Möchtest du den DIVI Pagebuilder mit 5 Spalten, 6 Spalten, 7 oder 8 Spalten nutzen? Reichen dir 4 Spalten im Layout einfach nicht mehr aus? Kein Problem! Glücklicherweise gibt es 2 gute Lösungen, die deinen Pagebuilder in ein echtes Spaltenwunder verwandeln …
Lösung 1: Shortcodes
Der einfachste Weg mit Boardmitteln ist die Nutzung von Shortcodes. Was nämlich viele nicht wissen ist, dass Divi noch immer die Shortcodes aus den Anfängen des Themes (als es noch keinen Pagebuilder gab) in sich trägt. Und so nutzt du diese Funktionen:
In diesem Beispiel wollen wir ein Layout mit 6 Spalten anlegen.
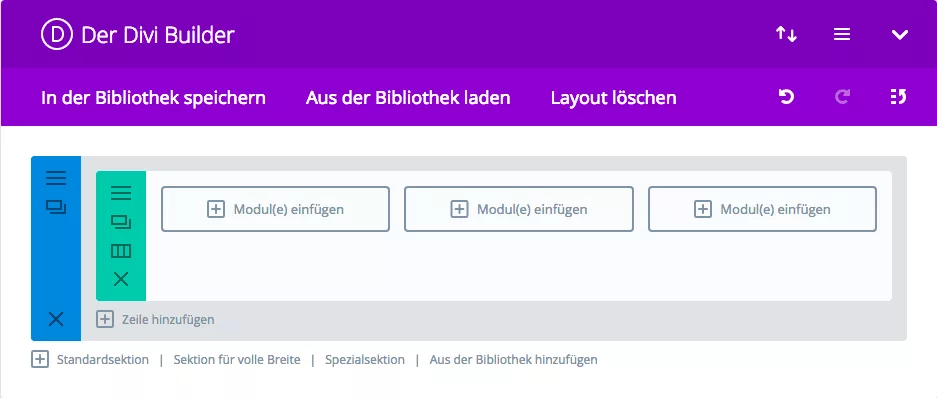
Lege dazu ein Layout mit 3 Spalten an.

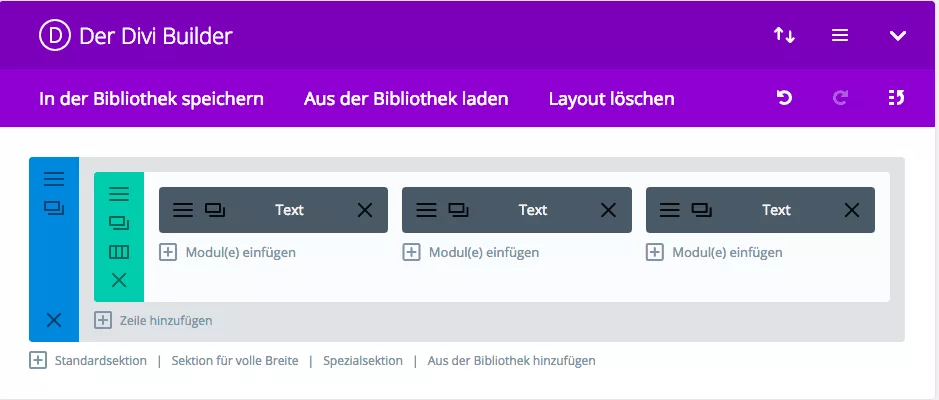
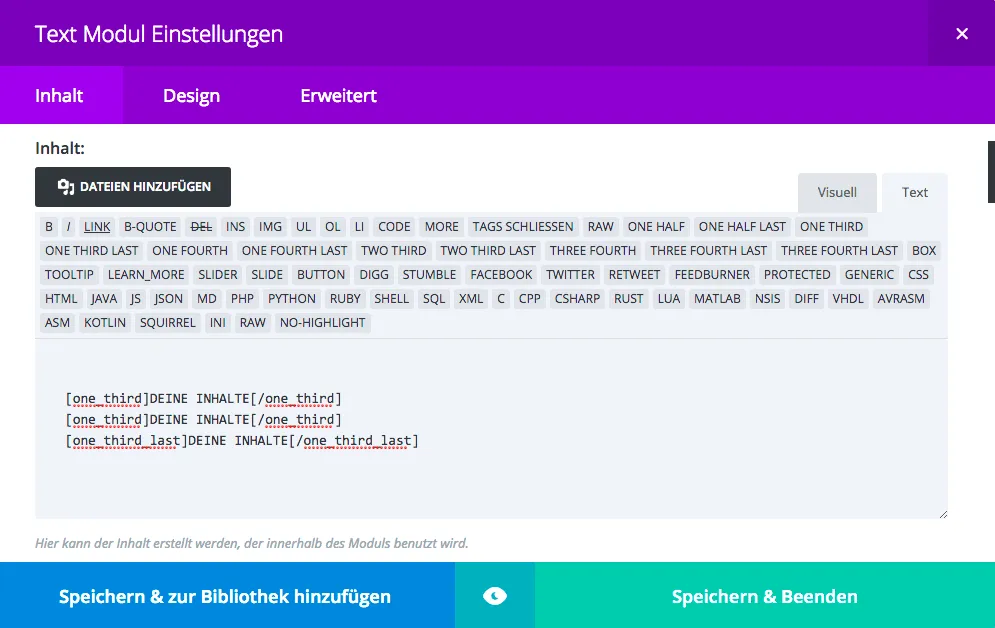
Legen nun in jede Spalte ein Textmodul.

