In diesem Beitrag zeige ich dir, wie man rasch ein WordPress Child Theme erstellen kann. Vor allem erkläre ich, warum wir uns all die Mühe machen sollten und wie du künftig von einem Child Theme bei deiner Arbeit profitierst.
Ein WordPress Child Theme ist ein echtes Wundermittel für Webentwickler. Zwar lässt sich WordPress auch ohne Child Theme grafisch und inhaltlich anpassen, indem man Anpassungen am Stylesheet oder der functions.php vornimmt. Ärgerlich ist nur, dass alle diese Anpassungen verloren gehen, wenn man ein Update des Themes einspielt.
Um genau dies zu verhindern, baut man das sogenannte Child-Theme.
Was ist ein WordPress Child Theme?
Ein WordPress Child Theme ist ein Theme, das die Funktionalität eines anderen Themes, des sogenannten Parent Themes, erbt. Child-Themes werden häufig verwendet, wenn man Änderungen an einem bestehenden Theme vornehmen möchte, ohne die Möglichkeit zu verlieren, das Parent-Theme zu aktualisieren.
Ein Child Theme ergänzt also die Design-Einstellungen und Funktionen eines anderen WordPress Themes. Die Idee ist, eigene Styles, Templates und Funktionen in einem separaten Theme zusammenzufassen und dann diesen Code dem Haupttheme hinzuzufügen. Praktisch ist, dass dieses Theme alle Eigenschaften des übergeordneten Parent-Themes erbt, andersherum wir aber sämtliche Anpassungen im Child-Theme im Original-Theme automatisch einfügen. So lassen sich nicht nur kleine Änderungen, sondern ganze Templates beliebig ändern.
In kurz: WordPress lädt zunächst das Parent Theme (Elterntheme) und prüft anschließend, ob es Sonderwünsche (im Child Theme) gibt.
Gerade bei einfachen Themes sind oft Änderungen im Code notwendig. Aber auch bei umfangreichen Themes, wie dem Divi Theme, gibt es Anpassungen, die leider nur durch einen Eingriff in die Dateien umgesetzt werden können. Meist sind dies Änderungen an den style.css und functions.php.
Natürlich könnte man auch direkt die Dateien des Themes ändern, hätte aber dann das Problem, dass mit dem jedem Update des Themes alle Änderungen überschrieben werden. Und genau dieses Problem wird durch die Nutzung eines Child Themes vermieden.
Und was ist nun ein Parent Theme?
Das Parent Theme bzw. Elterntheme ist das eigentliche Haupttheme. Dieses ist in der Regel das normale WordPress Theme und es beinhaltet sämtlichen Code.
Warum sollte ich WordPress Child Themes verwenden?
Um es auf den Punkt zu bringen: Nur durch ein Child Theme bleiben all deine Anpassungen im Code bei deinem nächsten Theme Update erhalten.
Vorteile
Theme-Updates ohne Verluste
Ein häufiges Problem bei der Anpassung des Themes ist, dass alle vorgenommenen Änderungen verloren gehen, wenn du ein Original-Theme aktualisieren. Ohne ein Child Theme würden sämtliche Änderungen, die du direkt am Theme vorgenommen hast, bei jedem Update überschrieben werden. Dadurch, dass du deine Anpassungen im Child Theme und nicht im Elterntheme vornimmst, bleiben die Änderungen nach dem Update erhalten.
Experimentiermodus ohne Konsequenzen
Praktisch ist auch, dass man mehrere Child Themes zu einem Eltern-Theme erstellen kann, so dass man bequem zwischen verschiedenen Versionen wechseln kann. Nutze dein Child Theme als Spielwiese, um Designideen oder Funktionswünsche an der Website umzusetzen. Solltest du dabei versehentlich den Code verwursteln, ist das kein Problem, weil du immer noch dein unverändertes Haupt-Theme habst.
In diesem Sinne eignet sich ein Child Theme auch für unerfahrene Bastler, die nicht gleich auf volles Risiko gehen wollen und lieber „im sicheren Modus“ an den Styles arbeiten möchten.
