So erstellst du eine “Grunge”-Textur in Photoshop
Ob für einen Flyer, für eine Website oder für eure WordPress Themes: immerzu braucht man einen schicken Seitenhintergrund. In diesem Quick-Step Tutorial zeige ich euch, wir ihr ziemlich schnell und einfach eine Hintergrundtextur (zum Beispiel für Webseiten) erstellt. Unsere Textur soll dabei ein bisschen „grunge“ aussehen.
Dieses Tutorial ist für Free- und Premium-Member. Ihr könnt euch jetzt kostenlos als Free–Member anmelden und bekommt Zugang zu all unseren Freebies. Zudem könnt ihr als “Free Member” einzelne Premium- Themes, Tutorials und Artikel kaufen.
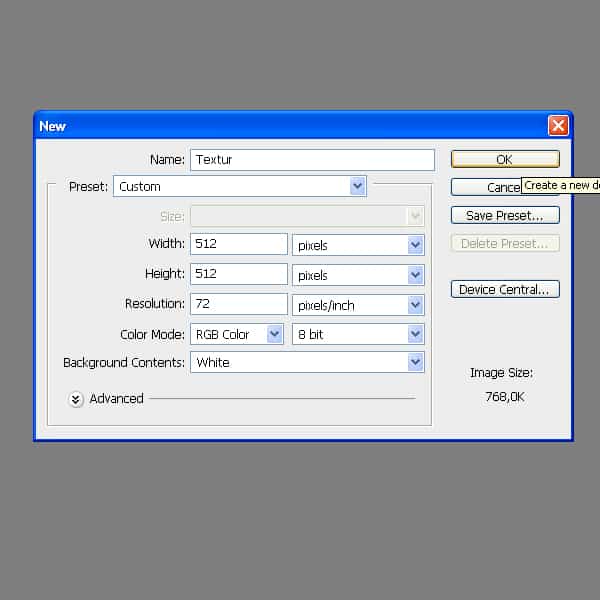
Öffnet zuerst eine neue Datei (Strg+N) mit 512*512px – das dürfte für eine Webtextur ausreichend sein.

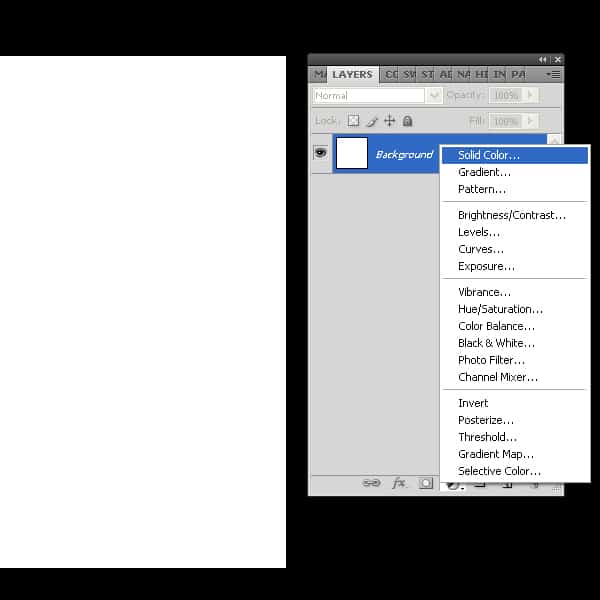
Erstellt dann unter Ebene > Neue Füllebene > Volltonfarbe eine neue Ebene (in diesem Fall ist das ein dunkles Rot). Diesen Befehl könnt ihr über die Ebenenpalette auch schneller aufrufen.
