Wenn du eine benutzerdefinierte Einstellungen für die Navigation nutzt, sprich im Theme Customizer eine eigene Höhe für deine Navigation angelegt hast, kommt es zu kleinen Sprüngen im Kopfbereich der Website. Dies betrifft den ersten Abschnitt der Seite, Module mit voller Breite und den Hauptinhaltsbereich.
Hintergrund ist, dass der Abstand dynamisch über jQuery berechnet wird und diese Berechnung von der Höhe der Navigation abhängt. Nun ist die Höhe des Menüs seinerseits abhängig von deinen Einstellungen: benutzerdefinierte Schriftgröße, Höhe des Logos u.s.w.
Das eigentliche Problem ist, dass jQuery-Skripte erst nach dem Lande der gesamten Seite ausgeführt wird. Dies Folge ist, dass also zunächst die Standardwerte vom Theme geladen werden und dann – nach dem Laden der übrigen Inhalte – jQuery die Höhe der individuellen Elemente nachberechnet.
Das Ergebnis: Die Seite springt!
Die Lösung:
Die einfachste Lösung des Problems wäre, mithilfe eines Preloader-Plugins das „Nachladen“ der benutzerdefinierten Inhalte zu überbrücken. Das Preloader-Plugin verbirgt den Inhalt der Seite, bis der gesamte Inhalt einschließlich der dynamischen Werte geladen ist. Dumm ist, dass in diesem Fall die Seite aus Sicht von Google sehr langsam aufbaut und damit die Core Website Vitals in die roten Zahlen abrutschen. Du tauscht also ein Problem mit einem anderen.
Die bessere Lösung ist, den „Sprung“ der Website per CSS zu vermeiden.
Alles was wir machen müssen ist, den „dynamischen Wert“ zu finden und diesen anschließend per CSS in unser Theme (genauer in die style.css) zu schreiben. So wird die Seite gleich per CSS korrekt geladen und es entsteht durch das Nachladen per jQuery kein Sprung mehr.
1. Schritt
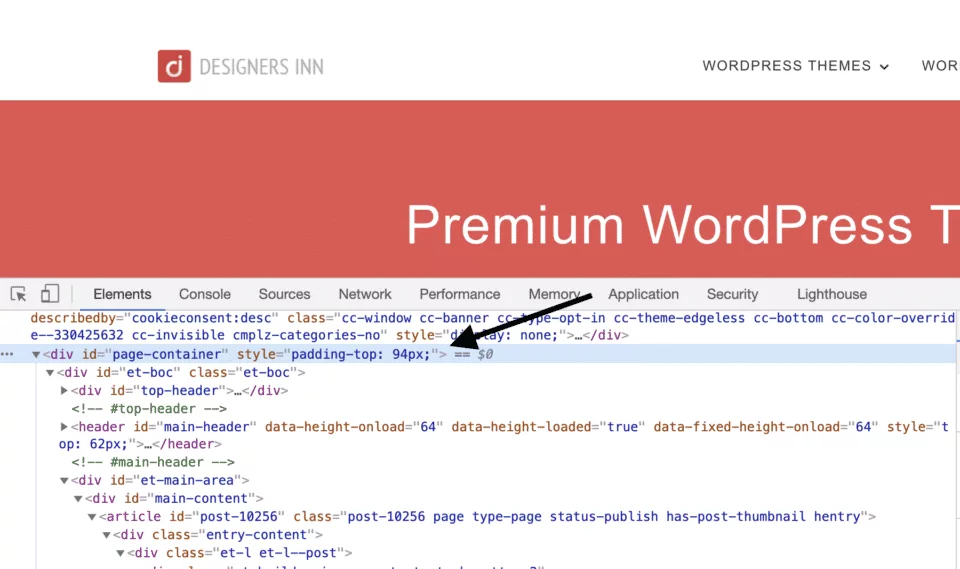
Zunächst musst du das HTML-Element finden, das den dynamischen Wert enthält. Nutze dazu in Chrome auf der Website die rechte Maustaste und öffne den Inspektor. Eine ähnliche Funktion gibt es auch in anderen Browsern. Aber in diesem Beispiel bleibe ich mal beim Chrome-Browser. In der Ansicht „Style“ suche nach dem „Page Container“ …

2. Schritt
Den dynamischen Wert trägst du nun unter „Divi > Designoptionen> Benutzerdefiniertes CSS“ ein. Dies musst du für den „Page Container“ machen. Sollte die Seite noch immer springen, wiederhole den Vorgang für die „erste Sektion“ und das „erste Modul“
Code für den Hauptcontainer:
#page-container {
padding-top:109px;
}
Code für die erste Sektion:
.et_pb_section:first-child {
padding-top:109px;
}
Code für das erste Modul:
.et_pb_section:first-child .et_pb_module:first-child {
padding-top:109px;
}
Solltest du über den Theme Customizer eine eigene Höhe für die primäre Navigation festgelegt haben, musst du auch diesen Wert fix per CSS schreiben:
#main-header {
oben: 43px;
}}





0 Kommentare