Custom CSS kann ein mächtiges Werkzeug sein, um das Design deiner Website zu individualisieren. Besonders für Divi-Anfänger bietet CSS zahlreiche Möglichkeiten, das Layout und die Funktionalität von Webseiten zu erweitern.
In diesem Artikel zeige ich dir 10 geniale Hacks zur Verwendung von Custom CSS in Divi, die mit den Standard-Optionen von Divi alleine nicht möglich wären:
- Globale Stile anwenden: Wie du einheitliche Designs über deine gesamte Website verteilst.
- Spezifische Anpassungen vornehmen: Mit dem Code-Modul gezielte Änderungen an einzelnen Seiten durchführen.
- Best Practices für Klassen und IDs: Vermeide Konflikte und nutze Selektoren.
- Und viele mehr…
Bereit, deine Divi-Skills zu erweitern? Lass uns loslegen!
Tipp 1: Mehr Tipps bekommst du in meiner Divi Masterclass.
Tipp 2: Die Divi Masterclass ist in unserem Divi Bundle für 24 Euro enthalten!
Tipp 3: WorkShop: WordPress von A bis Z
Was ist Custom CSS und warum ist es wichtig?
Custom CSS (Cascading Style Sheets) ermöglicht es, das Design und Layout einer Website individuell anzupassen. Während HTML für die Struktur und den Inhalt einer Webseite verantwortlich ist, bestimmt CSS, wie diese Inhalte dargestellt werden.
Rolle von CSS im Vergleich zu HTML im Webdesign
- HTML (HyperText Markup Language): Strukturiert den Inhalt einer Webseite durch Elemente wie Überschriften, Absätze und Bilder.
- CSS (Cascading Style Sheets): Bestimmt das Erscheinungsbild dieser HTML-Elemente – beispielsweise Farben, Schriftarten und Abstände.
Vorteile der Verwendung von Custom CSS in Divi
- Kreative Freiheit: Mit Custom CSS kannst du über die Standardoptionen von Divi hinausgehen und einzigartige Designs erstellen.
- Präzise Anpassungen: Passe spezifische Elemente deiner Webseite exakt nach deinen Wünschen an.
- Globale Änderungen: Durch globale Regeln kannst du mit wenigen Zeilen Code Designanpassungen auf der gesamten Website vornehmen.
CSS spielt eine zentrale Rolle im modernen Webdesign. Ohne CSS wäre das Internet ein farbloser Ort mit unstrukturierten Textblöcken. Custom CSS hebt deine Divi-Webseite auf ein neues Level und ermöglicht dir eine maßgeschneiderte Benutzererfahrung zu schaffen.
Grundlagen von CSS in Divi
Selektoren verstehen
CSS Selektoren sind essenziell, um spezifische Elemente auf deiner Webseite zu stylen. In Divi kannst du diese Selektoren nutzen, um präzise Anpassungen vorzunehmen und dein Design zu verfeinern.
Unterschied zwischen IDs und Klassen
IDs
- Einzigartig: Jeder ID-Name kann nur einmal pro Seite verwendet werden.
- Syntax:
#elementID { ... } - Anwendung: Ideal für einzigartige Elemente wie Header oder Footer.
Klassen (Class)
- Wiederverwendbar: Eine Klasse kann mehreren Elementen auf einer Seite zugewiesen werden.
- Syntax:
.elementClass { ... } - Anwendung: Perfekt für wiederkehrende Stilelemente wie Buttons oder Textformate.
Wie du Selektoren effektiv nutzen kannst, um Elemente gezielt anzusprechen
Effektive Nutzung von CSS Selektoren ermöglicht es dir, spezifische Teile deines Designs anzupassen. Hier sind einige Tipps:
Einfache Selektoren:
- Element-Selektor: Spricht alle Instanzen eines HTML-Tags an, z.B.
p { color: blue; } - Klassen-Selektor:
.classname { ... }– Spricht alle Elemente mit derselben Klasse an, z.B..button { background-color: #000; } - ID-Selektor:
#idname { ... }– Spricht ein spezifisches Element mit einer eindeutigen ID an, z.B.#header { font-size: 1em; }
Kombinierte Selektoren:
- Gruppe von Selektoren: Kombiniert mehrere Selektoren mit einem Komma, z.B.
h1, h2, h3 { color: #000; } - Nachfahrenselektor: Zielt auf Elemente innerhalb eines Containers ab, z.B.
