Wie bearbeite ich die WordPress Navigation? WordPress ist eine unglaublich leistungsstarke Plattform zum Erstellen und Verwalten einer Website. Ein Teil dieser Leistung ist das einfach zu bedienende WordPress Menü.
Das Navigationsmenü ist das wichtigste Mittel, mit dem sich die Nutzer/innen auf deiner Website zurechtfinden. Deshalb ist es wichtig, dass es aktuell ist und alle Seiten und Links enthält, die du zeigen möchtest.
Zum Glück ist es mit WordPress ganz einfach, dein Navigationsmenü anzupassen. In diesem Leitfaden erfährst du, wie du das WordPress-Navigationsmenü bearbeitest, damit du die Inhalte deiner Website so anordnen kannst, wie es für deine Besucher am sinnvollsten ist.
Die primäre Navigation wird ganz vorne auf der Startseite deiner Website angezeigt oder ist in jedem anderen Beitragstyp, den du hast, gut sichtbar. Normalerweise besteht sie aus einem Dropdown-Menü, das Links zu allen deinen Blogbeiträgen enthält; bei Bedarf kann es aber auch mehr als ein Untermenü geben.

Für ein gutes Hauptmenü beachte folgende Punkte:
- Bestimme zunächst, welche Menüpunkte und Unterpunkte du benötigst.
- Überlege dir eine einfache Struktur des Menüs.
- Nutze nicht mehr als 7 Oberpunkte.
- Gliedere die Menüpunkte so, dass sie die Webinhalte klug gliedern.
- Wähle die richtigen Bezeichnungen für die Menüpunkte, damit sie leicht zu verstehen sind.
Wie erstelle ich ein neues WordPress Menü?
Um deine WordPress Navigation zu ändern, navigiere im WordPress-Administrationsbereich zu "Erscheinungsbild". Wähle dann die Registerkarte "Navigation" und wähle eine der folgenden Optionen aus:
- Erweiterte Navigationsleiste anpassen: Füge so viele Links hinzu, wie du möchtest. Achte nur darauf, dass sie einen Bezug zu deinem Inhalt haben!
- Eine zusätzliche Navigationsleiste für jede Seite anzeigen: Wenn du zehn Seiten und drei Untermenüs hast, vergiss sie nicht, wenn du dein eigenes Navbar-Layout erstellst!
- Passe die Standard-Navbar an: Klicke auf das kleine Zahnradsymbol neben deinem Logo, um diese Option zu aktivieren. Ändere ihre Farbe, Größe und Position – je nach Bedarf!

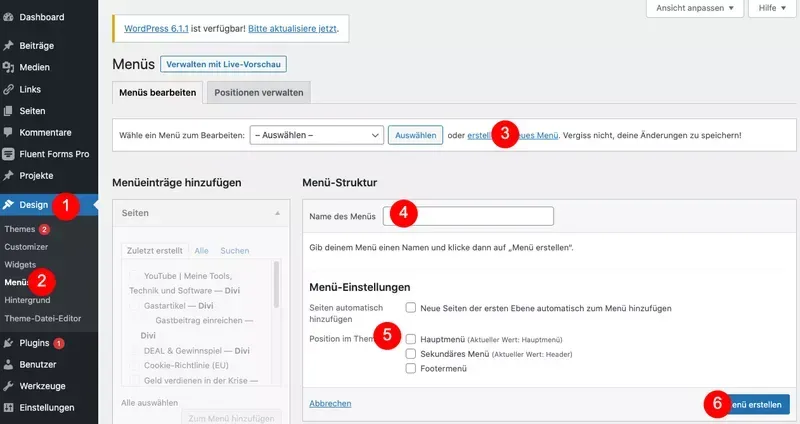
- Öffne in deinem Dashboard den Punkt Design.
- Öffne den Punkt Menüs.
- Wähle den Menüpunkt “Erstelle ein neues Menü”.
- Leg einen Namen für dein Menü fest.
