Hier erwartet euch ein ausführliches Tutorial, das euch das Arbeiten mit Effekten, Ebenenstilen, dem Pfadwerkzeug und der Auswahl näher bringt.
Details
Programm: Adobe Photoshop CS4+
Schwierigkeitsgrad: Anfänger + Fortgeschrittene
Aufwand: ca. 65 Schritte
Arbeitsdatei: Arbeitsdatei (Photoshop, 3,3 MB)

Und los:
Neue Datei anlegen

Hintergrundebene freigeben per Doppelklick auf das Schloss

Der Text:
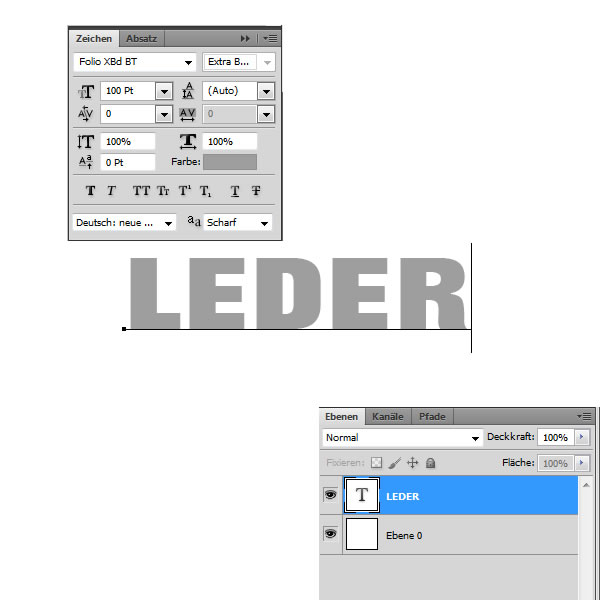
Textebene erstellen und beliebiges Wort schreiben (am besten groß und fett)

Das Leder:
Ledertextur öffnen ..

.. und in die Datei einfügen

Danach per STRG + T transfomieren und auf die gewünschte Größe bringen (nicht verzerren)

Ebene 1 (mit der Ledertextur) unter die Textebene legen

Das Metallschild:
Dann neue Ebene (Ebene 2) erstellen (über Ebene 1)

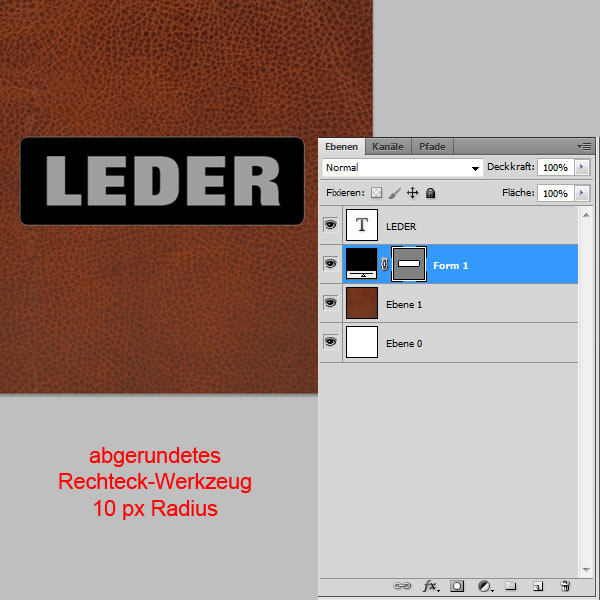
Mit dem abgerundeten Rechteck-Werkzeug und einem 10px Radius ein Rechteck aufziehen (Ich habe das Werkzeug auf „Formebenen“ gestellt)

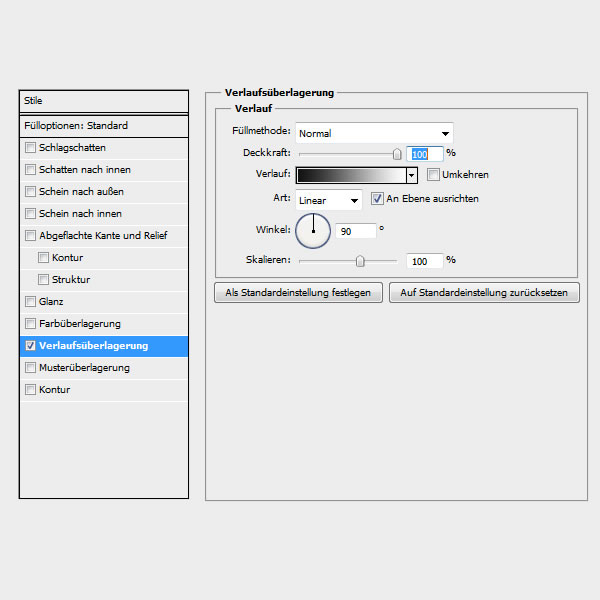
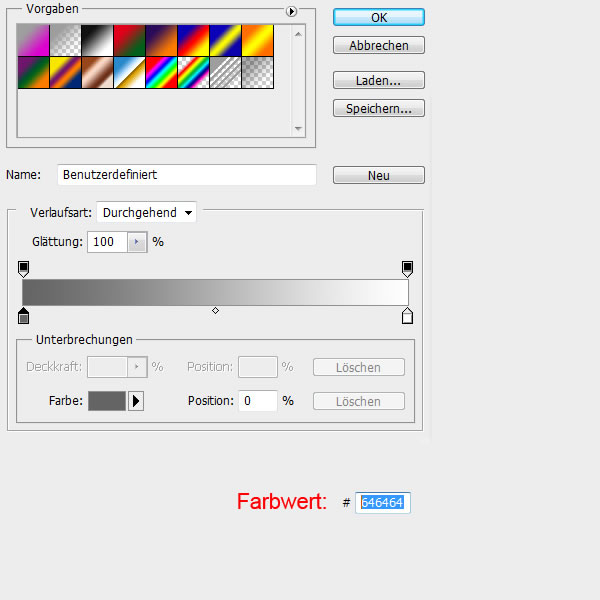
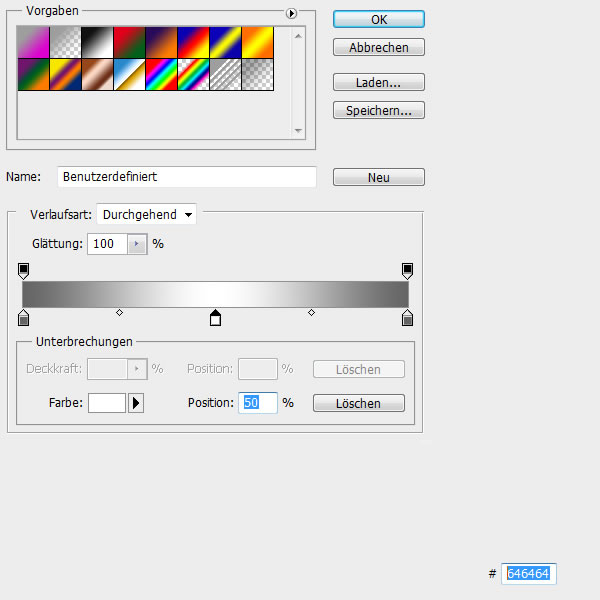
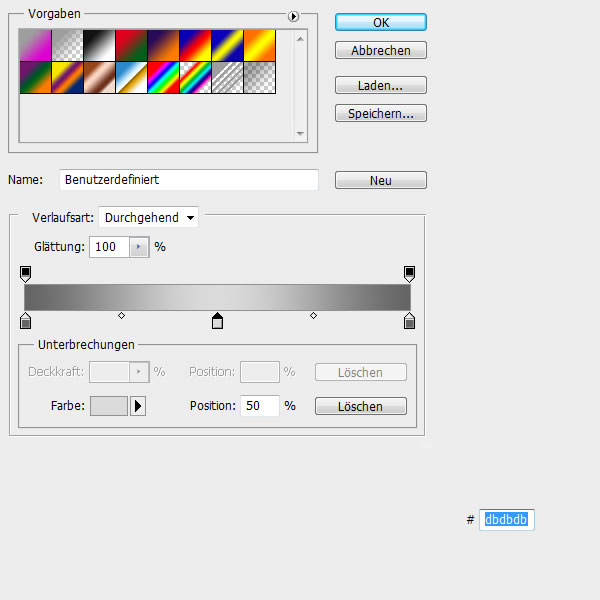
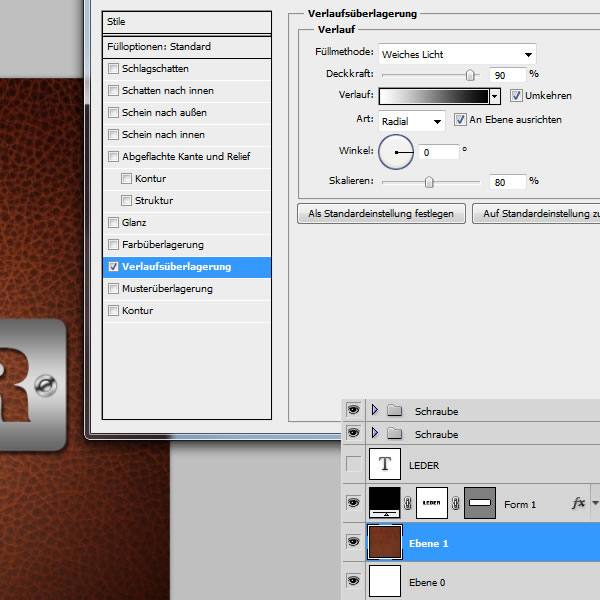
Doppelklick auf die Ebene (oder unten auf fx) um die Ebenenstile zu öffnen; Verlauf wie gezeigt anlegen




