Details
Programm: Adobe Photoshop CS4+
Schwierigkeitsgrad: Anfänger + Fortgeschrittene
Aufwand: ca. 60 Schritte
Hier erwartet euch ein ausführliches Tutorial, das euch das Arbeiten mit Effekten, Ebenenstilen und dem Pfadwerkzeug in Photoshop näher bringt. Ziel ist die Erstellung eines kleinen, niedlichen Twittervogels.
Arbeitsdateien downloaden
Die offenen Photoshopdateien stehen nur Premium-Mitgliedern zur Verfügung.
Arbeitsdatei downloaden (Photoshop 1,2 MB)
Und los:
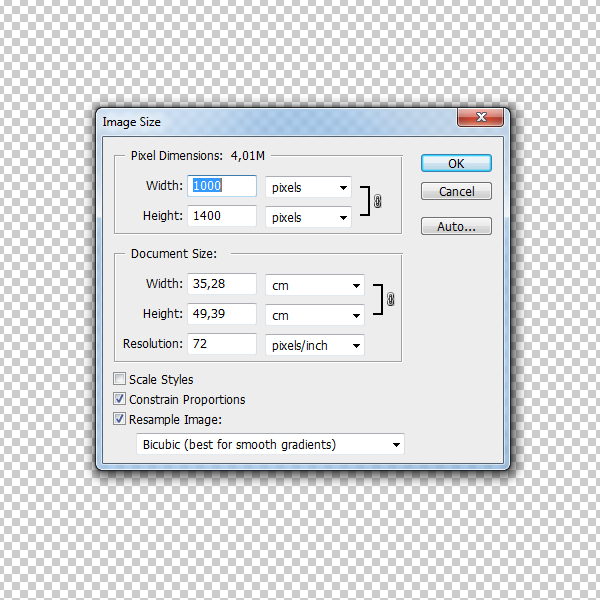
Neue Datei anlegen

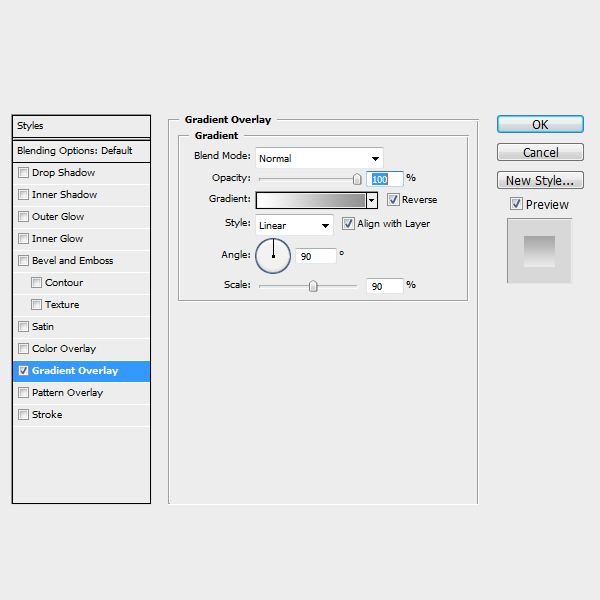
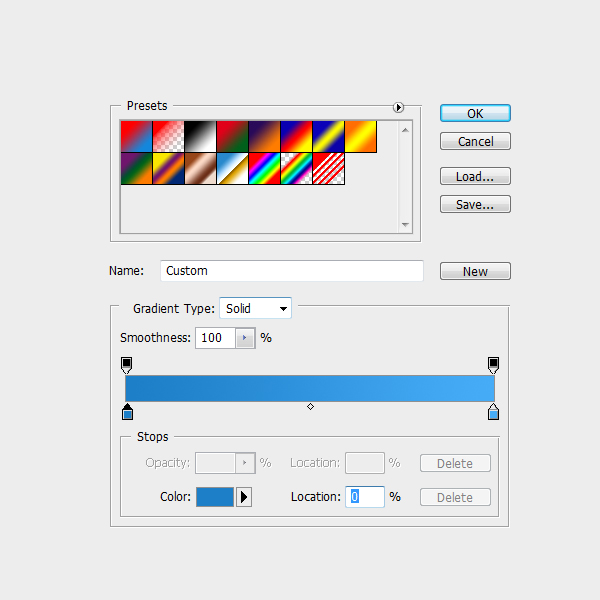
Hintergrund freigeben (per Doppelklick auf das Schloss) und in den Ebenenstilen (Doppelklick auf Ebene oder rechte Maustaste) folgenden Verlauf einstellen

Vorschau (Ebenenstil kann aber erstmal ausgeblendet werden)

Der Körper
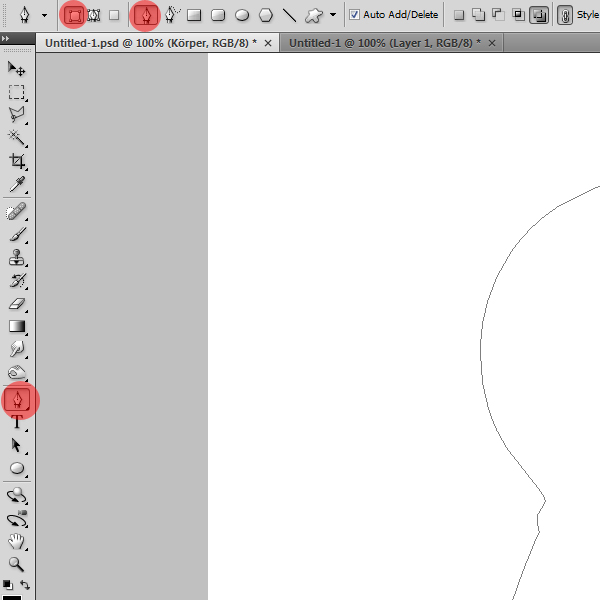
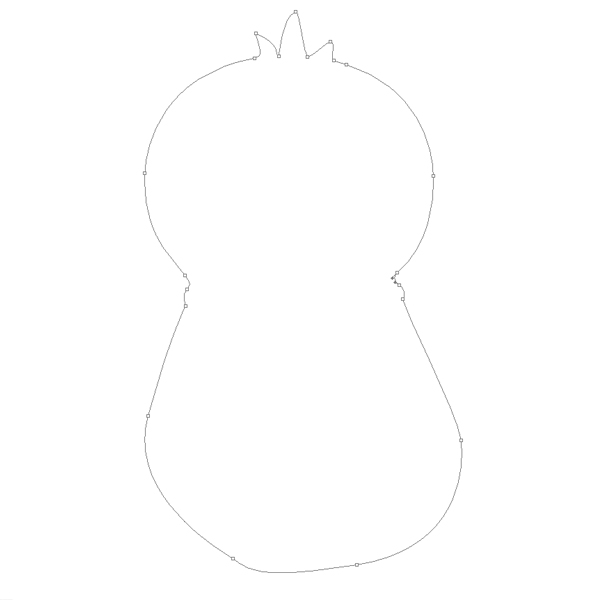
Pfadwerkzeug (Zeichenstift-Werkzeug) mit folgenden Konfigurationen auswählen (beim Erstellen eines Pfades wird mit dieser Konfiguration eigentlich automatisch eine neue Ebene erstellt; ansonsten erstellt jeweils manuell eine neue Ebene)

