Ich werde immer wieder gefragt, welche WordPress Beitragsbild Größe für ein bestimmtes Thema geeignet ist. Vor allem die voreingestellten Bildgrößen lösen immer wieder Fragen aus. Diese Anleitung zeigt dir Schritt für Schritt, wie du die perfekte Bildgröße für dein WordPress-Themes findest und anpasst. Zudem gebe ich dir ein paar Tipps, was du bei der Erstellung und Einbindung deiner Vorschaubilder beachten solltest.
Was sind Beitragsbilder in WordPress?
Das Beitragsbild („Featured Image“ oder „Post Thumbnail“) ist ein Vorschaubild, das man vornehmlich bei Beiträgen verwendet, um den Beitrag auf den Archivseiten (z. B. dem Blog) mit einem ansprechenden Artikelbild zu bewerben. Im Beitrag selbst wird das Bild nicht direkt in den Text eingebunden, sondern eher als Titelbild genutzt. So, wie auch in diesem Beitrag …
Standard-Bildgrößen in WordPress
Die Größe des Beitragsbildes wird vom verwendeten WordPress Theme festgelegt. Bei den meisten Themes lässt sich diese über die Theme Optionen oder den Customizer anpassen. Bietet das Theme hier keine Einstellungsmöglichkeiten, greift WordPress auf die vier Standard-Größen für die Bilder der Mediathek zurück:
- Vorschaubild (150 px, rechteckig)
- Mittlere Größe (300 px breit und hoch)
- Großes Bild (1024 Pixel breit und hoch)
- Originalbild.
Die Auswahl ist also überschaubar – und passt leider nicht mehr wirklich zu aktuellen Themes. Aber warum ist es überhaupt notwendig, Beitragsbilder in verschiedenen Größen zu erzeugen? Ganz einfach: Aus Gründen der Performance sollten wir Bilder möglichst nur in der Größe ausspielen, die tatsächlich benötigt wird. Wenn du ein Bild mit 3000 x 2000 Pixel überall verwenden würdest, dann müsste immer diese große Datei geladen werden, auch 150 x 150 Pixel die richtige Größe wäre.
Der Browser reduziert dann zwar optisch das Bild für den Besucher, die Webseite würde aber deutlich ausgebremst werden – mithin dein Ranking einbüßen und Website-Besucher aufgrund verlängerter Ladezeiten abspringen.
Schauen wir uns also an, wie man die richtige Bildgrößer herausfindet und dann WordPress entsprechend anpasst … ohne den Quellcode der Website anpassen zu müssen.
WordPress Beitragsbild Größe und optimale Bildergrößen
Die richtige Bildgröße hängt grundsätzlich von der Breite des Satzspiegels deines Themes und der maximalen Anzeigenbreite ab. Neben der Breite kann auch die gewünschte Höhe angeben werden, um das Seitenverhältnis zu erhalten. Beliebte Werte sind hier die Seitenverhältnisse 16:9, 16:10 und 4:3.
Theme-Breite ermitteln
Um die Breite eines WordPress Themes zu ermitteln nutzen wir nicht den Customizer, da dieser mögliche Innenabstände (Padding) und Außenabstände (Margin) möglicherweise nicht korrekt berücksichtigt. Stattdessen untersuchen wir die Website mit den Entwicklertools des Browsers.
In diesem Beispiel nutze ich den Browser Chrome. Das Vorgehen ist aber in anderen Browsern vergleichbar.
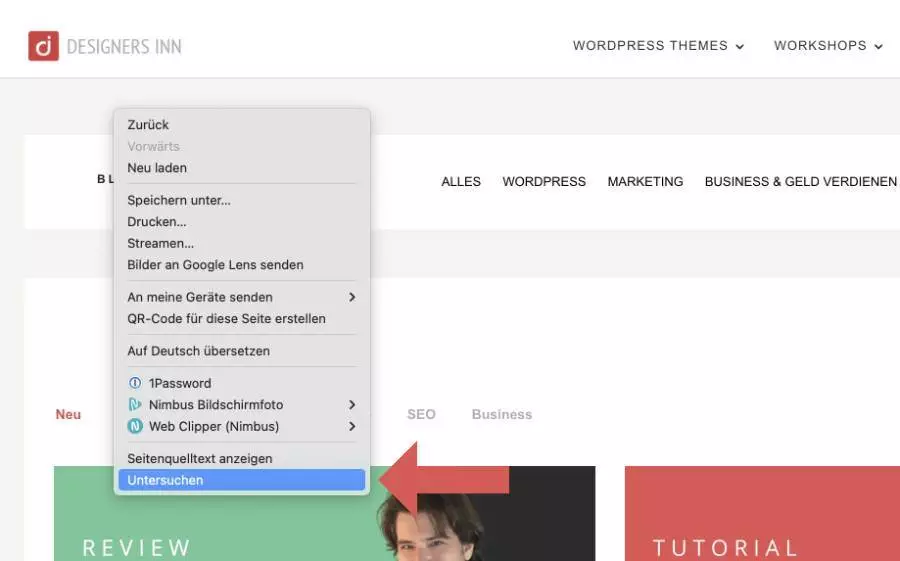
1. Öffne deinen Blog und klicke mit der rechten Maustaste auf einen leeren Bereich der Website und wähle den Menüpunkt untersuchen.

