Hier erwartet euch ein ausführliches Tutorial, das einen kleinen Einblick in Illustrator liefert und euch das Arbeiten mit Effekten, Ebenenstilen, dem Pfadwerkzeug und der Auswahl in Photoshop näher bringt.
Details
Programm: Adobe Illustrator CS4+, Adobe Photoshop CS4+
Schwierigkeitsgrad: Fortgeschrittene
Aufwand: ca. 70 Schritte
Und los:
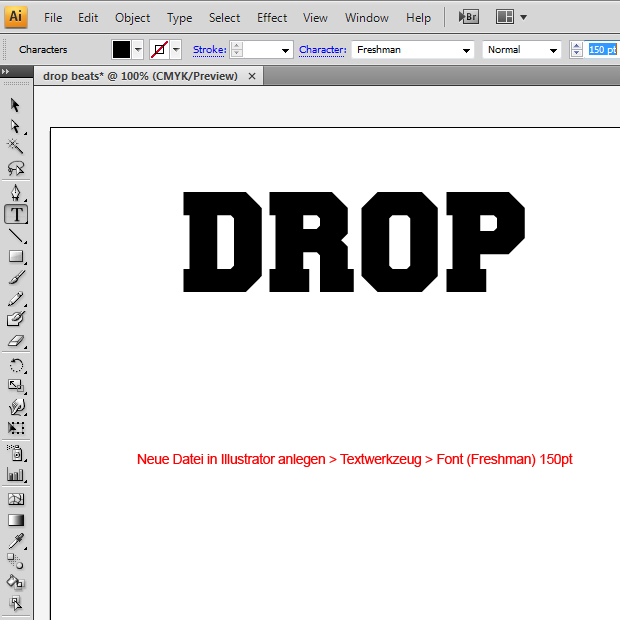
Neue Datei in Illustrator anlegen

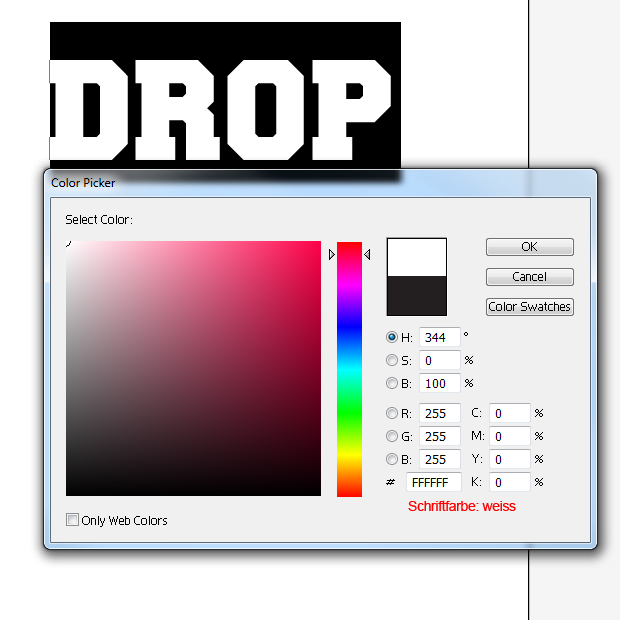
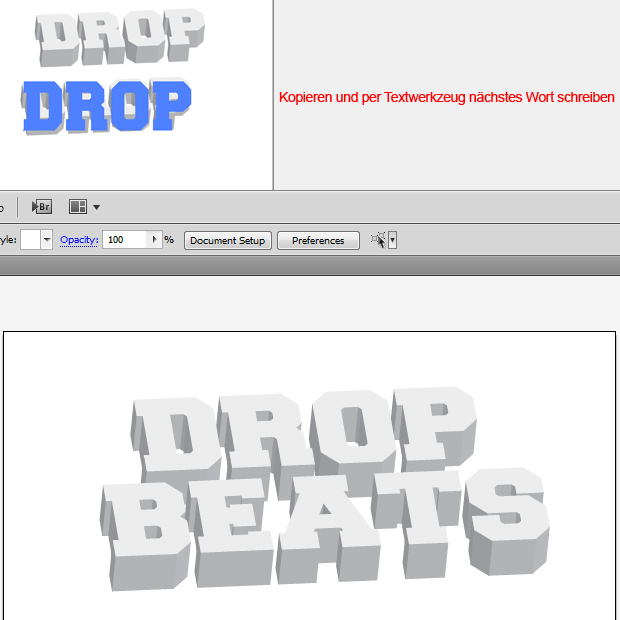
Schriftfarbe: weiß

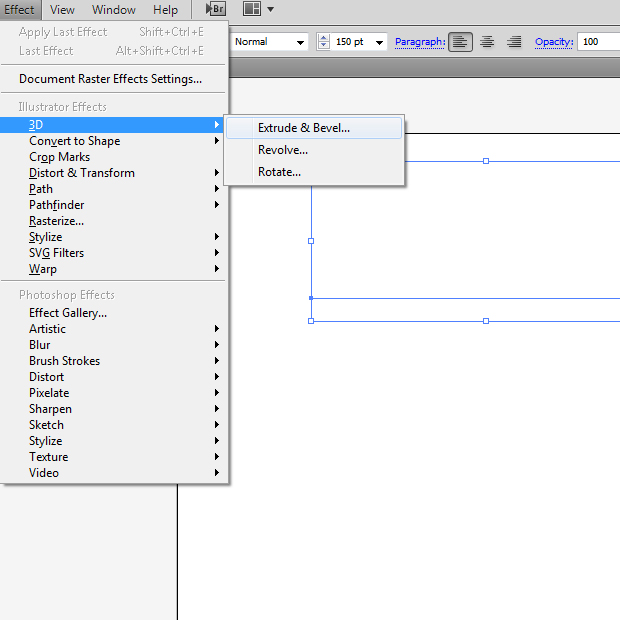
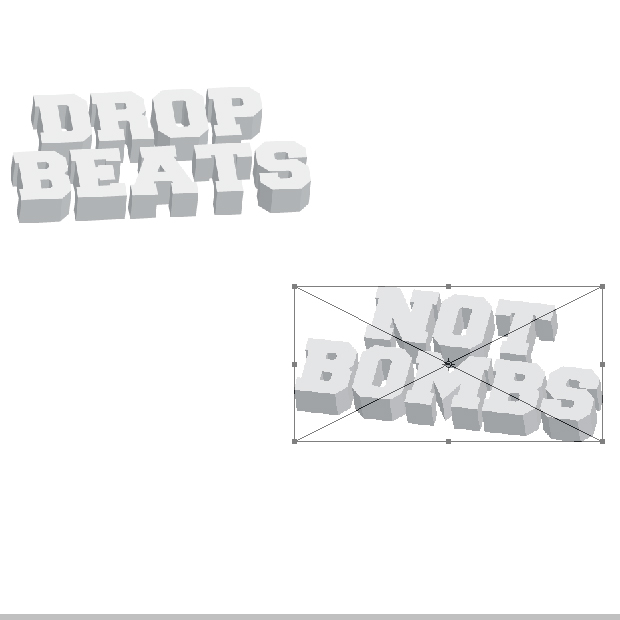
Effekte: 3D > Extrudieren & Abgeflachte Kante

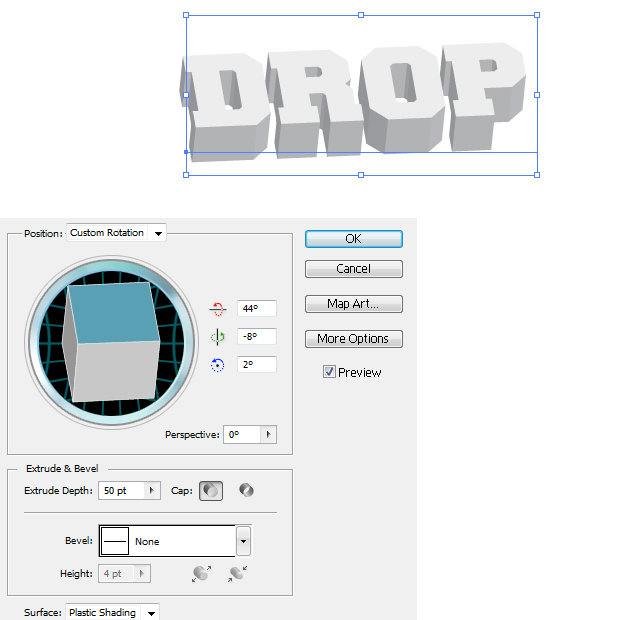
Die Werte wie gezeigt einstellen


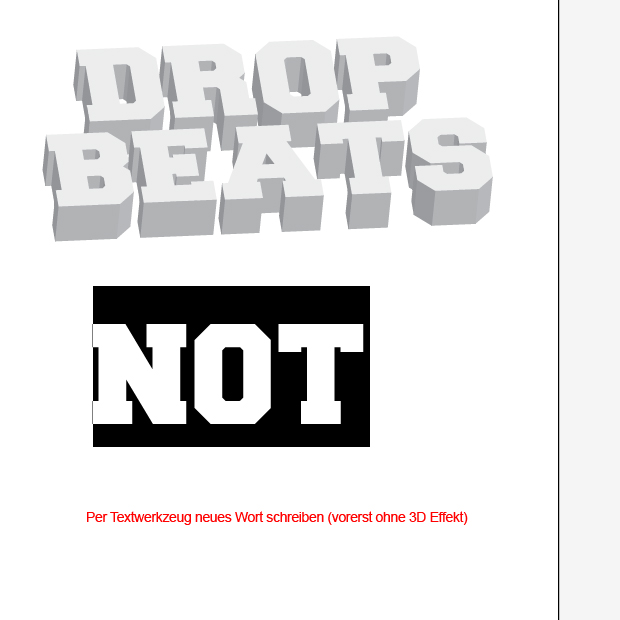
Per Textwerkzeug neues Wort schreiben; vorerst ohne 3D Effekt, da wir andere Werte für den Effekt nutzen wollen

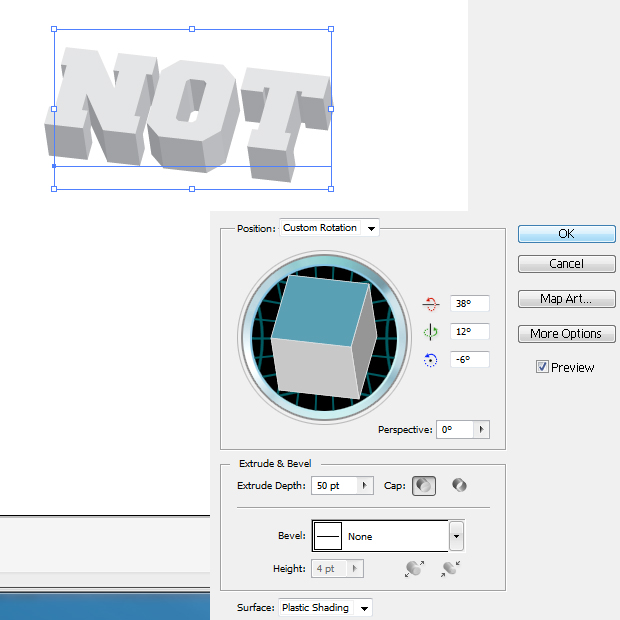
3D Effekt mit folgenden Werten einstellen

