Mit dem aktuellen Divi kann man Sticky Elemente einfügen – und das ist eine prima Angelegenheit, denn wir können jetzt beim Scrollen einzelne Module, Zeilen oder auch Sektionen am Kopf der Seite oder auch am Fuß der Seite festkleben. Und je nachdem wie weit wir scrollen, lösen wir dann die Verbindung wieder. Schauen wir uns dies einmal an einem Beispiel an …
Zum Beispiel nutze ich diesen Effekt in meinem Blog, um dem Kunde die Kategorien meines Blogs anbieten zu können. Wenn der Kunde jetzt scrollt, bewegt sich das Menü nach oben, wird etwas kleiner und färbt sich ein. Der Kunde kann jetzt die Seite unter diesem Submenü hinweg scrollen. Und sobald ich das Ende meines Blog-Bereichs erreicht habe, scrollt das Menü weg.
Aber ich kann Sticky-Elemente auch für das Hauptmenü nutzen. Erstelle ich eine Seite im Themes Bilder, habe ich jetzt die Möglichkeit, das Menü oben anzuheften. Alles was wir tun müssen ist, das Modul MENÜ in eine Sektion zu legen und diese als Sticky Element festlegen.
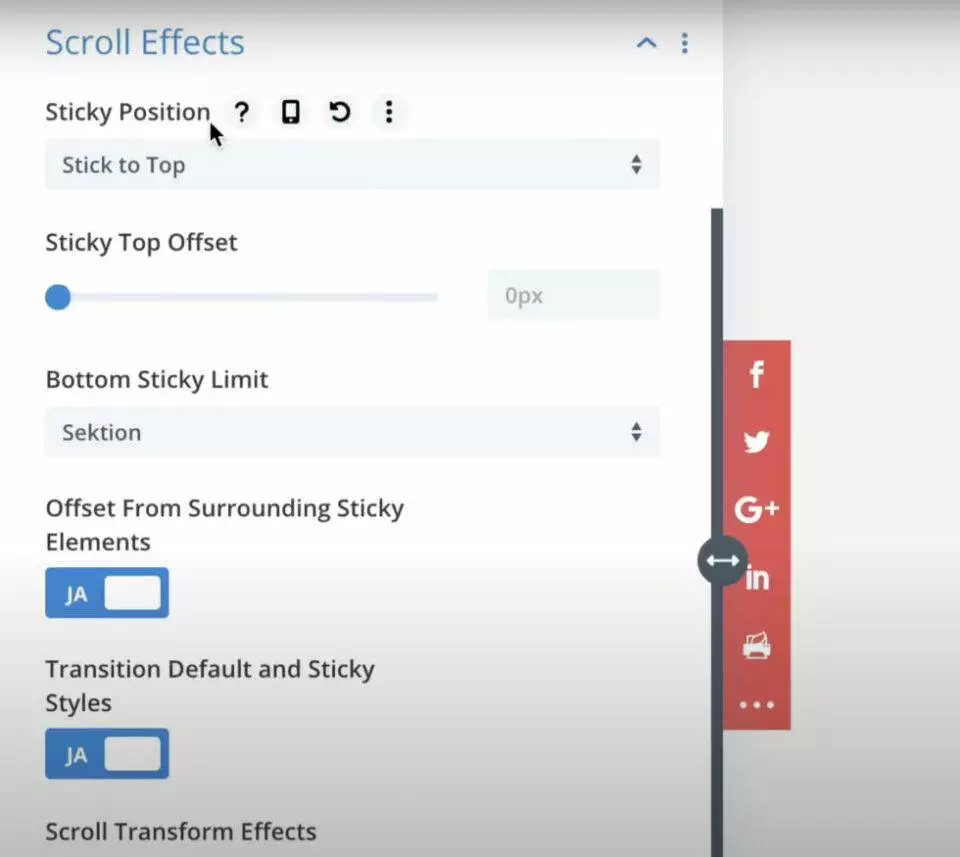
Dazu gehen wir zu den erweiterten Einstellungen „Scroll Effekte“ und hier haben wir die Option „Sticky Position“ – und das war’s eigentlich schon. Hier sagen wir „Wo“ wir unsere Zeile anheften möchten: entweder oben oder unten oder oben und unten.

Bei meinem Menü habe ich „top“ gesagt. Zudem können wir noch ein Offset festlegen, falls das Element nicht ganz oben kleben soll. Das Schöne ist, dass wir nicht nur sagen können, dass das jeweilige Modul heften soll, sondern wir können auch das Design jedes einzelnen Elements im Status „Sticky“ anpassen.
Sagen wir mein Element hat einen weißen Hintergrund und sobald das Element sticky wird, soll der Hintergrund rot werden. Mit der Design-Optioin ist dies kein Problem.
Dies geht aber nicht nur für den Hintergrund, sondern auch für nahezu jedes Designelement aller Module, Zeilen und Sektionen.
Und wann soll das Element wieder gelöst werden?
Wann du willst! Zum Beispiel sobald die nächste Sektion erreicht wird. Oder sobald das nächste sticky Element erreicht wird.
In kurz: Wir haben wirklich viele Möglichkeiten, pro Seite andere Menüs, Optins, Call To Actions vernünftig zu platzieren. Probiere es einfach aus, spiele mit den neuen Funktionen ein bisschen rum. Du kannst hier fantastische Effekte erzielen.
Lass deiner Kreativität freien Raum. Und wir sehen uns hoffentlich in kürze wieder.
Bis dahin,
ciao der Marco.





0 Kommentare