Die Datenschutzverordnung lässt immer wieder die Frage aufkommen, ob man die Schriften von Google als Webfont benutzen darf oder nicht. An dieser Stelle möchte ich nicht die Diskussion auffrischen. Während die einen sagen, dass bei dem Aufruf einer Seite mit Google Fonts eine Verbindung zu Googles Server hergestellt wird, wodurch Google tracken könnte, wie der persönliche Browserverlauf des Nutzers aussieht, sagen die anderen, dass Google Cookies nur für einen Tag setzt und auch keine weiteren Daten übermittelt. Auch die Verbindung zum Server von Google sei gerechtfertigt, da sich Google nach eigenen Angaben an die Datenschutzrichtlinien der EU hält. Zudem hätte der Websitebetreiber ein berechtigtes Interesse, seine Website bestmöglich zu präsentieren.
Wie auch immer: Um auf „Nummer Sicher“ zungehen, können wir allein websichere Schriften nutzen (Arial, Verdana, Helvetica, etc.) oder man installiert die Schriften von Google lokal auf dem eigenen Server. Und genau darum soll es in diesem Beitrag gehen. So bindest du deine Lieblingsschriften von Google lokal in deine Website ein …
Schritt 1: Welche Google Web Fonts benutzt du?
Im ersten Schritt musst du prüfen, welche Schriften du derzeit nutzt. Im einfachsten Fall sind die Schriften global über dein Theme festgelegt. Es kann aber auch sein, dass Plugins besondere Schriften benötigen. Einen guten Überblick bietet dir die Browserkonsole von Chrome oder Firefox. Hier kannst du sehen, ob du überhaupt Schriften von Google lädst – und wenn ja, dann welche Schriften geladen werden.
