Webseitenoptimierung Teil 2: Schwachstellen der Website finden (Google Analytics)
Webseitenoptimierung Teil 3: Schwachstellen einzelner Seiten finden (Heat Maps)
Webseitenoptimierung Teil 4: Optimieren und A/B-Testing (Divi)
Webseitenoptimierung Teil 5: Optimieren und A/B-Testing (Google Analytics)
Willkommen zum nächsten Teil der Serie Webseitenoptimierung. Die professionelle Websiteoptimierung beginnt mit einer soliden Website Analyse. Im letzten Beitrag haben wir mit Google Analytics herausgefunden, wer unsere Website aufruft, über welche Suchphrasen und Empfehlungen unsere Besucher auf die Website kommen, wie sich Kunden durch die Website bewegen und auf welchen Seiten sie dann das Interesse verlieren.
In diesem Beitrag gilt es nun zu klären, warum unsere Besucher genau auf diesen Seiten das Interesse verlieren. Warum kaufen Kunden nicht? Warum tragen sie sich nicht für den Newsletter ein oder nehmen Kontakt mit uns auf. Die Antwort auf diese Fragen können uns die sogenannten Heatmaps geben.

Was ist eine Website Heatmap?
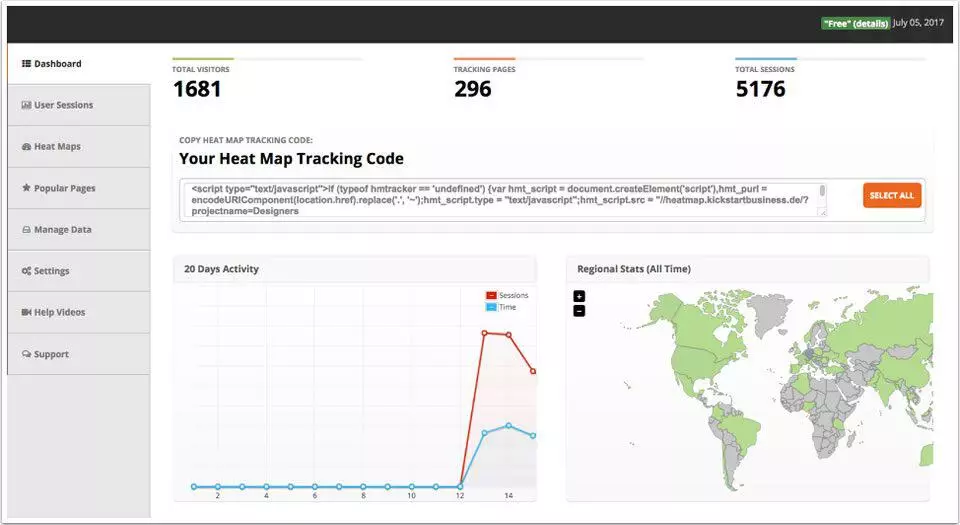
Eine Website Heatmap zeigt die Nutzung der Website in Form einer Wärmekarte an. Rot steht für heiß (viele Klicks, hohe Intensitiät). Dann folgen die Abstufungen über Orange, Gelb, Grün bis Blau. Mit Heatmaps können wir also Nutzung einer Website visualisieren. Mit diesen Daten wissen wir, an welchen Stellen wir dann den Verkaufskanal optimieren müssen.
Immerhin kann schon die Optimierung eines kleinen Details signifikant den Erfolg der Seite steigern. Im Umkehrschluss kann ein falsches Wort in der Headline, die Farbe des Buttons oder die Positionierung eines Webelements den Erfolg der Website ausbremsen. Mit den verschiedene Analyse-Tools der Heatmap können wir diese Problemstellen der Seite ausfindig machen. Auf geht´s …
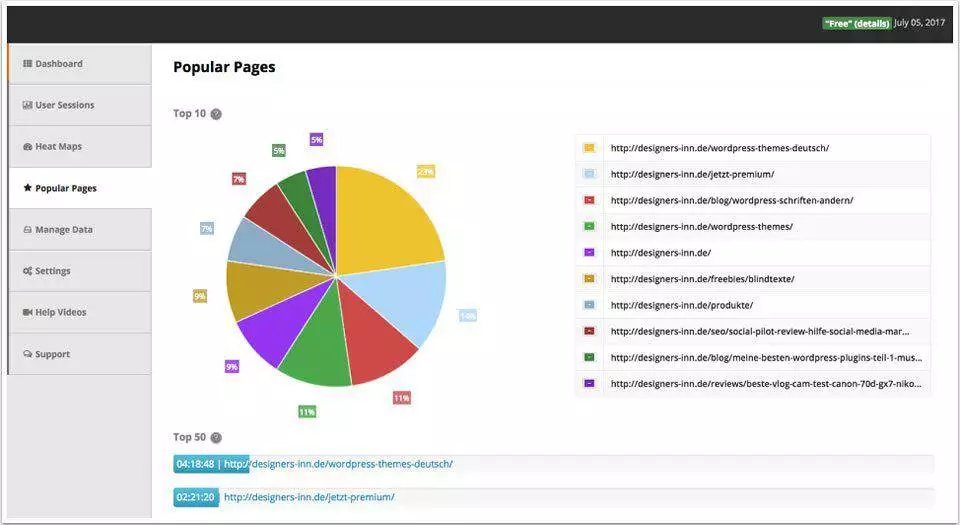
Finde die Top-Einstiegsseiten:
Popular Pages.
Im ersten Schritt prüfe ich immer, was die Top-Einstiegsseiten in meine Website/meinen Verkaufskanal sind. Da über diese Seiten meine Kunden auf meine Website gelangen, schaue ich mir vor allem diese TOP-Seiten hinsichtlich eines Optimierungspotenzials an: Wo steigen die meisten Kunden ein? Gehen die Besucher den von dir gewünschten Weg? In meinem Fall gehört zum Beispiel die Seite „WordPress Themes Deutsch“ zu meinen TOP-Seiten. Diese werde ich also genauer unter die Lupe nehmen müssen, um größtmöglichen Nutzen aus dieser Webseite zu ziehen.

