Wer eine Website mit viel Inhalt baut und dennoch eine übersichtliche Gestaltung wünscht, kommt früher oder später um das Thema Lightbox nicht mehr herum. Nun gibt es viele Plugins mit denen man diese Lightboxes erstellen kann. Aber jedes Plugin belastet WordPress und ist eine potenzielle Quelle für Konflikte.
Das Schöne ist, dass das Theme Divi selbst mit Lightboxes arbeitet. Da liegt es doch nahe, die ohnehin eingebaute Funktion auszunutzen. damit braucht man nichts Neues zu installieren und bleibt zugleich man mit dem Theme kompatibel. Im Prinzip haben wir zwei Möglichkeiten:
Zum einen können wir kleine Textpassagen einfach per Tooltipp einbinden. Dies geht schlicht über einen fertigen Shortcode (wo der versteckt ist, zeige ich gleich). Zum anderen können wir ein kleines Code-Schnipselchen nutzen und damit im Prinzip jedes Elemente (Textmodul, Videos oder auch ganze Zeilen oder Sektionen) per Lightbox öffnen. Dies ist ein klein wenig schwieriger. Aber keine Sorge: Auch dies ist für jeden machbar. Aber fangen wir mit dem einfachen Weg an ….
1. Der Tooltipp-Shortcode
Der einfachste Weg, um rasch einen Text als „Mini-Lightbox“ einzufügen, ist über einen Tooltipp. Dies geht sehr einfach.
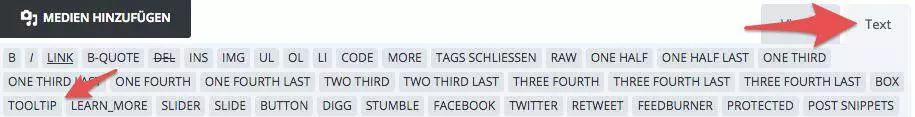
Schritt 1: Wechsel in deinem Editor in die Ansicht TEXT.
Schritt 2: Klicke auf den Shortcode „Tooltip“

Schritt 3: Füge unter text=““ deinen Tipp ein. In meinem Beispiel ist dies: Dies ist ein lustiger Tipp.
Schritt 4: Vor dem schließenden Shortcode fügst du den Text ein, der als Link diesen soll. In meinem Beipiel ist dies „HIER“.
Klicke <strong>HIER</strong>Dies ist ein lustiger Tipp, um einen Tooltipp zu sehen.
Und das Ganze schaut in der Praxis dann so aus:
Klicke HIERDies ist ein lustiger Tipp, um einen Tooltipp zu sehen.
2. Lightbox per JS und CSS
Nun wird es etwas komplizierter. Wir wollen ein Seitenelemente (Sektion, Zeile oder ein einzelnes Modul) in einer Lightbox öffnen. In meinem Beispiel möchte ich ein Textmodul öffnen.
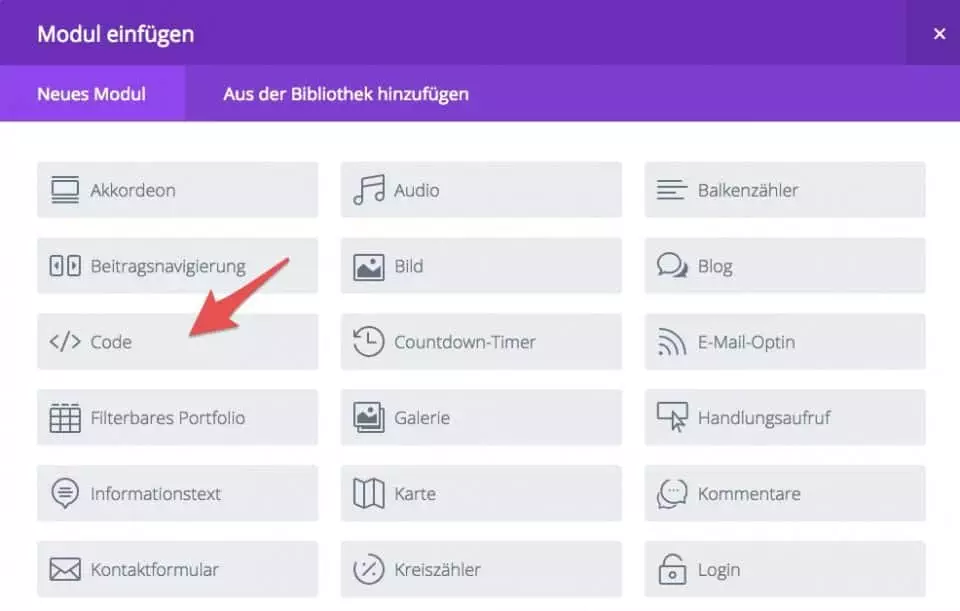
Schritt 1: Füge das Modul CODE an erster Stelle deiner Seite ein.

