Hey 👋
Heute zeige ich dir, wie du die Anzahl der Spalten im Divi Blog Modul ganz einfach mit ein wenig CSS ändern kannst. Wenn du mit deinem Blog wirklich punkten möchtest, ist dieses Divi Tutorial genau das Richtige für dich!
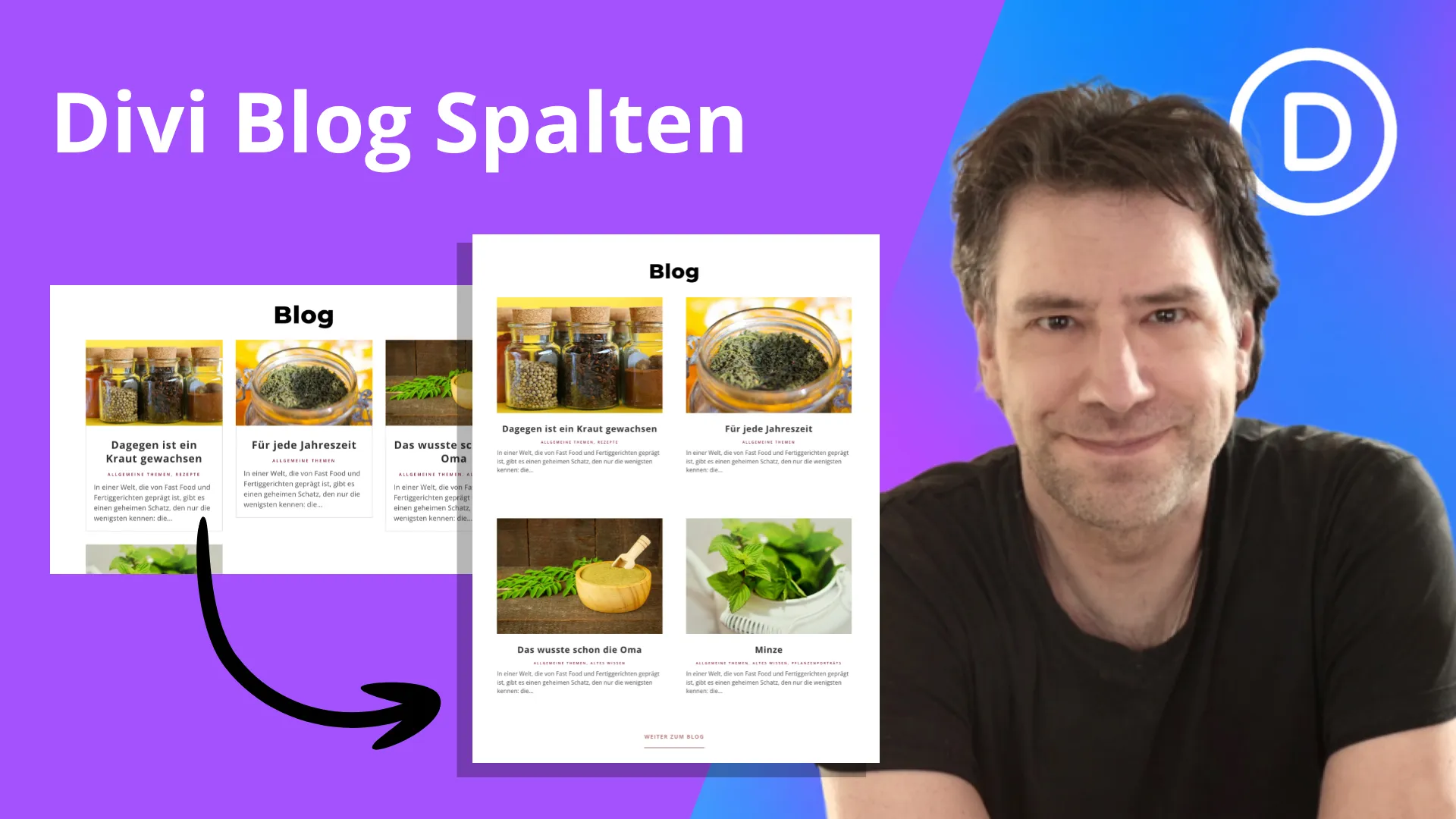
Wir gehen Schritt für Schritt durch, wie du deinen Divi Blog in 2 Spalten gestalten kannst, damit deine Leser begeistert sind. Ich zeige dir auch, wie du die Anzahl der Spalten anpassen und du die Größe der Bilder nach deinem Gusto ändern kannst. Egal, ob du ein Anfänger bist oder schon ein bisschen Erfahrung mit dem Divi Theme Builder hast, du wirst die Tipps in diesem Divi Builder Tutorial lieben!