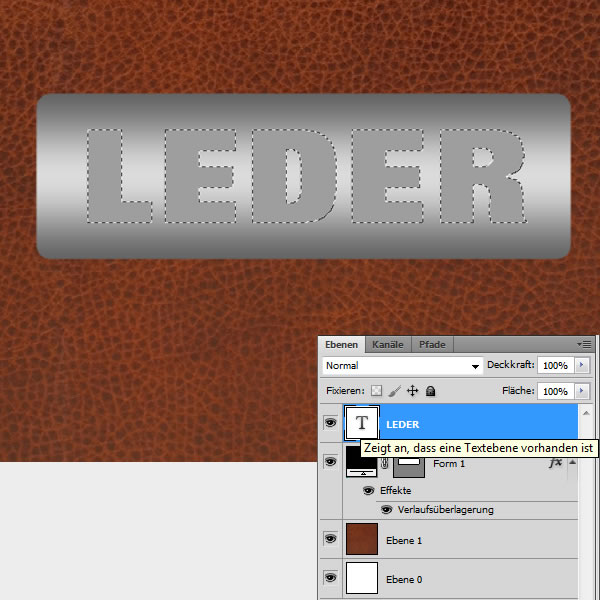
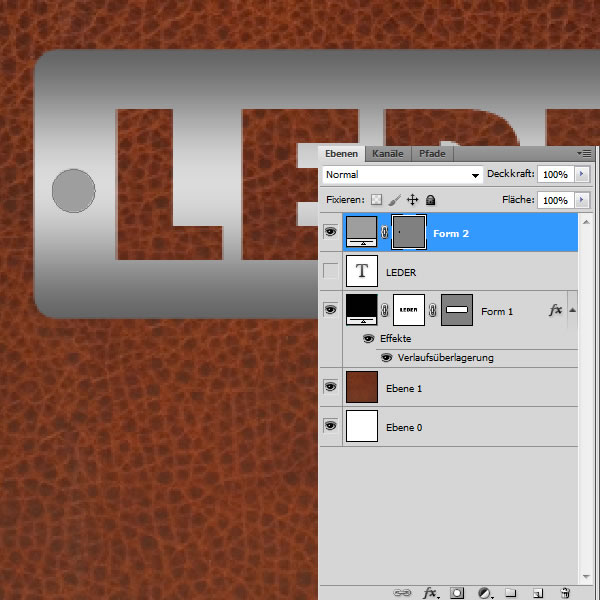
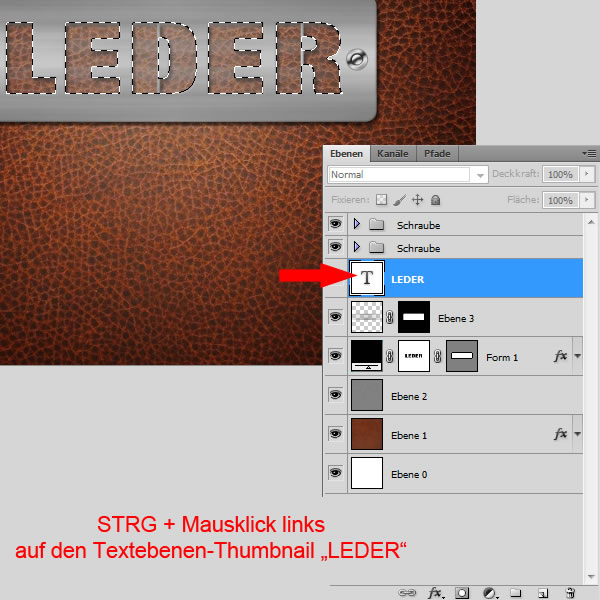
STRG + Mausklick links auf den Thumbnail der Textebene um die Auswahl dieser zu markieren

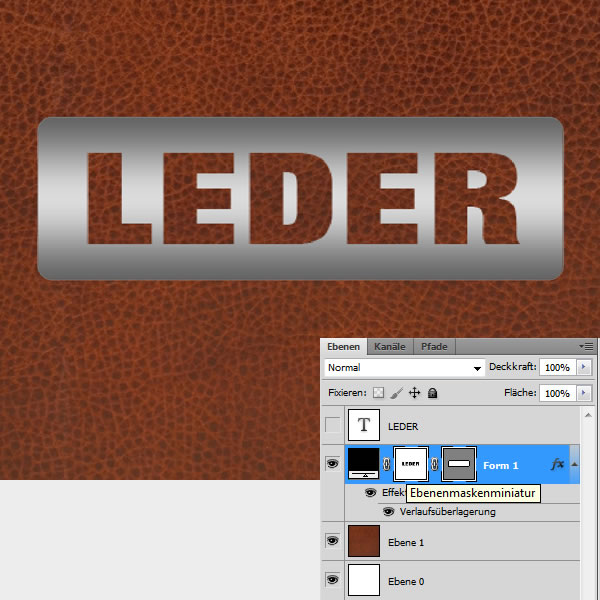
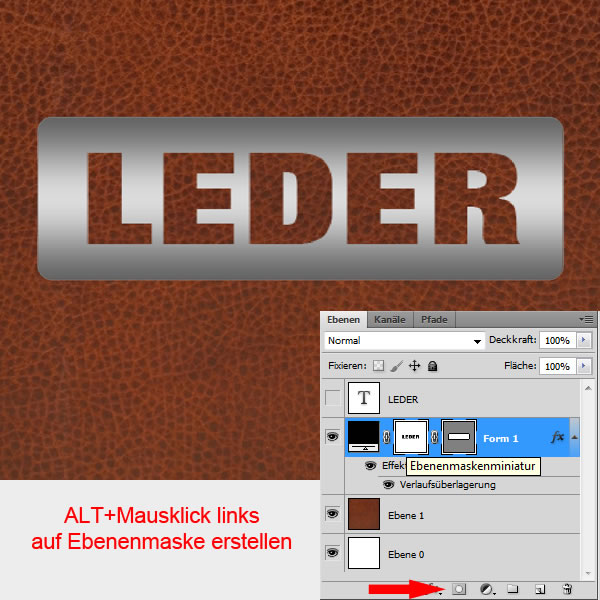
Danach die Form 1 Ebene auswählen und eine Ebenenmaske erstellen

Kleiner Tipp: wenn ihr ALT gedrückt haltet während ihr auf „Maske hinzufügen“ klickt wird der Auswahlbereich direkt maskiert
Und nicht vergessen die Textebene auszublenden (Klick aufs Auge)

Die Nieten/Schrauben:
Neue Ebene (Formebene) erstellen und einen kleinen Kreis wie gezeigt aufziehen

Kopiert diese Formebene und zieht sie auf die andere Seite eures Metallschildes

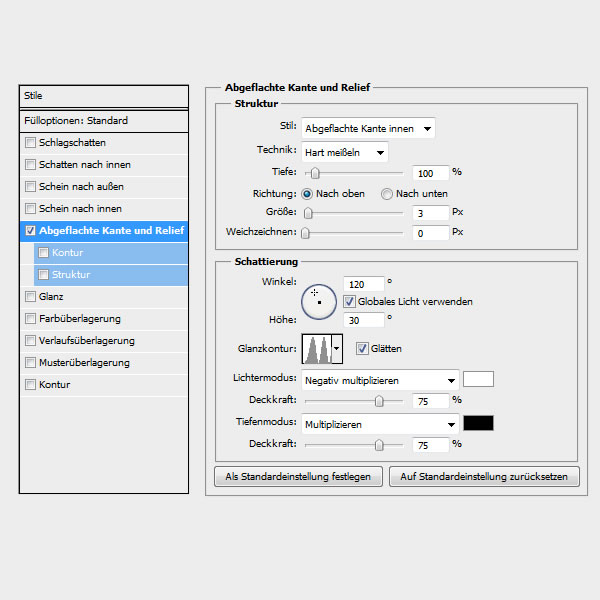
Per Doppelklick in die Ebenstile und folgende Einstellungen vornehmen ..