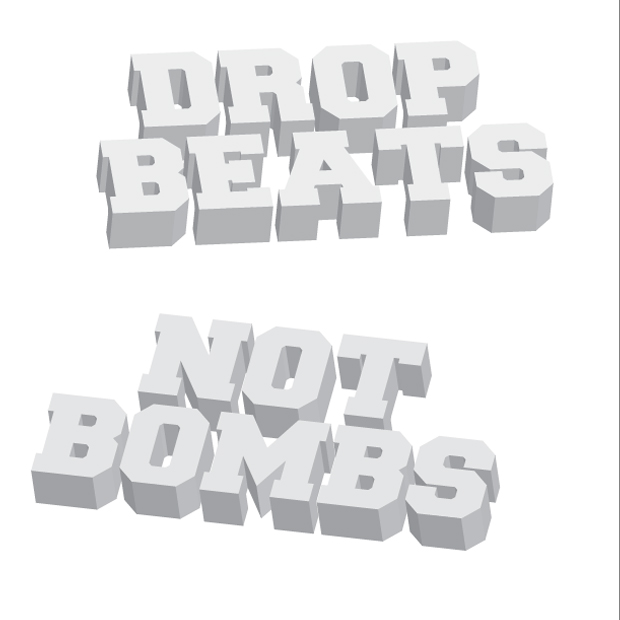
kurze Vorschau (speichert eure Datei ruhig ab, um auf Nummer sicher zu gehen)

Weiter geht es mit Photoshop
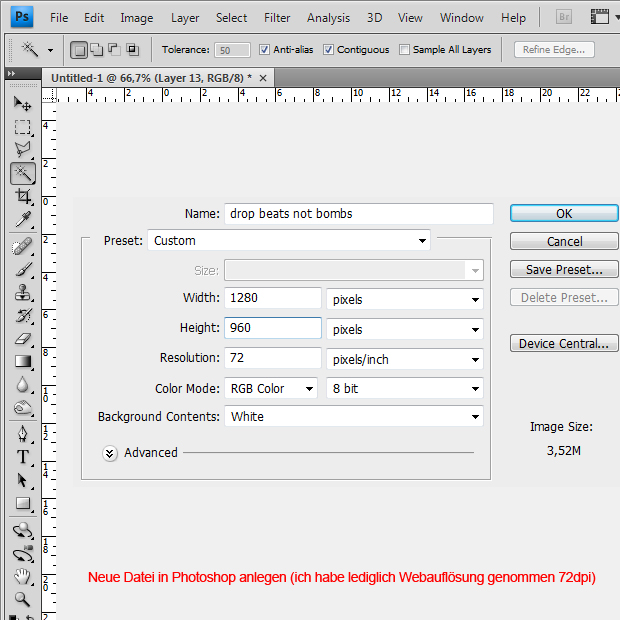
Neue Datei, wie gezeigt anlegen (Illustrator geöffnet lassen, um die 3D Texte direkt zu importieren)

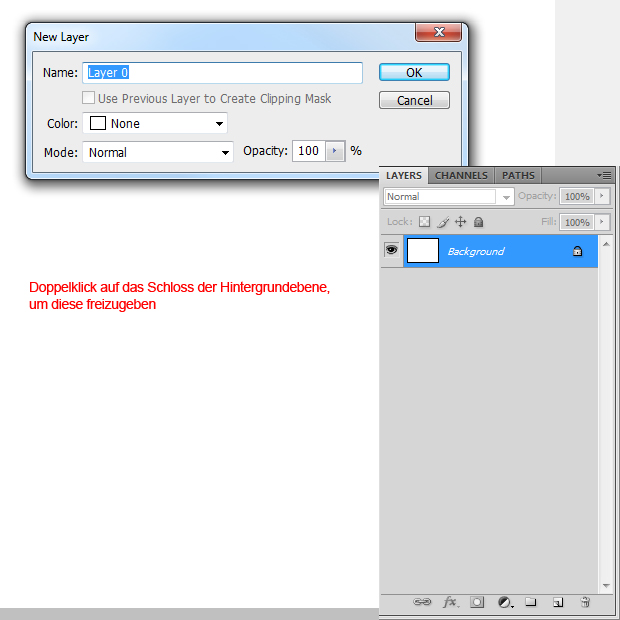
Hintergrundebene freigeben

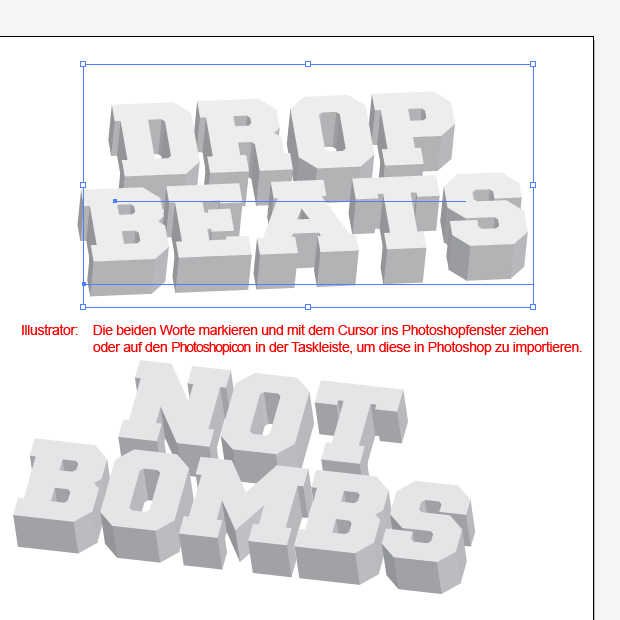
Die beiden Wortgruppen in Illustrator markieren und einfach in Photoshop ziehen

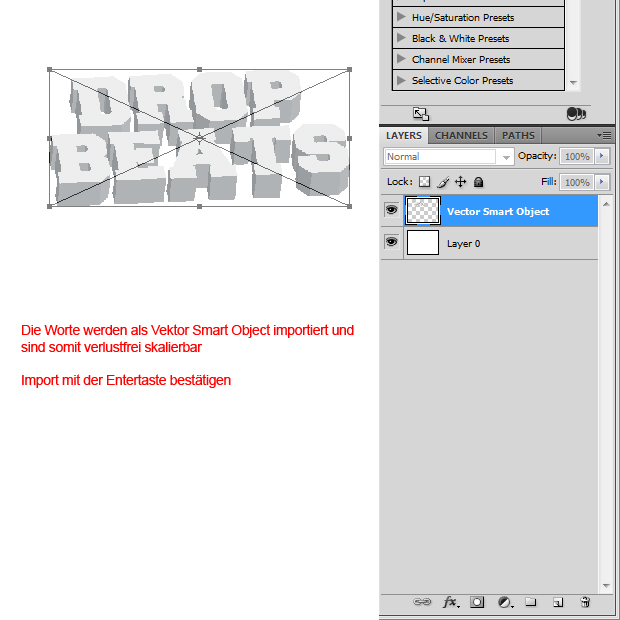
Diese importieren sich als Smart Objekte

Vorgang mit 2. Wortgruppe wiederholen

Zurück in Illustrator
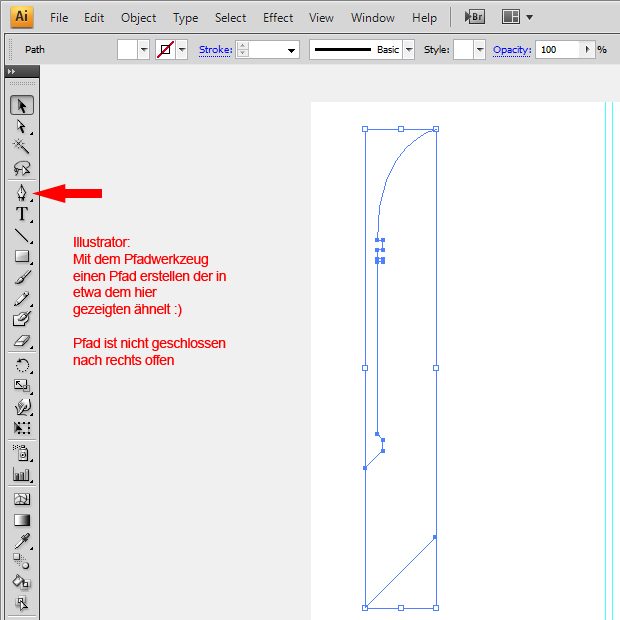
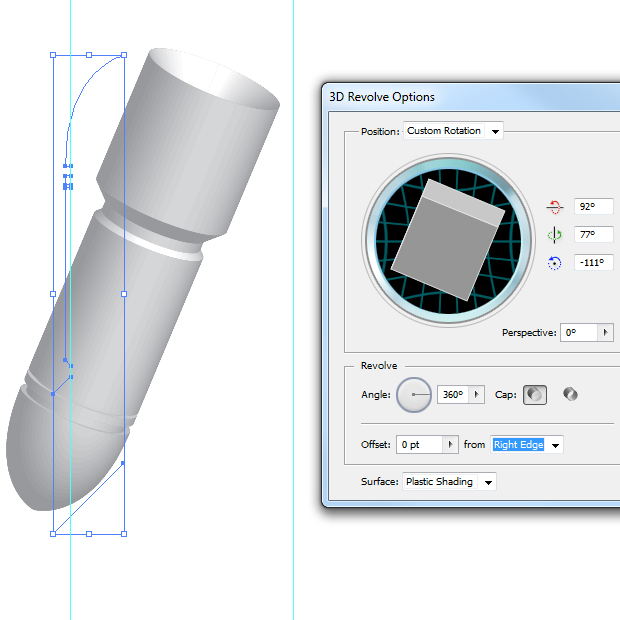
Pfad wie gezeigt nachbauen (kopiert diesen am besten gleich, um einen oder 2 weitere 3D Effekte zu erstellen)

