NextGen Gallery ist eine beliebte Fotogalerie-Plugin für WordPress, das es den Benutzern ermöglicht, beeindruckende Bildergalerien auf ihren Websites zu erstellen. Es ist bekannt für seine vielfältigen Funktionen und benutzerfreundliche Schnittstelle, die selbst Anfängern ermöglichen, professionell aussehende Galerien zu erstellen.
Ein Grund, warum NextGen Gallery so beliebt ist, liegt in seiner Flexibilität und Anpassbarkeit. Es bietet eine breite Palette von Optionen, mit denen Benutzer die Darstellung ihrer Galerien an ihre spezifischen Bedürfnisse anpassen können. Von der Auswahl verschiedener Galerie-Stile, Übergangseffekte und Bildgrößen bis hin zur Anpassung von Bildtiteln und Beschreibungen bietet NextGen Gallery eine Fülle von Möglichkeiten, um die gewünschte visuelle Präsentation zu erreichen.
Darüber hinaus bietet NextGen Gallery erweiterte Funktionen wie die Integration von Social Media und eCommerce-Optionen. Benutzer können ihre Galerien problemlos in soziale Netzwerke und Online-Shops integrieren, um ihre Fotos einem breiteren Publikum zugänglich zu machen und sogar Verkäufe zu generieren.
NextGen Gallery Tutorial: Installation und Erste Schritte
Die Installation von NextGen Gallery ist einfach und unkompliziert. Folge einfach diesen Schritten:
- Gehe zum WordPress-Dashboard und klicke auf „Plugins hinzufügen“.
- Suche nach „NextGen Gallery“ und klicke auf „Installieren“.
- Aktiviere das Plugin nach der Installation.
Verwendung von NextGen Gallery
Nach der Installation kannst du mit den folgenden Schritten beginnen, um deine erste Galerie zu erstellen:
- Klicke auf „Galerien“ in Ihrem WordPress-Dashboard und dann auf „Neue Galerie erstellen“.
- Gib einen Namen für deine Galerie ein und klicke auf „Galerie erstellen“.
- Füge Bilder zur Galerie hinzu, indem du entweder Bilder vom Computer hochlädst oder Bilder aus deiner WordPress-Mediathek auswählst.
- Passe das Erscheinungsbild der Galerie an, indem du verschiedene Galerie-Stile, Übergangseffekte und andere Optionen auswählst.
- Veröffentliche deine Galerie und füge sie zu deinen Website-Seiten oder -Beiträgen hinzu, indem du den generierten Shortcode verwendest.
Mit NextGen Gallery kannst du deine Fotos auf beeindruckende Weise präsentieren und deinen Website-Besuchern ein visuell ansprechendes Erlebnis bieten. Probiere es aus und entdecke die vielfältigen Möglichkeiten, die diese beliebte Fotogalerie bietet.
Hinzufügen und Organisieren von Fotos in einer Galerie
Das Hinzufügen und Organisieren von Fotos in einer Galerie ist ebenfalls einfach.
- Gehe zum WordPress-Dashboard und klicke auf „Galerien“.
- Wähle die Galerie aus, in der Sie Fotos hinzufügen möchtest.
- Klicke auf „Fotos hinzufügen“ und wähle entweder Bilder vom Computer aus oder wähle Bilder aus der WordPress-Mediathek.
- Du kannst die Reihenfolge der Bilder ändern, indem du sie per Drag & Drop verschiebst.
- Passe das Erscheinungsbild der Galerie an, indem Sie verschiedene Optionen wie Galerie-Stil und Übergangseffekte auswählst.