Wenn ihr dies getan habt, dann rechten Mausklick auf die Formebene mit den Ebenenstilen und „Ebenenstil kopieren“ und auf der anderen Formebene einfügen
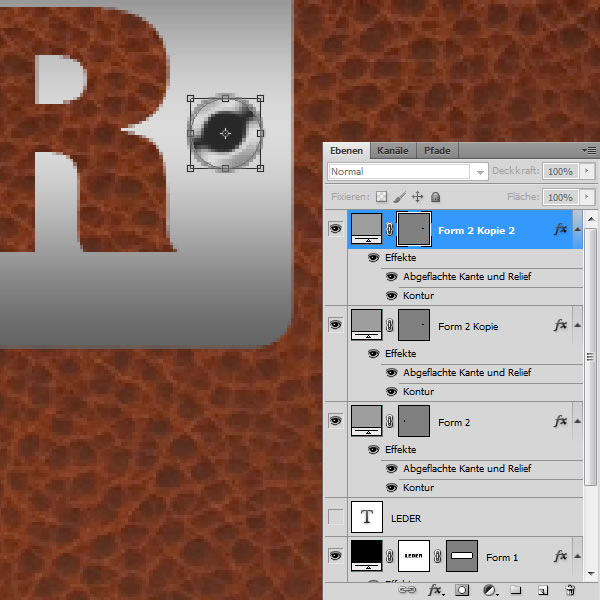
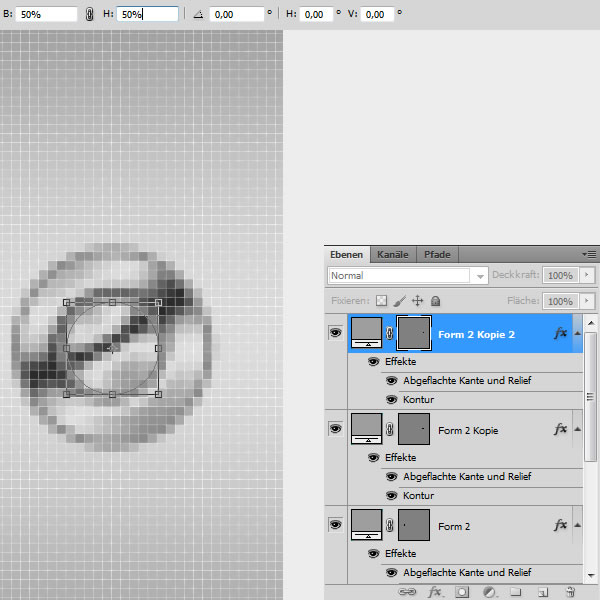
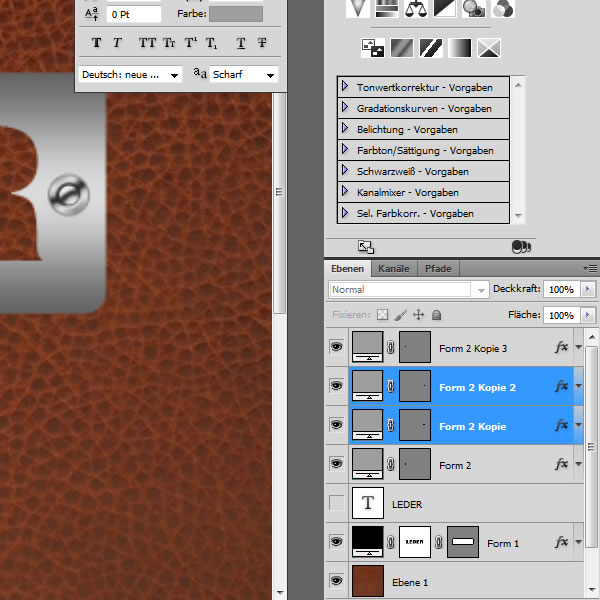
Kopiert nun eine der Formebenen ..

.. und skaliert diese per STRG + T um 50%

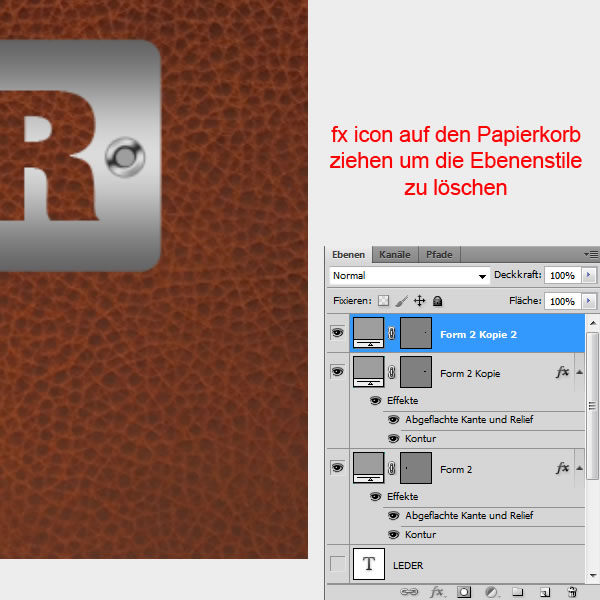
Die Ebenenstile entfernt ihr wieder, indem ihr das fx-Icon der Ebene auf den Papierkorb zieht

Die beiden Schritte mit dem kopieren und Ebenenstil löschen wiederholt ihr bei der anderen Niete

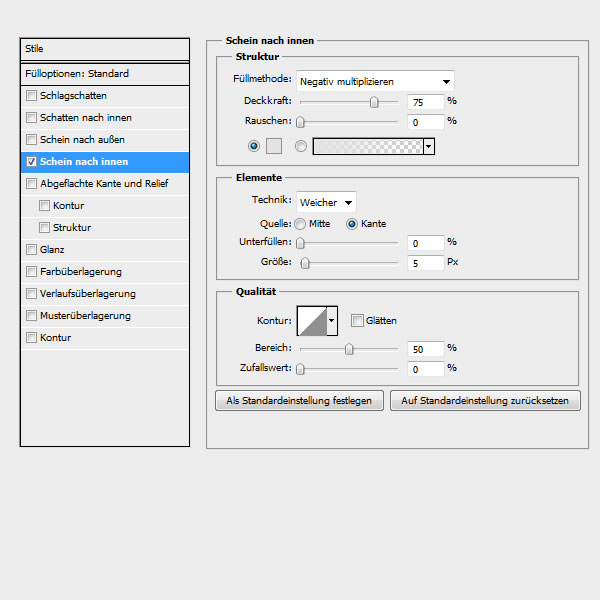
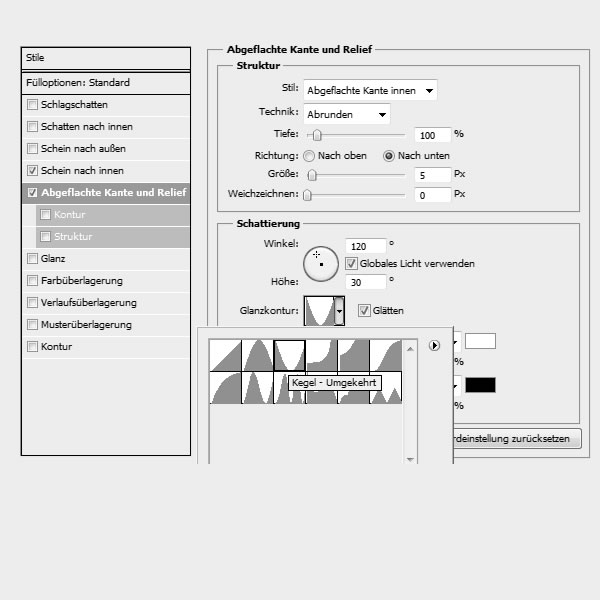
Neue Ebenenstile wie gezeigt einstellen


