Möchtest du die richtigen Bildgrößen für Divi auswählen und sicherstellen, dass diese Bilder vollständig optimiert sind? Indem du sicherstellst, dass deine Divi-Bilder in der richtigen Größe erstellt werden, effizient komprimiert sind und beim Hochladen über die erforderlichen Daten verfügen, kannst du die Ladezeit deiner Website verkürzen, dein SEO verbessern und deine Besucher zufriedenstellen. Optimierte Bilder für deine Divi-Website werden Folgendes bewirken:
- Verbesserung der Ladezeit deiner Seiten.
- Verbesserung deines SEO und deines Website-Traffics.
- Reduzierung des Hosting-Bandbreitenverbrauchs.
Dieser Artikel zeigt dir, wie du die richtigen Bildgrößen für Divi auswählst, deine Bilddateien für Divi optimierst und deine Bilder für SEO in Divi optimierst.
Wie wählt man die richtige Divi-Bildgröße aus?
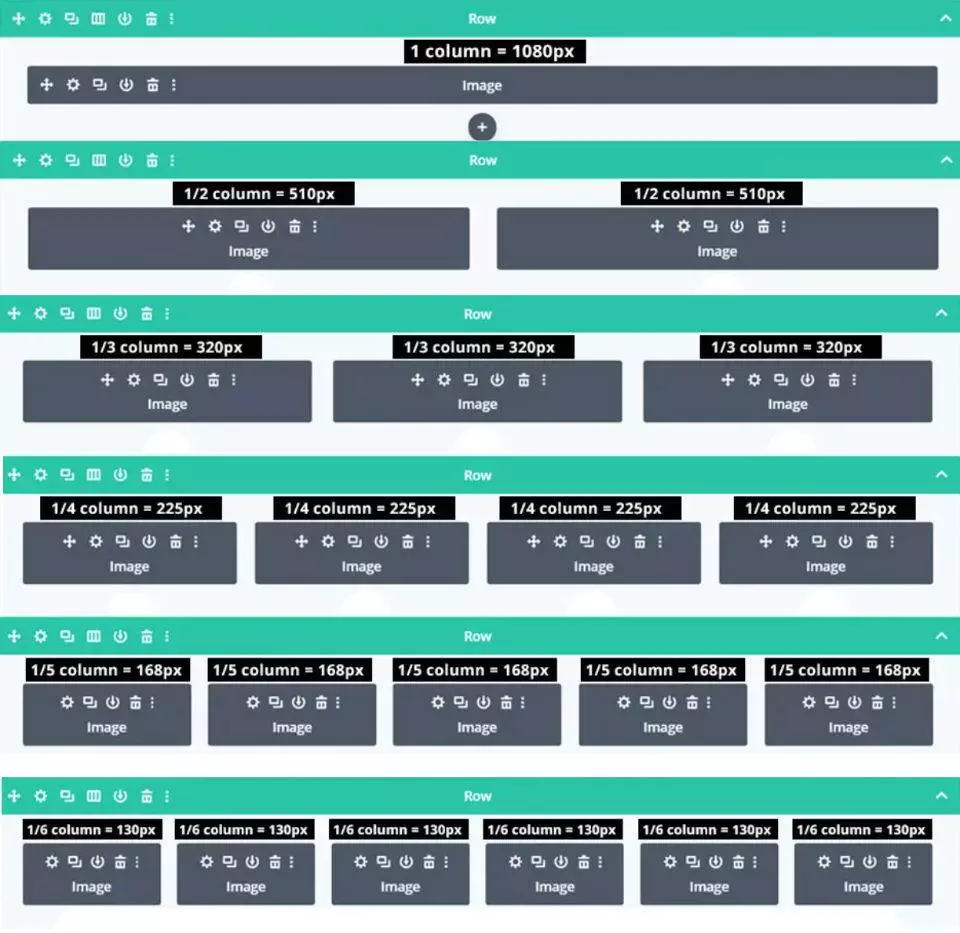
Die Breite des Bildes basiert auf der Anzahl der verwendeten Spalten im Divi Builder oder Theme Builder. Eine Standard-Divi-Konfiguration hätte eine maximale Breite von 1080px und einen Spaltenabstand von 3. Unter Verwendung dieser Standard-Einstellungen sind die empfohlenen Bildbreiten für Bilder basierend auf der Anzahl der Spalten wie folgt:
Wähle die Bildbreite basierend auf der Anzahl der Spalten in der Zeile.
