In die Kategorie “Bestes WordPress Theme” passt nur ein Theme, das auch in der Rubrik “Schnellstes WordPress Theme” hervorragend abschneidet. Es ist enorm wichtig, den Website-Besuchern eine schnell ladende Website anzubieten. Wenn sich die Website nur mehr als 3 Sekunden für den Website-Aufbau Zeit nimmt, springen bereits 40 % der Besucher von der Seite ab.
Wenn du dich mit SEO auseinandersetzt, weißt du, dass die Core Web Vitals von Google das Ranking maßgeblich beeinflussen. Wenn die Technik nicht stimmt, wird es schwer mit Inhalten zu überzeugen: Also erst die Pflicht, dann die Kür. Im Wesentlichen bezieht Google jetzt die UX/UI samt Seitenladezeit in seine Rankingfaktoren mit ein. Dies liegt daran, dass nur Websites mit guter Benutzererfahrung ganz oben in den Suchergebnissen platzieren werden sollen – denn der tollste Inhalt nutzt nichts, wenn eine Site nicht lädt.
Die Google-Suche bevorzugt also eine gute UX, da eine Website mit einer guten UX niedrigere Absprungraten aufweist. Und zu einer guten User-Experience gehört auch, dass wir ein schnelles WordPess Theme nutzen. Es gibt verschiedene Tools zum Testen der Ladegeschwindigkeit von Websites. Normalerweise wird entweder der Google PageSpeed Insights oder Pingdom Speed Test verwendet. Beliebt ist auch der GTMetrix-Geschwindigkeitstest, der einen sehr guten Einblick in die Ladezeiten und die Leistung von Websites geben kann.
Wie wir die schnellsten Themes getestet haben
Wir haben das entsprechende Theme installiert und sichergestellt, dass die WordPress-Installation ansonsten leer ist, sprich keine Plugins, benutzerdefinierte Widgets oder Scripte ausgeführt werden. Dann haben wir überall den gleichen Demo-Inhalt eingefügt und jeweils die Startseite 10x im Abstand von 15 Minunten einem Performance Test unterzogen. Natürlich kann man alle vorgestellten Themes mit guten Cache-Plugins wie WP Rocket unter die Arme greifen (hier meine ausführliche Dokumentation zum Thema Divi-Pagespeed), aber hier wollen wir das jeweilige Theme ohne Hilfestellung in modernen Browsern testen.
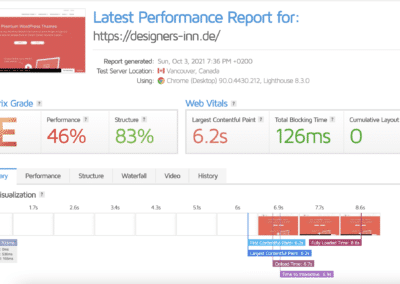
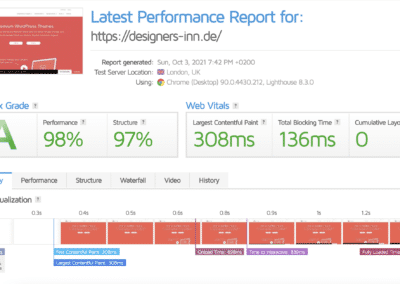
Beim Performance Test mit GTmetrix haben wir zudem einen Fee-Account erstellt, damit der Test-Server möglichst nah ist (in diesem Fall in London). Beim Pingdom Speed Test konnten wir einen deutschen Anbieter nutzen. Den PageSpeed Insights-Test haben wir für Desktop und Mobiltelefons durchgeführt.
Jedes Testtool hat seine eigenen Vorteile …
GTMetrix
GTMetrix ist für alle sinnvoll, die eine Website haben! Es bietet einen guten Leistungsbericht und listet alle Problembereiche auf, was uns hilft zu überprüfen, ob die Website zu überladen ist. GTMetrix zeigt sehr viele Daten an, wir konzentrieren uns für diesen Test aber nur auf einige:
GTMetrix Score für PageSpeed: Der Score ist ein allgemeines System, mit dem gemessen wird, wie optimiert oder schnell die Website geladen wird.
YSlow-Score: Eine Punktzahl wird normalerweise als Prozentsatz angegeben, wobei verschiedene Faktoren zu dem spezifischen Prozentsatz beitragen, z. B. JavaScript, CSS, DNS-Lookups usw.
Fully Loaded Time: GTMetrix zeigt wie lange es dauert, bis die gesamte Webseite geladen hat.
Gesamte Seitengröße: Die Gesamtdateigröße des installierten Themes samt Plugins. Je größer die Dateigröße einer Website ist, desto länger dauert auch das Laden der Seiten. Denke daran, dass vor allem Bilder ins Gewicht fallen.
