Webseitenoptimierung Teil 2: Schwachstellen der Website finden (Google Analytics)
Webseitenoptimierung Teil 3: Schwachstellen einzelner Seiten finden (Heat Maps)
Webseitenoptimierung Teil 4: Optimieren und A/B-Testing (Divi)
Webseitenoptimierung Teil 5: Optimieren und A/B-Testing (Google Analytics)
Willkommen zu dieser kleinen Serie Webseitenoptimierung. Die professionelle Websiteoptimierung beginnt mit der soliden Website Analyse. In diesem Beitrag werden wir schauen, wer genau unsere Website aufruft, über welche Suchphrasen oder Empfehlungen der Besucher auf unsere Website kommt, wie er sich anschließend durch die Website bewegt und auf welchen Seiten er dann das Interesse verliert.
Für eine Website Analyse nutzen wir Piwik oder Google Analytics. An dieser Stelle möchte ich eine Anmerkung zu Google Analytics geben: In der Standardeinstellung zeichnet Google Analytics die kompletten Daten des Benutzers auf, d.h. die vollständige IP-Adresse. Dies ist unter dem Gesichtspunkt des Datenschutzes in Deutschland problematisch. Bevor ihr also durchstartet, solltet ihr die IP-Adresse von Google maskieren lassen. In der Tat müssen wir für eine Website Analyse nicht wissen, wer unsere Website als Person aufruft. Uns reichen die allgemeinen Informationen zur Zielgruppe völlig aus. Um die IP-Adressen eurer Besucher anonymisieren zu lassen, geht ihr auf die Website https://support.google.com Sortiert nach dem Begriff „IP anonymisieren“. Hier bekommt ihr die relevanten Anleitungen, wie ihr euer Analyticskonto anonymisieren könnt.
Der datenschutzkonforme Tracking-Code für Universal Analytics sieht dann ZB so aus:
<script>
(function(i,s,o,g,r,a,m){i[›GoogleAnalyticsObject‹]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).Push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,‹script‹,‹//www.google-analytics.com/analytics.js‹,‹ga‹);
ga(›create‹, ›UA-XXXXXXX-X‹, ›website.de‹);
ga(›set‹, ›anonymizeIp‹, true);
ga(›send‹, ›pageview‹);
</script>
Der datenschutzkonforme Tracking-Code für das klassische Analytics sieht z.B.so aus:
<script type=«text/javascript«>
var _gaq = _gaq || [];
_gaq.push([›_setAccount‹, ›UA-XXXXXXX-YY‹]);
_gaq.push([›_gat._anonymizeIp‹]);
_gaq.push([›_trackPageview‹]);
(function() {
var ga = document.createElement(›script‹); ga.type = ›text/javascript‹; ga.async = true;
ga.src = (›https:‹ == document.location.protocol ? ›https://ssl‹ : ›http://www‹) + ›.google-analytics.com/ga.js‹;
var s = document.getElementsByTagName(›script‹)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Diese Erweiterung bewirkt, dass die IP-Daten nicht mehr bei Google gespeichert werden. Im Folgenden noch drei weiterführende Links:
https://support.google.com/analytics/answer/2905384?hl=de
https://support.google.com/analytics/answer/2763052?hl=de
https://support.google.com/analytics/answer/7105316?hl=de&ref_topic=2919631
Okay, soviel dazu. Jetzt starten wir aber mit dem eigentlichen Artikel.