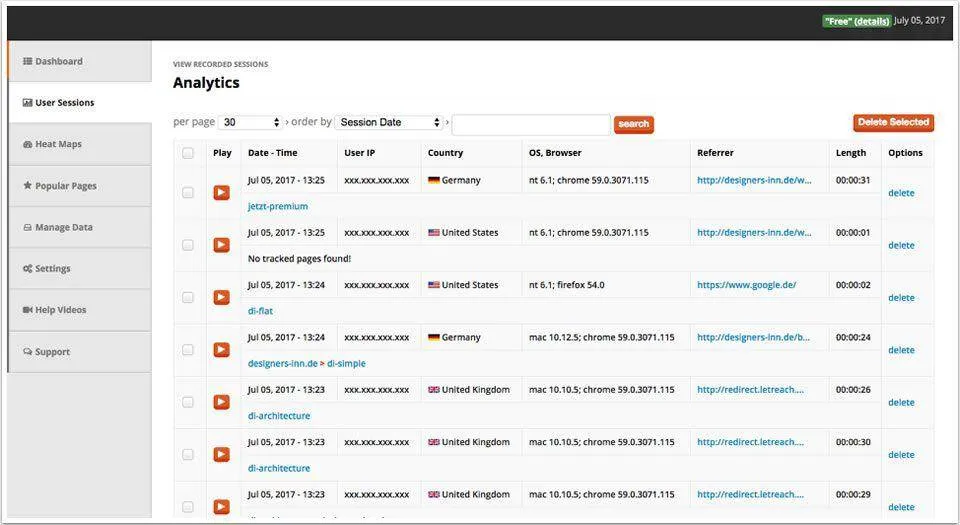
Finde die Ausstiegsseiten:
Session Play.
Außerdem prüfe ich, welchen Pfad meine Website Besucher durch meine Angebote nehmen. Habe ich meine Buttons und Links korrekt gesetzt, sodass die Besucher auch die gewünschten Angebote finden? Und an welcher Stelle verlassen meine Website Besucher meinen Website?
Hier hilft mir vor allem die Analyse „Session Play“ weiter. Session Play gehört sicher zu den wertvollsten Analyse-Tools. Mit Session Play wird die komplette Sitzung des Kunden als Video aufgezeichnet. So kannst du nicht nur den Pfad verfolgen, sondern auch die „Sessions“ im Nachhinein abspielen und auswerten. Auf diese Weise erkennst du sofort, an welchen Stellen Kunden scheitern …