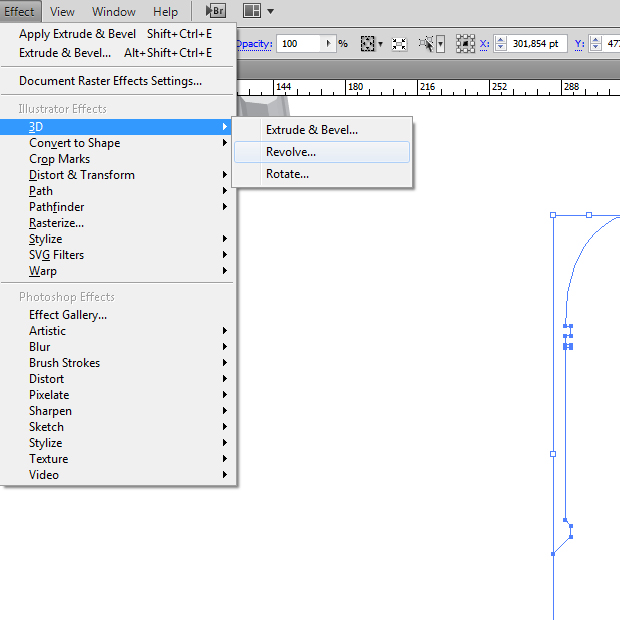
Effekte: 3D > Kreiseln

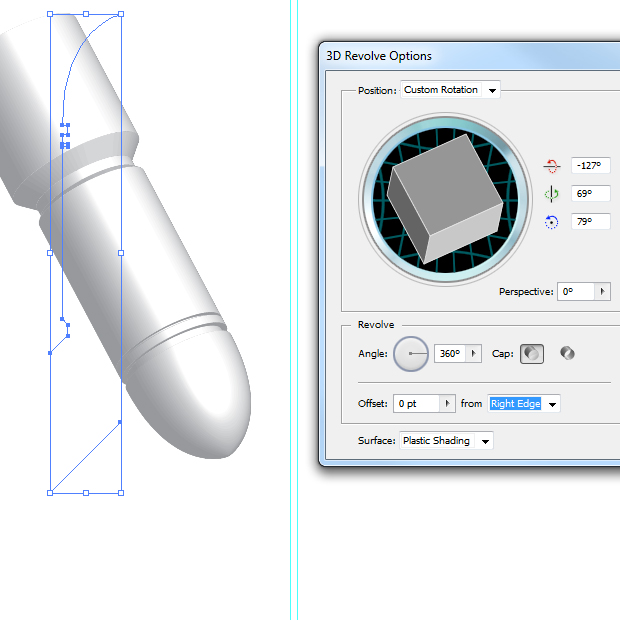
wie gezeigt konfigurieren

Vorschau

weiteren Pfad mit anderen 3D-Kreisel Einstellungen

Photoshop
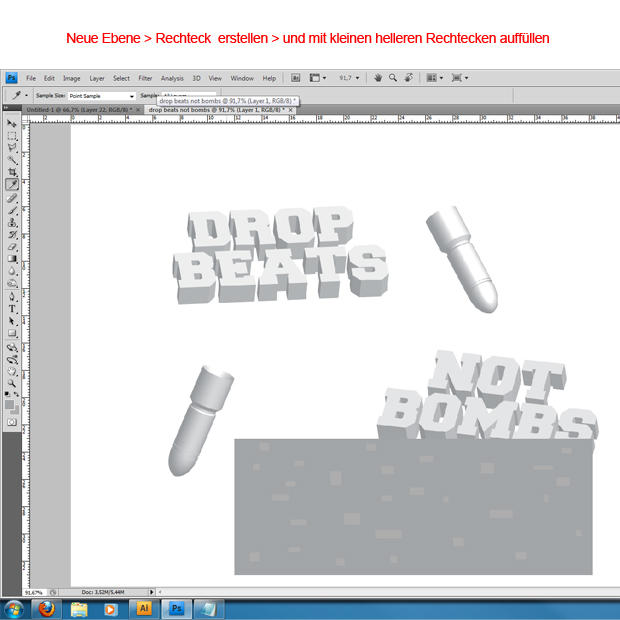
Nachdem ihr die „Bomben“ ebenfalls in Photoshop importiert habt, könnt ihr Illustrator schließen (speichern nicht vergessen). Erstellt eine neue Ebene und erstellt einen solchen Kasten (Rechteck)

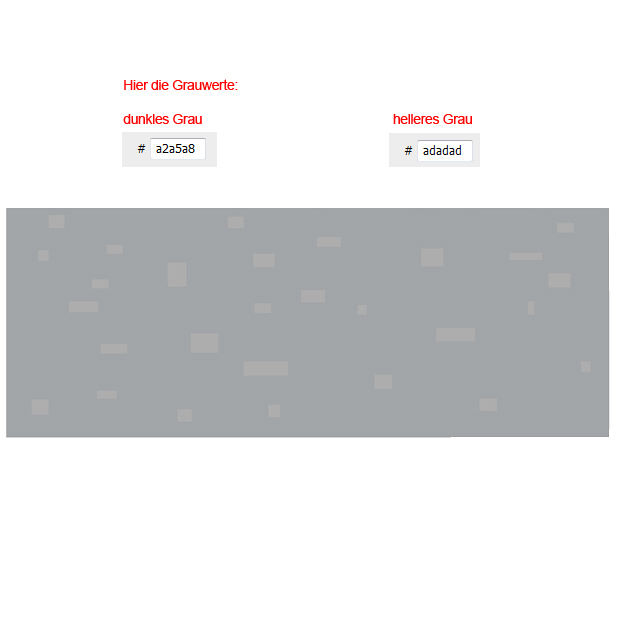
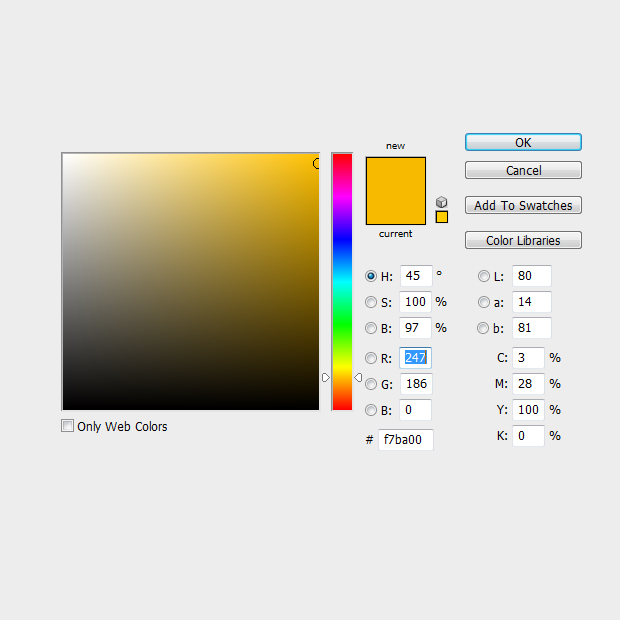
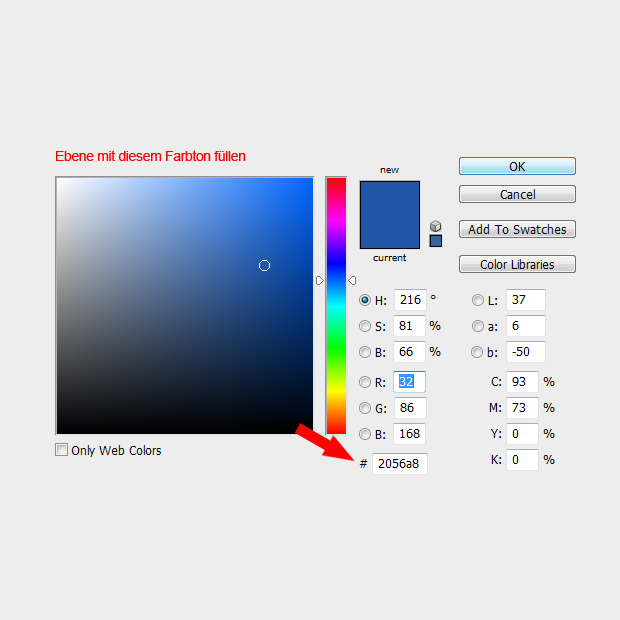
Hier die Farbwerte für das Rechteck

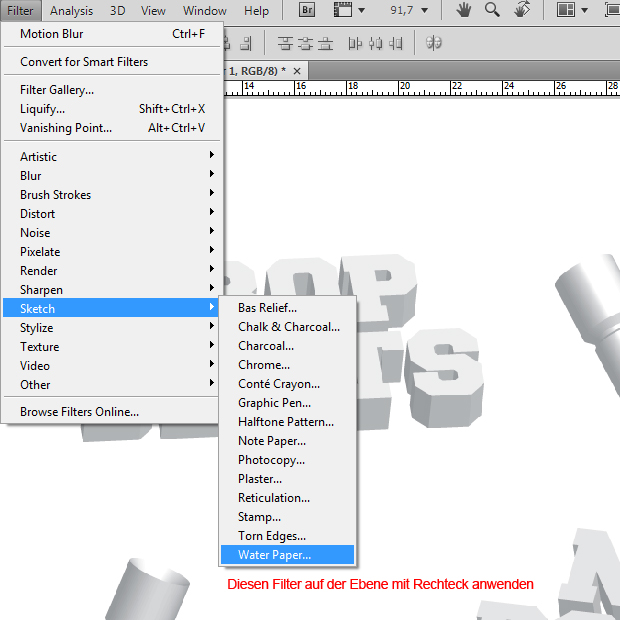
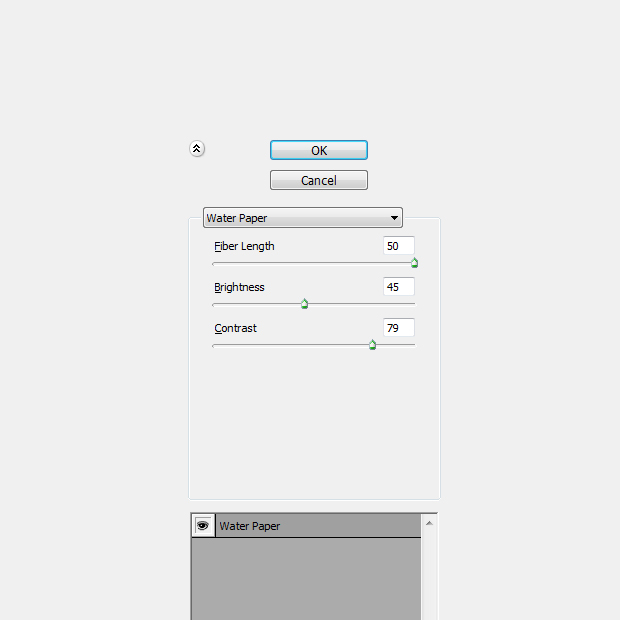
Filter: Zeichenfilter > Feuchtes Papier

wie gezeigt einstellen

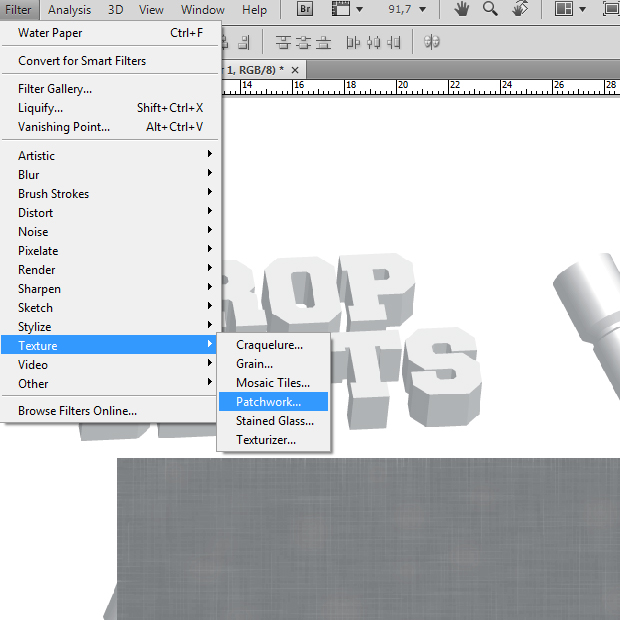
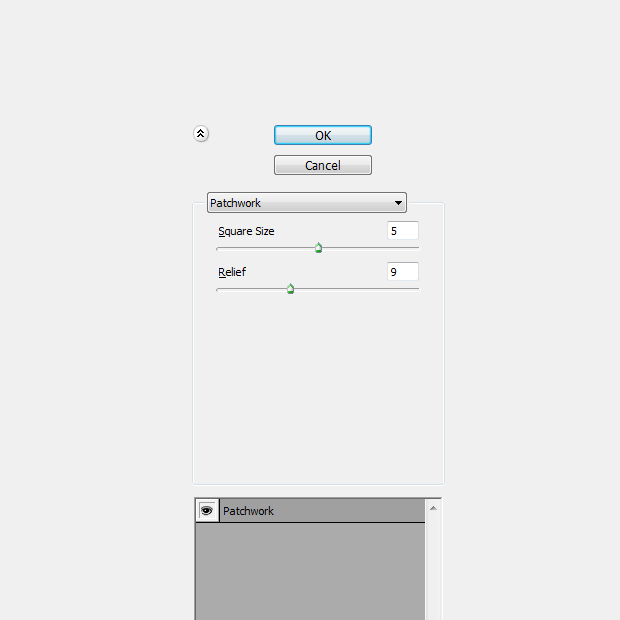
Filter: Strukturierungsfilter > Patchwork