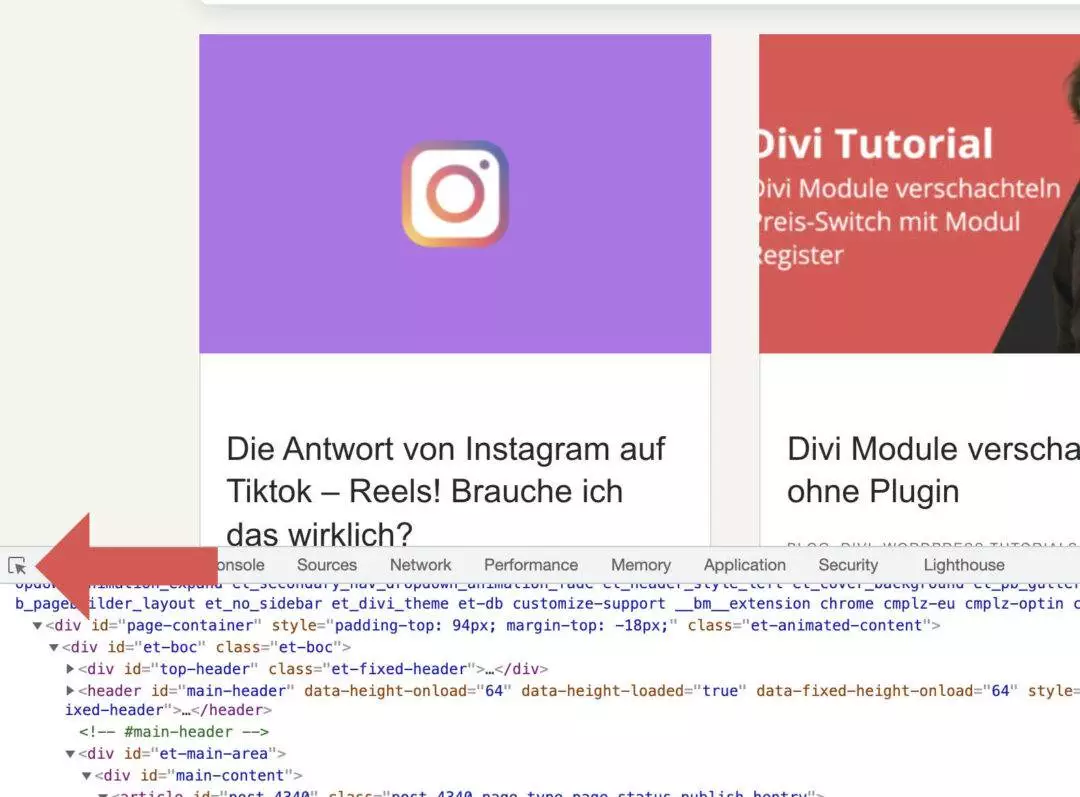
2. Wähle das Inspektor-Icon (der Pfeil ganz links). Bitte beachte, dass die Website in voller Breite dargestellt wird.

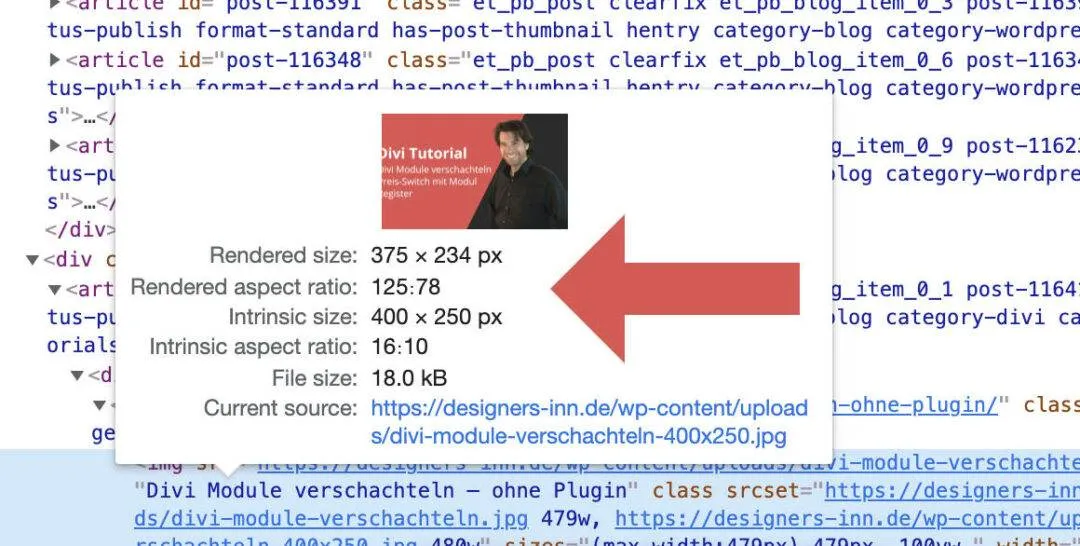
3. Bewege den Mauszeiger nun über das Beitragsbild in deinem Blog. Die Abmessungen der Anzeige sind in diesem Beispiel ca. 375 x 235 Pixel. Klickst du jetzt auf das Bild und dann im Quelltext auf den Link zum Bild, siehst du zum einen die skalierte Größe (375 x 235 px), zum anderen aber auch die Originalgröße des Bildes (400 x 250 px).

Wie du siehst, habe ich das Bild etwas größer eingefügt, als ich dies für das Theme tatsächlich benötige.
Warum?
Weil ich die Vorschaubilder auch als Kopfbild für meine Blogbeiträge nutze. Die Bildbreite muss also mindestens die Breite meiner Blogbeiträge haben, damit ich diese ohne Qualitätsverlust verwenden kann.
Bildhöhe ermitteln
Sobald wir die Breite kennen, können wir das gewünschte Seitenverhältnis verwenden und eine Standardgröße für unsere Bilder und Grafiken festzulegen.
Die Formel ist Breite / Verhältnisbreite * Verhältnishöhe
Bei dem beliebten Bildseitenverhältnis von 16:9 ist die Berechnung für 1280 Pixel Breite / 16 * 9 = 720 Pixel Höhe. Die Beitragsbildgröße wäre damit 1280px x 720px.