Finden Kunden meine Inhalte?
Seitenanalyse mit Heatmap Scrollmap.
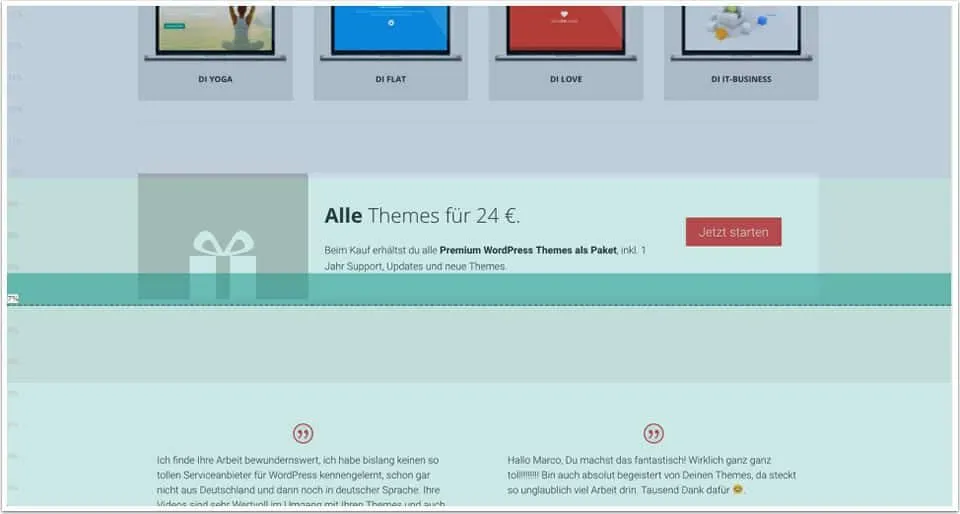
Nachdem ich meine zu optimierenden Webseiten ausfindig gemacht habe, geht es nun ins Detail. Die erste Frage ist: Sind alle Element richtig auf der Website positioniert? Mit der Scrollmap sieht man genau, wie weit die Seite gescrollt wird bzw. welche Bereiche der Website schlicht überscrollt werden. Die Scrollmap zeigt dabei farbig maskiert (und in Prozenten) an, welche Bereiche der Seite von wie vielen Besuchern gesehen wurden. Meine Seite wird im Kopfbereich zu 100% gesehen (klar). Aber auch die Galerie sehen noch 70-80 Prozent der Website Besucher.

Mein CTA (Call To Action = Handlungsaufforderung) „Jetzt starten“ wird allerdings nur noch von rund 7 – 10 Prozent gesehen. Das sit nicht so gut. Hier werde ich also eine andere Lösung finden müssen.

Was interessiert deine Leser?
Heatmap Eye-Tracking (Mouse Tracker)
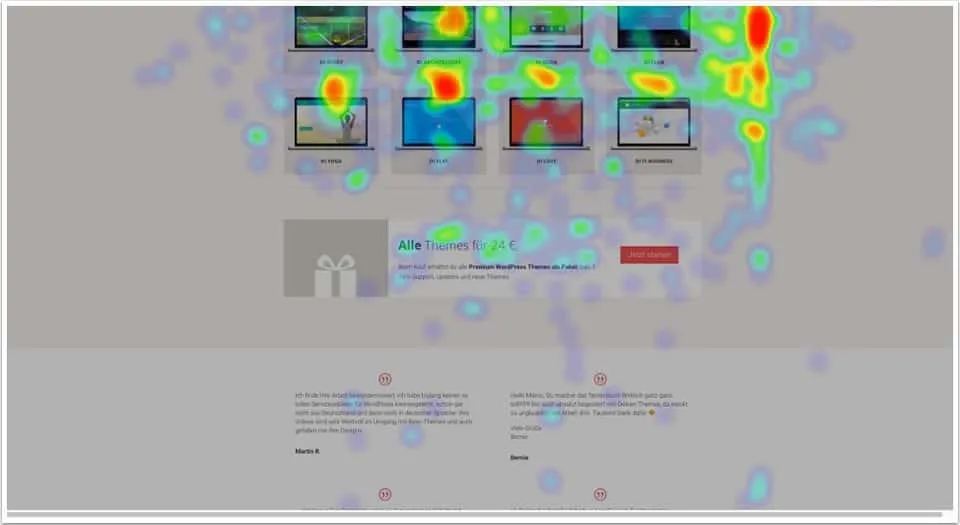
Mit dem Eye-Tracking-Report kannst du auswerten, welche Teilbereiche der Seite „gelesen“ werden. Ein Zugriff auf die Kamera des Besuchers findet natürlich nicht statt. Insofern ist der Begriff „Eye-Tracking“ irreführend. Aber es kann ausgewertet werden, ob die Maus bewegt wird. In der Regel verfolgt die Maus den Bewegungen des Auges. Dies ist ein Reflex, den die meisten nur schwer unterdrücken können. Auf diese Weise lassen sich darüber Aussagen treffen, an welchen Stellen der Website sich die Besucher am meisten aufhalten.
Bei meiner Test-Seite wird vor allem der Menü und die Galerie gesehen. Zudem findet das Video Beachtung. Hä? Da sind doch gar keine Hitzeflecken! Stimmt. Denn bei Videos legen 90% der User die Maus neben das Video. Und genau hier haben wir auf meiner Seite einen großen Hitzeanteil. Entsprechend kann ich davon ausgehen, dass das Video durchaus gesehen wird.