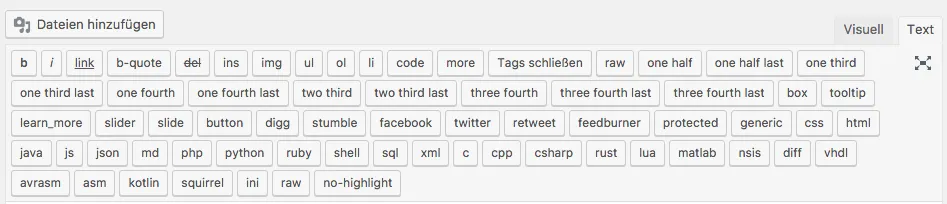
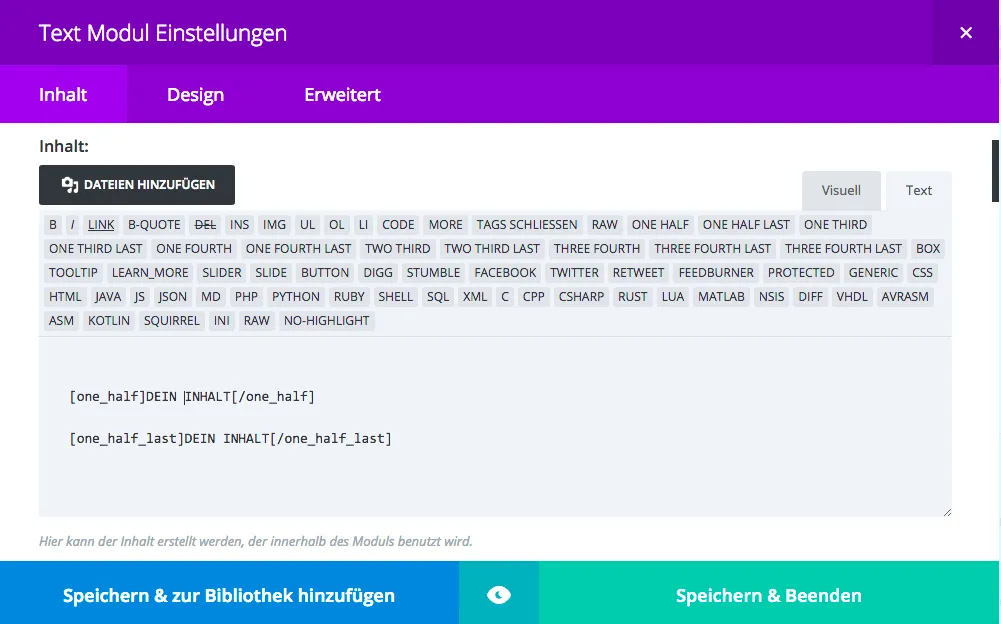
Sobald du deinen Text-Editor auf die Ansicht TEXT gehst, findest du alle nötigen Shortcodes, um die einzelne Spalte von 1/4 bis 4/4 weiter zu unterteilen.

In unserem Beispiel möchte ich pro Modul 2 weitere Spalten haben (denn 2×3=6). Dazu füge ich 1x den Shortcode „one half“ ein. Und beende die Reihe mit dem Code „one half last“.

Ebenso könnte ihr natürlich weitere Shortcodes verwenden, zum Beispiel „one third“,“one third“, „one third last“

