Mit dem Divi-Theme kann man selbstverständlich auch einen ganz normalen Blog betreiben. Grundsätzlich ist die Einrichtung eines Blogs denkbar einfach. Denn im Prinzip muss man gar nichts tun. Das Divi kann den ganz normalen Blog von WordPress nutzen. Wer jedoch einen etwas anspruchsvolleren Blog haben möchte, kann diesen komplett selbst gestalten. Wie dies geht, zeige ich in diesem Beitrag.
Einen Beitrag samt Kategorie anlegen.
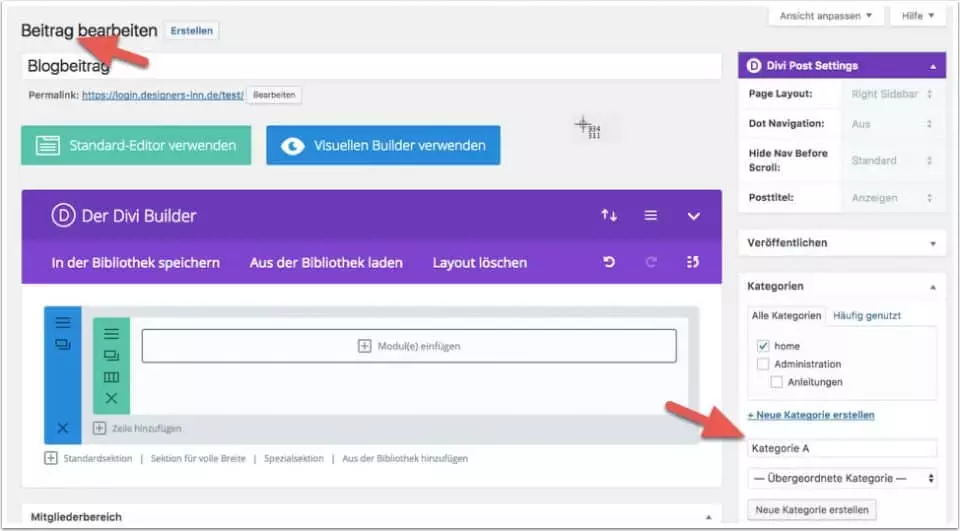
Im ersten Schritt müssen wir einen neuen Beitrag anlegen. Solltet ihr bereits einen Blog mit verschiedenen Beiträgen haben, könnte diesen Punkt natürlich überspringen.
Auch hier gilt, dass ihr einen Standardbeitrag von WordPress nutzen könnt. Alternativ könnt ihr auch bei dem einzelnen Beitrag den Pagebuilder von Divi nutzen, wie ich dies in diesem Beispiel mache.
Wichtig ist an dieser Stelle, dass ihr eine Kategorie festlegt, welcher dieser Beitrag zugeordnet werden soll. Später werden wir nämlich auswählen müssen, welche Kategorien unser Blog enthalten soll.

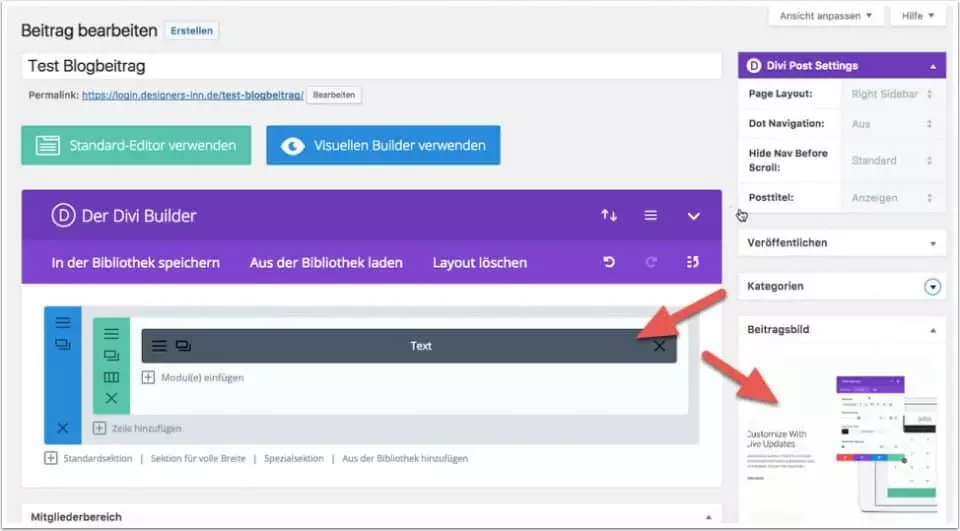
Den Inhalt des Blogbeitrags könnt ihr beliebig gestalten. Hier nutze ich einfach eine Standardsektion mit einer einzelnen Zeile und dem Modul Text. Ich empfehle, auch ein Beitragsbild festzulegen. Dieses wird später als Vorschau im Block angezeigt.

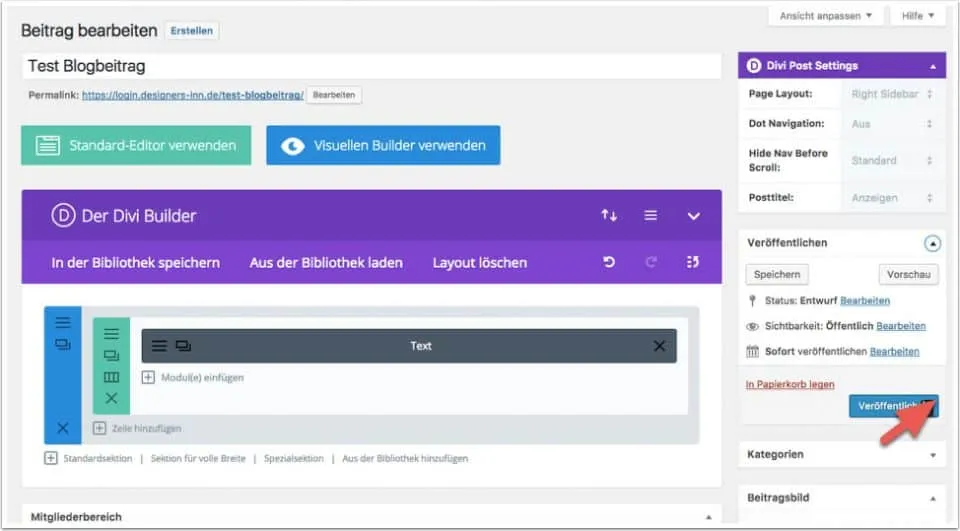
Ganz wichtig: Bitte das Veröffentlichen des Beitrages nicht vergessen! Andernfalls wird der Block später anzeigen, dass keine Inhalte zur Verfügung stehen.