Anfragen: Dies ist die Anzahl der Anfragen zur Bereitstellung von Themeninhalten. Je niedriger diese Zahl ist, desto besser, da Website-Besucher schneller die Inhalte laden können.
Pingdom
Pingdom bietet zu GTMetrix leicht andere Metriken, die als zweite Meinung dienlich sind, sollte es eine Diskrepanz zwischen beiden Diensten gibt.
Performance Test Grade: Das Ziel ist es, die bestmögliche Note zu bekommen: 100. Um dies zu erreichen, gilt es z. B. Inhaltsgröße, Fehler, Weiterleitungen, Anzahl der Serveranfragen und so weiter zu optimieren.
Ladezeit: Dies ist die Ladezeit der Pingdom-Seite mit dem installierten Thema.
Seitengröße: Die Dateigröße der Website hängt vom installierten Theme, Plugins und Bildern ab. Du solltest ein leichteres Theme nutzen oder alle unnötigen Funktionen entfernen. Das Theme Divi lädt übrigens ab Version 4.10 nur noch die Elemente, die konkrete auf der jeweiligen Seiten genutzt werden.
Anfragen: Wie schnell ein Server die Website-Inhalte an die Besucher liefert, hängt maßgeblich von der Anzahl der Serveranfragen ab. Auch hier gilt: Je weniger desto besser.
PageSpeed Insights
Google PageSpeed Insights zeigt, wie wichtig die User Experience ist. Wenn wir ein WordPress-Theme entwerfen, wissen wir, wie wichtig es ist, die Benutzeroberfläche im Auge zu behalten, und dieses Tool macht es wirklich einfach, das Kontrollkästchen „Page Speed“ abzuhaken. Sich darauf zu konzentrieren, wie schnell der Inhalt dem Benutzer angezeigt wird, während es dennoch gelingt, periphere Teile des Themas anzuzeigen, kann bei langsamen Ladezeiten helfen.
Die Gesamtpunktzahl beträgt 100. Details der Leistungsbewertung sind komplex und beziehen sich hauptsächlich auf Dinge wie Geschwindigkeit, Lieferzeit und Leerlauf.
Erstes Bild oder Text: Dies ist die Ladezeit, die die Seite benötigt, um das allererste Inhaltselement anzuzeigen. Je kürzer es ist, desto besser.
Zu unterscheiden ist dieser Speed Test Faktor von der Frage, wie lange es dauert, bis der Besucher vollständig aktiv werden kann bzw. zur Inaktivität verdammt ist. Interaktivität kann sich also von der Sichtbarkeit unterscheiden. Im Wesentlichen bedeutet dies, dass eine Schaltfläche zwar sichtbar ist, der Benutzer jedoch möglicherweise noch nicht darauf klicken kann.
Mobile Design: Google PageSpeed Insights
Bei diesem Entwicklertool wird besonderes Augenmerk auf eine positive User Experience gelegt. Das wichtigste Element in diesem Tool ist die Aufzeichnung von Dateien, die eine gute Ladezeit verhindern. Diese können entweder entfernt oder nachträglich komprimiert werden. Außerdem legt PageSpeed Insights einen besonderen Fokus auf mobile Versionen. Dies liegt daran, dass nicht nur Desktop-Versionen bewertet werden, sondern auch das Aussehen und die Ladezeit für die Bewertung berücksichtigt wird. Beides ist für Rankings wichtig.
Unter dem Strich?
Wenn du möchtest, dass deine Website zuerst die Suchmaschinenergebnisse berücksichtigt wird, verwende ein modernes, responsives und schnelles WordPress Theme. Mit obigen Tools findest du schnell (höhö) heraus, wie gut dein Traum-Theme performt und ob dies wirklich das schnellste WordPress Theme ist.
Und eines ist klar: Wenn deine Website mit einer Reihe von Skripten und Ressourcen mit hoher Bandbreite, viel ungenutztem Code und Inhalten von geringer Qualität daherkommt, wird sie nicht so schnell geladen wie andere Websites.
Mein Sieger „Schnellstes WordPress Theme“: Divi (ab 4.10)
Mit dem neuen Performance-Update ist Divi nicht nur das für mich beste WordPress Theme, sondern auch ein überaus schnelles Theme geworden – vielleicht sogar aktuell das schnellste WordPress Theme. Weiter unten gehe ich hier noch einmal im Detail darauf ein. In kurz aber schon einmal hier: Divi lädt nur noch die Dinge, die konkret auf der jeweiligen Seiten verwendet werden. Dies ermöglicht es Divi, alle Funktionen eines Premium-Themes anzubieten – der Nutzer büßt aber nur für die Features Tempo ein, der er auch tatsächlich auf der einzelnen Seite nutzt.
