Das Divi Modul Registerkarte ist eine praktische Möglichkeit, um viele Inhalte schön aufgeräumt zu präsentieren. Aber manchmal möchte man nicht den 1. Tab als aktives Element haben, sondern vielleicht lieber den 2. oder 3. Tab.
Warum sollte man einen anderen Tab aktiv haben? Eine gute Frage. Nun, die Registerkarten lassen sich in vielerlei Weise nutzen. Und so ergibt sich durchaus die Notwendigkeit, den aktiven Tab flexibel festlegen zu können.
Ein Beispiel für verschiedene, aktive Tabs im Modul Registerkarte
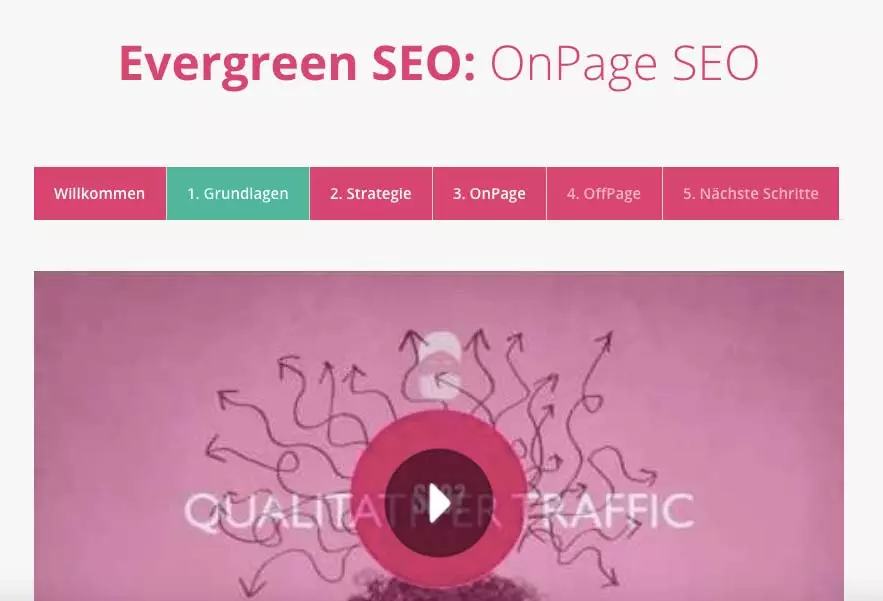
Ich habe einen kleinen Videokurs über 5 Tage. Nun habe ich das Modul Registerkarte genutzt, um pro Tag das Schulungsvideo und ein paar Kommentare unterzubekommen. Während die Idee für Tag 1 noch super funktioniert, scheitert der Plan bereits an Tag 2. Denn wenn ich einen Kunden auf die Seite mit Kursteil 1 und 2 schicke, dann soll der aktuelle Kursteil aktiv sein – also Tag 2.
Über einen kleinen Kniff kann man aber den aktiven Tab vorab festlegen. In diesem Fall lädt das Modul Registerkarte mit Tab 2 (grüner Menüpunkt „Grundlagen“).

Aktiven Tab ändern:
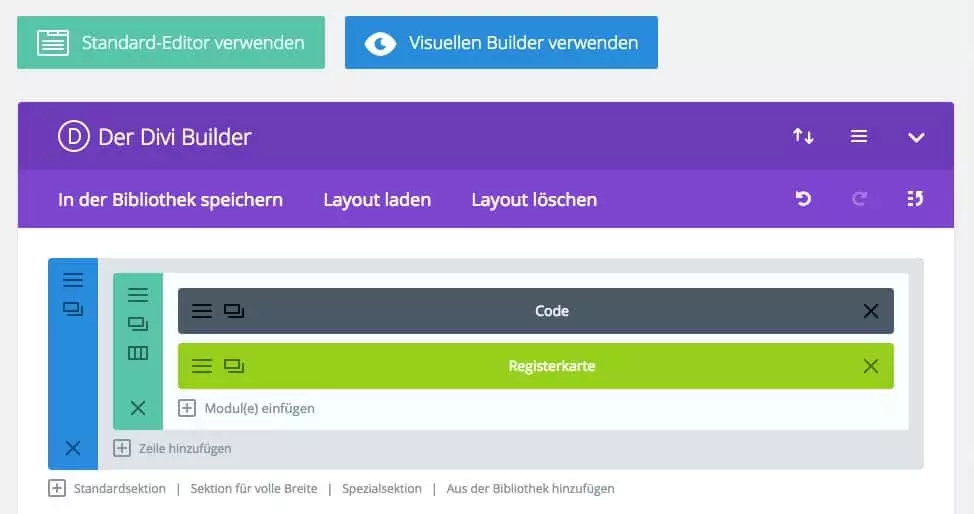
Wie hab ich dies gemacht? Mit einem ganz kleinen Codeschnipsel. Füge dazu zunächst das Modul CODE oberhalb des Moduls REGISTERKARTE ein.

