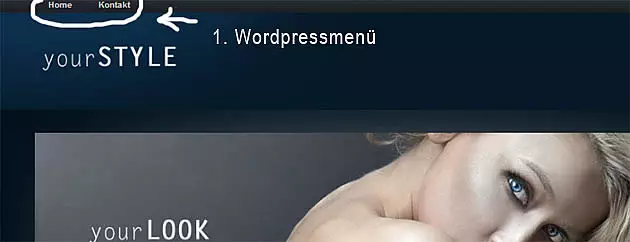
In diesem Tutorial wird gezeigt, wie man mit den Bordmitteln von WordPress Menüs anlegt. Wir werden einfache menüs anlegen und zudem auch zeigen, wie man ein Dropdown Menü (1) mit WordPress erstellt. Darüber hinaus zeige ich, wie man das animierte Dropdown-Menü von Matt Say (2) richtig mit Inhalt bestückt.
1. Das Standard-Menü von WordPress einrichten
Beginnen wir mit dem normalen Menü von WordPress. In unserem Beispiel wird das WordPress-Menü als „Kopfmenü“ verwendet.

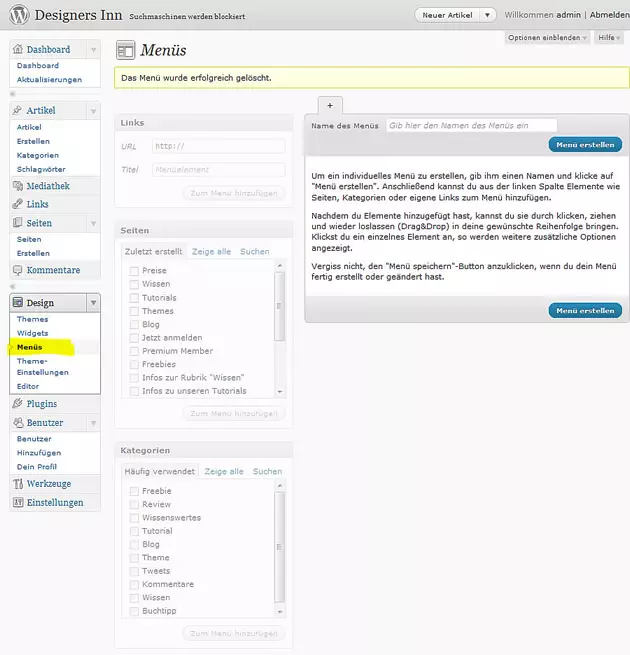
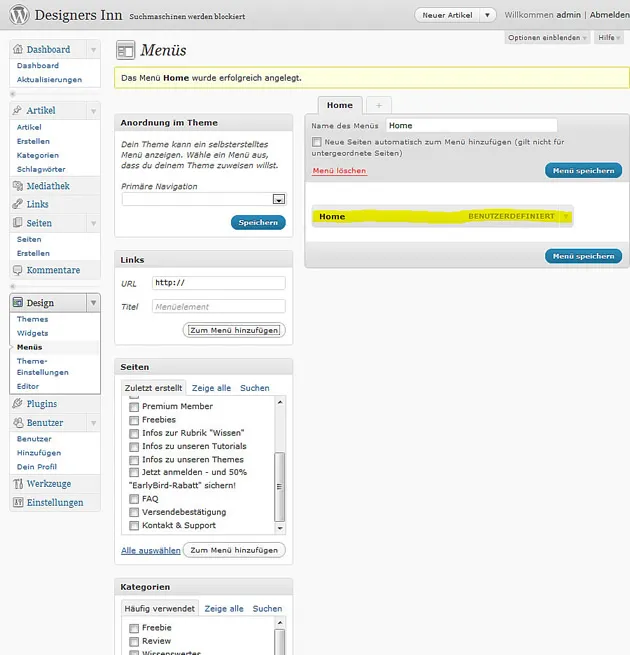
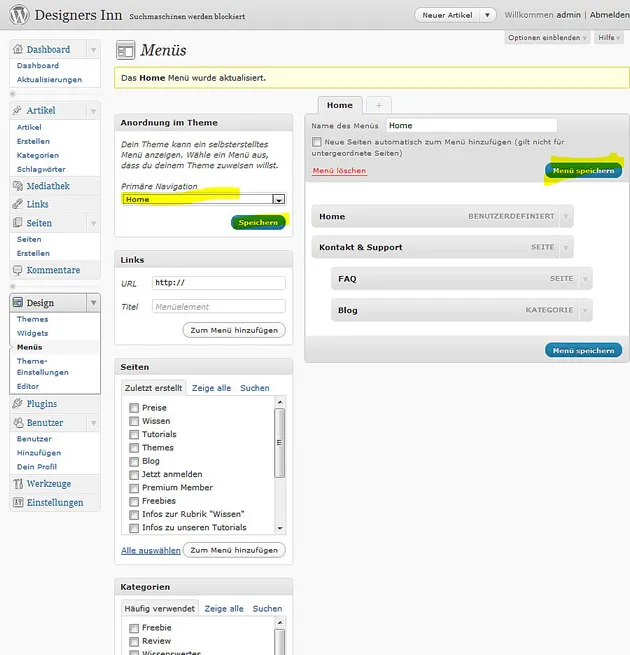
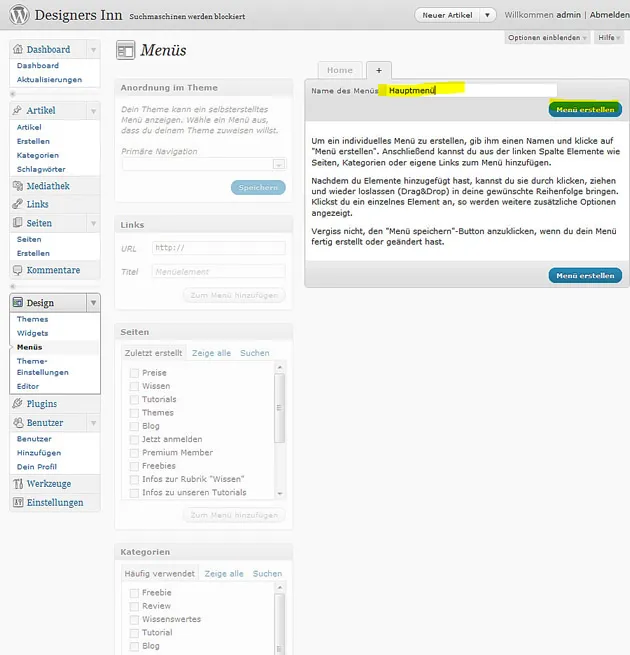
Zunächst öffnen wir das Menü Design > Menüs