Kenne deine Website Besucher
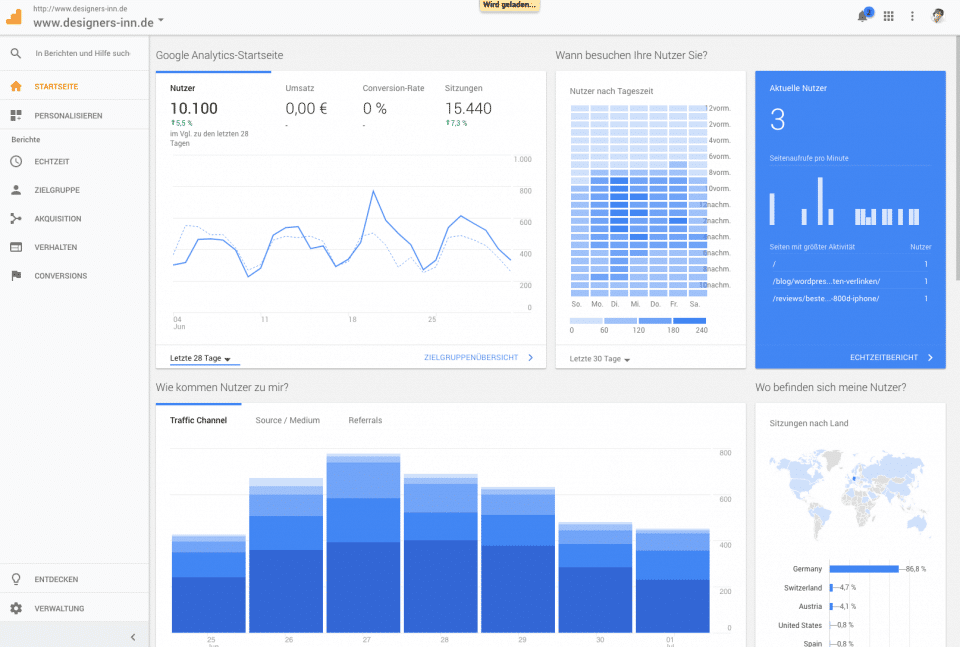
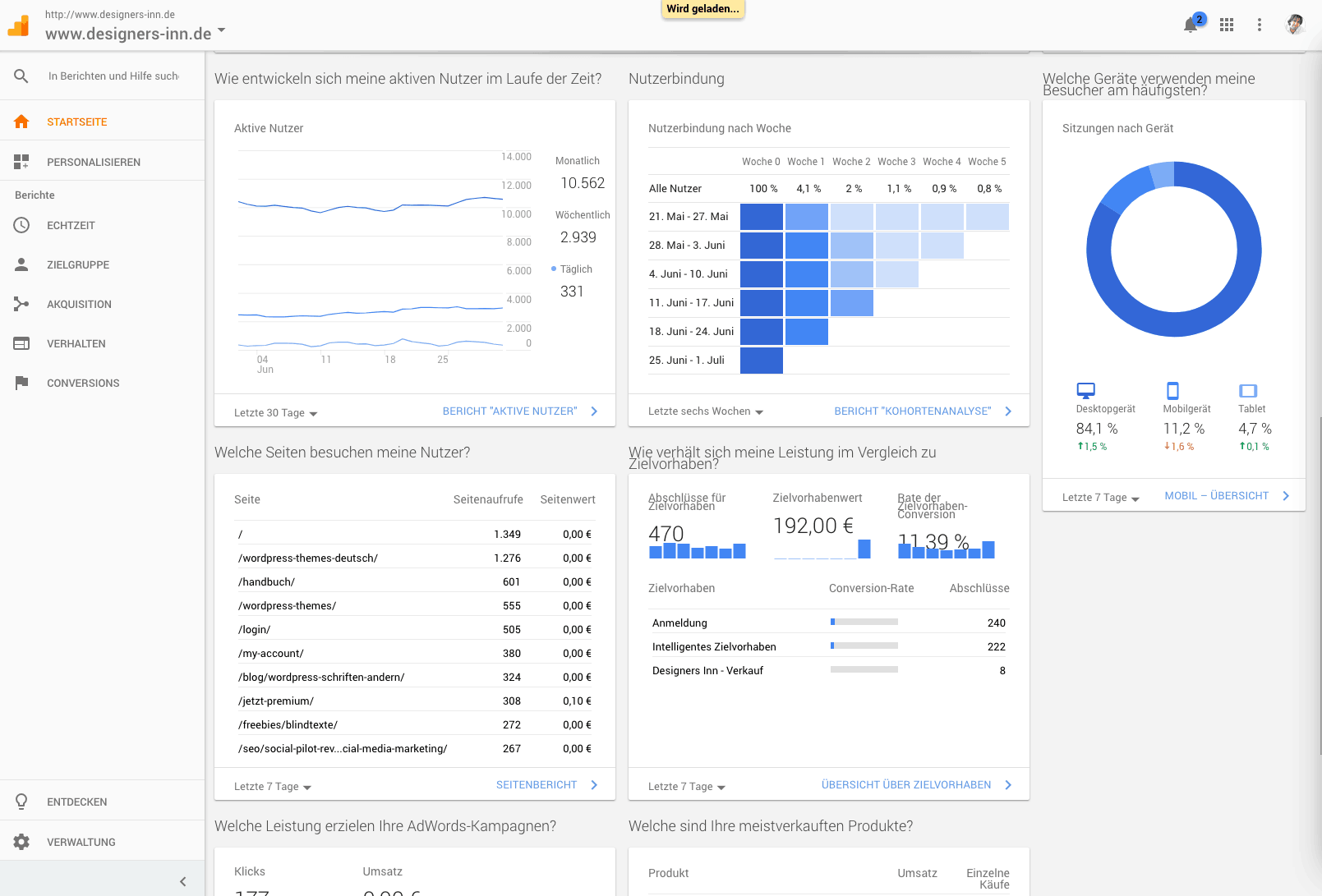
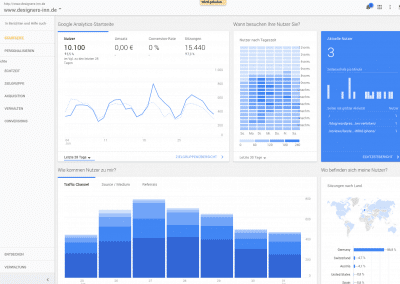
Sobald wir Google Analytics eingerichtet haben und ein paar Tage erste Daten erfasst haben, bekommen wir auch schon die ersten Ergebnisse in unserem Dashboard angezeigt. Ich kann nur jedem raten, hier dann und wann einmal auch diese groben Übersichten einmal anzuschauen. Besonders spannend finde ich die Ansicht, wann die Besucher meine Website nutzen. In meinem Fall ist der beste Tag für neue Beiträge Dienstag. Die höchste Aktivität meiner Kunden scheint zudem zwischen 9:00 Uhr und 15:00 Uhr zu sein.

Für die Optimierung der Website ist es ebenfalls notwendig zu wissen, über welche Endgeräte meine Website aufgerufen wird. Meine Website wird mit 84,1 % über den normalen Desktoprechner aufgerufen. 