Öffne dazu den Browser deiner Wahl, zum Beispiel Chrome oder Firefox. Klicke dann mit der rechten Maustaste auf eine freie Stelle und wähle „Untersuchen“ (Chrome) oder „Element untersuchen“ (Firefox).

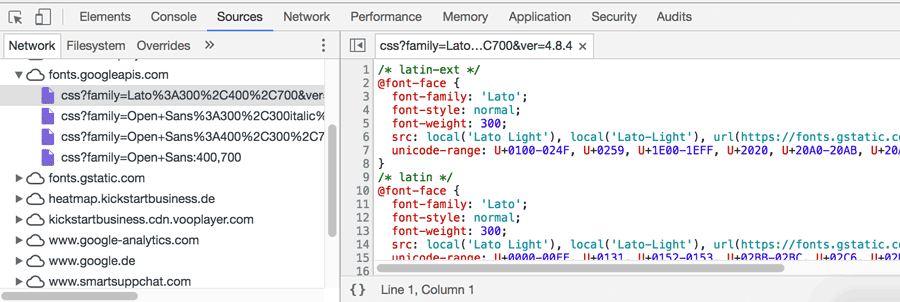
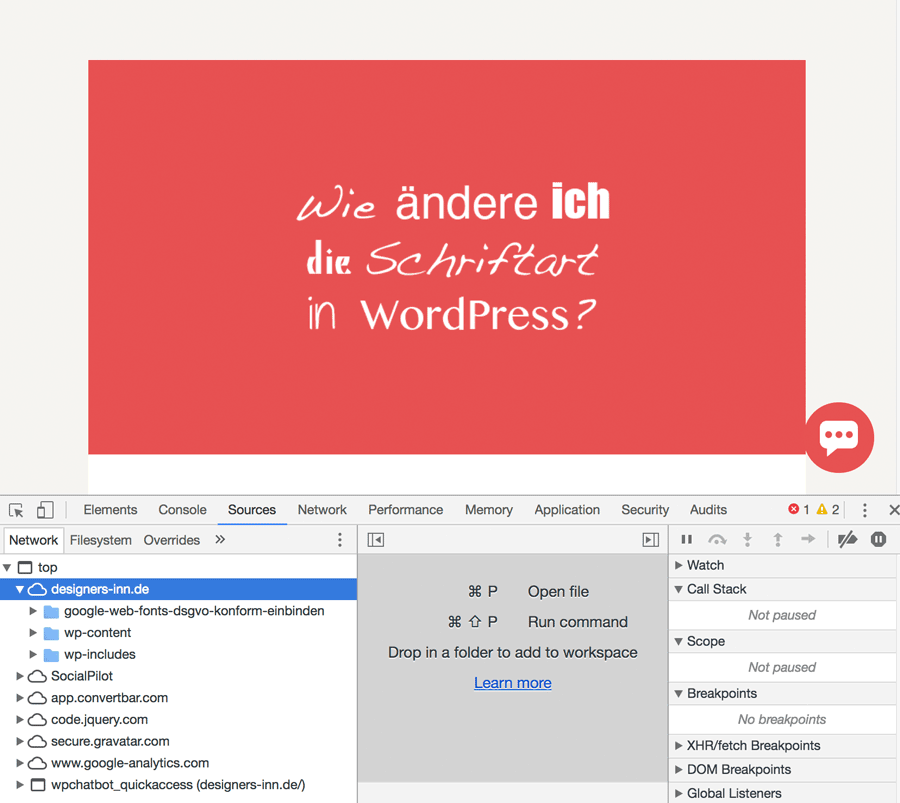
Gehe nun auf den Punkt Source (Chrome) bzw. Netzwerkanalyse (Firefox) und aktualisiere die Seite. Bei meiner Seite wird nun „fonts.googleapis.com“ aufgelistet. Klicke ich hier drauf, sehe ich, dass die Schrift „Lato“ und „Open Sans“ von Google geladen wird.

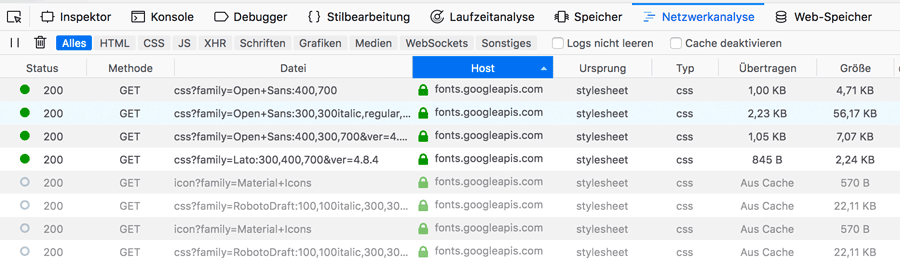
Bei Firefox sehe ich das gleiche Ergebnis in der Netzwerkanalyse. Hier sortierst du das Ergebnis nach HOST und suchst nach „fonts.googleapis.com“. Auch hier sehe ich, dass „Open Sans“ und „Lato“ geladen werden.

Schritt 2: Kleines, schlankes Plugin zum Hosten eigener Schriften.
Ein prima Plugin zum Einbinden von Fonts ist OMGF.
Du kannst das Plugin kostenlos hier downloaden
eine Alternative ist das Plugin „Fonts Lokal“ von Sonia Rieder (https://www.webtimiser.de/webfonts-lokal-in-wordpress/).
Du kannst das Plugin kostenlos hier downloaden
Natürlich kannst du die Schriften auch in eigene Ordner auf den Server kopieren, deine function.php anpassen und CSS-Code in deine style.css kopieren. Aber dieses Plugin ist eine schöne Hilfe. Es übernimmt die lästigen Arbeiten – und zwar nur diese Arbeiten, d.h. du müllst deine Installation nicht mit zusätzlichem Ballast voll. Lade also das Plugin und entpacke den Downloadordner.
ACHTUNG: Für das Theme Divi musst du die Fonts unter Theme Optionen > Performance deaktivieren und im Plugin die Kompatibilität zu Divi aktivieren. Beides zeige ich dir im Video (oben).
Schritt 3: Google Fonts CSS einbinden.
