Jedes neues Theme ist zunächst eine Herausforderung. Man muss sich mit dem Grundaufbau des Themes und der Logik desselben auseinandersetzen. Die gute Nachricht ist, dass das DI Basistheme (Divi) eine sehr steile Lernkurve hat. Wenn man sich einmal mit dem Grundaufbau vertraut gemacht hat, kommt man sehr schnell mit den Details zurecht. Und wer keine Lust auf Details hat, kann dank der zahlreichen Vorlagen auch gleich durchstarten. In diesem kleinen Tutorial zeige ich den Grundaufbau der Seitengestaltung.
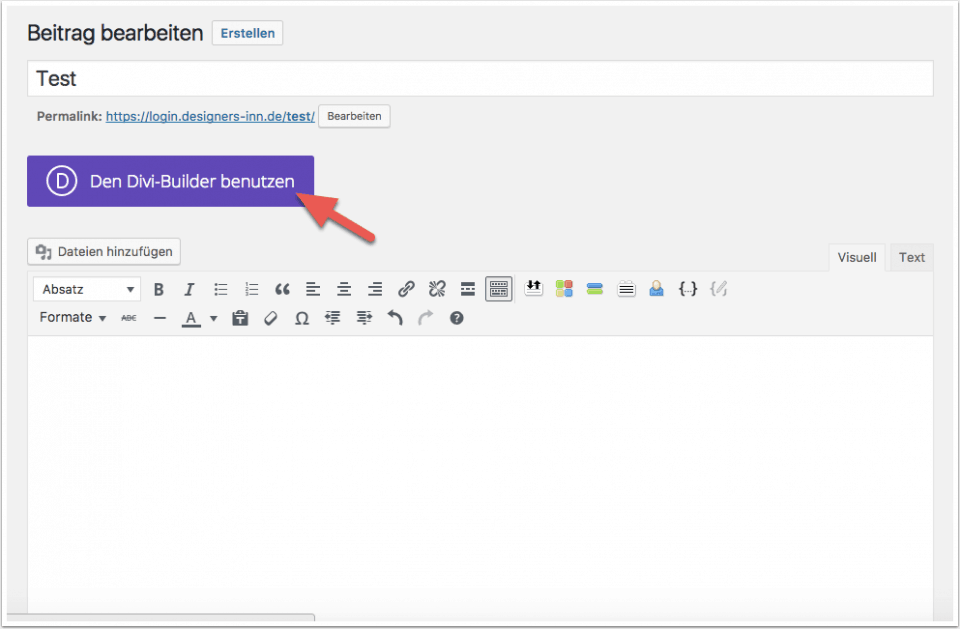
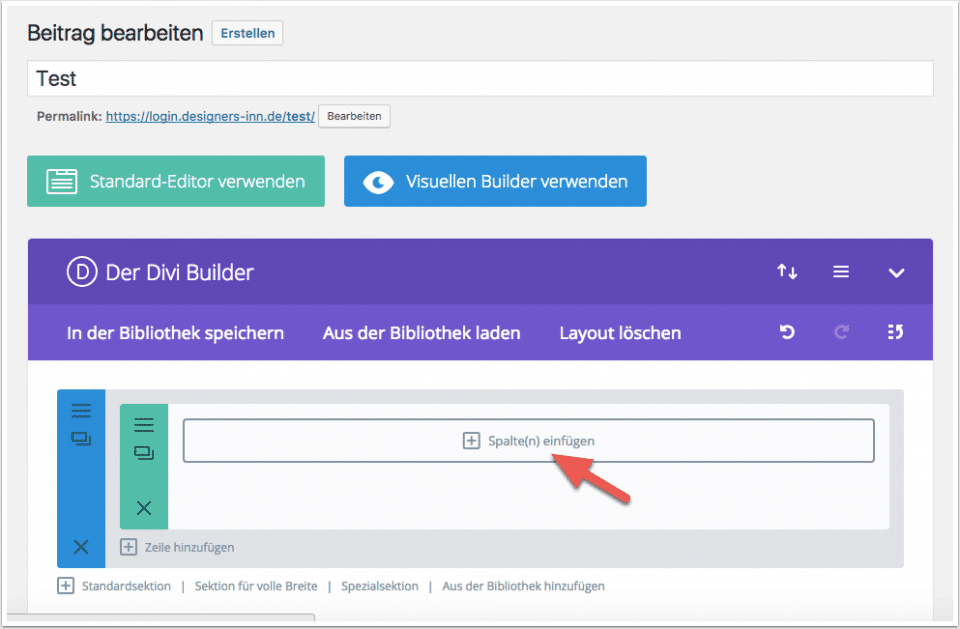
Das Herzstück des Themes ist der sogenannte Pagebuilder. Mit diesem kannst du alle Elemente der Website bequem per Drag and Drop bearbeiten. Sobald du eine Seite oder einen Beitrag öffnest, hast du jetzt einen weiteren Button zur Verfügung: „Den Divi-Builder benutzen“.

Mit dem Pagebuilder kannst du deine Seite über das Backend zusammenstellen. Der Pagebuilder ersetzt damit den Standardeditor von WordPress. Aber keine Sorge: über das Modul TEXT kannst den den Standardeditor jederzeit auch im Pagebuilder nutzen.
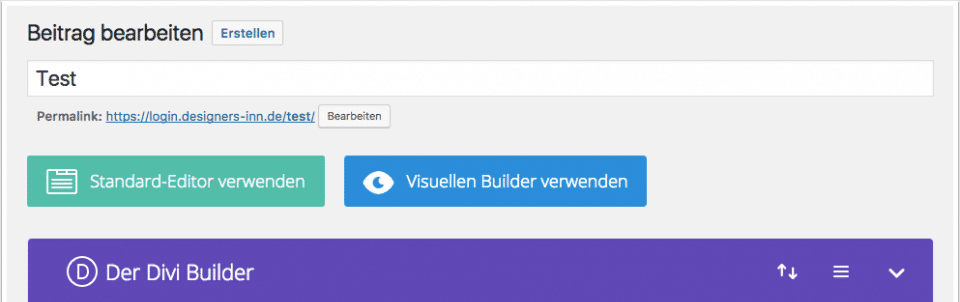
Sobald der Divi-Builder aktiv ist, hast du auch einen weiteren Button zur Verfügung. Du kannst den normalen Pagebuilder nutzen (der bereits aktiv ist) oder in die Seitenansicht gehen, indem du den „Visuellen Builder“ verwendest. Mit dem Visuellem Editor kannst du direkt auf der Seite arbeiten und in Echtzeit deine Anpassungen sehen.

