WooCommerce ist ein tolles Shopsystem, aber einige Dinge sind bei WooCommerce-Themes nicht ganz nachzuvollziehen. So fehlt aus designtechnischen Gründen beispielsweise oft der Button „In den Warenkorb“ auf der Shopseite. Leider bietet hier WooCommerce keine Möglichkeie, den Button „In den Warenkorb“ direkt auf der Shopseite zu aktiveren oder deaktiveren. Aber die gute Nachricht ist, dass man diese Funktion leicht nachrüsten kann. Und so gehts.
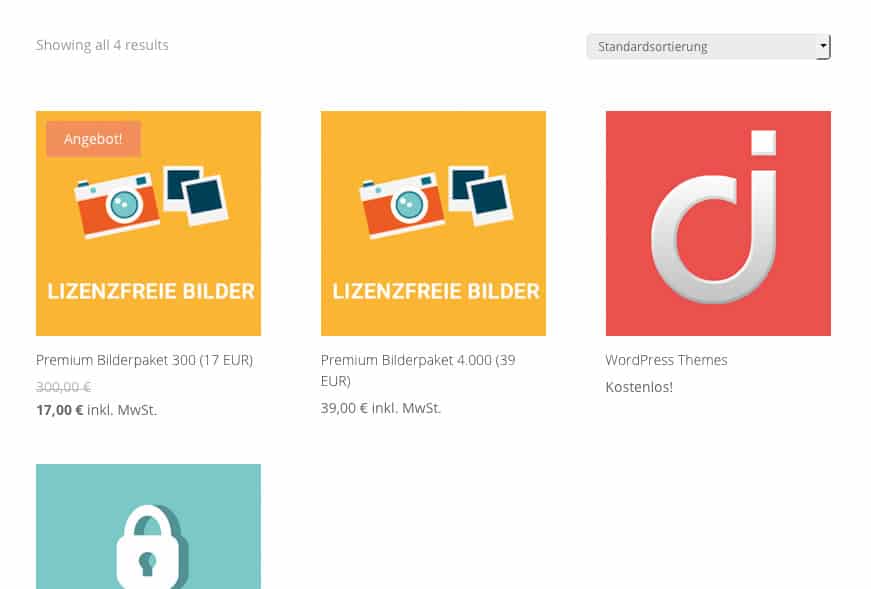
Der Standardshop sieht in der Regel so aus:

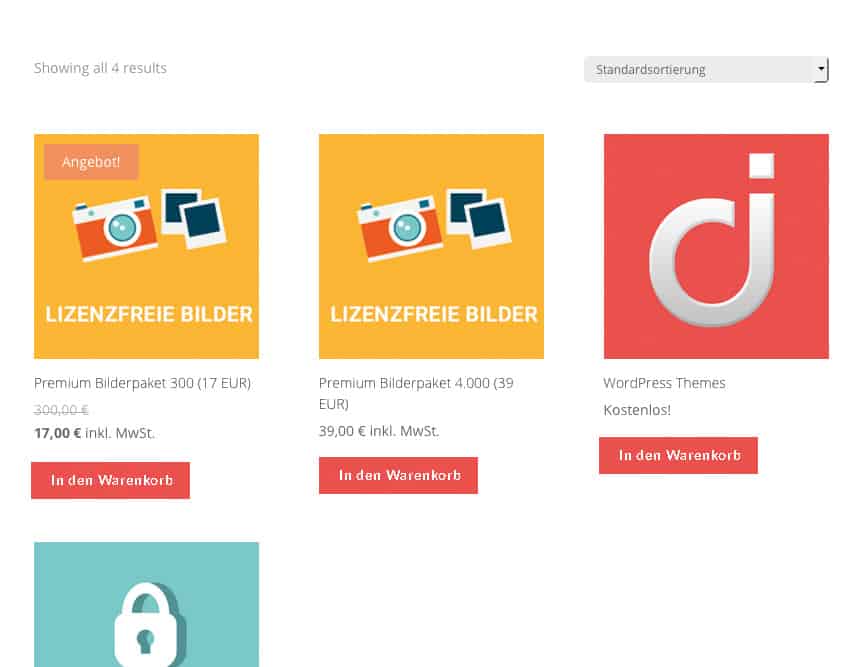
Unser Ziel ist des den Button „Warenkorb“ direkt auf die Startseite der Shop- bzw. Archivseite zu bekommen, damit unser Shop so ausschaut:

1. function.php bearbeiten
Gehe in deinem Dashboard zu DESIGN > EDITOR und öffne die Datei function.php.
2. Eine Zeile Code bearbeiten
Als nächste müssen wir eine Zeile Code ändern. Drücke Ctr+f (oder auf dem Mac Command+f) und suche nach:
remove_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );
Ändere nun „remove_action“ in „add_action“. damit sind deine neue Zeile so aus:
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );
3. Fertig :-)





Danke das ging einfacher als ich dachte! Weiter so.:)
In meinem Child Theme gibt es diese Zeile überhaupt nicht, wie geht man in diesem Fall vor?
Hi, hast du diese Funktion nicht in der Datei function.php kannst du den Part add_action… hinzufügen. Sichere vorher deine Datei und hab einen FTP-Zugang, damit du den Teil wieder löschen kannst, wenn etwas schief gehen sollte.
Was ist eigentlich wenn man das erfolgreich aktualisiert hat aber die warenkörbe werden trotzdem nicht angezeigt?
Was meinst du? Aktualisiert, nachdem jemand etwas in den Warenkorb gelegt hat? Das kleine Icon sollte dann die Anzahl der Artikel zeigen.