Webseitenoptimierung Teil 2: Schwachstellen der Website finden (Google Analytics)
Webseitenoptimierung Teil 3: Schwachstellen einzelner Seiten finden (Heat Maps)
Webseitenoptimierung Teil 4: Optimieren und A/B-Testing (Divi)
Webseitenoptimierung Teil 5: Optimieren und A/B-Testing (Google Analytics)
In diesem Beitrag zeige ich dir, wie du mit Google Analytics auch kostenlos einen professionellen Split-test durchführen kannst. Für einen Test benötigen wir mindestens 3 Seiten. Zum einen die Originalseite, dann die Variation, die wir testen möchten. Außerdem möchten wir natürlich den Erfolg der verschiedenen Seiten testen. Dazu brauchen wir also eine Zielseite. Dies ist die Website die gezeigt wird, wenn der Website Besucher die gewünschte Aktion durchgeführt hat. In meinem Beispiel teste ich die Galerie meiner Themes. Hier habe ich zum einen ein großes Video im Kopfbereich. Als Alternative habe ich eine Variante mit Test im Kopfbereich. Das angestrebte Ziel ist der Verkauf. Folglich habe ich meine Kassenseite als Zielseite festgelegt. Hinweis: Ich nutze hier nicht den „erfolgreichen“ Kaufabschluss. Immerhin kann auch die Kasse zu Kaufabbrüchen führen, sodass ich diesen Teil des Verkaufskanals separat testen muss.
Google Analytics einrichten
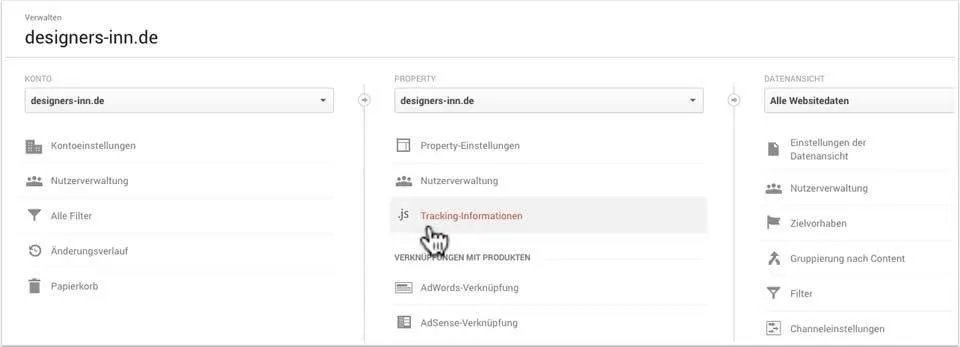
Nun richten wir Google Analytics ein, Zunächst gehen wir zu Verwaltung/Proberty/Tracking Information/Trackingcode.
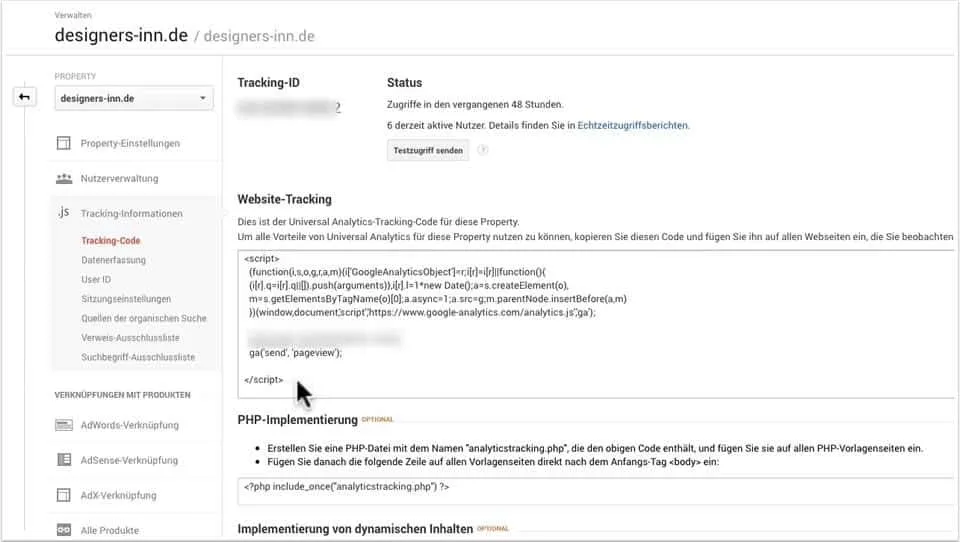
 Im nächsten Fenster finden wir unseren Trackingcode. Diesen müssen wir kopieren.
