Der größte Vorteil von WordPress ist, dass man sehr leicht Design und Funktionen ändern kann. In der Tat verlocken die rund 3000 Themen im WordPress-Verzeichnis und all die Premium-Themes dazu, Dutzende Themes zu testen, bevor man sich für sein Lieblingsthema entscheidet.
Doch der Umstieg von einem Theme zum anderen ist leider nicht immer ganz so einfach. Themes haben unterschiedlichste Layout-Optionen, arbeiten mit eigenen Sportcodes, platzieren die Logos oder die Seitenleisten verschieden.
Je nach Komplexität des Themas, kann ein Theme eine Menge Anpassungsarbeiten erfordern, bevor man mit dem Erscheinungsbild seiner neuen Website glücklich ist und den Schritt in die Öffentlichkeit wagt. In diesem Artikel werden wir schauen, was man bei dem Switches zwischen zwei Themes beachten sollte.
Mache dir eine Checkliste
Ich habe mir angewöhnt, jede Anpassung in einem Theme zu dokumentieren. Codeänderungen schreibe ich mit einem kurzen Kommentar gleich in die Datei. Allgemeine Änderungen an Widgets, Menüs, Links, Farben etc. notiere ich mir in einer Textdatei. Ein guter Rat ist, auch die Navigationsstruktur festzuhalten, da bei manchen Themenwechseln die Menüstruktur hinüber ist (vor allem, wenn man individuelle Links verbaut hat). Zudem wird der Neuanfang erleichtert, da man 1:1 seine Menüstruktur vergleichen und optimieren kann.
Überprüfe auch die Funktionalität zwischen den Themes.
Ein beliebter Fehler ist, dass man alle Plugins aus allen Themevarianten aktiviert lässt. Dies ist nicht förderlich. Prüfe, welche Plugins du für welches Theme tatsächlich benötigst! Alle anderen Plugins kannst du deaktivieren – oder besser noch löschen. Ich habe mir einen Plugin-Evergreen-Ordern angelegt, in dem ich nicht benötigte, aber gute Plugins für den Was-Wäre-Wenn-Fall speichere.
Viele Themes bieten eigene Widgets. Diese lassen sich dann je nach Theme nicht reproduzieren.
Tipp: Mache einen Screenshot von deinen wichtigsten Seiten und Widgets. So kannst du sicherstellen, dass du die richtige Position in das neue Thema übernimmst.
Tipp: Notiere dir unbedingt deine im Theme verwendeten Farben. Oftmals passt man seine Wunschfarben mit viel Liebe an, vergisst aber, dass diese mit dem Theme gespeichert werden. Ändert man das Theme, sind die Farben futsch. Hier ist man gut beraten, wenn man die Farbwerte zuvor aufgeschrieben hat. Gleiches gilt übrigens für die Schriften und Schriftgrößen.
Starte mit einem Backup
Bevor man eine große Änderung vornimmt, sollte man von der Seite ein Backup anlegen. Ändert man eine einzelne Seite, kann man die entsprechende Datei kopieren. Ändert man das Theme, sollte man eine Sicherungskopie seiner Installation machen, vor allen, da dies kostenlos möglich ist.
Dieses Plugin bietet eine Sicherung und Wiederherstellung, die im Hintergrund arbeitet. Es werden Datenbanken, Dateien, Themes und Plugins gesichert. Du kannst Backup automatisch auf mehrere Standorte einschließlich Dropbox, FTP, und viele mehr speichern. Wenn es ein Problem mit der Änderung gibt, kommt man leicht wieder zurück zur ursprünglichen Website.
-> Anleitung: So erstellst du ein professionelles Backup deiner WordPress Installation.
Wartungsmodus
Umbauarbeiten können manchmal mehreren Stunden dauern. Je nach Komplexität der Website kann die Website sogar für mehrere Tage „off“ sein. Es ist eine gute Idee, die Website in dieser Zeit in einen Wartungsmodus zu versetzen. Es gibt viele Plugins, um die Website in den Wartungsmodus zu versetzen, während du an der Website arbeitest, wie zum Beispiel Coming Soon, WP Wartungsmodus, WordPress Wartungsmodus und andere.

Informiere den Benutzer, dass gerade ein paar Änderungen vorgenommen werden und wie lange die Wartungsarbeiten noch andauern.
Code in Fuß- und Kopfzeilen sichern
Viele Programmierer bringen auch in den Kopf und Fußzeilen eine Menge Code unter. Dies können Codes von Google Analytics sein, Bestätigungscodes von Facebook, Banner, Werbecodes, Logos und mehr. Achte darauf, dass du diesen Code kopierst, um ihn später in der neues Theme einfügen zu können.

