Ich hatte es bereits im Newsletter angekündigt: Derzeit arbeite ich an die Integration eines PAGEBUILDERS. Okay: Was soll das sein? Ganz einfach: Mit einem Pagebuilder könnte ihr ohne große Progammierkenntnisse das Layout der Seite individuell anpassen. Dies funktioniert übrigens auch pro Seite und anderen Seitenlementen. Passe deine Website nach deinen Bedürfnissen an! Ändere mit wenigen Klicks Layout, Farben, Hintergrundbilder oder Widgetbereiche u.v.m. Damit könnt ihr unsere Themes perfekt euren Bedürfnissen anpassen. Mit dem Designers Inn Pagebuilder 4 habt ihr die Wahl: Landingpage, Blog oder WordPress Magazine Themes. Und so gehts:
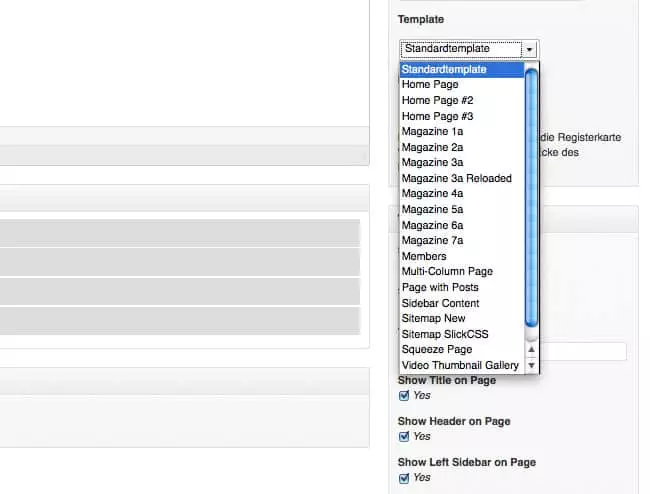
1) Das gewünschte Seitenlayout auswählen.
Ihr findest bereits ein Dutzend Layouts fix und fertig zur Auswahl angelegt. Dies reicht vom einfachen Blog, über eine Fanpage bis hin zu 7 verschiedenen Magazin-Layouts. Mit diesen Vorlagen ist so ziemlich jede denkbare Seitengestaltung möglich.
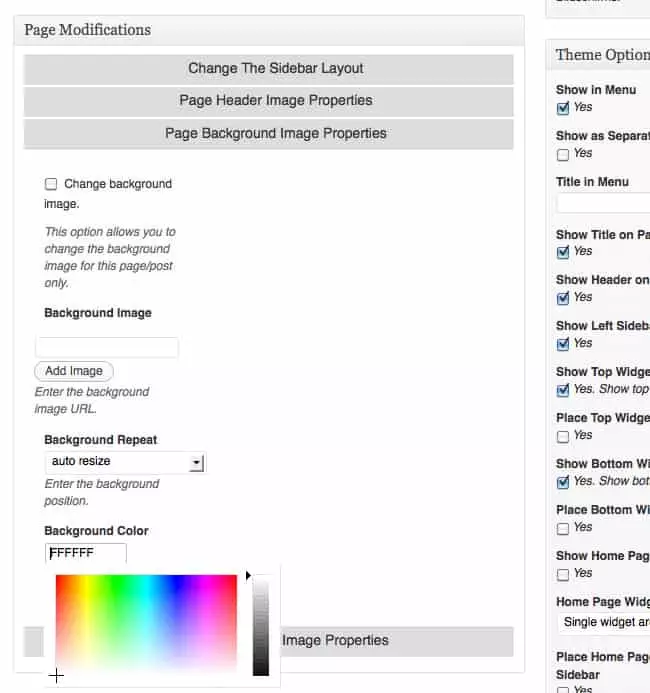
2) Layout individuell anpassen.