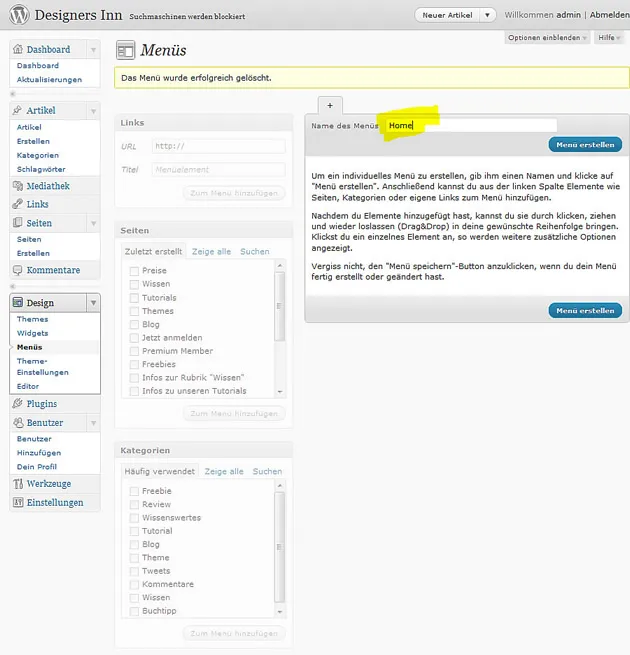
Nun legen wir einen Menünamen fest – und speichern das Menü. Der Name kann beliebig gewählt werden. Wollt ihr mit verschiedenen Menüs arbeiten, empfehle ich allerdings möglichst sinnvolle Namen zu wählen.

