Ob Stripes als Textur, Lichteffekte für Landschafts- oder Porträtaufnahmen oder die fantasievolle Getaltung eines Wallpapers: Der „Glow-Effekt“ löst immer wieder eine gewisse Faszination aus. Bei diesem Tutorial erfahrt ihr, wie man mit Ebenenstilen, diversen kleineren Einstellungen und Effekten diese schicken Lichteffekte erstellen kann.
Details
Programm: Adobe Photoshop CS4+
Schwierigkeitsgrad: Anfänger – Fortgeschrittene
Aufwand: 59 Schritte
Und los:
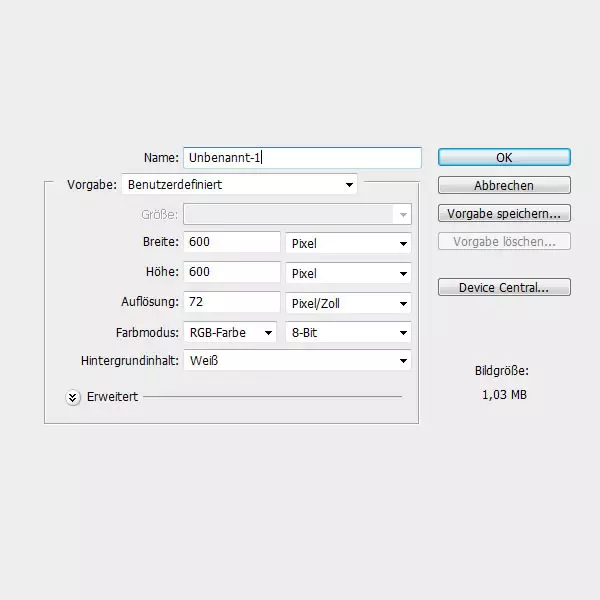
Neue Datei anlegen (Datei > Neu)

Doppeklick auf das Schloss der Hintergrundebene, um diese freizugeben.


Der Hintergrund:
Erstellen eines Farbverlaufes mit den Ebenenstilen.
Art: Radial (!)

In den Farbverlaufsstreifen klicken, um zur Verlaufsauswahl zu gelangen.
[private]

Der Farbwert ist blau markiert.


Ebene kopieren: CMD/STRG + J

Neue Ebene erstellen und diese unter die kopierte Ebene 0 ziehen. Danach die Ebene 0 Kopie auswählen und per CMD/STRG + E mit der neu erstellen Ebene zusammenfügen.

Ebene 1 auf „Negativ Multiplizieren“ setzen und die Deckkraft auf 75% herunterdrehen.

Bewegung simulieren:
Neue Ebene erstellen (als „motion“ benennen) …

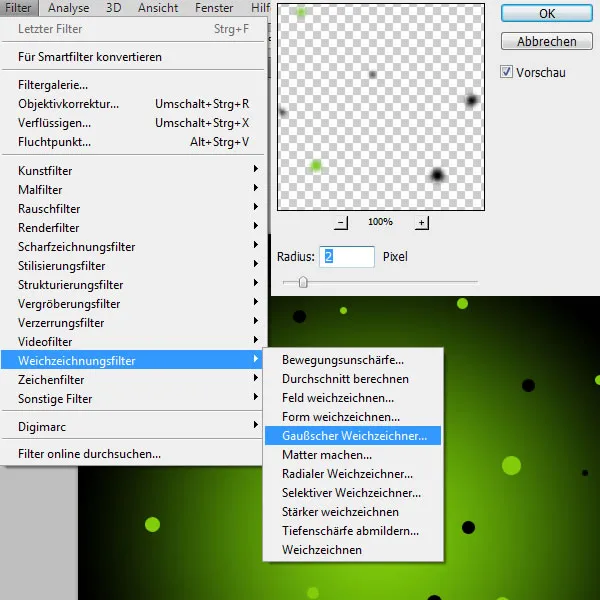
… und mit dem Kreiswerkzeug mehrere Kreise aufziehen (in schwarz und grün / in verschiedenen Größen, siehe Bild).