Für ein optimales Ergebnis musst du die kompletten Schriftformate downloaden. Über den Service von Google bekommst du nur die TTF-Datei. Du braust jedoch noch weitere Abwandlungen deiner Schrift:
- Safari, Android und iOS: ttf
- Moderne Brwoser: woff und woff2 für moderne Browser
- Ältere Browser (z.B. IE 9, ältere iOS): svg und eot
Der einfachste Weg, an all diese Schriften zu kommen ist, den Dienst von Herokuapp zu nutzen. Klicke einfach auf folgenden Link: https://google-webfonts-helper.herokuapp.com/fonts
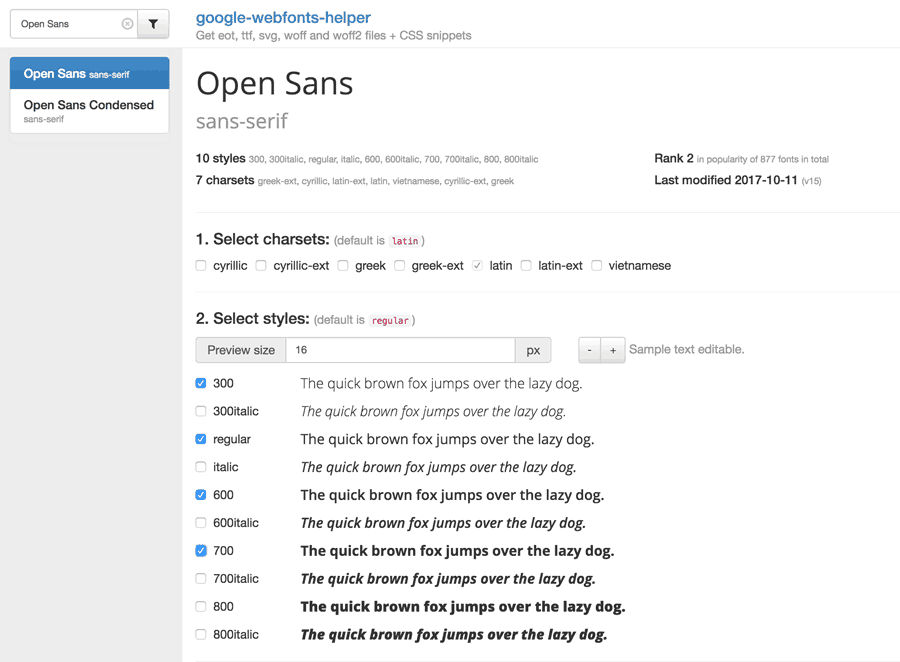
Suche oben links auf der Website nach deiner Wunschschrift. Im meinem Fall suche ich nach“Open Sans“. Der Service lädt nun den kompletten Schriftsatz und bietet dir verschiedene Optionen für den Download an.

Charset:
Als erstes musst du den Charset wählen. Standard ist hier „Latin“. Wenn du eine andere Sonderzeichen benötigst, musst du einfach den entsprechenden Chartset auswählen.
Styles:
Danach wählst du die gewünschten Styles deiner Schrift aus. Der Standardwert einer Schrift ist „regionlar“ (bzw. 400). Ich nutze gerne zusätzlich die dünne Variante einer Schrift (300) und die Varianten 400 (Medium) und 700 (fett).
CSS kopieren
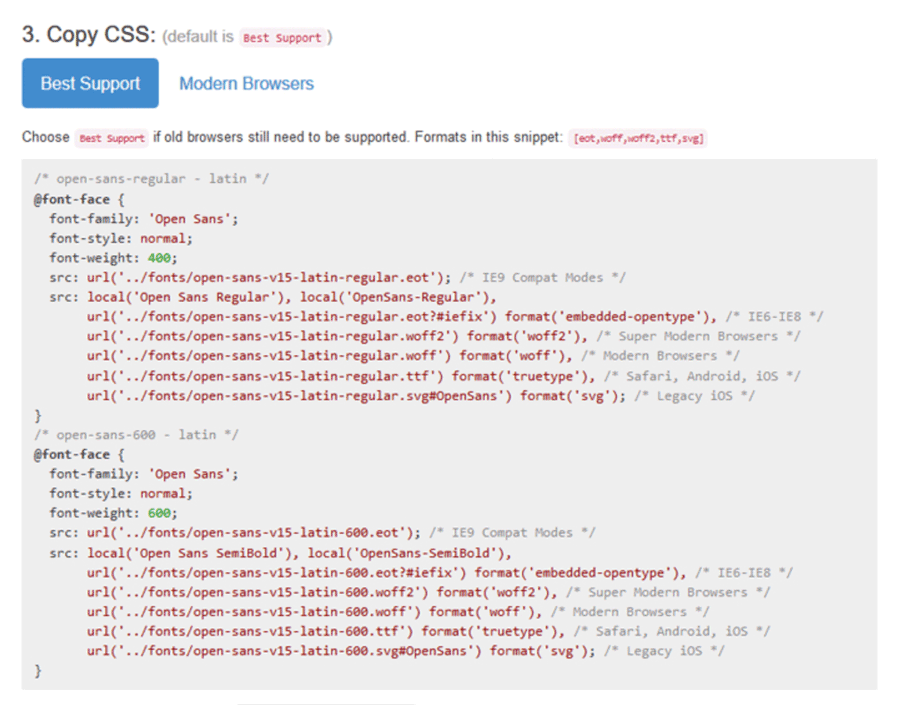
Sobald du deine Schrift zusammengestellt hast, gehst du weiter zum Punkt: Copy CSS. Ich empfehle dir die Standardeinstellung zu nutzen (Best Support). Du kannst auch „nur“ Schriften für moderne Browser nutzen, dies schränkt aber die Kompatibilität deiner Website ein. Klicke also auf „Best Support“ und kopiere den gesamten Text (im grau hinterlegten Feld).