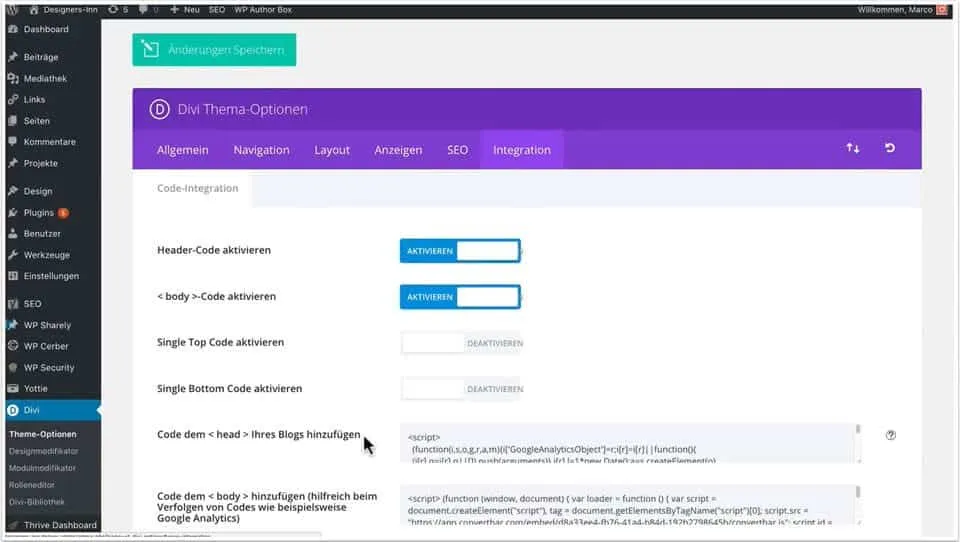
Im nächsten Fenster finden wir unseren Trackingcode. Diesen müssen wir kopieren.  Bitte den kompletten Text aus dem Fenster Website-Tracking kopieren und anschließend in den HEAD eurer Website einfügen. Wer das Theme DIVI nutzt (Basistheme von Designers Inn) geht zu DIVI > THEME OPTIONEN > INTEGRATION und kopiert den Text in das Feld „Head“.
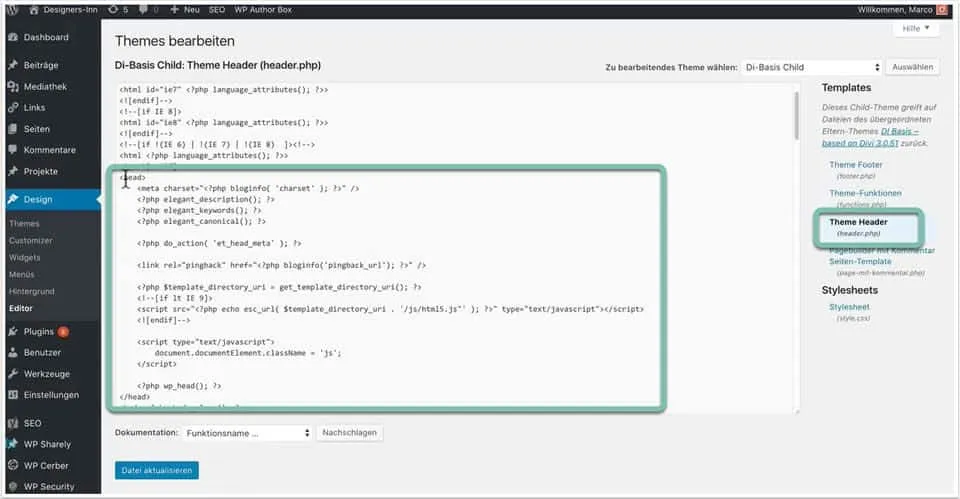
Bitte den kompletten Text aus dem Fenster Website-Tracking kopieren und anschließend in den HEAD eurer Website einfügen. Wer das Theme DIVI nutzt (Basistheme von Designers Inn) geht zu DIVI > THEME OPTIONEN > INTEGRATION und kopiert den Text in das Feld „Head“.  Wer ein anderes Theme nutzt, geht zu DESIGN > EDITOR und öffnet die Datei HEADER.PHP. Hier sucht ihr nach dem Code. Direkt dahinter (oder direkt vor) fügt ihr euren Tracking-Code ein.