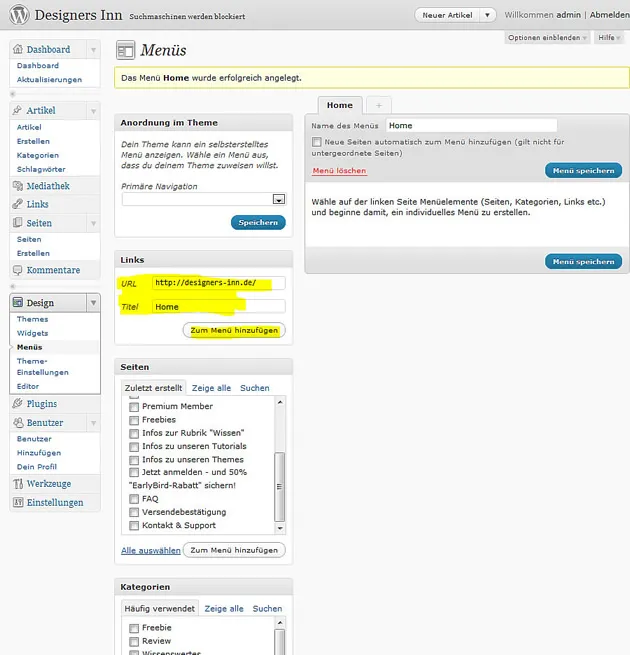
Als erstes wollen wir dem Menü einen Link zur Home-Seite hinzufügen. Dazu fügen wir unter „Links“ unsere Domain (mit http://) ein. Zudem legen wir einen Titel fest, wie der Homelink in unserem Menü angezeigt werden soll. Über den Button „Zum Menü hinzufügen“ … fügen wir den Punkt unserem Menü hinzu :-)

So. Unser erster Menüpunkt „Home“ ist erfolgreich im Menü gelandet.

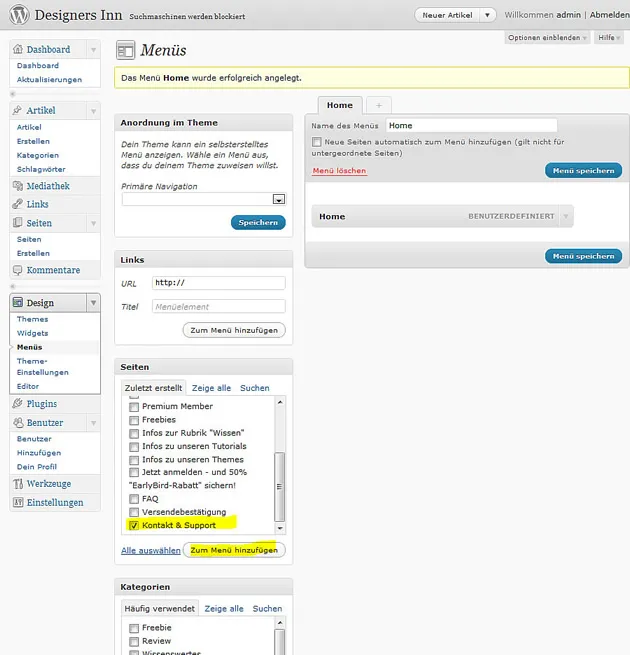
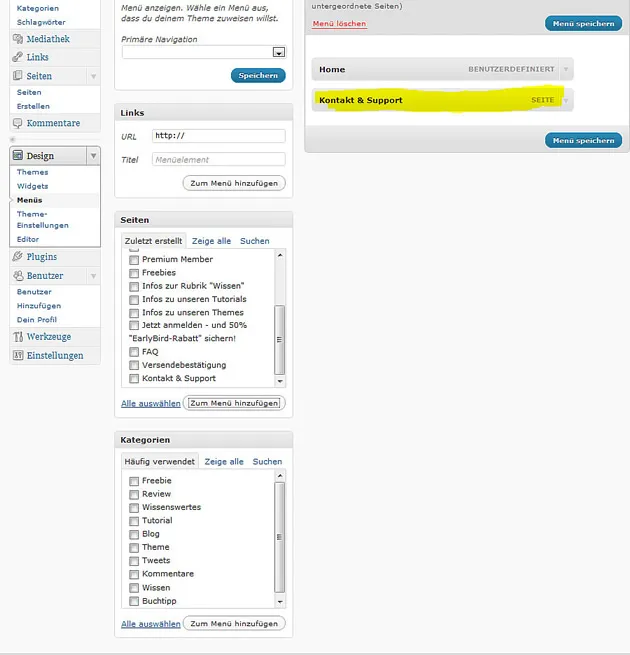
Jetzt werden wir eine paar Seiten hinzufügen. Dazu wählen wir die gewünschte Seite (oder auch mehrere Seiten) aus dem Feld „Seiten“ aus – und fügen diese ebenfalls unserem Menü hinzu.