Eine Seite für den Blog anlegen.
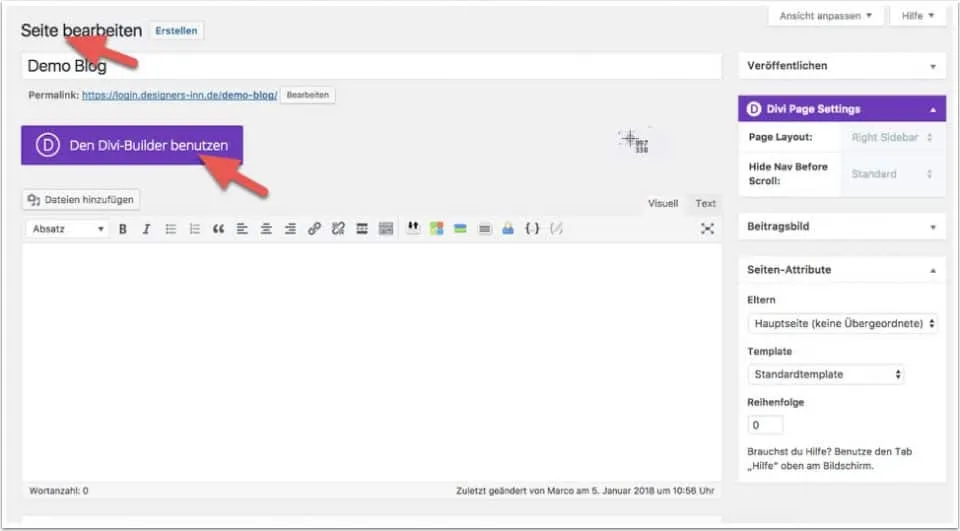
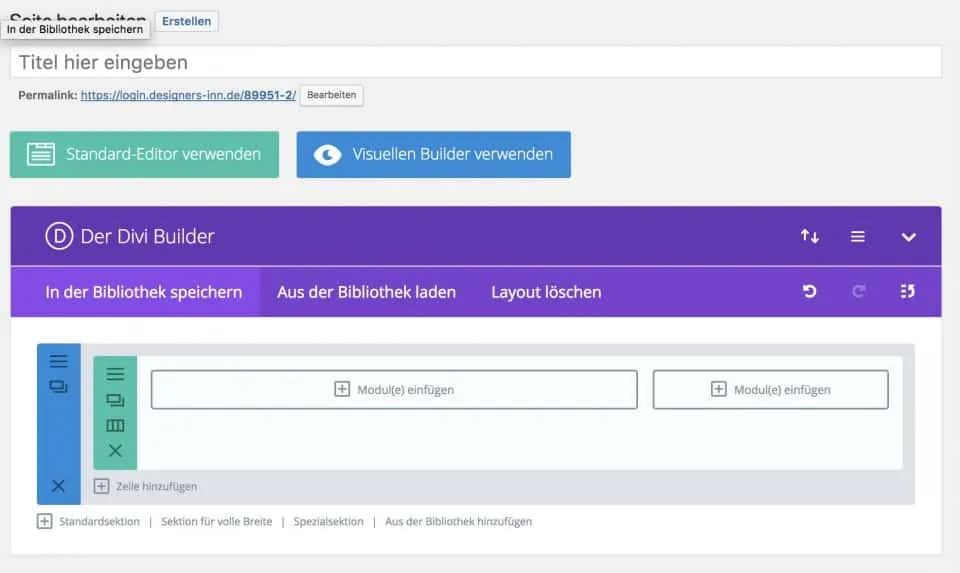
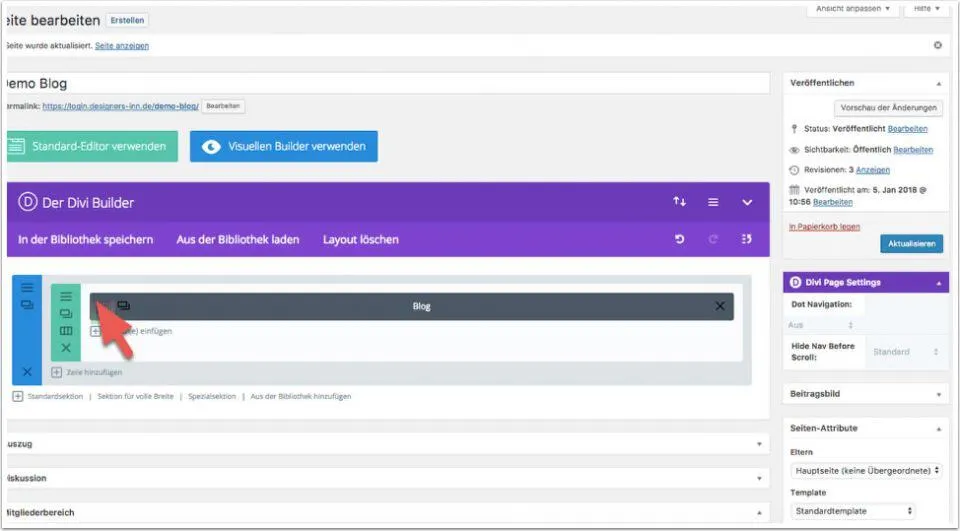
Um unseren Blog zu erstellen, nutzen wir eine ganz normale Seite. Wir erstellen also eine Seite und geben ihr einen beliebigen Namen. Wir können die Standardeinstellungen der Seite komplett übernehmen. Wir müssen aber in diesem Fall den Pagebuilder von Divi benutzen.

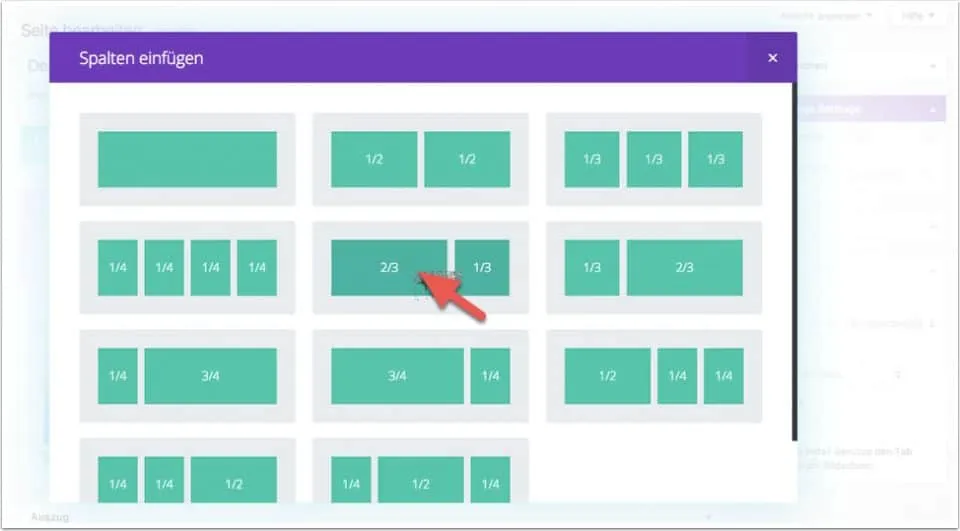
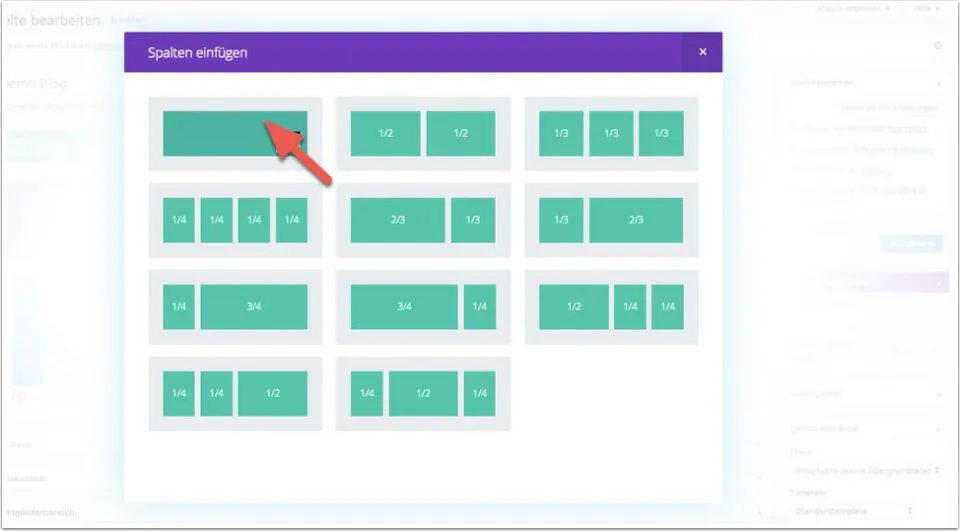
Sobald wir den Pagebuilder aktivieren, werden wir nach der gewünschten Vorlage für die Aufteilung der Seite gefragt. Ich möchte einen Block mit einer Seitenleiste erstellen. Dazu wähle ich die Aufteilung zwei Drittel für meinen Textinhalt und ein Drittel für die Seitenleiste.