Diesen Pfad nachbauen

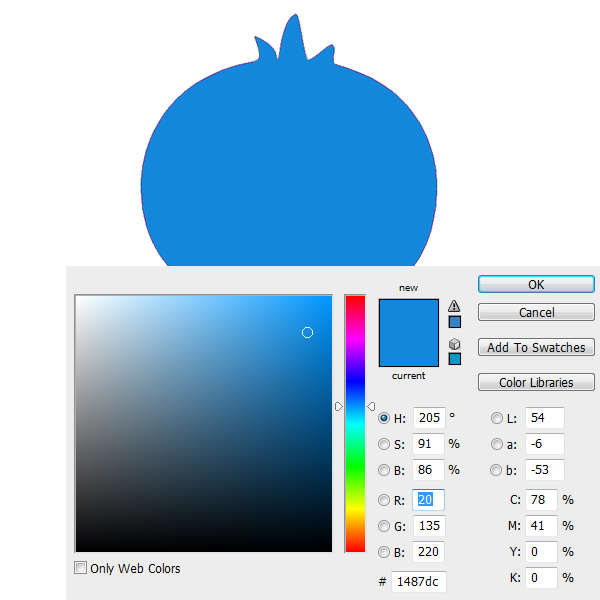
Und die Formebene mit blau füllen (Doppelklick auf die Ebenenminiatur)

Die Flügel
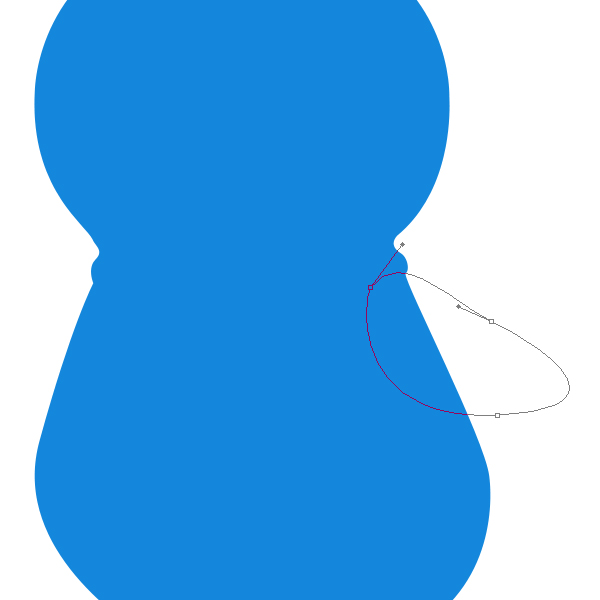
Mit dem Pfadwerkzeug einen Flügel erstellen (und dann ebenfalls mit blau füllen)

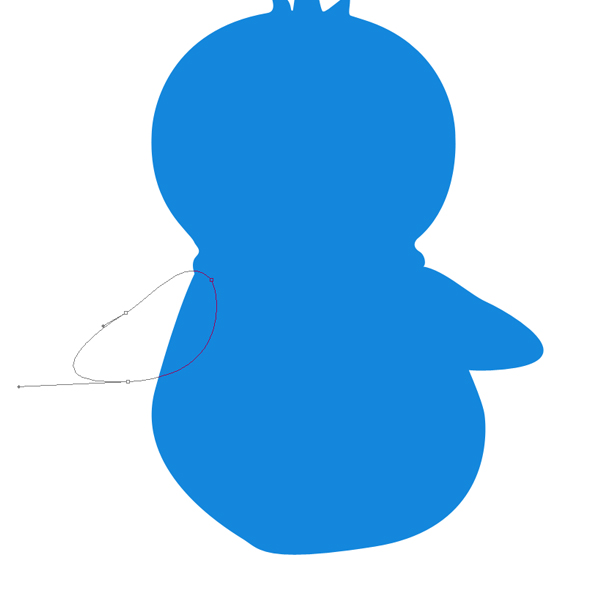
Dieser kann kopiert, gespiegelt und auf die andere Seite positioniert werden (Ebene kopieren > STRG + T (transformieren) > rechte Maustaste > horizontal spiegeln)

Am besten benennt Ihr diese Ebenen, um den Faden nicht zu verlieren

Der Bauch
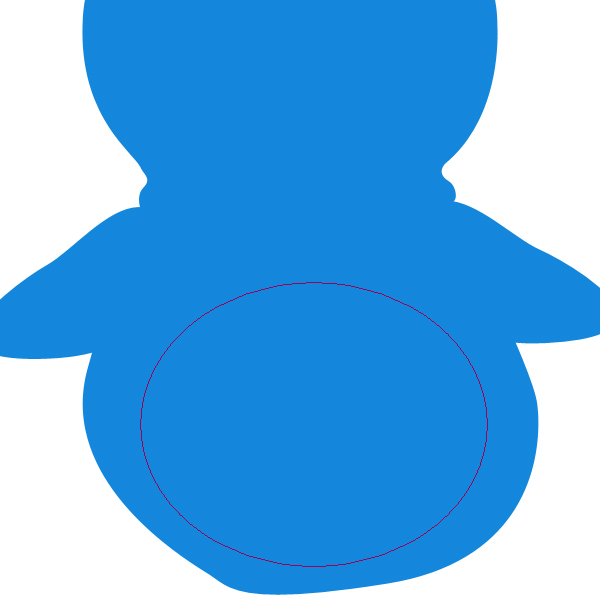
Weiter geht es mit dem Bauch. Hierfür nutzt Ihr anstatt dem Zeichenstift-Werkzeug das Ellipse-Werkzeug. Die Einstellung „Formebene“ bleibt