- 1-Spalte: 1080 Pixel
- 1/2-Spalte: 510 Pixel
- 1/3-Spalte: 320 Pixel
- 1/4-Spalte: 225 Pixel
- 1/5-Spalte: 168 Pixel
- 1/6-Spalte: 130 Pixel

Setze die Bildhöhe anhand von Verhältnissen basierend auf den Spaltenbreiten. Du kannst jede beliebige Bildhöhe verwenden, aber es gibt einige gängige Seitenverhältnisse, die in Divi und im Webdesign im Allgemeinen verwendet werden, wie z.B. 4:3 und 16:9.
Das Seitenverhältnis eines Bildes ist nur eine Zahl, die das Verhältnis zwischen der Breite und Höhe des Bildes darstellt.
Die folgenden Bildgrößen basieren auf der Standardspaltenstruktur (maximale Breite von 1080px und Spaltenabstand von 3), bevor individuelle Breiten, Spaltenabstände, Abstände oder Abstände hinzugefügt wurden.
Setze die Höhe und Breite des Divi-Bildes für die gängigsten Seitenverhältnisse.
- Die empfohlenen Divi-Bildgrößen bei Verwendung eines Seitenverhältnisses von 16:9 sind:
- 1 Spalte: 1080 x 608 Pixel
- 3/4 Spalte: 795 x 447 Pixel
- 2/3 Spalte: 700 x 394 Pixel
- 1/2 Spalte: 510 x 287 Pixel
- 1/3 Spalte: 320 x 181 Pixel
- 1/4 Spalte: 225 x 128 Pixel
- Die empfohlenen Divi-Bildgrößen bei Verwendung eines Seitenverhältnisses von 4:3 sind:
- 1 Spalte: 1080 x 810 Pixel
- 3/4 Spalte: 795 x 597 Pixel
- 2/3 Spalte: 700 x 526 Pixel
- 1/2 Spalte: 510 x 384 Pixel
- 1/3 Spalte: 320 x 241 Pixel
- 1/4 Spalte: 225 x 170 Pixel
Setze die Höhe und Breite des Divi-Bildes für die gängigsten Divi-Module.
Jedes Modul in Divi ist unterschiedlich, daher musst du möglicherweise je nach Modul eine andere Bildgröße verwenden. Im Folgenden findest du eine kurze Übersicht über einige der gängigsten Divi-Module.
Divi-Bildmodul (16:9):
- 1 Spalte: 1080 x 608
- ⅔ Spalte: 770 x 433
- ¾ Spalte: 770 x 433
- ½ Spalte: 770 x 433
- ⅓ Spalte: 770 x 433
- ¼ Spalte: 370 x 208
- Bilder mit Lightbox: -1500px x 844px
Bilder des Galeriemoduls in Divi:
- Empfohlene Abmessungen: 1500 x 844
Bilder des Blog-Moduls in Divi mit einem Vollbreitenlayout:
- 1 Spalte: 1080
- ¾ Spalte: 795
- ⅔ Spalte: 700
- ½ Spalte: 510
- ⅓ Spalte: 320
- ¼ Spalte: 225
Hintergrund Divi Slider/Post Slider Modul (Seitenverhältnis von16:9)
- 1 Spalte: 1080 x608
- ¾ Spalte: 795 x447
- ⅔ Spalte: 700 x394
- ½ Spalte: 510 x287
- ⅓ Spalte: 320 x181
- ¼ Spalte: 225 x128
Bild des Slider- und Post-Slider-Moduls von Divi:
- 1 Spalte: 450px
- ¾ Spalte: 330px
- ⅔ Spalte: 320px
Vollbildslider in Divi:
- Mindestens 1280px, idealerweise 1920px
Bilder des Blurbmoduls in Divi:
- 1 Spalte: 550px
- ½ Spalte: 510px
- ⅓ Spalte: 320px
- ¼ Spalte: 225px
Bilder des Personmoduls in Divi:
- 3:4: 600 x 800 (für Porträts empfohlen)
- 16:9: 600 x 338
- 4:3: 600 x 400
Vorgestellte Bilder des Portfolio-Moduls
- Breite deiner einzelnen Beitragsspalte (Standard: 795 px)
Produktbilder des Shopmoduls in Divi (WooCommerce):
- 6 Spalten: 150px
- 5 Spalten: 183px
- 4 Spalten: 240px
- 3 Spalten: 332px
- 2 Spalten: 520px
- 1 Spalten: 1080px





0 Kommentare