11,2 % nutzen ein Mobilgerät und nur 4,7 % besuchen meine Website mit dem Tablet. Hinsichtlich der Gestaltung des Responsive Designs, ist es für mich also maßgeblich, meine Website für das Desktop- und Mobilgerät zu optimieren. Das Tablett liegt mit 4,7 % nicht in meiner Prioritätenliste ganz oben.
Website Besucher im Detail
Unter dem Punkt Zielgruppe/Übersicht bekomme ich einen guten Eindruck, wer meine Besucher sind. Ich kann prüfen aus welchem Sprachbereich, aus welchen Ländern, welchen Städten meine Website Besucher kommen und welche Browser, Betriebssysteme und Bildschirmauflösungen genutzt werden.
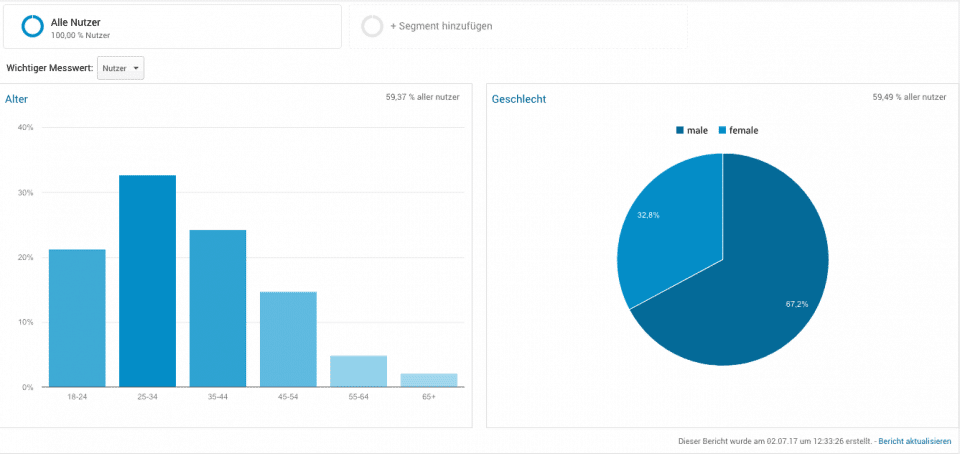
Für die Gesamtgestaltung ist es auch wichtig zu wissen, wie alt/jung meine durchschnittliche Zielgruppe ist und ob ich überwiegend Männer oder Frauen anspreche. Meine Website Analyse ergibt, dass meine Kernzielgruppe männlich (67 %) und zwischen 25 und 45 Jahre jung ist.