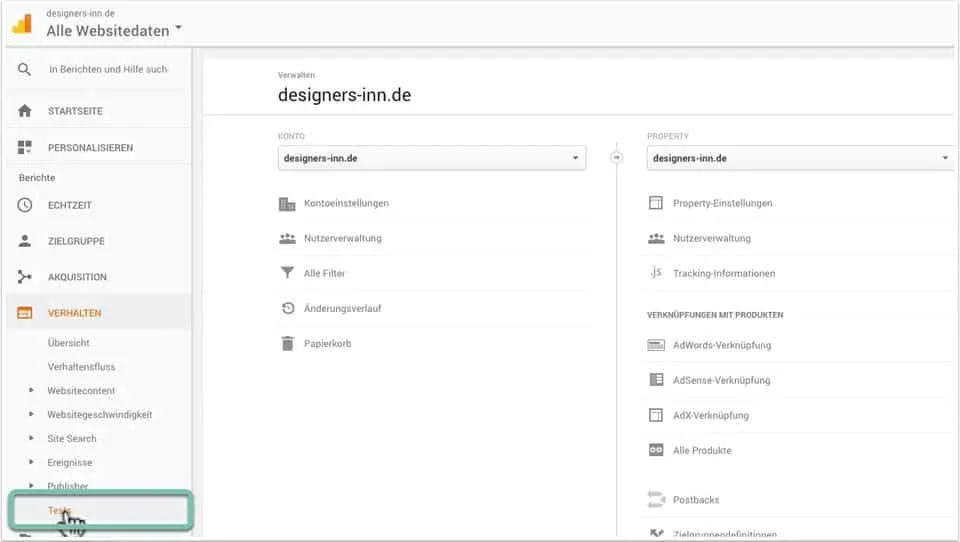
Wer ein anderes Theme nutzt, geht zu DESIGN > EDITOR und öffnet die Datei HEADER.PHP. Hier sucht ihr nach dem Code. Direkt dahinter (oder direkt vor) fügt ihr euren Tracking-Code ein.  Split-Test einrichten: Ziel definieren. Prima. Nun richten wir unseren Split-Test ein. Dazu gehst du zu VERHALTEN > TEST.
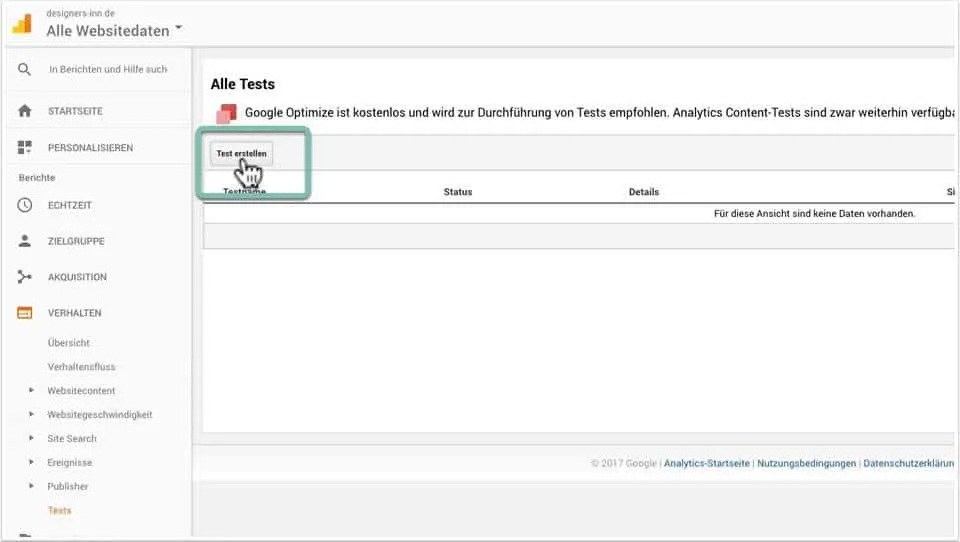
