In diesem Tutorial „Divi Related Posts“ zeige ich dir, wie du ähnliche Beiträge unterhalb deiner Blogbeiträge ausgeben kannst.
Divi bietet von Hause aus leider keine Möglichkeit, ähnliche Beiträge unterhalb eines Blogbeitrags auszugeben. Aber keine Sorge: Es gibt verschiedene Lösungswege. Der (für mich) beste Weg ist, einen kleinen Codeschnipsel einzufügen und dann automatisch ähnliche Beiträge entweder nach Kategorie oder Schlagwort anzeigen zu lassen. Das Schöne ist, dass du dazu kein Plugin brauchst und die Seite damit nicht ausgebremst wird. Ich zeige dir gleich, wie dies genau geht.
Kommen wir aber zunächst zu den einfachsten Möglichkeiten für alle, die nichts programmieren möchten.
Divi Related Posts mit dem „Blog Modul“
Wer seine Beiträge mit dem Pagebuilder von Divi baut, kann ganz einfach das Modul BLOG unterhalb des Beitrags einfügen. Wähle hier die Anzahl der auszugebenen Beiträge aus und gib die gewünschte Kategorie an. Fertig.
Der Vorteil dieser Methode ist, dass du gar nichts installieren musst und sofort starten kannst. Der Nachteil ist, dass du zum einen alle Beiträge mit dem Pagebuilder bauen musst. Und zum anderen, dass du manuell pro Beitrag die Kategorien auswählen musst.
Divi Related Posts mit WordPress Plugins
Wer es etwas komfortabler haben möchte, dann eine Erweiterung für Divi installieren. Hier gibt es bereits zahlreiche Lösungen, dank derer du dann recht komfortable „Related Posts“ unterhalb deiner Beiträge einfügen kannst. Hier eine Auswahl der bekanntesten Lösungen:
Eine gute Lösung speziell für das Theme Divi ist Expand Divi. Hier bekommst du viele zusätzliche Tools an die Hand, unter anderem eben auch die Möglichkeit, ähnliche Beiträge unter dem Artikel einzufügen.
Ein sehr bekanntes Plugin für WordPress ist Related Posts. Hier kannst du unter dem Beitrag Links und Links mit Bildern passend zum Autor oder zur Kategorie ausgeben.
Platzhirsch ist sicher Yet Another Related Posts Plugin. Ich habe dies lange gerne genutzt. Vor allem kann man hier die Auswahl nach Kategorie oder nach Tag/Schlagwort ausgeben. Das Highlight ist für mich, dass das Plugin prüft, ob der Artikel in mehreren Kategorien abgelegt bzw. ob mehrere Schlagwörter vergeben wurden. in diesem Fall werden die Artikel mit der größten Schnittmenge angezeigt.
-> Yet Another Related Posts Plugin
Divi Related Posts ohne Plugin
Okay, kommen wir nun zu der für mich besten Lösung. Wir passen unseren Blog ein klein wenig an und geben dann die Artikel automatisch nach Tag (oder Kategorie) aus. Starten wir mit der Ausgabe nach Tag/Schlagwort. In diesem Video beschreibe ich jeden Schritt im Detail:
Schritt 1: Single.php kopieren
Zuerst müssen wir die Datei single.php in unser Childtheme kopieren. Du kannst auch direkt die Datei bearbeiten, aber dann gehen Änderungen bei einem Themeupdate verloren. Wenn du dein Theme bei Designers Inn gekauft hast, hast du bereits ein aktive Childtheme. Falls nicht, kannst du dieses selbst anlegen. hier habe ich eine Anleitung für dich: -> Ein Childtheme anlegen.