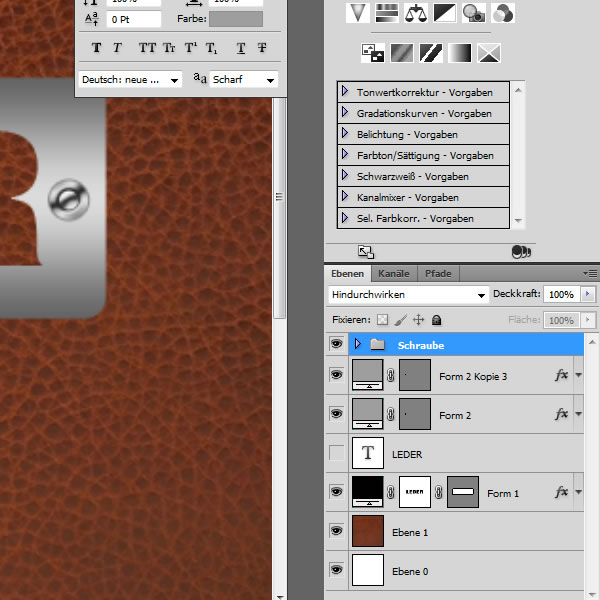
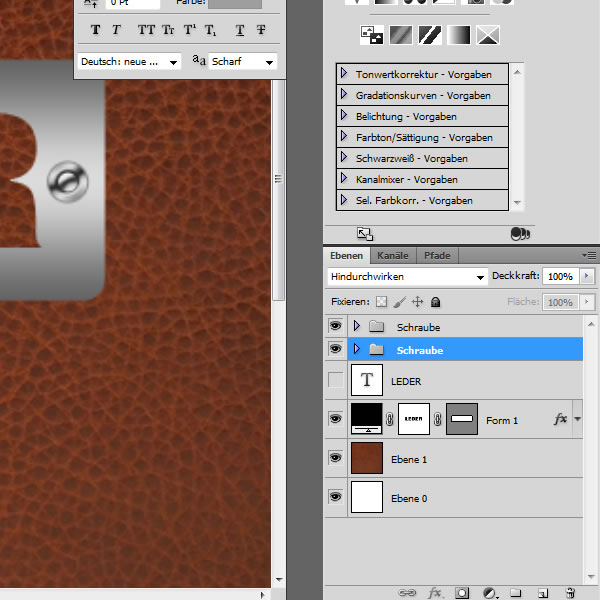
Markiert jetzt die beiden Teile der linken und die beiden der rechten Niete und gruppiert diese per STRG + G, um den Überblick zu behalten

Ihr könnt die Ordner als (Schraube oder Niete) benennen


Dem Ganzen etwas Tiefe verleihen:
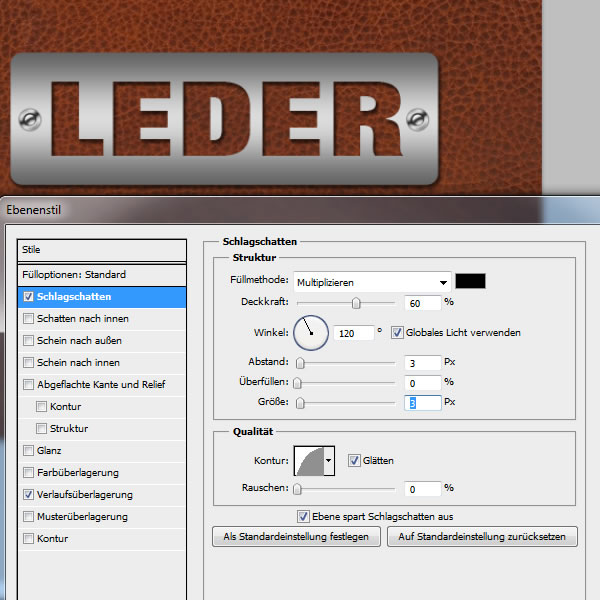
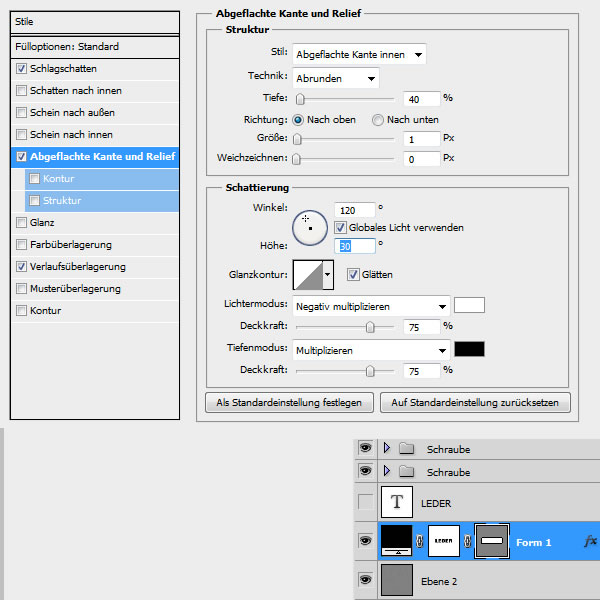
Wählt nun die Form 1 Ebene aus und wendet folgenden Ebenenstil an

Auf der Ledertextur (Ebene 1) wendet ihr den Ebenenstil „Verlaufüberlagerung“ wie gezeigt an (Farben: Schwarz und Weiss)

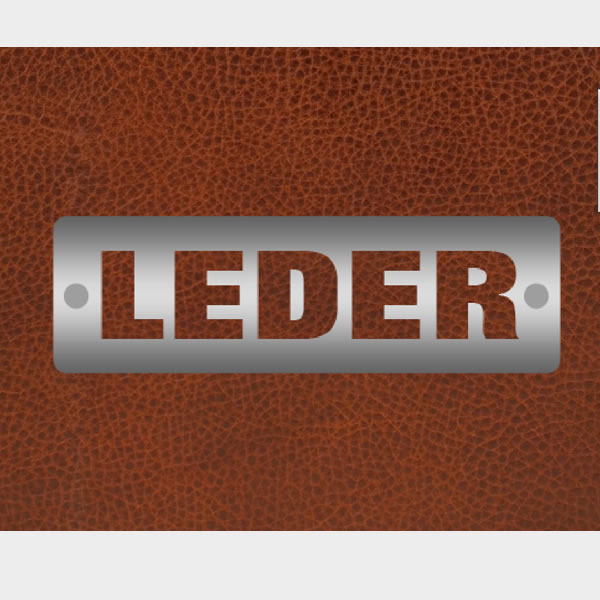
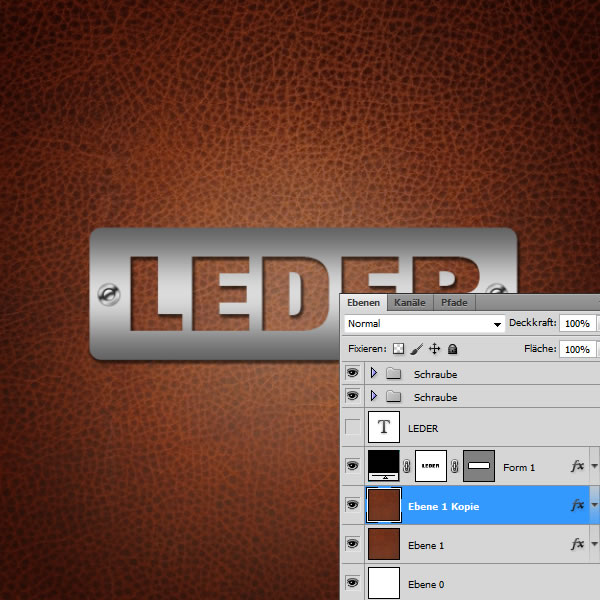
Zwischenstand

Kopiert nun die Ledertextur (Ebene 1) ..

