Es hat ein wenig gedauert, aber es hat sich gelohnt: Moderna ist in der neuen Version mit komplett neuer Theme-Optionpage, neuen Shortcodes (Skills, Vektorfonts, Badgets, Labels, Buttongroups, etc.), Responsive-Funktionen und vielem mehr ausgestattet.
Ich weiß, ich weiß: Das letzte Update lag lang zurück. Doch es gab „unter der Haube“ eine Menge Arbeit. Aber die Arbeit ist vollbracht und die neue Verson ist online.
Was hat sich alles geändert?
Puh. da weiß ich gar nicht, wo ich anfangen soll. Zunächst läuft das neue Backend jetzt mit dem nagelneuen SMOF Framework. Ein paar Vorteile sind zum Beispiel:
1. Benutzeroberlfäche
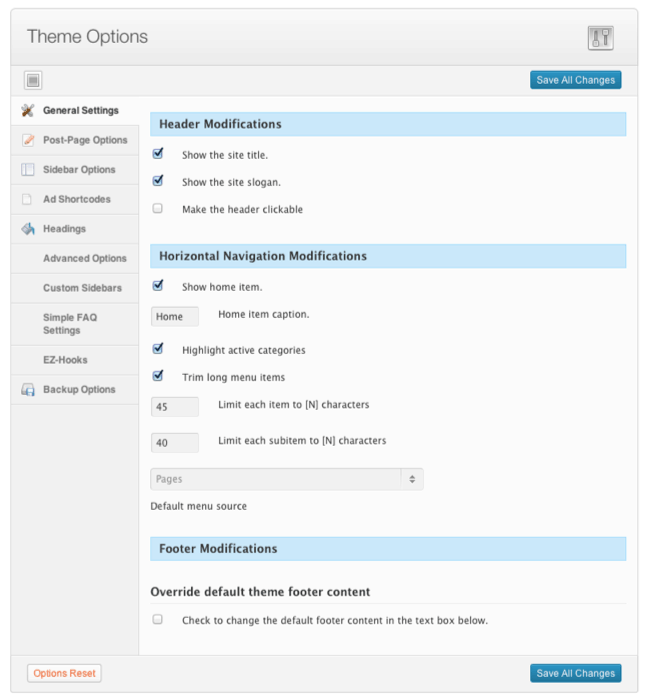
Die neue Benutzeroberfläche ist klar strukturiert und erklärt sich jetzt m.E. von selbst. Die einzelnen Punkte greifen intelligent ineinander, so dass man im Prinzip nix falsch einstellen kann. So werden auch bei den Artikeltemplates immer nur die Optionen eingeblendet, die für das jeweilige Template wirklich zur Verfügung stehen.
2. Restore
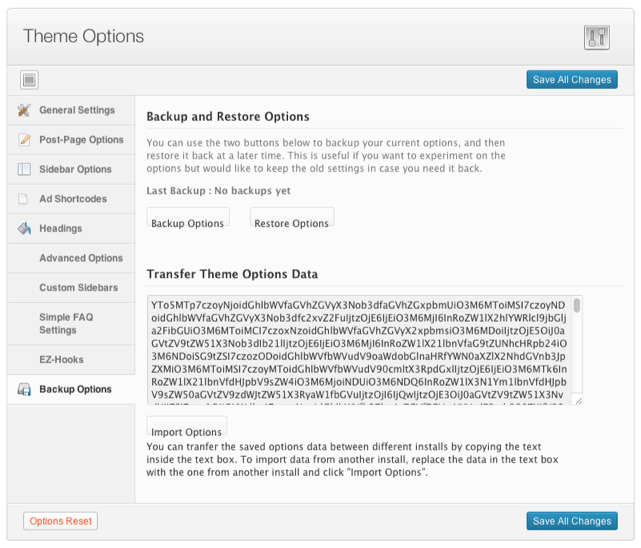
Sollte man doch ein wenig zu viel herumgedoktert und den Weg zurück vergessen haben, gibt es nun die Funktion, die Einstellungen einfach wieder auf Werkseinstellungen zurückzusetzen.
3. Backup
Ein gewünschtes Feature: Ihr könnt jetzt sowohl die Einstellugnen des Layer Sliders exportieren, als auch die gesamten Themeoptions. Zusammen mit dem normalen WordPress-Backup könnt ihr so eure komplette Website sichern.
4. Dokumentation
Schon lange wollt ihr einen Überblick über alle Shortcodes haben. Bei dem Premium-Plugin Shortcodekid ist dies ja schon lange kein Problem mehr, da ihr auf der Seite Einstellungen des Plugins eine Übersicht über alle Codes habt.
Aber mittlerweile sind auch die Themeoptionen derart flexibel und umfangreich, so dass auch hier eine Dokumentation überfällig ist. Ihr ruft die Übersicht aller Codes ganz einfach auf:
1. Erstellt eine neue Seite
2. Wählt als Template die gewünschte Dokumentation (derzeit sind 3 angelegt).
3. Wenn ihr euch die Vorschau der Seite anschaut, findet ihr alle Codes mit Beispiel aufgelistet.
Okay, ich hoffe, dass der erste kleine Einblick gefällt!


Hey Marco,
ich nutze schon eine ganze Weile Deine Themes für verschiedene Projekte und ich schaue auch immer mal wieder gerne im Blog Bereich vorbei.
Wäre es nicht möglich, dass Du Deine Artikel mit einem Datum online stellst? Das wäre in vielen Fällen echt hilfreich. Aktuell z.B. weiß ich nicht, ob dieses Update des Childthemes schon sehr alt ist, oder noch relativ aktuell. Nutze ich das aktuelle Moderna Childtheme auf meiner Seite, oder muss ich (auch wenn es selten vorkommen soll) das Childtheme updaten? Ich finde auch niergendwo eine Info, welches Version mein jetzt genutztes Childtheme aktuell hat.
Genauso geht es mir bei anderen Blog Artikeln, in denen Du z.B. ein spezielles Plugin ansprichst, welches Du zwar grundsätzlich vorstellst, bei dem es aber noch zu dem ein oder anderen „holperer“ kommt. Ich denke da z.B. an den Artikel über das Plugin für mehr Spalten.
Auch da wäre es sehr, sehr hilfreich zu wissen, von wann dieser Artikel ist. Demnach lohnt es sich für mich zu schauen ob das Plugin mittlerweile verbessert wurde oder ob der Artikel erst wenige Tage/Wochen alt ist, dann wird sich bei dem Plugin sicherlich auch noch nicht viel verändert haben.
Es wäre echt hilfreich wenn Deine Artikel ein Datum hätten, vielleicht könntest Du das ja auf Dauer mal umsetzen.
Vielen Dank und liebe Grüße… sollte ich das Datum trotz mehrfachem Suchen übersehen haben, sorry!
LG Isa
Hi Isa, danke für dein Feedback. Zu den Updates: Alle Infos findest du im Mitgliederbereich und Updates werden zudem über den Newsletter kommuniziert. Aber ja, ich schau mal, ob dies für mich Sinn macht. VG, Marco