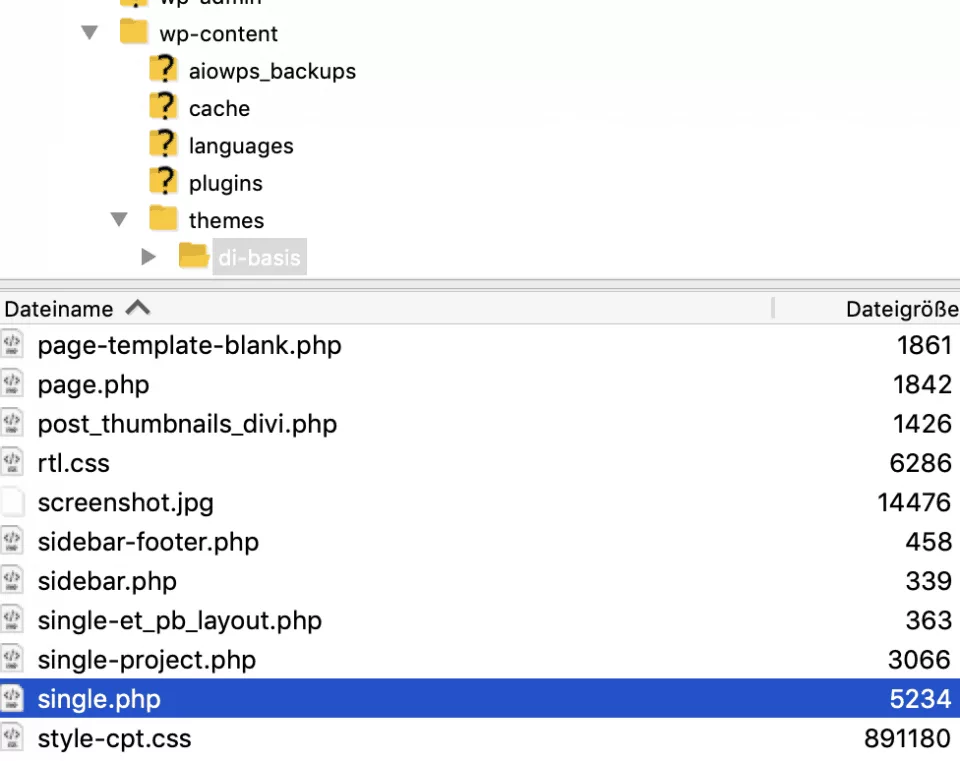
Du findest die Datei in dem Ordner wp-content/themes/THEMENAME/single.php

Schritt 2: Wo sollen die Related Posts gezeigt werden?
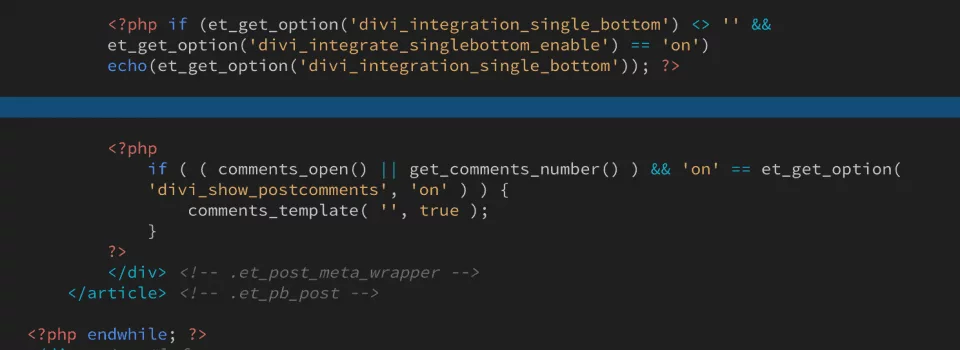
Öffne nun die single.php und suche die Stelle, wo du deine ähnlichen Beiträge ausgeben möchtest. Dies könnte unterhalb der Kommentare sein. dazu markiere die Stelle zwischen </article> und <?php> endwhile; ?>.
Ich möchte meine Beiträge oberhalb der Beiträge ausgeben. also füge ich den Code oberhalb der PHP-Ausgabe comments_open ein (im Screenshot habe ich die Stelle blau markiert.