wie gezeigt einstellen

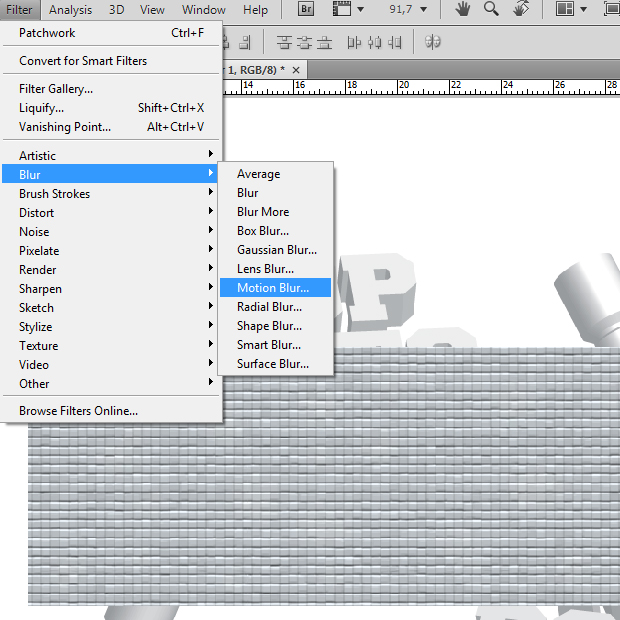
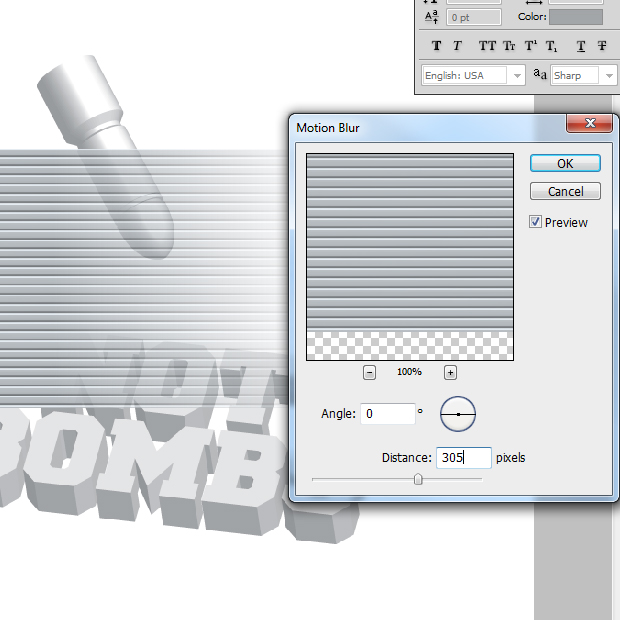
Filter: Weichzeichnungsfilter > Bewegungsunschärfe

wie gezeigt einstellen

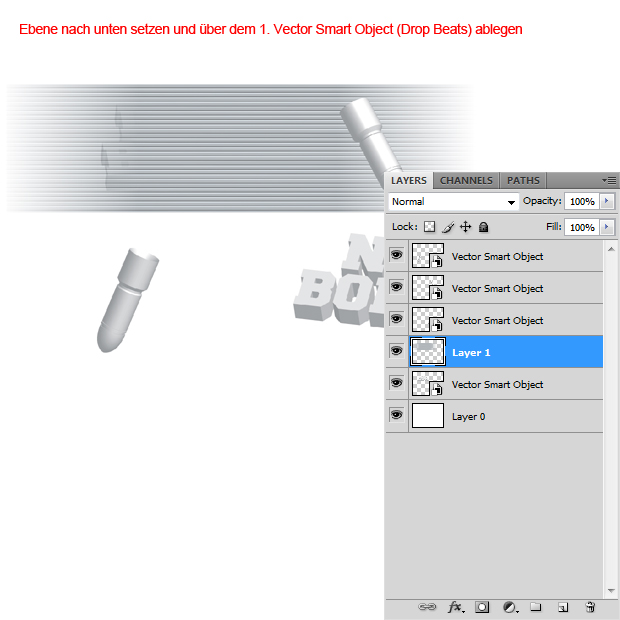
Ebenenanordnung wie gezeigt befolgen (am besten benennt Ihr eure Ebenen, um den Faden nicht zu verlieren)

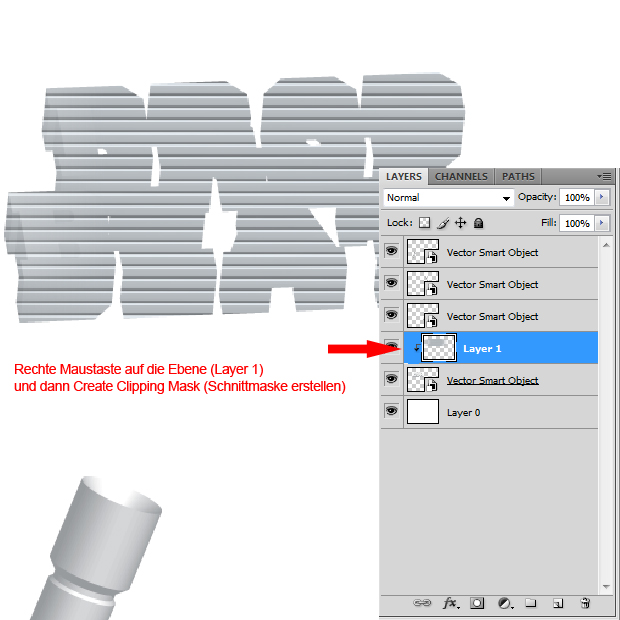
Erstellt eine Schnittmaske

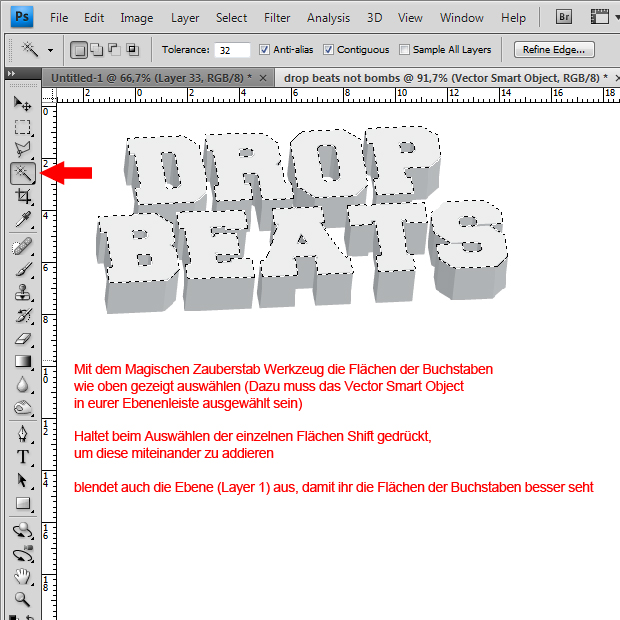
Mit dem Zauberstabwerkzeug (Toleranzwert: 32) die gezeigten Bereiche markieren (ansonsten Text im Bild beachten)


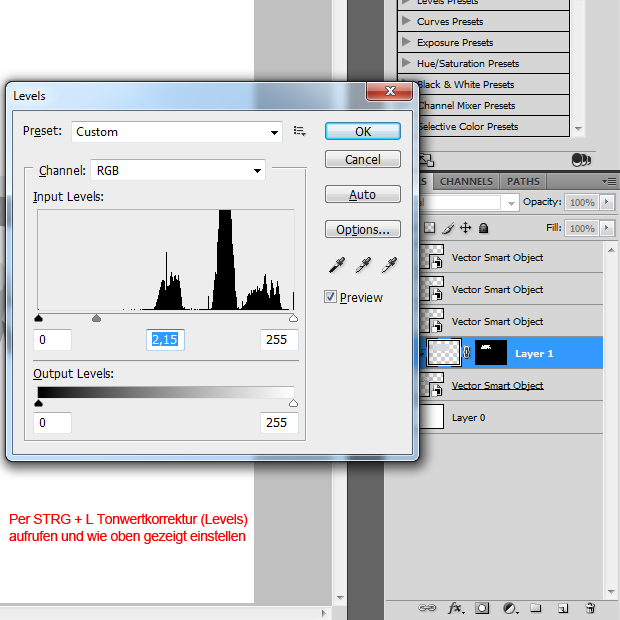
Tonwertkorrektur

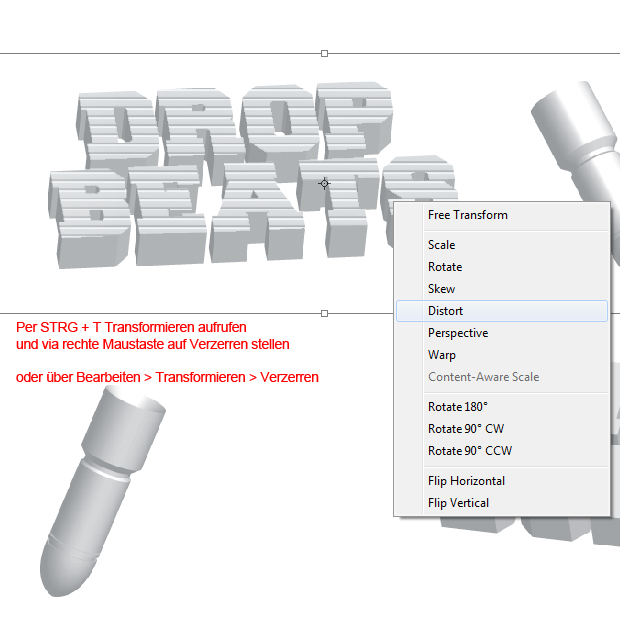
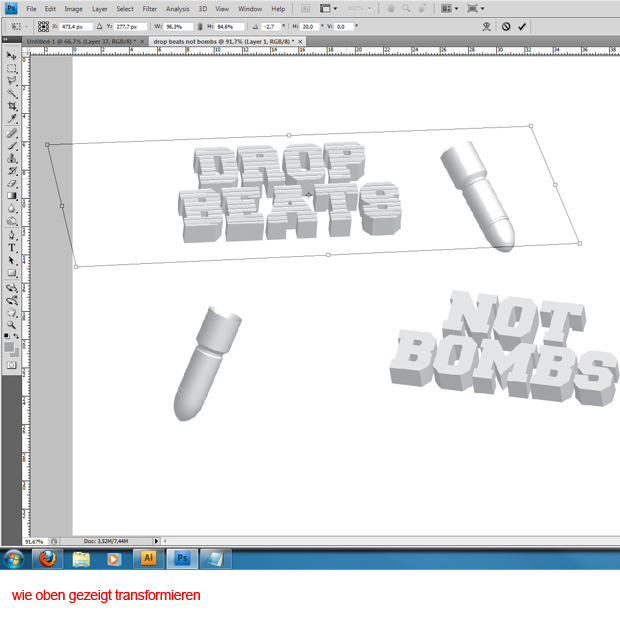
STRG + T für Transformieren; Die Ebene so verzerren, dass die Perspektive stimmt