.container p { margin-bottom: 20px; }
Spezifische Selektoren:
- Childselektor: Zielt direkt auf Unterelemente eines Elements ab, z.B.
div > p { font-style: bold; } - Attributselektor: Elemente basierend auf Attributen, z.B.
input[type="text"] { color: #000; }
Durch das Verständnis und die effektive Nutzung dieser Selektoren kannst du das volle Potenzial von Custom CSS in Divi ausschöpfen und deine Webseite genau nach deinen Vorstellungen gestalten.
Spezifität
Die Spezifität bestimmt die Priorität von CSS-Regeln und beeinflusst, welche Styles angewendet werden.
Erklärung der Spezifitätshierarchie
In CSS gibt es eine klare Hierarchie bei der Anwendung von Regeln:
- Inline-Stile (
style-Attribut im HTML) - IDs
- Klassen, Pseudoklassen (
hover,active) und Attributselektoren - Elemente und Pseudoelemente (
::before,::after)
Beispiel: Wenn sowohl eine Klasse als auch eine ID denselben Stil definieren (z.B. Farbe), hat die Regel mit der ID Vorrang.
/* Klasse */
.button { color: red; }
/* ID */
#submit-button { color: black; }
In diesem Fall wird der Button mit der ID submit-button schwarz sein, selbst wenn die Klasse button den Wert Rot angibt.
Einfluss der Reihenfolge von Regeln auf die Anwendung
Die Spezifitätshierarchie bestimmt, welche CSS-Regeln Vorrang haben, wenn mehrere Regeln auf dasselbe Element angewendet werden.
Die Hierarchie folgt einem einfachen Prinzip:
- Inline-Stile (
style="color: blue;") haben die höchste Priorität. - IDs (
#header) kommen danach. - Klassen (
.menu), Pseudo-Klassen (:hover), und Attribut-Selektoren ([type="text"]). - Element-Selektoren (
div,h1).
css /* Inline-Stil */
/* ID */ #header { color: black; }
/* Klasse */ .menu { color: red; }
/* Element */ h1 { color: green; }
In diesem Beispiel hat der Inline-Stil Vorrang und färbt den Text blau, unabhängig von den anderen Deklarationen.
Wenn zwei Regeln die gleiche Spezifität haben, wird die zuletzt definierte Regel angewendet:
/* Erste Regel */
h2 { color: black; }
/* Zweite Regel */
h2 { color: red; }
Hier wird das <h2>-Element rot gefärbt, da die zweite Regel zuletzt definiert wurde.
Wo du CSS in Divi hinzufügen kannst
Du kannst CSS in Divi entweder über die Theme Options oder den Theme Customizer hinzufügen:
- Theme Options: Ideal für globale Stile.
- Theme Customizer: Bietet eine visuelle Vorschau und ist benutzerfreundlicher für spezifische Anpassungen.
Das Verständnis dieser Konzepte hilft dir, Konflikte zu vermeiden und sicherzustellen, dass deine Designs wie beabsichtigt angezeigt werden.
10 geniale Hacks für Custom CSS in Divi
1. Globales Styling mit Globalen Regeln
Globales Styling ermöglicht es dir, einheitliche Stile über deine gesamte Website hinweg anzuwenden. Dies spart nicht nur Zeit, sondern sorgt auch für Konsistenz im Design.
So gehst du vor:
- Öffne die Divi Theme Optionen: Navigiere zu Divi > Theme Optionen im WordPress-Dashboard.
- Füge deinen CSS-Code hinzu: Scrolle nach unten zum Bereich „Custom CSS“ und füge dort deinen Code ein.
p { margin-bottom: 1em; }
Mit diesem Beispiel wird ein Abstand nach jedem Absatz auf deiner gesamten Website angepasst.
Vorteile des globalen Stylings:
- Konsistenz: Gleiche Stile für alle Seiten und Elemente.
- Effizienz: Reduktion von wiederholtem CSS-Code.
- Einfache Wartung: Änderungen an einem zentralen Ort vornehmen.
Durch die Verwendung globaler Regelnets kannst du sicherstellen, dass dein Design konsistent bleibt und leicht anpassbar ist.