Filter > Weichzeichnungsfilter > Gaußscher Weichzeichner (mit 2 px Radius)

Dann geht es weiter mit Filter > Weichzeichnungsfilter > Bewegungsunschärfe

Folgende Einstellungen: Winkel 45° und Abstand 700

Der Nebel:
Neue Ebene erstellen und folgenden Farbwert auswählen (Doppelklick auf Farbpalette in der Werkzeugleiste).
oben: grün
unten: schwarz

Filter > Renderfilter > Wolken


Nun die Deckkraft auf 75% und die Ebene auf „Ineinanderkopieren“ setzen.

Leuchtende Linien per Pfadwerkzeug:
Neue Ebene („glow“) erstellen und das Pfadwerkzeug auswählen. Mit möglichst wenig Ankerpunkten eine geschwungene Linie ziehen.

Nun den Pinsel auswählen und die Pinselspitze wie im Bild einstellen.

Von der Ebenenanzeige in die Pfadanzeige wechseln und die Schritte im Bild befolgen.

Neue Ebene erstellen und diesen Vorgang wiederholen (Pinselspitzenstärke variieren).

Alle guten Dinge sind ja bekanntlich drei. Also noch eine Linie auf neuer Ebene.

In den Ebenstilen gebt ihr den Linien den letzten Schliff.

Auch diese Werte können variieren. Verschiedene Linienstärken verlangen auch Anpassung. Probiert ruhig etwas aus.


Mit etwas Ordnung zur besseren Orientierung in der .psd-Datei geht es weiter. Gruppiert die 3 Linienebenen und benennt den Ordner.

Der Text:
Auf einer Textebene schreibt ihr euren Wunschtext. (Schriftart, Schriftgröße etc. ist euch überlassen; ich habe die Schrift letztendlich auch wieder geändert (siehe Resultat))

Weitere Textebenen können in Schriftgröße und Position variieren.


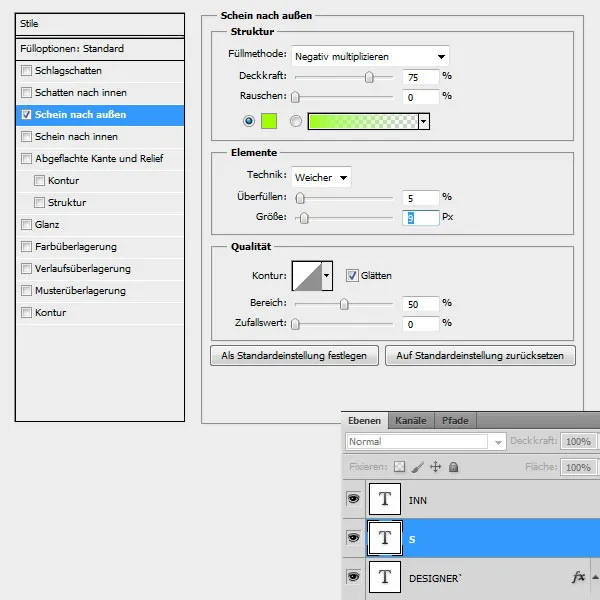
Auch die Textebenen werden mit einem „Schein nach außen“ versehen. Passt die Werte euern Schriften an.

Ihr könnt auch weitere Ebenstile hinzufügen.