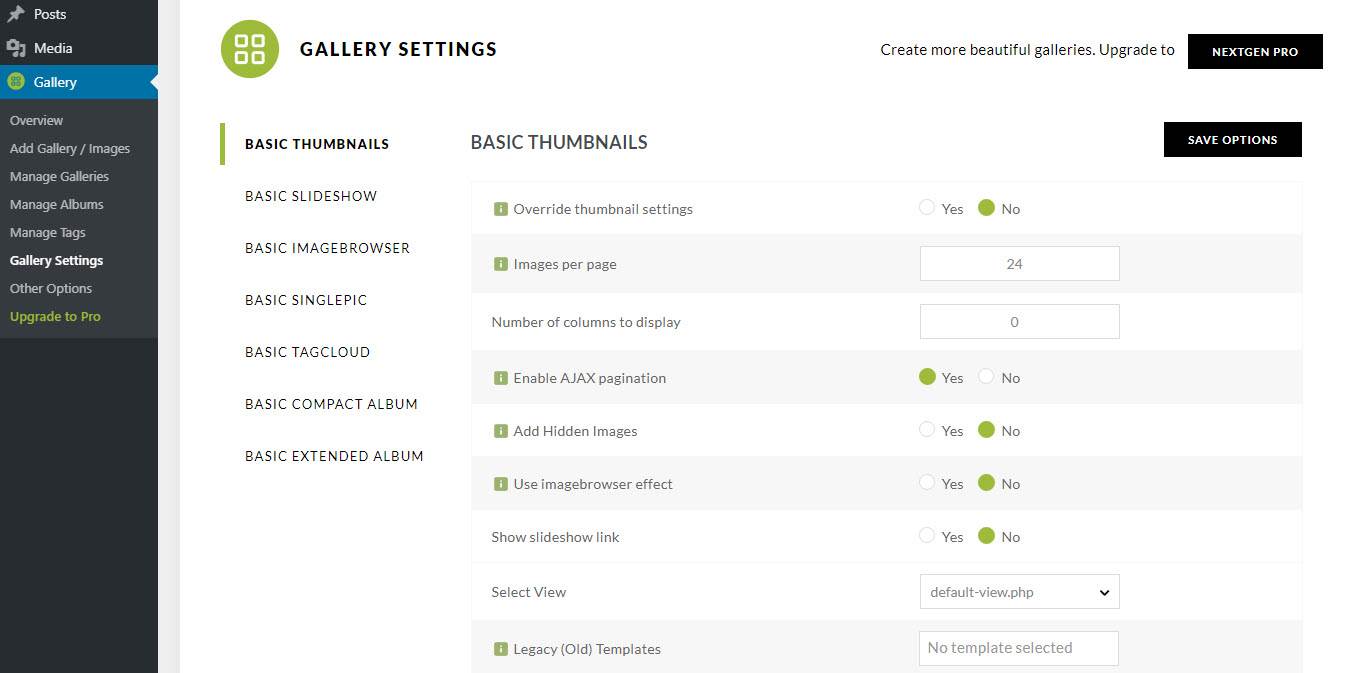
NextGen Gallery Funktionen
Bildergalerie anpassen und designen
Mit dieser Funktion kannst du deine Galerien individuell anpassen und designen. Du kannst aus verschiedenen Albumstilen, Übergangseffekten und Reihenfolgen der Bilder wählen. Damit kannst du ein einzigartiges Erscheinungsbild für deine Galerien erstellen, das zu deinem Markenauftritt passt.
Verwendung von Lightbox-Effekten in NextGen Gallery
Ein weiteres großartiges Feature der NextGen Gallery ist die Verwendung von Lightbox-Effekten. Diese Effekte ermöglichen es dir, deine Bilder in einer attraktiven und interaktiven Art und Weise präsentieren. Wenn Besucher ein Bild anklicken, wird es in einer Lightbox geöffnet, die es ihnen ermöglicht, das Bild im Detail anzusehen, zu zoomen und durch die Galerie zu navigieren. Du kannst aus verschiedenen Lightbox-Optionen wählen und diese an deine Bedürfnisse anpassen.