Sidebars und Widgets
Widgets sind eine einfache Möglichkeit, ein Theme zu gestalten. Entsprechend bieten viele Themes Dutzende Widgetbereiche an. Achte darauf, dass diese Bereiche meist individuell von dem Theme vorgegeben werden. Sobald du also ein neues Theme installierst, werden diese Widgets in den Bereich aktive Widgets verschoben, oder im schlimmsten Fall sogar gelöscht.
Damit du insbesondere Text-Widgets nicht verlierst, empfehle ich alle Widgets vor einem Themewechsel in den Bereich inaktive Widgets zu verschieben. Wenn also dein neues Theme einen entsprechenden Bereich nicht enthält, hast du deinen Inhalt trotzdem gesichert und kannst entsprechend den Vorgaben deines neuen Teams Widgetbereiche anlegen und deine Inhalte kopieren.
CSS sichern
Das Aussehen eines Templates lässt sich leicht mit CSS ändern. Bedenke, dass die CSS Datei zum Theme gehört. Du musst also auch diese sichern, um deine Änderungen in dein neues Theme übertragen zu können.
Dies betrifft auch die Änderungen, die du bezüglich Plugins vorgenommen hast. Ich empfehle dazu, dir ein eigenes Child-Theme anzulegen, in dem du deine Änderungen eintragen kannst. Diese Inhalte kannst du dann ganz einfach in dein neues Child-Theme kopieren und musst nicht wieder von vorne anfangen, alle grafischen Änderungen für deine Plugins und Theme-Einstellungen vorzunehmen. Hier habe ich eine Anleitung geschrieben, wie du ein Child-Theme anlegen kannst.
Beitrag Auszüge
Einige Themes werden Beiträge automatisch abschneiden, während andere die Verwendung eines „mehr“ -Tag verwenden. Möchtest du immer einen Auszug bzw. den vollen Inhalt angezeigt bekommen, kannst dies auch direkt in den Code schreiben. Verwende für Textauszüge the_excerpt () anstelle von the_content (). Dadurch wird automatisch platzieren einen Auszug auf Ihrer Homepage – und andersherum.

Kontaktformular
Wenn du Formulare verwendest, vergiss nicht, deine E-Mail-Adresse einzurichten. Einige Themes haben Vorlagen für Kontaktformulare. Andere Themes lassen sich leicht über ein Plugin um diese Funktion erweitern. Ich nutze das kostenlose Plugin „Contact Form 7“.
404 Seite
Wer an einem Theme bastelt, wird auch schnell die einzelnen Seiten und Seitenstrukturen anfassen. In diesem Fall kommt es vor, dass der eine oder andere Link nicht mehr funktioniert. Vergewissere dich also, dass auch nach dem Umbau noch alle Links funktionieren.
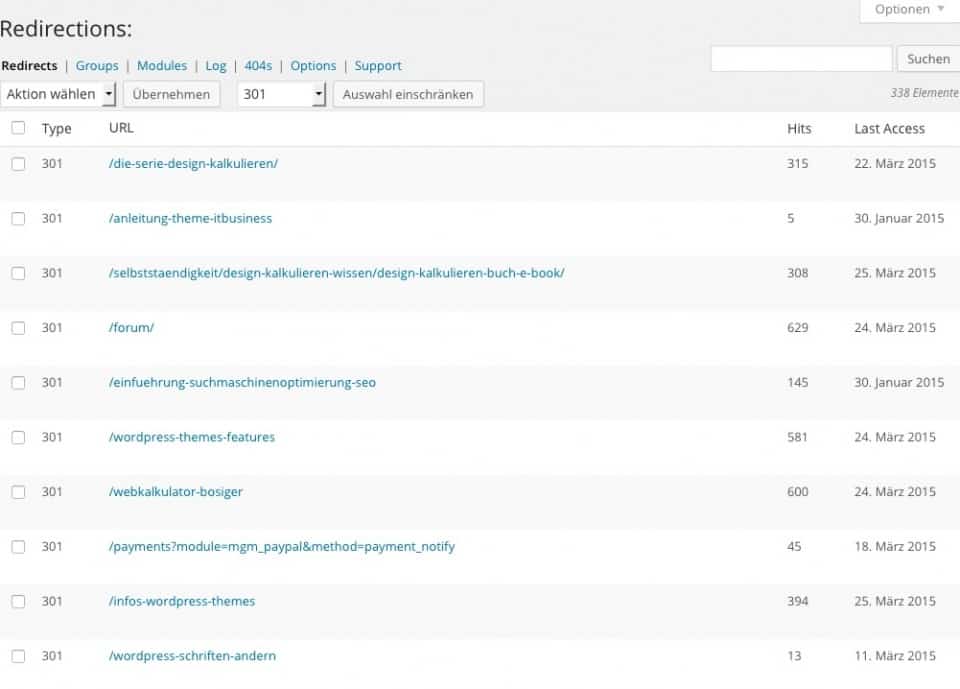
Fehlerhafte Seiten, werden durch eine Seite 404 dargestellt. Diese Seiten kann man sich mit einem einfachen Plugin auslesen lassen. Ich nutze dazu das Plugin „Redirection“:

