Erfolg = Gute Idee, gutes Design und gute Umsetzung.
In einem Punkt sind wir uns wohl alle eingig: Für eine erfolgreiche Website oder webbasierte Anwendung benötigt man qualitativen Inhalt und hochwertiges Design. Denn nur wenn das Thema eines Web-Angebot spannend ist, kann das Interesse der Besucher geweckt werden. Gleiches gilt für das Design: Ein schickes Interfacedesign entscheidet oftmals über Erfolg oder Misserfolg eines Projektes. Immerhin ist die Gesamtanmutung, das Erste, was der Nutzer zu Gesicht bekommt.
Aber wie sieht es mit der Programmierung aus? Eines ist klar: Die Internetpräsenz bzw. Applikation muss funktionieren. Allerdings ist ein gutes Template mehr als Inhalt und funktionierendes Design – die Qualität des Quelltextes spielt eine ebenso wichtige Rolle.
Doch wie kann eine »saubere Programmierung« erleichtert werden?
Wie kann der Code schlank und übersichtlich gestaltet werden?
Separate Template Engine
Einen gelungenen Weg zur Erreichung eben dieses Ziels verfolgt die Open-Source Separate Template Engine für PHP, kurz »Separate«. Hier werden Business-Logik und Darstellungsschicht voneinander getrennt. So ermöglicht die Separierung von Daten und Darstellung eine übersichtliche Struktur des zugrunde liegenden Quelltextes, womit Lesbarkeit und Effizienz gesteigert werden. Die Generierung von fertigen HTML Seiten wird dabei automatisch von der Template Engine gemanagt.
Architektur von Separate
Schwerpunkt der Entwicklung von Separate liegt auf der dynamischen Funktionserweiterung (wie z.B. Value Formatter oder die Vererbungs-Möglichkeit der SeparateTemplate-Klasse). Dabei wurde besonders darauf geachtet, dass die Separate unabhängig von anderen Bibliotheken (wie z.B. Pear,…) arbeitet und zudem die Erweiterung mit eigenen Funktionalitäten möglich bleibt.
Zur Einbindung der Engine wird nur die SeparateTemplate.php Datei (ab PHP 5) benötigt.
[code]
require_once ‚./SeparateTemplate.php‘;
[/code]
Dann wird eine Templatedatei geladen werden. Dazu wird die Methode SeparateTemplate.loadSourceFromFile(…) benutzt.
[code]
$t = SeparateTemplate::instance()->loadSourceFromFile(‚./index.htm‘);
[/code]
Nach einem erfolgreichen Laden der Templatedatei kann die eigentliche Implementierung, wie z. B. die Zuweisung von Werten zu bestimmten Template Variablen, stattfinden.
[code]
$t->assign(‚MY_VARIABLE‘, ‚my value‘);
[/code]
Die anschließende Generierung der HTML-Seite erfolgt mit der SeparateTemplate.display() Methode.
[code]
$t->display();
[/code]
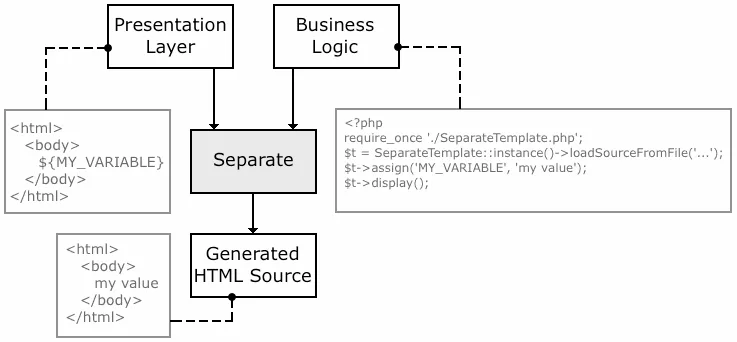
Aufbau einer Separate-basierten Anwendung
Die Separate-Systematik ist sehr einfach gehalten. Im Prinzip bestehen Anwendungen, die auf Separate basieren, aus einer Darstellungsschicht (Presentation Layer) und der Business Logik. Während erstere aus HTML-Quelltext und aus Template-Variablen besteht, werden in der Business Logik die Berechnungen durchgeführt (z. B. das Auslesen der Daten aus der Datenbank) und die generierten Werte den Template Variablen zugewiesen.
Fazit
Die Implementation der Separate Template Engine und damit die Trennung von Daten und Darstellung ist simpel und nützlich. Sinnvoll ist zudem, dass Variablen an einer Stelle deklariert werden und im Quelltext beliebig oft verwendet werden können (Lokalitätsprinzip). Damit lassen sich dokumentübergreifende Änderungen über eine einzige Code-Stelle umsetzen. Die zeitliche Ersparnis bei komplexen Templates kann enorm sein.
Da die Php-Template Engine zudem Open Source ist, lohnt es sich meines Erachtens für jeden Programmierer, zumindest einen Bick auf das Konzept von Separate zu wagen.
Weitere Informaitonen unter: http://de.separate.esud.info/






0 Kommentare