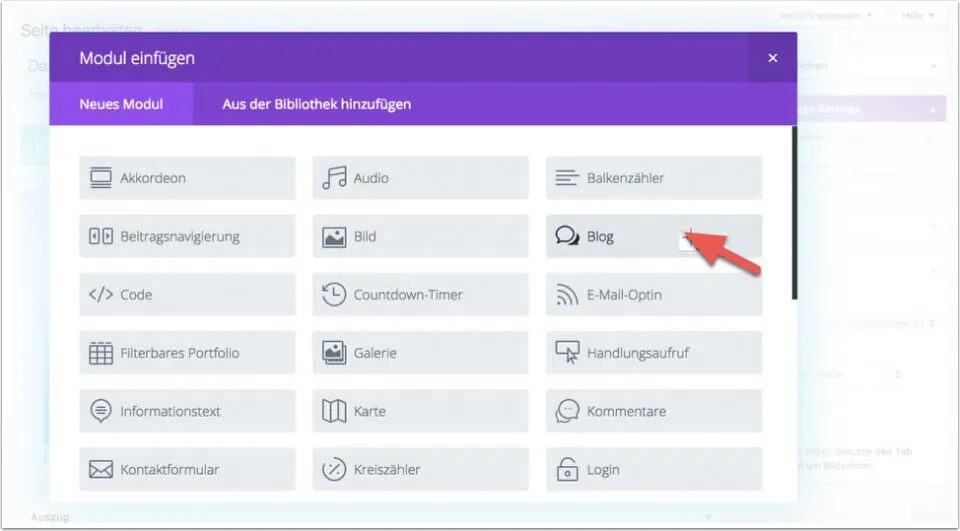
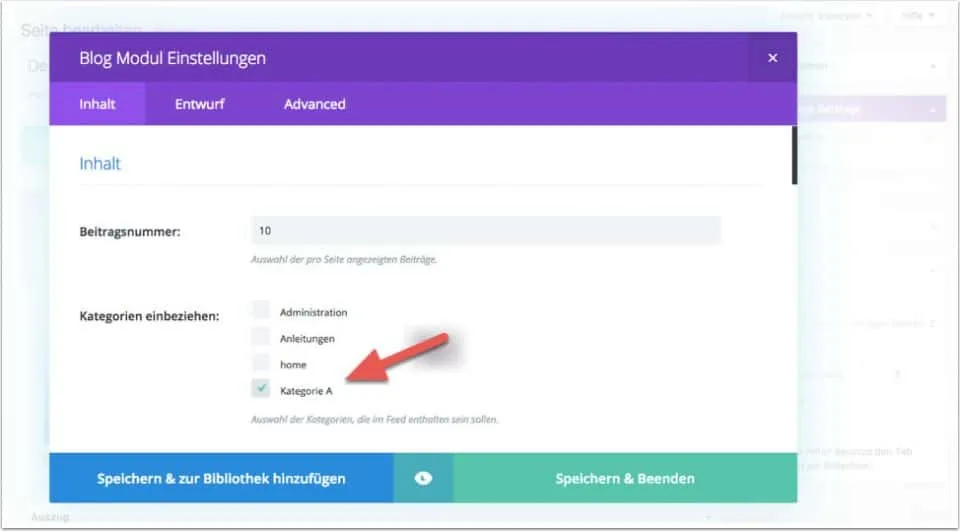
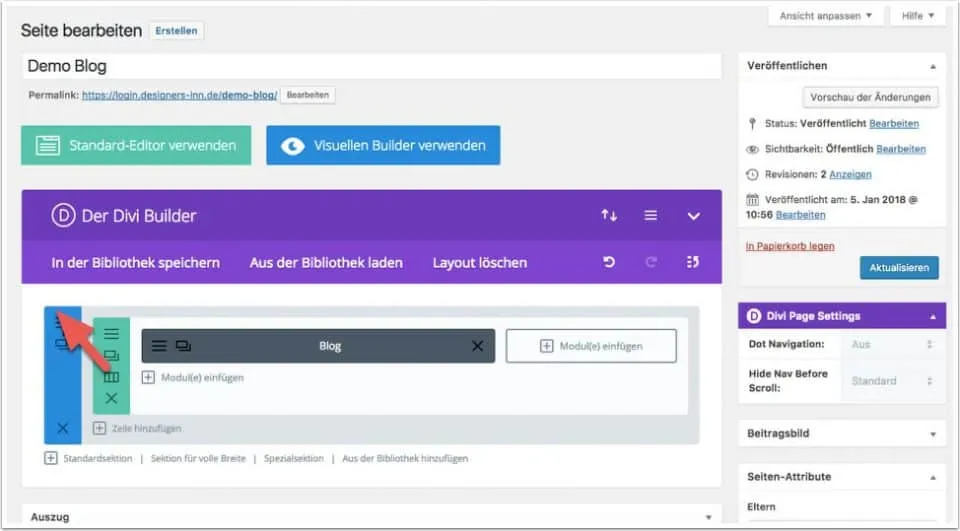
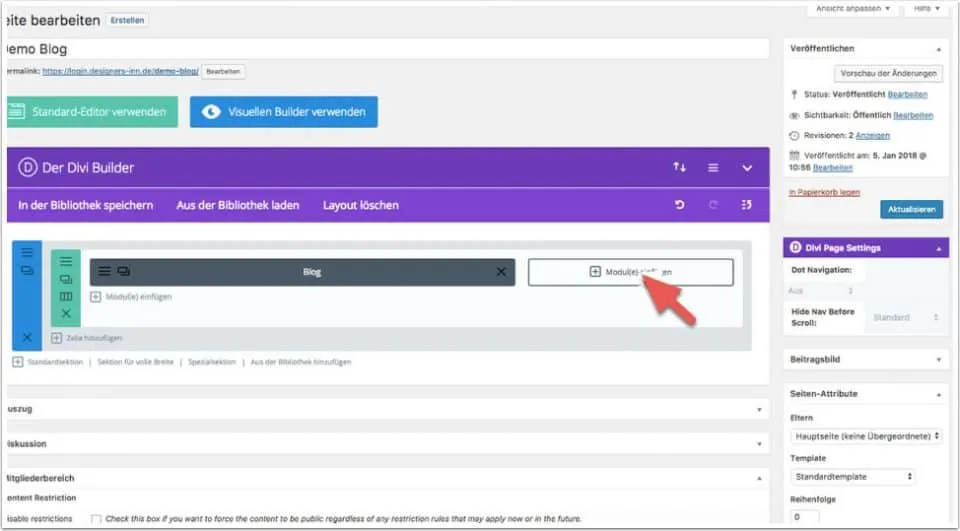
In der ersten Spalte füge ich nun das Modul Blog hinzu. Hier wähle ich die von mir gewünschten Kategorien aus, die in meinem Blog angezeigt werden sollen.



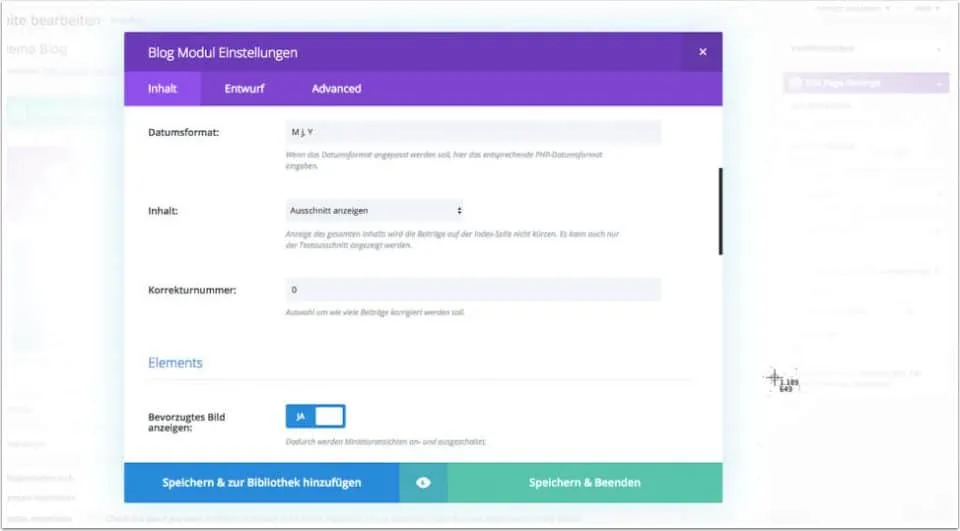
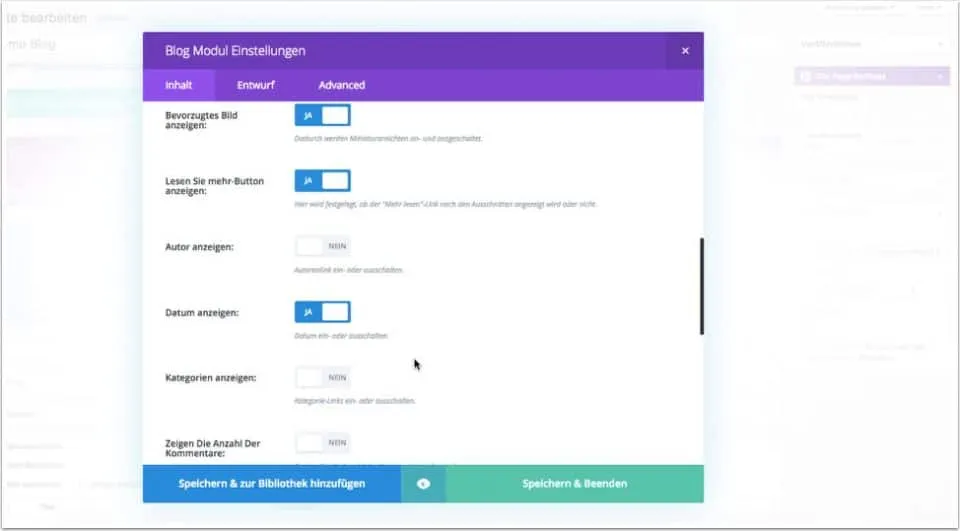
Darüber hinaus kann ich nun verschiedenste Einstellungen vornehmen, welche Elemente auf meiner Seite ausgegeben werden sollen oder nicht. Ich kann beispielsweise den vollen Text des Beitrags anzeigen oder nur einen Auszug. Ich kann das Beitragsbild anzeigen lassen das Datum, den Autor, die Anzahl der Kommentare und vieles mehr. Über die Buttons kann man einfach die gewünschten Funktionen aktivieren oder deaktivieren.