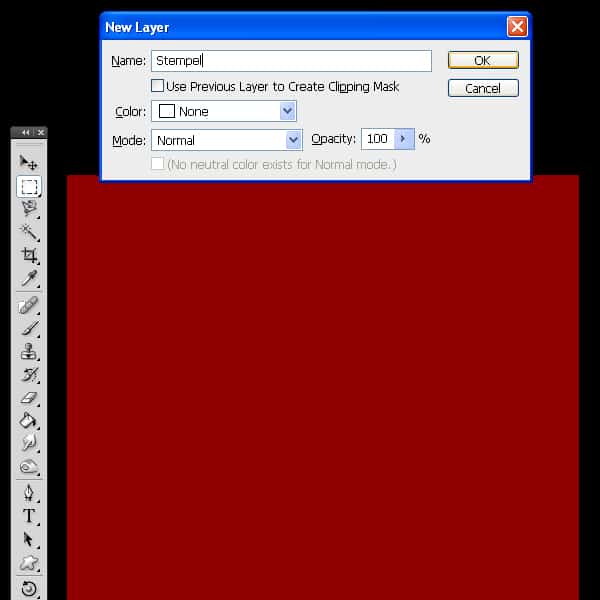
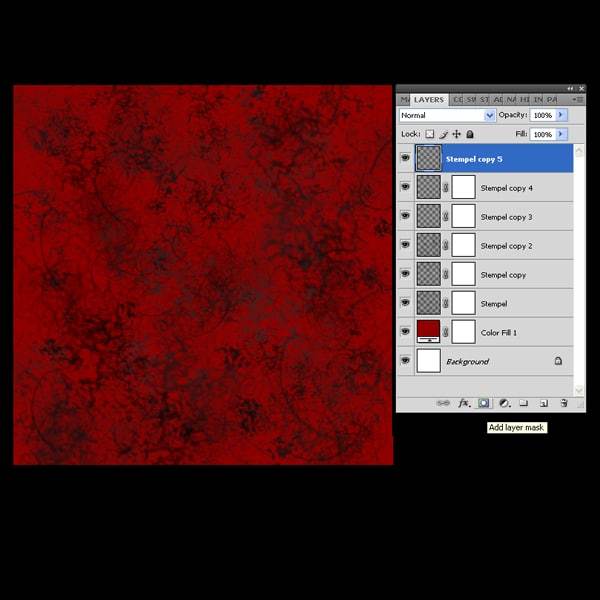
Anschließend erstellt ihr eine neue leere Ebene (Shift+Ctrl+N) und kopiert diese Ebene (Strg+J) ein paar Mal.
Nun nehmt ihr mit dem Pinsel (B) eine Pinselspitze eurer Wahl und tupft einige Male auf die erste Ebene. Wichtig dabei ist, dass ihr auch tatsächlich tupft, und nicht wischt / malt (indem ihr den Mauszeiger bei gedrückter Linkstaste bewegt), da ansonsten nachher ein flächiges Muster entsteht.
Diesen Prozess wiederholt ihr jeweils mit einer anderen Pinselspitze auf einer neuen Ebene.
Besonders schön muss das Ganze dabei nicht aussehen; hauptsache die Fläche ist relativ gleichmäßig gefüllt, so dass nachher keine Lücken entstehen.
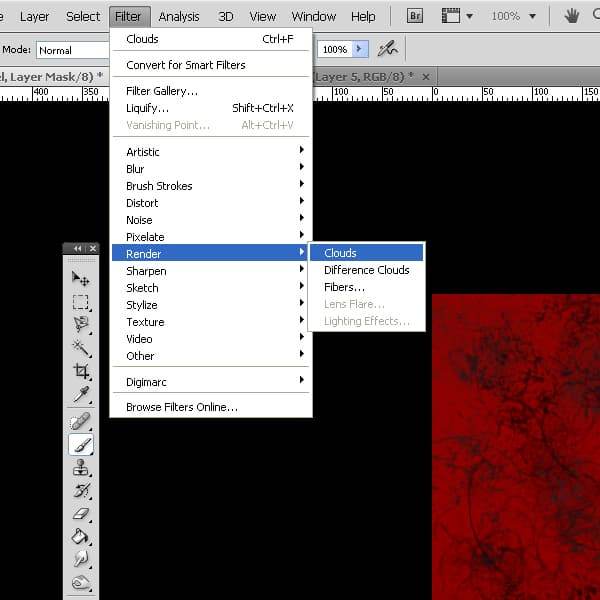
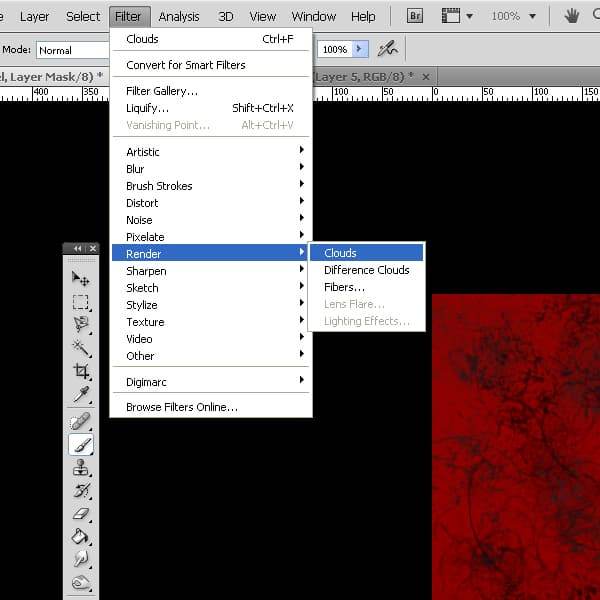
Wenn euch die Anordnung so gefällt, fügt zu jeder Ebene eine Ebenenmaske hinzu und wendet auf diese über Filter > Rendering-Filter > Wolken den entsprechenden Filter an (Shortcut für „Letzter Filter“ ist Strg+F). Jetzt wirkt das Bild nicht mehr so dunkel und regelmäßig. Außerdem wirkt das ganze etwas weicher und harmonischer.