Solltest du nun den Pagebuilder oder den Visuellen Builder nutzen?
Zunächst einmal bieten beide Editoren die gleichen Funktionen, sodass dies vor allem eine Geschmackssache. Meine Empfehlung: Ich nutze für den Aufbau der Seite immer den Pagebuilder. Dieser ist sehr übersichtlich und zeigt mir perfekt die Struktur der Seite. Auch das Umsortieren der Elemente geht für mich hier am schnellsten, da ich die einzelnen Module rasch greifen,, kopieren oder verschieben kann. Dies ist bei der visuellen Ansicht etwas schwieriger.
Steht die Seite, wechsle ich in den Visuellen Builder. Nun kann ich mich dem Finetuning widmen. Passen die Abstände? Sind die Schriften in einer guten Größe? Müssen die Farben ggf. Angepasst werden?
Hinweis: Du kannst beliebig zwischen den Ansichten wechseln. Insofern probiere einfach aus, was a besten zu deinem Workflow passt.
Schnelleinstieg
In folgenden Video gebe ich dir einen Überblick, wie du mit dem Pagebuilder umgehen könnt. Das Prinzip ist dabei sehr einfach:
- Sektion anlegen: Es wird immer zuerst eine Sektion (Blaue Zeile) angelegt. Diese Sektion kann kann sich über die volle Breite der Website strecken oder auf Standardbreite des Themes beschränken. Zudem kannst du pro Sektion eine Hintergrundfarbe, eine Bild oder ein Parallaxeffekt (Bild über Bild) einstellen.
- Spalten festlegen: Die Sektion teilst du dann in Spalten auf (Grüne Zeile). Man kann zwischen 1:2 bis 1:4 jede Kombination wählen.
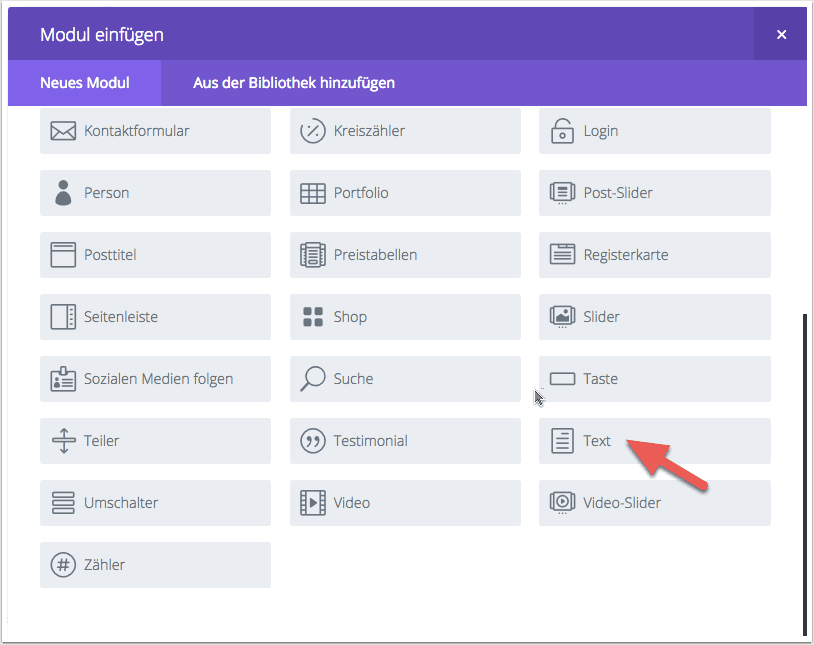
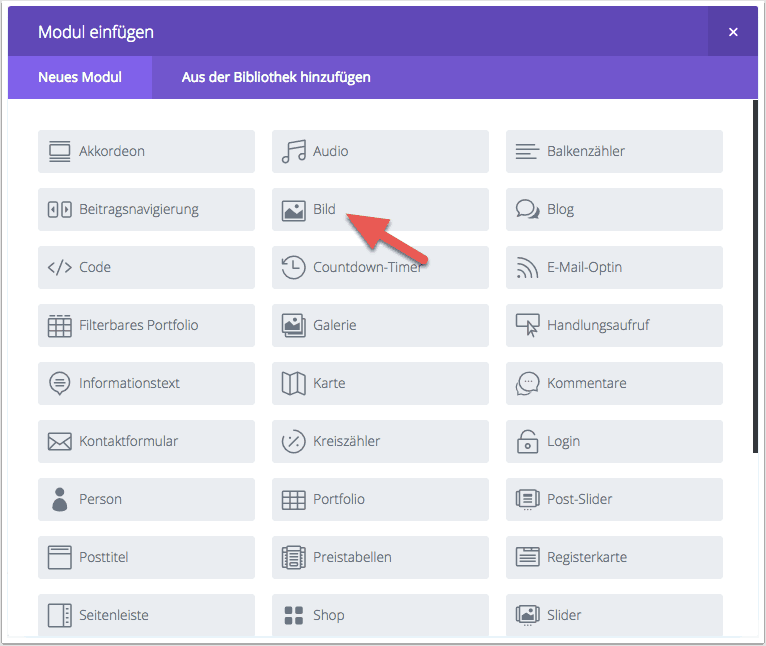
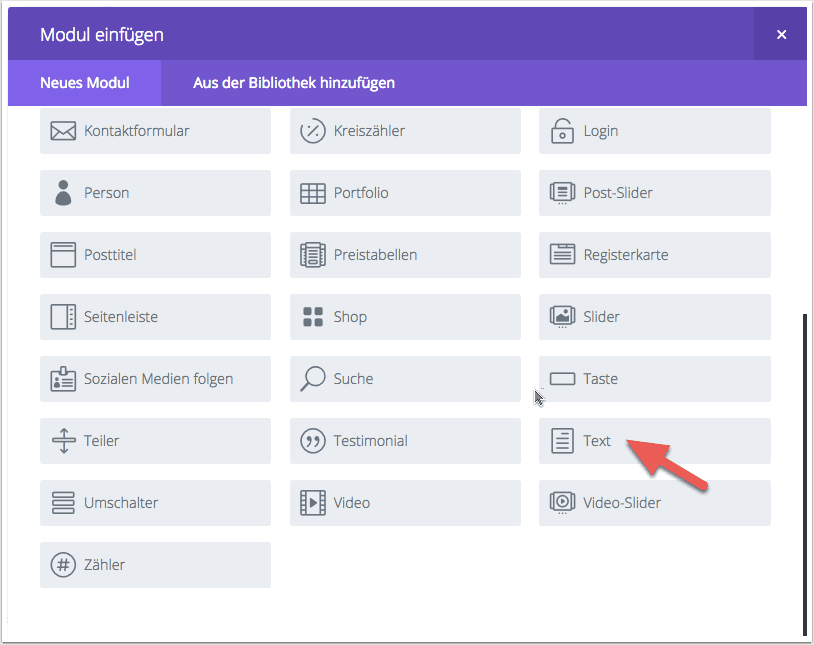
- Modul auswählen: Jetzt wählst du für die jeweilige Spalte ein Modul aus. Klickst du auf Module, öffnet sich ein Fenster mit allen zur Verfügung stehenden Modulen (Text, Bild, Video, Galerie, Slider, etc.).
- Finetuning: Sobald du ein Modul ausgewählt hast, kannst du dieses „feineinstellen“, z. B. deinen Text einfügen, das Bild auswählen, eine Animation festlegen, etc.
Sektionen
Starten wir mit dem Aufbau der Seite. Ich nutze hier den Pagebuilder. Eine Seite gliedert sich in eine oder mehrere Sektionen. Jede Sektion steht für einen Seitenabschnitt. Dieser Seitenabschnitt kann über die ganze Seitenbreite gehen und einen eigenen Seitenhintergrund haben (zum Beispiel eine beliebige Farbe, ein Bild oder ein Video). Es gibt normale Sektionen (Blau), die mit allen Standardmodule (Texte, Bilder, Videos etc.) gefüllt werden können.
Außerdem gibt es Spezial-Sektionen, die Dimmer über die ganze Seitenbreite gehen. Diese können entsprechend Inhalte aufnehmen, die ebenfalls über die ganze Seitenbreite gehen sollen, zum Beispiel ein Menü. In der Regel nutze ich die Standardsektion, da ich hier auf alle Module/Inhalte zugreifen kann.
Zeilen
Nachdem wir unseren Seitenabschnitt angelegt haben, teilen wir den Abschnitt in weiter Unterabschnitte (Zeilen) auf. Zeilen werden grundsätzlich Grün dargestellt. Dabei kann jede Zeile in ein bIs vier Spalten aufgeteilt werden. Auf diese Weise lassen sich beliebige Layouts erstellen, z. B. eine halbe Zeile links und zwei Spalten mit je 1/4 Größe daneben.

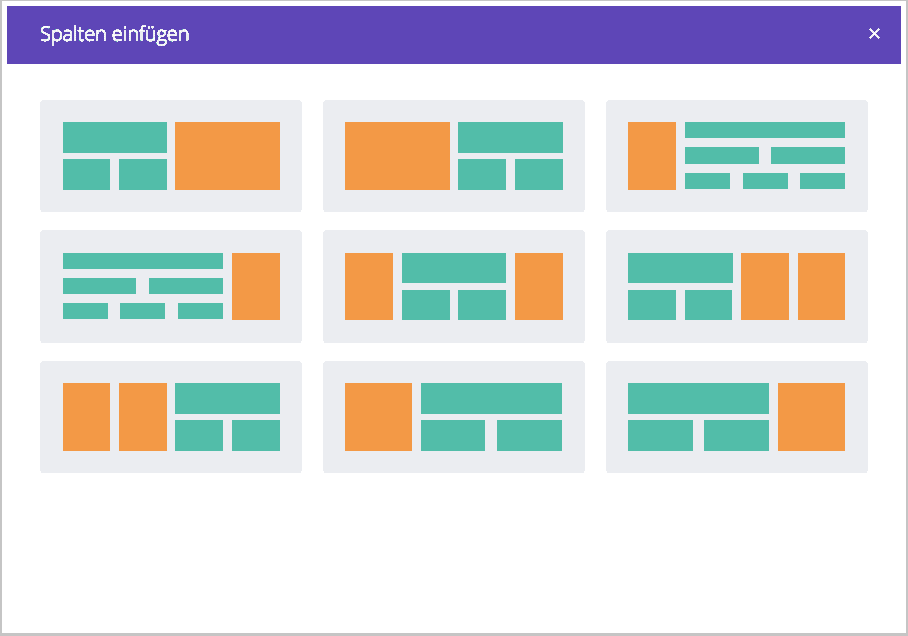
Wem dies nicht genügt, der kann auch hier Spezialzeilen (Orange) nutzen. Diese enthalten weitere Vorschläge für das Aufteilen der Sektion. Hinweis: Man kann pro Sektionen beliebig viele Zeilen anlegen, die man alle unterschiedlich formatieren kann. Zudem kann man auch pro Zeile den Hintergrund beliebig anpassen (Farbe, Bild, etc.) Eine klassische Anwendung ist dafür zum Beispiel eine Sektion mit einem Bild und dann darüber eine Zeile mit einem leicht transparenten Hintergrund.