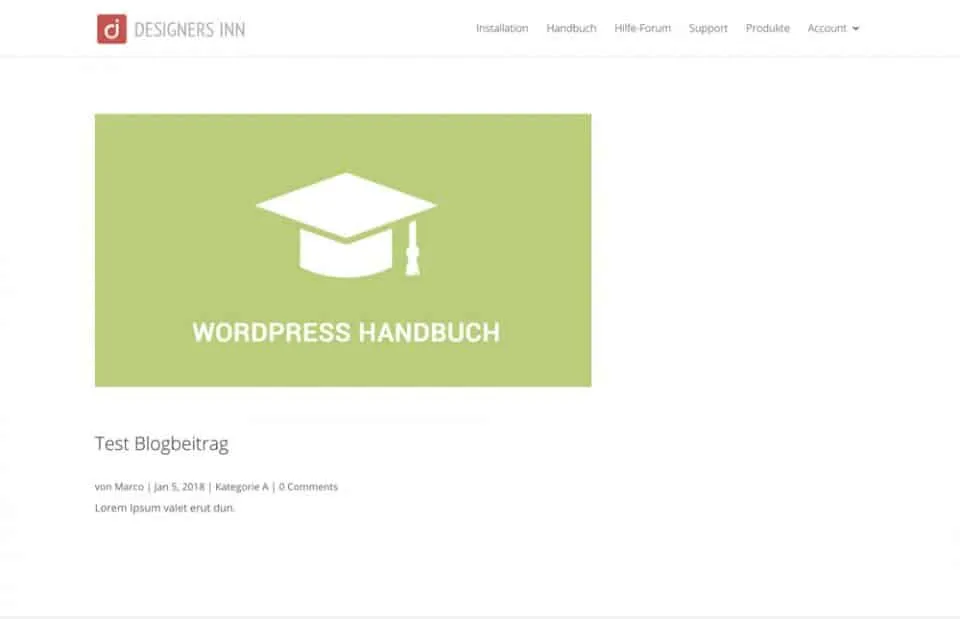
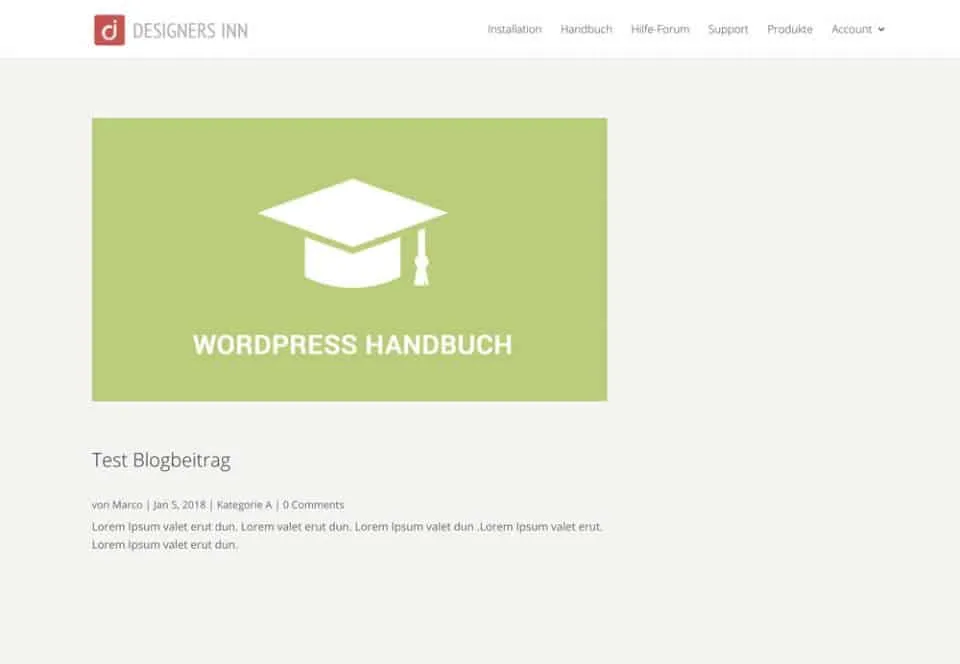
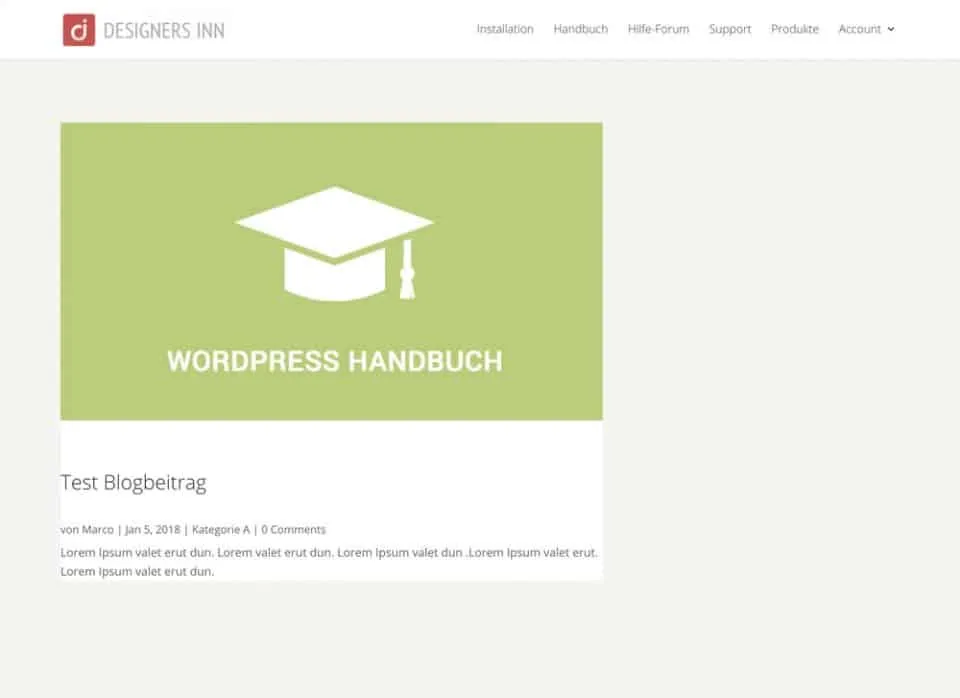
Schauen wir uns den Blog jetzt einmal an. Bisher haben wir nur einen einzelnen Blogartikel. Das Beitragsbild steht über dem Titel, samt Metaangaben und Textausschnitt. Als Textauschnitt werden übrigens die ersten Zeichen des Textes genommen. Sofern du beim Beitrag einen Auszug festlegst (was ich aus SEO-Sicht immer empfehle), wird automatisch dieser Text als Auszug genommen.