Webseitenentwicklung ohne Aufwand
Child Themes können die Entwicklungszeit von Webseiten deutlich reduzieren. Wie das? Gib dem Entwickler unbegrenzte Freiheiten, um das Design und die Funktionalitäten der Webpräsenz nach eigenen Vorlieben zu programmieren. Das zugehörige Parent Theme liefert die Grundlagen zur Struktur der Webseite, sodass diese gar nicht erst programmiert werden müssen.
Nachteile
Mit jedem Update des übergeordneten Themes steigt die Code-Unstimmigkeit zwischen den beiden Themes. Diese Unstimmigkeiten können unter Umständen zu Problemen führen oder die Website lahmlegen. Zudem kann es zu einer geringfügig reduzierten Website-Leistung kommen. Der Grund dafür ist, dass beim Aufrufen der Website sowohl die Dateien des übergeordneten Themes als auch die des Child Themes geladen werden müssen. In der Praxis konnte ich hier aber keine Nachteile messen.
Hinweis: Wenn wir ein Child-Theme erstellen, wollen wir in der Regel eher kleinere Anpassungen im Code vornehmen und nicht ein neues Theme programmieren. Sofern du hier also nicht tausende Zeilen Code reinschreibst, sollten sich keine Nachteile in der Performance zeigen.
Wie du ein WordPress Child Theme anlegst
Leider bietet WordPress keine automatische Erstellungen von Child Themes. Folgende Wege führen zu deinem eigenen Child Theme:
Download:
Der einfachste Weg ist die Nutzung eines fertigen Child-Themes vom Hersteller. Wir bieten beispielsweise auf Designers Inn passende Childthemes zu den Themes an, sodass jeder Kunde sofort startet.
Plugins:
Es gibt auch Plugins, die automatisch Child Themes erstellen. Mit diesen Plugins lassen sich automatisch Child Themes zu eigentlich allen Standard-Themes erstellen. Ein kostenloses Plugin ist z. B. der Child Theme Configurator. Aber aufgepasst: Eigentlich braucht man kein Plugin. Und jedes Plugin schluckt nur Ressourcen, die wie anderswo auf der Website gut gebrauchen können.
Do It Yourself:
Mit der folgenden Anleitung ist es sehr leicht in ein paar Minuten ein eigenes Child Theme zu erstellen. Aber auch wer sich für ein Plugin entscheidet, sollte sich das folgende Tutorial durchlesen, um den Aufbau eines solchen Themes besser zu verstehen und vor allem zu wissen, welche Dateien der Installation hinzugefügt werden, und wo die Änderungen später gespeichert werden.
WordPress Child Theme erstellen ohne Plugin
Wie legt man ein Child-Theme korrekt an? Die meisten Anpassungen finden im Stylesheet (in der Datei style.css) oder der functions.php statt. Das macht die Sache einfach.
Schritt 1: Child-Theme Ordner anlegen
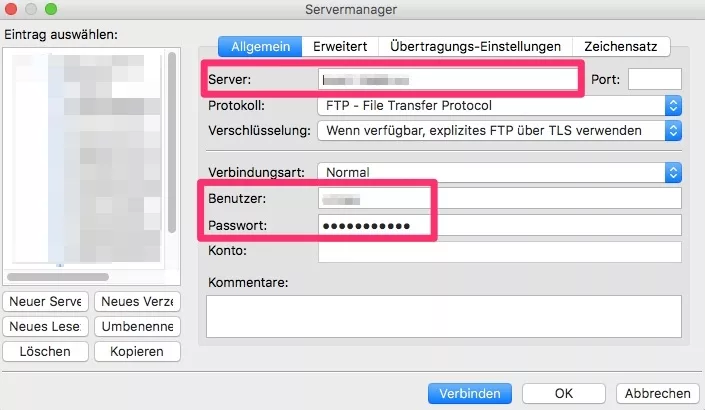
Als Erstes musst du eine Verbindung zu deinem Server per FTP herstellen. Dafür benötigst du eine Software wie zum Beispiel FileZilla. Um den Server zu verbinden, brauchst du die folgenden Informationen von deinem Provider:
- Servername
- FTP-Benutzername
- FTP-Passwort
Hast du Filezilla gestaret, gibst du oben genannte Datein ein, um dich per FTP mit deinem Server zu verbinden.