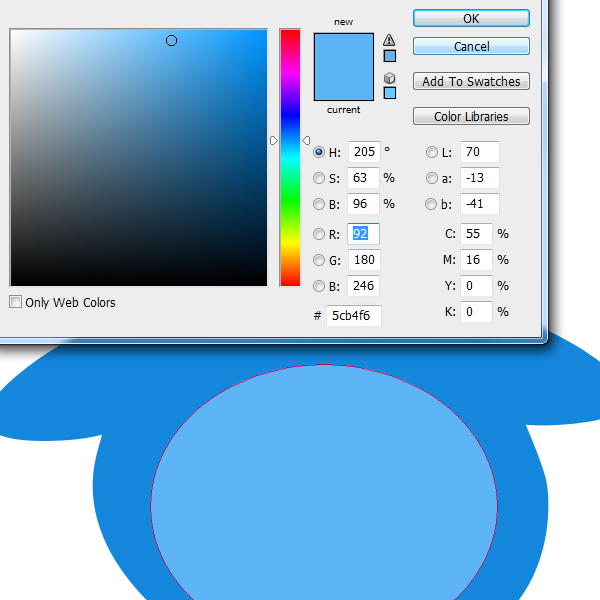
Füllt die Ellipse mit diesem Farbwert

Die Augen
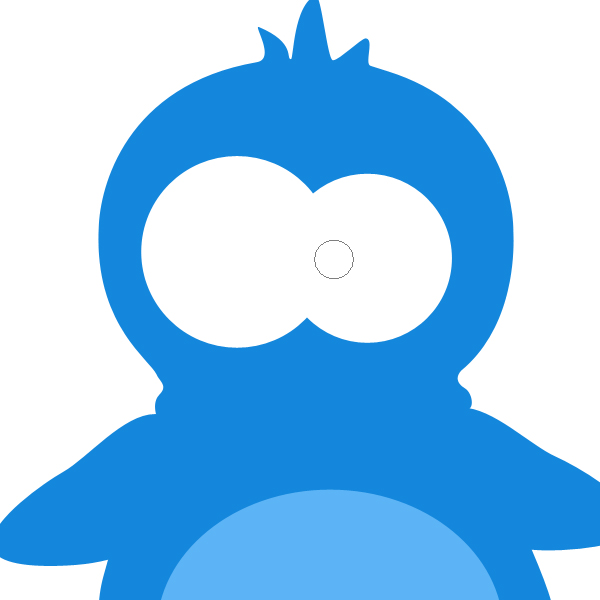
Mit dem Ellipse-Werkzeug erstellt Ihr auch die Augen (erstellt ruhig Ordner für die einzelnen Körperpartien)
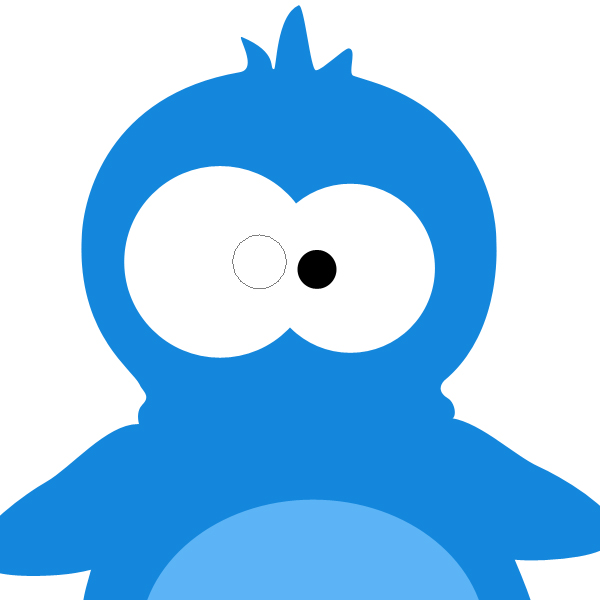
Füllt die Augen mit Weiß und die Pupillen mit Schwarz


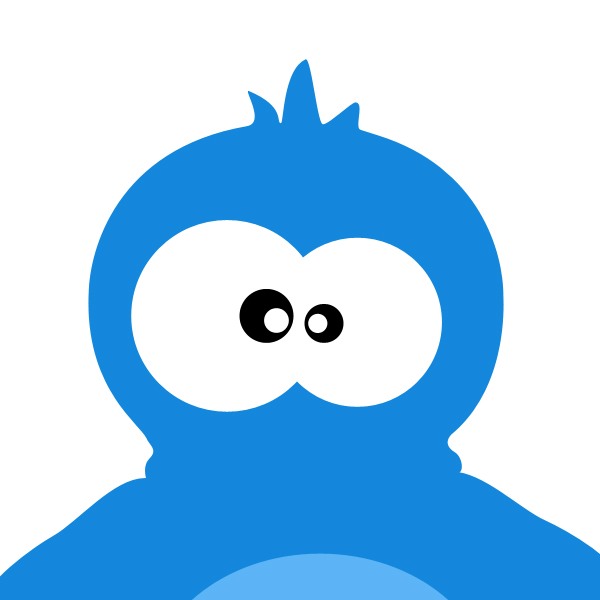
In den schwarzen Pupillen könnt Ihr jetzt noch kleine weiße Kreise einfügen (um den Pupilleneffekt zu verstärken)



Die Augenbrauen
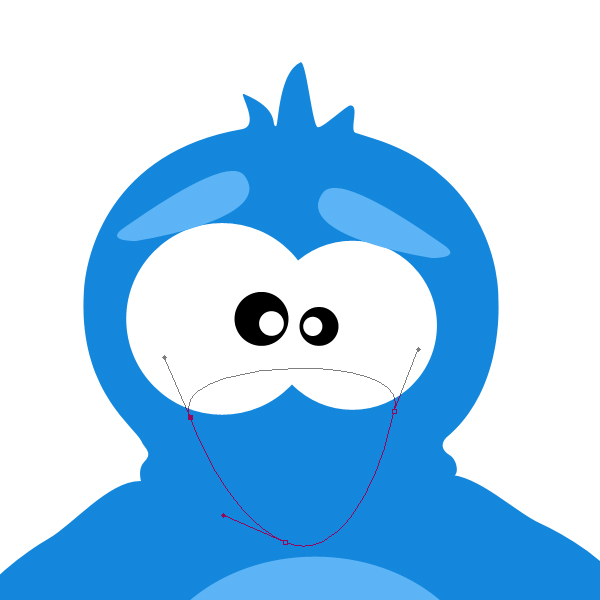
Weiter geht es mit den Augenbrauen. Hierfür nutzt Ihr wieder das Zeichenstift-Werkzeug

Füllt die Augenbrauen mit der Farbe des Bauches. Die zweite Augenbraue kann wieder kopiert, gespiegelt und etwas versetzt über dem anderen Auge positioniert werden

Der Schnabel
Erstellt den Pfad in etwa wie unten gezeigt (natürlich ist euch die Schnabelform überlassen)

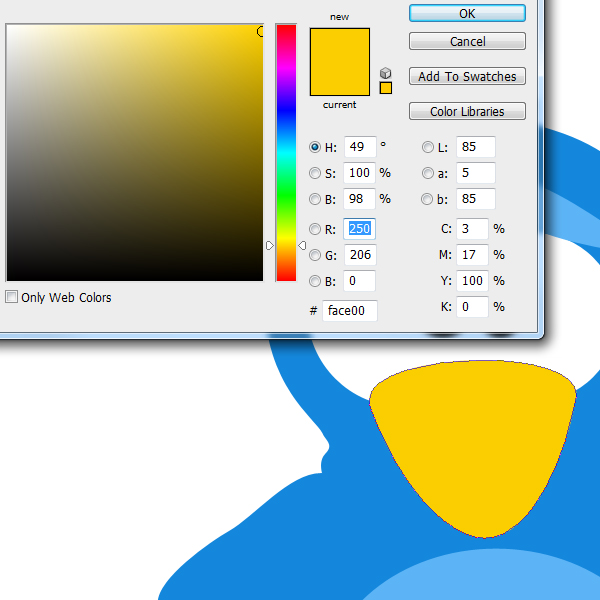
und füllt die Formebene mit diesem Gelb

Die Nasenlöcher könnt Ihr wieder mit dem Ellipse-Werkzeug erstellen


Für die Löcher könnt Ihr einen etwas dunkleren Farbton wählen

Die Füsse
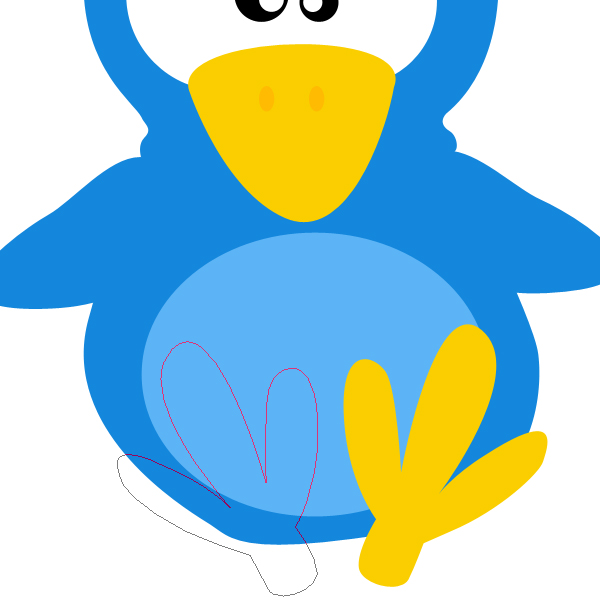
Erstellt einen Fuß (wie gezeigt)