Split-Test einrichten: Ziel definieren. Prima. Nun richten wir unseren Split-Test ein. Dazu gehst du zu VERHALTEN > TEST.  Klicke dann auf „Test erstellen“
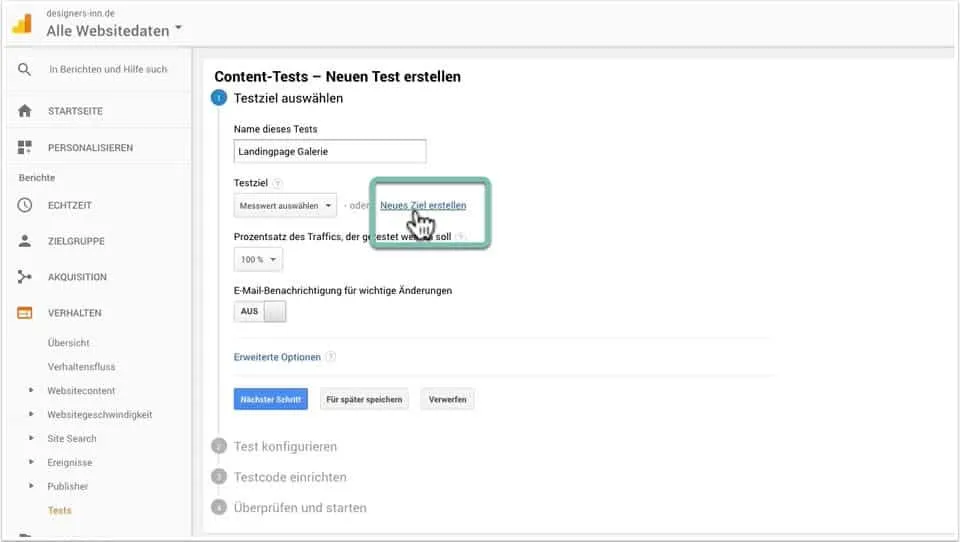
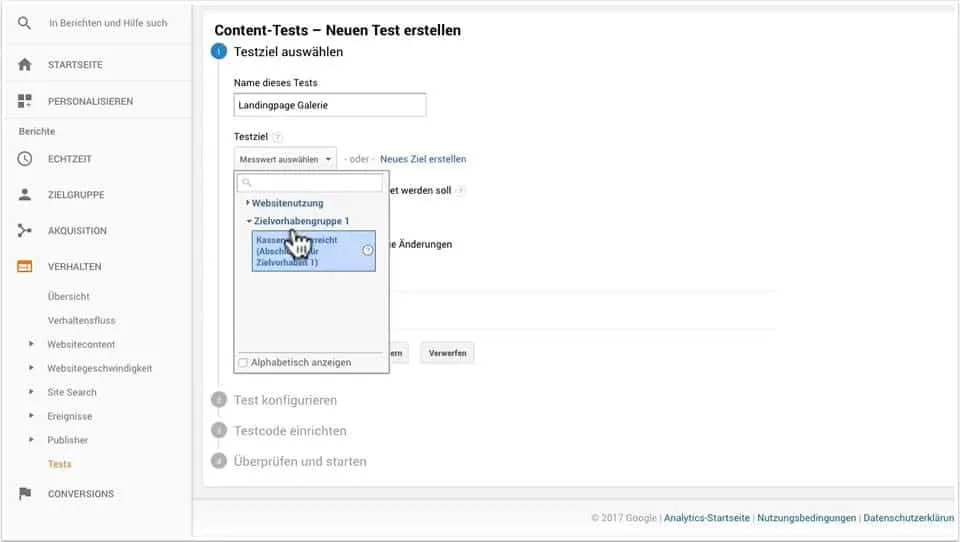
Klicke dann auf „Test erstellen“  Gib hier einen sinnvollen Namen für deinen Test ein. Gehen dann zu Testziel: Da wir eine besondere Zielseite (in meinem Fall die Kassenseite) testen wollen, müssen wir ein eigenes/neues Ziel erstellen.
