5 Tipps deinen Blog zu optimieren, um mehr Geld verdienen zu können.
Es gibt viele Tipps, Tricks und Strategien, im Internet Geld zu verdienen. Ein Blick in die Amazon-Bestseller-Listen oder Google Suchanfragen zeigt, dass das Interesse am „Geld verdienen mit Blogs“ zunimmt. In diesem Beitrag möchte ich aber nicht über die Ideenfindung oder den Aufbau eines Online-Shops schreiben. Ich gehe also davon aus, dass ihr einen Blog habt, der sich bereits über den einen oder anderen Leser freut. Hier geht es jetzt um die Frage: Wie kann man seinen Blog so optimieren, dass man mehr Leser gewinnt, mehr Klicks bekommt und durch bessere Platzierung der Inhalte mehr Geld mit seinem Blog verdienen kann. Die Möglichkeiten sind ebenso vielfältig wie die Blogs selbst. Jetzt möchte ich euch 5 Quick-Tipps vorstellen, wie ihr mit extrem geringem Aufwand den Erfolg eures Blogs steigern könnt.
1. Warum solltest du Optimierungen „messen“?
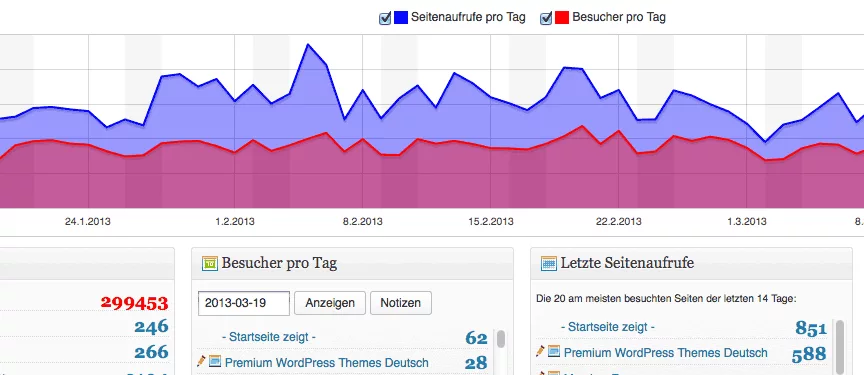
Zunächst solltet ihr den Ist-Zustand eures Blogs im Auge behalten. Denn nur wenn ihr die Besucherzahlen auf eurem Blog richtig erfasst und auswertet, könnt ihr auch messen, ob all die Tweaks auch wirklich nutzen. Ich empfehle dazu Google Analytics und das kleine Plugin Count per Day.  Außerdem solltet ihr nicht alle Änderungen in einem Rutsch vornehmen. Geht die Tipps Schritt für Schritt durch und schaut, wie sich diese Anpassungen auf eure Besucherzahlen und Konversionsrate auswirken. Wollt ihr zum Beispiel euren Newsletter besser bewerben und bekommt durch verschiedenste Maßnahmen tatsächlich mehr Abonnenten, ist dies zwar sehr schön, ihr wisst allerdings nicht, ob ihr nun mehr Newsletter-Abonnenten durch die Optimierung der Website oder einfach nur durch mehr Besucher aufgrund eines besonderen Artikels auf eurer Website bekommen habt. Nehmt ihr nämlich alle Änderungen auf einmal vor, könnt ihr nicht mehr sehen, welche der Maßnahmen wirklich etwas genutzt hat.
Außerdem solltet ihr nicht alle Änderungen in einem Rutsch vornehmen. Geht die Tipps Schritt für Schritt durch und schaut, wie sich diese Anpassungen auf eure Besucherzahlen und Konversionsrate auswirken. Wollt ihr zum Beispiel euren Newsletter besser bewerben und bekommt durch verschiedenste Maßnahmen tatsächlich mehr Abonnenten, ist dies zwar sehr schön, ihr wisst allerdings nicht, ob ihr nun mehr Newsletter-Abonnenten durch die Optimierung der Website oder einfach nur durch mehr Besucher aufgrund eines besonderen Artikels auf eurer Website bekommen habt. Nehmt ihr nämlich alle Änderungen auf einmal vor, könnt ihr nicht mehr sehen, welche der Maßnahmen wirklich etwas genutzt hat.