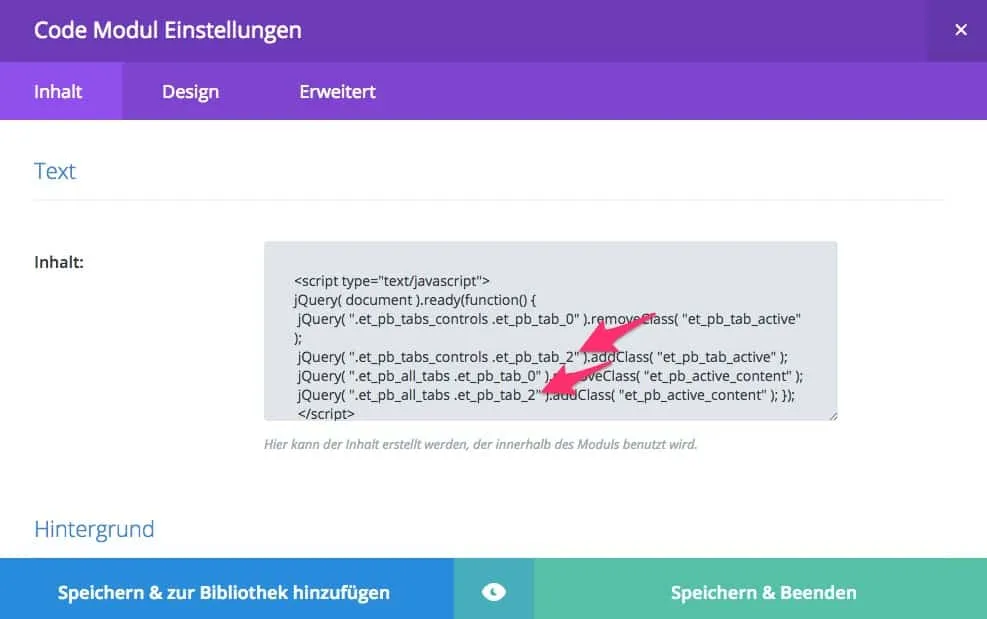
Öffne das Modul CODE und trage dort den folgenden Code ein:
<script type="text/javascript">
jQuery( document ).ready(function() {
jQuery( ".et_pb_tabs_controls .et_pb_tab_0" ).removeClass( "et_pb_tab_active" );
jQuery( ".et_pb_tabs_controls .et_pb_tab_1" ).addClass( "et_pb_tab_active" );
jQuery( ".et_pb_all_tabs .et_pb_tab_0" ).removeClass( "et_pb_active_content" );
jQuery( ".et_pb_all_tabs .et_pb_tab_1" ).addClass( "et_pb_active_content" ); });
</script>
In diesem Code entfernen wir im ersten Schritt den aktiven Tab (removeClass) und fügen dann den aktiven Tab hinzu (addClass). Dies müssen wir zum einen für den Tab und zum anderen für die Tab-Leiste erledigen.
Was musst du also tun?
Ändere einfach den aktiven Tab, indem du den „.et_pb_tab_1“ abänderst. Soll Tab 2 als „aktiv“ geladen werden, änderst du die Codezeilen in „.et_pb_tab_2“:
<script type="text/javascript">
jQuery( document ).ready(function() {
jQuery( ".et_pb_tabs_controls .et_pb_tab_0" ).removeClass( "et_pb_tab_active" );
jQuery( ".et_pb_tabs_controls .et_pb_tab_2" ).addClass( "et_pb_tab_active" );
jQuery( ".et_pb_all_tabs .et_pb_tab_0" ).removeClass( "et_pb_active_content" );
jQuery( ".et_pb_all_tabs .et_pb_tab_2" ).addClass( "et_pb_active_content" ); });
</script>

Fertig!





0 Kommentare