Ihr könnt wieder das „Copy+Paste-Verfahren“ nutzen um den Fuß zu kopieren und Ihn dann etwas abwandeln oder zumindest etwas drehen und tiefer oder höher positionieren

Die Füße erhalten die Farbe des Schnabels

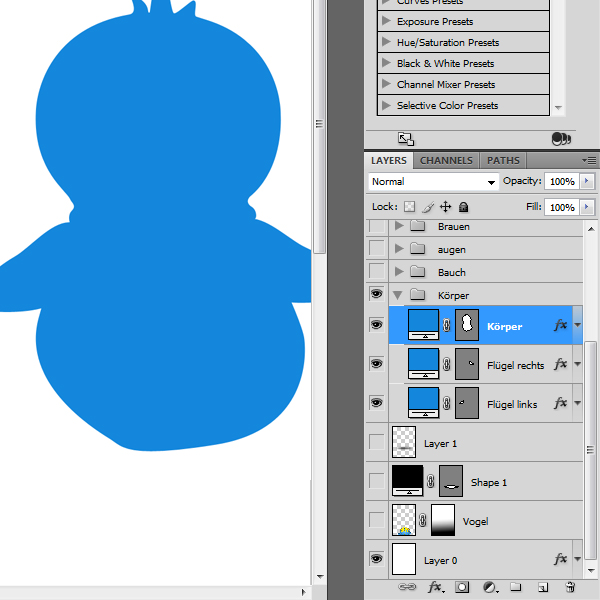
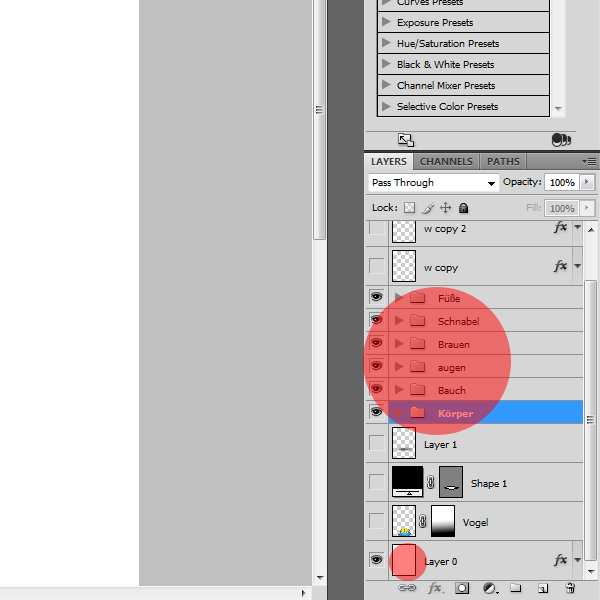
Hier seht ihr die Struktur meiner Ebenen in Ordnern gepackt (ich betone nochmals, dass es immer hilfreich ist seine Ebenen zu benennen und sie bestenfalls in Gruppen zu ordnen)


Die Effekte
Bringen wir einige Ebenenstile ins Spiel, um den Vogel etwas „cartooniger“ aussehen zu lassen.
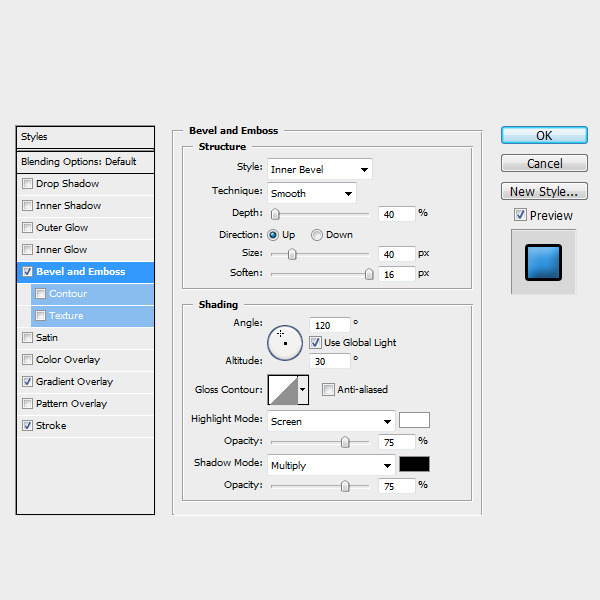
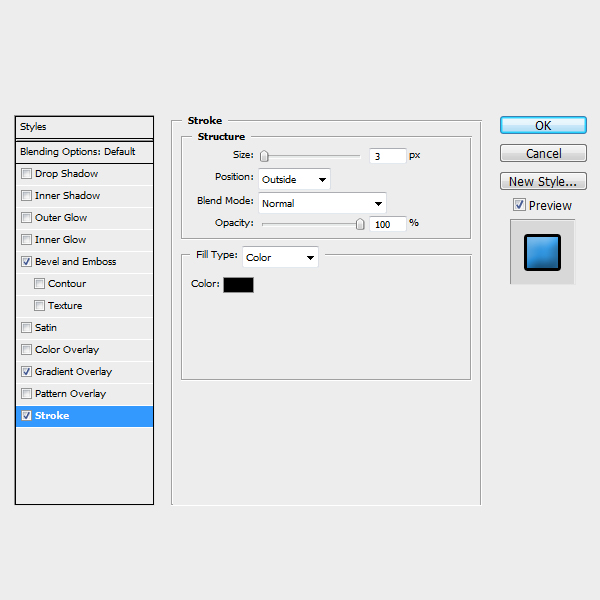
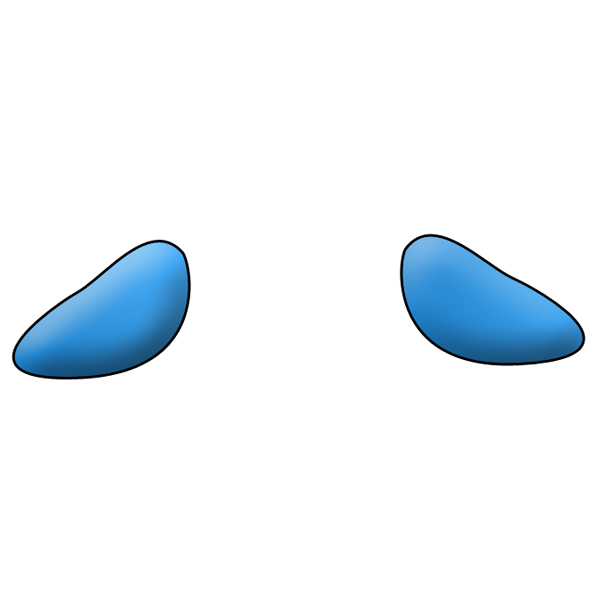
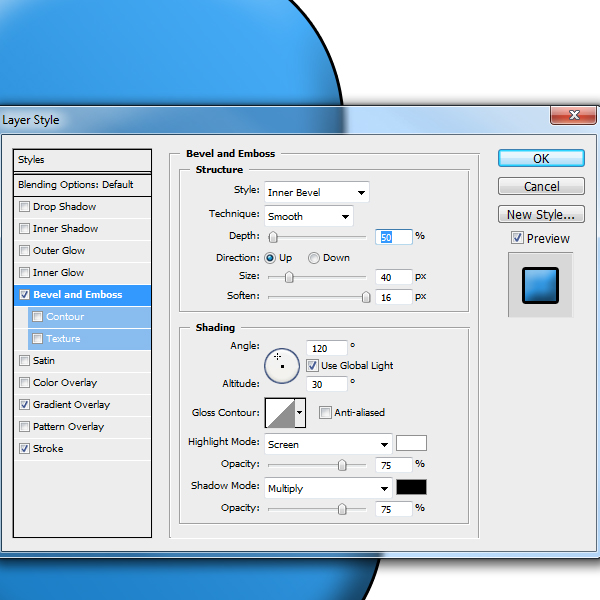
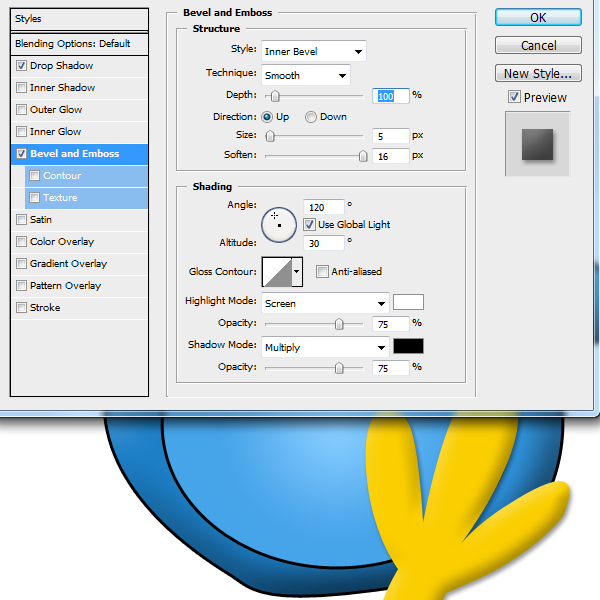
Wählt einen Flügel aus und öffnet die Ebenenstile. Stellt nun alles in etwa so ein wie unten aufgeführt.
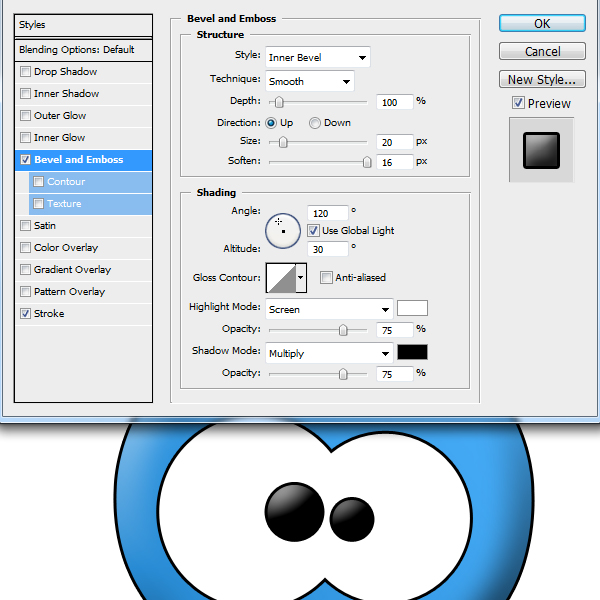
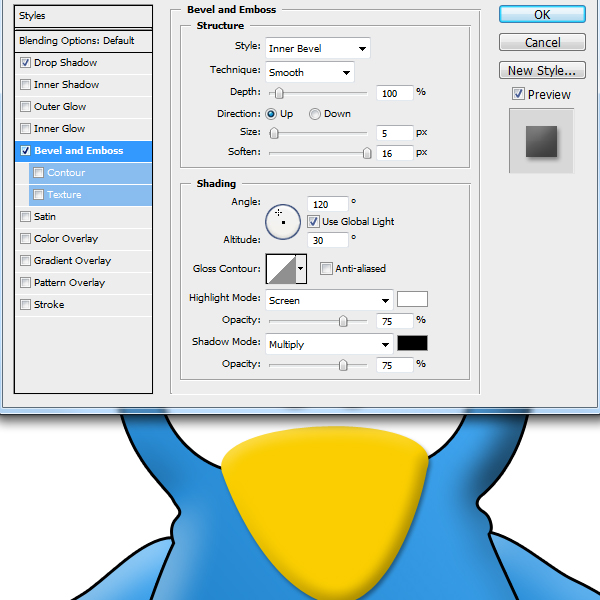
Abgeflachte Kante & Relief