Hintergrundfarbe für die Sektion.
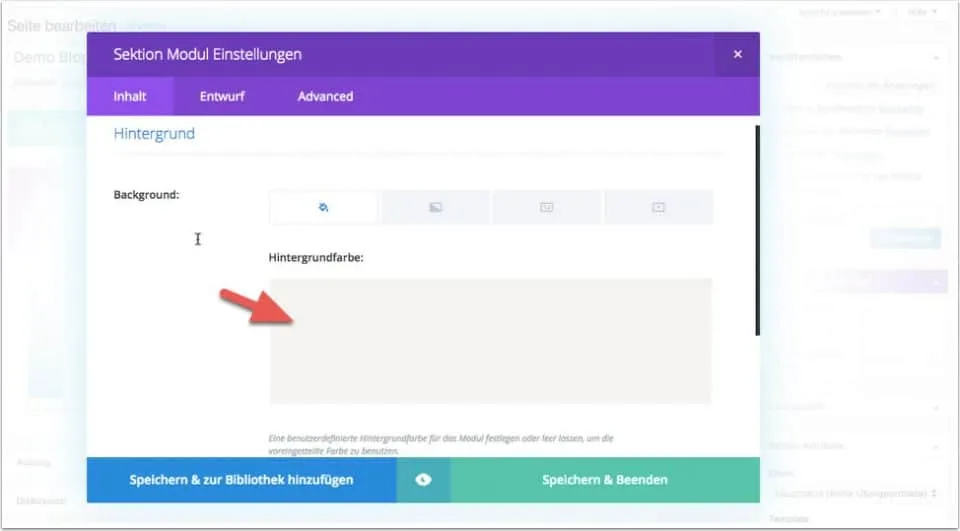
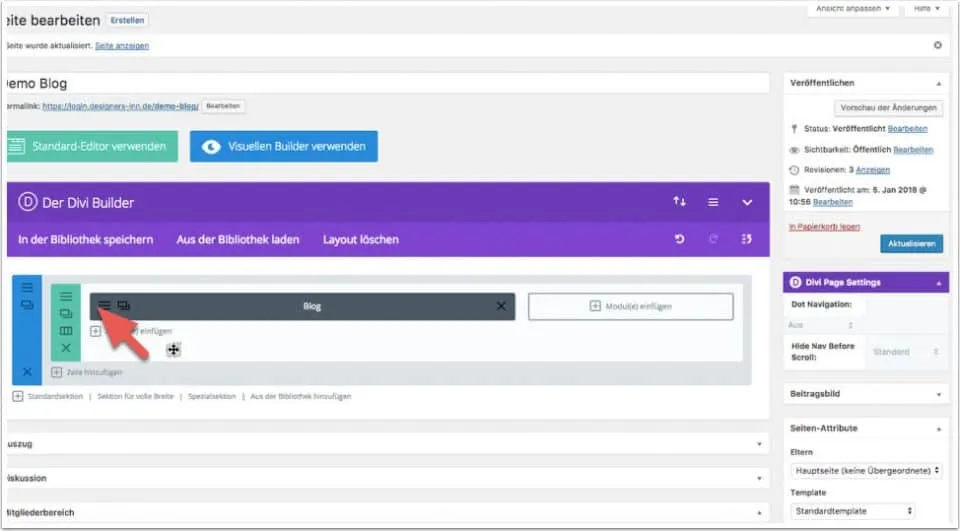
Auf der weißen Seite sieht unser Blog noch etwas verloren aus. Im nächsten Schritt füge ich daher der Sektion einen Hintergrund hinzu. Dazu öffne ich das Menü der Sektion.

Und unter dem Punkt Inhalt finde ich den Unterpunkt Hintergrund. Hier kann ich nun eine beliebige Farbe, einen Verlauf oder ein Bild auswählen. In diesem Fall nehme ich einen leichten Braunton als Hintergrund.
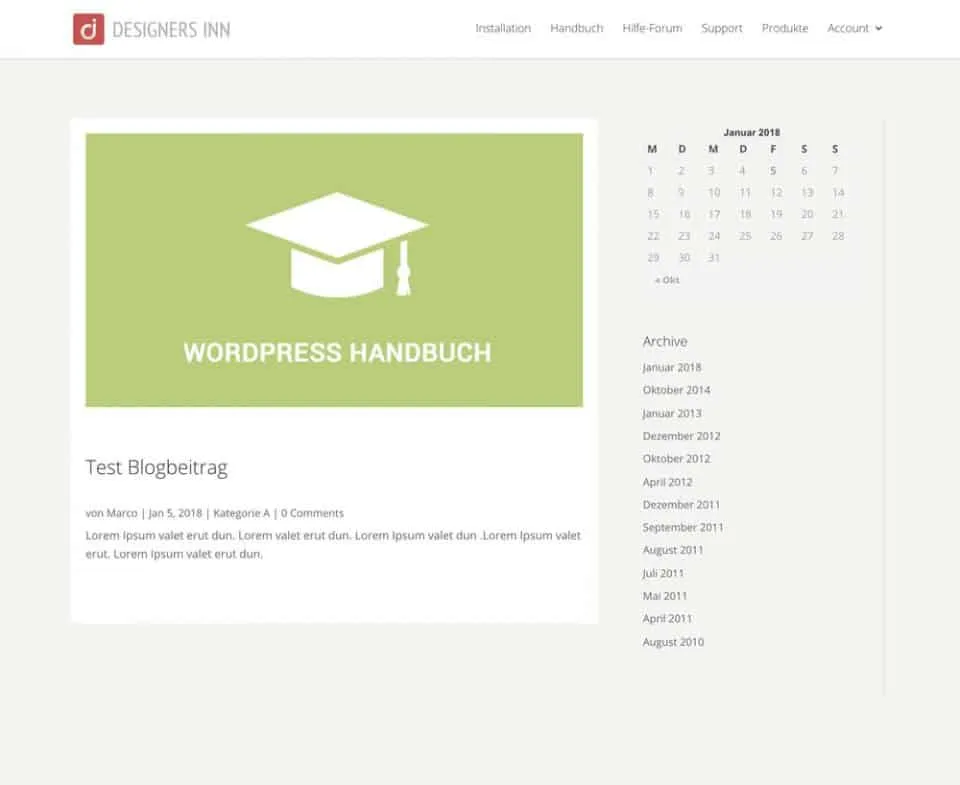
Schauen wir uns das Ergebnis an.

Dies sieht schon viel besser aus. Allerdings steht jetzt der Titel und der Text des Beitrags etwas verloren unter dem Vorschaubild. Schöner wäre es, wenn alle Elemente des Beitrages zusammengefasst sind. Dazu lege ich einen Hintergrund für den Blog fest.
Hintergrundfarbe für den Blog.
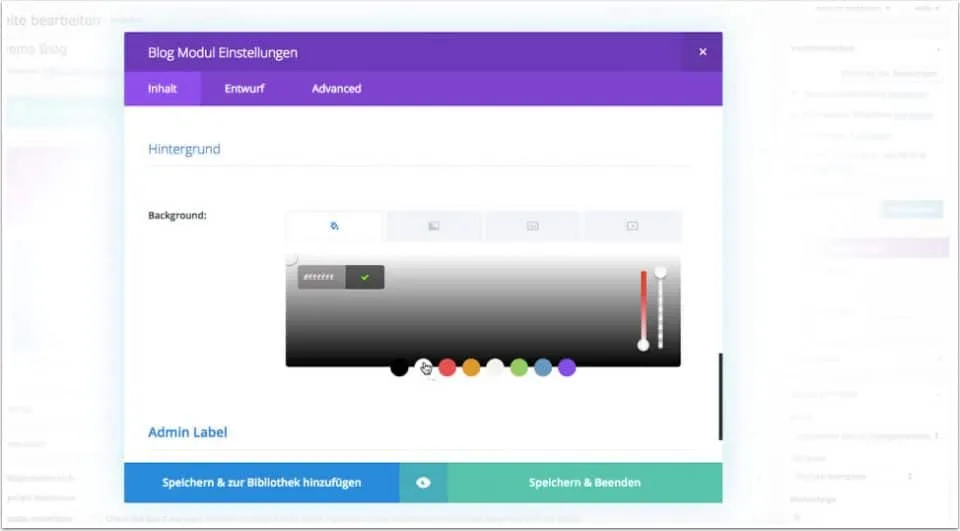
Ich öffne also das Menü des Blog und wähle dann eine Hintergrundfarbe.