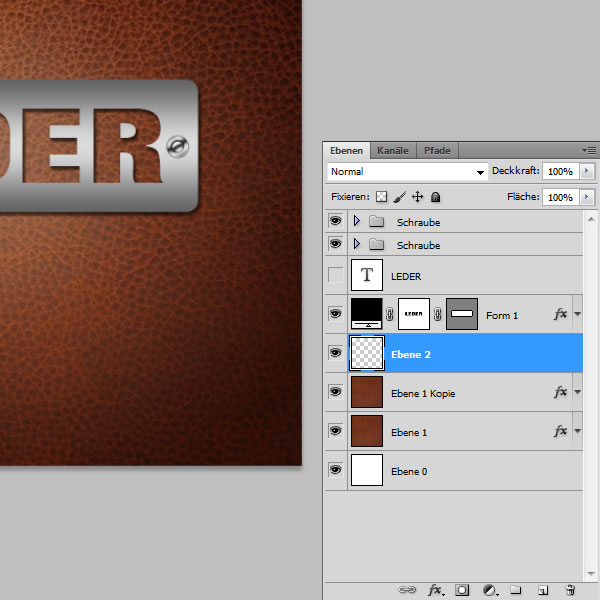
.. und erstellt eine weitere Ebene

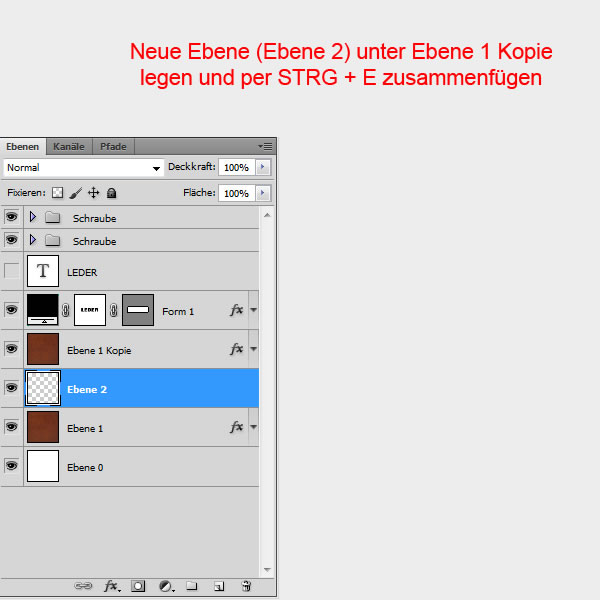
Legt die neu erstellte Ebene unter die eben kopierte und fügt die beiden per STRG + E zu einer zusammen

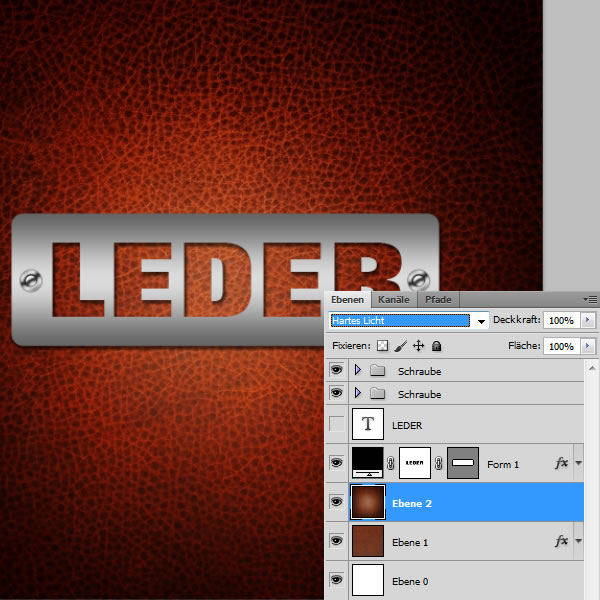
Stellt die zusammengefügte Ebene in den Füllmethoden auf „Hartes Licht“

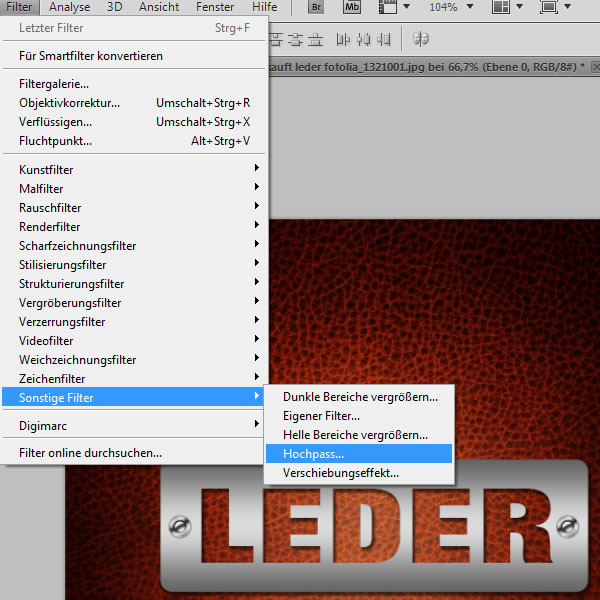
Unter Filter > Sonstige Filter > Hochpass geben wir dem Leder nun etwas mehr Struktur

Stellt den Hochpassfilter auf 10 oder variiert wie es euch gefällt

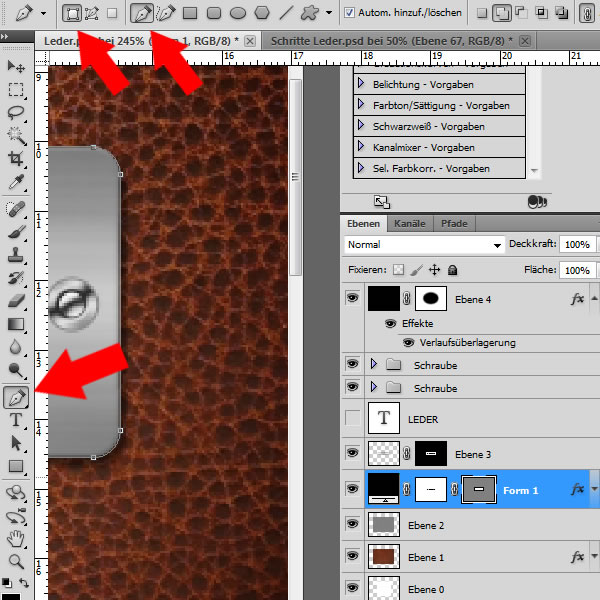
Zurück in der Form 1 Ebene fügt ihr jetzt folgenden Ebenenstil hinzu

Die Verbindungen:
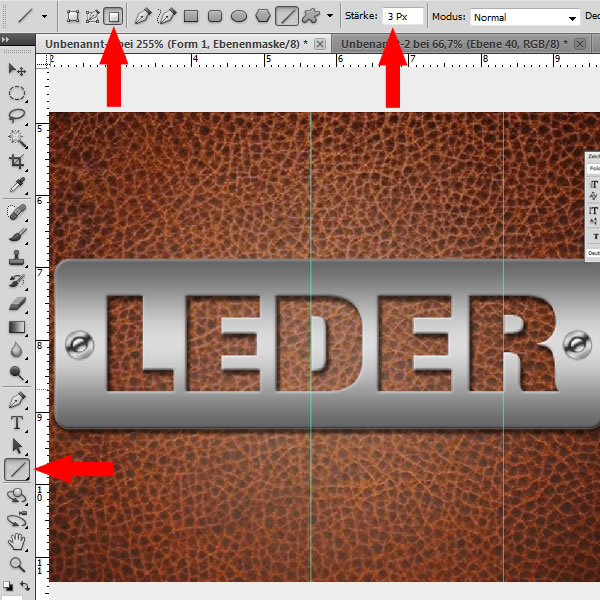
Stellt euer Linienzeichner-Werkzeug nun wie folgt ein

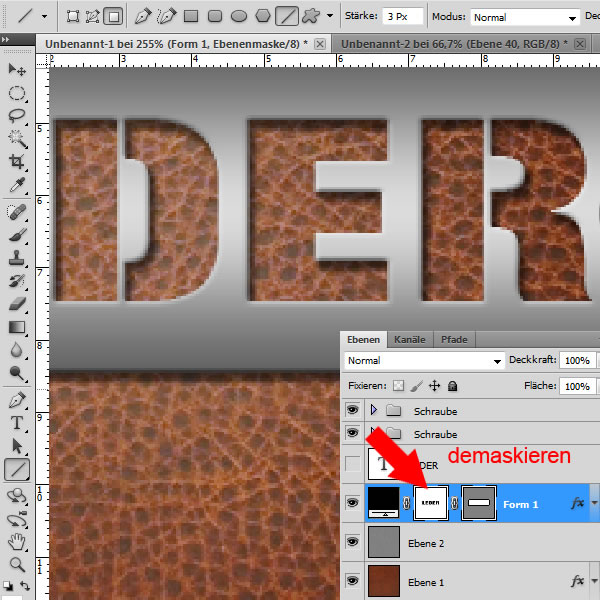
Klickt auf die Ebenenmaskenminiatur (den Maskenthumbnail in der Mitte) um diese auszuwählen und zieht 2 Linien entlang der Hilfslinien, um diese Stellen zu demaskieren
Hinweis: Die Vordergrundfarbe sollte auf „Weiss“ gestellt sein, um demaskieren zu können