- Weis die Position im Theme fest (Standard: Hauptmenü)
- Erstelle das Menü.
Neue Menüpunkte hinzufügen …
Das Hinzufügen neuer Menüunterpunkte zu deiner Website ist sehr einfach. Wenn du diese Schritte beachtest, kannst du schnell und einfach neue Menüunterpunkte in deine Website einfügen und für ein tolles Nutzererlebnis sorgen.

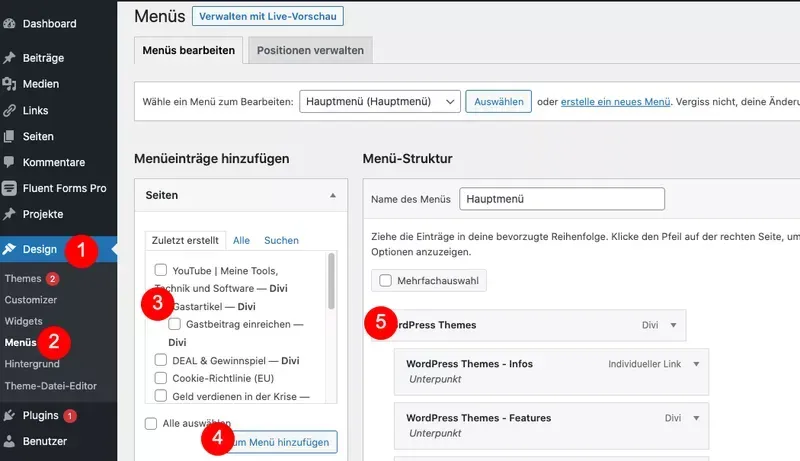
- Öffne in deinem Dashboard den Punkt Design.
- Öffne den Punkt Menüs.
- Wähle den Menüpunkt, den du deinem Menü hinzufügen möchtest.
- Klicke auf “Zum Menü hinzufügen”
- Ordne die Menüpunkte per Drag & Drop.
Am Ende das Speichern nicht vergessen!
Das Einfügen eines Unterpunktes ist im Prinzip nicht anders, als das Hinzufügen eines normalen Menüpunktes.
- Melde dich in deinem Dashboard an.
- Navigiere zum Verwaltungsbereich -> Darstellung -> Menüs.
- Wähle das Menü, das du ändern möchtest.
- Füge deinen Unter-Menüpunkt (Bild “Menüpunkte hinzufügen”, Punkt 3,4) hinzu
- Wenn du die Position des Menüs ändern möchtest, klicke einfach auf das Menü-Item (Bild “Menüpunkte hinzufügen”, Punkt 5) und verschiebe es ein wenig nach rechts!
- Sobald der Menüpunkt eingerückt dargestellt wird, lässt du die Maustaste los.
- Fertig.
Füge interaktive Menü-Elemente hinzu, um deine Seite dynamischer zu gestalten.
Um die Funktionalität deiner Website zu verbessern und eine interaktive Atmosphäre zu schaffen, solltest du interaktive Elemente in deine Navigationsleiste einbauen. Diese können von Links, die sich selbst anklicken, bis hin zu Widgets reichen, die eine dynamischere Interaktion mit der Website ermöglichen.
Du könntest z. B. ein Widget einbauen, mit dem die Nutzer/innen zwischen verschiedenen Kategorien von Inhalten auf deiner Homepage wählen können.
Dies würde es den Besuchern ermöglichen, nahtlos durch deine Website zu navigieren; allerdings müssten sie auf einen bestimmten Link in der Navigationsleiste klicken, damit die Auswahl wirksam wird – damit keine Unklarheit darüber besteht, welche Aktion ausgeführt werden muss, damit diese Auswahl registriert wird!
Bist du unzufrieden mit dem Standarddesign deiner Navigationsleisten? Keine Sorge – es gibt eine Fülle von Anpassungsmöglichkeiten, die sowohl Anfängern als auch Fortgeschrittenen zur Verfügung stehen!
