Divi ist ein tolles Theme. Aber der großartige Pagebuilder ist leider nur für Seiten und Beiträge verfügbar. Naja, was heißt „nur“. In den meisten Fällen wird dies reichen. Aber wer zum Beispiel einen Shop mit WooCommerce baut, wird den Pagebuilder sich auch gerne für die Produktseiten nutzen.
Nun, hier gibt es eine gute und eine schlechte Nachricht. Von Hause aus ist dies nicht möglich. Aber mit ein paar kleinen Tricks bekommt man den Pagebuilder auch zur Gestaltung seiner Produkte in WooCommerce oder anderen Custom Post Types aktiviert.
Divi Page Builder in Custom Post Types (z.B. Produkte in WooCommerce) aktivieren.
Schritt 1:
Zunächst empfehle ich dir, immer in einem Childtheme zu arbeiten. Wie du ein Childtheme anlegst, habe ich dir hier erklärt: So kannst du ein WordPress Child-Theme erstellen.
Schritt 2:
Von Hause aus ist es nicht möglich, den PageBuilder auch bei den Produkten unter WooCommerce zu nutzen. Aber mit einem kleinen Trick bekommt man den Pagebuilder auch zur Gestaltung seiner Produkte in WooCommerce oder anderen Custom Post Types aktiviert.
1. Gehe zu DESIGN > EDITOR
2. Öffne die Datei function.php deines Child-Themes
3. Füge folgenden Code der Datei hinzu: function my_et_builder_post_types( $post_types ) { $post_types[] = 'YOUR_CPT_HERE'; $post_types[] = 'ANOTHER_CPT_HERE'; return $post_types; } add_filter( 'et_builder_post_types', 'my_et_builder_post_types' ); Für die Werte YOUR_CPT_HERE und ANOTHER_CPT_HERE muss man nun den richtigen Wert für WooCommerce und seinen Custom Post Type einsetzen. Für WooCommerce würde die richtige Funktion so aussehen: function my_et_builder_post_types( $post_types ) { $post_types[] = 'product'; return $post_types; } add_filter( 'et_builder_post_types', 'my_et_builder_post_types' ); 4. Datei speichern.
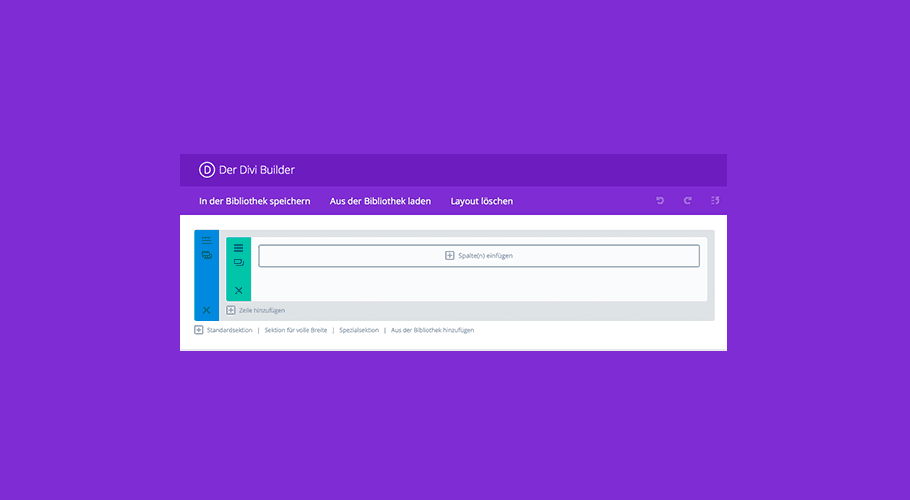
Ab sofort hast du den Pagebuilder überall verfügbar, wo es auch einen Texteditor gibt.
Eine Einschränkung: Die Bibliothek.
Leider erkennt der Pagebuilder außerhalb von Beiträgen und Seiten die klassische Divi-Bibliothek nicht. Also keine Panik, wenn du hier keine Layouts laden kannst.
Mein Umweg: Du kannst über eine Seite ein Layout laden und dann per Copy and Paste in deinen Custom-Pagebuilder einfügen. Nun kannst du dieses Layout speichern – und später auch wieder im Rahmen dieses Post Types (Also zum Beispiel WooCommerce Produktes) aufrufen.
Im Detail: Du erstellst eine normale Seite und gestaltest deine Sektion. Dann gehst du mit der rechten Maustaste auf die Sektion und kopierst diese. Nun gehst du z.B. zu deinem WooCommerce-Produkt, aktivierst den Pagebuilder und fügst die Sektion per Paste (wieder mit der rechten Maustaste) ein. Jetzt kannst du das Layout in deiner Bibliothek speichern und es wird für alle weiteren WooCommerce-Produkte zur Verfügung stehten.





Hallo Marco,
ich verstehe nicht die Aussage
“ Mein Umweg: Du kannst über eine Seite ein layout laden und dann per Copy and Paste in deinen Custom-Pagebuilder einfügen. Nun kannst du dieses layout speichern – und später auch wieder im Rahmen dieses Post Types (Also zum Beispiel WooCommerce Produktes) aufrufen.“
Wie soll das praktisch funktionieren.