Außerdem gibt’s ein paar Divi Quick Tips, wie du zum Beispiel die Buttons individueller gestalten kannst. Also schnapp dir einen Snack, mach es dir bequem und lass uns loslegen! Vergiss nicht, das Video zu liken und unseren Kanal zu abonnieren, wenn dir das Divi Tutorial gefällt!
Viel Spaß!
Schritt 1: CSS-Class dem Modul Blog hinzufügen:
et-blog-css-grid

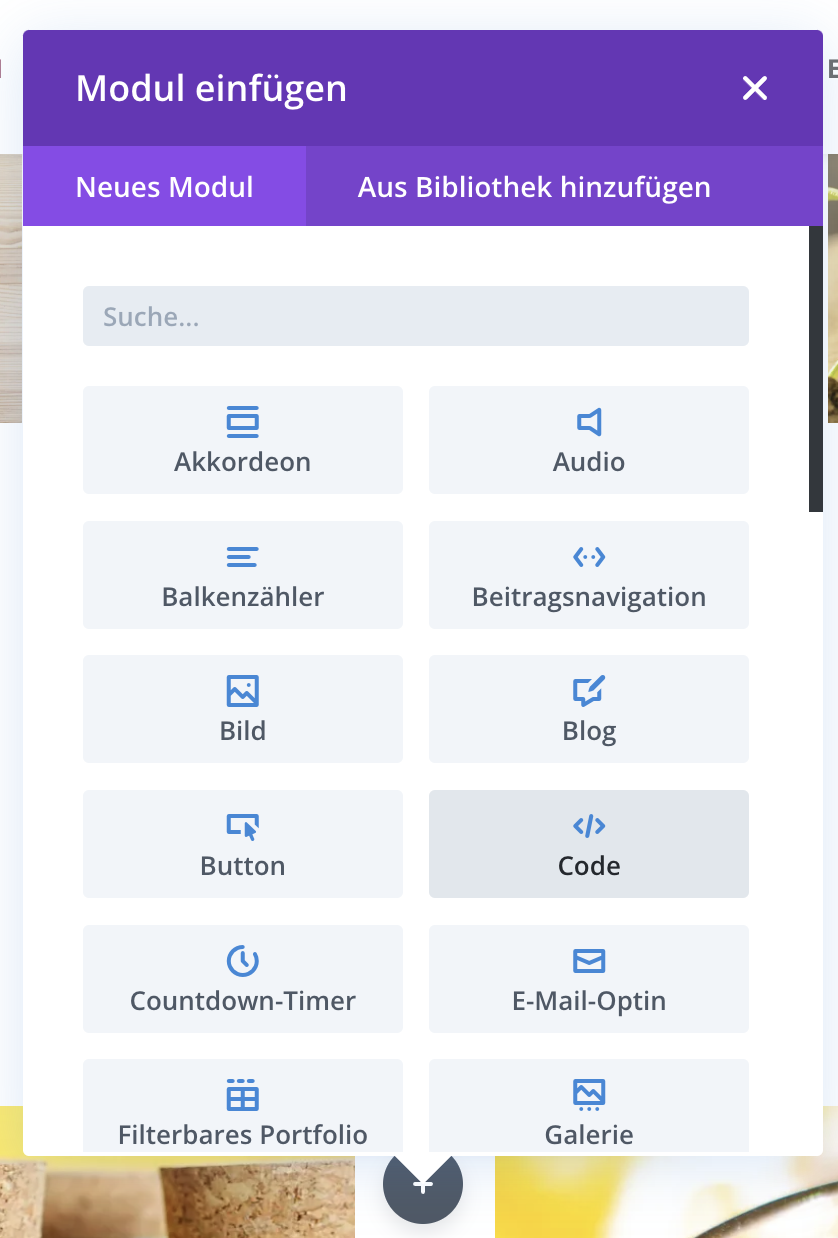
Schritt 2: Modul CODE einfügen.