Zeilen sind grundsätzlich nicht für die Seitenbreite angelegt. Jedes Theme hat eine für das Web optimierte Standardbreite (960 bis 1080 px). Die Zeile füllt diese Breite aus. Die Sektion geht hingegen von Bildschirmrand zu Bildschirmrand. Daher nutze ich in der Regel für die Sektion einen farbigen Hintergrund. Bei der Zeile (auf der Sektion) nutze ich einen transparenten Hintergrund. Auf diese Weise geht die Sektion schön über den gesamten Bildschirm. Der wichtige Inhalt liegt aber sauber im sichtbaren Bereich in der Zeile.
Module
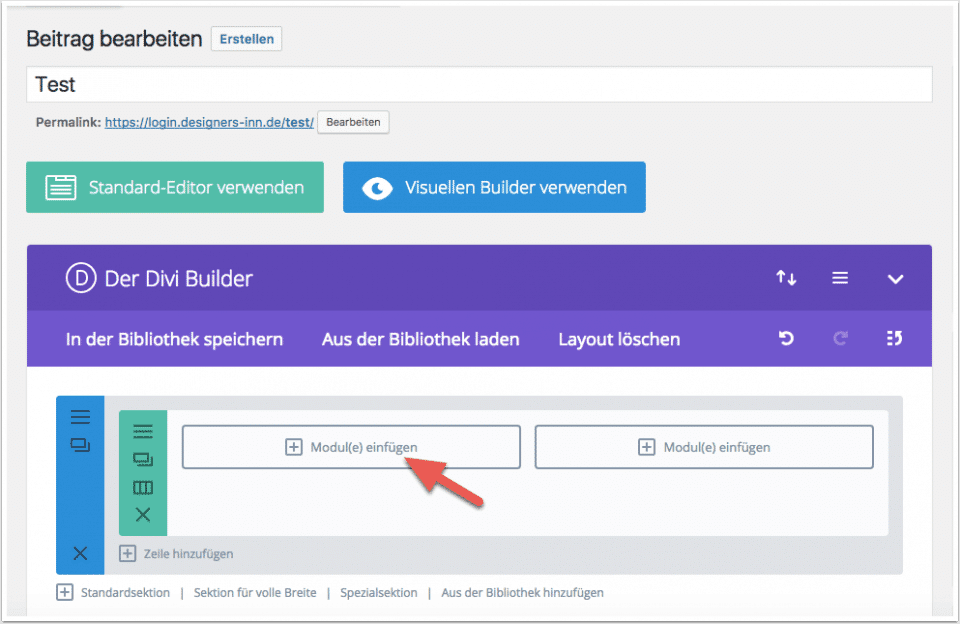
An dieser Stelle haben wir das Gerüst der Seite gebaut. Nun füllen wir dieses mit Leben. Hier kommen die Module (Grau) ins Spiel. Das Theme bietet rund 40 Module für alle möglichen Anwendungsfälle – vom einfachen Text, über Bilder und Galerien bis zu Code-Modulen. Der Umgang mit den Modulen ist hingegen denkbar einfach. Klicke an der gewünschten stelle einfach auf Modul hinzufügen und wähle dann das gewünschte Element aus.