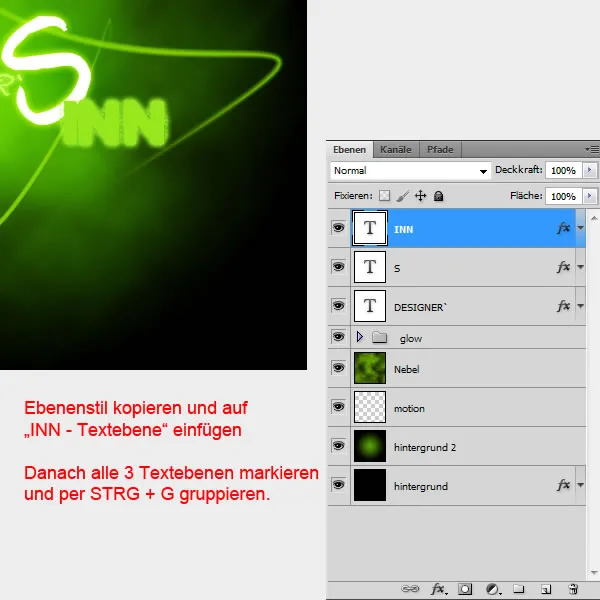
Hier habe ich den Ebenenstil der ersten Textebene kopiert (rechte Maustaste auf der Textebene „DESIGNER`“, Ebenenstil kopieren und auf der Textebene „INN“ einfügen).

Nicht vergessen: Gruppieren

Den Text für Effekte nutzen:
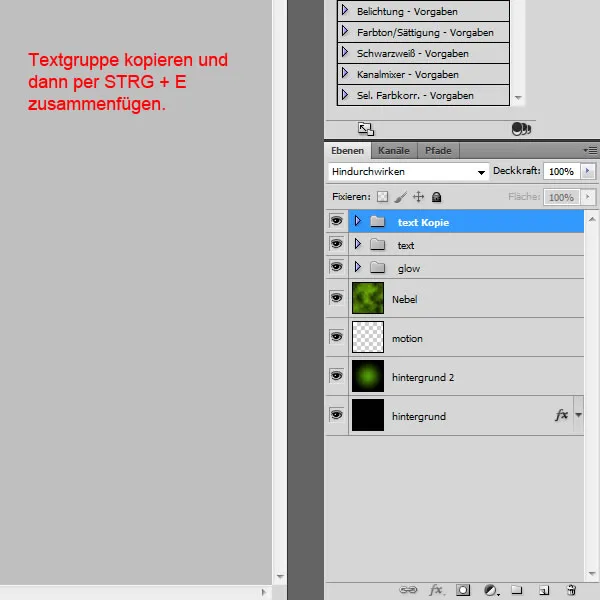
Kopieren und Zusammenfügen der Textebene.

Nachdem ihr die Textebenen zusammengefügt habt, legt diese unter die Textebene. Danach wird „gefiltert“:
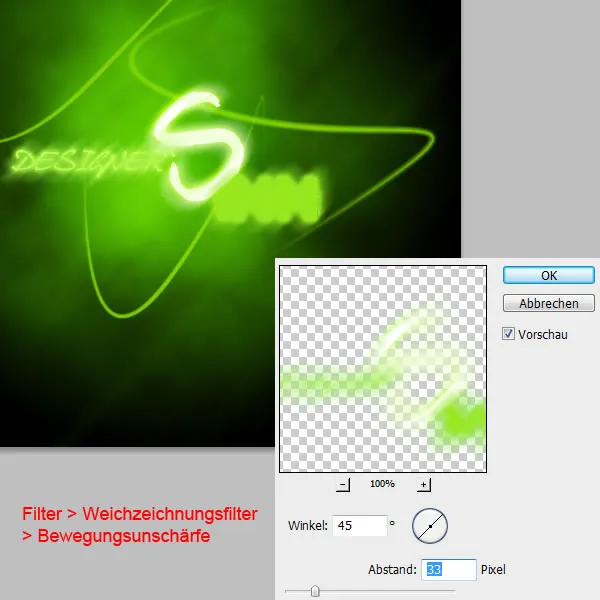
Filter > Weichzeichnungsfilter > Weichzeichnungsfilter mit folgen Einstellungen (Winkel 45° und Abstand 33 px)