Dieses Plugin zeigt alle 404-Fehler an, sodass man rasch einen Überblick bekommt, wo man manuell nachbessern muss. Nun kann man die fehlenden Seiten mit einem 301 Befehl auf die neuen Seiten verlinken. So weiß Google, wo die neuen Seiten zu finden sind. Außerdem bekommt der Besucher keine Fehlerseite mehr angezeigt.
Seitenlayouts
Moderne Themes werden mit einem Drag & Drop Layout ausgeliefert. Diese Layouts machen es sehr einfach, eine Seite zu gestalten. Der Nachteil ist allerdings, dass man sich mehr oder weniger an den entsprechenden Pagebuilder bindet.
Man sollte also schauen, dass man bei einem Wechsel, ein Template nutzt, welches den eigenen Pagebuilder unterstützt. Andernfalls empfehle ich auch hier, vor dem Wechsel einen Screenshot von den wichtigsten Seiten zu machen, um mit dem neuen Theme und dem neuen Pagebuilder das gewünschte Aussehen leicht nachstellen zu können.

Tipp: Alle aktuellen Themes von Designers Inn bieten einen modernen Pagebuilder, mit dem sich sehr schnell nahezu jedes Layout nachbauen lässt.
Testen
Achte darauf, deine neue Website gründlich zu testen, bevor du sie veröffentlichst. Teste Menüs, Links, Seitenleisten, Widgets, Bilder, Galerien, Anzeigen, Anmeldeformulare, etc.
Tipp: Klicke bitte nicht nur auf die Homepage. Kontrolliere immer auch wichtige Folgeseiten! Du solltest auch mehrere Beiträge, das Suchfeld, das Kommentarfeld, das Kontaktformular und den RSS-Feed checken.
Achte auch darauf, das neue Theme in allen gängigen Browsern einschließlich mobiler Geräte zu testen:
Internet Explorer
Chrome
Firefox
Safari
Opera
Teste zudem die Ladezeit und achte darauf, die Bounce-Rate zu überwachen. Ein gutes Tool ist hier z.B. Pingdom oder GTMetrix.

Frage ein paar Freunde, sich die Website einmal anzuschauen und prüfe, ob es Probleme in der Benutzerführung gibt.
Beitrag schreiben
Sobald du mit deiner neuen Seite live gegangen bist, könntest du einen Beitrag schreiben, und deine Leser darauf hinweisen, was es alles Neues auf deiner Seite zu entdecken gibt, in diesem Zusammenhang frage auch nach Feedback und wünschen deiner Leser. So kannst du stetig die Funktionalität von – und das Ergebnis auf deiner Website verbessern.
Tipps
Erstelle dir eine kleine Checkliste mit den oben benannten Schritten. Auf diese Weise gehst du sicher, dass du bei deinem Themenwechsel nichts vergisst.
Um neue Designs zu testen, würde ich eine Probeinstallation nutzen. Teste ein Design nicht im aktiven Betrieb. Versuche die Unannehmlichkeiten einer Baustelle, möglich zu vermeiden oder zumindest kurzzuhalten.
-> Teste Umstellung in einer Staging-Umgebung, zum Beispiel mit WP Vivid.
Bedenke, dass auch Plugins ihr Aussehen oftmals dem Theme anpassen. Prüfe also nach dem Einrichten eines neuen Designs, ob auch die Plugins noch zum Gesamteindruck passen.
Bitte deine Besucher um Feedback.
Wie startest du deine neue Website? Welche Tools erleichtern dir den Einstieg und was habe ich hier vielleicht vergessen? Schreibe mir gern einen Kommentar! Ich freue mich auf dein Feedback.





