HINWEIS: Ich habe diesen Artikel überarbeitet. Bitte nutze diesen Beitrag: https://designers-inn.de/wordpress-anleitung-teil-1-wordpress-installieren/
Wie wird eigentlich WordPress installiert? Die Antwort ist: Ganz einfach. Man muss nur wissen, wie es geht. Höhö. Für alle anderen gibt es hier eine umfangreiche Anleitung zum Thema „WordPress installieren„. Ich habe euch zuerst die Installation „Schritt für Schritt“ erklärt. Außerdem habe ich noch schöne Videos gefunden. Also dann: gutes Gelingen!
WordPress installieren: Los geht´s
1. Lade das aktuelle WordPress herunter.
2. Entpacke das Paket, das du gerade heruntergeladen hast.
3. Öffne die Datei wp-config-sample.php mit einem einfachen Texteditor (Notepad, Windows-Editor, jedoch nicht Word oder OpenOffice Writer!) und füge deine Datenbankdaten und deinen Sicherheitsschlüssel ein.
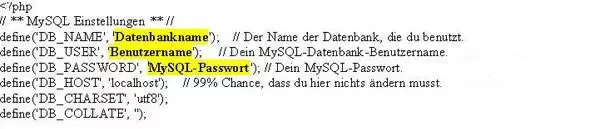
Folgende Datenbankdaten müssen eingetragen werden:
– Datenbankname DB_NAME: „Datenbankname“
Hier trägst du den Namen deiner Datenbank ein, die du entweder schon vorher angelegt hast, oder jetzt in der MySQL-Datenbank neu anlegst. In der Datenbank werden alle Blogeinträge gespeichert. In der Benutzeroberfläche deiness Webspace-Paketes bzw. des Servers findest du die notwendigen Angaben (Im Zweifel deinen Provider fragen)
– Benutzername DB_USER: „Benutzername“
– Passwort DB_PASSWORD: „Passwort“
Die Logindaten für die MySQL-Datenbank (falls unbekannt, bei Provider nachfragen).
– Host DB_HOST: „localhost“
Übrigens: „localhost“ kann in 99% stehenbleiben. Also einfach ausprobieren. Falls es damit nicht funktioniert, musst du bei deinem Provider nachfragen.
Nach diesen Änderungen wird die Datei unter wp-config.php gespeichert.
4. Jetzt kannst du alle Dateien auf deinen Server laden.
5. Die Seite install.php in deinem Browser aufrufen. Die Datei liegt relativ zu den Daten, die du eben hochgeladen hast – also im wp-admin Ordner. Der Link wird in etwa so aussehen: http://www.DEINE-WEBADRESSE.de/wp-admin/install.php
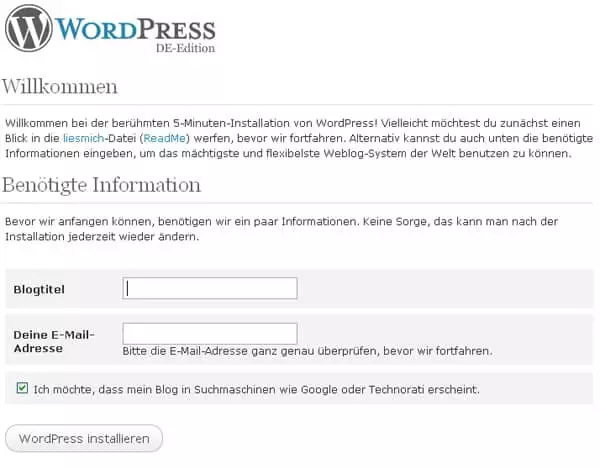
6. Trage hier dein Passwort ein.
Zudem kannst du eine Blog-Titel (Namen des Blogs) und deine deine Email-Adresse eingeben.
Fertig!
Nach der Installation tauchen seltsame Zeichen auf, z. B. :
<?php
/* Short and sweet */
define(‚WP_USE_THEMES‘, true);
require(‚./wp-blog-header.php‘);
?>
In diesem Fall siehst du den PHP-Code. Das bedeutet, dein Server PHP Code nicht verarbeiten kann.
1. PHP (am Bestem PHP 5 oder höher) ist für WordPress notwendig. Schau in dein Webpaket, das du von deinem Hoster bekommen hast, ob eine PHP Unterstützung enthalten ist. Falls nicht, buche eine PHP Unterstützung hinzu.
2. MySQL Version 4.1.2 oder höher (Besser: MySQL 5.0.15 oder höher) muss unterstützt werden.
3. Das Apache mod_rewrite Modul, für “schönere URIs” muss unterstützt werden.
Was bedeutet folgende Fehlermeldung?
Error establishing a database connection!
Unter der Voraussetzung, dass die Datenbank, die du benutzt auch wirklich existiert, bedeutet diese Fehlermeldung, dass du etwas falsch in die Datenbank eingetragen hast.
1. Überprüfe Benutzername und das Passwort. Bist du dir sicher, dass du den Hostname richtig eingetragen hast?
2. Normalerweise steht hier “localhost”. Manche Hoster wollen aber auch einen besonderen Namen eingetragen haben.
3. Bist du dir sicher, dass der Datenbankserver überhaupt läuft?
4. Prüfe die Parameter in deiner wp-config.php Datei. Hier ein Beispiel, wie die relevante Stelle in der Datei etwa aussehen müsste:
define(‚DB_NAME‘, ‚DATENBANKNAME‚); // Der Name der Datenbank, die du benutzt.
define(‚DB_USER‘, ‚BENUTZERNAME‚); // Dein MySQL Datenbank Benutzernamen
define(‚DB_PASSWORD‘, ‚PASSWORT‚); // Dein MySQL Passwort
define(‚DB_HOST‘, ‚localhost‚); // oder etwas wie: dbserver.host.com







0 Kommentare