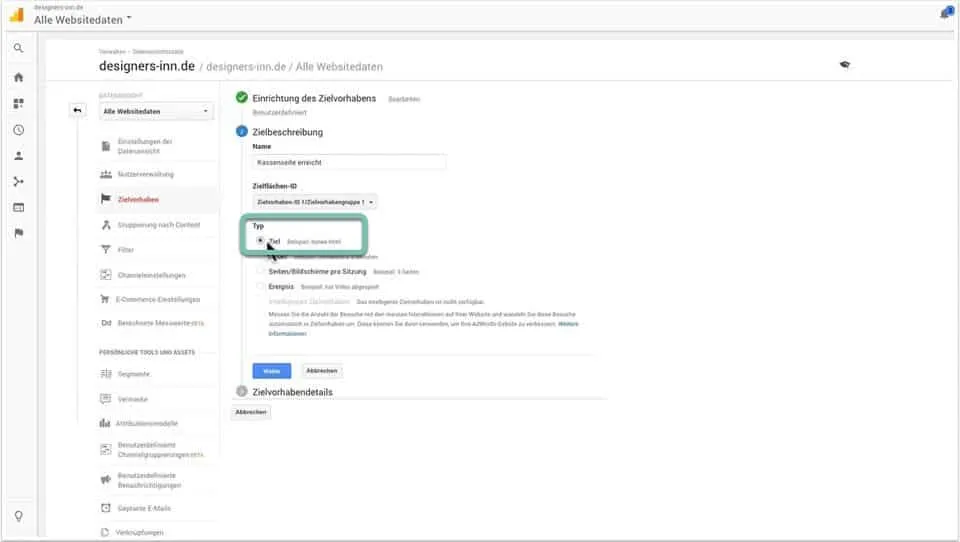
Gib hier einen sinnvollen Namen für deinen Test ein. Gehen dann zu Testziel: Da wir eine besondere Zielseite (in meinem Fall die Kassenseite) testen wollen, müssen wir ein eigenes/neues Ziel erstellen.  Im ersten Punkt „Zielvorhaben“ kannst du eine vorgefertige Kampagne wählen. Ich habe hier „Benutzerdefiniert“ ausgewählt. Im nächsten Punkt „Zielbeschreibung“ wähle als Typ „ZIEL“ aus. Dies ist wichtig. Den Rest kannst auf Standard stehen lassen.
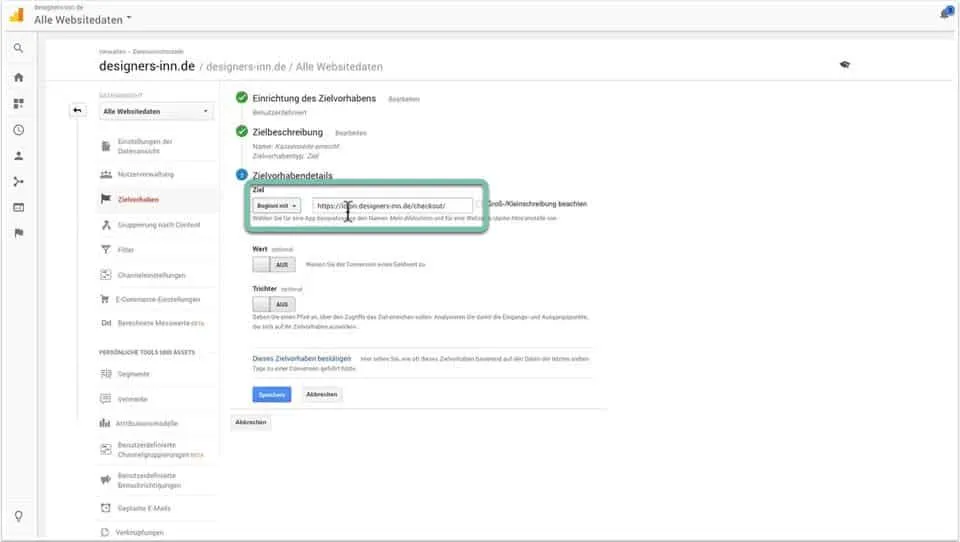
Im ersten Punkt „Zielvorhaben“ kannst du eine vorgefertige Kampagne wählen. Ich habe hier „Benutzerdefiniert“ ausgewählt. Im nächsten Punkt „Zielbeschreibung“ wähle als Typ „ZIEL“ aus. Dies ist wichtig. Den Rest kannst auf Standard stehen lassen.  Im letzten Punkt „Zieldetails“ gibst du nun als Ziel deine Zielseite an (hier also meine Kasse). Mein Tipp: Nutze die Einstellung „Beginnt mit“. Solltest du andere Trackingsoftware nutzen, so könnte an deiner Adresse ein dynamisches Kürzel hängen. Auch manche Shops hängen Erweiterung an die Artikel und Kassenseiten. Indem du „Beginnt mit“ wählst werden auch diese Seite als Erfolg deiner Kampagne gemessen.