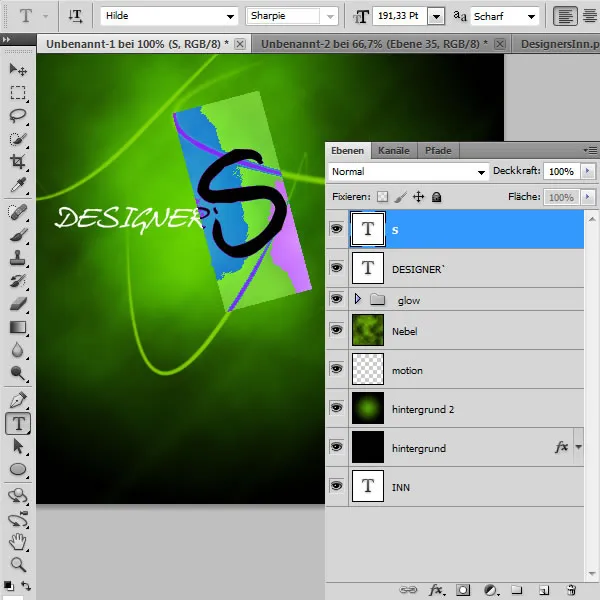
Stellt die zusammengefügte Textebene auf „Sprenkeln“ .

Jetzt das Rotgedruckte im Bild beachten. Im Prinzip wiederholt ihr den Vorgang vom Zusammenfügen der Hintergrundebene (um den Effekt als Bild festzulegen).

Bringt nun etwas Bewegung ins Spiel.
Filter > Weichzeichnungsfilter > Bewegungsunschärfe (Winkel 45° und Abstand 700 px)

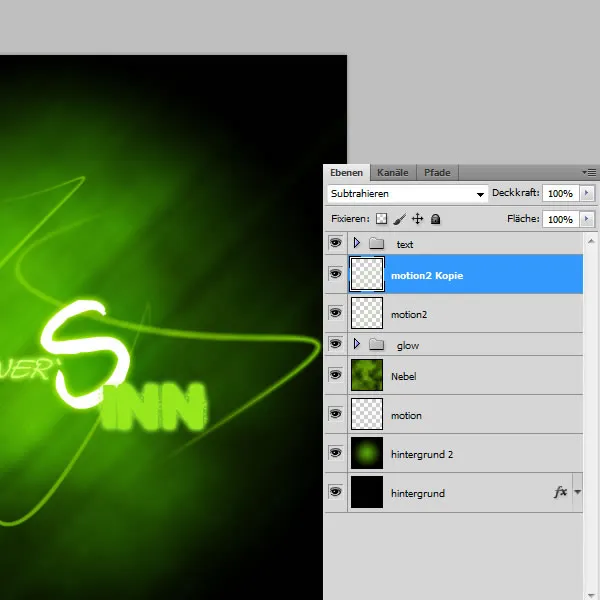
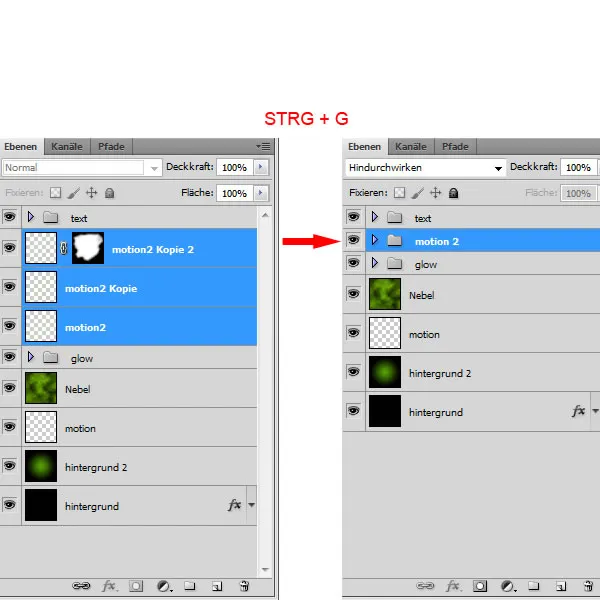
Die zusammengefügte Textebene benennen (motion2) und auf „Subtrahieren“ stellen.

Jetzt kopiert ihr diese Ebene um mehr Tiefe zu bekommen.

