Über eine Facebook-Gruppe bin ich heute über eine interessante Frage gestolpert: Kann man Buttons (Tasten) in Divi bzw. in unseren Designers Inn Themes auch 2-zeilig nutzen. Nun, dies ist gar nicht so leicht, denn das Modul TASTE unterstützt kein HTML. Günstigerweise kam die Antwort im Laufe der Diskussion stehenden Fußes von Michelle Nun an (divisoup.com). Da die Anleitung etwas länger und zudem auf Englisch ist, fasse ich diese hier einmal für euch zusammen.
Divi Taste mit 2 Zeilen
Natürlich kann man die Buttons über Javescript modifizieren. Aber das ist gar nicht nötig, denn dank der einfachen Anweisungen :before und :after können wir mit ein wenig CSS den gewünschten Effekt direkt im Modul erzeugen.
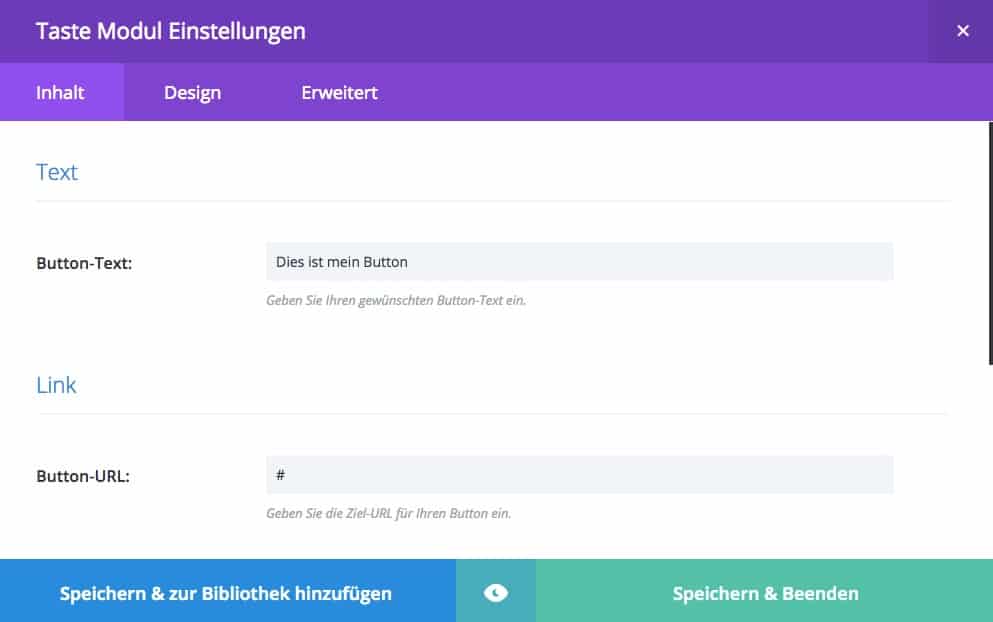
Zunächst füge wie immer einen Button über das Modul TASTE ein. Gestalte diesen wie gewohnt.

Hinweis: Beachte, dass du bei einem Button auch ein Icon nutzen kannst. Entsprechend musst du den Code gleich ein wenig für die Versionen mit/ohne Icon anpassen.
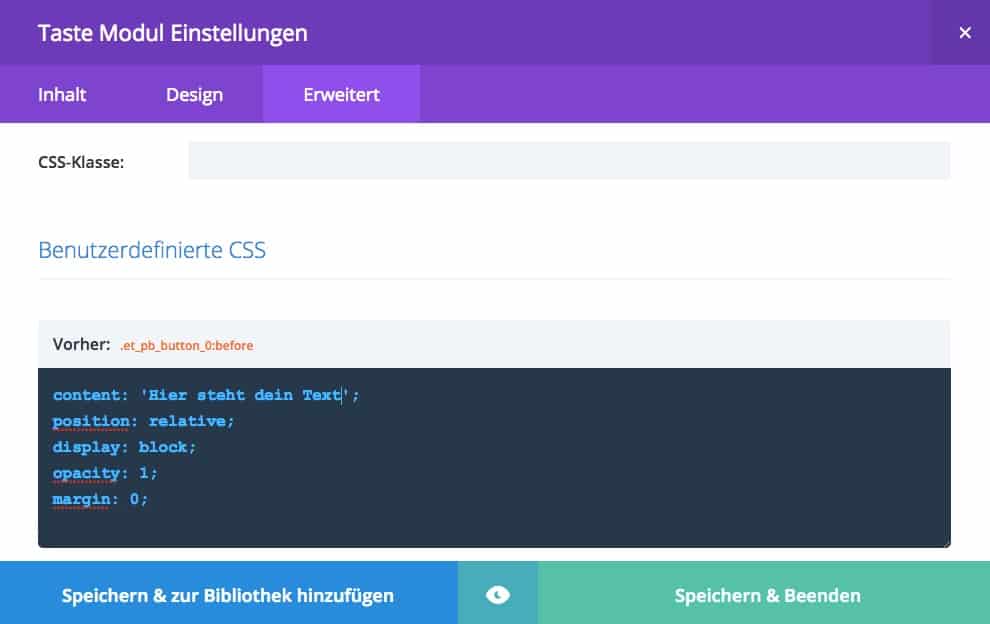
Gehe zunächst in den Tab „Erweitert“ und füge dann folgende Zeile in das Feld „Before“ (Vorher) ein:
content: 'Add your text here';
position: relative;
display: block;
opacity: 1;
margin: 0;

du kannst die Schriftgröße und den Abstand natürlich auch anpassen. Füge dazu folgende Zeilen deinem Code hinzu: Einmal „font-size“ (Schriftgröße) und ein weiteres Mal „Padding-top“ (Abstand nach oben)
font-size: 20px;
padding-top: 5px;
Taste mit oder ohne Icon?
Prima, jetzt müssen wir uns noch um die Icons kümmern. dabei haben wir folgende Szenarien:
Du nutzt kein Icon:
Kopiere den CSS-Code in: Feld Before (Vorher)
Text Position: Die erste Zeile schreibst du in den CSS-Code (Vorher) und die zweite Zeile als normalen Button-Text.
Du nutzt ein Icon rechts:
Kopiere den CSS-Code in: Feld Before (Vorher)
Text Position: Die erste Zeile schreibst du in den CSS-Code (Vorher) und die zweite Zeile als normalen Button-Text.
Du nutzt ein Icon links:
Kopiere den CSS-Code in: Feld After (Nachher)
Text Position: Die erste Zeile schreibst du als normalen Button-Text und die zweite Zeilein den CSS-Code (Vorher).
Außerdem musst du bei dieser Konstellation den Code im Feld „After“ (Nachher)ein wenig anpassen.
content: 'Hier steht dein Text' !important;
position: relative;
display: block !important;
opacity: 1;
margin: 0;
Fertig. Ich hoffe, dass dir diese Anleitung weiterhilft und viel Spaß mit deinen neuen Buttons!





0 Kommentare