Optimale WordPress Beitragsbild-Größe
Die optimale Bildgröße für WordPress-Inhalte ergibt sich immer aus der Breite des Beitragstyps. Alle Bilder sollten in der maximalen Breite der Blogbeiträge gespeichert werden. Es ist ratsam die WordPress-Featured-Bilder immer in der gleichen Größe zu speichern. Wie oben bereits erwähnt, kann es sinnvoll sein, die Bilder auf eine definierte Bildgröße zu setzen, damit man für die Beiträge eine optimale Auflösung hat und auf den Archivseiten einen skalierte Version ausgibt.
Alternativ könnte man auch die Breite der Website als Maß nehmen. Auf diese Weise kann man später Änderungen vornehmen, während man immer noch scharfe Bilder und Grafiken haben. Der Nachteil wäre dann aber, dass wir recht große Bilddaten haben.
Standard-Bildgrößen in den Medieneinstellungen in WordPress anpassen
Beitragsbilder haben mehrere fest definierte Größen. Diese werden durch WordPress oder das verwendete WordPress Theme definiert. Sobald du nun ein neues Bild in die WordPress Mediathek lädst, legt WordPress mehrere Versionen mit den vorgegebenen Größen an. Das Theme kann nun je nach Verwendungszweck das richtige WordPress Bild nutzen.