Bist du ein neugieriger Neuling, der die Möglichkeiten dieser Funktion erkunden möchte? Nutze unsere Schritt-für-Schritt-Anleitung, um deine Navigationsleiste effizient anzupassen.
Passe deine Menüpunkte mit CSS an.
Willst du das Aussehen deiner Menüpunkte in deiner WordPress Navigation anpassen? Mit CSS kannst du ganz einfach deine eigenen Stile erstellen, um sie hervorzuheben.
CSS ist eine Sprache, die zur Gestaltung von Webseiten und zur Erstellung optisch ansprechender Designs verwendet wird. Es ist ein mächtiges Werkzeug, mit dem du deine Webseiten relativ einfach anpassen kannst. Wenn du lernst, CSS zu verwenden, kannst du alle deine Menüpunkte einzigartig und auffällig gestalten.
Mit CSS kannst du Farben, Schriftarten und Hintergründe zu deinen Menüpunkten hinzufügen. Du kannst auch die Größe und Position jedes Elements anpassen. Außerdem kannst du Rahmen und Schlagschatten hinzufügen, um deinen Menüpunkten ein professionelles Aussehen zu verleihen.
Mit CSS sind die Möglichkeiten grenzenlos!
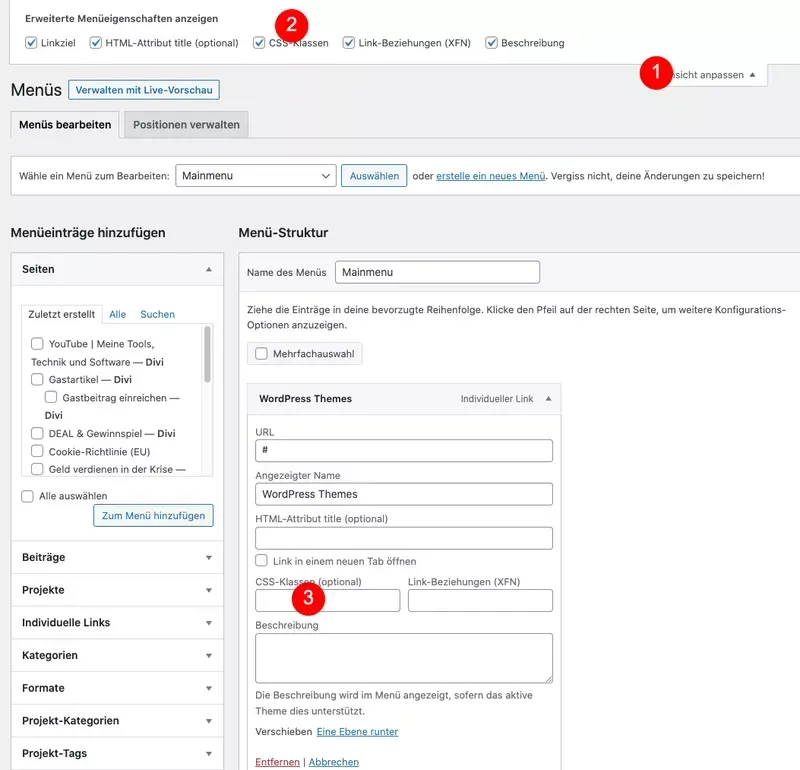
Um CSS einem Menüpunkt zuzuweisen, musst du dies zunächst aktivieren.

- Öffne den Punkt Design > Menüs. Klicke dann oben rechts auf “Ansicht anpassen”.
- Aktiviere “CSS Klassen”
- Füge deine CSS-Klasse dem gewünschten Menüpunkt hinzu.
Alles, was du brauchst, ist ein grundlegendes Verständnis der HTML- und CSS-Syntax, und schon kannst du mit Leichtigkeit individuelle Menüpunkte erstellen. Mit ein paar Mausklicks kannst du alle deine Menüpunkte beeindruckend aussehen lassen. Worauf wartest du also noch? Fang noch heute an, deine Menüpunkte mit CSS zu gestalten!