Im letzten Punkt „Zieldetails“ gibst du nun als Ziel deine Zielseite an (hier also meine Kasse). Mein Tipp: Nutze die Einstellung „Beginnt mit“. Solltest du andere Trackingsoftware nutzen, so könnte an deiner Adresse ein dynamisches Kürzel hängen. Auch manche Shops hängen Erweiterung an die Artikel und Kassenseiten. Indem du „Beginnt mit“ wählst werden auch diese Seite als Erfolg deiner Kampagne gemessen. 
Split-Test-Kamapgne erstellen
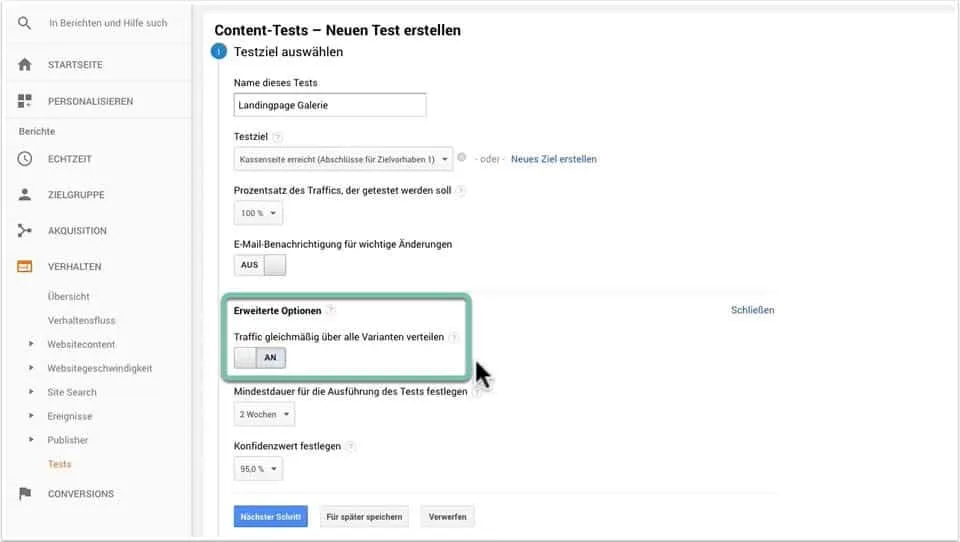
Perfekt. Jetzt haben wir unser Ziel definiert und können unsere Kampagne fertigstellen. Gehe zurück zu VERHALTEN > TEST und bearbeite deine zuvor angelegt Kampagne. Unter Testziel findest du nun dein eben definiertes Ziel. Wähle dies aus.  Tipp: Unter ERWEITERTE OPTIONEN aktiviere „Traffic gleichmäßig über die Varianten verteilen“. Damit werden deine Varianten gleichmäßig im Wechsel gezeigt.