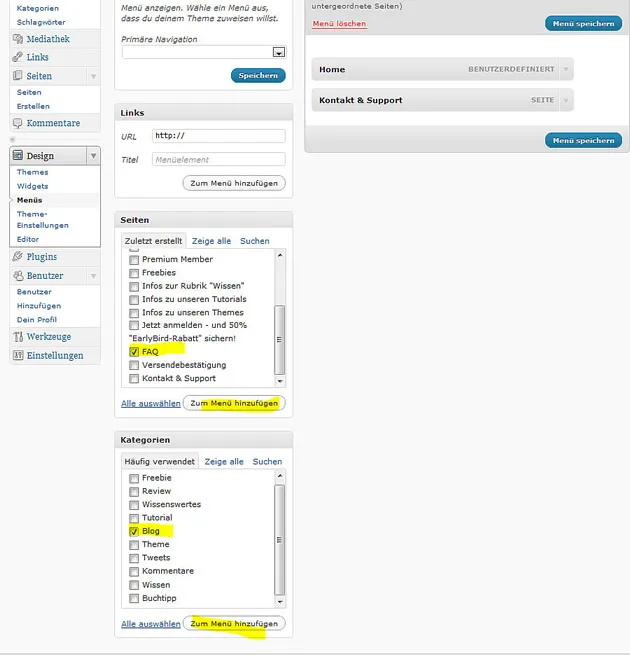
Okay. Das Prinzip ist klar … und funktioniert bei Kategorien genauso wie bei Seiten.

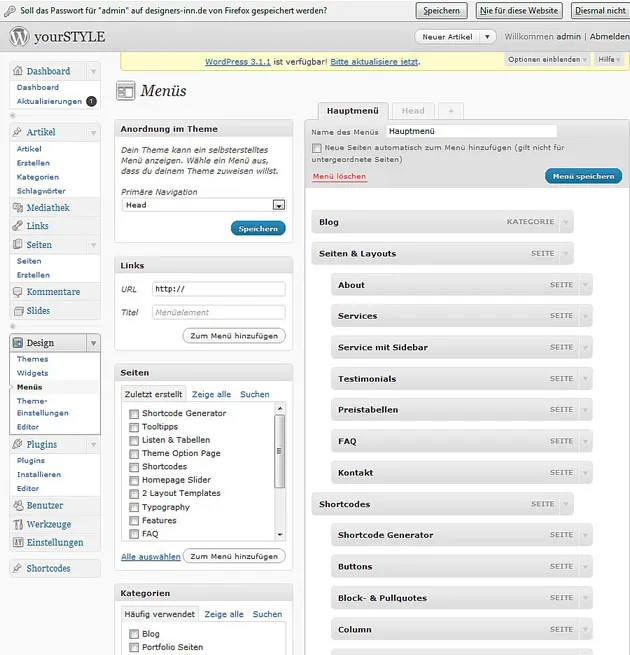
Haben wir alle Inhalte dem Menü hinzugefügt, geht es daran diese zu ordnen. Dazu klicken wir mit mit der Maus (linker Button) auf einen Menüpunkt, halten den Mausknopf gedrückt und verschieben den Menüpunkt an die geewünschte Stelle. Dies funktioniert sowohl von oben nach unten, als auch „verschachtelt“ von links nach rechts. Auf diese Weise können wir rasch unsere Inhalte zu einem vernünftig strukturiertem Menü umbauen.