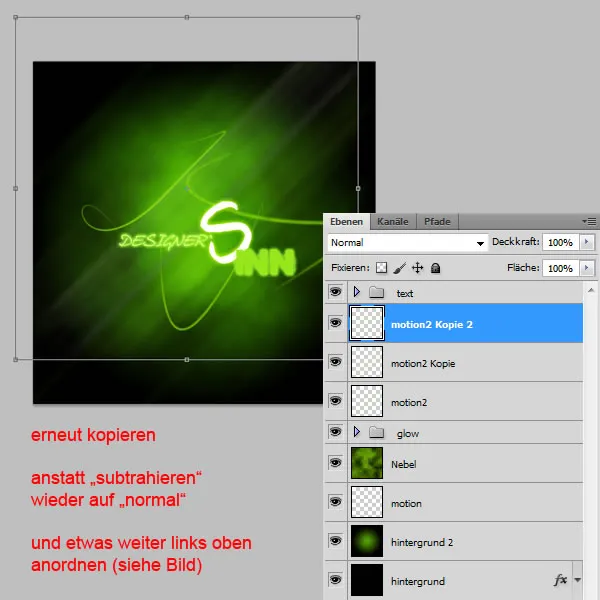
Und kopiert sie noch einmal, aber verändert ihre Position etwas nach links oben (siehe Bild) und stellt sie auf „Normal“.

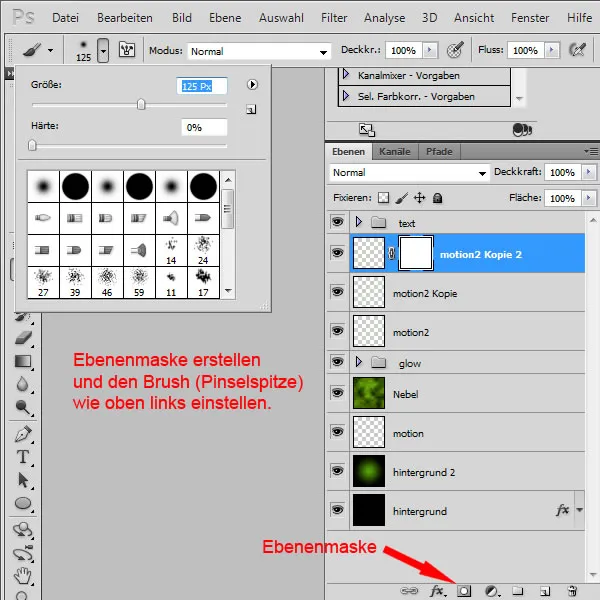
Ebenenmaske erstellen und Pinselspitze einstellen.

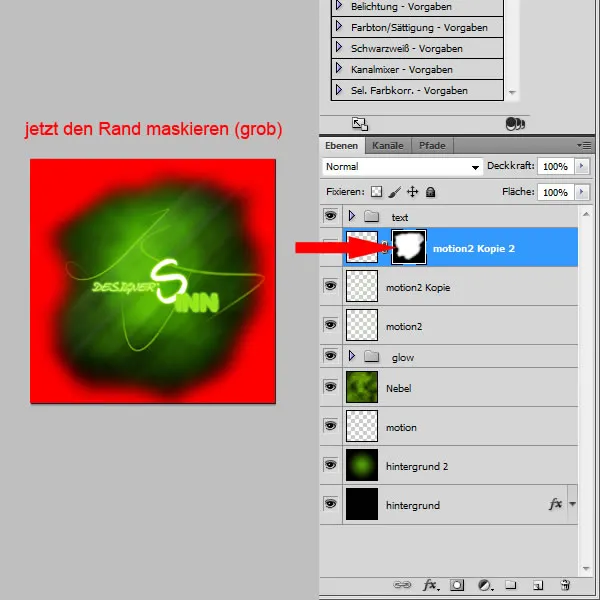
Wie im Bild maskieren (ungefähr), damit der Rand schwarz bleibt.