Wie erstellst du dein eigenes Stylesheet für WordPress-Menüpunkte?
Ein eigenes Stylesheet zu erstellen, um das Aussehen deiner WordPress-Menüpunkte anzupassen, ist einfach und unkompliziert.
Mit ein paar einfachen Codezeilen kannst du die Farben, Hintergründe, Ränder, Schriftgrößen und vieles mehr anpassen. Du kannst sogar einzelne Klassen für verschiedene Teile des Menüs erstellen oder mehrere Klassen auf ein und dasselbe Element anwenden. Mithilfe von CSS kannst du einen einzigartigen Look kreieren, der sich von anderen abhebt.
Um loszulegen, öffne einen Texteditor wie z. B. Notepad und füge den folgenden Code ein:
body .menu-item {
background-color: #000;
color: #FFF;
margin: 0;
padding: 10px 20px;
font-size: 16px;
}
So erhältst du einen schwarzen Hintergrund mit weißem Text für alle Menüpunkte. Du kannst dann jeden einzelnen Menüpunkt anpassen, indem du ihm Klassen hinzufügst (Bild “CSS Anpassen”, Punkt 3).
Wenn du zum Beispiel eine andere Schriftgröße für einen Menüpunkt haben möchtest, kannst du ihm eine Klasse mit folgendem Code hinzufügen:
body .menu-item.my-class {
font-size: 18px;
}
Um mehrere Klassen auf einen Artikel anzuwenden, trennst du sie einfach mit einem Leerzeichen. Mit diesen Schritten hast du dein eigenes Stylesheet erstellt, mit dem du das Aussehen deiner WordPress-Menüpunkte anpassen kannst.
Wenn du das Aussehen deiner Website anpassen möchtest, ist eine der einfachsten Möglichkeiten, dies zu tun, die Farben der Navigationsleiste mit CSS zu ändern.
- Zuerst musst du die Elemente bestimmen, die du in deiner Navigationsleiste gestalten willst. Das können der Text, die Hintergrundfarbe, die Umrandungen und vieles mehr sein.
- Als Nächstes musst du festlegen, welche Eigenschaften du ändern möchtest und ihnen einen Wert zuweisen. Dann musst du die Stilregeln in deine CSS-Datei oder deinen Code einfügen.
- Zum Schluss kannst du deine Änderungen testen, um sicherzustellen, dass deine WordPress Navigation genau so aussieht, wie du sie haben willst.
Um die Farbe der Navigationsleiste in einem einfachen WordPress-Theme mit CSS zu ändern, musst du die folgenden Schritte ausführen:
- Suche das Stylesheet deines Themes (normalerweise style.css) im WordPress-Editor oder per FTP.
- Suche im Stylesheet nach dem Codeabschnitt, der die aktuelle Farbe der Navigationsleiste definiert. Er wird wahrscheinlich mit Klassen- oder ID-Selektoren wie "navbar" oder "header" gekennzeichnet sein.
- Sobald du den Codeabschnitt gefunden hast, änderst du die Werte der Farbeigenschaften (z. B. "background-color" oder "border-color") mit einem gültigen CSS-Farbcode (z. B. #ff0000 für Rot) in die gewünschte Farbe.
- Speichere deine Änderungen im Stylesheet und aktualisiere deine Website, um die neue Farbe der Navigationsleiste zu sehen.
Hinweis: Wenn du ein Child-Theme verwendest, solltest du diese Änderungen im Stylesheet des Child-Themes vornehmen und nicht im Stylesheet des Parent-Themes. Auf diese Weise werden deine Anpassungen nicht überschrieben, wenn das Eltern-Theme aktualisiert wird.
Wie füge ich Bilder zu meinen Menüpunkten hinzu?