Diese Information hat wesentlichen Einfluss auf die Gestaltung. Eine männliche Zielgruppe in diesem Alter liebt eher klare Formen und entsprechend findet ihr auf meiner Website sehr wenig verspielte Elemente.
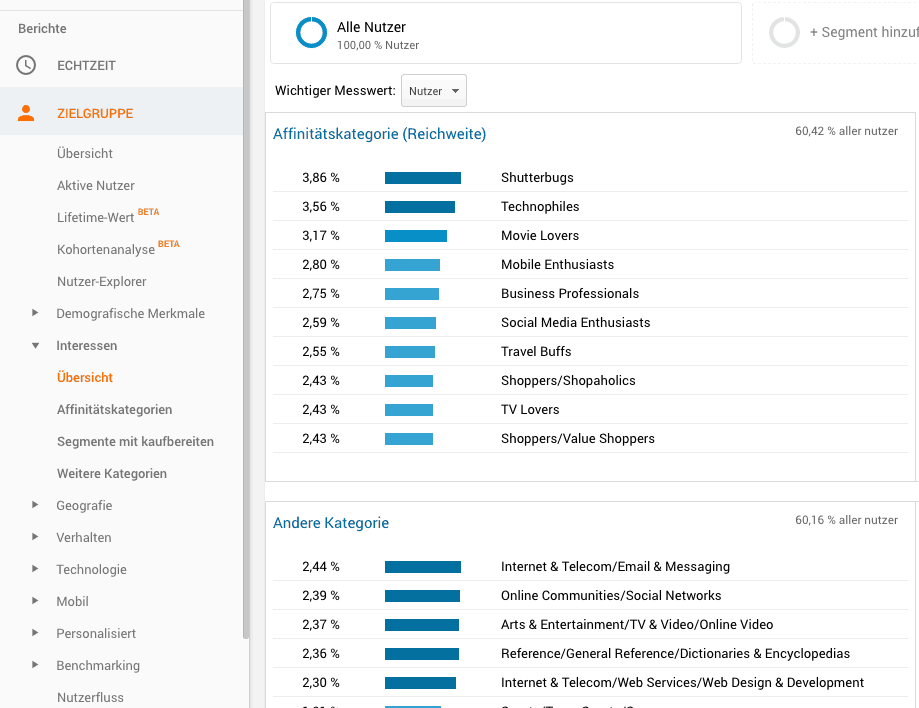
Ebenfalls ist es spannend zu sehen, ob meine Website auch wirklich meine Zielgruppe erreicht. Hier hilft uns die Übersicht Zielgruppe/Interessen. In meinem Fall handelt es sich um eine technisch orientierte Website (mit dem Hauptthema WordPress Themes und Online-Marketing), und so ist es wenig überraschend, dass meine Zielgruppe als Interessen angeht: Internet, E-Mail, online Communitys, Technik, Web Service, Web Design, etc.

Sollte das Ergebnis eurer Website Analyse nicht zu eurer gewünschten Zielgruppe passen, müsstet ihr hier über die Blogbeiträge, über die verwendeten Schlagworte, über die Bezeichnung der Bilder die Keywords vermehrt einbauen, die dann auch wirklich zu eurer Zielgruppe passen. Nur so kann Google erkennen, wen ihr mit eurer Website erreichen wollt.