Ihr kennt das Spiel …
… Gruppieren

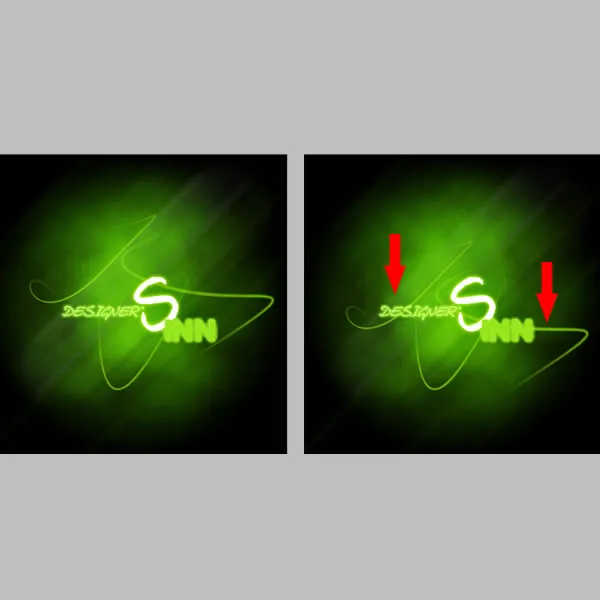
Überprüfen (ob auch alles richtig sitzt):
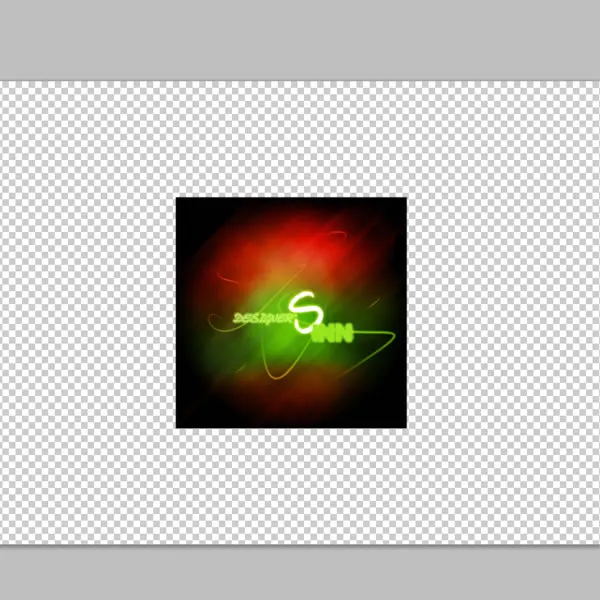
Überprüft euer Bild, ob alles an der richtigen Stelle sitzt und verändert es bei Bedarf.

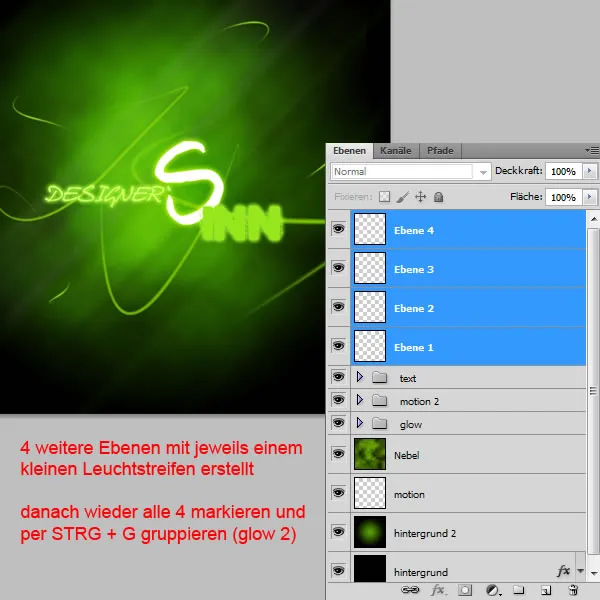
Mehr Linien, mehr Leuchten:
Erstellt ruhig noch mehr Linien. Ihr wisst ja jetzt wie es funktioniert.
Erinnerung: Gruppieren und benennen nicht vergessen, sonst wird die Datei rasch unübersichtlich.