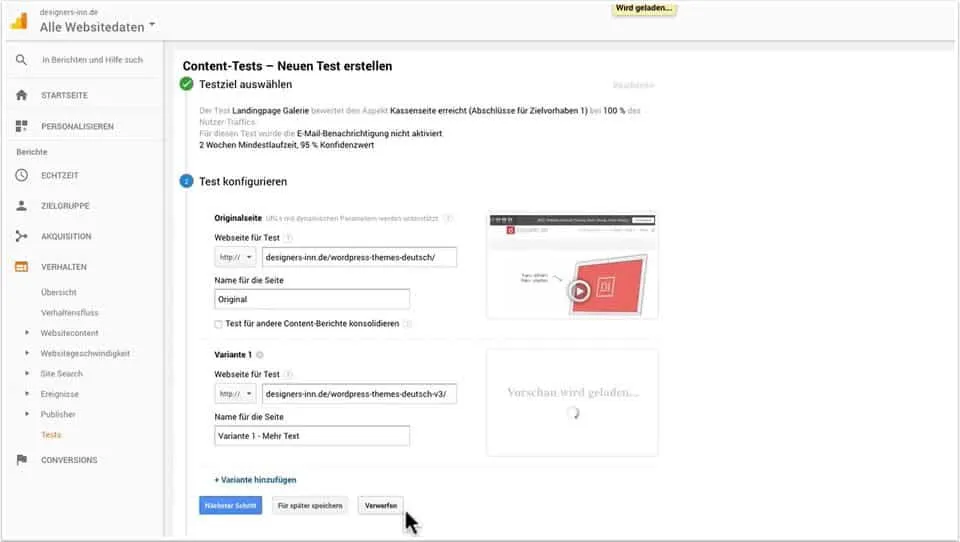
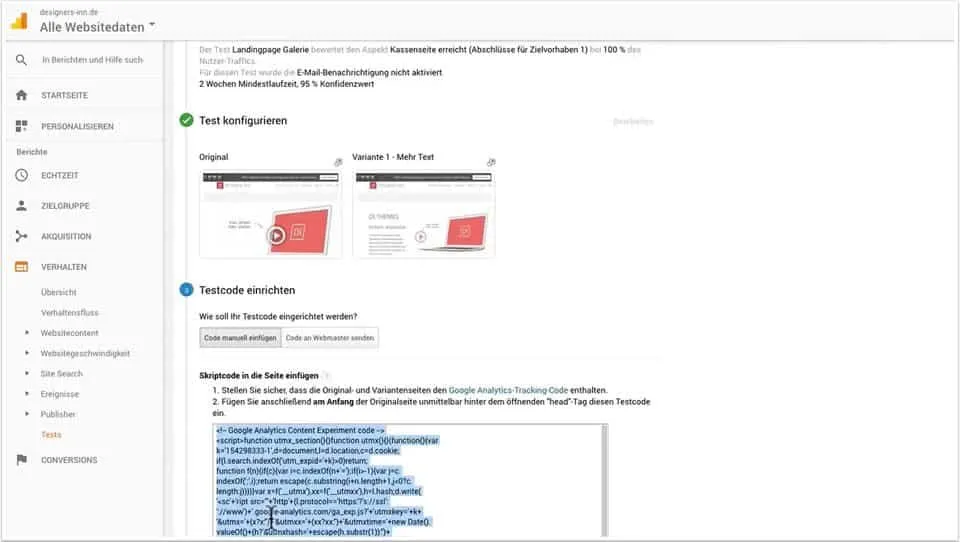
Tipp: Unter ERWEITERTE OPTIONEN aktiviere „Traffic gleichmäßig über die Varianten verteilen“. Damit werden deine Varianten gleichmäßig im Wechsel gezeigt.  Im zweiten Punkt konfigurieren wir nun unseren Test. Füge hier deine Originalseite und deine Variante(n) ein. Der Name kann beliebig gewählt werden und hilft dir, den Überblick zu behalten.
Im zweiten Punkt konfigurieren wir nun unseren Test. Füge hier deine Originalseite und deine Variante(n) ein. Der Name kann beliebig gewählt werden und hilft dir, den Überblick zu behalten.  Fast geschafft. Im letzten Schritt bekommst du noch einen Tracking.Code. Wichtig: Füge diesen NUR in den Head deiner Originalseite ein! Der Code gehört also nicht in die header.php – sondern NUR IN DEN HEAD DEINER ORIGINALSEITE!
Fast geschafft. Im letzten Schritt bekommst du noch einen Tracking.Code. Wichtig: Füge diesen NUR in den Head deiner Originalseite ein! Der Code gehört also nicht in die header.php – sondern NUR IN DEN HEAD DEINER ORIGINALSEITE! 
Hilfe zum Code einfügen.