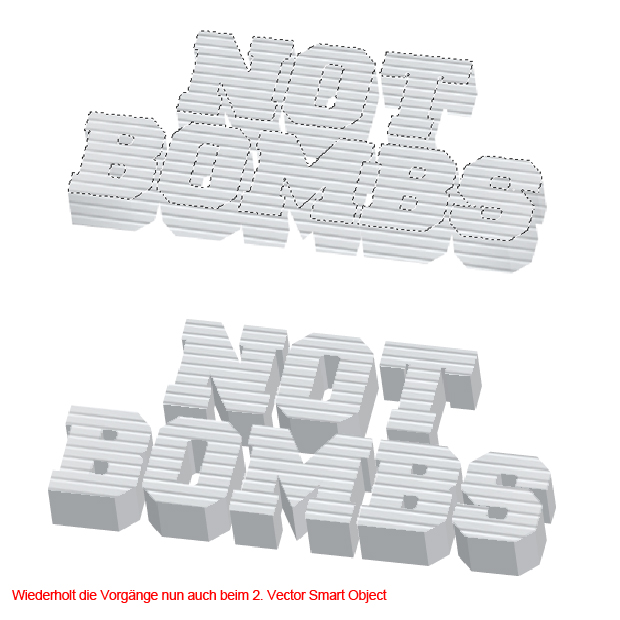
Vorgang bei 2. Wortgruppe wiederholen

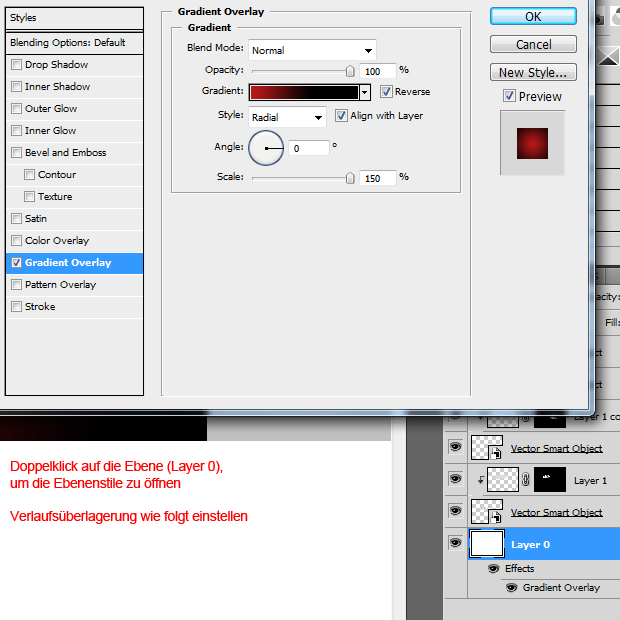
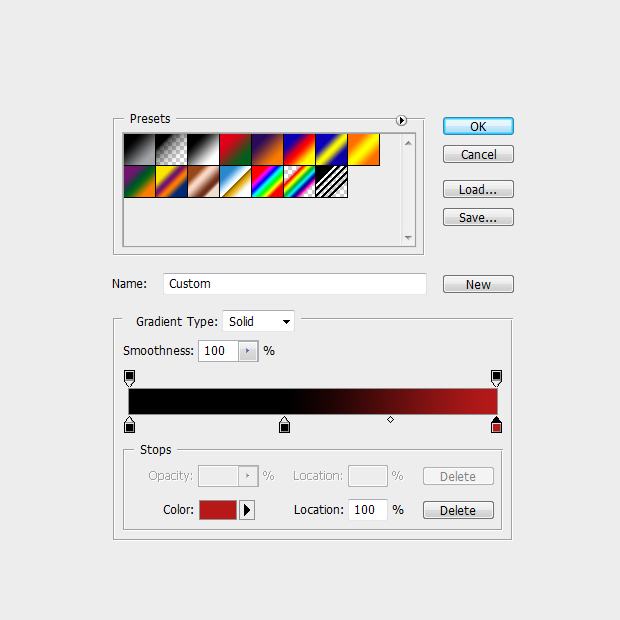
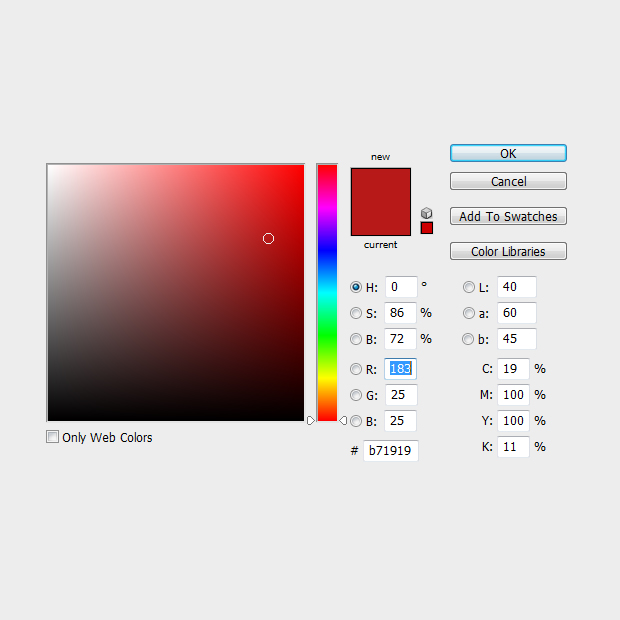
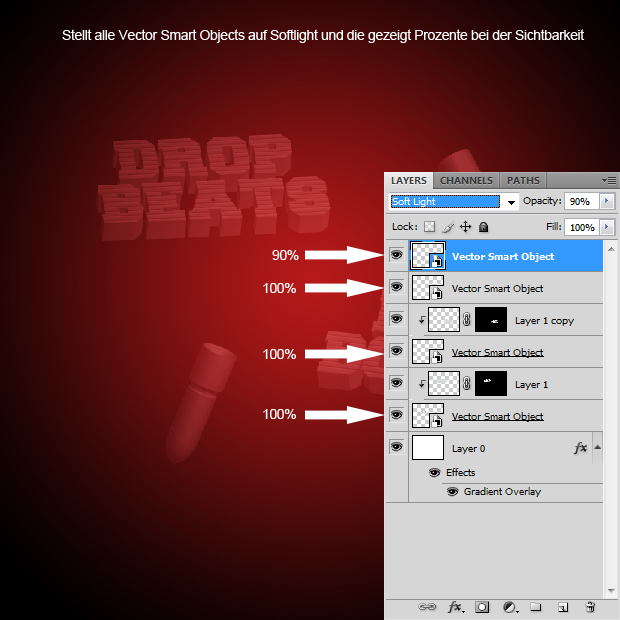
Auf der Hintergrundebene (Ebene 0) nun folgenden Ebenenstil anwenden



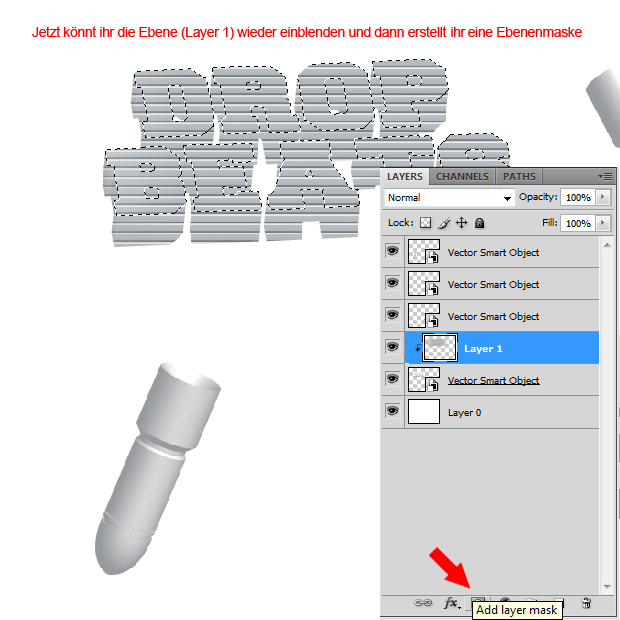
Ebenensichtbarkeit

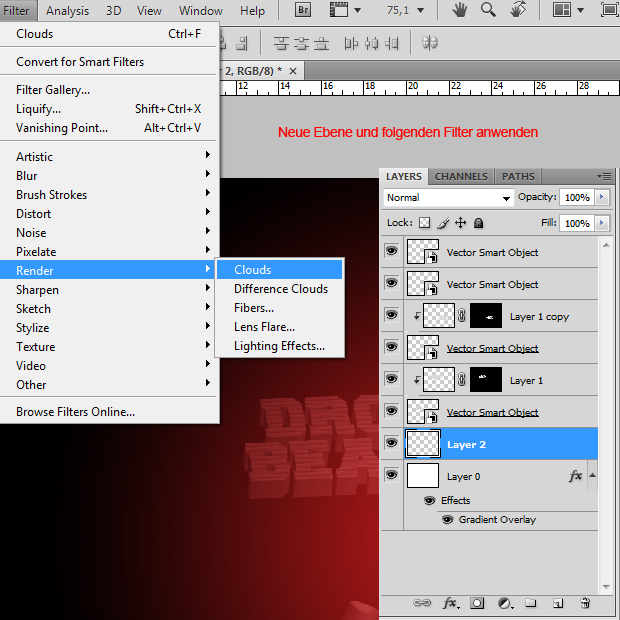
Neue Ebene (über der Hintergrundebene) und folgenden Filter anwenden (Filter: Renderfilter > Wolken) (Farben: Schwarz und Weiß)

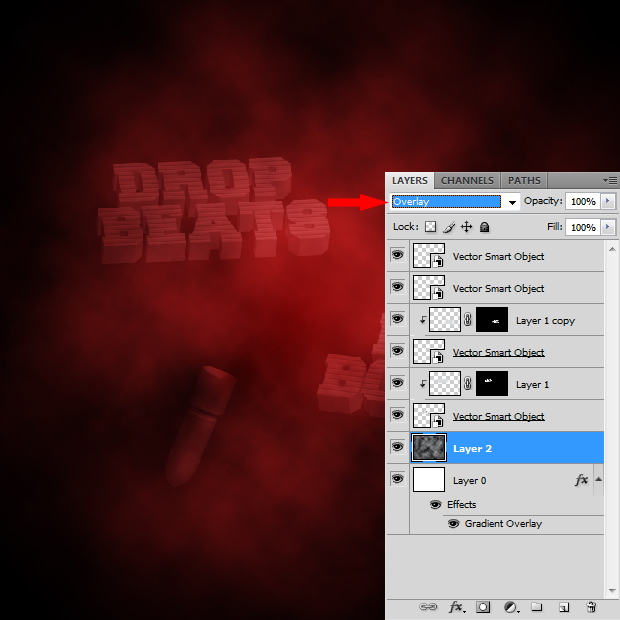
Vorschau

Ebeneneffekt auf Ineinanderkopieren stellen (Overlay)

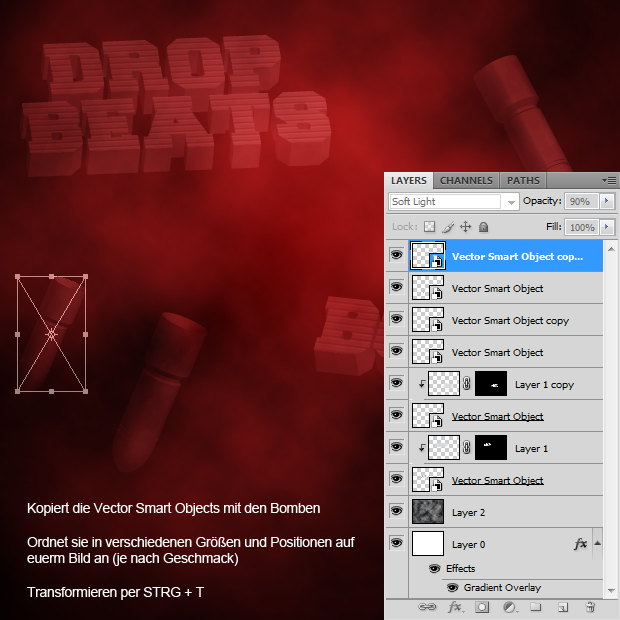
Vervielfältigung der Bomben; Text im Bild beachten (da es Vektor Smart Objekte sind, könnt ihr verlustfrei skalieren)