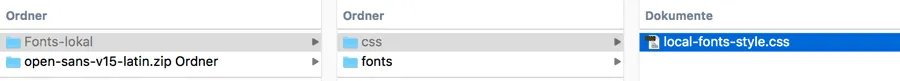
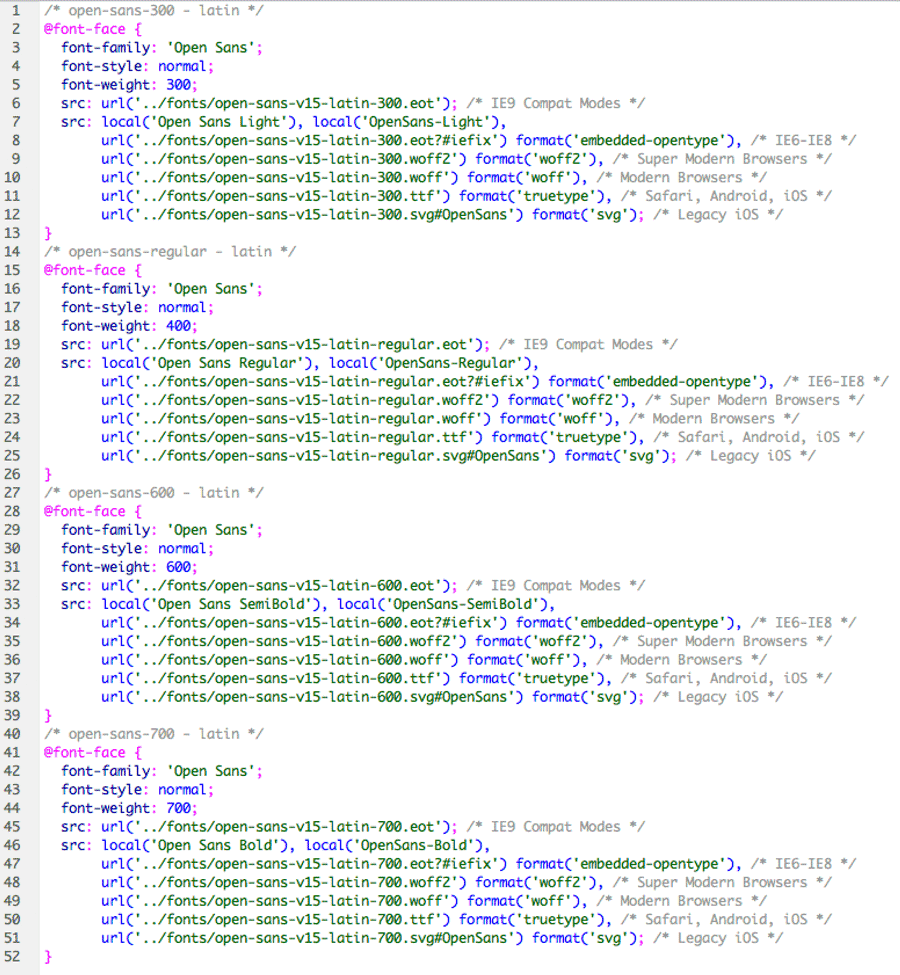
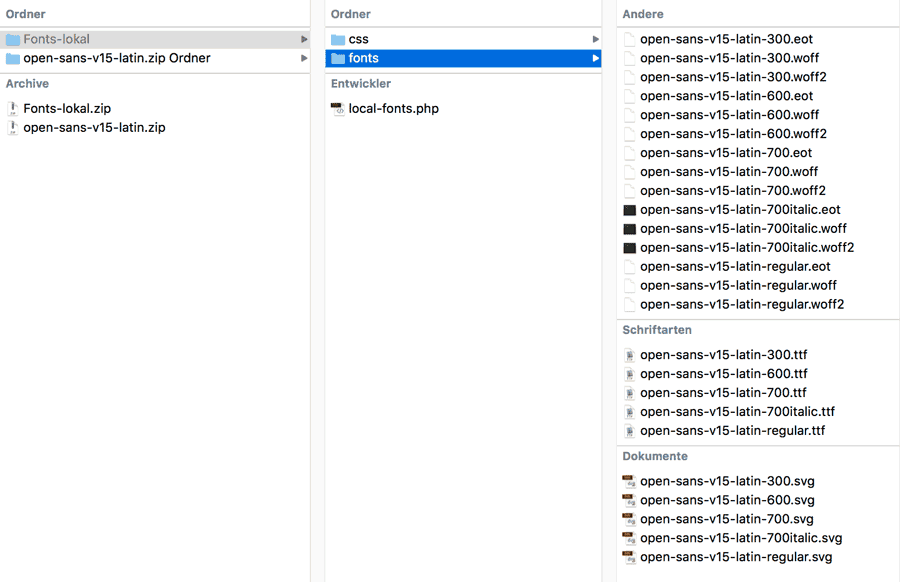
Öffne nun aus dem Plugins-Unterordner Fonts-Lokal/css die Datei „local-fonts-style.css“.

Füge in diese Datei den eben kopierten CSS-Code ein. Ersetzte einfach die bestehenden Beispielinhalte komplett mit deinen Daten.