Tipps, das Menü in Divi per CSS zu optimieren
/****** MENÜ ******/
#top-menu li {
padding-right: 20px !important;
}
/* Breite mobilen Breakpoint setzen */
@media only screen and ( max-width: 1150px ) {
#top-menu-nav, #top-menu {display: none;}
#et_top_search {display: none;}
#et_mobile_nav_menu {display: block;}
}
CSS-Klasse, um einen einzelnen Link im Menü zu stylen
/*MENÜLINK */
.menulink a {
border-radius: 50px;
background: #E75151 !important;
color: #ffffff !important;
padding: 7px 20px !important;
display: inline-block;
}
li.current-menu-item>a .menulink {
color: #ffffff !important;
}
.et-fixed-header .menulink a{
color: #ffffff !important;
}
/* Submenü vergrößert */
#top-menu li li a {
min-width: 300px; padding: 0px 10px 20px 0px; line-height: 1.5em;
}
.et_mobile_menu li ul {
display: none !important;
}
.nav li ul {
width: 330px;}
.nav li.et-reverse-direction-nav li ul {
right: 330px;
}
Eine eigene Infobox erstellen
/* BLOG INFOBOX */
.infobox {
background-color: #f5f4f1;
padding: 50px;
margin: 30px 0px;
}
Kommentare ohne Datum
/* KOMMENTAR OHNE DATUM */
.nodate .comment_date {
display:none;
}
Eigene Buttons per CSS in Text einfügen
Füge einem Link einfach eine Klasse hinzu. Ich nenne meine Klasse “buttonlink”
* BUTTONS */
.buttonlink {
background-color: #e75151;
border: 1px solid #ffffff;
color: #ffffff !important;
display: inline-block;
font-size: 16px;
margin: 10px 10px 10px 0;
min-width: 150px;
padding: 8px 20px;
text-align: center;
text-shadow: none;
transition: all 0.2s ease 0s;
border-radius: 50px;
}
.buttonlink:hover {
background-color: #ffffff;
color: #e75151 !important;
border: 1px solid #e75151;
}
2. Anpassung einzelner Seiten mit dem Code-Modul
Das Code-Modul in Divi ermöglicht es dir, spezifische Seiteninhalte gezielt anzupassen. Mit diesem Modul kannst du benutzerdefiniertes CSS direkt in das Layout einer einzelnen Seite einfügen, ohne globale Regeln zu beeinflussen. Dies ist besonders nützlich, wenn du individuelle Anpassungen nur für eine bestimmte Seite vornehmen möchtest.
Wie funktioniert das?
- Einfügen des Code-Moduls: Ziehe das Code-Modul an die gewünschte Stelle auf deiner Seite.
- CSS hinzufügen: Füge dein benutzerdefiniertes CSS direkt in den Textbereich des Moduls ein.
3. Best Practices für die Verwendung von Klassen und IDs
Custom CSS Hacks und Divi Tricks erfordern eine strategische Nutzung von Klassen und IDs, um Konflikte zu vermeiden. Hier einige Tipps:
- Konsistente Benennung: Verwende klare und konsistente Namen für Klassen und IDs, um Verwirrung zu vermeiden.
- Globale CSS-Regeln: Setze globale Regelnets nur für allgemeine Stile ein, die auf der gesamten Website gelten sollen.
- Spezifität beachten: IDs haben eine höhere Spezifität als Klassen. Nutze IDs für einzigartige Elemente und Klassen für wiederverwendbare Stile.
- Vermeide Konflikte: Achte darauf, dass keine doppelten ID-Namen vorhanden sind, da dies zu Stilkonflikten führen kann.
Diese Best Practices helfen dir, effektive Custom CSS Hacks in Divi umzusetzen und eine saubere Struktur beizubehalten.
4. Eltern-Kind-Beziehungen im CSS nutzen
Eltern-Kind Elemente spielen eine entscheidende Rolle im Webdesign, insbesondere wenn du Custom CSS Hacks in Divi implementierst. Mit dieser Technik kannst du spezifische Kinder-Elemente durch die Klassifizierung des Elternteils ansprechen:
- Vererbung: Kinder-Elemente erben Stileigenschaften von ihren Eltern, es sei denn, sie werden explizit überschrieben.
- Beispiel: Wenn du ein
divmit der Klasse.parenthast und darin einp-Tag als Kind enthältst, kannst du den Stil desp-Tags mit.parent p { ... }anpassen.
Dies ermöglicht eine präzisere Kontrolle über das Design und verhindert ungewollte Stilkonflikte.
5. Exportieren von Layouts mit Custom CSS
Beim Exportieren von Seiten oder Layouts in Divi ist es essenziell sicherzustellen, dass dein benutzerdefiniertes CSS inkludiert wird. Das geht ganz einfach:
- Verwende das Code-Modul: Füge dein CSS direkt in ein Code-Modul ein. So bleibt es auch beim Export erhalten.