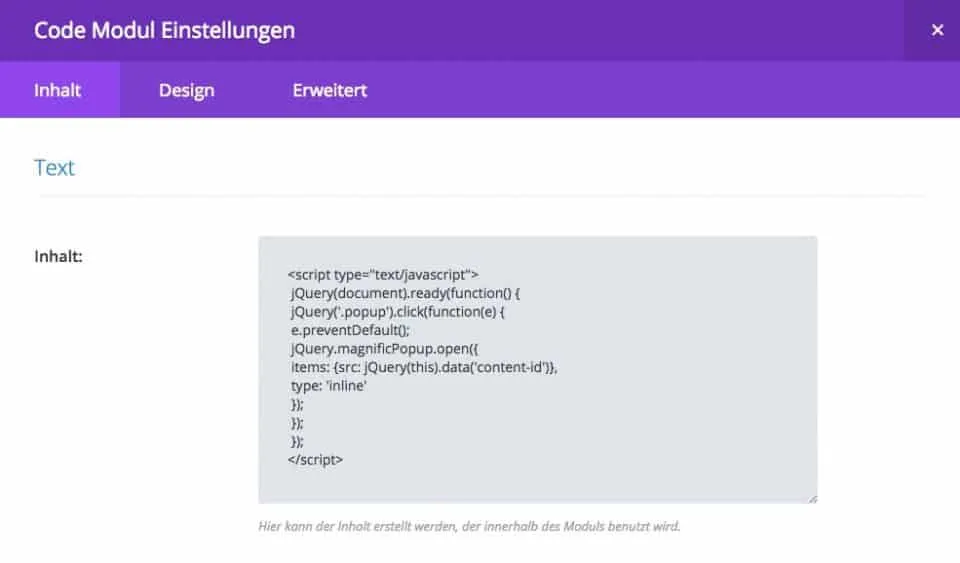
Schritt 2: Füge folgenden Code in das Modul ein.

Hier noch einmal zum Kopieren:
pre><script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.popup').click(function(e) {
e.preventDefault();
jQuery.magnificPopup.open({
items: {src: jQuery(this).data('content-id')},
type: 'inline'
});
});
});
</script>
Schritt 3: Jetzt fügen wir einen Link an beliebiger Stelle ein. Dies ist im Prinzip ein normaler Link. Aber wir müssen eine CSS-Klasse und einen data-content-id hinzufügen. Das Ziel des Links ist leer. Damit WordPress den Link aber als Link erkennt, müssen wir einen Platzhalter einfügen, z.B. eine Raute (#).
CSS-Klasse: popup
data-content-id: #thepop_1
<a href="#" class="popup" data-content-id="#thepop_1">Dein Linktext</a>
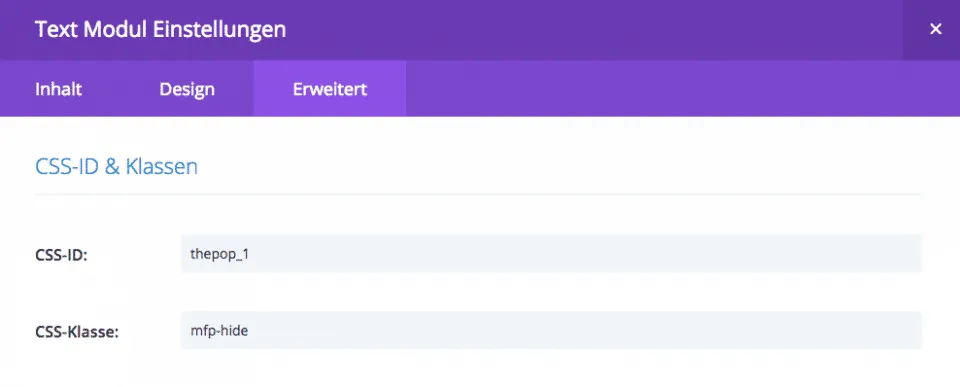
Schritt 4: Jetzt legen wir die Zeile an, die sich beim Klick des Links öffnen soll. Dies ist eine normale Zeile. Kann aber wie gesagt auch ein beliebiges Modul sein. Wichtig sind hier nur 2 Dinge: die CSS-Klasse und die CSS-ID.
CSS-Klasse: thepop_1
CSS-ID: mfp-hide
Tipp: Wenn du mehrere Lightboxen auf einer Seite verwendest, kannst du thepop_1 im LINK und in dem jeweiligen ID-Einstellungen des Moduls beliebig umbenennen (z.B. thepop_2).

Schritt 5: Nun müssen wir noch die Klasse in unserer style.css eintragen.
Öffne dazu DESIGN > EDITOR > STYLE.CSS.
Kopiere folgenden Code in die Datei:
/* LIGHTBOX */
.mfp-content {
width:70%;
max-width:960px;
}
.mfp-close-btn-in .mfp-close {
color: #000;
font-size: 50px;
top:0;
padding: 10px;
margin: 30px;
}
Fertig.





Wir haben eine kleine Buchhandlung und möchten uns eine Website mit WordPress erstellen.
Ich habe noch nicht das richtige WordPress Thema gefunden. Vielleicht haben Sie den richtigen Tipp für mich.
schöne Grüße
Hans Müller
Klar: Designers Inn :-) Stöbere einfach ein bissl in der Galerie. Technisch sind die Themes identisch. VG
Copy Clown
https://www.creaweb2b.com/en/open-content-in-popup-without-plugin/