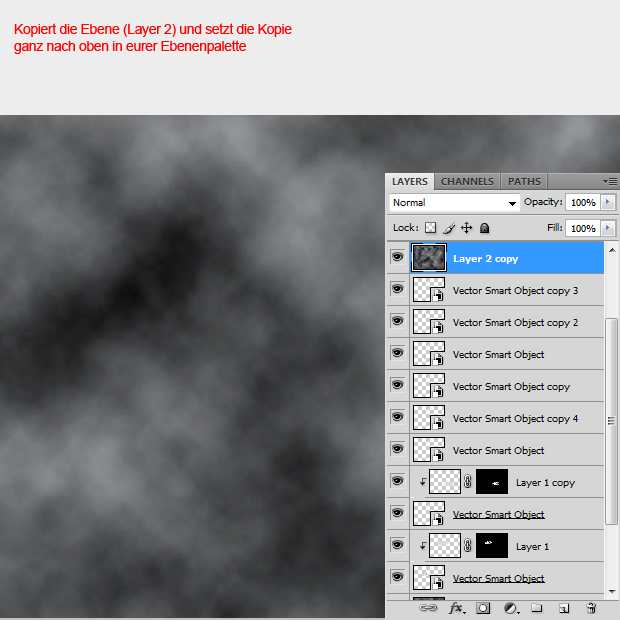
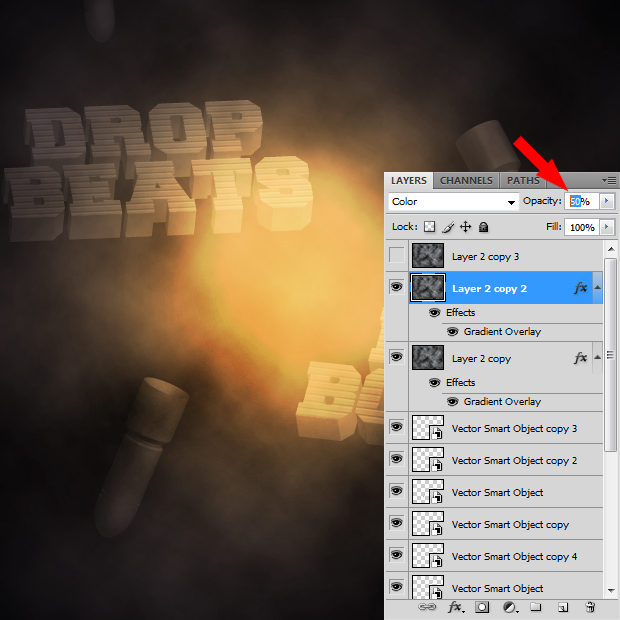
Wolkenebene (Layer 2) kopieren und nach oben setzen

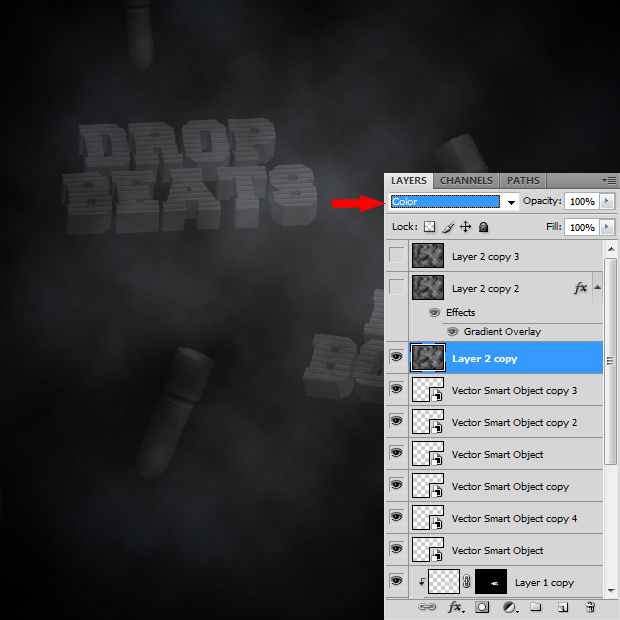
Ebene auf „Farbe“ stellen

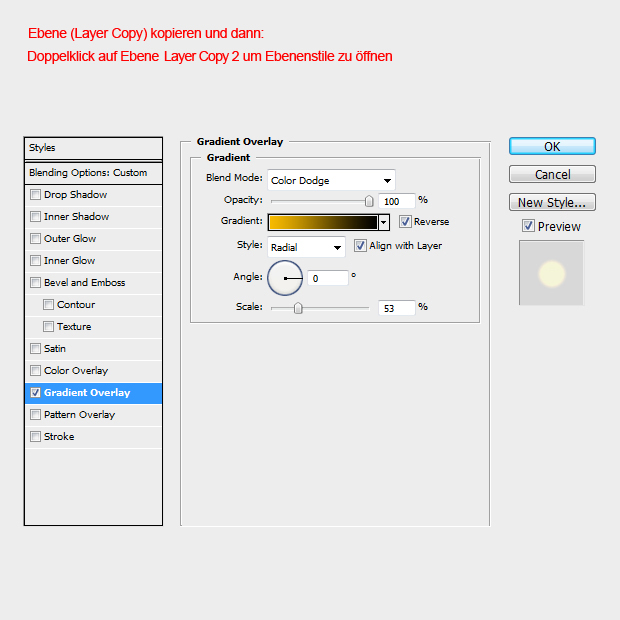
Ebene erneut kopieren, Ebenenstile öffnen und folgende Werte einstellen (wichtig in der Verlaufsüberlagerung: Füllmethode auf „Farbig abwedeln“ stellen (Color Dodge))

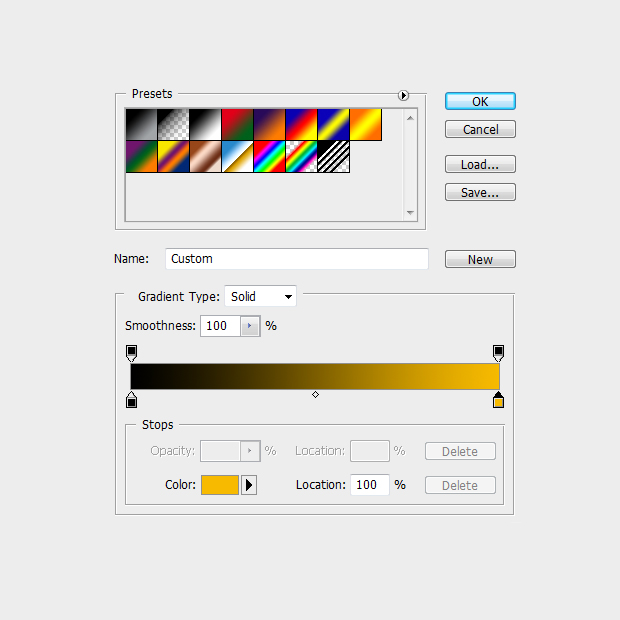
Farbwerte


Wendet den Ebenenstil auch auf der Ebene darunter an (rechte Maustaste auf Ebene „Layer 2 copy 2“, Ebenstil kopieren .. dann auf Ebene „Layer 2 copy“, rechte Maustaste und Ebenenstil einfügen)
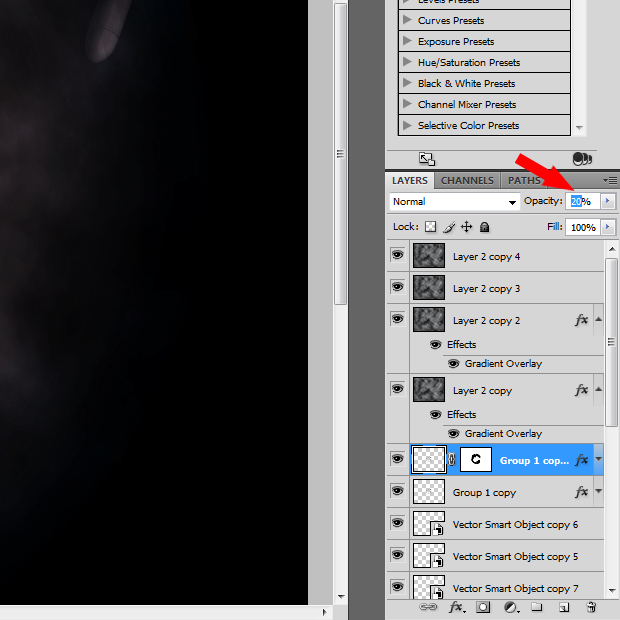
Setzt die Ebenensichtbarkeit von „Layer 2 Copy 2“ auf 50%

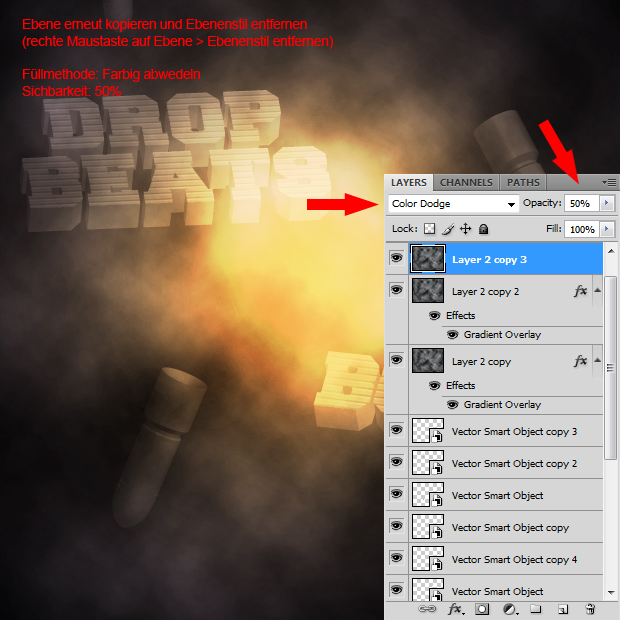
Kopiert eine der Wolkenebenen und entfernt den Ebenenstil (rechte Maustaste auf kopierte Ebene und dann Ebenenstil entfernen oder das „fX – Icon“ auf den Papierkorb ziehen). Stellt diese Ebene nun auf „Farbig abwedeln“ (Color Dodge) und die Ebenensichtbarkeit ebenfalls auf 50%

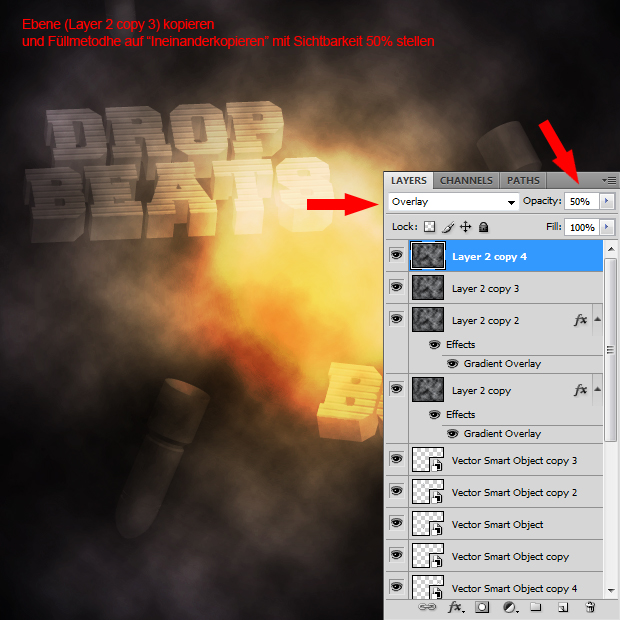
Kopiert die eben erstellte Ebene und setzt die Füllmethode auf „Ineinanderkopieren“ (Overlay) bei 50% Sichtbarkeit