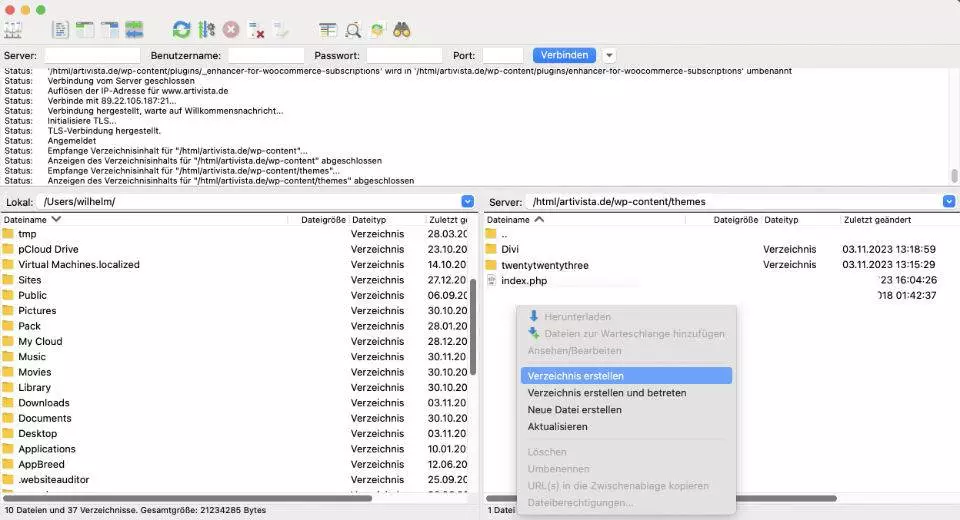
Nachdem du dich erfolgreich mit dem Server verbunden hast, musst du den Pfad deiner WordPress-Installation finden.

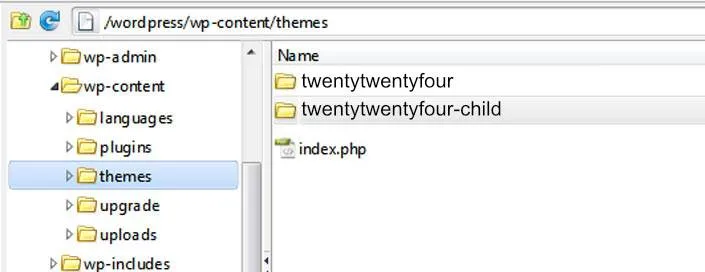
Dort erstellst du dann innerhalb des Pfades „wp-content/themes“ einen Unterordner für das Child Theme. Den neuen Ordner kannst du beliebig benennen, z.B. CHILDTHEME. Wichtig ist nur, dass dieser Ordner auf derselben Ebene liegt, wie dein Hauptthemes.

Schritt 2: Style.css anpassen
Erstelle nun eine Datei style.css. Dies kannst du mit jedem Texteditor erledigen. Achte beim Speichern nur darauf, dass die Endung wirklich „css“ lautet.
Füge folgenden Text (mit deinen Daten) in die Datei ein. Wichtig ist vor allem, dass unter „Template:“ den exakten Namen des Ordners von deinem Haupttheme einzutragen!
Alle weiteren Details wie Child Theme Author, Version, Tags und Beschreibung sind optional.
/*
Theme Name: Childtheme
Description: Mein neues Childtheme
Author: Dein Name
Author URI: https://www.deine-website.de
Template: Name_des_Haupttheme-Ordners
Version: 1.0
Tags:
*/
Lade nun die style.css in den Ordner deines Childthemes.
Schritt 3: functions.php erstellen
Okay, jetzt müssen wir noch eine Datei namens functions.php erstellen, um auch Zugriff auf die Funktionen des Parent Themes zu erlangen. Mit dieser verknüpfen wir unsere Datei CSS mit unserem Haupttheme. Auch dies kannst du mit jedem Texteditor erledigen.