Der Effekt des gebürsteten Aluminiums:
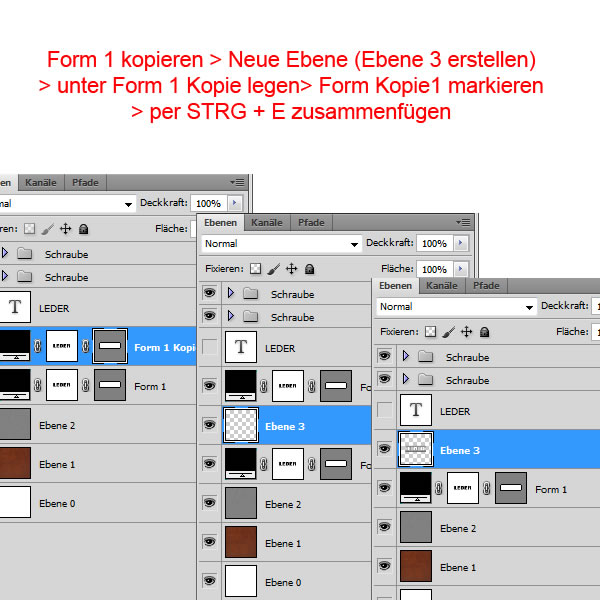
Kopiert nun die Form 1 Ebene, legt eine neue Ebene an, zieht diese unter die kopierte und fügt die beiden zusammen

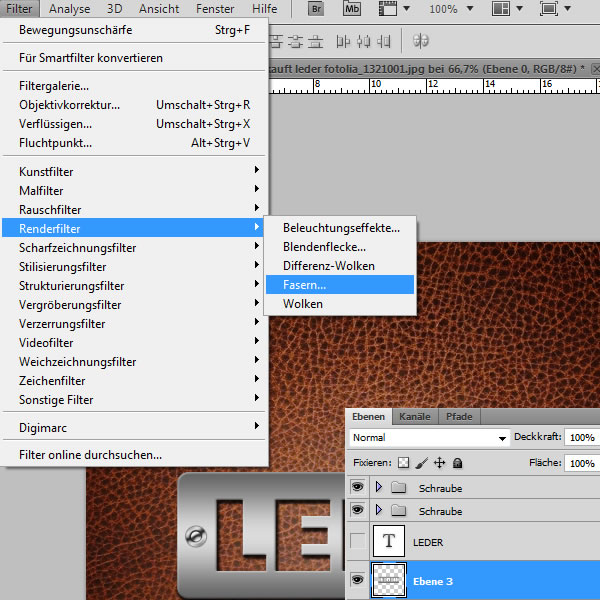
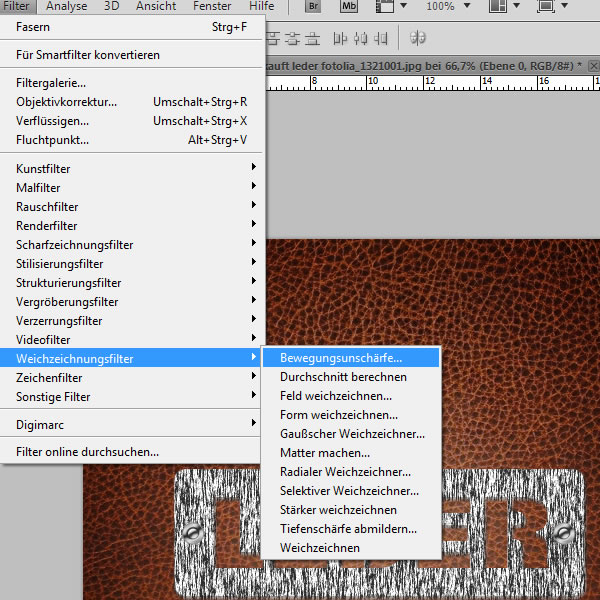
Filter > Renderfilter > Fasern

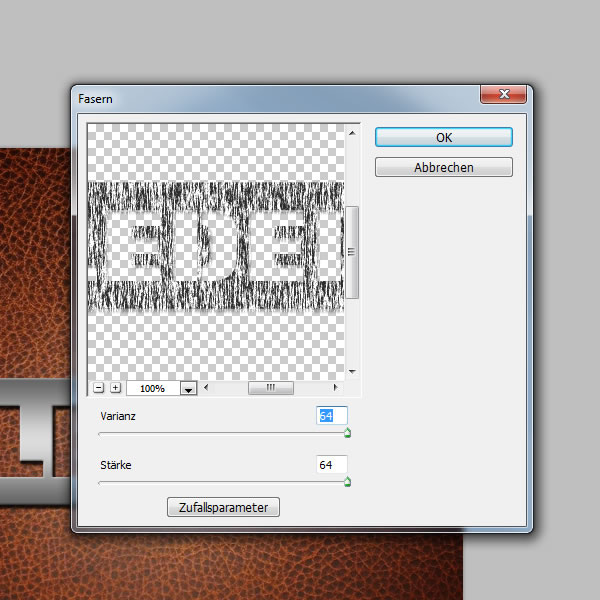
Einstellungen wie gezeigt

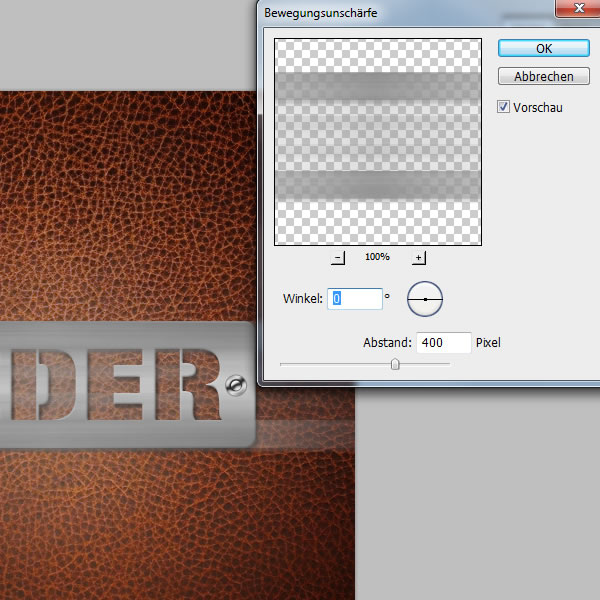
Dann Bewegungsunschärfe unter Filter > Weichzeichnungsfilter hinzufügen

mit 400px Abtand

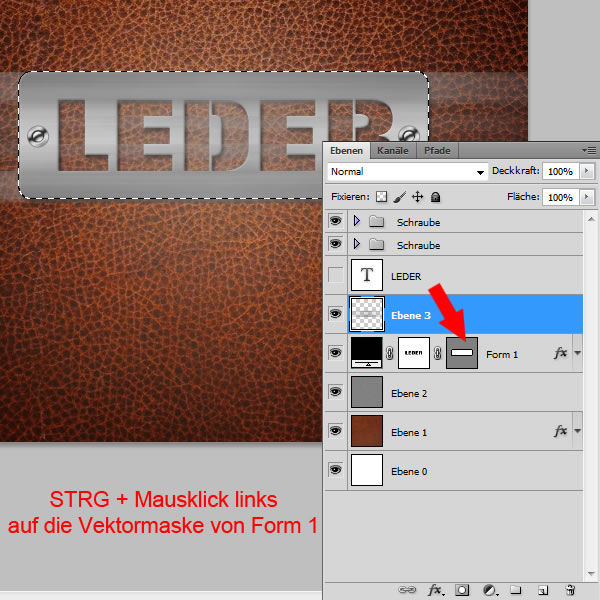
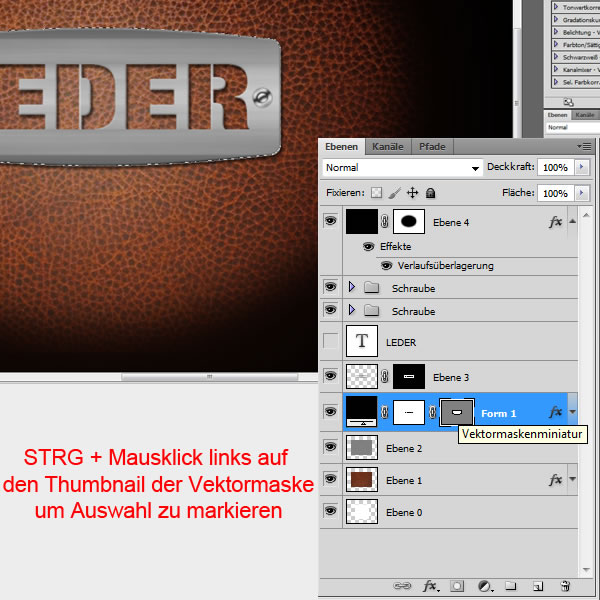
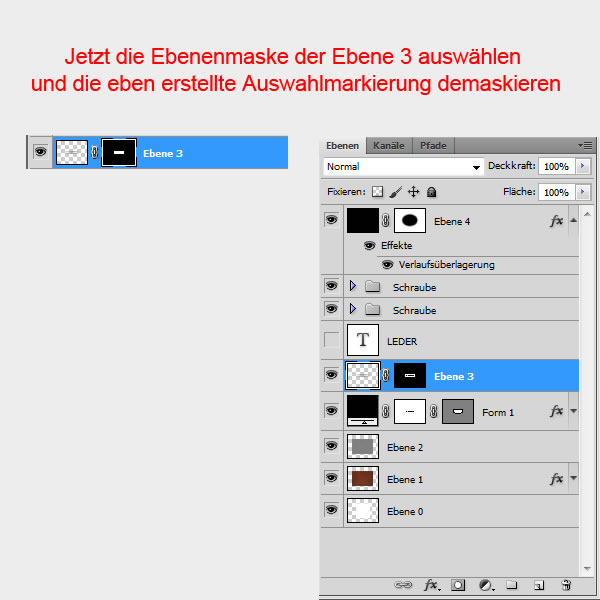
STRG + Mausklick links auf die Vektormaskenminiatur um die Auswahl dieser zu treffen