Schritt 3: Code einfügen
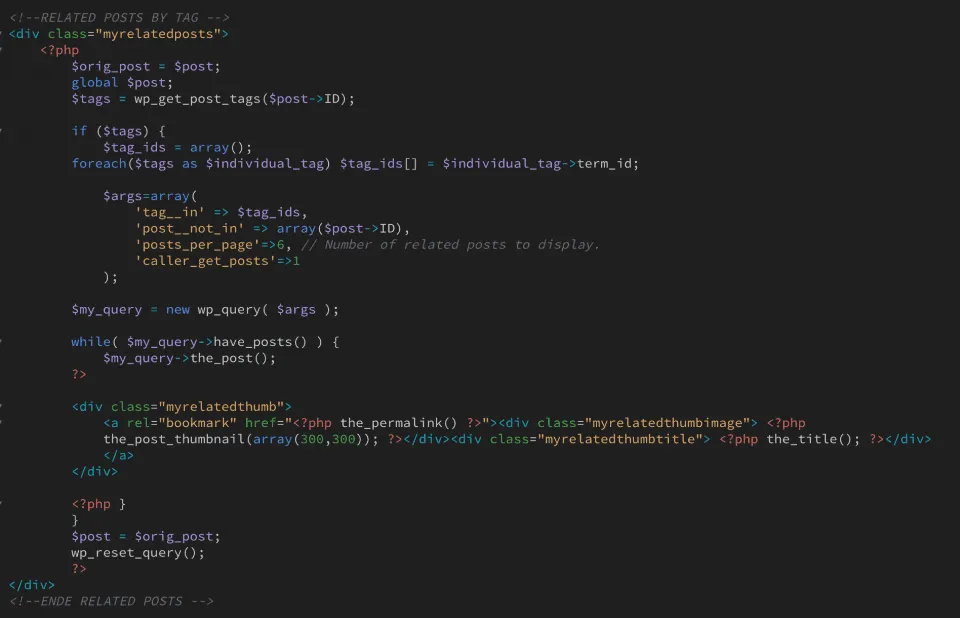
Als nächstes füge folgenden PHP-Code an die von dir gewünschte Stelle ein:

<!--RELATED POSTS BY TAG -->
<div class="myrelatedposts">
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>6, // Number of related posts.
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class="myrelatedthumb">
<a rel="bookmark" href="<?php the_permalink() ?>">
<div class="myrelatedthumbimage">
<?php the_post_thumbnail(array(300,300)); ?>
</div>
<div class="myrelatedthumbtitle">
<?php the_title(); ?>
</div>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
<!--ENDE RELATED POSTS -->
Dazu folgende kurze Erklärung. Ich habe den Code in einen DIV-Container mit Klasse (myrelatedposts) gepackt, damit du die neue Sektion leicht formatieren kannst.
<div class="myrelatedposts">
<?php $orig_post = $post; global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) { $tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
Im nächsten Abschnitt legst du fest, wie viele Beiträge du ausgeben möchtest. In diesem Beispiel sind es 3. Für 6 Beiträge ändere einfach die Zahl 3 in 6.
$args=array( 'tag__in' => $tag_ids, 'post__not_in' => array($post->ID), 'posts_per_page'=>3, // Number of related posts to display. 'caller_get_posts'=>1 );
Okay, jetzt kommt etwas Code, der weniger spannend für dich ist.
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) { $my_query->the_post(); ?>
Nun kommt die Darstellung der einzelnen Beiträge. Du kannst einmal die Kombination Bild/Text formatieren. Nutze dazu die Klasse „myrelatedthumb“. Zudem kannst du das Vorschaubild (Klasse „myrelatedthumbimage“) und den Titel (Klasse „myrelatedthumbtitle“) individuell anpassen.
