WordPress Schriften ändern (Backend)
Mit WordPress 3.2 wurden die Standardschrift Arial bzw. Helvetica für das Backend (im Administrationsbereich) eingeführt. Diese Maßnahme hat nicht alle Nutzer sonderlich erfreut – und so konnte man das Update kaum erwarten.
Ab WordPress 3.2.1 wurde allgemein die generische Schriftfamilie sans-serif definiert. Okay! Das war schon einmal sehr schön. Doch noch immer schaut WordPress nicht so recht aus wie zuvor. Im HTML-Editor und in der HTML-Ansicht sind nämlich die Schriften Consolas bzw. Monaco erhalten geblieben.
Diese sehen vielleicht ganz nett aus, haben aber einen Nachteil: sie sind nichtproportional. Das mag bei der Eingabe eines Codes ja Sinn macht, beim normalen Verfassen von Artikeln nervt es aber doch ein wenig. Also was ist zu tun? Wer die Schriften ändern möchte, kann mit wenigen Zeilen Code seine eigene Lieblingsschrift für das WordPress-Backend festlegen. Das Ganze funktioniert im Prinzip ganz einfach. Zunächst sucht ihr euch die Datei functions.php und fügt hier Folgendes hinzu:
Möglichkeit 1: function.php bearbeiten
<!--?php add_action( 'admin_head-post.php', 'devpress_fix_html_editor_font' ); add_action( 'admin_head-post-new.php', 'devpress_fix_html_editor_font' ); function devpress_fix_html_editor_font() { ?-->
<!--?php } ?-->
Im Bereich der CSS-Regel (style) wird die normale HTML-Ansicht (#editorcontainer #content) und die neue Vollbildansicht (#wp_mce_fullscreen) angepasst. Als Schrift habe ich hier die Georgia gewählt, aber hier könnt ihr natürlich eure Lieblingsschrift einfügen. Die Schriftgröße ist bei mir auf 12px mit einer Zeilenhöhe von 1,5 festgelegt. Wie gesagt: hier könnt ihr einfach eure Lieblingswerte eintragen. Der Code-Schnipsel kommt im Original übrigens von devpress.com
Möglichkeit 2: Schriften über den Browser ändern (Firefox)
Alternative: Sofern ihr mit Firefox arbeitet, könnt ihr die Schriften auch sehr einfach über den Browser anpassen. Hier könnt ihr euch ja mal das Plugin Stylish anschauen (Firefox Plugins). Einmal installiert, könnt ihr hier Regeln für eure Ansichten definieren. Die Stylesheets sind dabei die gleichen wie im obigen Beispiel:
#editorcontainer #content, #wp_mce_fullscreen {font: 13px/1.45 verdana, sans-serif !important;}
WordPress Schriften ändern (Frontend)
Eine andere Frage ist, wie sich die Schriften auf der Website, also im Frontend ändern lassen. Die Schriften werden grundsätzlich in der Datei style.css im jeweiligen Theme festgelegt. Grundsätzlich ist zu empfehlen, dass ihr vor der Arbeit an der style.css eine Kopie der Datei anlegt, damit ihr im Notfall den alten Stand des Designs wieder herstellen könnt. Tipp am Rande: Alle Designers Inn WordPress Themes haben eine Theme-Optionen-Seite auf der leicht die Schriften angepasst werden können.
Möglichkeit 1: Die style.css
Die Bearbeitung der style.css könnt ihr mit jedem Texteditor vornehmen. Ich selbst nutze außerhalb von WordPress ADOBE DREAMWEAVER. Wenn ich zu faul bin die style.css zu speichern – zu bearbeiten – wieder hochzuladen, nutze ich innerhalb der WordPress-Benutzeroberfläche das kostenlose Plugin ADVANCED CODE EDITOR. Einmal installiert, könnt ihr nun unter dem Menüpunkt Design > Editor euer Theme aufrufen und die Datei styl.css bearbeiten.
Soweit zur technischen Seite. Aber was ist nun genau zu bearbeiten? Ganz einfach: Ihr müsst nach den HTML-Formatierungen für Texte Ausschau halten. So wird der Fließtext mit „p“ ausgezeichnet, die Überschriften 1 bis 6 mit „h1, h2 bis h6“ und Links mit „a“. Solltet ihr die Codierungen nicht kennen, könnt ihr euch auch die HTML-Ansicht eines Artikels anschauen und prüfen, welche Codes wo verwendet werden.
Eine gute Anlaufstelle bei der Suche nach den richtigen Formatierungen ist übrigens die Seite SELFHTML (Direktlink zum Thema schrift: http://de.selfhtml.org/css/eigenschaften/schrift.htm)
Habt ihr einmal das Kürzel gefunden, dass es zu Bearbeiten gilt, sucht ihr dieses in der style.css. Für einfachen Text suche ich also das P und finde in meinem Blog beispielsweise:
p {
font-family: "Helvetica Neue", Arial,sans-serif;
font-size: 14px;
font-weight: normal;
line-height: 1.6;
margin-bottom: 25px;
}
Diese kryptischen Zeilen bedeuten, dass ich als Schriftfamilie die „Helvetica Neue“ (erste Position in der CSS) nutze. Ist diese Schrift beim besucher nicht installiert, soll die Arial genommen werden. Und ist auch diese nicht installiert, soll eben eine andere Serifenlose Schrift gewählt werden.