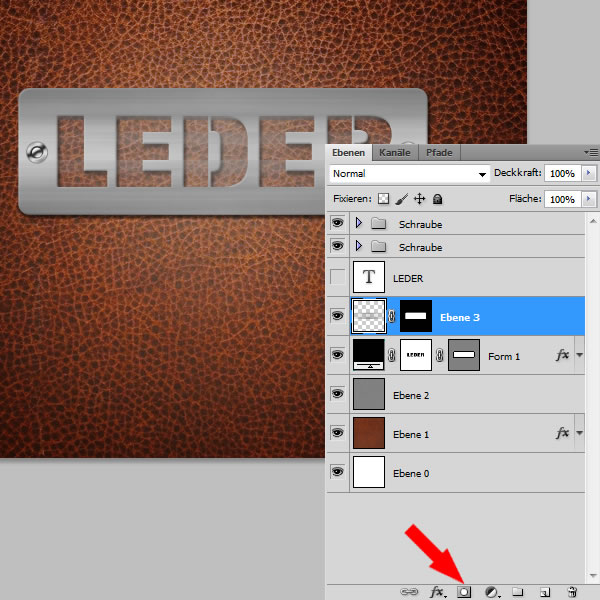
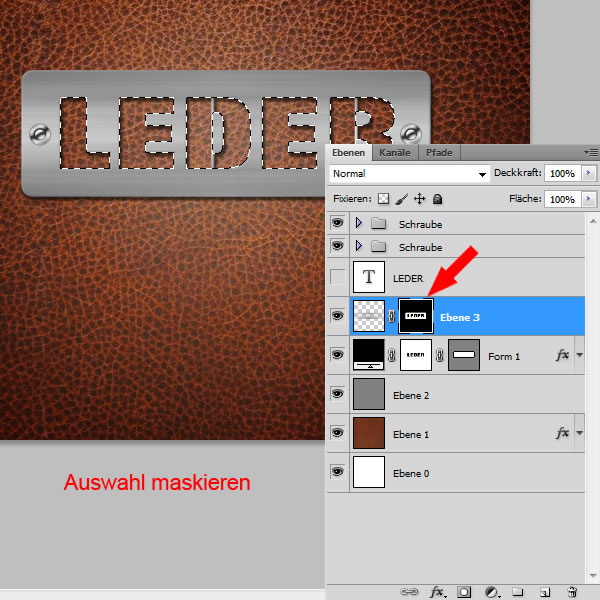
Nun eine Maske auf Ebene 3 erstellen (Ebene 3 muss dafür ausgewählt sein)

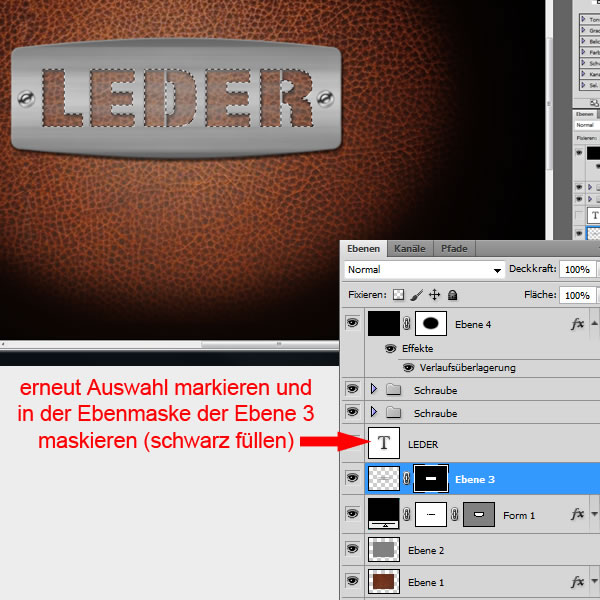
Den Vorgang mit der Textebene „Leder“ wiederholen (siehe Bilder)

ausgewählten Teil in der Ebenenmaske von Ebene 3 maskieren (Schwarz zeichnen)
Tipp: per STRG + D wird die Auswahl aufgehoben

Wallpaper erstellen
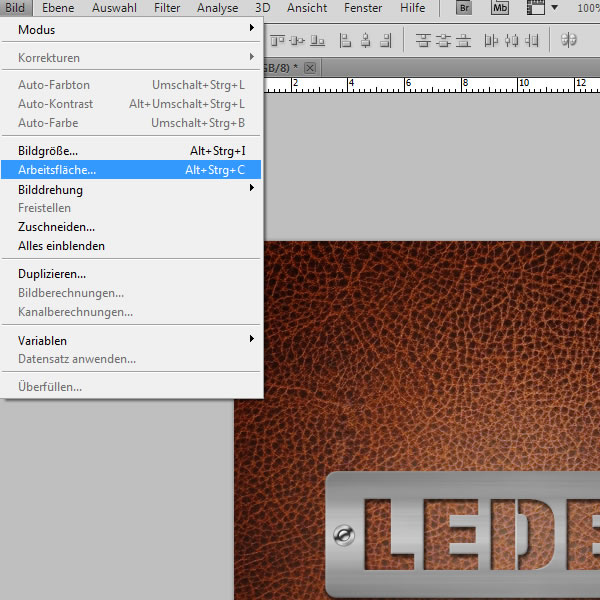
Bild > Arbeitsfläche (oder ALT + STRG + C)

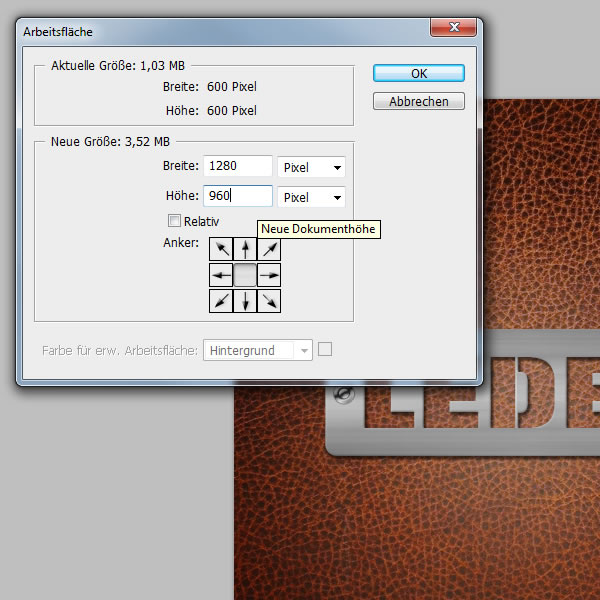
gewünschte Größe einstellen (eigene Bildschirmauflösung beachten)