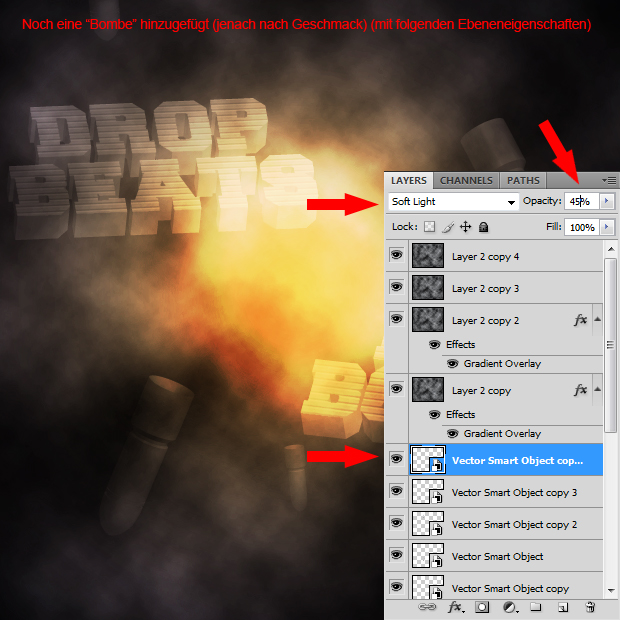
Wenn Ihr wollt, könnt Ihr jetzt noch die ein oder andere Bombe hinzufügen und diese „seicht“ (mit den gezeigten Einstellungen) in den Hintergrund legen

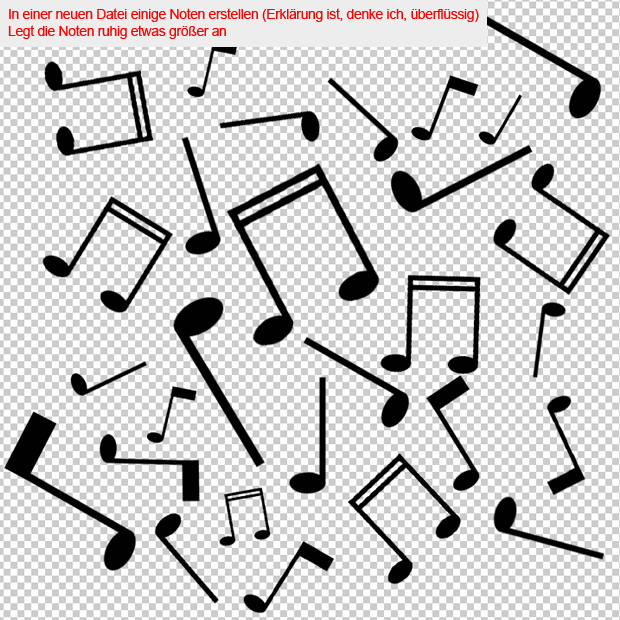
Erstellt nun einige Noten in einer neuen Datei..

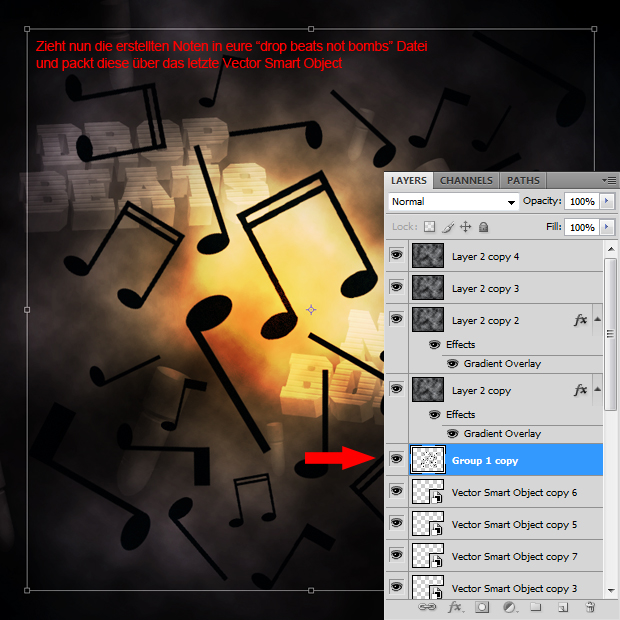
..und importiert diese dann (per drag & drop) als neue Ebene in die „drop beats not bombs – Datei“ (unter die Wolkenebenen)

Per Transformieren auf die Größe der Explosion bringen (STRG + T)

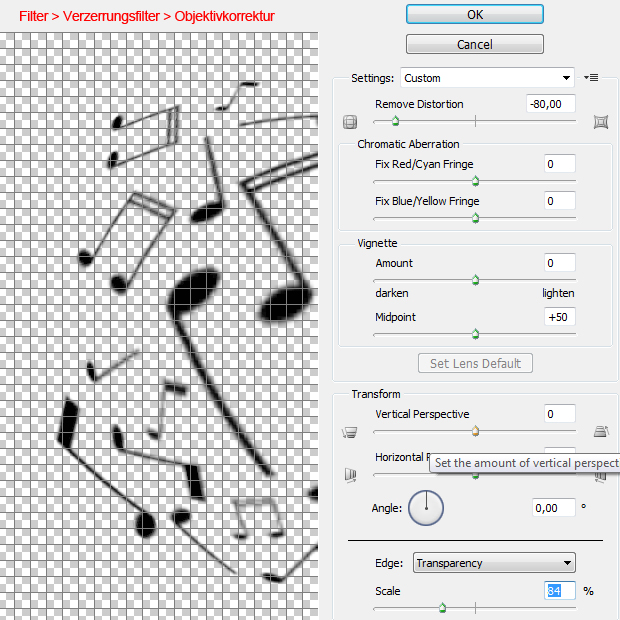
Per Filter: Verzerrungsfilter > Objektivkorrektur erzeugt Ihr die Wölbung um den Druckwelleneffekt zu verstärken

Erneut durch Transformieren anpassen

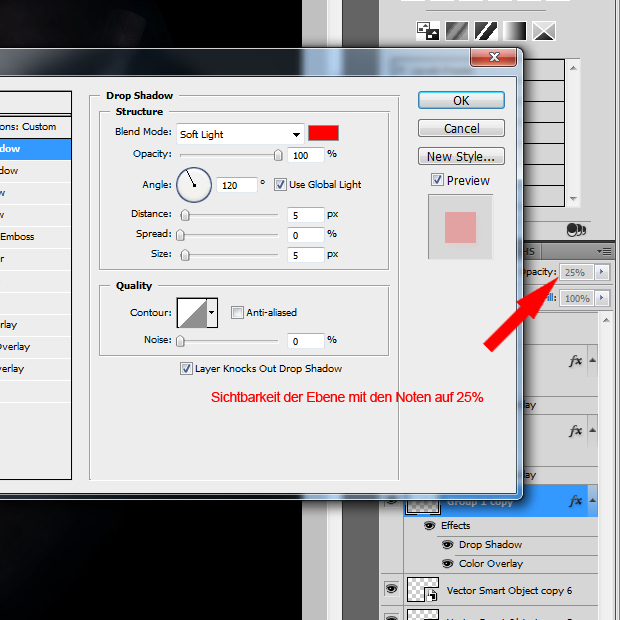
Stellt die Ebenensichtbarkeit der Noten auf 25%

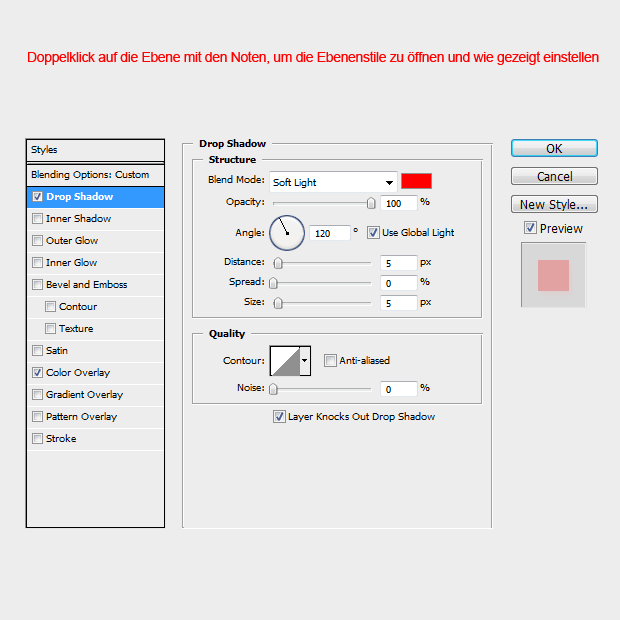
Öffnet die Ebenenstile und stellt die gezeigten Werte ein (Schlagschatten (Drop Shadow) in rot; Füllmethode: Weiches Licht)..

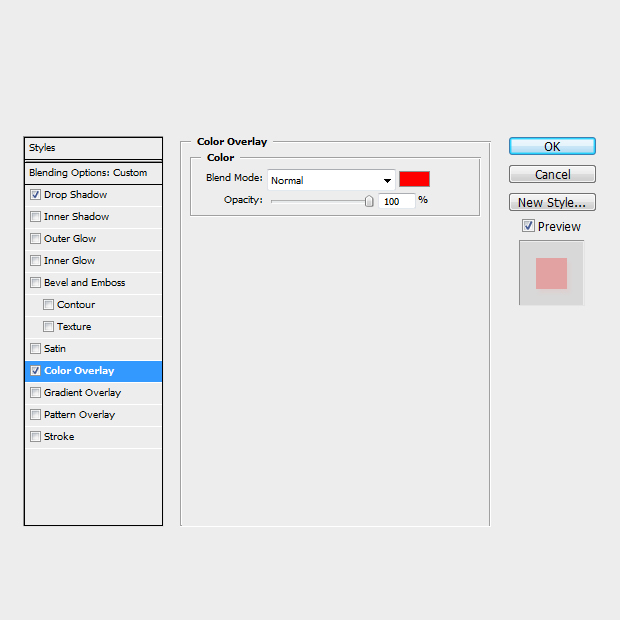
.. und Farbüberlagerung (ebenfalls auf rot)