- Globale Regelnets im Theme Customizer: Wenn du globale Stile verwendest, füge diese in den Theme Options oder Theme Customizer ein.
Mit diesen Ansätzen stellst du sicher, dass deine Custom CSS Hacks und Divi Tricks reibungslos funktionieren, selbst wenn du sie auf einer neuen Website oder in der Divi Cloud importierst.
6. Erstellung eines Child Themes für umfangreiche Anpassungen
Ein Child Theme ist essenziell für erweiterte Anpassungen und das sichere Hinzufügen von benutzerdefiniertem CSS. Es ermöglicht dir, Änderungen vorzunehmen, ohne das übergeordnete (Parent) Theme zu beeinflussen.
Tipp: Anleitung “Erstellung eines Child-Themes”
Warum ist ein Child Theme wichtig?
- Schutz vor Überschreibungen: Aktualisierungen des Parent Themes überschreiben nicht deine Anpassungen.
- Organisierte Anpassungen: Du behältst den Überblick über alle Änderungen und Anpassungen.
- Flexibilität: Erlaubt umfangreichere Modifikationen, nicht nur CSS, sondern auch PHP und andere Dateien.
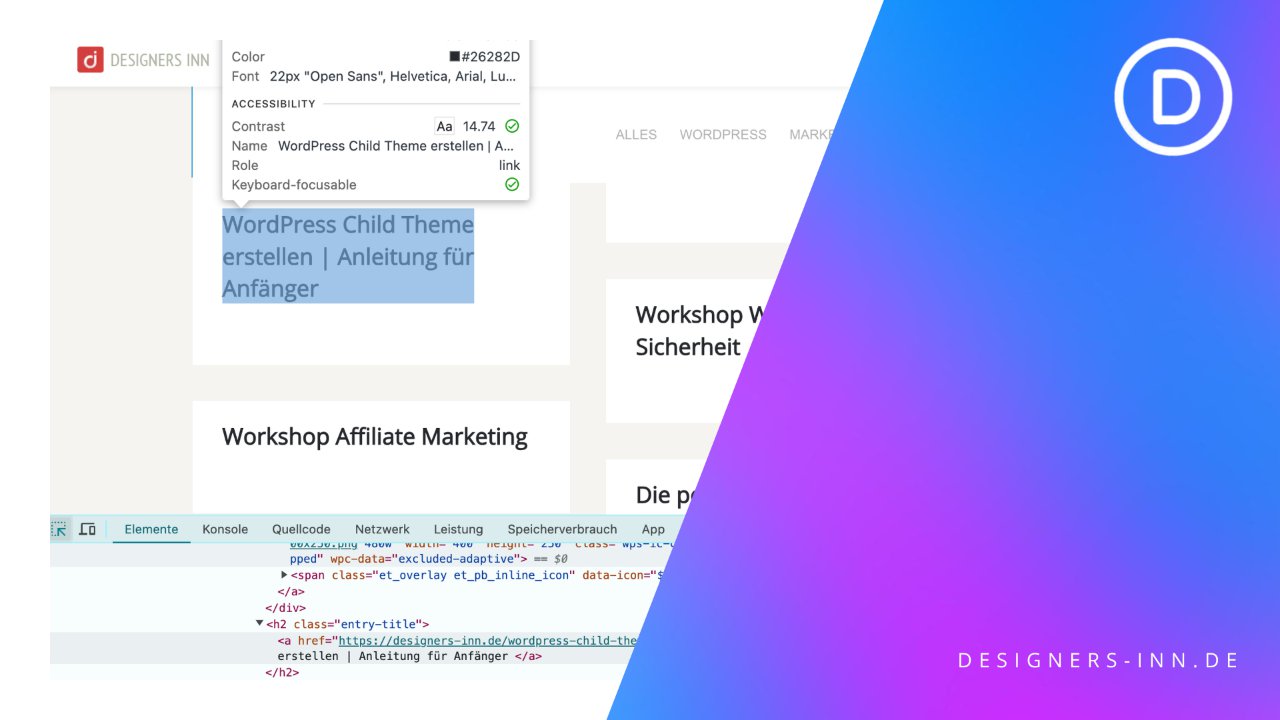
7. Verwendung des Chrome Inspectors zum Testen von Code

Um deine Custom CSS Hacks effizient zu testen und Fehler zu beheben, ist der Chrome Inspector ein unverzichtbares Werkzeug. Hier ist eine Schritt-für-Schritt-Anleitung, wie du den Inspector nutzen kannst:
- Element auswählen: Rechtsklick auf das gewünschte Element und "Untersuchen" wählen.