Lösung 2: Plugin Divi Extended Column Layouts – 5/6/7/8 Column Layouts
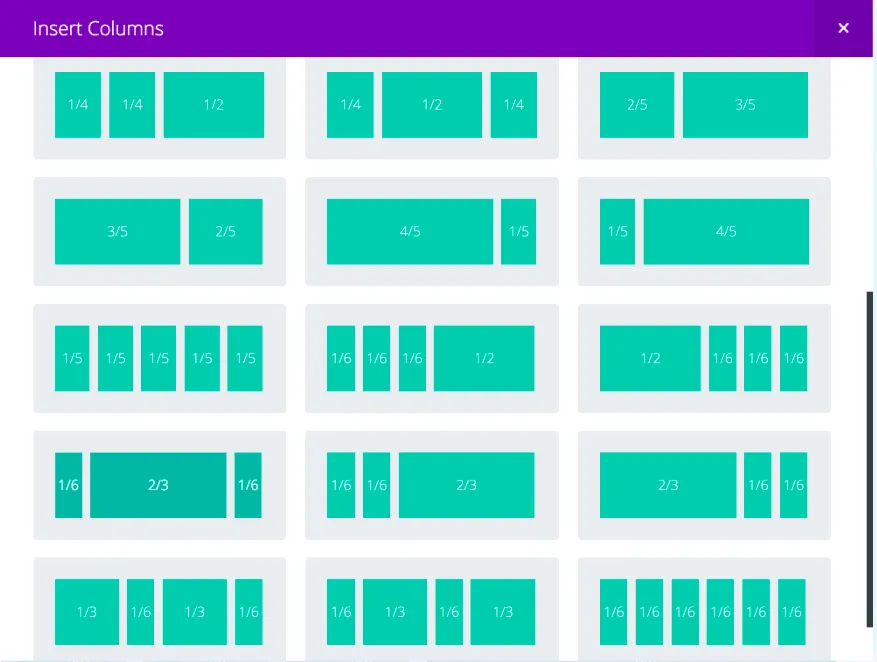
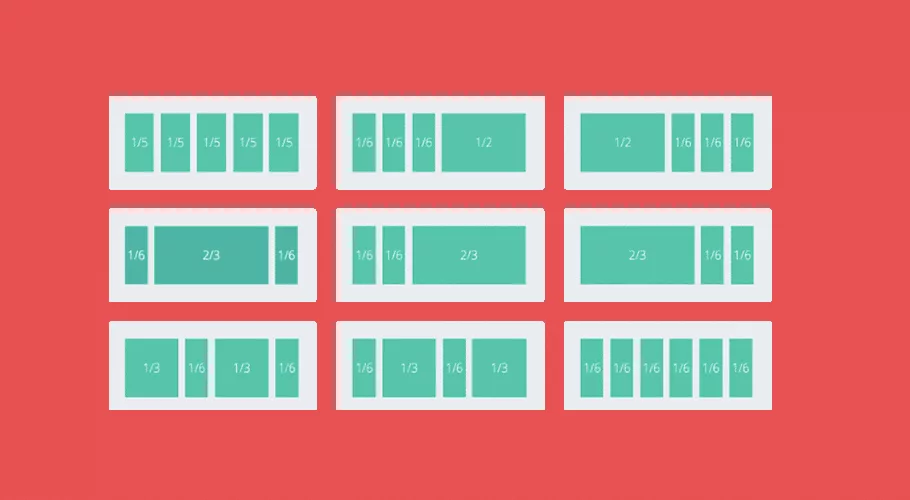
Eine Alternative ist ein Plugin für Divi mit dem Namen „Extended Column Layouts – 5/6/7/8 Column Layouts“. Nun, der Name sagt bereits, was das gute Ding so macht: Es bietet so ziemlich jede Zeilenaufteilung zwischen 1 und 8 Spalten.

Das Plugin hat Sean Barton entwickelt und ist kostenlos. Die aktuelle Version findet ihr auf der Website von Sean:
Es gibt zu dem Plugin (derzeit) aber noch eine Einschränkung:
Nutze ich das Plugin für meine Reihe, können die Reihen-Eigenschaften nicht mehr aufgerufen werden. Deaktiviert man das Plugin, bleiben unerwünschte Code-Schnipsel auf der Seite zurück. Die Seiten, bei denen man vorab das Plugin nutze, müssen dann neu aufgebaut werden.
Fazit
Viele Wege führen nach Rom. Wer einmalig ein paar mehr Spalten benötigt, sollte womöglich die Divi-interne Funktion der Shortcodes nutzen. Hier muss dann kein weiteres Plugin gepflegt werden. Wer regelmäßig ein 6-8-spaltiges Layout braucht oder innerhalb dieser Spalten weitere Module benötigt, sollte hier ein Blick auf das oben erwähnte Plugin werfen!
Viel Spaß!





Hallo Marco,
wie gehe ich vor / was muss ich tun, wenn ich Bild-Module verdoppeln möchte.
Also anstelle 6 Module „Bild“ wie momentan pro Zeile z.B. 8 oder 12 Module?
Mein Ziel ist es, die Bilder näher aneinander zu rücken, also die Abstände zwischen den Bildern zu verringern. Würde das auch auf einem anderen Weg gehen?
Danke und viele Grüße Hans
Hi Hans, hier würde ich eher direkt die Abstände zwischen den Bildemodulen verändern, also unter Einstellungen > Design den Zwischenabstand pro Modul verändern (Margin & Padding).