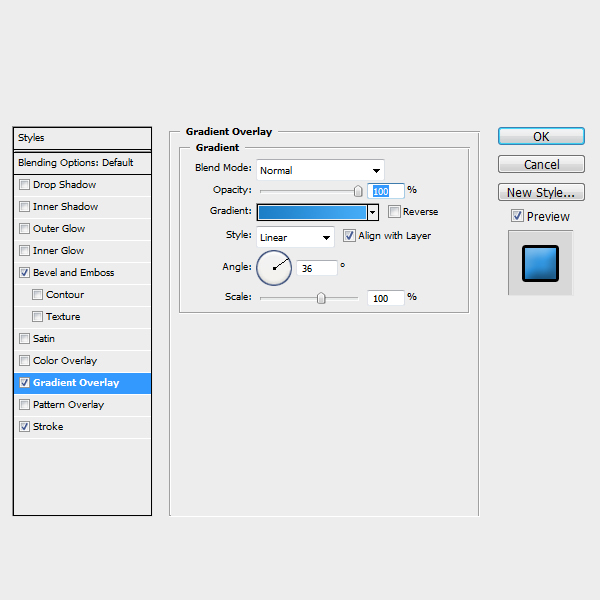
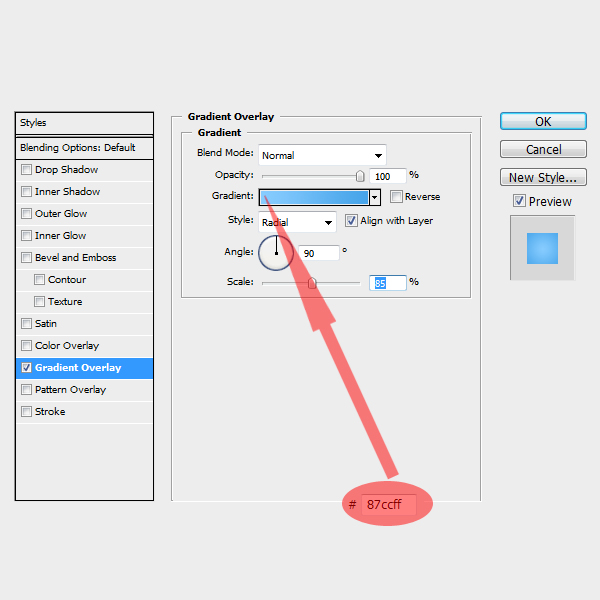
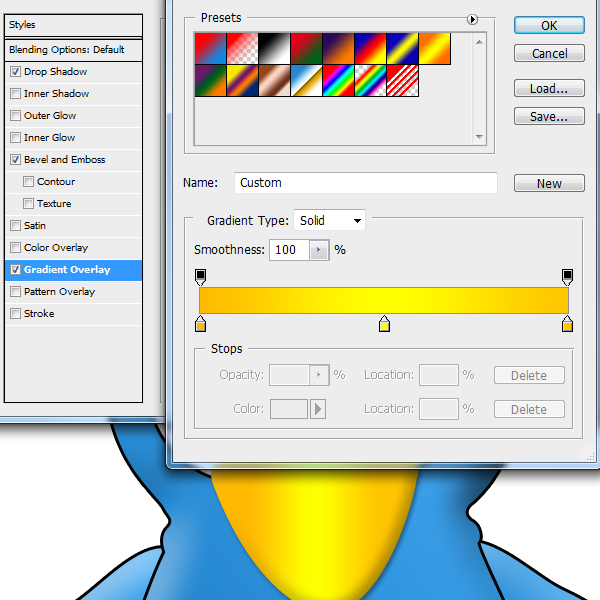
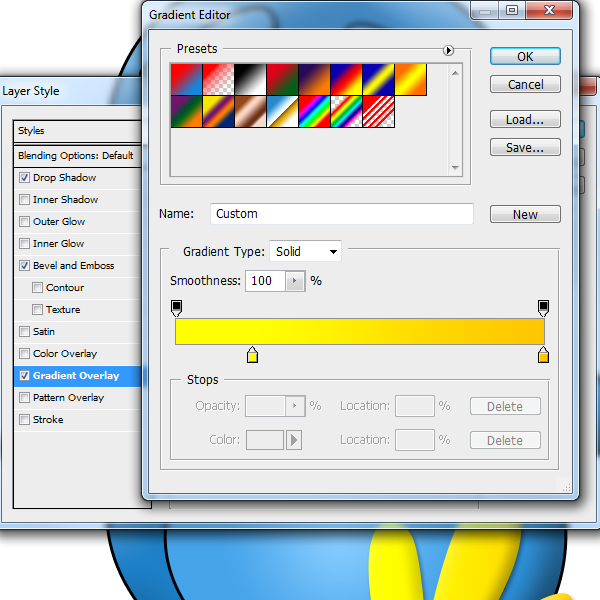
Verlaufsüberlagerung