Fortgeschrittene NextGen Gallery Funktionen
Erstellen von Rezeptgalerien mit NextGen Gallery
Eine besonders interessante Anwendungsmöglichkeit ist das Erstellen von Rezeptgalerien. Du kannst Bilder von verschiedenen Rezepten hochladen und mithilfe von Tags und Kategorien organisieren. Dies ermöglicht es Besuchern deiner Website, schnell nach spezifischen Rezepten zu suchen und sie zu finden. Du kannst auch detaillierte Beschreibungen und Anweisungen zu den Rezepten hinzufügen, um den Benutzern eine umfassende Erfahrung zu bieten. Mit NextGen Gallery kannst du somit die Präsentation deiner Rezepte auf ein neues Niveau heben und deine kulinarischen Kreationen optimal präsentieren.
Verwendung von Tags und Kategorien zur Organisation von Fotos
Eine weitere leistungsstarke Funktion der NextGen Gallery ist die Verwendung von Tags und Kategorien zur Organisation deiner Fotos. Tags sind Schlüsselwörter, die du deinen Bildern zuweisen kannst, um sie leicht auffindbar zu machen. Kategorien helfen dir, deine Fotos in verschiedene Gruppen einzuteilen und eine übersichtlichere Struktur zu schaffen. Indem du deine Fotos mit Tags und Kategorien versehst, können Besucher deiner Website gezielt nach bestimmten Bildern suchen und eine bessere Benutzererfahrung genießen. Diese Funktion ist besonders nützlich, wenn du eine große Anzahl von Fotos in deinen Galerien hast und diese effizient verwalten möchtest.
Die fortgeschrittenen Funktionen der NextGen Gallery ermöglichen es dir, deine Fotogalerien auf ein neues Niveau zu heben und sie auf deine individuellen Bedürfnisse anzupassen. Egal ob du eine Rezeptgalerie erstellen möchtest oder deine Fotos mit Tags und Kategorien organisieren möchtest, NextGen Gallery bietet dir die Tools, um beeindruckende und benutzerfreundliche Galerien zu erstellen.
Um die Ladezeit deiner NextGen-Galerien zu optimieren, gibt es einige Tipps und Tricks, die du beachten kannst.
- Komprimiere deine Bilder: Bevor du deine Bilder hochlädst, solltest du sicherstellen, dass sie in der richtigen Größe und Auflösung vorliegen. Verwende ein Bildbearbeitungstool, um die Dateigröße zu reduzieren, ohne dabei die Qualität der Bilder zu beeinträchtigen.
- Verwende das Caching-System: Nutze ein Caching-System, das dafür sorgt, dass deine Galerien schneller geladen werden.
- Teste die Einstellungen: NextGen Gallery bietet eine Vielzahl von Optionen, um deine Galerien anzupassen. Achte darauf, dass du die Einstellungen so konfigurierst, dass sie zu deinen Anforderungen passen. Überprüfe immer die Einstellungen für die Bildqualität und die Lazy-Loading-Funktion.
Wenn es um die Integration von NextGen Gallery mit Themes und Plugins geht, gibt es ebenfalls einige wichtige Aspekte zu beachten.
- Themes: Stelle sicher, dass das von dir verwendete Theme mit NextGen Gallery kompatibel ist. Einige Themes bieten spezielle Funktionen und Stile für Galerien an, die die Präsentation deiner Bilder verbessern können.
- Plugins: NextGen Gallery ist mit vielen – aber nicht allen – anderen WordPress-Plugins kompatibel. Teste also nach der Installation, ob deine Website noch reibungslos läuft..
Mit der richtigen Optimierung und Integration kannst du beeindruckende und benutzerfreundliche Fotogalerien erstellen, die deine Besucher begeistern werden.





Hallo,
habe kürzlich auf die Version 2.1.56 upgedatet und folgenden Fehler festgestellt. Über den eingestellten Bildern erscheint jetzt ein schmaler weißer Balken, der etwas über das Bild hinausragt. Wie kann man den Balken entfernen oder ist das ein neuer Fehler im PLUGIN?
Danke für die Antwort.
Thomas
Hi, dies scheint ein Fehler oder ein Konflikt mit dem Plugin zu sein. Vielleicht kannst du dem Support von dem Plugin schreiben? Oder man müsste dies ggf. vorübergehend über CSS o.ä. lösen.