Das Hinzufügen von Bildern zu deinen Menüpunkten ist eine gute Möglichkeit, um sie hervorzuheben und Kunden anzulocken. Das kann ganz einfach sein, indem du ein Foto deines Lieblingsgerichts hochlädst, oder ein komplexerer Prozess, für den du einen Grafikdesigner brauchst.
Um Bilder zu deinen WordPress-Menüpunkten hinzuzufügen, musst du die folgenden Schritte befolgen:
- Gehe in deinem WordPress-Dashboard zu Erscheinungsbild > Menüs.
- Erstelle ein benutzerdefiniertes Menü oder bearbeite ein bestehendes Menü.
- Klicke auf die Schaltfläche "Bildschirmoptionen" in der oberen rechten Ecke und vergewissere dich, dass "CSS-Klassen" aktiviert ist.
- Wähle den Menüpunkt aus, dem du ein Bild hinzufügen möchtest, und klicke auf das Feld "CSS-Klassen (optional)".
- Gib einen Klassennamen für den Menüpunkt ein, zum Beispiel "menu-item-image".
- Speichere das Menü und gehe zu Erscheinungsbild > Anpassen > Zusätzliches CSS.
Füge den folgenden CSS-Code ein und ersetze "menu-item-image" durch den Klassennamen, den du in Schritt 5 eingegeben hast:
.menu-item-image {
background-image: url(image-url.jpg);
background-size: contain;
background-repeat: no-repeat;
padding-left: 40px; height: 40px;
}
Ersetze "image-url.jpg" durch die URL deines Bildes und speichere die Änderungen.
Hinweis: Dies ist eine einfache Methode, um Bilder zu Menüpunkten hinzuzufügen, und funktioniert möglicherweise nicht mit allen WordPress-Themes. Möglicherweise musst du den CSS-Code an die Stile deines Themes anpassen.
Hier sind einige Tipps, die dir helfen, deine Bilder professionell und auffallend zu gestalten.
- Wähle ein Bild, das für deinen Menüpunkt relevant ist. So können die Kunden den Artikel leicht identifizieren und sich leichter entscheiden, was sie haben möchten.
- Achte außerdem darauf, dass das Bild einen ausreichenden Kontrast hat, damit es gut zu sehen oder zu lesen ist.
- Du kannst auch die Größe des Bildes so anpassen, dass es perfekt in deine Menüleiste passt.
- Leg die finale Größe vorab fest, damit das Bild nicht nachträglich beim Sckalieren per CSS springt.
- Schließlich solltest du hochwertige Bilder verwenden, damit sie scharf und professionell aussehen.
Wenn du ein erfahrener Nutzer bist, hast du wahrscheinlich schon festgestellt, dass die effektivste Methode, um die Navigation deiner Seite umzugestalten, die Permalinks-Einstellungen sind.
Standardmäßig bietet WordPress seinen Nutzern eine einfache "Navigations"-Option in der Hauptmenüleiste. Wenn du diesen Aspekt deiner Website jedoch ändern und den Nutzern mehr Flexibilität bieten möchtest, um ihre digitale Reise durch die Inhalte individuell zu gestalten, klickst du einfach auf "Benutzerdefinierte Permalinks" in den Einstellungen und wählst dann eine der verschiedenen angebotenen Optionen aus.
Ändere die Permalink-Struktur in etwas Nützlicheres.
Wenn du dich mit deiner Permalink-Struktur nicht wohlfühlst, ist es vielleicht an der Zeit, sie zu überdenken. Mach dir keine Sorgen, wenn diese Entscheidung einige Zeit in Anspruch nimmt; wir geben dir ein paar Ideen, wie du die Reihenfolge deiner URLs überarbeiten kannst, um etwas Effektiveres zu schaffen – oder zumindest etwas, über das es sich lohnt, nachzudenken!