Dies ist ein geniales Konzept. Hatte ich bisher auf der Startseite einen Slider, auf der Produktseite eine Galerie und spielte auf der Landingpage mit Effekten (Fade-In, Slide-In etc.), so wurden auf jeder Seite all diese Codes geladen. Jetzt wird beispielsweise auf der Startseite nur der Code für den Slider geladen.
Jupiter X
Jupiter X ist ein sehr beliebtes Theme und hatte es auch auf meine TOP-Themes-Bestenliste geschafft. Jupiter X ist ein reaktionsschnelles Mehrzweck-Theme für alle Arten von Websites, das den Elementor Page Builder enthält. Das bedeutet, dass man mit dieser vielseitigen Plattform einfach pixelgenaue Websites erstellen kann. Jupiter X verfügt über den WordPress Customizer, der nahtlos in WooCommerce integriert wurde. Auf diese Weise kann man jeden Aspekt Ihres Online-Shops vom Checkout-Prozess über den Warenkorb bis hin zu jedem Produkt auf der Website anpassen.
Aber ist Jupiter X auch ein schnelles WordPress Theme? Nun, in Sachen Seitengeschwindigkeit ist Jupiter-X leider nicht auf dem neuesten Stand. Das Theme erfordert jQuery am Frontend und kommt mit einer riesigen JS-Bibliothek, die mehr als 300 KiB Datenübertragung benötigt – auch wenn ich im Prinzip kein Feature auf meiner Website nutze.
Bridge
Die Entwickler von Bridge wollten die Erfahrung für die Benutzer verbessern, indem sie ihnen mehr Optionen zur Inhaltserstellung bieten. Deshalb verwenden sie Elementor zusätzlich zum m.E. technisch überholten WP Bakery PageBuilder. Elementor ist ein solides Toll mit dem man eigentlich alles bauen kann.
Der PageSpeed von Bridges ist allerdings eher mäßig. Es verfügt natürlich über jQuery, das allerdings so integriert ist, dass es die Website verlangsamt, sobald man einige Effekte und Animationen nutzt. Damit kann Bridge nicht als schnelles WordPress Theme punkten.
BeTheme
BeTheme ist ein universelles WordPress Portfolio Theme, das mit rund 600 fertige Website-Vorlagen unendliche Möglichkeiten bietet. Das BeTheme-Team kann auch neue Demos erstellen, die spezifischen Anforderungen entsprechen. Die Einstellungen bieten viele Auswahlmöglichkeiten, sind intuitiv zu bedienen und bieten alle möglichen Optionen. Der verwendete „Muffin Builder 3“ verfügt über eine integrierte Drag & Drop-Oberfläche, das Theme ist natürlich mit einem responsive, SEO-freundliche und ist kompatibel mit dem Gutenberg Editor.
Alles gut?
Hmm. Eines der Hauptprobleme bei BeTheme ist, dass auch hier der PageSpeed keine Stärke des Themes ist. Unnötige Skripte und zu viel Ladezeit für jQuery bremsen BeTheme aus, sodass dies leider ohne Cache-Plugin kein besonders schnelles WordPress Theme ist.
The7
Viele Blogger nutzen das The7 responsive Theme. Auch ich hatte dies eine Weile im Einsatz, bevor ich zu Divi gewechselt bin. Es hat einen einfachen Installationsprozess und bietet viele verschiedene Optionen für die Ästhetik des Blogs. Das The7-Theme bietet eine Vielzahl großartiger Funktionen, die alle für sich allein beeindruckend sind. Es wird mit dem Visual Composer Page Builder, WPBakery, Slider Revolution, Layer Slider geliefert …
Aber all die Features sind über Dritt-Plugins eingebunden. Ganz ehrlich: Das ist nicht mehr wirklich zeitgemäß und wirkt sich auch negativ auf den Pagespeed aus, sodass wir kein Gütesiegel „schnelles WordPress Theme“ austeilen können. Besser sind für mich hier Pagebuilder-Themes, die all die Funktionen sauber integrieren – und dann auch laden.
Avada
Avada ist ein Responsive-Theme, das es schon seit langer Zeit gibt und nach wie vor sehr beliebt ist. Das Front-End ist schick, modern und war in diesem Bereich lange Jahre ein Kandidat für das beste WordPress Theme. Mit dem integrierten Fusion Builder und schier unendlichen Varianten ist es ein überaus flexibles Theme.
Leider gibt es auch hier Performance-Probleme. Zwar ist Avada ein durchschnittlich schnelles WordPress Theme, kann man den Speed noch in den Griff bekommen, wird es durch all die CSS-Animationen unglaublich schwer, Avada-Websites mit einem CLS-Wert von 0 zu zaubern. Die vielen JS-Bibliotheken und jQuery erschweren dies obendrein.