Aktuelle WordPress Themes nutzen aber meist andere Bildformate, als WordPress und vorgibt. Wie sollten die definierten Bildgrößen also ein wenig anpassen, indem du die folgenden Schritte ausführst:
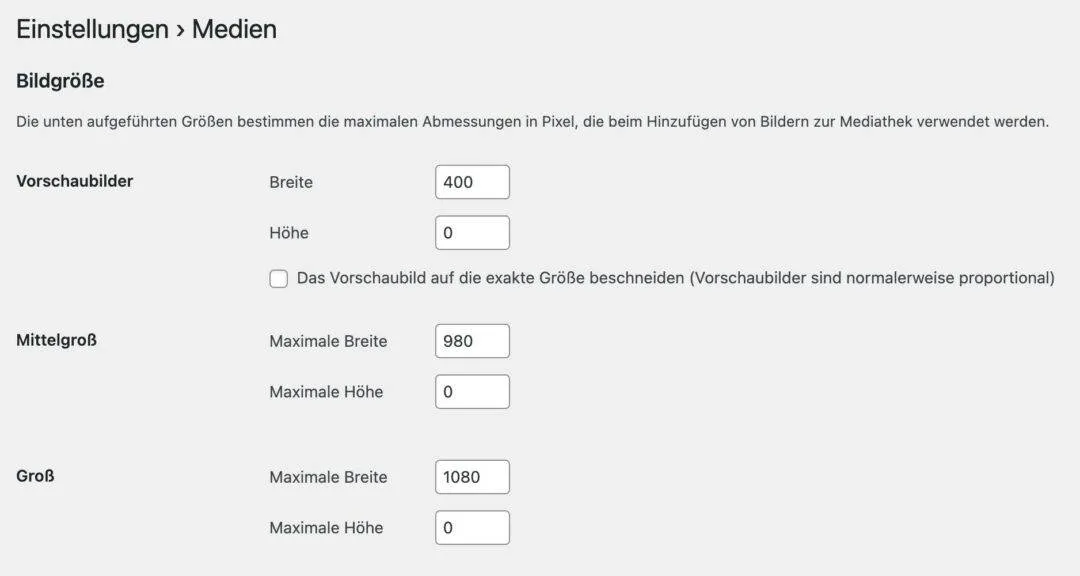
1. Gehe zum Menüpunkt EINSTELLUNGEN > MEDIEN
2. Bei „Höhe“ trage eine Null ein, damit die Bilder nicht beschnitten werden.
3. Für „Groß“ kannst du die Breite der Website eingeben.
4. Für „Mittel“ nutze ich die Breite meiner Blogbeiträge.
5. Die Vorschaubilder sind für die Archivseiten optimiert. Hier könnte man etwas Buffer hinzufügen und z. B. die halbe Größe der mittelgroßen Bilder.

Anschließend das Speichern der Änderungen nicht vergessen.
Hinweis: Sollte das hochgeladene Bild kleiner sein als die kleinste Bildgröße, wird das Bild nur als Originalgröße gespeichert.
Muss ich wirklich so viele Bildgrößen laden bzw. erstellen lassen?
Nun, das Ziel ist, deinen Website-Besuchern eine schnelle Website zu präsentiert. Schwachpunkt sind hier meist die Bild – genauer gesagt: zu große Bilder! Insofern ist es durchaus sinnvoll, verschiedene Größen von Bildern anzulegen und dann die definierten Größen der Bilder zu nutzen, die bei den jeweiligen Seiten wirklich gebraucht werden.
Zudem hat die Größe deines Uploads-Ordners keine Auswirkungen auf die Geschwindigkeit deiner Website. Darüberhinaus ist Speicherplatz heutzutage kein ernsthafter Kostenfaktor mehr, mithin bietet eigentlich jeder Hoster genug Platz für deine Bilder.
Nervig kann der Spaß nur werden, wenn du Backups von deiner Website erstellst. Aus diesem Grund nutze ich WPvivid, welches nur die Daten sichert, die sich geändert haben. Damit muss ich nur einmal ein Komplettbackup erstellen und kann dann zügig nur die neuen oder geänderten Dateien dem Backup hinzufügen.
WordPress Beitragsbild optimale Größe der Bilder anpassen / Thumbnails für Archivseiten
Prima. Wir haben jetzt drei WordPress-Bildgrößen zur Verfügung, die wir an den jeweiligen Stellen sinnvoll nutzen können. Auch die Vorschaubilder auf den Archivseiten sollten nun korrekt ausgegeben werden.
Eines gilt es aber noch zu beachten: wenn du (wie ich) als „Groß“ die Breite des Satzspiegels angegeben hast (bei mir 1080 px), du auf einer Website aber ein Bild über die Breite der Website nutzen möchtest (z.B. 1440 px), dann musst du beim Einfügen des Bildes die Option „volle Breite“ auswählen, da sonst das Bild zu klein für dein Vorhaben eingefügt wird.