Tipp: ich empfehle zudem die Search Console unter Akquisition/Search Console zu aktivieren. Über diese Funktion bekommst du noch detailliertere Einsichten, wie deine Seite tatsächlich gefunden wird. Besonders hilfreich ist hier zum einen die Ansicht Zielseiten. Denn hier zeigt dir Google an, was deine Topseiten sind.
Dies ist immer ein spannender Einstieg in die Website Optimierung, denn gerade diese Topseiten sollten optimal auf Conversion ausgerichtet sein. Selbst wenn diese Seite ein normaler Blogbeitrag ist, kann man überlegen, ob man im Fuß des Beitrags gegebenenfalls einen weiterführenden Link zu seinem Angebot, ein Optin oder eine Empfehlung zu ähnlichen Beiträgen einbaut.
Wer möchte kann sich hier noch über die weiteren Details zur Zielgruppe informieren, als da wären: Geographie, Verhalten, Technologie und vieles mehr.
Website Analyse: Nutzerfluss
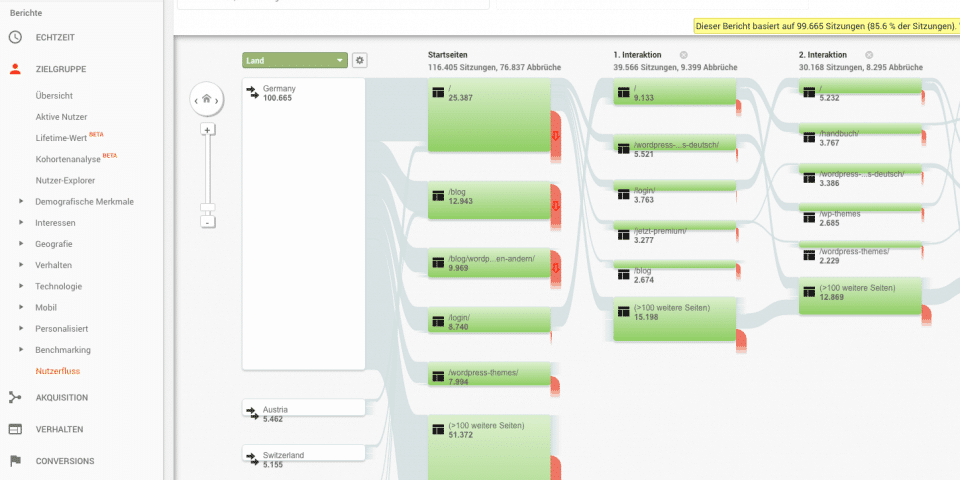
Was mich besonders interessiert ist Nutzerfluss (Zielgruppe/Nutzerfluss). Über diese Grafik kann ich erkennen, über welche Seiten meine Kunden in mein Thema einsteigen, wie sie sich durch meine einzelnen Unterseiten bewegen und bei welchen Themen sie das Interesse verlieren und meine Website verlassen.

Schau ich mir dazu meine Grafik an, sehe ich, dass der Großteil meiner Kunden aus Deutschland kommt, die meisten Besucher über die Startseite einsteigen, und sich von dort aus zu meinen Designvorlagen informieren.
Besonders spannend ist , dass auch das Blog-Archiv ein sehr hohes Einstiegsvolumen hat, aber ein Großteil der Besucher von dieser Seite direkt abspringt. Gleiches Schicksal trifft einen speziellen Blogbeitrag, nämlich der Beitrag „Wordpress Schriften ändern“.
Die Erkenntnis aus diesem Nutzerfluss-Diagramm ist also, dass ich derzeit vor allem zwei Schwachstellen in meinem System habe. Offensichtlich kommen meine Benutzer mit meiner Blogansicht nicht gut zurecht bzw. der Blog regt in dieser Form nicht an, in einen Beitrag wirklich einzusteigen.