2. Zeige deinen Lesern mehr Inhalte.
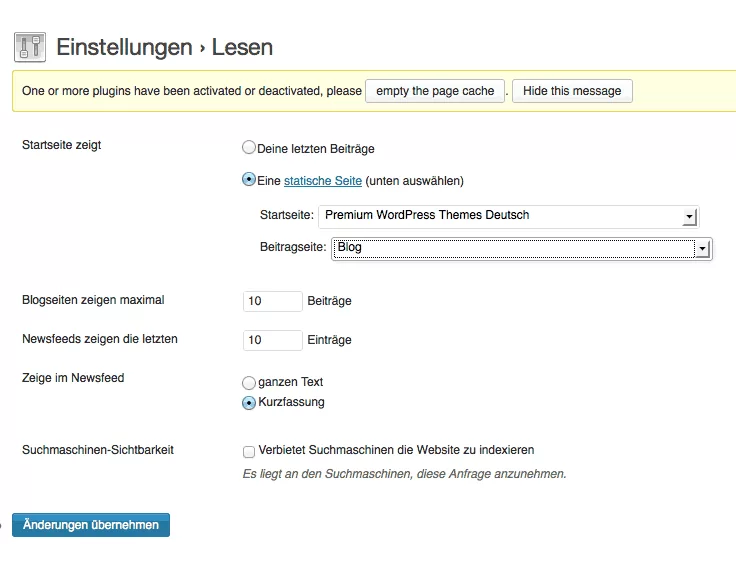
Dieser Tipp ist in der Tat extrem einfach und schnell umzusetzen. Erhöhe einfach die Anzahl der gezeigten Artikel auf deiner Homepage oder Blogseite. Du wirst jetzt sagen: Hey, das ist doch kein richtiger Tipp. Doch. Ist es schon. Denn viele Blogger zeigen auf ihrer Homepage gerade einmal zwei oder drei Artikel. Viele verzichten sogar ganz darauf, redaktionellen Inhalt auf der Startseite zu zeigen. Bevor wir uns nun dem Nutzen im Detail widmen, gebe ich zu bedenken, dass dieser Tipp in ein paar Sekunden umgesetzt ist – und dir womöglich mehr Leser bringt, als du jetzt glaubst. Probiere es also einfach mal. Gehe zu EINSTELLUNGEN > LESEN und erhöhe die Anzahl der gezeigten Artikel auf 10.
Das offensichtliche Argument für mehr Blogartikel pro Seite ist, dass man dem Leser mehr Themen bietet, die ihn interessieren könnten – und die ihn so zum Verweilen auf der Website bewegen. Das Gegenargument ist natürlich, dass mehr Artikel auch mehr Ladezeit bedeuten. Natürlich sind beide Argumente richtig und am Ende hilft es nichts: ihr müsst für euren Blog das richtige Maß finden. Habt ihr viele Bilder und Grafiken auf euren Seiten, können viele Artikel die Ladezeit in der Tat derart verlängern, dass man die Besucher verärgert. Ist euer Blog gut optimiert, schaden auf der anderen Seite mehr Artikel nicht. Zudem gibt es Tricks, mehr Artikel bei gleicher Ladezeit unterzubringen. Dazu gleich etwas mehr … Wichtig ist hier ersteinmal, dass ein Blog nicht allein von der Ladezeit lebt. Es ist die Summe aller Teile: Ladezeit, Verweildauer auf der Website, Anzahl der besuchten Seiten und schließlich der Erfolg der Klickrate.
3. Lazy Load: Schnellere Seiten durch gezieltes Laden.
Ein fantastisches Werkzeug, um der Website auf die Sprünge zu helfen, ist das kostenlose Plugin Lazy Load (http://wordpress.org/extend/plugins/lazy-load/) Die Idee ist ganz einfach: Alle Inhalte, die nicht gezeigt werden, also außerhalb des gezeigten Bildschirmausschnitts liegen, werden zunächst nicht geladen. Auf diese Weise schaden einer Website mehrere Artikel ganz und gar nicht, da sie zunächst einfach nicht geladen werden. Dafür hat man den Vorteil, dass man dem Besucher mehr relevante Themen anbieten kann.