WordPress Beitragsbild zuschneiden mit Core Feature
Manchmal haben die eingefügten Bilder ein zu großes Format. Im besten Fall hast du deine Bilder vorab mit Photoshop oder einem anderen Programm auf die richtige Größe gebracht. Aber du kannst auch mit WordPress Core alle Bilder zuschneiden. Gehe dazu in deine WordPress Mediathek, öffne das Bild und klicke unter dem Bild auf „Bearbeiten“.

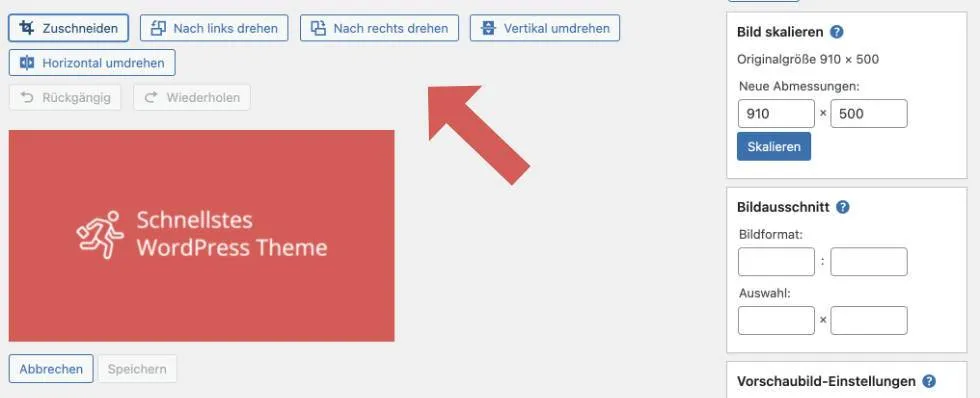
In der folgenden Ansicht kannst du das Bild drehen, horizontal und vertikal spiegeln und die Größe des Bildes nach Wunsch verkleinern.

Allerdings muss ich gestehen, dass ich kein Freund dieser Funktion bin. Die Anpassung der vorgestellten Bilder ist es unschön … hier bin ich mit meinem Bildbearbeitungsprogramm deutlich schneller unterwegs. Aber das ist Geschmackssache.
Alternative: WordPress Beitragsbild bearbeiten und zuschneiden mit Crop Thumbnails Plugin
Wie (fast) immer kannst du auch hier verschiedene Plugins installieren, die dir die Arbeit erleichtern. Sehr beliebt ist Crop Thembnails. Der Vorteil ist hier, dass du in einem Rutsch gleich mehrere Bildgrößen anpassen. Das Plugin fügt einen Button zum Zuschneiden des Featured Image im Beitrag hinzu. Das Plugin zeigt dir die definierten Bildgrößen im Panel an.
Hinweis: WordPress generiert die verschiedenen Bildgrößen, sobald wir die Bilder hochladen. Möchtest du die Größe nachträglich ändern, benötigst du ein entsprechendes Plugin wie beispielsweise „Simple Image Sizes„.
WordPress Beitragsbilder beschneiden oder proportional verändern?
Beim Bearbeiten der Bilder mit WordPress hast du zwei Möglichkeiten. Du kannst das Bild proportional verkleinern (soft-crop) oder auf ein festes Maß beschneiden (hard-crop). Meistens dürfte proportional verkleinern die bessere Wahl, da hier keine Bildinformationen verloren gehen. Andererseits kann die zu Verzerrungen führen, wenn die Proportionen nicht zu deinem Theme passen.
Bilder komprimieren für bessere Performance
Generell ist es aus Performance-Gründen immer das Ziel, die Dateigröße so klein wie möglich zu halten.
Auflösung: Ein Bild sollte mit 72 dpi oder maximal 96 dpi eingefügt werden. Jedenfalls nicht mit der Druckauflösung 300 dpi.
Format: Füge ein Bild nicht unnötig groß ein. Oft sehe ich Website, die ein Bild mit einer Breite von 4000 Pixel einfügen, dieses auf der Seite aber nur mit 960 Pixel nutzen. Das macht keinen Sinn, sondern verlangsamt nur deine Website. Prüfe wir oben beschrieben die maximale Breite deiner Verwendung und füge das Bild dann in diesem Format ein. Bedenke bei Headerbildern, dass diese ggf. über die Seitenbreite dargestellt werden sollen, also in diesem Fall auch ein Bild von 1280 oder 1440 Pixel eine vernünftige Größe sein kann.