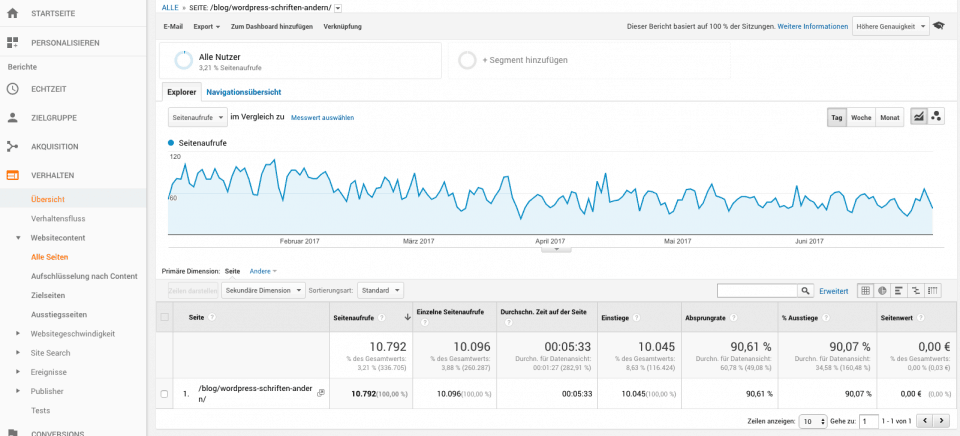
Das zweite Sorgenkind ist der Top-Artikel „WordPress Schriften ändern“. Unter Verhalten/Websitecontent/Alle Seiten kann ich mir nun einzelne Seiten anschauen und prüfen, ob der Kunde schlicht unzufrieden mit dem Artikel ist, oder ob er nach dem Lesen die Seite verlässt.

Schaue ich mir den Artikel “WordPress Schriften ändern“ an, erkenne ich, dass die durchschnittliche Verweildauer auf der Seite bei über 5 Minuten liegt. Dies zeigt, dass die Leser den kompletten Artikel durchaus interessant finden. An dem Artikel selbst, kann die hohe Absprungrate also nicht liegen.
Hier muss ich überlegen, wie ich meine Seite so umgestalte, dass ich rechtzeitig weiterführende Artikel bewerbe. Dieses Problem kommt also schon einmal auf die To-do-Liste.
Eine Alternative, die häufigsten Ausstiegsseiten zu finden, findet ihr übrigens unter dem Punkt Verhalten/Websitecontent/Ausstiegsseiten. Hier kann ich mir auf einem Blick die Problemkinder meiner Website anschauen.
In dieser Form geht ihr eure Website einmal durch. Welche Seiten haben eine hohe Absprungsrate? Überprüft dann, ob die Seite selbst einfach nicht funktioniert. Dies seht ihr unter anderem daran, wie lang die Verweildauer auf der Website ist. Noch genauer werden wir uns das im Detail im nächsten Schritt des Workshops anschauen.
Verkaufskanal analysieren: Trichter
Zum Schluss noch ein Tipp: Wenn ihr einen Verkaufskanal optimieren wollt, könnt ihr diesen in Google Analytics einrichten und als Trichter analysieren. Dazu gehst du wie folgt vor:
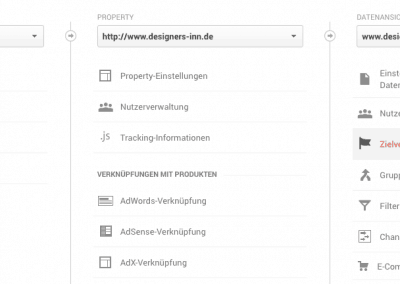
- Zunächst öffne den Menüpunkt Verwaltung
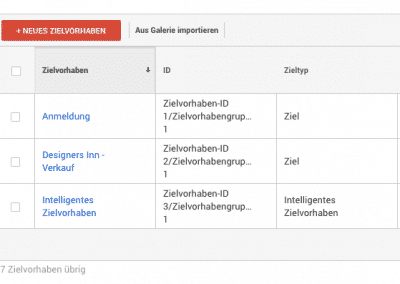
- Gehe dann zu Datenansicht und klicke auf den Menüpunkt Zielvorhaben.
- Bei den Zielvorhaben legst du über den großen roten Button ein neues Zielvorhaben fest.