Verlaufsüberlagerung

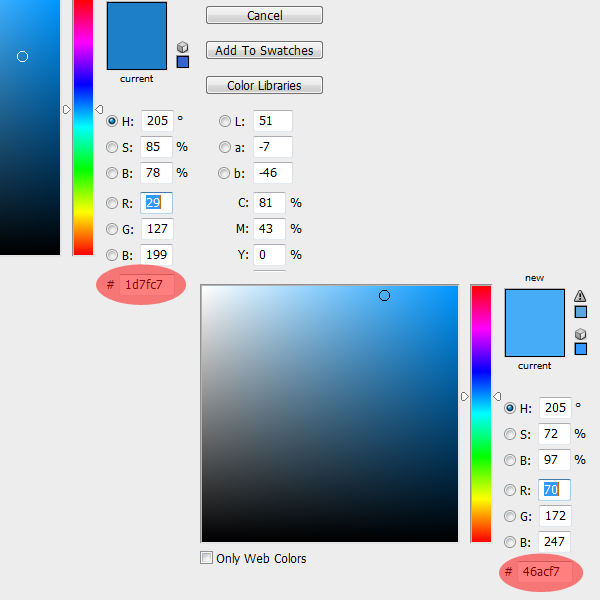
Farbwerte für Verlaufsüberlagerung

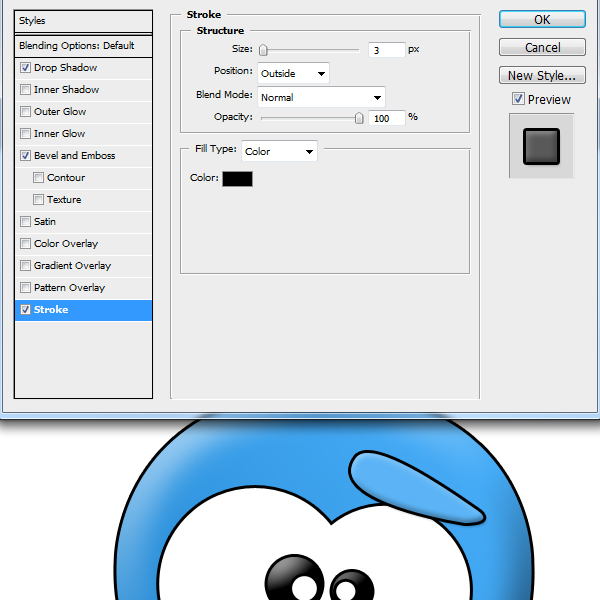
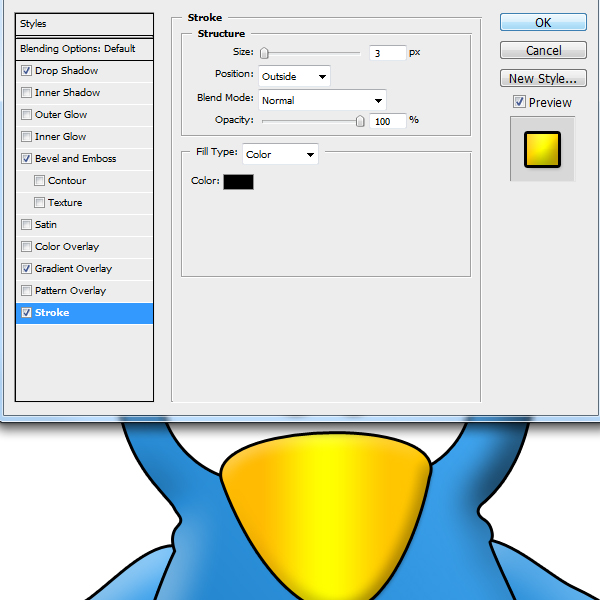
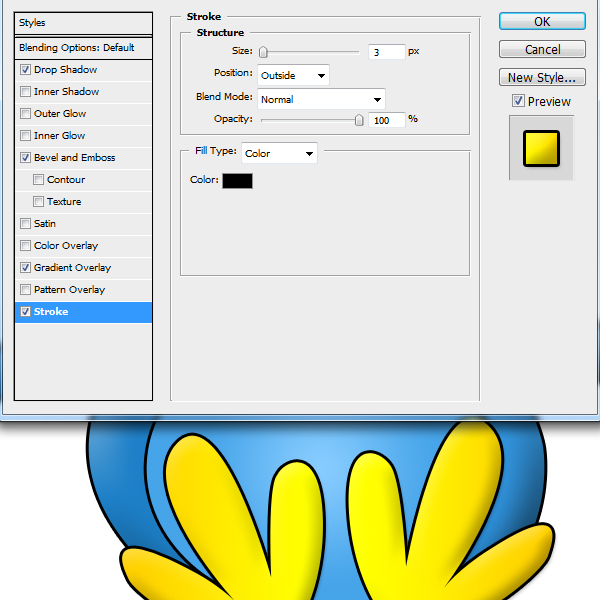
Kontur

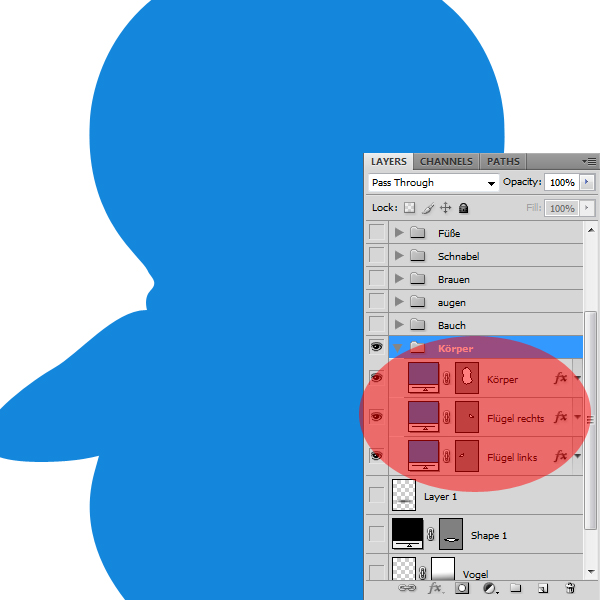
Vorschau (restliche Körperpartien ausgeblendet)