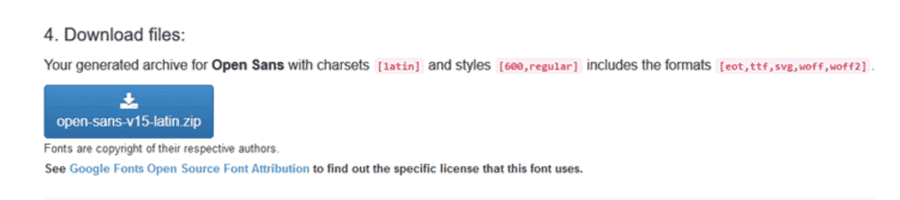
Schritt 4: Google Fonts downloads
Gehe nun zurück zur Website von Herokuapp und lade den kompletten Schriftsatz herunter.

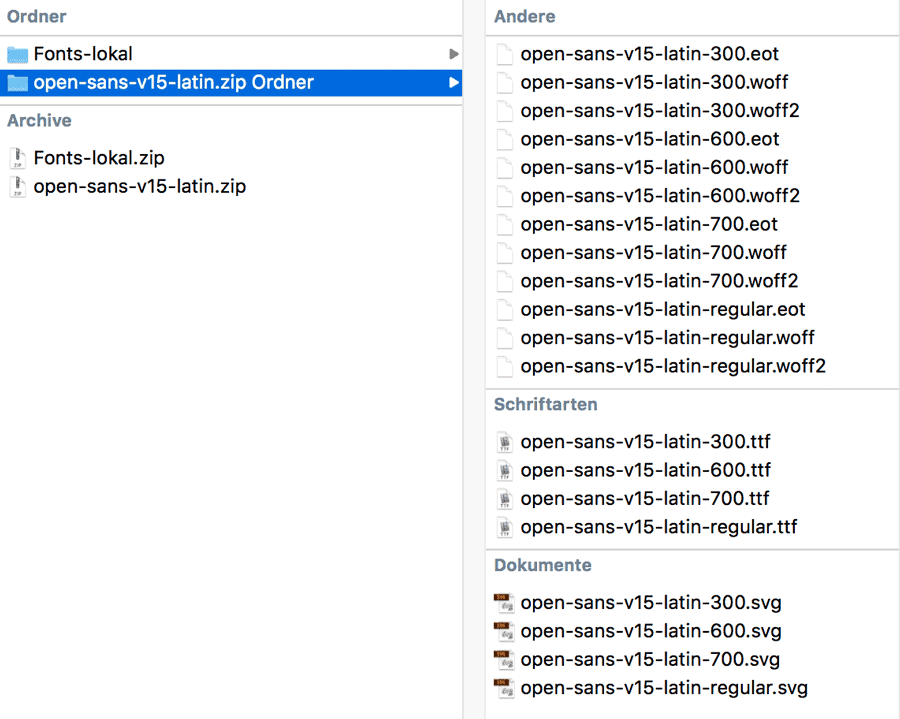
Entpacke den Schriften-Download-Ordner und kopiere alle Schriften.