Hallo Marco,
Hallo Designers Inn Team,
ich bin durch reines rum stöbern im Internet auf euch gestossen, und bin echt begeistert. Mein großes Kompliment an dich/euch. Deine Seite, deine Informationen sind sehr hilfreich, gerade für mich als Neueinsteiger.
Eure Beschreibungen/Sprache ist klar und verständlich. Was ich wirklich extrem gut finde; ihr vermeidet zu viel Fachchinesisch und die Voraussetzung, dass man perfekt Englisch spricht. Weiter so:-)
LG, Gabi
Hi Gabi, vielen Dank für die netten Worte! Marco
Hallo Marco,
Ich finde Eure Themes unglaublich schön, ästhetisch und funktional.
Die Handbücher sind wirklich top! Auch die Videoanleitungen von Dir finde ich super. Nicht nur, das diese qualitativ sehr, sehr sauber sind, sondern auch vom Tempo und der Darstellung her wirklich so, dass man alles gleich direkt live am eigenen Rechner umsetzen kann. Darüber hinaus empfinde ich Deine ganzen Tipps und Darstellungen zum Download als einen unverzichtbaren Mehrwert. Und Eurer Support ist auch Klasse!
Ich gestalte gerne unsere Firmenwebsite mit dem Theme DIOneBusiness neu und ich denke, die wird, wenn sie fertig ist richtig gut aussehen. Für unseren Hundesportverein habe ich jetzt auch eine neue Seite gestaltet (wird morgen präsentiert). Der Verein wird ein neuer Kunde für Euch.
Vielen, vielen Dank für das tolle Feedback!
Vielen Dank für die hilfreiche Info!
Hallo Marco,
ein wirklich großartiger Beitrag! Den speicher ich mir gleich mal in den Lesezeichen.
Die Anleitung ist wirklich simpel und die Checkliste scheint auch vollständig alle Punkte abzudecken die man beachten muss, viele Punkte an die ich niemals gedacht hätte (Beispielsweise die Navigationsstruktur hätte ich mir niemals gemerkt).
Das eine WordPress-Themen Umstellung so viel Vorbereitung benötigt hätte ich nicht erwartet. Da bin ich wirklich froh, dass solche Sachen ebenfalls über meinen Wartungsvertrag geregelt sind :D
Ich lese ja schon seit einiger Zeit begeistert euren Blog und da wollte ich einfach mal danke sagen. So viele unbezahlbare Tips und Tricks und immer so gut geschrieben. Großartig. Ich glaub die Hälfte meiner Lesezeichen-Liste besteht aus euren Blog-Einträgen :D
Viele Grüße Rob
SEEEEHR HILFREICH
Vielen Dank für diese tolle Unterstützung
Hallo Marco,
in letzter Zeit habe ich gesehen, dass man die Farbanpassungen in Modulen nur noch per Mausklick in das RGB Farbfeld bewerkstelligen kann. Wo ist denn die Möglichkeit hingekommen, dass man Farbwerte auch in hexadezimaler Notation eingeben kann?
Mit dem Platzieren per Maus alleine bekommt man keine konsistenten Farbe in unterschiedlichen Modulen hin.
Viele Grüße
Frank
Hi, meinst du im Theme Divi? Wenn du die Farbe änderst, dann kommt das HEX-Eingabefeld. Bitte aktualisiere auf die letzte Version des Themes. VG, Marco
Hallo
Auch ich bin beim surven auf diese Seite gestossen. Habe da eine Frage bezüglich Porto Versandkosten, gibts da ein Tool wo man im Warenkorb miteinbinden kann, damit wenn ein Produkt 2 kg. ist, bei der Bestellung das Produkt und das Porto berechnet wirde? Habe leider nichts gefunden.
Bei Gambio etc. kann man dies berechnen lassen.
Danke für die Infos.
Hi, ja da gibt es zumindest für WooCommerce Erweiterungen. Schau mal unter codecanyon.net
Hallo,
ich bin ein totaler Anfänger, komme leider überhaupt nicht klar. Es ist zwar alles wunderbar erläutert worden, nur ich weiß nicht wie ich alles bei meinem Provider anstellen soll. Bei mir nur reines Chaos.
Mit welchem Betrag muss man eigentlich für einen Wartungsvertrag einkalkulieren?
Hi, dies hängt natürlich von Anbieter zu Anbieter und zu den gestellten Anforderungen ab. Die reine Wartung des Servers obliegt ja dem Hoster. Die Agentur würde dich i.d.R. um die Einspielung der Themes und Plugins kümmern und dann regelmäßig (z.B. quartalsweise) beides aktualisieren.