Grüße Dirk
Hi Dirk, du erstellst eine normale Seite und gestaltest deine Sektion. Dann gehst du mit der rechten Maustaste auf die Sektion und kopierst diese. Nun gehst du z.B. zu deinem WooCommerce-Produkt, aktivierst den Pagebuilder und fügst die Sektion per Paste (wieder mit der rechten Maustaste) ein. Jetzt kannst du das Layout in deiner Bibliothek speichern und es wird für alle weiteren WooCommerce-Produkte zur Verfügung stehten. VG, Marco
Hallo,
hm, bei mir funktioniert das noch nicht. Ich nutze schon länger DiVi und würde sehr gerne bei meinen Woocommerce Seiten auch den Page Builder nutzen.
Habe Deinen Code oben in die function.php des Child Themes kopiert. Die Seite lädt normal. Wenn ich jetzt ein neues Produkt anlege, wird mir der Page Bulider leider NICHT angezeigt.
Habe es wieder gelöscht und noch einmal probiert. Leider immer noch ohne Erfolg. Auch bei bereits bestehenden Produkten wird mir der Page Builder nicht zur Auswahl (wie auf normalen Seiten) angezeigt.
Meine funczins.php sieht so aus:
post_type) and $s->post_type!=’page‘ and $s->post_type!=’post‘) {
?>
jQuery(function($){
$(‚#et_pb_layout‘).insertAfter($(‚#et_pb_main_editor_wrap‘));
});
#et_pb_layout { margin-top:20px; margin-bottom:0px }
<?php
}
}
add_action('admin_head', 'myprefix_admin_js');
Kannst Du mir sagen woran das liegt?
Danke
Gruß
Friedrich
Also ich habe bei mir diesen Code stehen – und der geht wunderbar:
/* Enable Divi Builder on all post types with an editor box */
function myprefix_add_post_types($post_types) {
foreach(get_post_types() as $pt) {
if (!in_array($pt, $post_types) and post_type_supports($pt, 'editor')) {
$post_types[] = $pt;
}
}
return $post_types;
}
add_filter('et_builder_post_types', 'myprefix_add_post_types');
/* Add Divi Custom Post Settings box */
function myprefix_add_meta_boxes() {
foreach(get_post_types() as $pt) {
if (post_type_supports($pt, 'editor') and function_exists('et_single_settings_meta_box')) {
add_meta_box('et_settings_meta_box', __('Divi Custom Post Settings', 'Divi'), 'et_single_settings_meta_box', $pt, 'side', 'high');
}
}
}
add_action('add_meta_boxes', 'myprefix_add_meta_boxes');
/* Ensure Divi Builder appears in correct location */
function myprefix_admin_js() {
$s = get_current_screen();
if(!empty($s->post_type) and $s->post_type!='page' and $s->post_type!='post') {
?>
<script>
jQuery(function($){
$('#et_pb_layout').insertAfter($('#et_pb_main_editor_wrap'));
});
</script>
<style>
#et_pb_layout { margin-top:20px; margin-bottom:0px }
</style>
<?php
}
}
add_action('admin_head', 'myprefix_admin_js');
Habe es mit copy paste noch mehrfach probiert.
Die ganze Seite ist das nicht mehr zu laden, weil angeblich ein Fehler in Zeile (auf Deinen Code bezogen) 24 vorliegen würde.
Leider verstehe ich nicht viel von html :-(
Gruß
Friedrich
Moin,
leider scheint dies nicht mehr zu funktionieren. Sehe keinerlei Änderungen auf meiner Seite. Hinzugefügt direkt in mein Child-Theme.
Könntest du eventuell noch ein Update bringen bitte?
Danke!
VG
Hi, bei mir geht dies ohne Probleme? Prüfe bitte, ob du die aktuelle Divi-Version installiert hast.
Ich nehme an das betrifft die alte Version von Divi. Bilde mir ein gelesen zu haben, dass die 3er Version mit Woocommerce umgehen kann. Oder verstehe ich da was falsch?
Divi und Woo kommen miteinander klar. Was hier beschrieben ist, ist die Möglichkeit den Pagebuilder zur Gestaltung eines Produktes einzusetzen.
Hallo Marco,
bin auf dein Block zum Thema Standard Template von Woocomerce mit Divi bearbeiten/ anpassen gestoßen.
Habe die Code probiert, leider ohne Erfolg. Kannst du vielleicht zu diesem Thema aktuelles Video drehen, wo es erklärt wird. Wie und wo soll die Code eingepflegt werden, was soll spezifisch in der Code ausgetauscht werden. Wäre echt super. Vielleicht gibt’s schon von dir ein Video dazu, leider habe ich nicht gefunden.
Es geht hauptsächlich um die Anpassung der Produktseite und Kategorieseiten.
Vielen Dank in voraus für kurze Info.
Grüß Alex
Hi, vielen Dank für dein Feedback. Das schaue ich mit gern an. Ich selbst „gestalte“ bei den Standardproduktseiten gar nicht so viel. Ich lege ich eigene Seiten für meine Produkte an und füge dann „nur“ die Shop-Buttons über die Divi-WooCommerce-Module den Seiten hinzu. Möchtest du ein Layout für alle Seiten nutzen, wäre ggf. der Weg über den Theme Builder klug?!