Darüber hinaus ist die Schriftgröße 14 (font-size), die Linienstärke „normal“ (font-weight), der Zeilenabstand 1.8% (line-height) und der Abstand unter dem Textblock mit 25 px (margin-bottom) definiert. Jede Definition endet mit einem Simikolon. Dies ist wichtig. All diese Definitionen werden von den geschwungenen Klammern umfasst. Auch dies darf nicht geändert werden.
Möglichkeit 2: Plugins
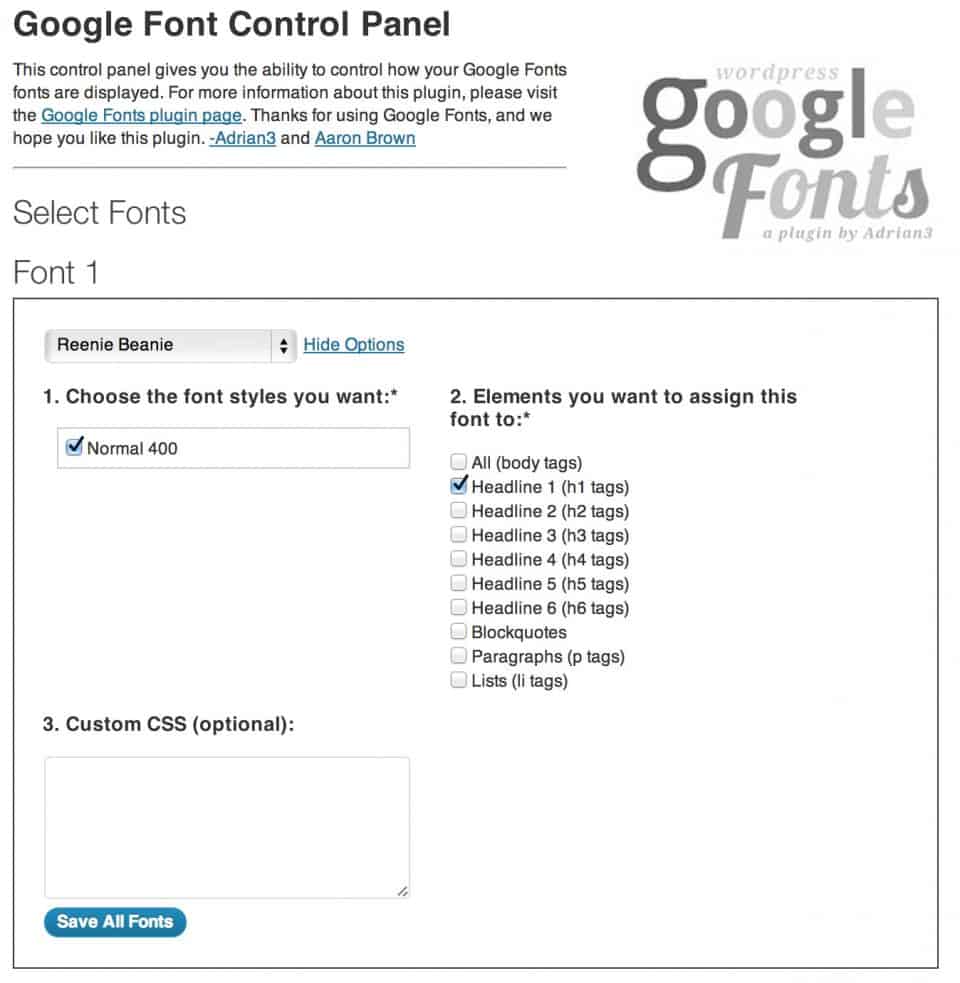
Natürlich geht es auch komfortabler. So gibt es eine Reihe kostenloser Plugins, mit denen ihr die Schriften in euren Blogs ganz ohne oder mit nur rudimentären Progammierkenntnissen anpassen könnt. Ein sehr schönes Plugin ist WP Google Fonts (Direktlink: ).

Das schöne an diesem Plugin ist, dass ihr nicht nur auf bestehende Standardschriften zurückgreifen müsst, sondern aus einer Vielzahl von Webfonts wählen könnt. Und Google leistet hier in Frage Tempo vorbildliche Anbindungen, sodass die neue Schrift kein Nadelör der Seite wird.
Okay. Ich hoffe, ich konnte ein wenig weiterhelfen! Sollteet ihr noch Fragen haben oder andere tolle Plugins zu diesem Thema kennen, hinterlasst einfach einen Kommentar!