Gehe nun zum Schriftenordner des Plugins „Fonts-Lokal“ und füge alle Schriften in den Unterordner „fonts“ ein. Wundere dich nicht, es sind bereits ein paar Beispielschriften enthalten. Diese kannst du vorab löschen.

Schritt 5: Google Fonts selber hosten
Fast geschafft! Im letzten Schritt musst du nur noch das fertige Plugin per FTP in in den WordPress-Ordner „wp-content/plugins“ hochladen. Alternativ kannst du auch den kompletten Ordner „Fonts-Lokal“ als ZIP-Datei packen und dann über das Dashboard von WordPress hochladen. Aktiviere das Plugin dann wie jedes normale WordPress-Plugin unter DASHBOARD > PLUGINS.
Schritt 6: Google Schriften deaktivieren
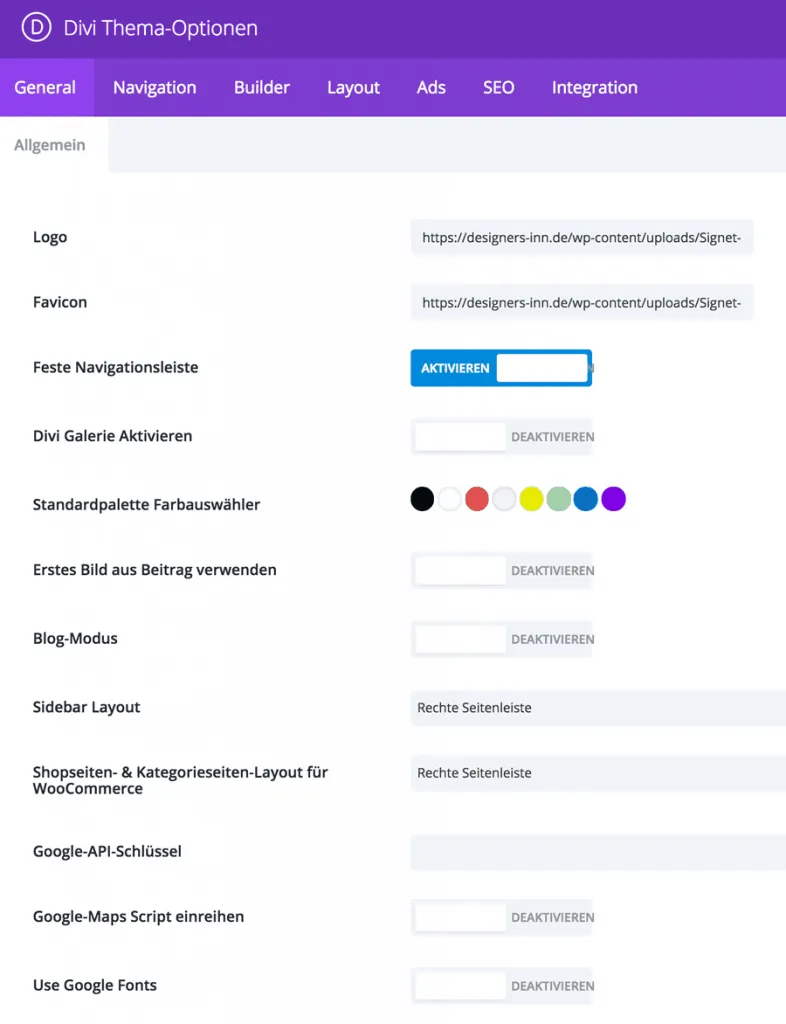
Das Plugin deaktiviert die Google-Schriften in den meisten Fällen automatisch, so z.B bei allen WordPress Standard Themes, Divi, Betheme, Herald, Brooklyn und anderen. Bei dem DIVI kannst du zudem unter den Theme-Optionen den Punkt die Google Fonts deaktivieren.