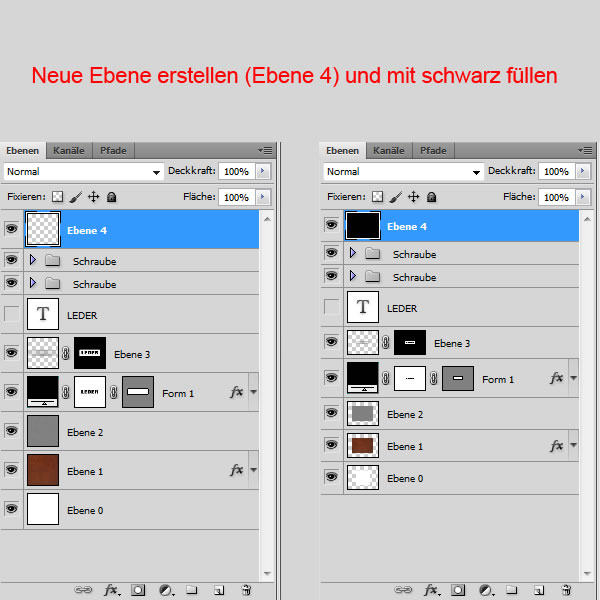
Neue Ebene > Schwarz füllen

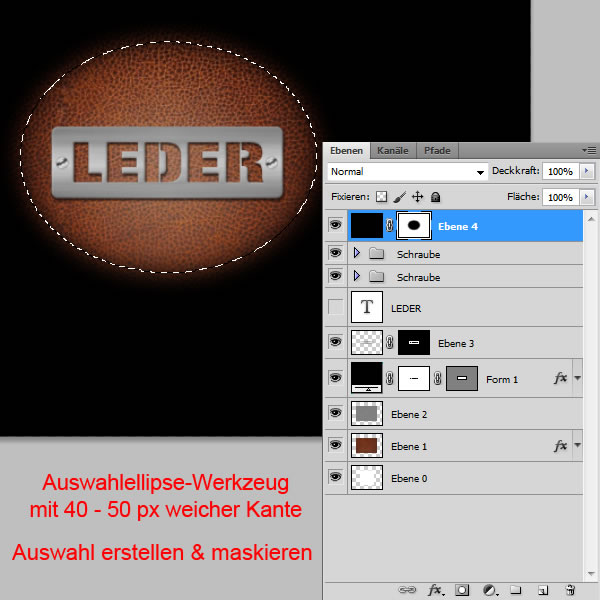
Auswahlellipse-Werkzeug wählen (mit 40 – 50px weicher Kante) und eine Ellipse in etwa der Bildmitte aufziehen
Jetzt eine Ebenemaske erstellen und den inneren Teil der Auswahl maskieren

Mit STRG + T wie gewünscht transformieren; kleinere Blitzer können danach problemlos demaskiert werden


Die Form abändern:
Pfadwerkzeug wie folgt einstellen (ausgewählt ist die Vektormaskenminiatur der Form 1 Ebene)

Hilfslinie zeigt die geometrische Mitte des Metallschildes

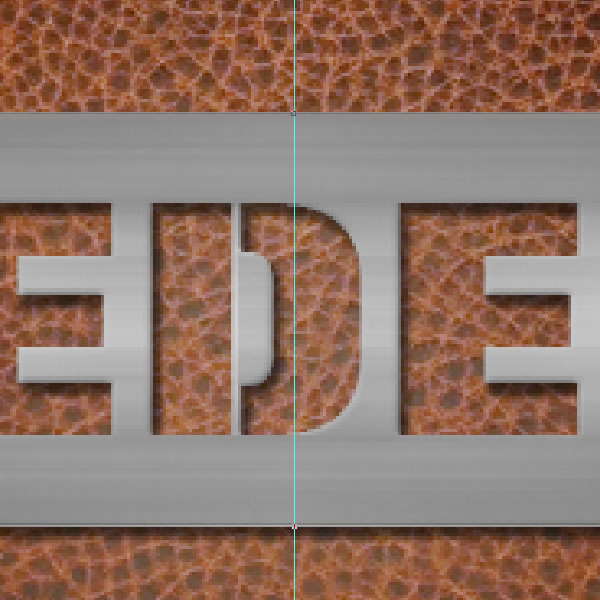
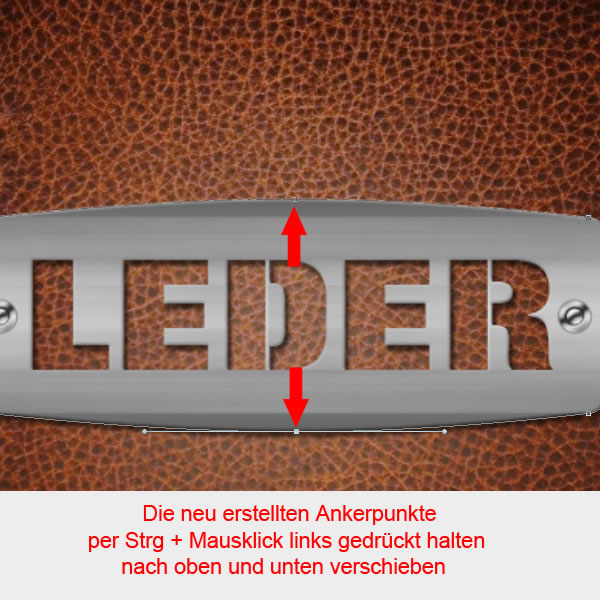
Wenn der Pfad der Vektorminiatur ausgewählt ist könnt ihr ohne Probleme weitere Ankerpunkte mit dem Stiftwerkzeug hinzufügen (wie gezeigt)

Wenn ihr nun STRG gedrückt haltet verwandelt sich euer Stiftwerkzeug in einen Cursor mit dem ihr die 2 neu erstellten Ankerpunkte verschieben könnt

Macht nun einen Auswahl der geänderten Vektormaske ..

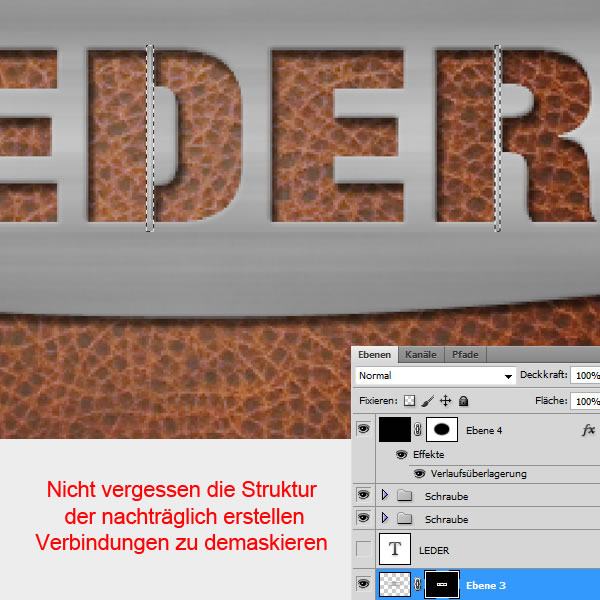
.. und nutzt diese um die Maske der Ebene 3 der eben erstellten Form anzugleichen (demaskieren = mit weiss füllen)

Um die Lücken wieder zu maskieren, markiert die Auswahl der Textebene und maskiert diese wieder auf der Ebenenmaske der Ebene 3

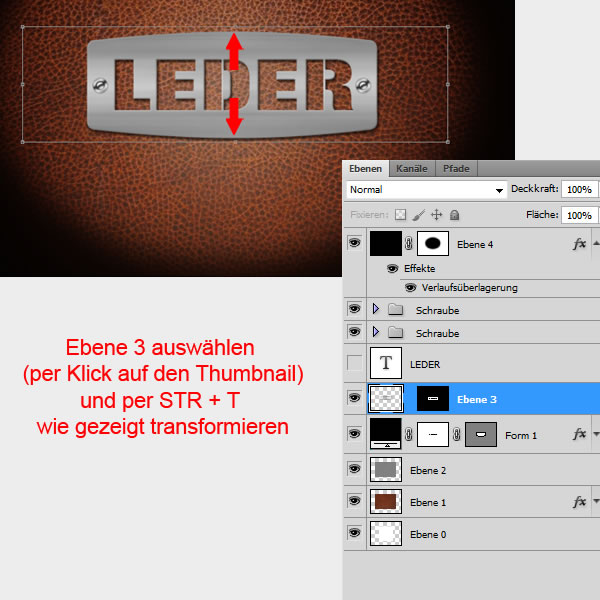
Um lediglich die Ebene 3 zu transformieren und nicht die Maske, müsst ihr die Verlinkung lösen, indem ihr einmal auf das kleine Verlinkungsicon zwischen den Thumbnails klickt
Nun könnt ihr den Inhalt der Ebene 3 bequem, wie gezeigt transformieren





0 Kommentare