HINWEIS: Diesen Artikel muss ich (leider) überarbeiten!
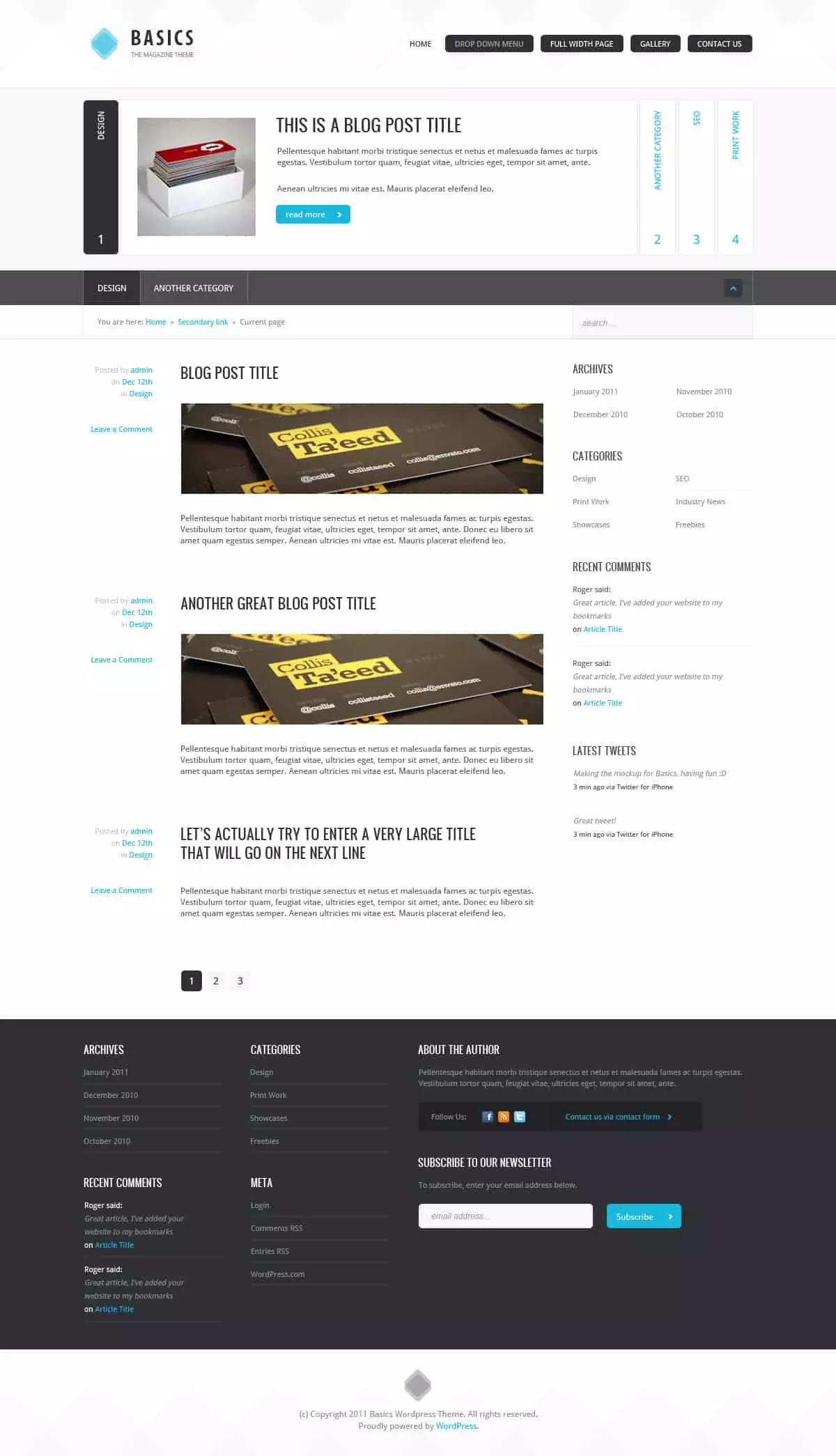
Blog- & Magazin-Theme erstellen. PSD zu HTML konvertieren
So, diesmal habe ich eine tolle Tutorial-Serie für euch gefunden. Der Webdesigner Adi Purdila erklärt euch in seinem Video-Tutorial (englisch) Schritt für Schritt, wie er mit Photoshop ein Blog-Theme bzw. Magazin-Theme erstellt. Zudem zeigt er, wie er die fertige Photoshopdatei PSD zu HTML konvertiert. Das Tutorial ist ein 5 Abschnitte unterteilt und ist schön detailliert erklärt, wie ich finde. Hinweis: Die Videos sind in voller HD Auflösung aufgezeichnet! Das erste Video schließt die Einführung ein und einen Fahrplan für die ganze Serie. Außerdem ist noch ein Highspeed-Bonus (ohne Ton) enthalten – falls jemand lieber „nur“ zuschaut und musikhören möchte.

Magazin-Theme erstellen und PSD zu HTML konvertieren
1.Blog- & Magazin-Theme erstellen
Zunächst werden wir uns Allgemein dem Projekt sowie der Entwurfsphase widmen. Lasst uns angefangen!
2. PSD zu HTML konvertieren (PSD-Slices)
Im zweiten Schritt wollen wir beginnen die Phtoshopdatei aufzubereiten, damit wir es später etwas leichter haben, unser Theme von PSD zu HTML umzuwandeln.
3. HTML/CSS für Homepage und Blog
Beim Konvertieren unserer Magazin-Themes PSD zu HTLM kommen wir nicht ohne – zumindest rudimentäre – HTML und CSS-Kenntnisse aus.
Apps
Eine App könnte dir hier die Arbeit abnehmen:
- https://psd2html.app/
- https://anyconv.com/psd-to-html-converter/
- https://www.downloadcloud.com/psd-to-html-converter.html
- http://psdtoweb.de/

Hallo Marco
Super Beitrag! Ich versuche schon längerer Zeit eine PSD in HTML zu konventieren. Bisher leider ohne Erfolg.
Nun hoffe ich, dass ich es nach dieser Tutorials schaffe.
Beste Grüsse
Silvester
Hallo Marco
Im Ersten Kommentar habe ich meine Internetadresse falsch geschrieben :-)
Super Beitrag! Ich versuche schon längerer Zeit eine PSD in HTML zu konventieren. Bisher leider ohne Erfolg.
Nun hoffe ich, dass ich es nach dieser Tutorials schaffe.
Beste Grüsse
Silvester
Grundsätzlich sicherlich eine gute Idee und meistens werden die visuellen Kriterien bei dieser Konvertierung erfüllt, der Performance-Gedanke in Sachen HTML geht hierbei aber meist unter.
Ist das jetzt durch vollwertigen PSD zu Webseite Konvertierung gedacht, oder einfach nur um das Bild im Browser anzeigen zu können? Weil das würde auch leichter gehen. Die letzten Teile fehlen leider, daher muss ich etwas interpretieren, was dort stehen könnte.
Hi, ich habe ein paar weiterführende Links hinzugefügt. Diese Apps helfen dir, eine PSD in eine HTML-Version umzubauen. Generell ist es m.E. eher sinnvoll, die Website manuell zu erstellen :-) Nur so weißt du, was genau in deinem Code steht.