4. Oft unterschätzt: Vorschautexte.
Sehr wichtig. Denn der Textauszug ist quasi der Klappentext zum Artikel. Bereits hier muss das Interesse des Leser geweckt werden. Und obwohl diese Textblöcke so wichtig sind, werden sie meist sträflichst vernachlässigt. Kein Wunder: Da hat man mit viel Liebe zum Detail, Mühe und Zeit einen Artikel verfasst, man hat noch ein paar passende Bilder herausgesucht … und nun möchte man das gute Stück schnellstmöglich veröffentlichen. Ach ne: da fehlt ja noch ein Vorschaubild zum Beitrag und die Überschriften sind auch noch nicht schön eingefügt.
Also muss man noch einmal ran die Buletten. Unterm Strich hat man einen Haufen Zeit in den Artikel gesteckt und freut sich irgendwann nur noch, diesen seinen Lesern präsentieren zu können. Jetzt ist es ein lästiges Muss, auch noch einen Exzerpt zu schreiben. Vor allem, wenn dieser doch auch automatisch generiert werden kann! Aber es nutzt nichts: Gerade diese paar Zeilen sollen dafür sorgen, dass all die Arbeit nicht umsonst war und die Leser auch wirklich Lust haben, in den Text einzusteigen. Nun gibt es ja auch die Möglichkeit, gleich den ganzen Artikel anzeigen zu lassen. Dies führt dann allerdings wirklich zu einer sehr sehr sehr langen Seite, die wahrscheinlich keinem Leser mehr Spaß macht: Es sei denn, es gibt nur einen Artikel – und dieser trifft genau den Nerv des Besuchers.
Alternativ könnte man noch einen automatischen Vorschautext aus den ersten Zeilen des Beitrags generieren lassen. Dies wäre die einfachste Lösung, Vorschautexte auf ein verträgliches Maß zu kürzen. Und mit dem „Read-More-Tag“ kann man an einer passenden Stelle eine Zäsur machen. In der Tat nutze ich diese Variante gerne, wenn ich gerade mal weniger Zeit habe oder ich denke, dass der Einleitungsatz bereits genug Interesse für den Artikel wecken könnte. Aber die beste Variante für Vorschautexte bleibt, den Auszug so maßgeschneidert zu schreiben, dass er den Inhalt der Post optimal ankündigt.
Übrigens erlauben alle meine Themes auf Designers Inn alle drei Varianten einen Textauszug als Vorschau anzuzeigen, inkl. der einfachen Einstellmöglichkeit, die Länge der Vorschautexte anzugeben und bestimmte Variablen (z.B. Tabellen, Überschriften, Bilder, etc.) von den Vorschautexte auszuschließen.
5. „Call To Action“ deutlicher hervorheben.
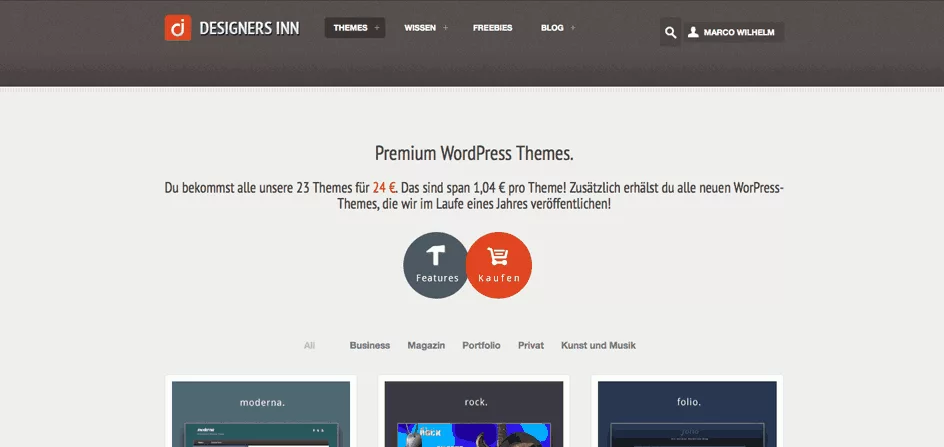
Ganz gleich, ob du auf deinem Blog einen Newsletter anbieten, ein Produkt oder eine Dienstleistung verkaufen möchtest: du musst dies deinen Besuchern mitteilen. Eine einfache Erkenntnis. Das Problem ist aber, dass viele Blogs zu viele Dinge anbieten und dann alle Produkte und Leistungen scheinbar gleichwichtig bewerben. Dies führt zu einer Flut an Buttons, Highlights und Überschriften. Und am Ende weiß der Besucher überhaupt nicht mehr, wo er denn nun zu drücken hat. Im schlimmsten Fall entscheidet er sich für gar nichts. Eine gute CTA-Aufforderung (Call To Action = Aufforderung zum Handeln) ist prominent im Blog eingebaut und hat zudem ausreichend Weißraum um sich herum, sprich freien Platz, um auch wirklich ins Auge zu fallen. Auf meiner Themeseite sind die beiden wichtigsten Funktionen „Theme kaufen“ und „Infos zu den Features“ deutlich hervorgehoben.