<div class="myrelatedthumb"> <a rel="bookmark" href="<?php the_permalink() ?>"> <div class="myrelatedthumbimage"> <?php the_post_thumbnail(array(300,300)); ?> </div> <div class="myrelatedthumbtitle"> <?php the_title(); ?></div> </a> </div>
Das war es im Prinzip. Jetzt kommen nur noch die schließenden Zeilen:
<?php } } $post = $orig_post; wp_reset_query(); ?> </div> <!--ENDE RELATED POSTS -->
Schritt 4: CSS der ähnlichen Beiträge anpassen
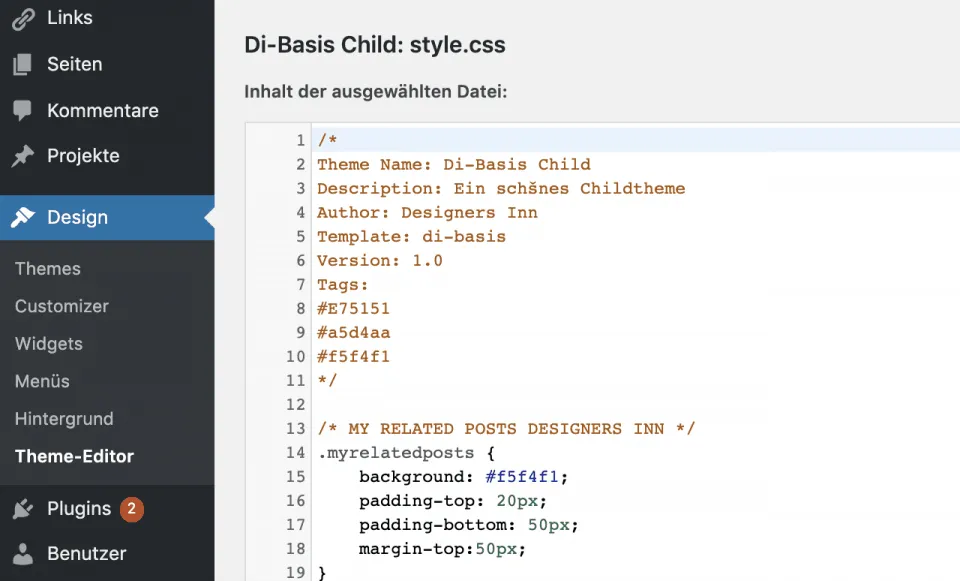
Nachdem ich nun alles in einzelne Klassen gepackt habe, können wir auch alle Elemente formatieren. Gehe also in dein WordPress-Dashboard zu deinem Theme > zu deinem Theme-Editor > zur Datei style.css

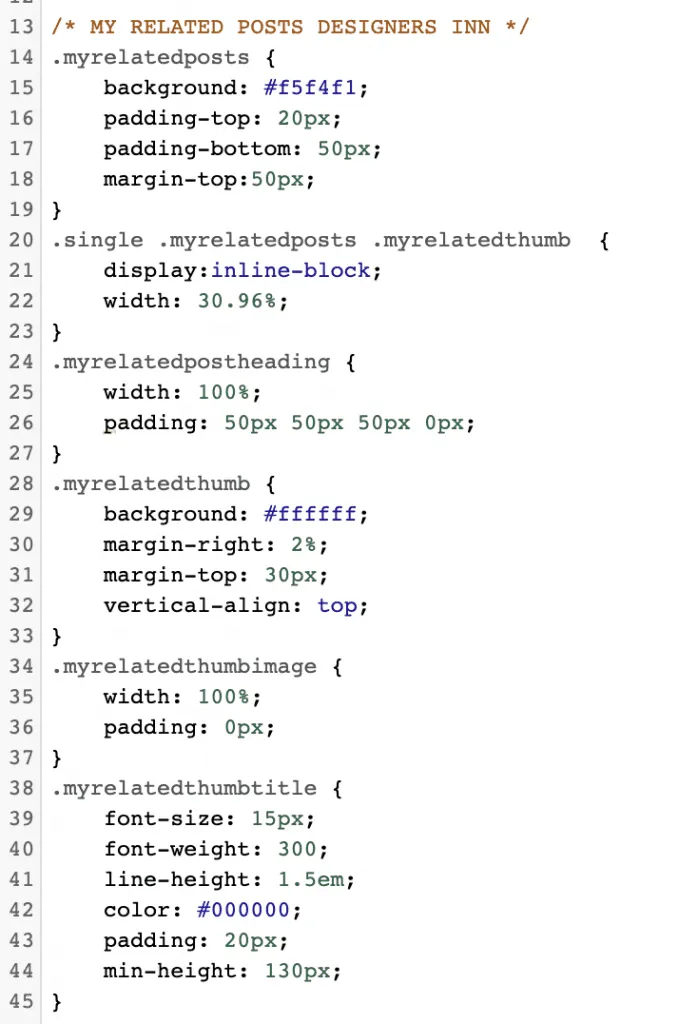
Füge hier nach dem Kopfbereich (die ersten beiden /* … */) oder ganz ans Ende folgenden CSS-Code ein.
-> Download DIVI Related Posts CSS

Dazu wieder folgende Erklärung: Zunächst habe ich einen Hintergrund für die gesamt Sektion festgelegt. Zudem habe ich einen Abstand unterhalb dieser Sektion hinzugefügt, damit die Beiträge nicht direkt an den Kommentaren kleben.
.myrelatedposts {
background: #f5f4f1;
padding-bottom: 50px;
}
Als erstes soll die Überschrift gezeigt werden. Hier gebe ich die volle Breite Platz und passe die Abstände für meinen Blog an.
.myrelatedpostheading {
width: 100%;
padding: 50px 50px 50px 0px;
}
Nun habe ich die einzelnen Beiträge auf rund 31% gesetzt, da ich 3 Artikel nebeneinander ausgeben möchte. Ich nutze nicht 33%, da wir ja etwas Platz zwischen den Artikeln haben wollen.
.single .myrelatedposts .myrelatedthumb {
display:inline-block;
width: 30.96%;
}
Jetzt kümmere ich mich um das einzelne Bild/Text-Element. Ich möchte bei mir einen weißen Hintergrund haben, nach rechts ein wenig Platz und alle Elemente sollen oben bündig sein.