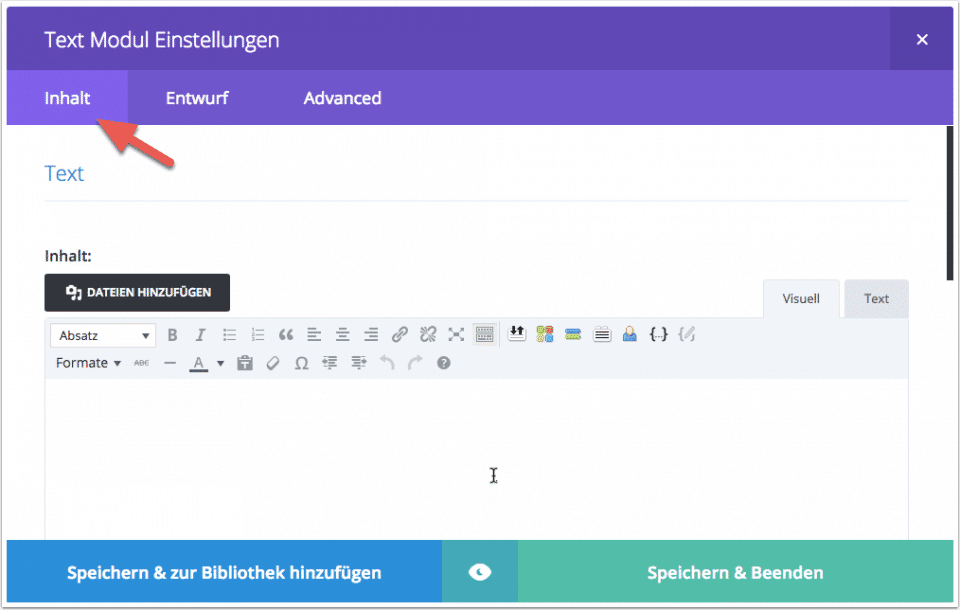
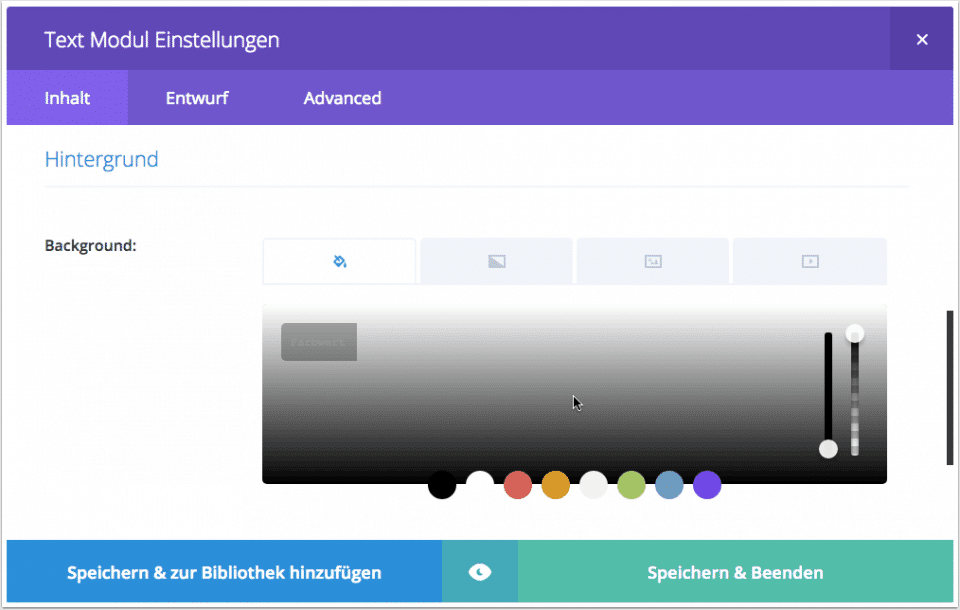
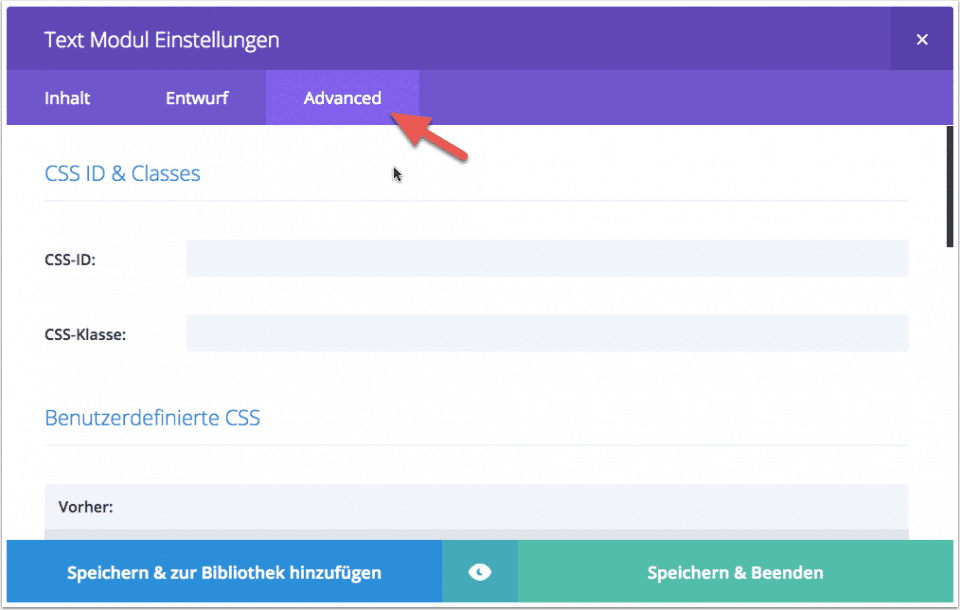
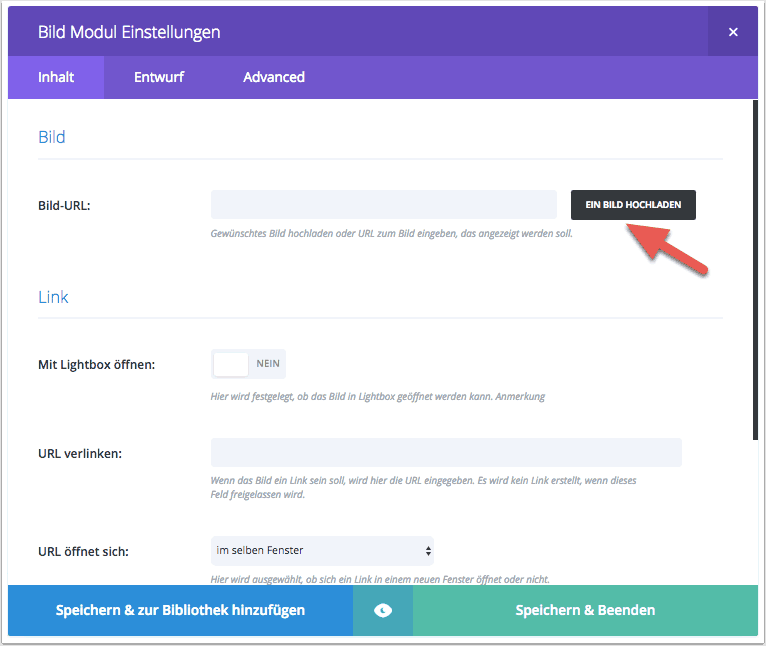
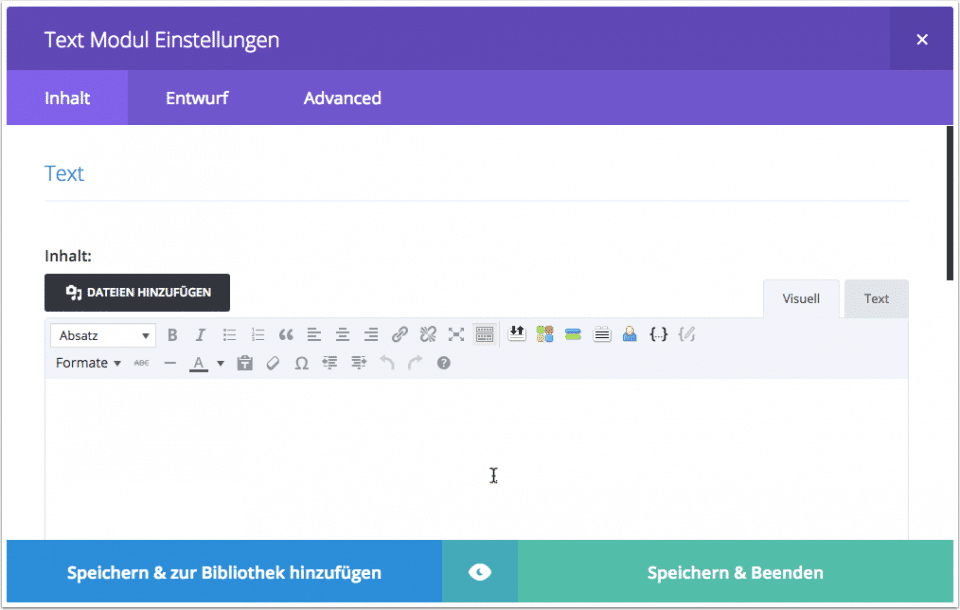
Der Grundaufbau ist bei jedem Modul gleich. Es gibt drei Seiten: Inhalt, Entwurf, Advanced (Erweitert). Alle wichtigen Inhalte fügt man – logisch – auf der Seite „Inhalt“ ein. Bei dem Modul Text ist dies natürlich dein Text.

Außerdem legt man den Hintergrund des Moduls fest. Richtig: Auch nahezu jedes Modul kann einen eigenen Hintergrund nutzen.