Schritt 7: CSS anpassen
Damit stehen deinem Theme ab sofort deine Lieblingsschriften über deinen Hoster zur Verfügung.
Nun musst du nur deinem Theme klar machen, dass du diese Schriften nutzen möchtest. Entweder erkennt dein Theme ohne weiteres Zutun deine neue Wunschschrift. Dann bist du bereits fertig. Sollte dies nicht der Fall sein, fügst du deiner Datei „style.css“ deine neue Schrift per CSS hinzu.

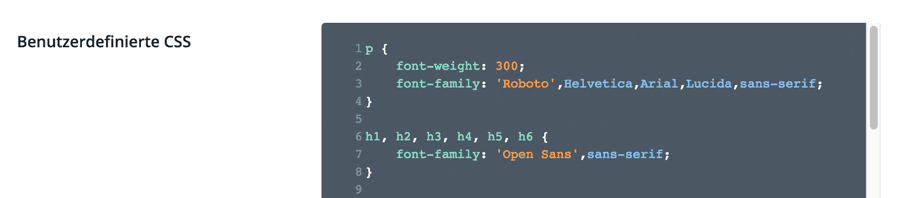
Die Standardschrift wird mit übrigens mit P ausgezeichnet und die Überschriften mit H1 bis H6. In der Regel sind damit alle Schriften ersetzt. Folgender Code sollte also deine Schriften optimieren. ersetzen natürlich „Open Sans“ mit deiner Schrift.
p {
font-weight: 300;
font-family: 'Open Sans',sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Open Sans',sans-serif;
}
Und zum Schluss noch einmal Testen!
Mit der beschriebenen Methode, kannst du deine Schriften lokal speichern. Über das Plugin kannst du diese Schriften übrigens leicht all deinen Websites hinzufügen. Dies spart viel Arbeit. Abschließend teste noch einmal, ob die Anbindung an Google wirklich verschwunden ist. Es sollte in der Browserkonsole keine Google Schriften mehr zu sehen sein.

Solltest dennoch Google als Server auftauchen, deaktiviere einmal alle Plugins. Es kann gut sein, dass ein Plugin zusätzlich Schriften von Google lädt. Hier müsstest du dies direkt im Code des Plugins deaktivieren.
Möchtest du weitere Schriften benutzen, wiederhole einfach obige Schritte und füge die zusätzlichen Downloads dem Ordner „Fonts“ hinzu und den passenden CSS-Code entsprechend der Datei „local-fonts-style.CSS“.
Ab sofort Google Fonts DSGVO konform hosten
Ich hoffe, dass dir diese kleine Anleitung weitergeholfen hat. Sollte alles geklappt haben, kannst du ab sofort deine Lieblingsfonts von Google auch DSGVO-konform hosten. Wie gesagt, bislang ist noch nicht einmal sicher, ob man diesen Zirkus betreiben muss. Wer aber auf Nummer sicher gehen möchte, kann so seine Website anpassen.
Hinterlasse mir gern einen Kommentar, ob dir die Anleitung geholfen hat!





Super Anleitung… was ist wenn ich mehrere Schriften verwende?
Einfach die anderen unten per CSS Code dranhängen?
Bei mir wird Playfair nicht mehr angezeigt aber Raleway wird weiter angezeigt…
Vielen Dank
Marco
Hi, ja genau: einfach den zusätzlichen Code hinten dranhängen und die Schriften in den Ordner kopieren. Sollte eine Schrift dennoch geladen werden, kommt dies vermutlich über ein Plugin oder Webservice. Hier hilft dann nur suchen ….
Hi,
habe gerade in einem anderen Blog gelesen, das man mit dem Plugin https://de.wordpress.org/plugins/autoptimize/ die Google Fonts kann einfach ausstehlen kann.
Wer die Google Fonts nicht unbedingr braucht kann sich damit vieles erleichtern.
Gruß micha
Über das Divi kann man dies ohne Plugin erledigen. Aber ja, alternativ kann man dies mit Autoptimize erledigen. Ist halt nur noch ein weiteres Plugin.
Hallo Marco
Vielen Dank für die perfekte Anleitung. Ich hatte kürzlich ein Video von Elegant Themes gesehen, wo erklärt wurde, wie man das ganze Thema „Google Fonts“ direkt im Dive Dashboard mit wenigen Klicks erledigen kann. Leider finde ich dieses Video nicht mehr.