- CSS-Regeln überprüfen: Im geöffneten Inspector-Fenster den Tab "Styles" auswählen, um die angewendeten CSS-Regeln zu sehen.
- Live-Änderungen vornehmen: Änderungen direkt im Styles-Panel vornehmen und die Ergebnisse in Echtzeit beobachten.
- Fehler finden: Unstimmigkeiten oder Fehler durch die angezeigten Warnungen und Meldungen identifizieren.
Diese Schritte helfen dir, deine Anpassungen schnell und präzise umzusetzen, ohne permanenten Änderungen im Code vorzunehmen.
8. Ressourcen zum Lernen von CSS nutzen
Das Erlernen von CSS eröffnet dir viele kreative Möglichkeiten im Webdesign, insbesondere mit Divi. Hier sind einige empfohlene Websites, die als kostenlose Ressourcen dienen:
- W3 Schools: Eine umfassende Plattform für das Lernen von CSS und anderen Webtechnologien. Ideal für Anfänger, bietet es praktische Beispiele und Übungen.
- MDN Web Docs: Eine unverzichtbare Quelle für detaillierte Dokumentationen und fortgeschrittene Konzepte. Perfekt für tiefergehende Einblicke und Referenzmaterial.
Beide Seiten bieten Tutorials, Anleitungen und Referenzen, die dich auf deinem Weg zu einem CSS-Profi unterstützen können.
9. Teilnahme an Kursen zur Vertiefung des Wissens
Für diejenigen, die Custom CSS Hacks und Divi Tricks auf ein neues Level bringen möchten, gibt es zahlreiche Möglichkeiten, an Live-Kursen oder Herausforderungen teilzunehmen. Ein besonders empfehlenswerter Kurs ist unsere Divi Masterclass mit über 1.600 Teilnehmer!
Tipp 1: Mehr Tipps bekommst du in meiner Divi Masterclass.
Tipp 2: Die Divi Masterclass ist in unserem Divi Bundle für 24 Euro enthalten!
Mit diesen Kursen kannst du tiefere Einblicke in Divi gewinnen.
10. Tipps zur Fehlersuche bei Custom CSS in Divi
Fehler in deinem Custom CSS können schnell frustrierend sein, doch mit ein paar einfachen Techniken lassen sich viele Probleme lösen:
- Syntax überprüfen: Achte darauf, dass alle geschweiften Klammern
{}, Doppelpunkte:und Semikolons;korrekt gesetzt sind. - Spezifität kontrollieren: Überprüfe, ob deine Selektoren spezifisch genug sind, um die gewünschten Elemente zu beeinflussen. Mehr darüber erfährst du unter Die Wichtigkeit der Spezifität.
- Cache leeren: Lösche den Browser-Cache, um sicherzustellen, dass die neuesten Änderungen geladen werden.
- Chrome Inspector verwenden: Nutze das Entwicklerwerkzeug von Chrome, um CSS-Regeln zu testen und zu debuggen.
Mit diesen Tipps bist du bestens gerüstet, um häufige Probleme bei Custom CSS in Divi zu erkennen und schnell zu beheben.
Fazit: Custom CSS in Divi!
Du hast nun die Grundlagen und einige geniale Hacks kennengelernt, um Custom CSS in Divi effektiv zu nutzen. Mit diesen Werkzeugen kannst du deine Website individuell gestalten und deine Kreativität voll entfalten.
Wichtige Punkte, die du mitnehmen solltest:
- Bedeutung von Custom CSS: Es ermöglicht dir, über die Standardfunktionen von Divi hinauszugehen und einzigartige Designs zu erstellen.
- Verständnis der Selektoren: IDs und Klassen gezielt einsetzen, um spezifische Stile anzuwenden.
- Spezifitätshierarchie: Beachte die Reihenfolge und Wichtigkeit der Regeln, um Konflikte zu vermeiden.
- Praktische Hacks: Von globalen Stilen bis hin zur Nutzung des Chrome Inspectors – diese Techniken helfen dir, effizienter zu arbeiten.
Bleib neugierig und experimentiere weiter. Die Möglichkeiten mit Custom CSS sind nahezu unbegrenzt.





0 Kommentare