In die Datei kommt folgender Text:
<?php
/* Child theme stylesheet einbinden*/
function child_theme_styles() {
wp_enqueue_style( ‚parent-style‘, get_template_directory_uri() . ‚/style.css‘ );
wp_enqueue_style( ‚child-theme-css‘, get_stylesheet_directory_uri() .’/style.css‘ , array(‚parent-style‘));
}
add_action( ‚wp_enqueue_scripts‘, ‚child_theme_styles‘ );?>
Schritt 4: Child-Theme anpassen (Screenshot erstellen)
Sobald du dich neu in dein Backend einloggst, ist dein neues Childtheme auch schon verfügbar und wir können das neue Childtheme nutzen.
Klasse. Wir müssen also keine Änderungen mehr im Elterntheme vornehmen.
Dein neues Theme hat aber noch keine Vorschaugrafik und sieht entsprechend etwas nach einer Baustelle aus.
Du kannst die Ansicht im Backend auch etwas aufhübschen, indem du ein Vorschaubild (PNG) mit dem Dateinamen screenshot.png in dein Verzeichnis des Child Themes legst. Das Bild sollte die Maße 1200px x 900px haben. Ab sofort wird dein neues Child Theme mit diesem Bild in deinem WordPress Backend angezeigt.
Wie aktiviert man das Child Theme in WordPress?
Okay, wir haben nun also unser Child Theme im selben Ordner wie das Parent-Theme gespeichert. In der Regel sind alle Themes im Verzeichnis wp-content/themes abgelegt. Unser neues Theme sollte auch wie jedes andere installierte Theme im Admin-Bereich von WordPress angezeigt werden.
- Gehe nun zum WordPress-Dashboard und klicke auf „Design“.
- Im Menü „Design > Themes“ sollte dein Kunstwerk aufgelistet sein.
- Klicke auf „Aktivieren“.
Beachte, dass dein Elterntheme unbedingt installiert bleiben muss, denn hier ist ja 99 % des Codes enthalten.
Du erinnerst dich? Wir wollen mit dem Child Theme nur die Änderungen vornehmen, die von Hause aus nicht über das Elterntheme erledigt werden können.
Sobald dein Child Theme in WordPress das aktive Theme ist, solltest du zunächst noch gar keine Änderung sehen. Das ist auch richtig so, denn noch haben wir ja keine Änderung in unserem Child Theme eingetragen.
So kannst du dein Child Theme anpassen.
Ab sofort kannst du alle Anpassungen direkt in deinem Child Theme eintragen. WordPress erkennt automatisch, welche Dateien im Theme-Ordner vorhanden sind und welche Anpassungen hier vorgenommen wurden. Ist es in deinen „Parent Themes“ beispielsweise nicht möglich, die Textfarbe oder Zeilenabstände zu ändern, kannst du die Farbe für den Text oder die Abstände manuell per CSS anpassen.
Etliche Anleitungen zu solcherlei Anpassungen findest du u.a. auf der Website Self HTML.
Tipp 1: Du kannst natürlich neben der style.css und der function.php auch weitere Dateien ändern, beispielsweise die footer.php oder header.php. Dazu musst die diese Dateien in deinen Child Theme-Ordner kopieren und kannst dann deine Änderungen vornehmen.
Tipp 2: Sollten nach der Aktivierung Fehler auf der Website auftauchen oder gar die ganze Website nicht mehr korrekt laden, kannst du jederzeit leicht zum Parent-Theme wechseln. Aktiviere einfach das Haupttheme – und schon ist wieder alles beim alten. Sollte deine ganze Website nicht laden, lösche einfach den Childtheme-Ordner. In diesem Fall lädt WordPress das aktuelle WP-Standardtheme (solltest du dieses nicht installiert haben, kannst du den Ordner von WordPress.org herunterladen und per FTP auf deinen Server laden).
Na denn, frohes Anpassen!
Bietet mein Theme ein vorgefertigtes Child-Theme?