In einem einfachen Menü könnt ihr das Layout anpassen. Ihr könnt
- den Seiteninhalt ein- ausblenden,
- Artikel aus bestimmten Kategorien integrieren,
- Artikelbilder ein- ausblenden,
- die Größe und Seitenverhältnisse der Artikelbilder anpassen
- die Anzahl der Artikel auf der Seite festlegen
- den Bildern einen Schatten hinzufügen
- Den Abstand zu den Bildern anpassen
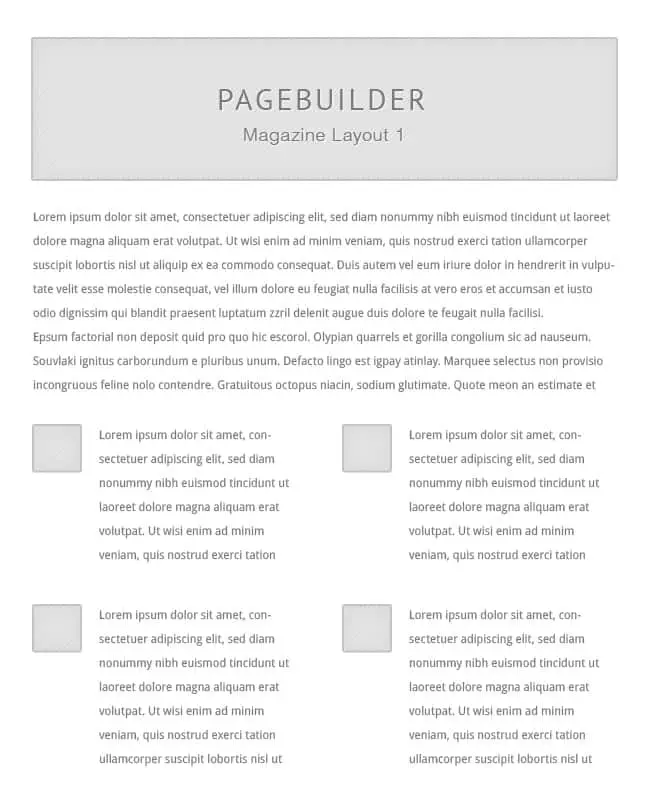
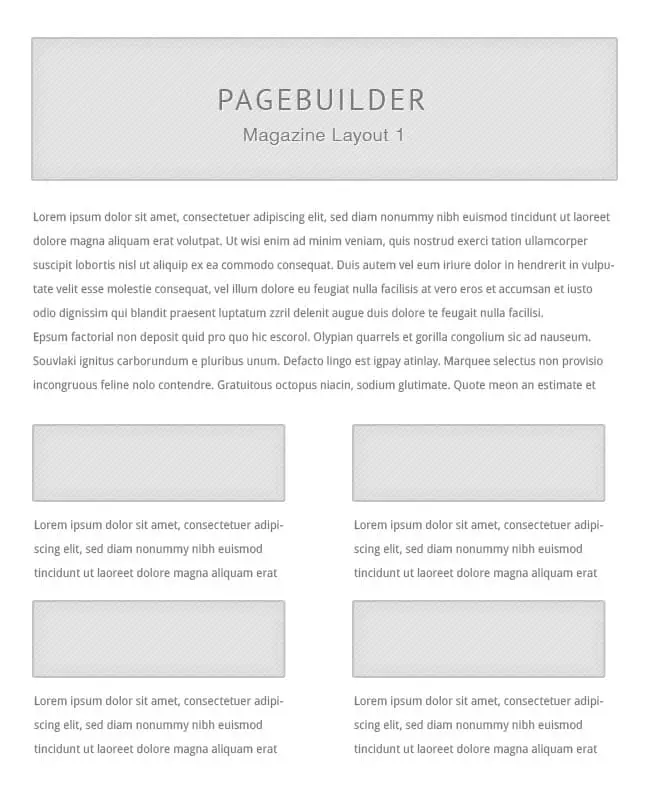
Beispiele Landingpage, Blog oder WordPress Magazine Themes.
Anbei ein paar Beispiele, wie ihr die Seitenlayouts anpassen könnt. Übrigens: Zusätzlich zum Seitenlayout könnt ihr auch die Sidebar (Seitenleisten) pro Seite nach euren Wünschen anlegen. Aber dazu später mehr.




















Und produziert das ganze dann auch sauberen Code in der Ausgabe, also so schön formatiert wie bekannt?
Natürlich ist eine zusätzliche Abfrage nach dem gewählten Layout nötig. Dies ist in der Ausgabe aber alles sehr schlank gehalten. In der Tat erreicht mein Test-Theme ohne Speed-Optimierungen (wie Caches o.ä.) inklusive dem Pagebuilder und Slider auf der Homepage Top-Wertungen zwischen 80% und 90% beim Speedtest. Das ist super in Ordnung, denke ich ;)