Allerdings muss ich feststellen, dass das Interesse nach der Galerie deutlich abnimmt. Wie schon die Scroll-Map vermuten ließ, gibt es hier nur noch vereinzelt Besucher, die sich wirklich die Testimonials durchlesen.
Ich könnte hier zum Beispiel die Galerie in zwei Abschnitte aufteilen und in die Mitte die Testimonials einbauen. Vielleicht würde dies das Interesse aufrecht erhalten?

Werden meine Buttons geklickt?
Der Heatmap Clicktracker.
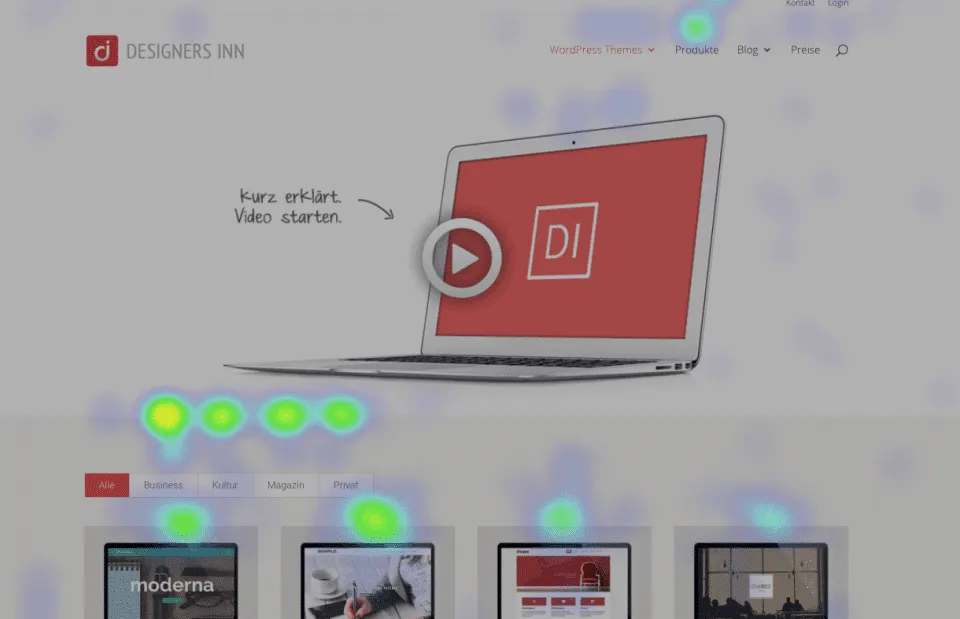
Mit dem Clicktracker kannst du sehen, welche Bereiche deine Besucher tatsächlich klicken. Es ist nämlich die eine Sache, ob ein Webelement gefunden wird. Eine ganz andere ist es, ob der Besucher auch die gewünschte Aktion durchführt.
In meinem Beispiel wird vor allem der Punkt „Produkte“ aufgerufen (das ist Okay) und die Filterfunktion der Galerie genutzt (das ist auch okay).
Allerdings kommen nur wenige Kunden auf die Idee, das Dropdown-Menü von „WordPress Themes“ zu nutzen (das ist nicht okay). Hier müsste ich ggf. das Design ändern, damit noch deutlicher wird, dass sich hinter diesem Punkt weitere Unterpunkte verbergen.
Anmerkung: Wie du in der Grafik (unten) siehst, sind die Klicks leicht im Verhältnis zu den Buttons verschoben. Dies liegt daran, dass ich zeitweise eine Werbeaktion im Kopf der Website habe. Hier verschiebt eine Infozeile die Website ein Stück nach unten, wodurch die Klicks dann in der Map leicht verschoben gezeigt werden.

Fazit
Okay, in diesem Beitrag habe ich gezeigt, wie ich die problemstellen auf meiner Website ausfindig mache. Schaut euch auch das Video ganz oben auf dieser Seite an! Im nächsten Teil widmen wir uns dann der Optimierung der einzelnen Problemstellen.
Webseitenoptimierung Teil 2: Schwachstellen der Website finden (Google Analytics)
Webseitenoptimierung Teil 3: Schwachstellen einzelner Seiten finden (Heat Maps)
Webseitenoptimierung Teil 4: Optimieren und A/B-Testing (Divi)
Webseitenoptimierung Teil 5: Optimieren und A/B-Testing (Google Analytics)







0 Kommentare