Nein, die meisten Themes bieten kein vorgefertigtes Child-Theme. Nutzt du allerdings unsere Themes von Designers Inn, so wird jedes Theme bereits mit einem fertigen Setup ausgeliefert. Moderne Premium Themes bieten zudem oft einen separaten Bereich in den Theme-Optionen, um kleine individuelle Anpassungen im Code vornehmen zu können. Diese Anpassungen werden dann vom Theme in einen automatisch erstellten Child Theme Ordner kopiert.
Kann ich meine Änderungen aus dem Parent Theme übernehmen?
Wenn du bereits Anpassungen am Basis-Theme über den WordPress Customizer vorgenommen hast, musst du bedenken, dass diese beim Übergang zum Child Theme verloren gehen. Um die Einstellungen zu übertragen, kannst du das Plugins Customizer Export/Import nutzen.
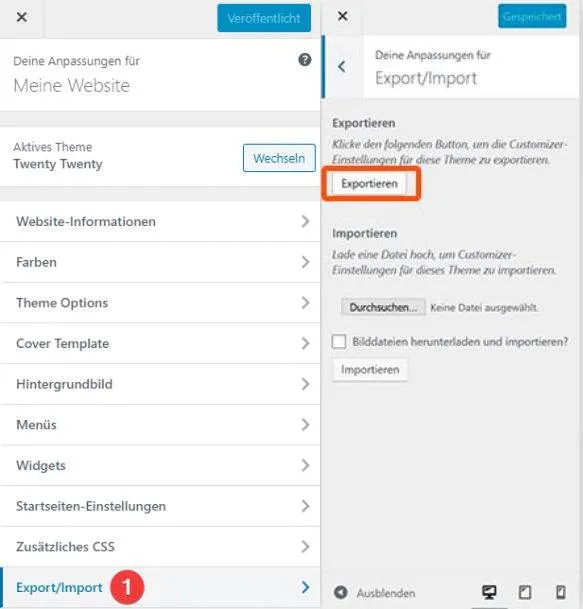
Nachdem du das Plugin installiert hast, entdeckst du im unteren Bereich des Customizers die Schaltfläche Export/Import.
Zuerst exportierst du die Konfigurationen des Haupt-Themes. Danach kehrst du zum Child Theme zurück und importierst die gesicherten Daten.

Ist das Child-Theme überhaupt aktiviert?
Wenn du die vorgenommenen Änderungen nicht sehen kannst, solltest du als Erstes überprüfen, ob das Child-Theme überhaupt aktiviert ist. Gehe dazu zum Dashboard und dann zu deiner Theme-Übersicht unter Design > Themes. Wenn dein Child Theme auf „Aktiviert“ gesetzt ist, ist dies aktiv und du solltest deine Änderungen sehen. Ist das Elterntheme aktiv, werden deine Änderungen nicht berücksichtigt.
Noch einmal, weil es wichtig ist: Du darfst das Parent-Theme nicht löschen!
Das untergeordnete Child Theme ist abhängig vom Parent Theme und kann ohne dieses nicht existieren. Eine Löschung des Parent Themes würde daher auch das Child Theme unbrauchbar machen und schließlich die gesamte Webseite zerstören. Sei also besonders aufmerksam, wenn du mit Themes und Theme-Dateien hantierst.
FAQ
Was ist ein Child Theme?
In einem Child Theme werden all deine Cod-Anpassungen gespeichert.
Warum brauchst du ein Child Theme?
Ein Child Theme ermöglicht dir, Änderungen am Design deiner Website vorzunehmen, ohne den Code des Parent Themes zu ändern. So kannst du dein Theme aktualisieren, ohne deine gemachten Änderungen zu verlieren. Du hast auch die Möglichkeit, verschiedene Designideen im „sicheren Modus“ auszuprobieren. Wenn etwas schief läuft, gibt es immer noch das unveränderte Haupttheme.
Wie erstellst du ein Child Theme?
Du kannst ein solches Theme ganz einfach mit einem Plugin wie „Child Theme Configurator“ erstellen. Ich würde dies allerdings eher selbst einrichten: Du legst einen Child Theme Ordner auf dem Server an, erstellst eine Stylesheet- und Functions-Datei und aktivierst dann das neue Theme. Fertig.
Was ist ein Divi Child Theme?