Nutze wenn möglich “sprechende URLs”
Das erste, was mir in den Sinn kommt, wenn ich die Standardeinstellungen von WordPress sehe, sind One-Page-Websites oder Single-Post-Sites, also schauen wir uns mal an, was wir für beide zur Verfügung haben.
Die typische URL für eine einseitige Website ist "/", gefolgt von dem Titel des Beitrags oder einem Tag, der mit dem Inhalt verknüpft ist (z. B. <| endoftext|>).
Wenn dein Blog aus mehreren Beiträgen besteht, kannst du Eltern-Kind-Verzeichnisse wie <|startofparentdirectory|> und <|endofparentdirectory|> verwenden, um sie zu organisieren und verwandte Artikel zusammenzufassen.
Gliedere Kategorien und Sprachen ordentlich
Wenn deine Website mehrere Seiten hat, sollte klar sein, wie diese URLs funktionieren: "Solche URLs werden oft auf mehrsprachigen Websites verwendet. Französische Leserinnen und Leser könnten zum Beispiel über https://www.example.com/ fr auf den Inhalt deiner Website zugreifen, während das englische Publikum wahrscheinlich über https://www.example.com/ darauf zugreifen wird.
Stell dir vor, du würdest versuchen, mit nur drei Links durch eine einseitige Website zu navigieren! Wir müssten alle möglichen verwirrenden Kombinationen konstruieren, wie z. B. `/otherposts`, `/otherpages`, `/news`, usw. Um die Sache noch komplizierter zu machen, könnten diejenigen, die mit den verschiedenen Sprachen auf deiner Website nicht vertraut sind, im Unklaren darüber gelassen werden, welche Seite sie gerade sehen – was die Funktionalität zunichte machen würde.
Füge einer Seite ein Menü hinzu.
Übringes kannst du auch deinen Seite und Beiträgen eine zusätzliche WordPress Navitaion hinzufügen. Nutze dazu das Menü-Widget.
Dieses vielseitige Tool bietet den Nutzern eine Reihe von Möglichkeiten, um auf deiner Website zu navigieren – und ermöglicht ihnen den Zugang zu allen Bereichen, die sie benötigen!

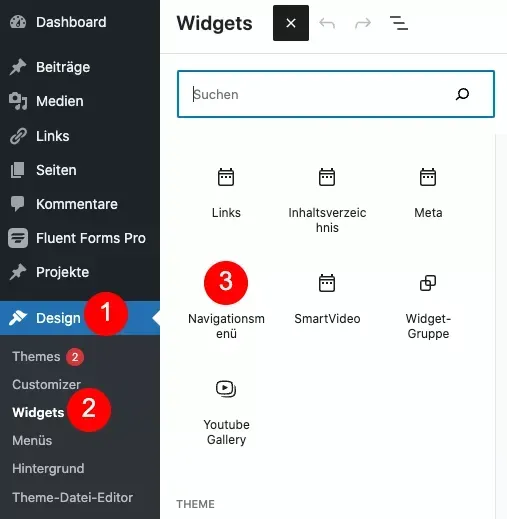
- Um das Widget zu konfigurieren, gehe zu Design
- und öffne dann Widgets
- Suche das Widgets “Navigationsmenü”
Ist dies eingefügt, kannst du eines der im Schritt 1 erstellen Menüs auswählen, welches an der gewünschten Stelle ausgegeben werden soll.
Fazit
Die Bearbeitung der WordPress-Navigation ist nicht schwierig und kann von jedem mit ein wenig Geduld und Wissen durchgeführt werden.
Das Navigieren auf WordPress-Websites ist ein wichtiger Teil des Prozesses, aber manchmal kann es eine Herausforderung sein, das gewünschte Ziel zu finden. Bei über 21 Millionen Websites, die WordPress nutzen, gibt es sicherlich Unterschiede in der Menüführung!
Kennst du noch weitere interessante Möglichkeiten, die WordPress-Navigation zu bearbeiten? Teile deine Gedanken in dem Feld unten mit!





0 Kommentare