 Nun haben die Blogbeiträge eine andere Hintergrundfarbe als meine Seite, wodurch sich der Blog mehr von der Seite abhebt.
Nun haben die Blogbeiträge eine andere Hintergrundfarbe als meine Seite, wodurch sich der Blog mehr von der Seite abhebt.

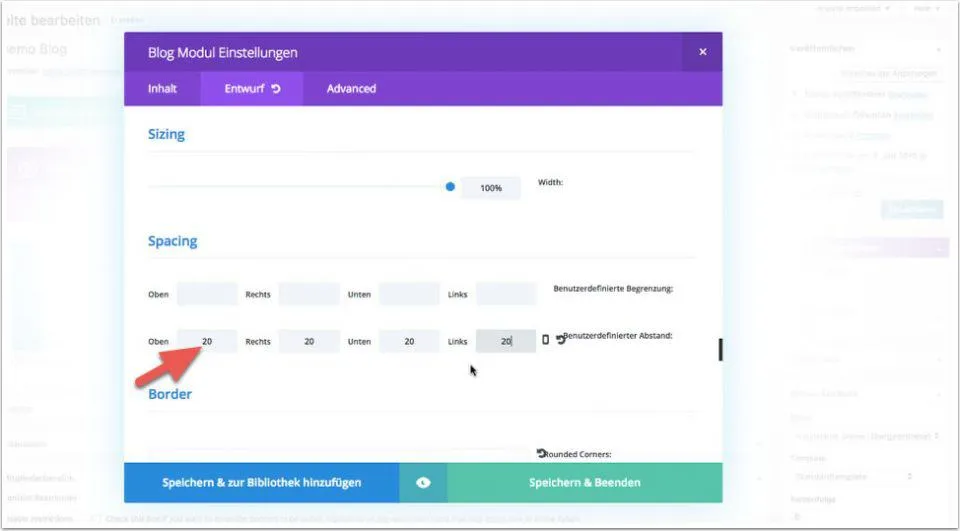
Was jetzt noch stört, ist, dass die Bilder, der Titel und die Vorschautexte direkt am Rand kleben. Um dies zu ändern, öffnen wir noch einmal das Blogmodul und gehen nun in die Kategorie Entwurf und dort zu dem Bereich Abstände. Bei den Abständen geben wir nun für oben, unten, links und rechts einen gewünschten Abstand ein. Ich wähle hier 20 Pixel. Im Ergebnis steht nun der Text sauber in meinem Blogbereich.

Zwischenergebnis:
Seitenleiste hinzufügen.
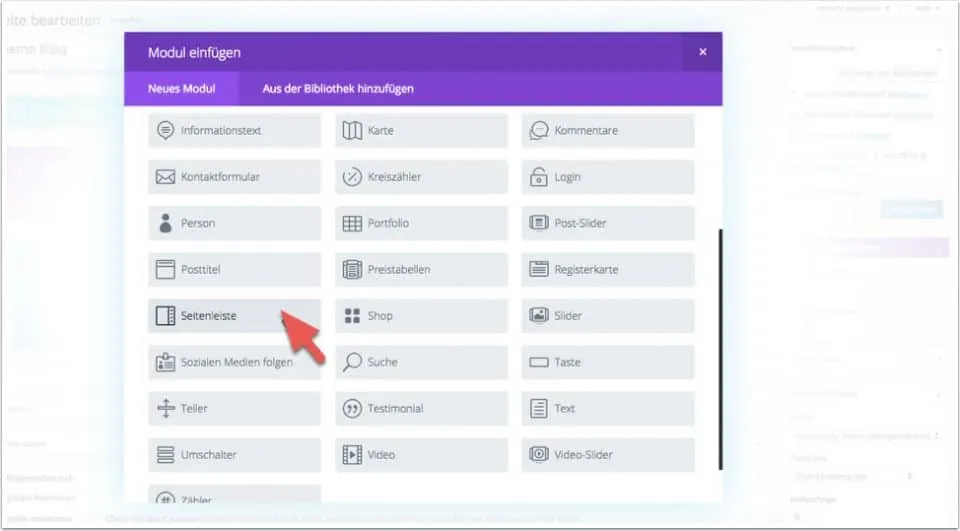
Was jetzt noch fehlt ist eine Seitenleiste. Dazu wählen wir für die letzte Spalte das Modul Seitenleiste.

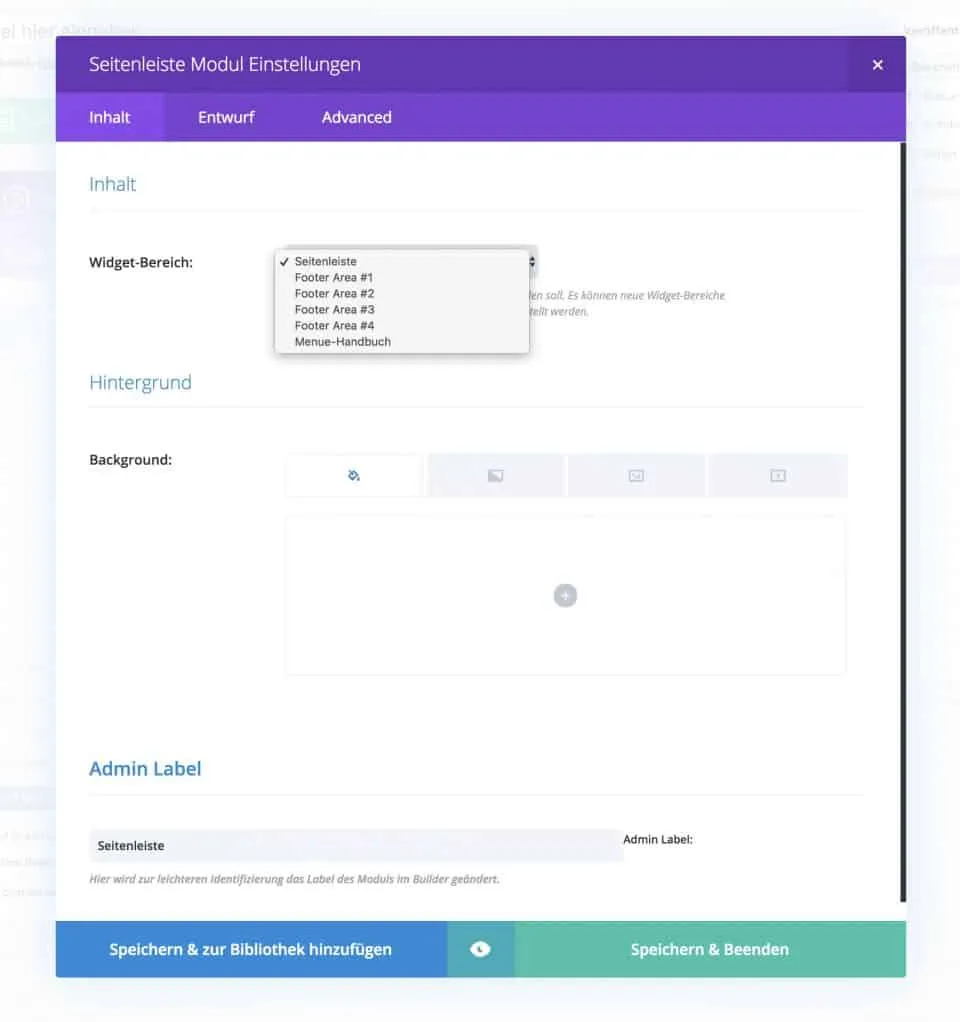
In dem Menü der Seitenleiste müssen wir zunächst die gewünschte Seitenleiste auswählen. Hier hast du vollen Zugriff auf alle Seitenleisten, die du unter WordPress in dem Bereich Design/Widgets angelegt hast.

 Tipp: Du kannst übrigens verschiedene Seiten leisten Anliegen und dann in den verschiedenen Bereichen deines Blocks entsprechend ausgeben. Natürlich kannst du auch hier das Design der Seitenleiste weiter anpassen. So kannst du einen Hintergrund festlegen. Weitere Funktionen zur Anpassung des Designs findest du auch hier unter dem Menüpunkt Entwurf.
Tipp: Du kannst übrigens verschiedene Seiten leisten Anliegen und dann in den verschiedenen Bereichen deines Blocks entsprechend ausgeben. Natürlich kannst du auch hier das Design der Seitenleiste weiter anpassen. So kannst du einen Hintergrund festlegen. Weitere Funktionen zur Anpassung des Designs findest du auch hier unter dem Menüpunkt Entwurf.