Zum Schluss wählen wir wir unter „Anordnung im Theme“ das neue Menü als Primärmenü aus – und speichern. Sollte unter „Primäre Naivagation“ unser Menü noch nicht angezeigt werden, kann es sein, dass wir das Menü selbst noch nicht gespeichert haben. In diesem Fall zunächst auf „Menü speichern“ drücken. Dann erscheint das neue Menü auch in der Auswahl „Primäre Navigation“.

2. Das animierte Menü von Matt Say einrichten
In diesem Beispiel soll uns das animierte Menü als Haupt-Menü dienen. Bei Designer-Inn-Themes ist das Layout immer optimal für das jeweilige Theme angepasst, so dass die Einrichtung denkbar einfach ist.
Zuerst muss das Plugin installiert werden. Bei Designers-Inn-Themes liegt das Plugin vorkonfiguriert im Plugin-Ordner (dropdown-menu-widget.zip). Anderfalls kann unter Plugins > installieren auch nach „dropdown menu widget“ suchen – und das Dropdown Menü von Matt Say installieren. Aber kommen wir nun zur Einrichtung des Menüs:


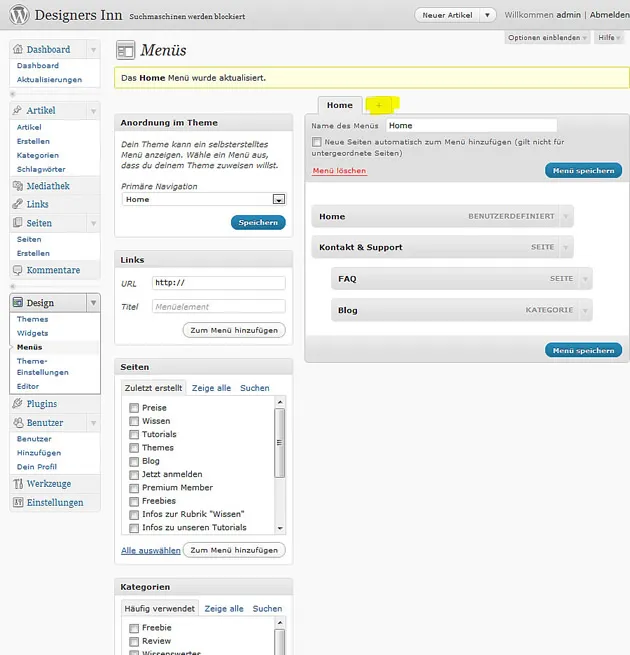
Als Erstes legen wir unter Design > Menüs ein neues Menü an.

Dann geben wir dem Menü einen sinnvollen Namen – zum Beispiel „Hauptmenü“ – und speichern das neue Menü.

Nun können wir unsere Inhalte hinzufügen und das Menü wie gewünscht aufgliedern. Speichern nicht vergessen!