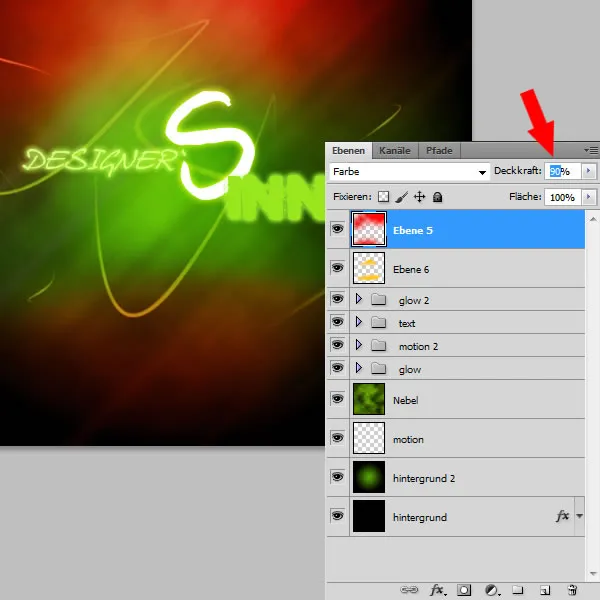
Die Deckkraft unserer „glow“-Ebene etwas absenken.

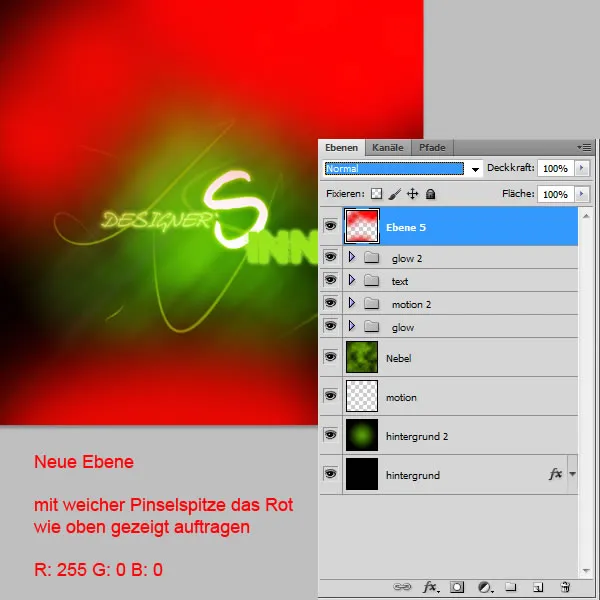
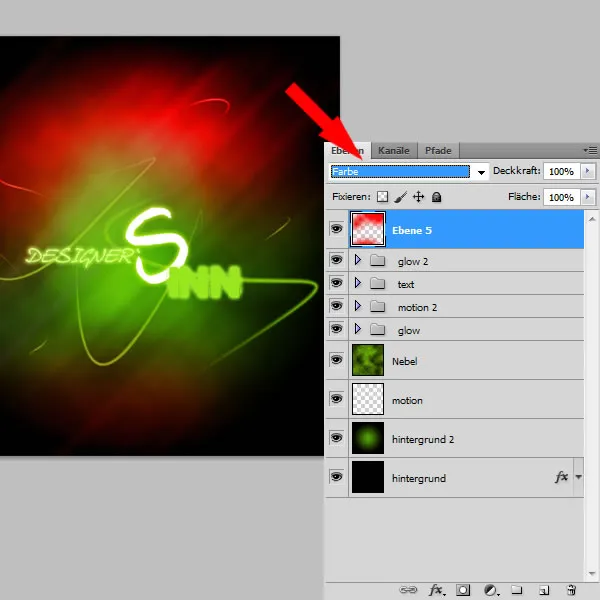
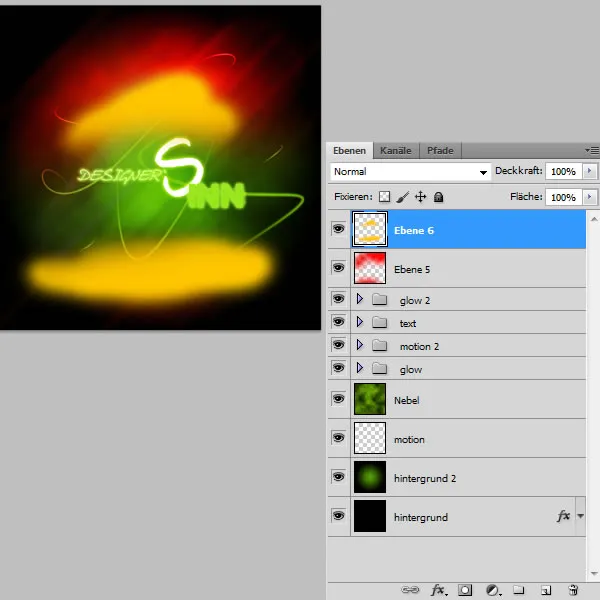
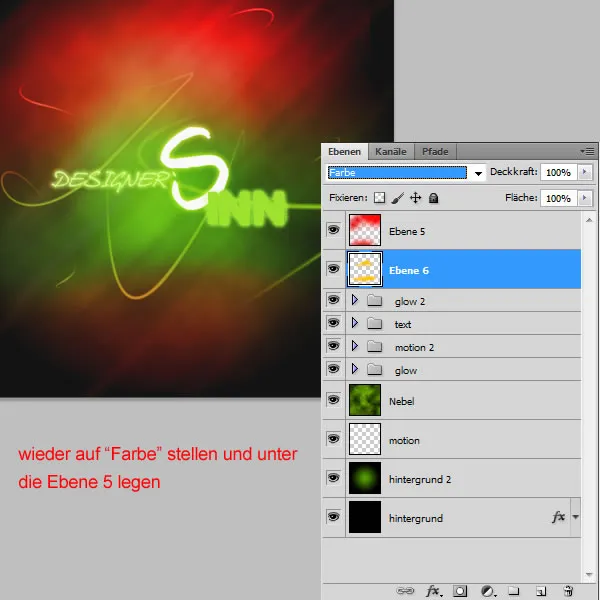
Farbe:
Probiert nun ein wenig mit verschiedenen Farben aus.
Anbei ein paar Beispiele, da ja Bilder bekanntlich mehr als tausend Worte sagen.