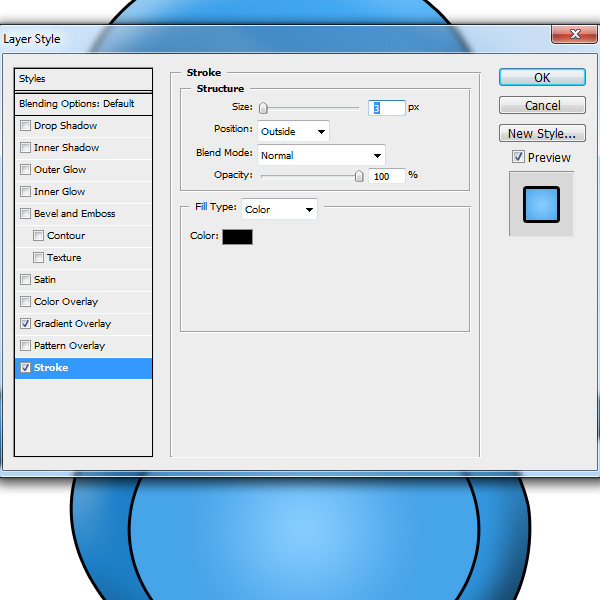
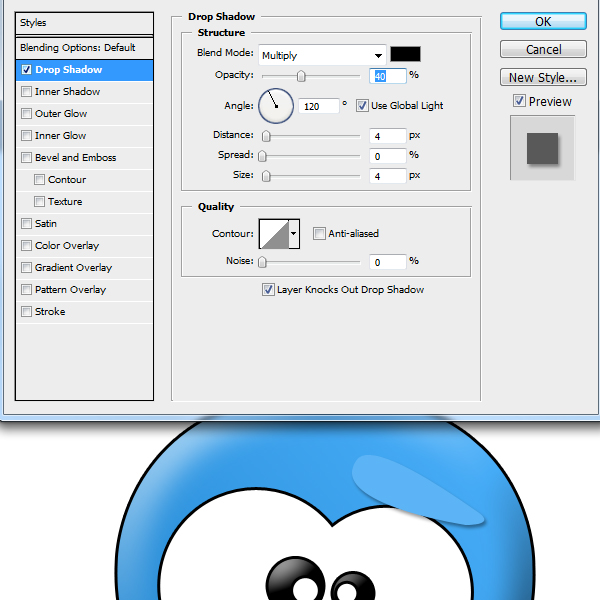
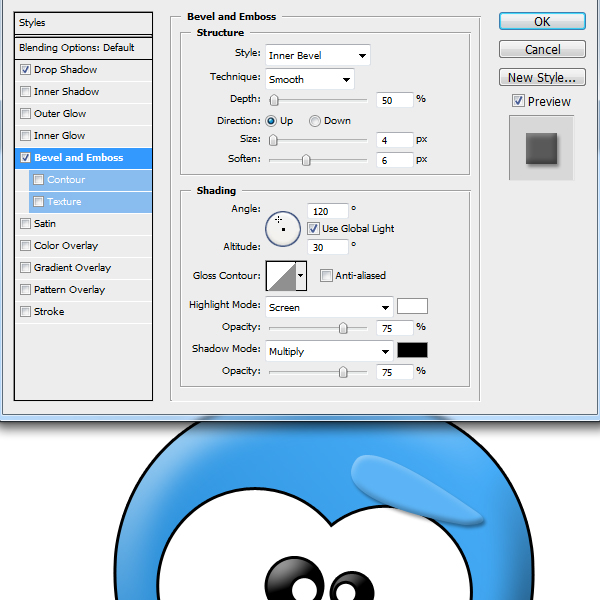
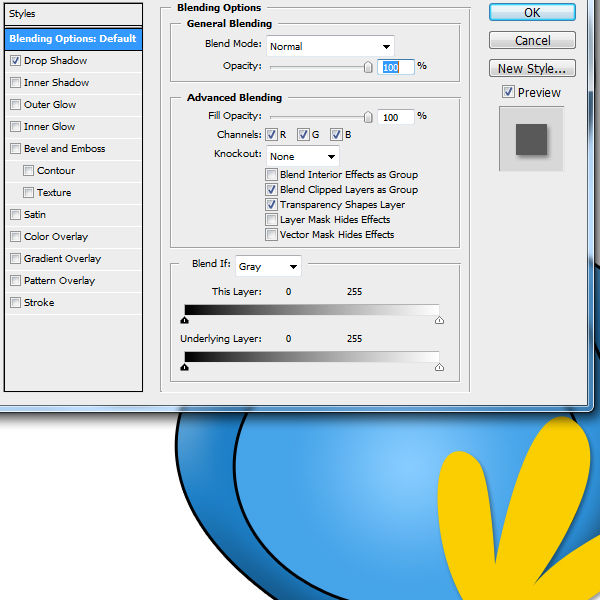
Blendet jetzt die Ebene „Körper“ ein und kopiert den Ebenenstil der Flügel auf diese. (Flügelebene > rechte Maustaste > Ebenenstil kopieren > Körperebene > rechte Maustaste > Ebenenstil einfügen) …