Ich meine, dass ET diesbezüglich ein GDPR Update in Divi gemacht. Ist dieses auch schon in der aktuellen Basis-Theme-Version enthalten?
Beste Grüsse
Edgar
Hi, das Update ist bereits enthalten :-)
Super Anleitung, ich musste allerdings beim benutzerdefinierten CSS noch neben den H-Überschriften noch li – also Listen – mit hinzufügen. Anderenfalls wurden mir alle Listenpunkte in der falschen Schriftart angezeigt.
Hi, stimmt. Danke für die Ergänzung!
Leider funktioniert es bei mir nicht: (Basis Theme 3.4) wenn ich die Anleitung befolge, gibt es keine Änderung. Das abschalten der Google Fonts klappt und dann sind bei Typgrphie nur noch 5 Fonts [Arial, Georgia, Trebuchet, Times New Roman und Veranda] selektierbar aber nicht die im Plugin mitgegebenen. Allerdings weiß ich auch nicht bei welcher styles.scc (Basis oder Child) die Änderungen rein sollen.
Es sollte für Divi eine Zentrale Stelle geben, wo man Fonts hochladen kann, die dann auch überall selektierbar sind – gibt es da kein Plugin?
Danke
Dazu brauchst du kein Plugin. Du kannst einfach ein ein beliebiges Modul mit text gehen (z.B. das Modul TEXT) und findest dann dort bei den Schriftoptionen den Punkt „Hochladen“. Die hier geladenen Schriften stehen dir dann im ganzen Theme zur Verfügung.
Beachte, dass dies keine Auswirkung auf Plugins hat. Wenn diese eigene Schriften laden, musst du diese dort entsprechend ändern.
Danke Marco, das funktioniert :-) – Jetzt verstehe ich nicht mehr wozu man das beschriebene Plug-In überhaupt braucht, denn man kann ja auch die Schriften einfach manuell hochladen und somit ohne Google hosten. Das mit dem hochladen hat übrigens auch mit mehreren (also woff,ttf usw. und auch regular, 700 usw.) Schriftfiles auf einmal geklappt und war dann im Divi bei Typographie auswählbar.
Muss man die Datenschutzerklärung ändern, wenn man Google Fonts lokal einbindet und wenn ja was muss da rein?
Meines Erachtens muss man dann nichts schreiben, da du ja die Schriften von deinem Server lädst. Aber frage hier bei deinem Anwalt zur Sicherheit nach ..
Yes, works :) Dankeschön – ich hab’s geschafft….
Danke, Marco – das ist die erste und bisher einzige Anleitung, nach der das Einbinden auf Anhieb problemlos geklappt hat! SUPER :)
Unter dem Aktenzeichen 3 O 17493/20 hat das LG München am 20.01.2022 entschieden, dass das Einbinden von Google-Fonts – trotz Berufung auf ein berechtigtes Interesse – nicht datenschutzkonform ist.
So gesehen ist das Selbsthosten der Google-Fonts ab sofort noch wichtiger und etwaige Einbindungen über Googles Server sollten umgehend gekappt werden.
Vielen Dank für die aktuelle Information. Leider wird es immer schwieriger, eine Website zu betreiben …
Danke, Marco. Ich kann mich Devi nur anschließen. Die einzige Anleitung bis dato, die für mich als Nicht-Technik-Nerd verständlich war und auf all meinen Seiten problemlos funktioniert.
Ich finde es komisch, dass Unternehmen sich beschweren und dabei aber oftmals Google Analytics ohne Einwilligung verwenden. Die Hälfte der Cookie-Banner funktioniert auch nur pseudomäßig.
Ich habe meine Seiten alle mit einem Google Font Checker geprüft und dann richtig eingebunden. Problem gelöst!
Google-Fonts-Checker: https://happyworx.de/google-fonts-checker
Danke für den Beitrag, weiter so :D
Hallo Marco :) Der Webfontshelper zum downloaden der Schriften ist offenbar umgezogen zu https://gwfh.mranftl.com/fonts
Vielen Dank für diesen Artikel, hat mir sehr geholfen. Ich setze immer das Plugin ein :)
Liebe Grüße, Devi