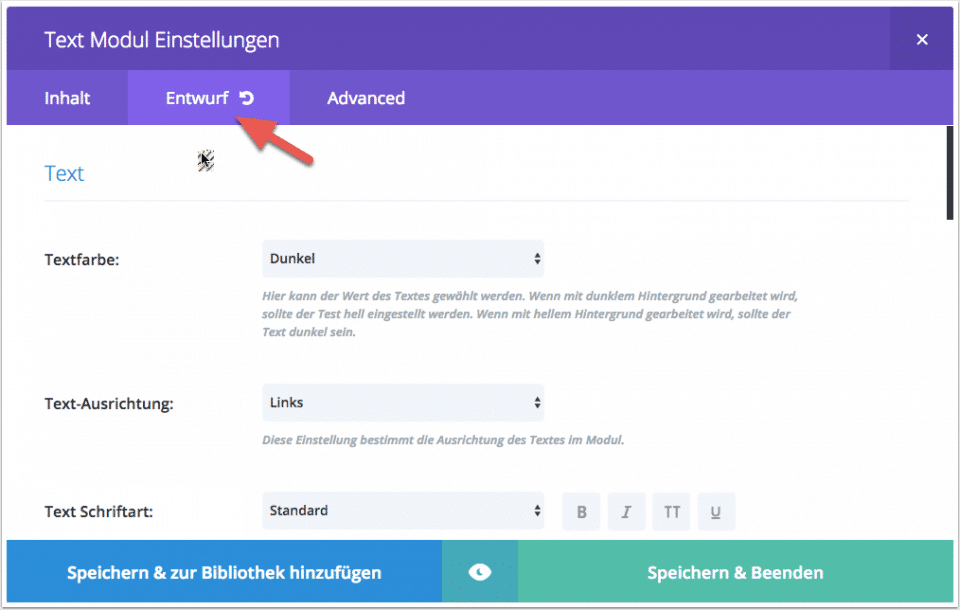
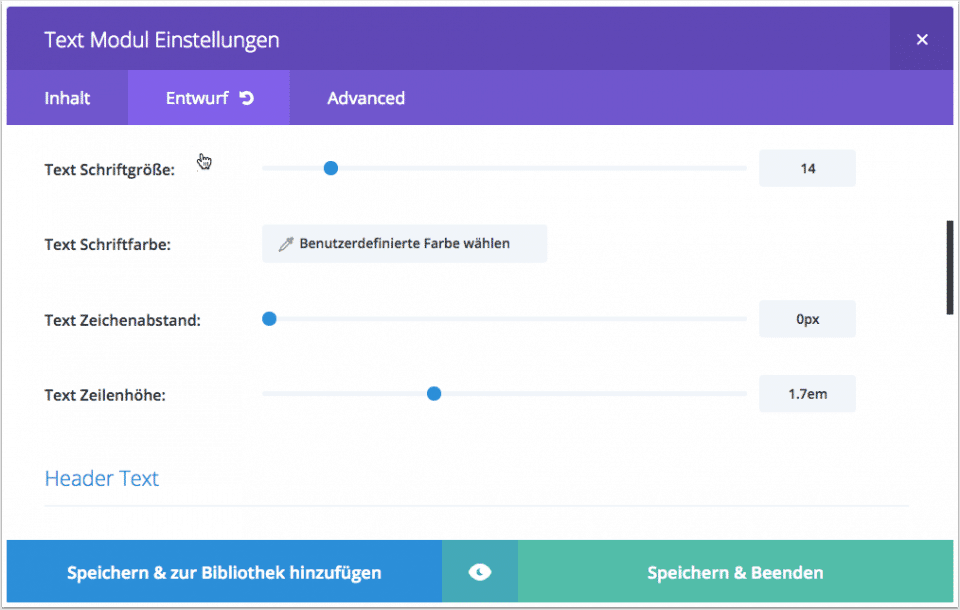
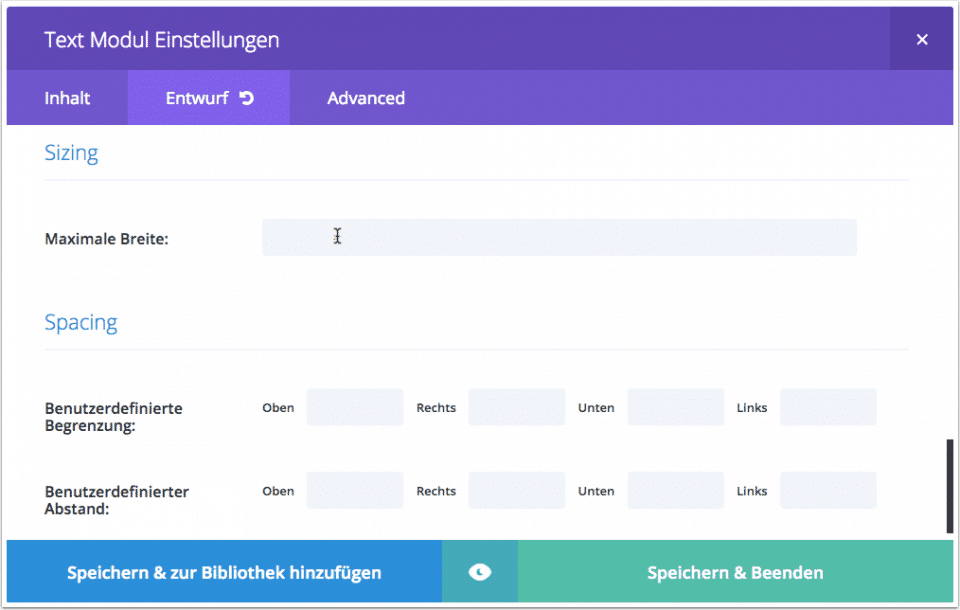
Im Bereich „Entwurf“ lässt sich das Aussehen des Moduls weiter anpassen. Hier können die Farben definiert, die Schriften geändert und Abstände angepasst werden. Hat ein Modul besondere Elemente, zu. Beispiel eigene Taste, so kann man auch diese hier beliebig anpassen.


 Der letzte Abschnitt „Advanced“ ist in der Tat für Fortgeschrittene gedacht. Hier kann man alle Elemente individuell per CSS anpassen. Zudem lassen sich hier IDS und Klassen vergeben.
Der letzte Abschnitt „Advanced“ ist in der Tat für Fortgeschrittene gedacht. Hier kann man alle Elemente individuell per CSS anpassen. Zudem lassen sich hier IDS und Klassen vergeben.
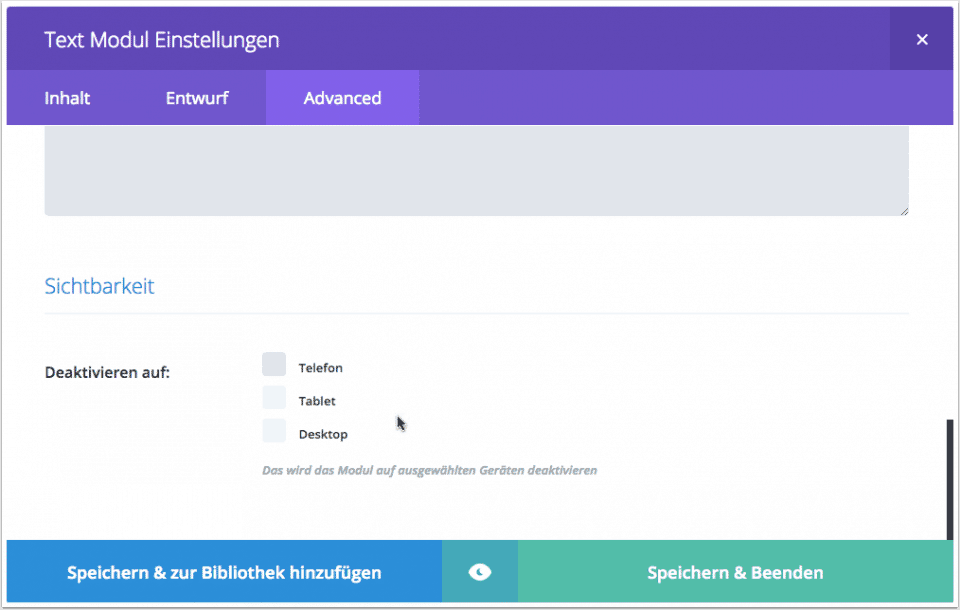
Für den normalen Anwender ist hier jedoch auch etwas spannendes zu finden. Denn ganz unten auf der Seite lässt sich festlegen, auf welchem Endgerät (Desktop, Tablet, Handy) das Modul aktiv sein soll. Ich nutze dies Funktion zum Beispiel gerne, um einzelnen Elemente für die mobile Ansicht zu deaktivieren.

Jetzt erstellen wir deine erste eigene Seite.
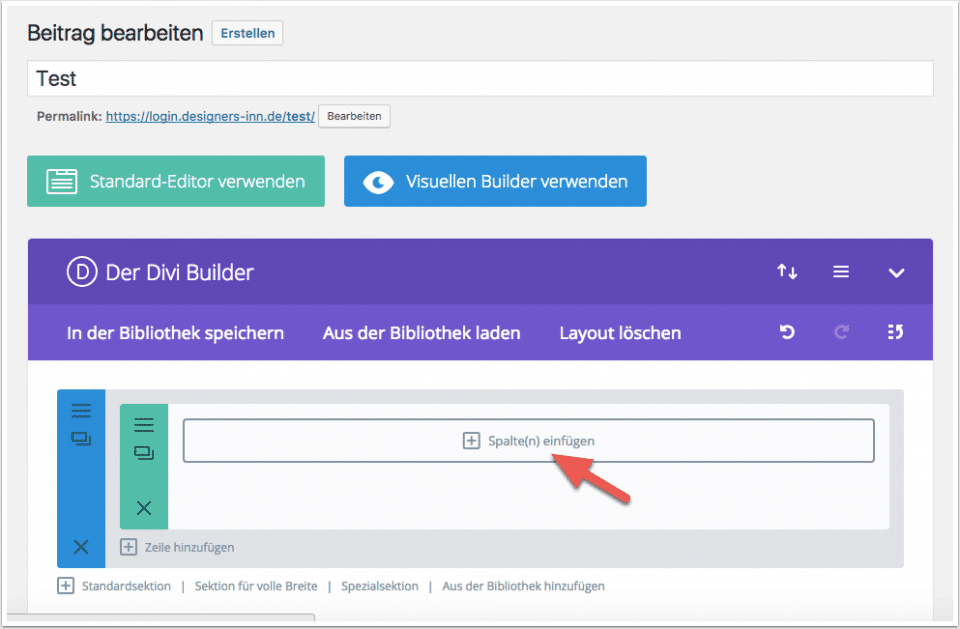
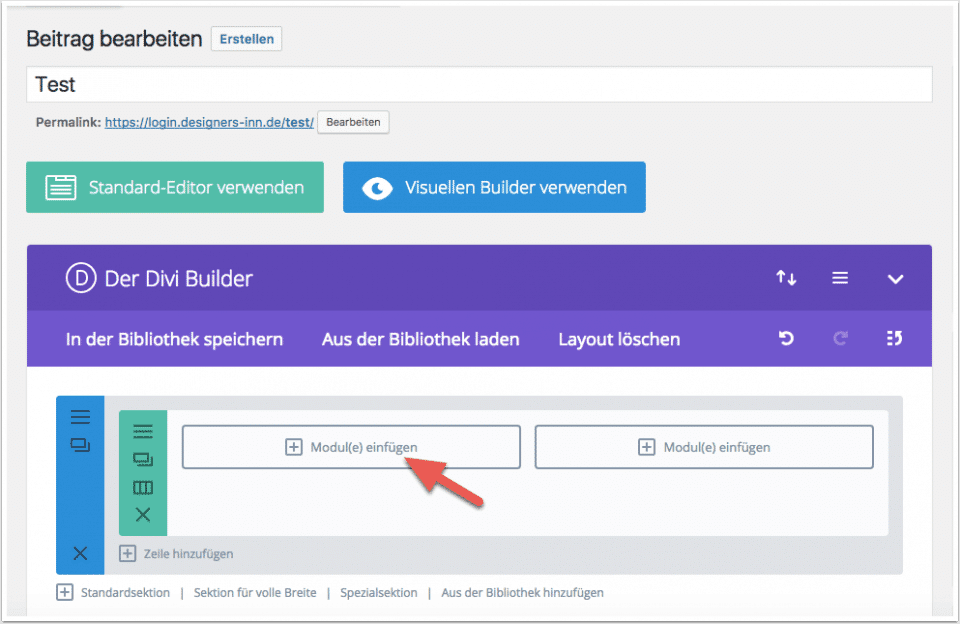
Sobald du den Pagebuilder aktivierst, ist auch schon eine erste Sektion für dich angelegt. Du kannst deiner Seite beliebig viele Sektionen hinzufügen, diese später umherschwirren und natürlich auch löschen. Für dieses Beispiel nehmen wir wir einfach die aktive Sektion.