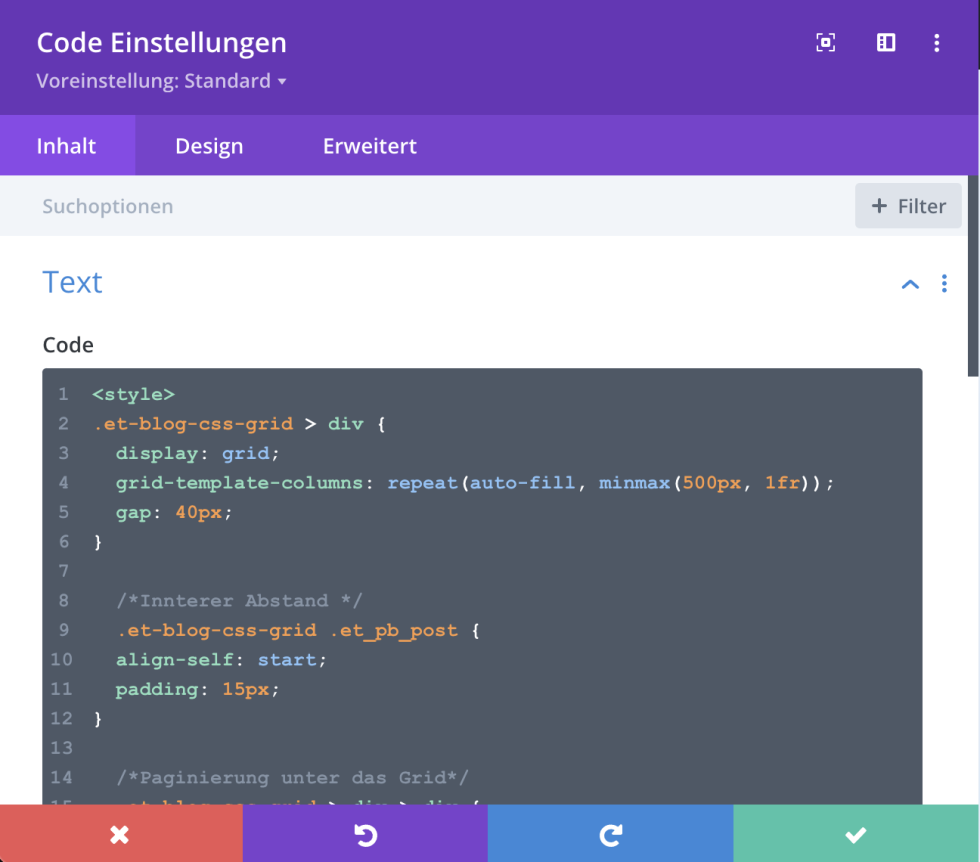
Schritt 3: Folgenden Code in das Modul CODE einfügen.

Code
<style>
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(500px, 1fr));
gap: 40px;
}
/*Innerer Abstand */
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}
/*Paginierung unter das Grid*/
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 100%);
}
.pagination {
border-bottom: solid 1px #7a0039;
padding: 20px 0px;
margin:30px 0px;
display: inline-flex;
width: auto !important;
}
/* Höhe der Bilder (56.25% = 16:9 / 100% = 1:1)*/
.et-blog-css-grid .entry-featured-image-url {
padding-top: 70%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}
</style>





0 Kommentare