Divi Theme: Schnellstes WordPress Theme
Laut Builtwith.com ist Divi Theme das beliebteste WordPress-Theme, das von 2 Millionen aktiven Websites verwendet wird. Das ist mehr als jedes andere Thema, das 2021 verwendet wird (40 % aller Websites). Hauptgrund dürfte sein, dass Divi ein sehr vielseitiges Theme ist und der Hersteller Elegant Themes regelmäßig einzigartige Funktionen ergänzt – nicht zuletzt das große Performance Update! Damit ist Divi nicht nur funkstionsreich, sondern womöglich auch das schnellste WordPress Theme.
Divi Geschwindigkeits- und Leistungsupdate
Viele Leute sagen, dass ein schnelles Laden der Website mit Divi nicht möglich wäre. Nicht nur das, es schneide auch bei Geschwindigkeitstests schlecht ab. Nick Roach verwies bei Divis Ladezeit-Problemen auf eine Reihe anderer Dinge, wie zum Beispiel auf den Mangel an hochwertigem Hosting und Caching. Grundsätzlich hat er hier natürlich recht. Denn mit etwas Caching konnte man schon immer Divi Beine machen. Aber Tests zeigten immer wieder, dass andere Themes “ohne Optimierungen” besser performten.
Das Problem war, dass Divi immer alle Funktionen auf jeder Seite laden musste, auch wenn auf den meisten Seiten nur wenige davon verwendet wurden. Dabei reden wir von Code für rund 40 Module und unzähligen weiteren Features, wie Schatten oder Animationen. All dies verhindert natürlich ein schnelles Laden. Das hat Elegant Themes nun geändert! Aber wie erreicht Divi solch hohe Geschwindigkeiten?
Das große Performance-Update
Die erste Neuerung ist das neue „Dynamic Module Framework“. Divi bietet eine Reihe großartiger Module, zzgl. rund 20 WooCommerce-Module, wenn der Shop aktiviert ist – und ggf. weitere über Dritthersteller. Dank dem neuen Dynamic Module Framework müssen all diese Codes aber gar nicht mehr automatisch gerendert werden.
Wenn du beispielsweise eine Seite erstellst und nur ein Text-Module hinzufügst, dann wird auch nur dieses Modul geladen. Dasselbe gilt auch für die Designfunktionen und Animationen. Wer keine Effekte, Schatten usw. verwendet, spart enorm Ladezeit. Eine tolle Funktion. Allein diese Funktion reduzierte Auf den Servern von Elegant Themes die Time To First Byte-Zeit um 3/4 auf 500 ms.
Die zweite große Neuigkeit ist die Funktion „Dynamische Assets„. Diese teilt die CSS- und JS-Hauptdatei in kleinere Teile auf. Das Ziel ist auch hier, dass nur die CSS- und JS-Dateien geladen werden müssen, die auf einer konkreten Seite von den Modulen und Funktionen benötigt werden.
Diese Funktion reduziert die „style.css“ von rund 800 KB auf 50 KB. Richtig gelesen! Für eine normale Seite mit Modulen landet man also bei rund 50 bis 200 KB. Die geringe Dateigröße bildet natürlich einen guten Ausgangspunkt.
Spannend ist auch Critical CSS Update. Ab sofort wird vorab das CSS geladen, dass für den spezifischen Inhalt notwendig ist, der für einen Benutzer sofort sichtbar ist – während der Rest der Seite nachgeladen wird. Folglich blockiert der CSS-Code das Rendering der Webseite nicht mehr – was zu hervorragenden Ergebnissen des PageSpeed-Tests von Google führt, denn Core Web Vitals lieben es, wenn eine Website schnell geladen wird und nur minimalistisches CSS im Header hat.
Bleiben nur noch die Divi Shortcodes. Shortcodes sind nicht mehr zeitgemäßig – und sind ein kleiner Makel, kosten aber dennoch nicht den Favoritenstatus, mit das „schnellste WordPress Theme“ zu sein. Divi wird die Technik daher auf das Rendering des Gutenberg-Editors von WordPress umstellen.
Fazit
Ob WordPress Portfolio Theme, Thrive Theme Builder, Pagebuilder oder Elementor Plugin – was das beste WordPress Theme ist, ist oft eine Frage des Geschmacks. Zudem kann man mit einem guten Cache-Plugin auch bei einem Performance Test bequem punkten. Wer aber ohne zuhilfenahme von Plugins mit einem schnellen Theme starten möchte, in Googles Performance Test super abschneiden – und dennoch auf keine Features verzichten möchte, sollte sich Divi von Elegant Themes anschauen.






0 Kommentare