Komprimierung: Webbilder müssen komprimiert werden. Die Vorverarbeitung scheint eine schwierige Aufgabe zu sein, in der Praxis geht dies aber sehr einfach. Bevor wir Bilder hochladen, sollten wir immer die Komprimierung des Bildprogramms nutzen. Exportiere ein Bild aus Photoshop also nicht als JPG mit 100% Qualität, sondern lieber mit 60%-70%. Prüfe optisch, wie weit du die Dateigröße reduzieren kannst, ohne einen Qualitätsverlust (im Endformat) wahrnehmen zu können.
Darüber hinaus nutze ich das professionelle WordPress-Plugin Shortpixel. Der Vorteil ist hier, dass du automatisch deine Bilder auf eine minimale Größe ohne Qualitätsverlust bringen kannst. Zudem bietet Shortpixel ein CDN (Content Delivery Network), sodass deine Bilder von einem speziell ausgelegten Bilderserver geladen werden. Es gibt aber auch kleinere Alternativen, wie Imagify oder SmushIt. All diese Tools bieten gute Komprimierungsmöglichkeiten – auch im Vergleich zu Photoshop.
Dateiformat: Webbilder werden von den meisten als JPG abgespeichert. Es gibt aber auch viele andere Möglichkeiten, die ggf. besser sind. Hast du beispielsweise ein Bild mit einfarbigem Hintergrund und einer Grafik, so wäre ein PNG deutlich besser. Ein neuer Standard könnte das WebP-Format werden. Dieses vereint alle Vorteile von JPG und PNG in einem Format. Google fordert dieses Format bereits als Rankingfaktor ein und alle aktuellen Browser unterstützen dies.
Tipp: Wer mit dem CDN von ShortPixel arbeitet, muss sich hier keine Gedanken machen. ShortPixel erstellt automatisch ein WebP-Format deiner Bilder und spielt dann dieses Format für alle aktuellen Browser aus. Ältere Kandidaten bekommen hingegen das JPG oder PNG angezeigt.
Für SEO einen guten Dateinamen wählen
Bilder sind auch für das Ranking der jeweiligen Seite wichtig. Ein guter Dateiname sollte eindeutig und verständlich sein. Zudem sollte man das Hauptschlüsselwort als „Tag“ des Inhalts aufnehmen. Verwende nach Möglichkeit nur Kleinbuchstaben. Umlaute, ausländische Akzente oder Sonderzeichen solltest du bei der Benennung von Dateien vermeiden, da diese zu unleserlichen URLs werden. Damit Google deinen Bildnamen als einen einzigen Satz auslesen kann, solltest du Bindestriche statt Unterstriche zu verwenden. Google betrachtet nämlich einen Bindestrich als Leerzeichen. Übrigens: Echte Leerzeichen sollte dein Bildname nicht enthalten.
WordPress Beitragsbild entfernen oder ändern
Um das Vorschaubild zu entfernen, gehe im Bearbeitungsmodus zu deinem vorausgewählten Bild und klicke den Link namens ‚Ausgewähltes Bild entfernen‘. Alternativ kannst du auf das Bild klicken. Es öffnet sich dann wieder die Mediathek und du kannst ein anderes Bild auswählen. Hinweis: Das Bild wird nicht aus deiner WordPress-Medienbibliothek entfernt, sondern nur die Zuordnung zum Beitrag/Seite wird entfernt. das Bild selbst bleibt weiterhin in der Mediathek.
Die Option “Beitragsbild festlegen” gibt s nicht bzw. wird nicht angezeigt
Wenn in der rechten Seitenleiste keine Option mit der Bezeichnung „Beitragsbild festlegen“ angezeigt wird, ist dieses Widget möglicherweise ausgeblendet. Klicke in diesem Fall oben rechts auf „Ansicht anpassen“. Suche nach dem Kontrollkästchen „Beitragsbild“ und aktiviere diese. Du solltest jetzt das Widget in der rechten Seitenleiste sehen.
Beitragsbild für Facebook und Twitter festlegen
Soziale Netzwerke nutzen Beitragsbilder als Vorschaubilder für geteilte Posts, dazu gehören auch Facebook und Twitter. In der Regel klappt dies sehr gut. Sollten deine Beitragsbilder nicht ausgelesen werden, kannst du das kostenlose Plugin Yoast SEO nutzen und individuell festlegen, welches Bild für deinen Beitrag als Vorschaugrafik genutzt werden soll.





0 Kommentare