Da der Code hier in den Head einer einzelnen Seite eingefügt werden muss, scheitern viele an diesem Punkt. Aber keine Sorge. Du kannst den Code auch über ein Plugin in deine Seite integrieren. Eine kurze Plugin-Recherche nach „Insert Code To Head Per Page“ bringt dich rasch zu vielen Lösungen für das Problem. Unter anderem zu „Per Page Add To Head“: https://de.wordpress.org/plugins/per-page-add-to/ Ein weiteres Plugin wäre Sogo Header Footer: https://de.wordpress.org/plugins/oh-add-script-header-footer/ Die Plugins funktionieren alle gleich: Du findest nach der Installation auf deiner Seite einen Extrakasten „Head“. Füge hier deinen Code ein. Achte bitte darauf, dass dein Plugin den Code wirklich nur der einzelnen Seite hinzufügt und nicht der gesamten Website. Wenn du kein Plugin nutzen möchtest, kannst du den Code auch über die Anpassung in deine header.php einfügen. Finde zunächst heraus, wie die ID deines Originalbeitrags ist. Dazu öffnest du einfach den Beitrag bzw. die Seite und suchst in der URL nach der Post-ID. Notiere dir die ID: ![]() Füge nun in der header.php diesen Code mit deiner ID ein:
Füge nun in der header.php diesen Code mit deiner ID ein:
<?php if (is_page(61859)) { ?>
//Hier kopierst du deinen ANALYTICS CODE
<?php } ?>
Fertig!
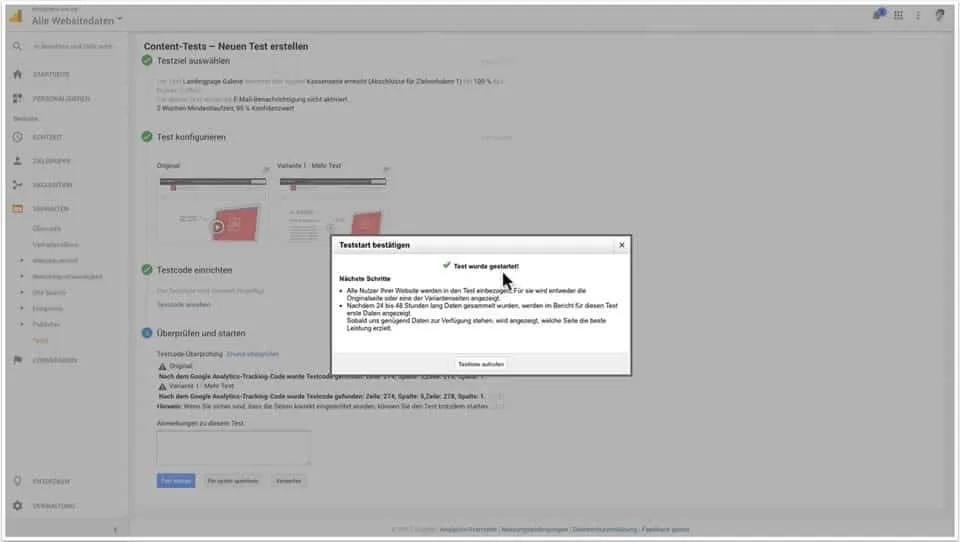
Sobald du einen Code eingefügt hast, gehst du zurück zu Google Analytics und testest deine Integration. Sobald deine Seite erkannt wird, startet auch schon der Test.  Okay, ich drücke dir für deinen Test die Daumen. Erwarte keine Wunder. Ein guter Test rangiert in geringen Unterschieden zwischen den Varianten. Dies ist normal. Hier liegt der Erfolg in der Summe der einzelnen Teile. Gutes Gelingen! Ach ja: Wenn dir diese Serie gefallen hat, dann sei doch so lieb und teile diese Website mit deinen Freunden, Kollegen, Bekannten … und wen du sonst noch alles so triffst .-)
Okay, ich drücke dir für deinen Test die Daumen. Erwarte keine Wunder. Ein guter Test rangiert in geringen Unterschieden zwischen den Varianten. Dies ist normal. Hier liegt der Erfolg in der Summe der einzelnen Teile. Gutes Gelingen! Ach ja: Wenn dir diese Serie gefallen hat, dann sei doch so lieb und teile diese Website mit deinen Freunden, Kollegen, Bekannten … und wen du sonst noch alles so triffst .-)
Webseitenoptimierung Teil 2: Schwachstellen der Website finden (Google Analytics)
Webseitenoptimierung Teil 3: Schwachstellen einzelner Seiten finden (Heat Maps)
Webseitenoptimierung Teil 4: Optimieren und A/B-Testing (Divi)
Webseitenoptimierung Teil 5: Optimieren und A/B-Testing (Google Analytics)








0 Kommentare