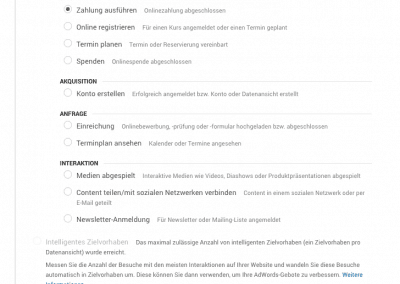
- Möchtest du einen Verkaufskanal analysieren, wählst du als Einrichtungsvorlage „Umsatz/Zahlung ausführen“.
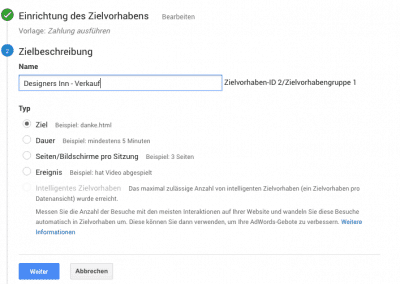
- Bei der Zielbeschreibung gibst du als Typ den Wert »Ziel« an.
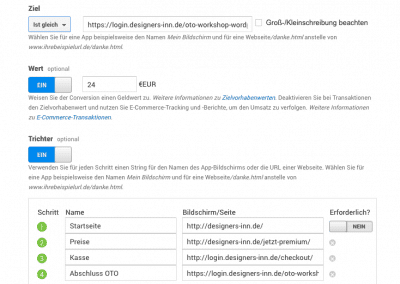
- Und schließlich gibst du bei den Zielvorhabendetails als Ziel deine Seite an, die nach dem Verkauf gezeigt wird (in der Regel eine Dankeseite).
- Optional kannst du einen Wert für die Conversion festlegen. Dies ist der Wert des gemessenen Produkts.
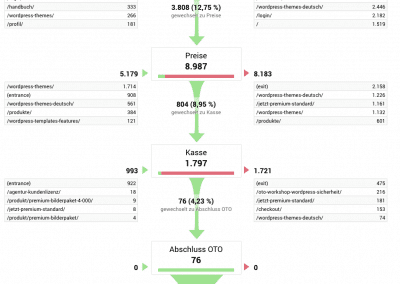
- Abschließend aktivierst du Trichter. Hier legst du die Seiten fest, die der Besucher aufruft, bis er dein Produkt gekauft hat. In meinem Fall ist dies die Startseite, dann die Seite mit den Preisen, anschließend die Kasse und zu guter Letzt der Kaufabschluss (meine Dankeseite).
- Sollten die einzelnen Seiten auch auf anderem Wege erreichbar sein, sagst du bei erforderlich “Nein“. Auf diesem Wege werden auch die Kunden berücksichtigt, die nicht in genau dieser Reihenfolge einen Kauf tätigen.
Unter dem Punkt Conversions/Trichtervisualisierung kannst du dir jetzt deinen Verkaufskanal anschauen. Hier erkennst du auch im Detail, wo die meisten Kunden einen Verkaufskanal verlassen und wohin sie im konkreten Fall gehen.
Fazit
Okay, ich hoffe, ich konnte einen Einblick geben, wie man Google Analytics nutzt, um seine Website zu optimieren. Im ersten Schritt der Website Analyse ging fanden wir heraus, wer unsere Website aufruft. Wer ist meine Zielgruppe und passt meine Gestaltung zu dieser Zielgruppe? Im nächsten Schritt haben wir uns dann angeschaut, über welche Suchphrasen und Zielseiten meine Kunden die Website aufrufen – und (was noch viel wichtiger ist) bei welchen Seiten meine Kunden das Interesse verlieren – und aussteigen.
Genau diese Seiten gilt es im nächsten Schritt im Detail zu analysieren. Wir müssen herauszufinden, warum die Kunden das Interesse verlieren – und anschließend testen, was wir dagegen machen können.
Webseitenoptimierung Teil 2: Schwachstellen der Website finden (Google Analytics)
Webseitenoptimierung Teil 3: Schwachstellen einzelner Seiten finden (Heat Maps)
Webseitenoptimierung Teil 4: Optimieren und A/B-Testing (Divi)
Webseitenoptimierung Teil 5: Optimieren und A/B-Testing (Google Analytics)
















0 Kommentare