Google Maps stellt sein Kartenmodul nach wie vor kostenlos zur Verfügung. Allerdings benötigt man zur Nutzung einen sogenannten API Key (API Schlüssel). In diesem kleinen Tutorial zeige ich dir, wie du eine API erstellst und für deine Website nutzt. Hast du ein Designers Inn oder Divi-Theme, kannst du diesen schlüssel einfach in deine Theme-Optionen kopieren.
Schritt 1: Anmeldung Google Developer Center
Um einen API Schlüssel zu erstellen, melde dich bei der Google Developerkonsole an: Google Developer Consol
Schritt 2: API Projekt erstellen
Sobald du angemeldet bist, wirst du aufgefordert ein neues Projekt zu erstellen. Erstelle jetzt ein neues Projekt.

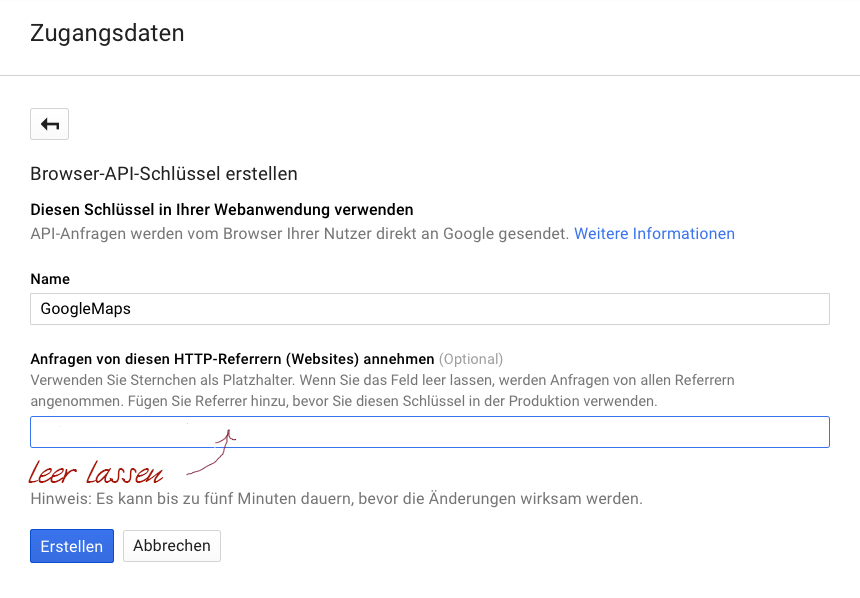
Du kannst deinem Projekt einen beliebigen Namen geben. Ich nenne mein Projekt „GoogleMaps“. Wenn du eine https-Domain hast, kannst du diese unter registrieren. TIPP: Lass das Feld HTTP-Referrer einfach leer, so kannst du die API ohne Einschränkung nutzen. 
Schritt 3: API Schlüssel erstellen
Okay. Wenn du auf „Erstellen“ drückst, bekommst du deinen API Schlüssel angezeigt.

Schritt 4: API Schlüssel in den Theme Optionen einfügen
Kopiere deinen „Schlüssel“ und füge diese in deinen Theme Optionen ein: DIVI > THEME OPTIONEN > GOOGLE API KEY

Nutzt du ein Map-Plugin oder anderes Theme, so sollte dir ein entsprechendes Feld für deinen Googly API Key zur Verfügung gestellt werden. Frage im Zweifel bei dem Hersteller des Themes/Plugins nach.
Ich hoffe, dass dir diese Anleitung hilft – und du nun auch offline wieder gut gefunden wirst :-)





hey super Anleitung, bei mir in Onebusiness (Divi Basis 2.7.5) ist das entsprechende Feld nicht vorhanden.
Hi, bitte update dein Theme auf den neusten Stand! VG, Marco