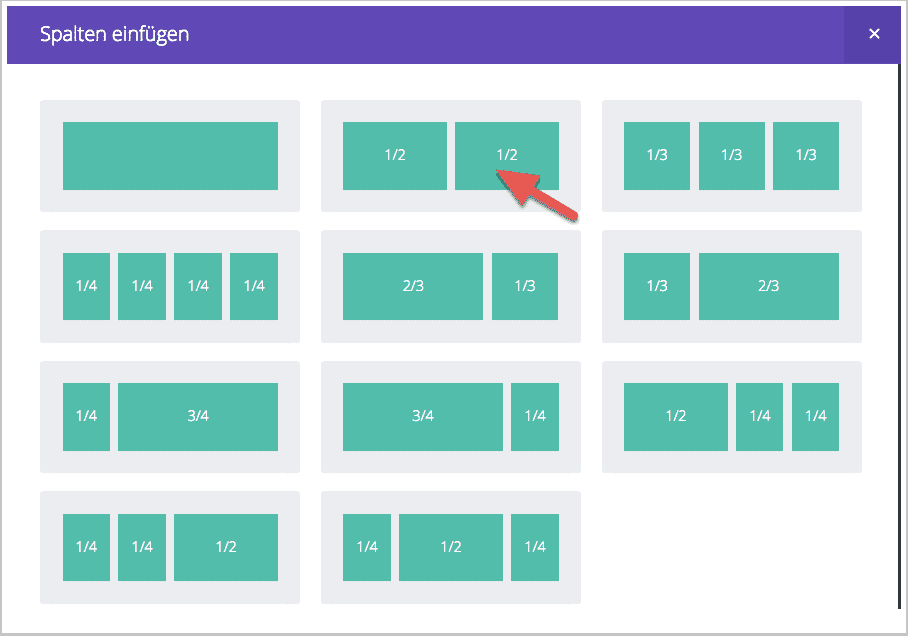
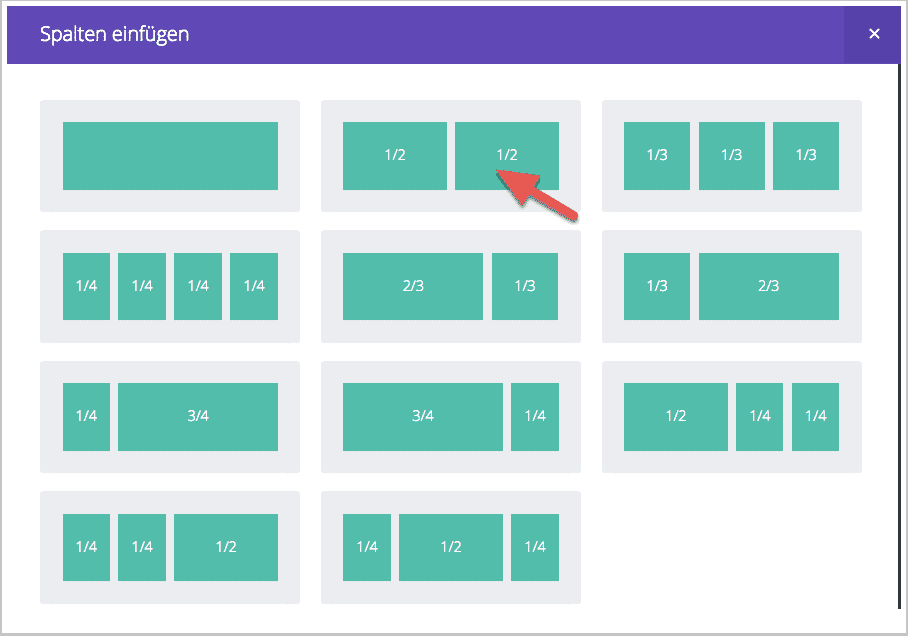
Im zweiten Schritt fügen wir unsere Zeile hinzu. Dabei werden wir aufgefordert die Aufteilung unserer Zeile festzulegen. Eine Sektion kann eine beliebige Anzahl von Zeilen aufnehmen, und du kannst die Zeilen der verschiedenen Spaltentypen mischen – und auch nachträglich noch ändern. Um eine weitere Zeile hinzuzufügen, klicke einfach am Ende der Sektion auf „Zeile hinzufügen“. In diesem Beispiel legen wir zwei Spalten a je 50% an.

Okay. Im letzen Schritt fügen wir die Module unsrer Seite hinzu. Module können innerhalb von Zeilen hinzugefügt werden, und jede Zeile kann eine beliebige Anzahl von Modulen aufnehmen.

Das Theme kommt mit über 40 verschiedenen Elementen, die du verwenden kannst, um die Seite zu bauen. Du kannst grundlegende Module wie Text, Bilder und Schaltflächen oder erweiterte Module wie Sliders, Portfolio-Galerien und eCommerce Shops verwenden. Um ein Modul hinzuzufügen, klicke auf die „Modul hinzufügen“. Wähle das gewünschtes Modul und es wird zur Seite hinzugefügt und das Einstellungsfeld für das Modul erscheint. Mit diesem Einstellungsfeld kannst du das Modul nach deinen Vorstellungen anpassen.
Ich füge hier in der linken Spalt mal ein Bild ein. Wähle dazu das Modul BILD:

Nun bekommst du alle Einstellungsmöglichkeiten für Bilder. Hier wähle „Bild hochladen“. Darüber kommst du zu deiner Mediathek bzw. kannst ein neues Bild hochladen.