„Zunächst sucht ihr euch die Datei functions.php und fügt hier Folgendes hinzu:“
das gab leider einen Serverfehler 500 und jetzt geht gar nicht mehr….
Ui … Lade einfach deine alte function hoch und überschreibe deine neu bearbeitete, dann läuft wieder alles bestens. Sollte du deine Kopie deiner alten functin haben, lade die jetzige herunter, entferne den eingefügten Code und lade die Datei wieder hoch. Auch dann ist wieder alles wie vorher.
Wo hast du den Schnipsel denn eingefügt? Ich den Code im „add action“-Bereich unterbringen. Achte darauf, dass du alle Zeiche kopiert hast.
Hallo Marco,
danke für deinen tollen Tipp für die Anpassung der Zeilenhöhe. Leider löst er nicht ganz mein Problem. Denn in meinem Theme „Blue Diamond“ sind offenbar die Schriften im Hauptkontent und in der Sidebar aneinander gekoppelt, zumindest was die Unterseiten angeht. Mich würde interessieren, ob und wie sich das ändern lässt.
Danke für deine Hilfe,
Clemens
Hi, du müsstest dann für die Sidebar eine eigene Class in der PHP anlegen. Dann kannst du in der CSS diese Class ansprechen. Tipp: Installier dir mal für Firefox die Erweiterung Firebug. Wenn dies aktiviert ist, kannst du mit der Maus über die einzelnen Elemente der Seite gehen und schauen, welche Classes hier vergeben sind. Ich gehe mal davon aus, dass in deinem THeme für die Sidebar bereits eine Unterklasse angelegt ist, die du per CSS ansprechen kannst. VG
Hi.. ich habe das auch eingefügt und jetzt geht bei mir auch nichts mehr.. ich habe die Webseite online bearbeitet und so keine Datei, die ich lokal gespeichert habe. Wie kann ich den Fehler dann beheben?
Hallo Anja,
ich emfpehle, dass Änderungen immer in einer Kopie oder im CHildtheme getestet werden. Andernfalls kann bereits bei eine Tippfehler dein Problem auftauchen.
Ich würde an deiner Stelle die Function von deinem Theme einfach neu hochladen und damit die fehlerhafte überschreiben. Danach ist alles wieder wie vorher.
Künftig arbeite lieber mit einem Childtheme. Wie das geht, habe ich hier beschrieben: http://designers-inn.de/wp-themes/wp-tutorials/wordpress-child-theme/
VG, Marco
Danke, hat mir sehr geholfen!!!!
Vielen Dank für dein Feedback :)
Hey Marco,
leide bin ich bei sowas total dumm und deswegen habe ich eine Frage: Wie kann man den den Plugin AnyFont benutzen? Bei WordPress oder im Dateienordner? LG Julia
Hi, das Plugin installierst du ganz normal über das Backend (also in deiner Administrator-Oberfläche). Dort bekommst du dann einen neuen Menüpunkt und kannst das Plugin nutzen.
Hallo Marco,
das erwähnte Plugin „AnyFont“ gibt es nicht mehr:
https://wordpress.org/plugins/anyfont/
Vielleicht kannst du ein alternatives Plugin beschreiben.
LG Hans
Danke für den Hinweis. Ich denke, dass Google Fonts eine prima Alternative ist … VG, Marco
Ich benutze Use Any Font, das klappt super :) Gegen eine Spende von mindestens 10 Dollar bekommt man den nötigen API Key.
Schriften ändenr verstanden; aber wo finde ich die Schrift für den blog Titel? Die würde ich gern vergößern.
Hi, die hängt vor allem von deinem Theme ab. In der Regel kannst du mit der rechten Maustaste auf die Seite klicken und dort nach der CSS-Info zu dem Element suchen. Dieses Element musst du dann in deiner style.css anpassen.
Danke für den Artikel. Er beschreibt genau das was ich gesucht habe.
Hallo und Danke für den tollen Beitrag! Ich habe genau das Problem nun, dass meine Schriftart für mein neues WP Thema nicht schön ist. Nun hatte ich mal einen CSS Kurs, heißt ich könnte theoretisch im CSS rumfummeln und es ändern :-) Leider gibt mir aber mein WP Template den Warnhinweiß, das ich lieber nicht ins HTML / CSS reingehen sollte…Warum auch immer!
Habe nun das Google Plugin genommen, welches Du hier dargestellt hast, vielen Dank.
Gerne :-) Bitte beachte die Datenschutzverordnung DSGVO (Mai 2018).
Die Datenschutzverordnung DSGVO habe ich mitbekommen. Gild die nicht nur, wenn ich affiliate auf der Seite verwende ?
Muss ich das im Impressum darstellen ?
Ich denke schon. Frage hier im besten Fall bei deinem Anwalt noch einmal nach.
Wenn man dieses Plug-in für die Änderung der Schriftarten runter lädt, bekommt man damit auch die Schrift eines Themes, das man selbst nicht erstellt hat, geändert?
Hi, das Plugin lädt die Schriften von Google – also unabhängig vom Theme.