.myrelatedthumb {
background: #ffffff;
margin-right: 2%;
vertical-align: top;
}
Zeit, die Vorschaubildchen zu optimieren. Denke daran, dass du in deinem Beitrag ein Beitragsbild angeben musst, damit dieses später angezeigt werden kann.

Bei mir soll das Bildchen 100% der Breite ausnutzen und ohne Rand in dem weißen Kasten sitzen:
.myrelatedthumbimage {
width: 100%;
padding: 0px;
}
Und zu guter Letzt formatiere ich noch den Titel nach meinen Bedürfnissen. Die Schrift soll 15px und etwas leichter sein, die Zeilen Höhe kann 1.5, die Farbe Schwarz und der Abstand rundherum 20px sein.
Die minimale Höhe lege ich zudem auf 130px fest. Diese höhe entspricht 4 Zeilen in meinem Layout, sodass die Kästchen immer die gleiche Höhe haben.
.myrelatedthumbtitle {
font-size: 15px;
font-weight: 300;
line-height: 1.5em;
color: #000000;
padding: 20px;
min-height: 130px;
}
Fertig :-)
Perfekt. Geschafft. Damit werden nun die ähnlichen Beiträge passend zu den Tags in deinem Beitrag ausgegeben. Denke daran, dass du auch Tags/Schlagwörter vergeben musst, damit etwas angezeigt werden kann. Die Schlagwörter legst du ebenso wie Kategorie direkt in deinem Artikel fest:

Optional: Divi Related Posts nach Kategorie ausgeben
Wer seine Beiträge lieber nach Kategorien ausgeben möchte, kann die Anleitung von oben 1:1 abarbeiten. Der einzige Unterschied ist, dass du in deine Datei single.php jetzt folgenden Code kopieren musst:
DIVI Related Posts PHP Category
Der Code ändert sich nicht großartig. Hier nur der Vollständigkeit halber.
<!--RELATED POSTS BY CATEGORY -->
<div class="myrelatedposts">
<?php
// Default arguments
$args = array(
'posts_per_page' => 6, // How many items
'post__not_in' => array( get_the_ID() ), // Exclude current post
'no_found_rows' => true, // no pagination to speed up query
);
// current post category and add tax_query
$cats = wp_get_post_terms( get_the_ID(), 'category' );
$cats_ids = array();
foreach( $cats as $wpex_related_cat ) {
$cats_ids[] = $wpex_related_cat->term_id;
}
if ( ! empty( $cats_ids ) ) {
$args['category__in'] = $cats_ids;
}
// Query posts
$wpex_query = new wp_query( $args );
// Loop through posts
foreach($wpex_query->posts as $post) : setup_postdata($post); ?>
<div class="myrelatedthumb">
<a rel="bookmark" href="<?php the_permalink() ?>">
<div class="myrelatedthumbimage">
<?php the_post_thumbnail(array(300,300)); ?>
</div>
<div class="myrelatedthumbtitle"> <?php the_title(); ?>
</div>
</a>
</div>
<?php
// End loop
endforeach;
// Reset post data
wp_reset_postdata(); ?>
</div>
<!--ENDE RELATED POSTS -->
Fazit: Ähnliche Beiträge unterhalb von Divi ausgeben
Es ist gar nich so schwer, ähnliche Beiträge unterhalb eines WordPress-Beitrags auszugeben. Wer den Pagebuilder von Divi nutzt, kann dies über das Modul BLOG erledigen oder über ein Divi-Plugin. Alternativ kann man auch ein WordPress-Plugin nutzen. Meine Lösung ist der manuelle Weg. DIeser ist zwar ein wenig umständlicher, dafür läuft die Seite schneller und es wir nur dies dem Code hinzugefügt, was wir später wirklich brauchen, mithin arbeitet die Seite stabiler und ist weniger konfliktanfällig.
Wenn dir das Tutorial geholfen hat, hinterlassen wir bitte einen Kommentar teile den Beitrag mirt deinen Freunden! Ich danke dir!





Echt, ohne Plugin geht das?
Hi, ich hab es genau so gemacht. Leider passiert bei mir gar nichts. Es wird nichts angezeigt. Gibt es dafür Hilfe?
Hi, bist du Kundin von Designers Inn? In diesem Fall findest du ein umfassendes Handbuch im Mitgliederbereich und kannst auch direkt ein Support-Ticket erstellen, damit wir dir konkret weiterhelfen können. VG