… und wie folgt anpassen

Vorschau

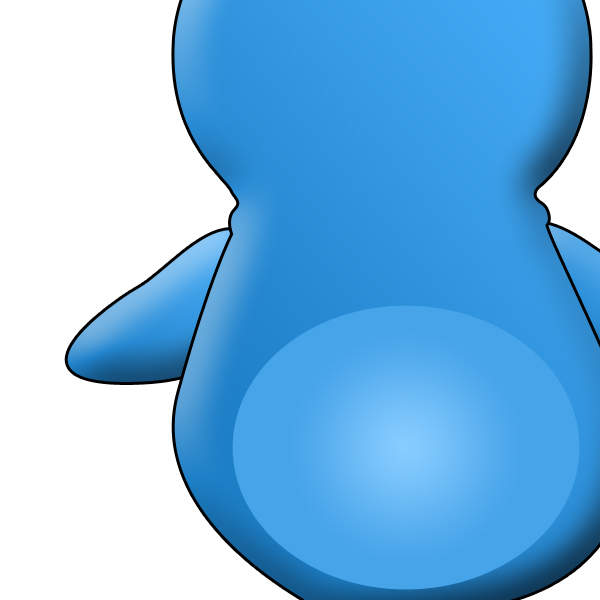
Bauch einblenden …

… und folgende Ebenenstile anwenden
Verlaufsüberlagerung

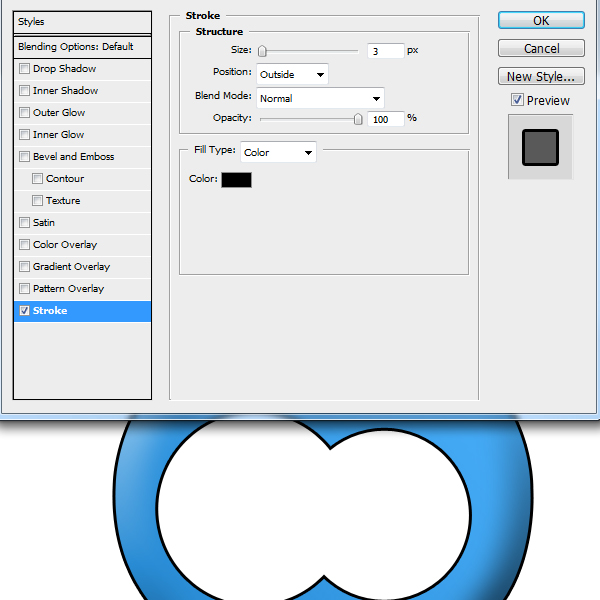
Kontur

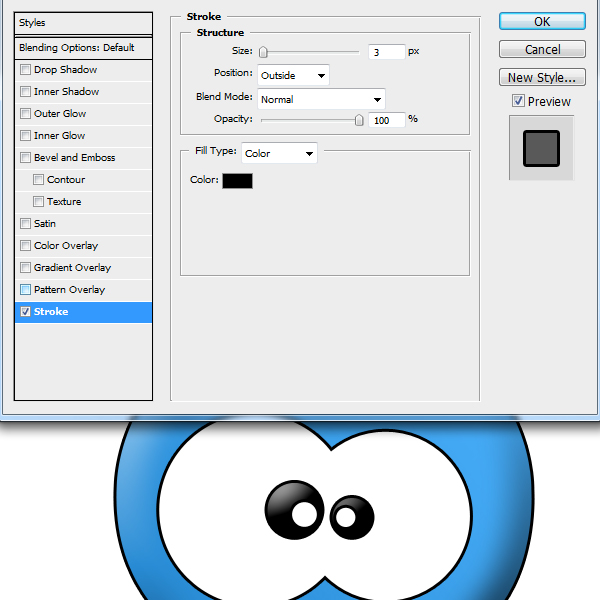
Auch die Augen bekommen eine Kontur

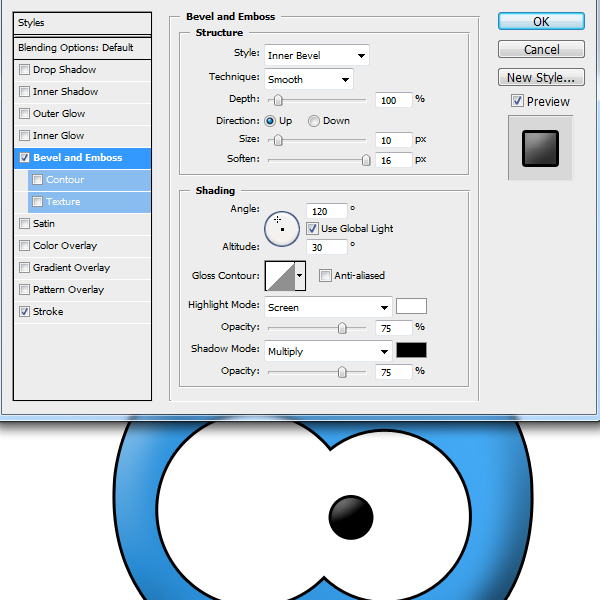
Die Pupillen ebenfalls; Sie erhalten aber noch den gezeigten Ebenenstil


Das „Weiße in den Augen“ erhält auch die schwarze Kontur

Weiter geht es mit den Ebenenstilen der Augenbrauen



Ebenenstil copy+paste

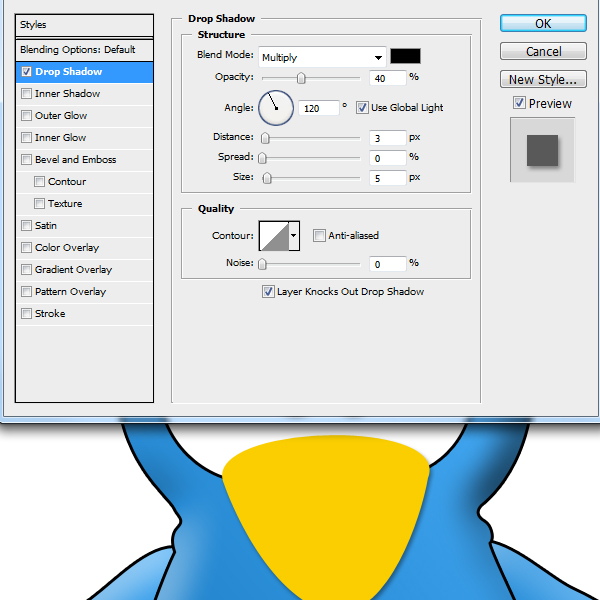
Ebenenstile „Schnabel“




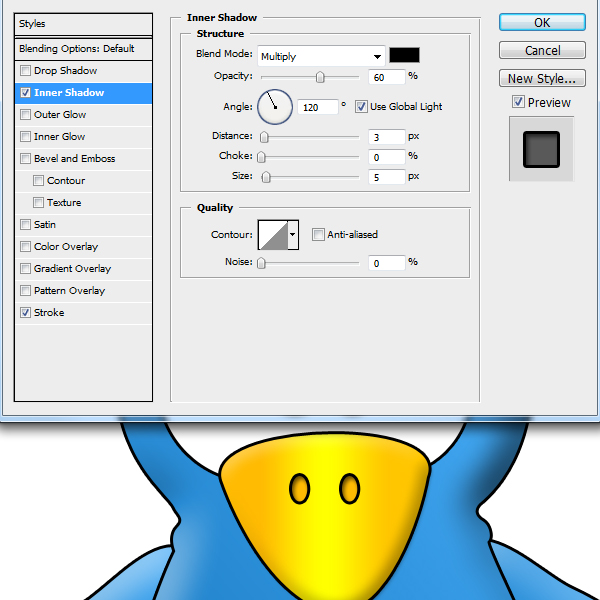
Ebenenstile Nasenlöcher (Schatten nach Innen und Kontur)

Vorschau

Ebenenstile „Füße“




Vorschau

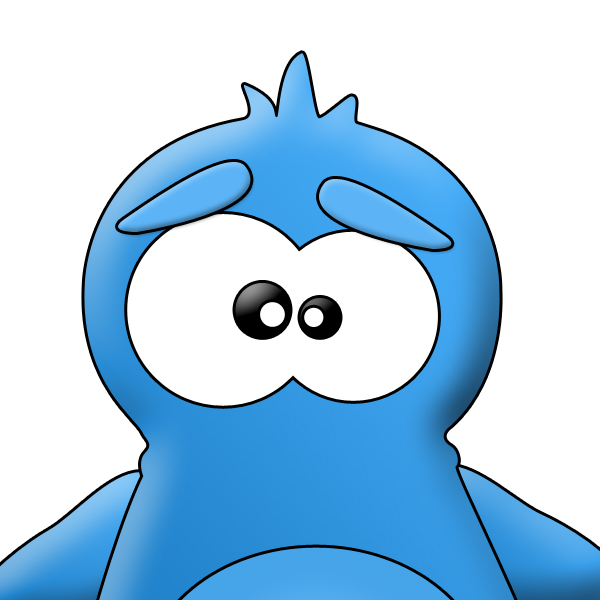
Wenn Ihr jetzt noch den Ebenenstil der Hintergrundebene (Verlaufsüberlagerung) wieder einblendet, den Vogel spiegelt, ihm einen Schatten und noch einige Details verpasst könnte das Ganze am Ende in etwa so aussehen …
Resultat


0 Kommentare