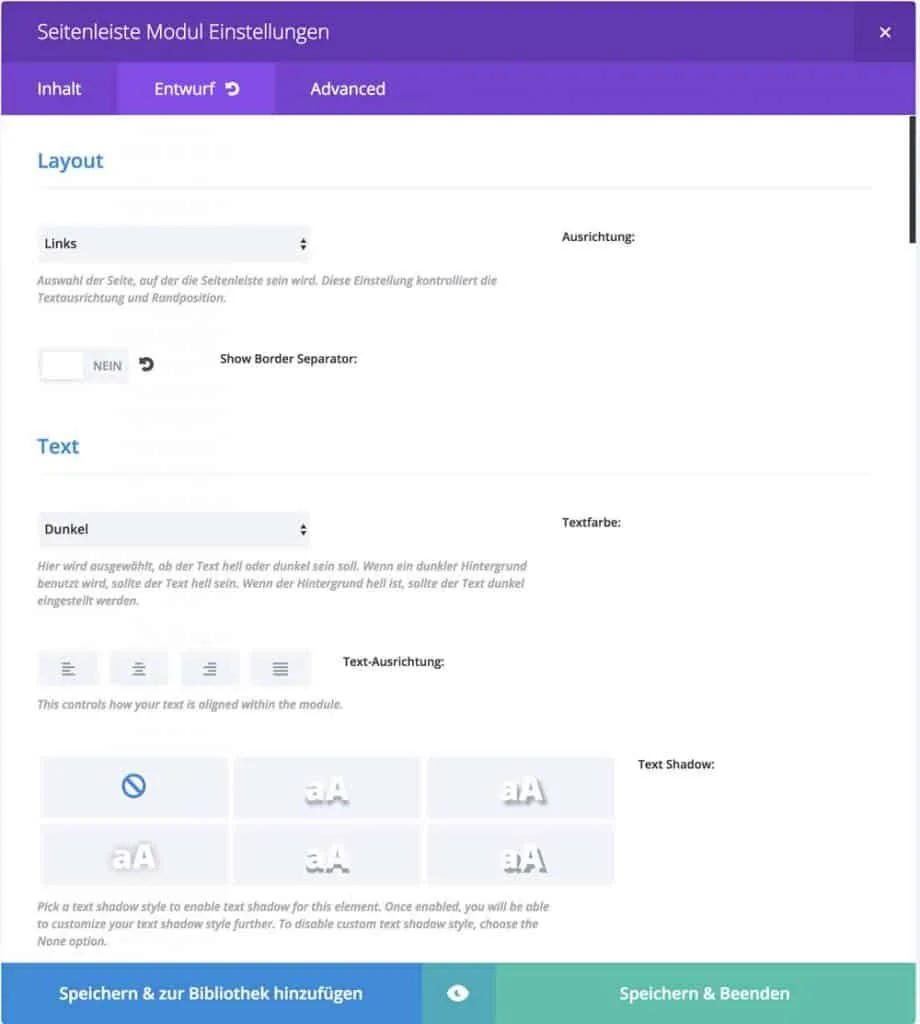
Da wir die Seitenleiste rechts eingefügt haben, ist der Trenner am rechten Bildrand (die kleine Linie am äußeren Rand) überflüssig. In meinem Beispiel entferne ich diese einfach. Dazu öffne ich erneut das Modul Blog und gehe zu dem Punkt Entwurf > Layout. Hier kann ich den Trenner über die Einstellung Links/Rechts versetzen oder einfach deaktivieren. Hier setze ich den Punkt „Show Border Seperator“ auf „Nein“.

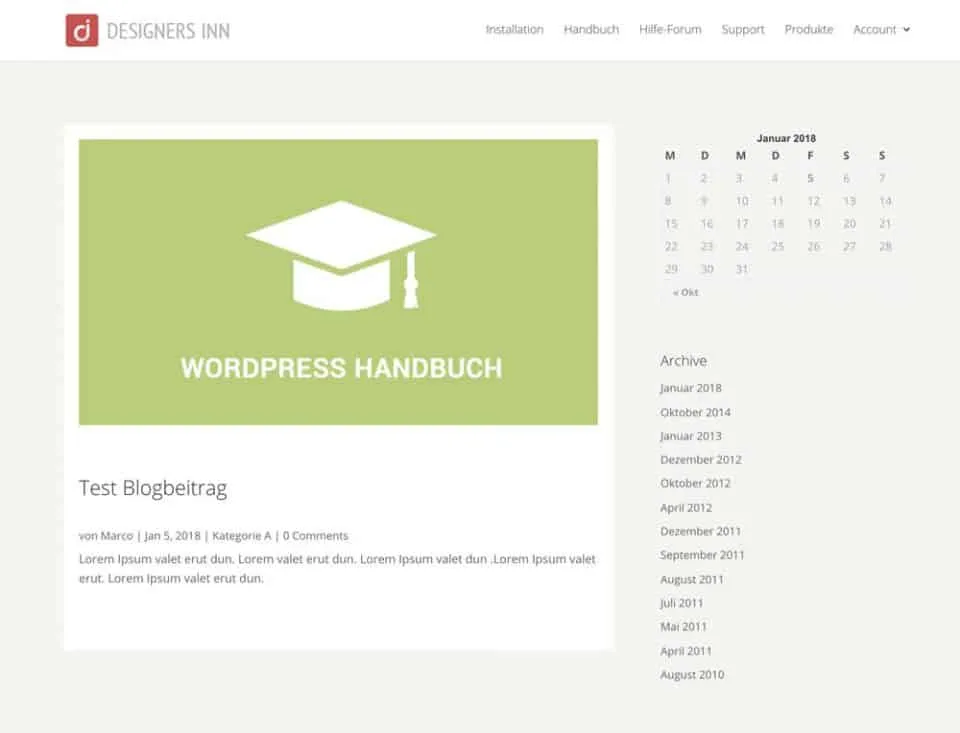
Zwischenergebnis
Damit ist unser Blog fertig. Natürlich könnt ihr alle Layoutfunktionen individuelle anpassen, ganz gleich ob Schriften, Farben, Animationen, Ränder, Schatten und vieles mehr. 
Damit ist unser Blog bereits fertig.
Ein Block im Masonry-Style.
Sehr beliebt sind auch Blogs in einer Gitterdarstellung. Auch dies ist mit dem Pagebuilder sehr einfach umzusetzen. Ich wähle dazu in diesem Fall nur eine Spalte aus, um mehr Platz für meine Darstellung zu haben.


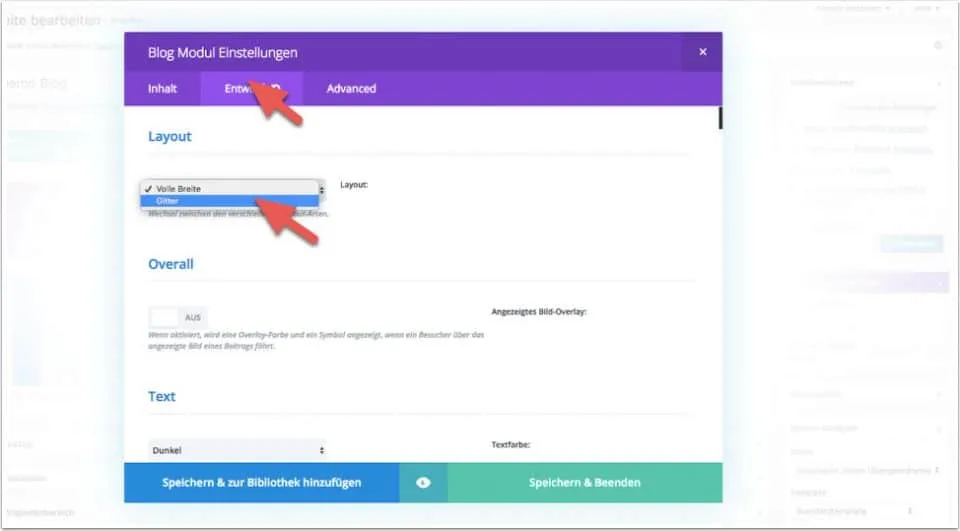
Im nächsten Schritt öffne ich das Modul Block. Hier gehe ich zu dem unter. Entwurf und wähle als Layout Gitter aus. Natürlich kann ich auch hier alle Designelemente wieder anpassen. Die Hintergrundfarbe der Beiträge, die Textfarben und Größen und so weiter.