Wallpaper:
Wenn ihr ein Wallpaper aus eurer Kreation machen wollt, befolgt einfach folgende Schritte.
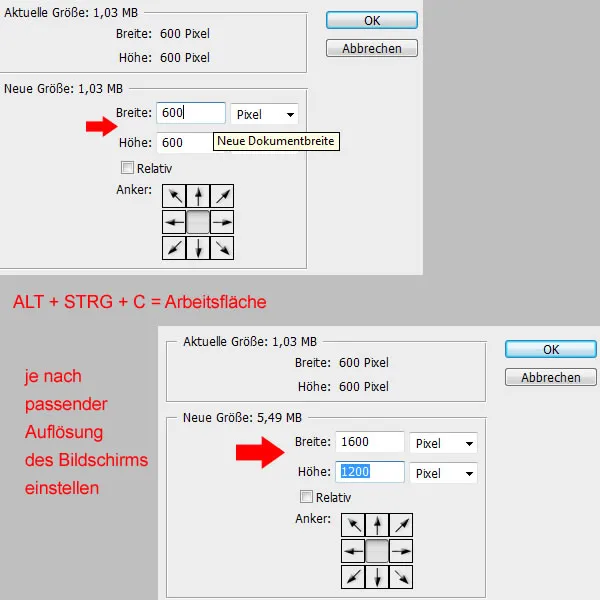
Bild > Arbeitsfläche (oder ALT + STRG + C)



[/ private]




0 Kommentare