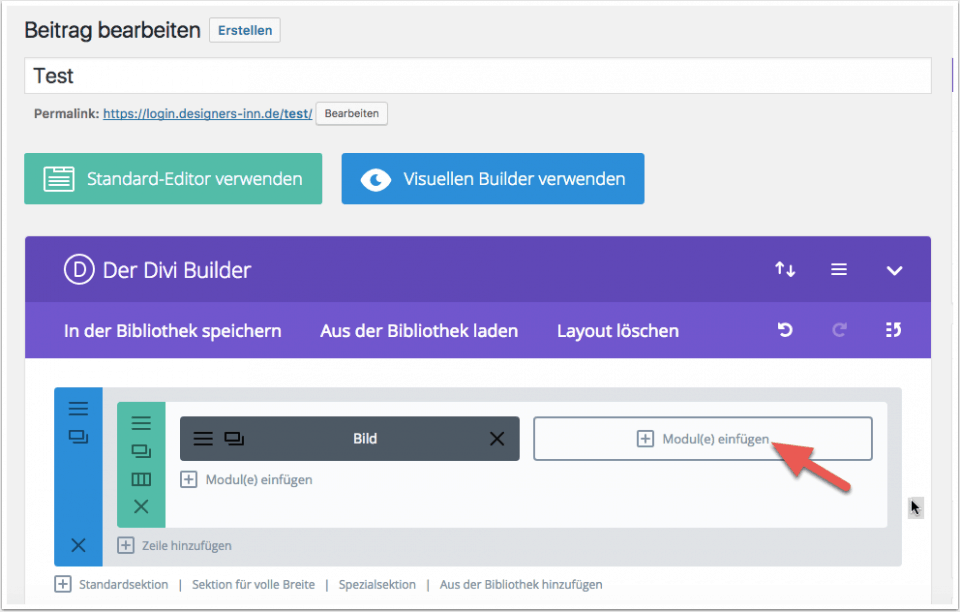
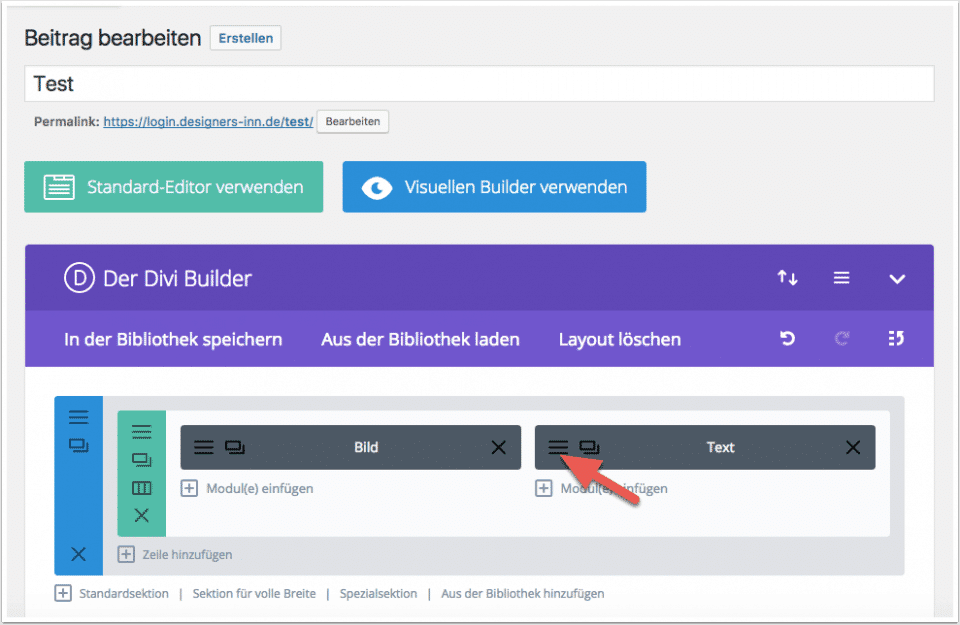
Neben dem Bild möchte ich einen Text haben. Daher füge ich hier das Modul TEXT ein. Simpel, oder? Ich klicke also wieder auf „Modul einfügen“:

… und wähle nun das Modul TEXT:

Und wieder öffnet sich im nächsten Fenster gleich das Einstellungsfenster für meinen Text:

Konfigurieren und Anpassen
Jeder Abschnitt, jede Reihe und jedes Modul kann auf verschiedene Weise angepasst werden. Du kannst auf das Einstellungsfeld eines Elements zugreifen, indem du auf das Hamburger-Menü (3 Striche untereinander) klickst.

Mir reichen in diesem Beispiel alle Grundeinstellungen des Themes, sodass ich nirgends etwas anpassen muss. Allerdings möchte ich meine Seite abspeichern, um später mit einem Klick laden und als Vorlage für neue Seiten nutzen zu können.
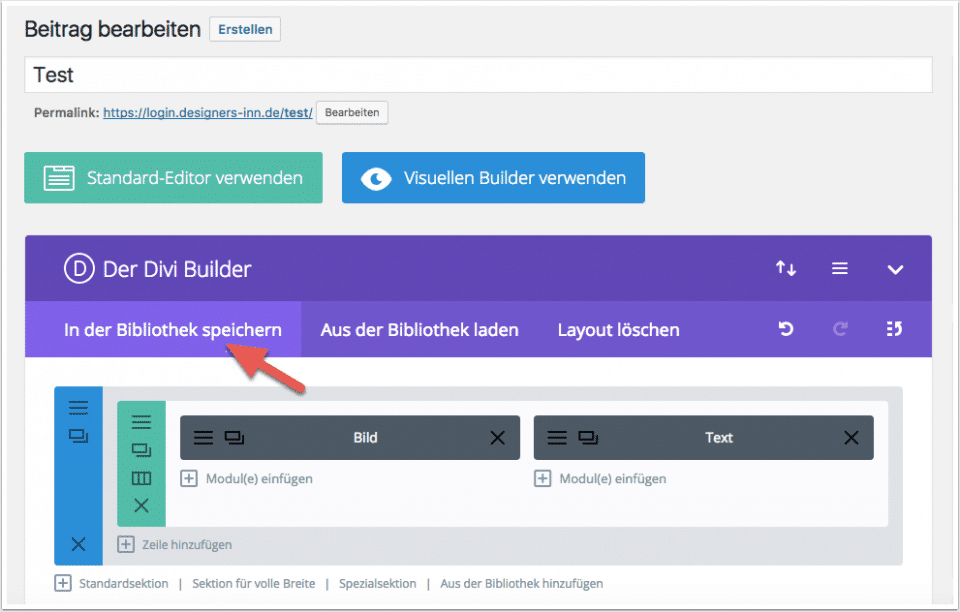
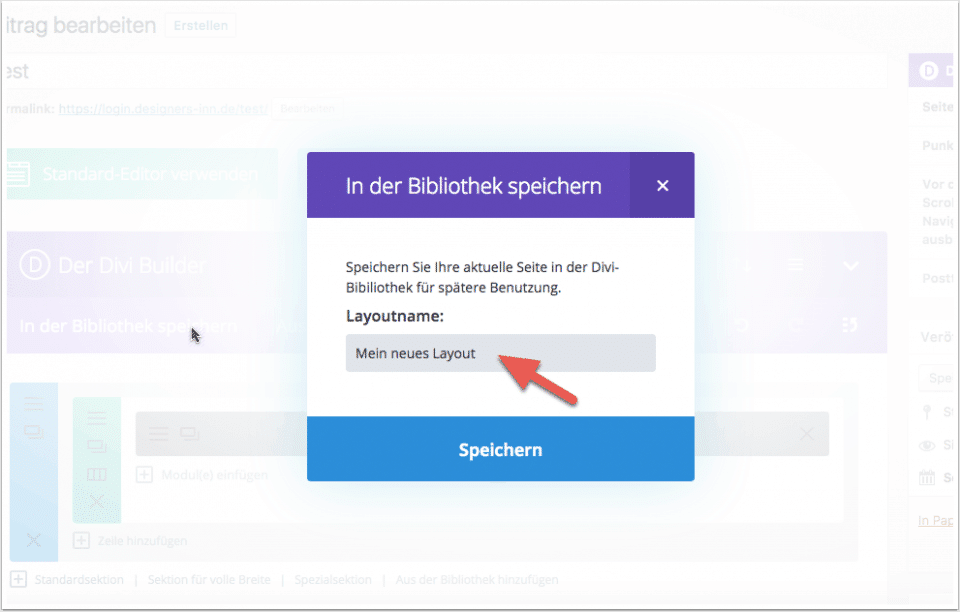
Dazu speichere ich meine Seite als Design ab. Wähle dazu einfach „In der Bibliothek speichern“.

Wähle dann einen beliebigen Namen unter dem du dein Design später wieder findest.