Dies ist eigentlich nur ein Child Theme für das WordPress-Theme Divi. Es ermöglicht einem Benutzer die Anpassung eines bestehenden Divi-Themes, ohne dabei die originalen Theme-Dateien zu verändern. Nimmst du aber nur CSS-Änderungen vor, kannst du diese auch direkt unter DIVI > THEME OPTIONEN > EIGENES CSS eintragen.
Gibt es ein WordPress Child-Theme-Plugin?
Ja, es gibt zum Beispiel ein WordPress-Plugin namens „Child Theme Configurator„, das speziell dafür entwickelt wurde, die Erstellung von Child-Themes in WordPress zu erleichtern. Das Plugin bietet eine benutzerfreundliche Oberfläche, mit der Nutzer die Einstellungen und Konfigurationen für ihr Child-Theme einfach vornehmen können.
Muss ich ein WordPress Child-Theme aktualisieren?
Die Aktualisierung eines WordPress Child-Themes ist eigentlich nicht nötig, da hier nur die Anpassungen des Codes gespeichert sind. Wer viele PHP-Dateien umgeschrieben hat, sollte allerdings die Updates des Haupt-Theme genau im Blick behalten und prüfen, ob ggf. das Child-Theme angepasst werden muss, damit es nicht zu Kompatibilitätsproblemen kommt.





Sorry für die dumme Frage, aber wie kann WordPress ein Update vom eigenen erstellten Theme machen? Oder verstehe ich hier etwas komplett falsch, verstehe ehrlich gesagt noch immer nicht was genau der Sinn eines Child Themes ist
WordPress macht keine Updates für die von dir erstellten Themes. WordPress hat generell ja nichts mit den Themes am Hut ;-) Der Grund für Childthemes: Wenn ein Theme geupdated wird, gehen all deine Änderungen/Anpassungen verloren. Um dies zu verhindern, schreibt man individuelle Anpassungen in ein Childtheme. So bleiben die Änderungen bei einem Updates des (Haupt/Eltern)Themes erhalten.
Ich habe eine Frage wenn ich das child theme aktivier möchte steht da Beschädigte Themes
Die folgenden Themes sind installiert, aber nicht vollständig.
Name Beschreibung
Childtheme Das übergeordnete Theme fehlt. Bitte installiere das übergeordnete Theme „/wp-content/themes/suffice“, da du Child-Themes sonst nicht nutzen kannst.
aber das Theme befindet sich in dem Ordner…was kann ich machen?
Hi, du musst im Childtheme das Haupttheme korrekt benennen. Der Ordner muss genauso heißen, wie du dies unter „Template“ angibst.
<!–?php das ist aber nicht richtig so
Ich habe den Kommentar mal rausgenommen :-) Danke für den Hinweis …
Hi Marco,
schicke Website und toller Artikel. Würde nur auch die Möglichkeit ansprechen, das es diverse Plugins gibt die für einen ein Child Theme erstellen. Ist vermutlich für die meisten Anwender die einfachste und sicherste Variante.
Auch solltest du die Textfarbe bei deinem „Kommentar abschicken“Button auf weiß stellen, der Text wird erst sichtbar wenn man den Button hovert.
Liebe Grüße aus Köln,
Kai
Hi Kai, danke für das Feedback. Und ja, die Farbe hab ich bei der letzten Anpassung falsch eingestellt :-) Kennst du ein gutes Plugin für Childthemes?
Danke für die tolle Arbeit die hier geleistet wurde, hier bekommt man sehr gute Informationen, die sehr nützlich sein können.
Lieben Gruß Mia
Thema Child Theme:
Nachdem ich die Datei functions.php mit dem Vorschlag von WordPress (https://developer.wordpress.org/themes/advanced-topics/child-themes/) gefüllt habe, funktionierte es.
get( ‚Version‘ ) // This only works if you have Version defined in the style header.
);
}
Mit eurer Version kam die berühmte Fehlermeldung: Warning: Cannot modify header information – headers already sent by …
Trotzdem danke für diesen Post, hat mich auf die Spur gebracht.
serh informativ, vielen dank, genau danach hatte ich gesucht, weiter so. ihr seid top