Jetzt wollen wir die Grafik kacheln. Dafür müssen wir zuerst alle Ebenen zusammenfügen (Strg+E).
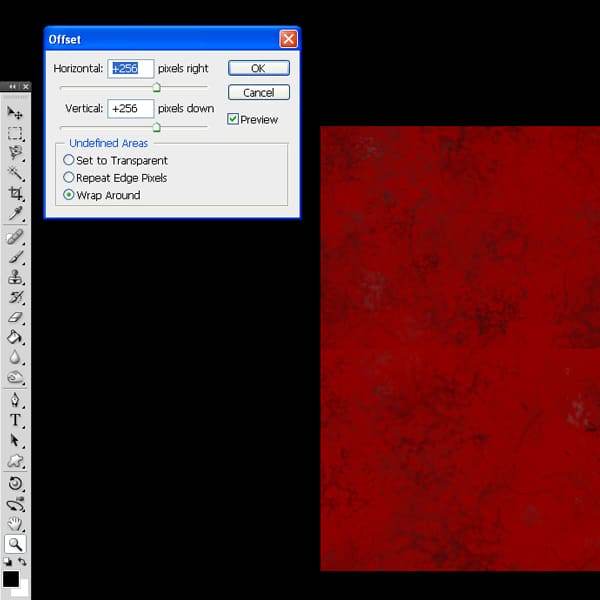
Unter Filter > sonstige Filter findet ihr den Filter „Verschiebungseffekte“ mit dem wir unsere Textur jetzt kacheln. Stellt die Regler auf die Hälfte eurer Bildgröße (hier 256*256px) und achtet darauf, dass die Option „Durch verschobene Teile“ ersetzen aktiviert ist. Ansonsten bekommen wir nämlich nur eine Kachel.
Unser Ergebnis weißt jetzt allerdings deutlich sichtbare Kanten auf. Diese könnt ihr durch eine Vielzahl an Ausbesserungswerkzeugen wie z.B. den Kopierstempel (P) oder den Wischfinger bereinigen.
Alternativ verschiebt ihr eure Textur einfach nocheinmal um die angegebenen Maße.
Nun könnt ihr bei Bedarf die Höhen und Tiefen eurer Textur noch über Bild > Anpassen > Tonwertkorrektur (Ctrl+L) herausarbeiten.
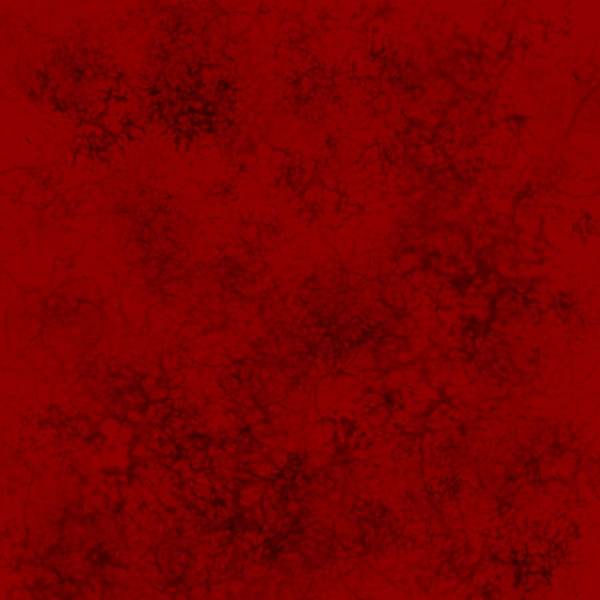
Und fertig ist eure individuelle Webtextur.







0 Kommentare