Jump-Start mit vorgefertigten Layouts
Ein guter Weg für den Entwurf neuer Seiten sind die vorgefertigten Layout. Über Designers Inn hast du Zugriff auf weit über Hundert professionellen Vorlagen, die alle gängigen Seitentypen abdecken, wie zB „Über uns“, „Kontakt“, „Blog“, „Portfolio“ usw. Du kannst die Layouts über deine Bibliothek laden.
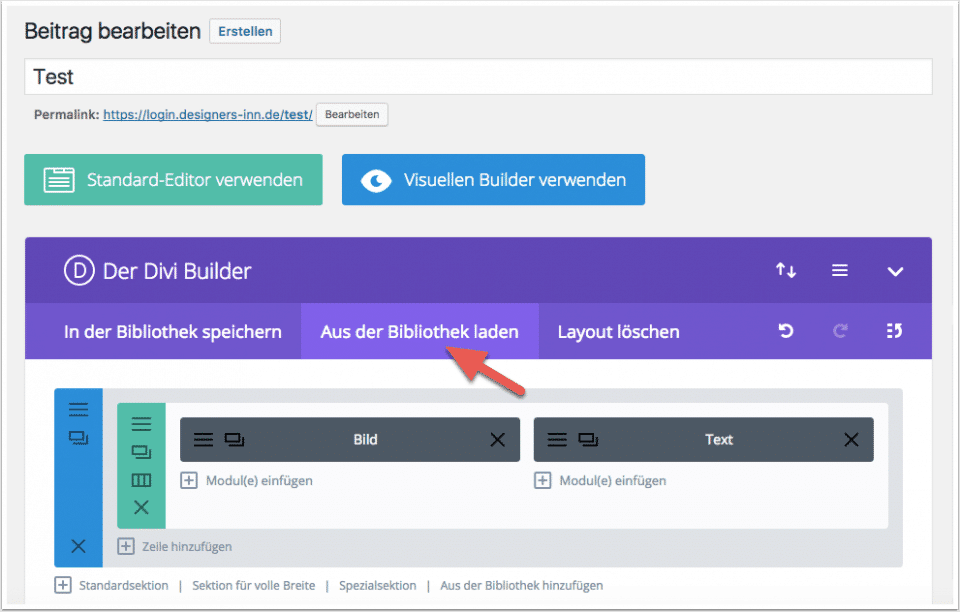
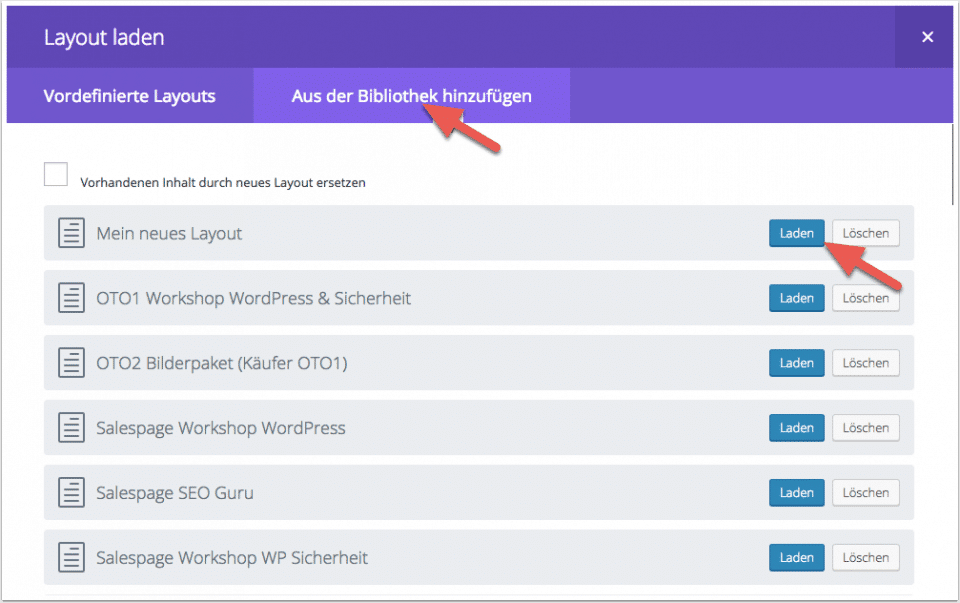
Gehe zu „Aus Bibliothek laden“. Hier findest du rund 20 Standardvorlagen zum sofort-starten. Auf der Unterseite „Aus der Bibliothek hinzufügen“ findest du all importierten Designs von Designers Inn … und auch das Design, welches wir im Schritt zuvor abgespeichert haben.

Hier findest du nun alle Standardvorlagen. Zudem findest du alle individuellen Vorlagen deines Themes (und deine gespeicherten Vorlagen) unter dem Punkt „Aus der Bibliothek hinzufügen“.

Tipp: Du kannst nicht nur ganze Seiten deiner Bibliothek hinzufügen, sondern auch einzelner Sektionen, Zeilen oder auch Module. Um ein Element in der Bibliothek zu speichern, klicke auf das Bearbeitungsmenü und wähle dort „Speichern und zurBibliothek hinzufügen“. Die gespeicherten Elemente kannst du dann später über deine Bibliothek wieder hinzufügen. Füge einfach wie zuvor das gewünschte Elemente hinzu und wähle dann auf der Registerkarte „Aus Bibliothek hinzufügen“ dein gespeichertes Layout.
Ok, du hast die Grundlagen nun gelernt. In deinem Handbuch findest du viele weitere Tutorial zum Umgang mit deinem neuen Theme. Viel Spaß!





Hallo, ich starte gerade mit Divi und habe mir Dein Tutorial angeschaut. Gratulation, es ist wirklich sehr gut aufgebaut. Ich habe viel gelernt. Nun habe icheine Frage zum thema Fotogrösse. Diese sollten ja entsprechend des Moduls (1/3 anders als 1/2) unterschiedlich sein. Wie ist nun mit einer Galerie zu verfahren, die ich zuerst z.B. in einem 1/4-Modul habe. Und sie dann per Drag&Drop zu einem 1/2 oder sogar einem 1/1 Modul vergrössere, damit sie mehr zur Geltung kommt. Muss ich dann die Grösse der Bilder dann anpassen, also in diesem beispiel verkleiern? Für einen Tipp wäre ich dankbar. Beste Grüsse aus HH
Hi, die Bilder werden in der Galerie nicht angeschnitten. Allerdings wird für die Vorschau (Galerieübersicht) ein Ausschnitt im Querformat gewählt. Du kannst dieses Format bei Bedarf per CSS anpassen, solltest aber darauf achten, dass dieses Format entsprechend für die gesamte Galerie gilt. Für Details erstelle bitte im Support eine Anfrage. VG, Marco
Hallo,
ich habe ein paar „Anfängerfragen“ , ich hoffe du kannst mir helfen :-)
Ich passe gerade im Designmodifikator die Farben meiner Website an, die noch im Aufbau ist. Ich bin mit der Auswahl sehr zufrieden, doch wenn ich mir meine Seite nun nicht auf dem Laptop anschaue sondern auf dem Tablet sehe einen ganz anderen Farbton. Wie kann ich das ändern?
Nun habe ich eine Frage, bei der wahrscheinlich einige den Kopf schütteln..;-) Ich habe mir einige Tutorials angesehen und du schreibst auch eine sehr verständliche Beschreibung wie vorzugehen ist. Aber ich scheitere bereits beim ersten Schritt. Wenn ich auf „Seite erstellen“ gehe, kommt bei mir nicht (wie scheinbar bei jedem) die Seite wo ich der Seite einen Namen gehe und die Zeilen/Spalten etc. bereits festlegen kann. Ich habe den nur den Button mit dem ich direkt den DIVI Builder auswählen kann und komme direkt zum Visuellen Builder. Ich wundere mich, warum das so ist. Könntest du mir da weiterhelfen?? Das wäre ganz toll.
Vielen Dank
Christin
Hi Christin,
zur ersten Frage: Das Theme nutzt für die verschiedenen Ansichten die gleichen Farbcodierungen. Achte darauf, dass jedes Endgerät und jeder Browser die Farben leicht unterschiedlich darstellt.
Zur 2. Frage: Bitte gehe zu DIVI > THEME OPTIONEN > Builder > Fortgeschritten und aktiviere dort den „Classic Builder“.
VG
Marco
P.S. Für Support-Anfragen erstelle lieber ein Ticket in deinem Mitgliederbereich.
Hallo Marco,
gibt es eine Möglichkeit Beiträge und Seiten von der Seite http://www.xy.de auf die schon bestehende Seite http://www.ay. de zu übertragen?
Danke
Sitta
Klar. Du kannst alle Layouts exportieren und dann bei der neuen Seite wieder importieren. Oder du ziehst komplett um (via Datenbank-Backup).