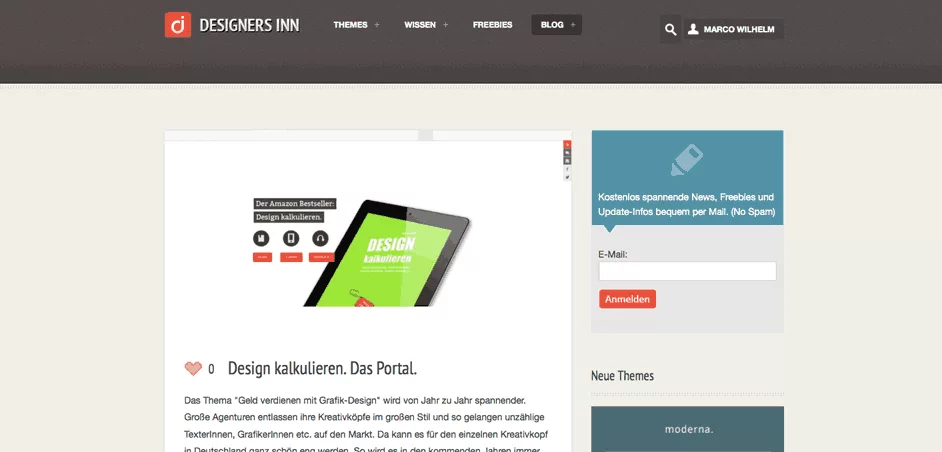
 Im Rahmen meiner Blogartikel möchte ich meinen Newsletter bewerben. Daher habe ich diesen ganz oben in der Seitenleiste hervorgehoben. Auch farblich sticht dieser heraus, da ich diese Farbe ansonsten auf der Website weitgehend vermieden habe.
Im Rahmen meiner Blogartikel möchte ich meinen Newsletter bewerben. Daher habe ich diesen ganz oben in der Seitenleiste hervorgehoben. Auch farblich sticht dieser heraus, da ich diese Farbe ansonsten auf der Website weitgehend vermieden habe.  Denke also möglichst immer daran, dass die CTAs deutlich hervorstechen. Dies gelingt über
Denke also möglichst immer daran, dass die CTAs deutlich hervorstechen. Dies gelingt über
- CTA-Buttons haben eine andere Farbe (möglichst leuchtender als der übrige Content)
- CTA-Elemente gehören „Above The Fold“: Also in den oberen Bereich der Website
- CTA-Elemente sollten möglichst „grafisch“ sein, also keine reinen Textlinks sein
Es gibt viele weitere Tipps, wie eine Website nutzerfreundlich und damit gewinnbringend aufbereitet werden kann. Weitere Tipps werde ich auch hier nach und nach vorstellen. Selbstverständlich habe ich hier nur an der Oberfläche des Möglichen gekratzt. Aber auch die Spitze des Eisbergs ist ein feiner Platz, um mit der Websiteoptimierung zu starten. Schließlich muss man ja irgendwo anfangen. Ich freue mich auf euer Feedback und eure Tipps und Erfahrungen, welche Maßnahmen für euren Blog „die richtigen Tipps“ waren und den Verkauf eurer Leistungen optimiert haben. Scheut euch nicht, eure Erfahrungen mit Plugins, Werbe-Strategien und Tricks in die Kommentare mit uns zu teilen!






0 Kommentare