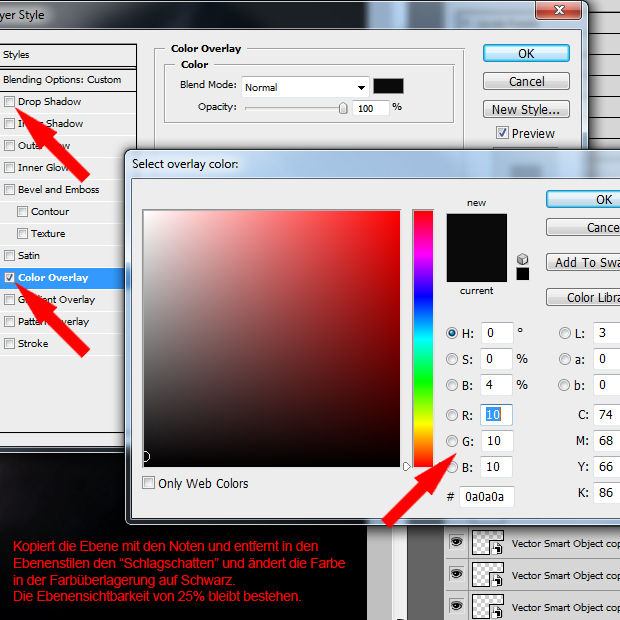
Kopiert nun die „Notenebene“ und ändert die Ebenenstile wie gezeigt (Schlagschatten (Drop Shadow) entfernen und die Farbüberlagerung auf folgenden Farbwert)

kurzer Zwischenstand

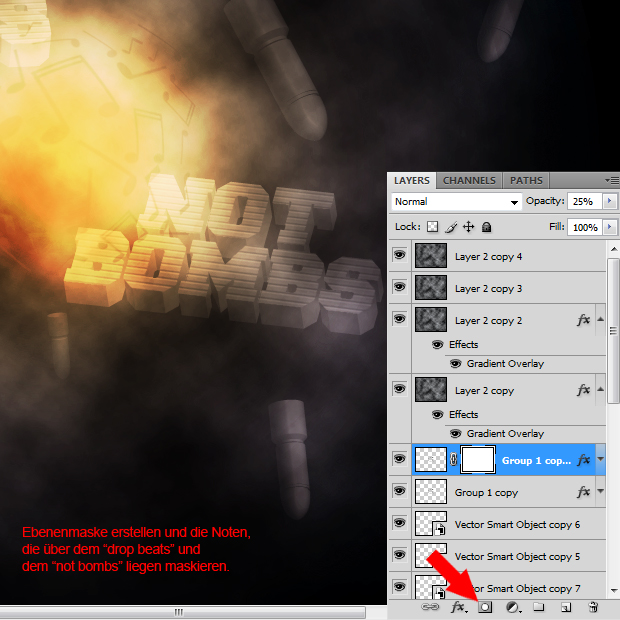
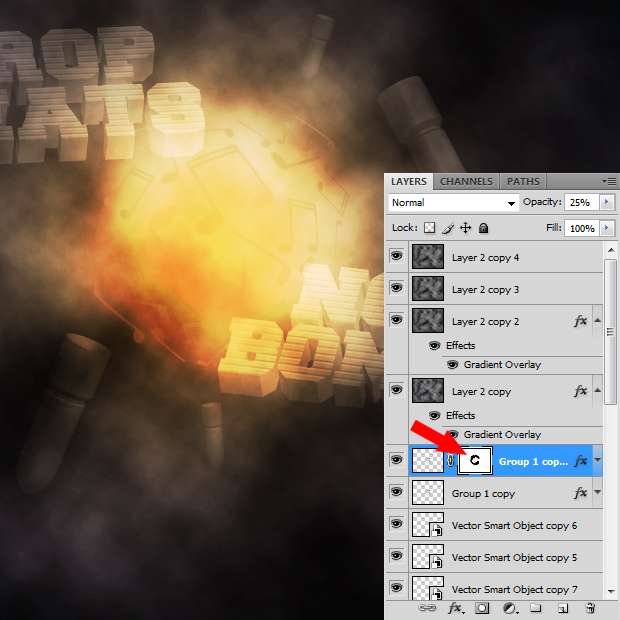
Die kopierte Notenebene erhält nun eine Ebenenmaske

maskiert nun die Stellen der Noten die über den Wortgruppen (dropbeats und notbombs) liegen

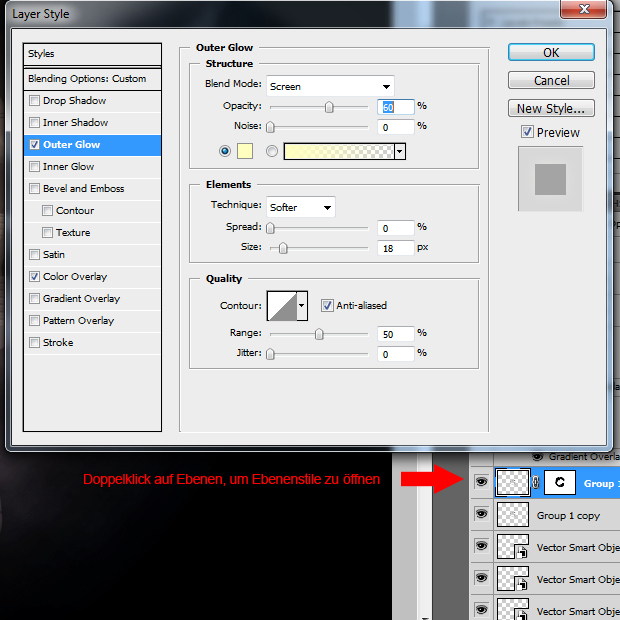
Gibt der Ebenen nun noch einen „Schein nach außen“ (Outer Glow) in den Ebenenstilen (wie gezeigt)

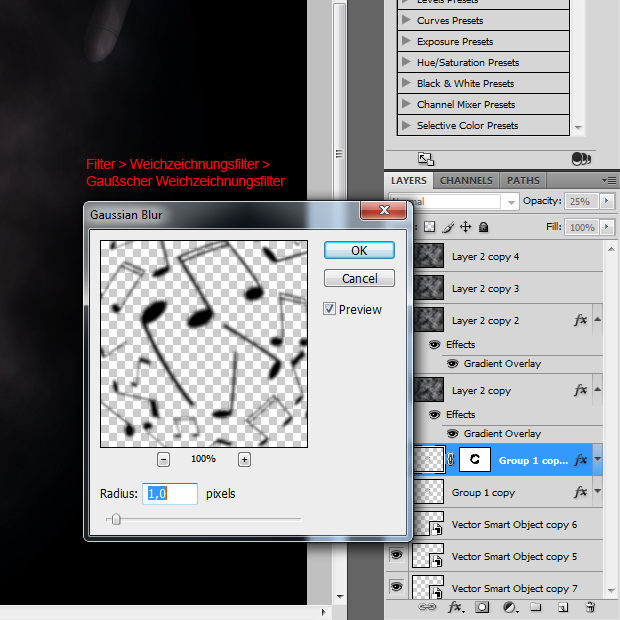
… und zeichnet die ganze Sache per Filter: Weichzeichnungsfilter > Gaußscher Weichzeichner (1,0 px) weich

Sichtbarkeit der Ebene auf 20%

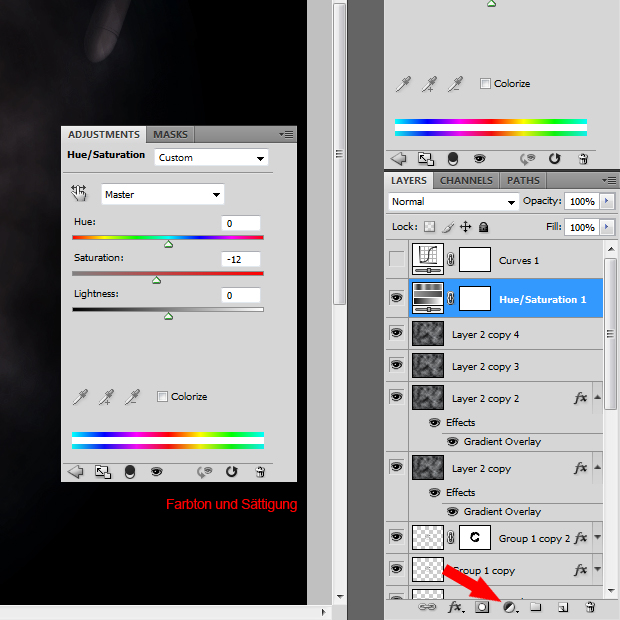
Erstellt eine neue Füllebene „Farbton und Sättigung“ mit einer Sättigung von -12 (wie im Bild)

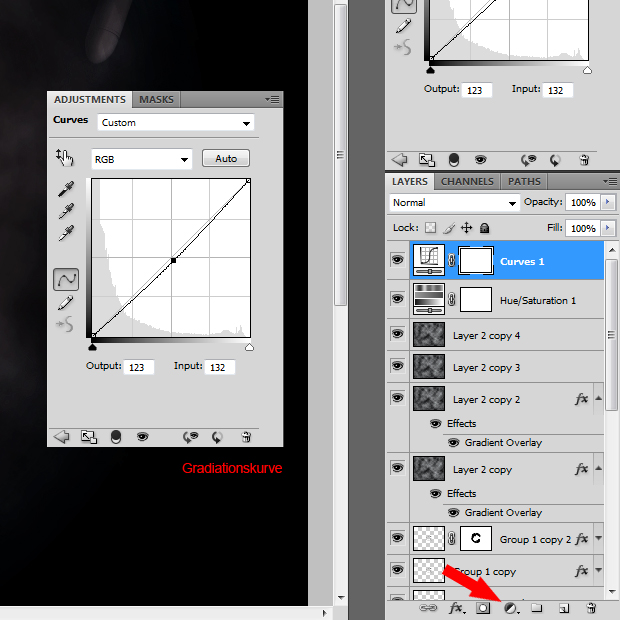
und eine Gradiationskurve

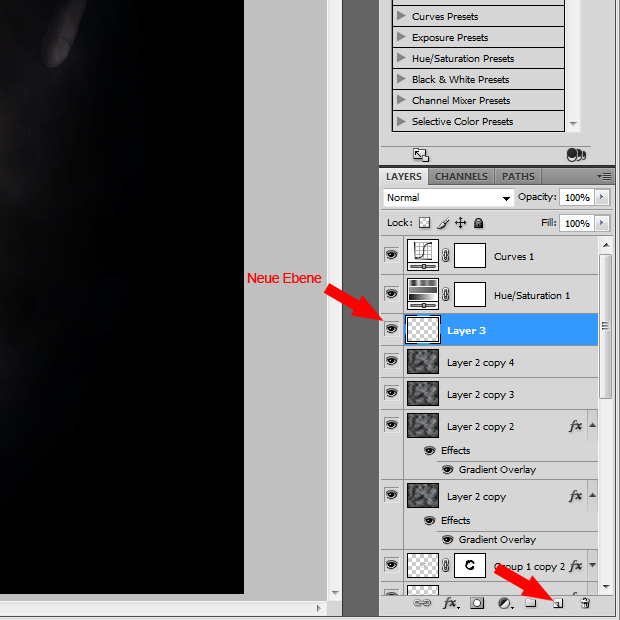
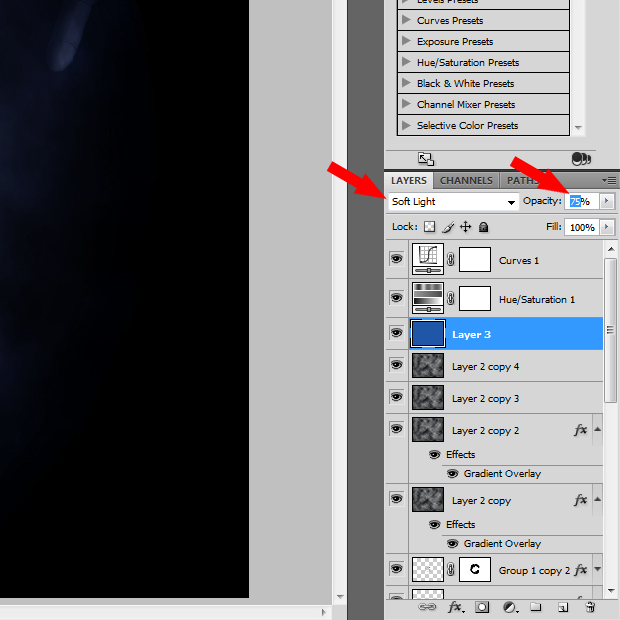
Neue Ebene (siehe Bild)

mit folgendem Farbwert

auf „Weiches Licht“ (Soft Light) und 75%

Resultat

0 Kommentare