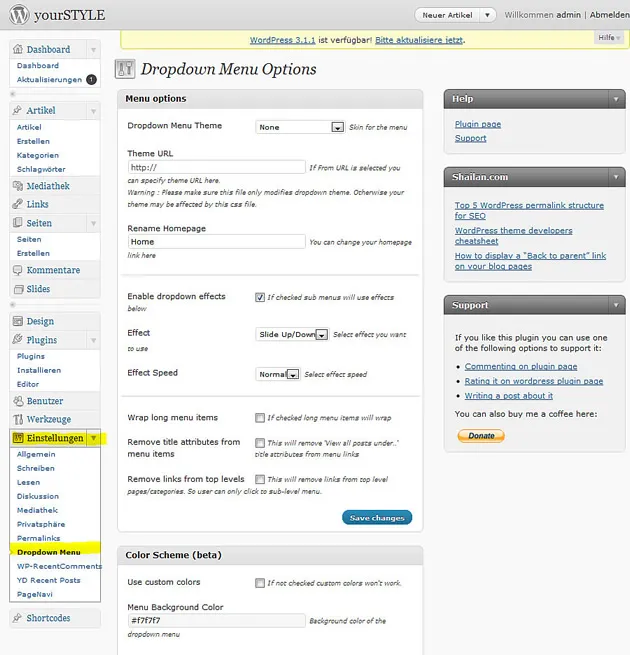
Als nächstes gehen wir in die Hauptnavigation zu Einstellungen > Dropdownmenü

Das Dropdownmenü kann vielfältigst angepasst werden. In unseren Designers-Inn-Themes haben wir euch die Arbeit abgenommen und bereits alle Layout-Information in das Theme integriert. Aus diesem Grunde müssen wir nur zwei Einstellungen vornehmen.
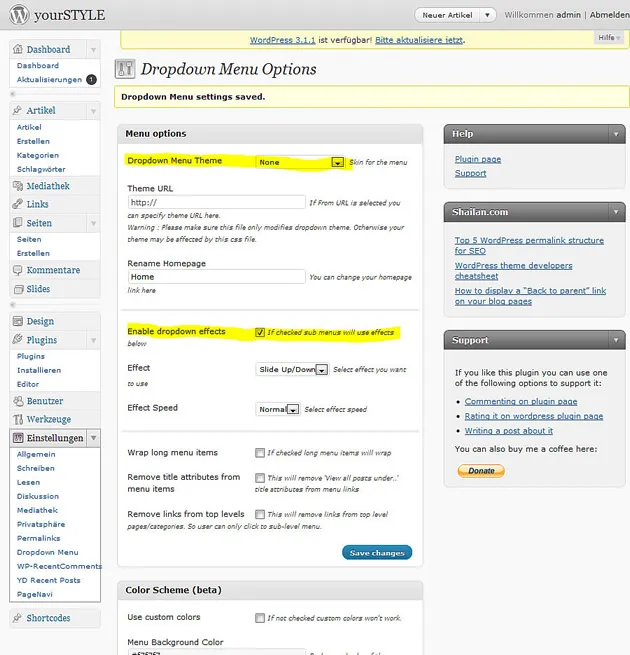
1.) Das Dropdown Menu Theme auf „none“ setzen (dadurch wird unser Theme aktiviert). Zusätzlich könnt ihr die Effekte des Menüs aktivieren und euren Lieblingseffekt (fade oder slide) und das Tempo des Effekts auswählen.

2.) Ganz unten auf dieser Seite müssen wir noch festlegen, welches Menü wir nutzen wollen. Hier wählen wir unter „Menu Type“ unser Menü aus – in diesem Beispiel „Hauptmeü“. Zudem können wir das Menü ausrichten (Alignment). Zur Auswahl stehen hier Links (left), Rechts (right) und Mittig (center).
Speichern und fertig!





Hallo Marco,
vielen dank für den wirklich informativen Artikel!
Viele Grüße,
Frederic.
Hallo Marco, wenn ich das genannte Plugin aktivieren möchte, kommt bei mir die Meldung dass ich dazu nicht berechtigt sei. Ich benutze das Theme DI Shoppy.
Kannst du mir weiterhelfen?
Hi, du brauchst in den aktuellen DI Themes keine Plugins mehr für deine Menüs. Lege einfach dein Menü unter Design > Menü an.