Tipp: für meinen Blog auf Designers Inn habe ich unter dem Menüpunkt Erweitert/Advanced noch die Abstände unter dem Text und unter den Metaangaben verringert.
Dies geht mit dem Befehl: margin-bottom: 5px
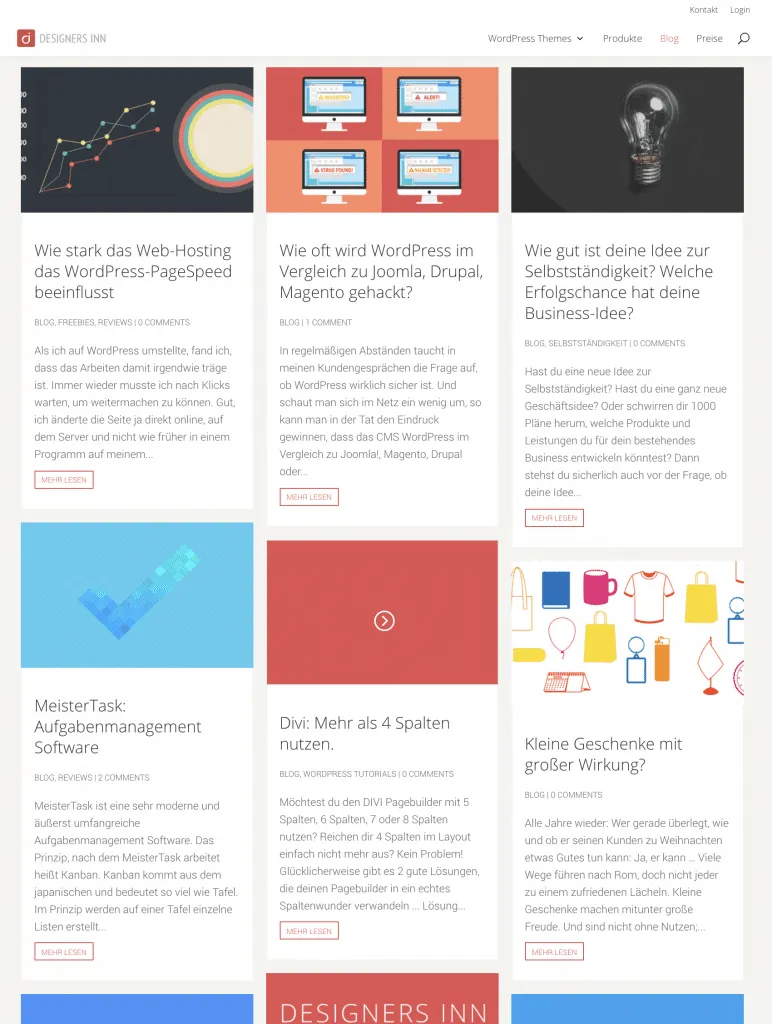
Der fertige Block in der Gitterdarstellung sieht dann in etwa so aus:







Super!
Und wie kann ich das machen, dass auch bei mir so ein Kasten mit MEHR LESEN erscheint?
Hi, dies stellst du direkt im Blogmodul ein.
Vielen Dank für die Hinweise, wie ändere ich die Farbe des mehr lesen buttons?
Gruß
Dirk
Hi, dies geht derzeit leider noch nur über css:
a.more-link {
border: 1px solid #000000;
padding: 5px 10px 5px 10px;
margin-top: 40px;
margin-bottom: 20px;
font-size: 11px;
line-height: 50px;
}
Hallo,
besteht die Möglichkeit, dass das Beitragsbild nur auf der Seite für die Blogeinträge angezeigt wird und nicht im Beitrag selber?
VG
Klar. In diesem Fall legst du das Bild als „Vorschaubild“ fest.
Wo finde ich diese Option? Ich kann in den Beiträgen nur das Beitragsbild festlegen und entfernen.
Hallo, kannst du sagen, ob man in der Beitragsvorschau auch die nur gewisse Textelemente aus dem Beitrag anzeigen lassen kann.
Ich habe in meinem Beitrag zwei Elemente bestehend aus einer Headline und einer Subheadline sowie als zweites noch den eigentlichen Text. In meiner Vorschau wird nun der Titel der Beitragsseite als Headline angezeigt (das ist ok) und dann werden die beiden eigentlich Headlines aus dem Beitrag ebenfalls angezeigt, aber wie regulärer Text, sodass man den Eindruck gewinnt, der Text ist unschön formuliert…
Hi, du misst bei dem Beitrag einen Text in das Feld „Auszug“ eintragen. Dieser wird dann in der Vorschau genutzt.
Hallo Marco,
vielen Dank für dieses Tutorial.
Was und Wo muß ich denn einstellen, wenn ich von der neuesten 3 Blogbeiträgen auf der Startseite einen Teaser haben möchte?
Bin DIVI/WP-Anfänger.
Viele Grüße und Danke schon mal
Michael
Hi, hier kannst du einfach das Modul BLOG nehmen und nur 1 Post aus er gewünschten Kategorie ausgeben.
Danke für die schöne Einführung; ich arbeite erst seit ein paar Tagen mit Divi, bin aber im Großen und Ganzen schon sehr zufrieden. Deine Ausführungen finde ich sehr genau und hilfreich!
Ich habe eine grundsätzliche Frage: kann man eigentlich zwei Blogs über eine Divi-Website laufen lassen? Ich möchte meine Leser bei einem bestimmten Thema direkt einbinden, ohne dass noch andere Blogartikel dazwischen kommen. Oder kann ich Kommentare zu einzelnen Artikeln schalten? Allerdings werden das mehrere sein, weil es sich um die Begleitung zu einem Buch handelt, das ich schreibe … (Jetzt stellt sich heraus, dass ich von der technischen Seite noch nicht viel Ahnung habe …) Danke jedenfalls schon mal für deine Antwort. Und wenn das alles nicht geht, lebe ich auch damit, aber schön wär’s …
Hi, du solltest für verschiedene Themen passende Kategorien bei den Beiträgen anlegen. Über das Divi-Modul „Blog“ kannst du dann gezielt (nur) die gewünschten Kategorien ausgeben. Kommentare kannst du über die Optionen pro Beitrag an/ausstellen: https://designers-inn.de/wordpress-kommentare-deaktivieren/
Danke für den Artikel. Mich treibt Divi an den Rand des Wahnsinns. Selbst wenn ich ein fertiges Layout wähle erhalte ich immer „Keine Ergebnisse gefunden“ also keine Muster für einen Blogbeitrag.
Hi, in diesem Fall treibt dich vermutlich eher WordPress in den Wahnsinn :-) Denn hier stellst du unter Einstellungen fest, was die Startseite sein soll. Als Standard ist hier der BLOG gewählt. Hier solltest du aber deine Startseite auswählen, in welcher du dann deine Inhalte (oder auch das Divi-Modul BLOG) legtst
Nette Anleitung und ein paar passende Kommentare dazu. Natürlich ist der Beitrag entsprechend alt und ich habe folgende Probleme.
1. Dieser Button (Mehr Lesen) taucht bei mir nicht als Button auf, sondern nur ein als Link. Wo liegt das Problem?
2. Wie kann man die Hintergrundfarbe des angezeigten Textauszuges ändern? Bei mir bleibt er weiß, jedoch wirkt weiß auf weiß in meinem Fall nicht passend. Eine Farbänderung findet nur in den Zwischenräumen statt. Ach und ich spreche hier vom Einsatz der Gitter-Layouts.
Hi, den Button kannst du in den Einstellungen im Modul BLOG aktivieren. Dort kannst du auch die Hintergrundfarbe der Kacheln beliebig anpassen. VG, Marco
Huhu,
ich habe das Problem, dass ich einen Gitter-Blog angelegt habe und mir die Meta-Daten nicht anzeigen lassen will, sondern nur einen fixen Ausschnitt des Textes (mit more-Tag festgelegt)
Jetzt ist zwischen Titel und Body ein riesiger Abstand.
Kann ich den irgendwie verkleinern?
Hi, man müsste mal prüfen, wo genau dieser Abstand herkommt und diesen dann per CSS verkleinern.