Design your Photoshop iPad
Das iPad ist in aller Munde. Wir wollen euch zeigen, wie ihr euer eigenes iPad mit Photoshop bauen könnt. Dazu hat euch Florian eine tolle Step-by-Step Anleitung mit rund 50 Arbeitsschritten erstellt. Viel Spaß!
Programm: Adobe Photoshop CS4+
Schwierigkeitsgrad: Fortgeschrittene
Aufwand: 53 Schritte
[separator type=’transparent‘ color=“ thickness=“ up=’20‘ down=’20‘]
[separator type=’transparent‘ color=“ thickness=“ up=’20‘ down=’20‘]
Und los:
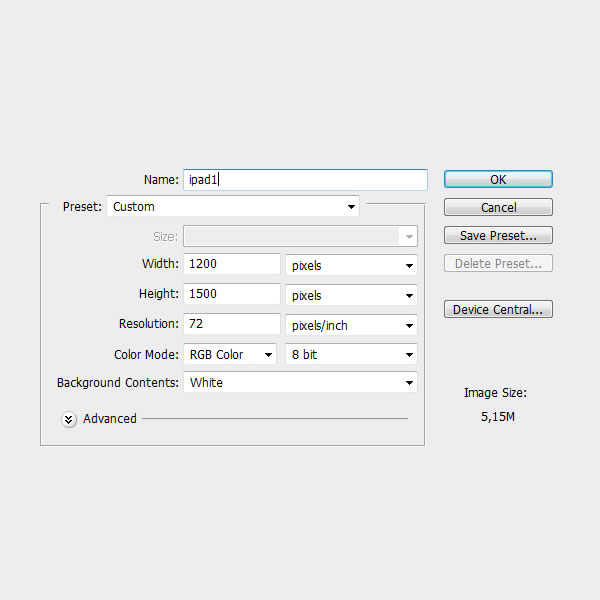
Neue Datei anlegen (Datei > Neu)
Aus der Hintergrundebene eine neue Ebene erstellen (Ebene > Neu > Hintergrund aus Ebene).
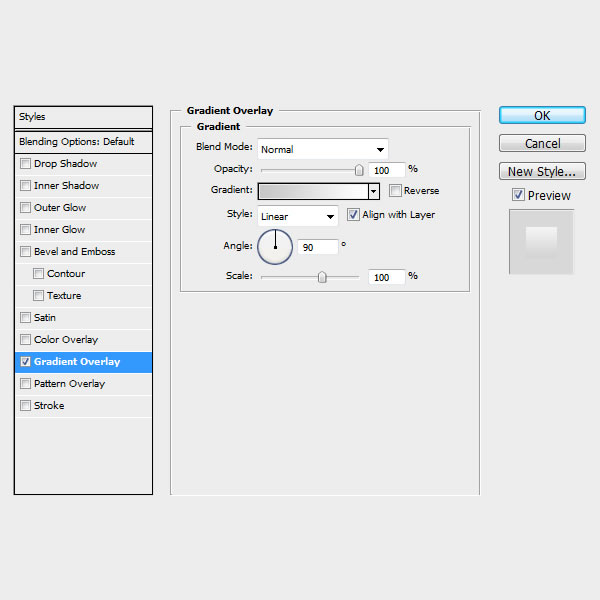
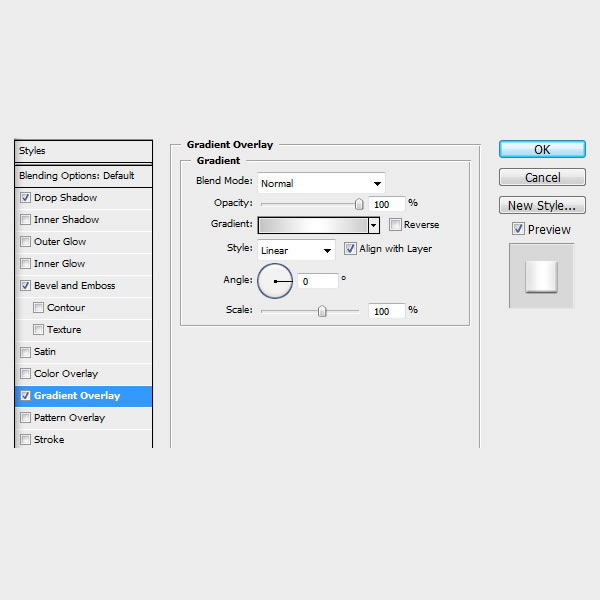
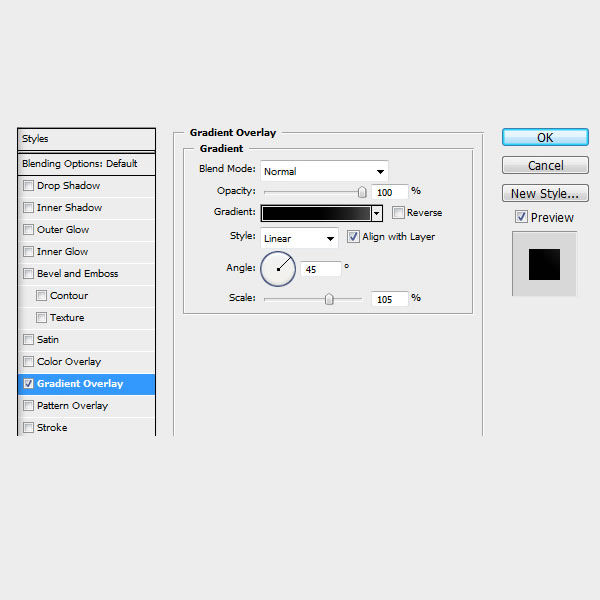
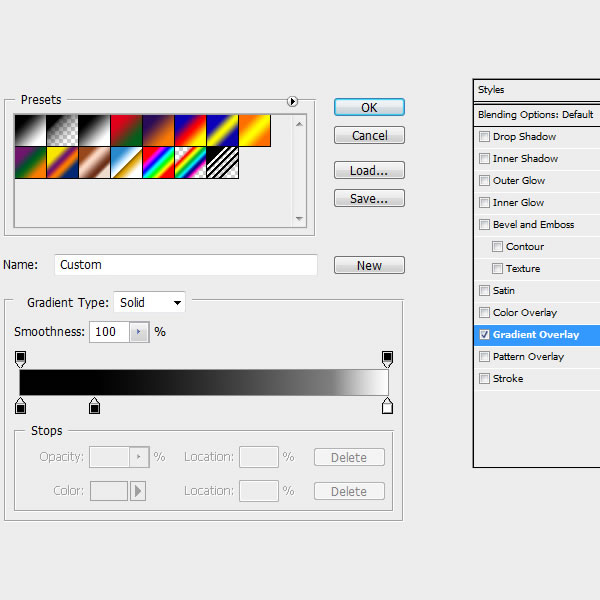
Ebenenstile öffnen: per Doppelklick in der Registerkarte Ebene auf die neu erstellte Ebene oder im Ebenenmenü der Registerkarte Ebene auf fx > Gradient Overlay (Farbverlauf)
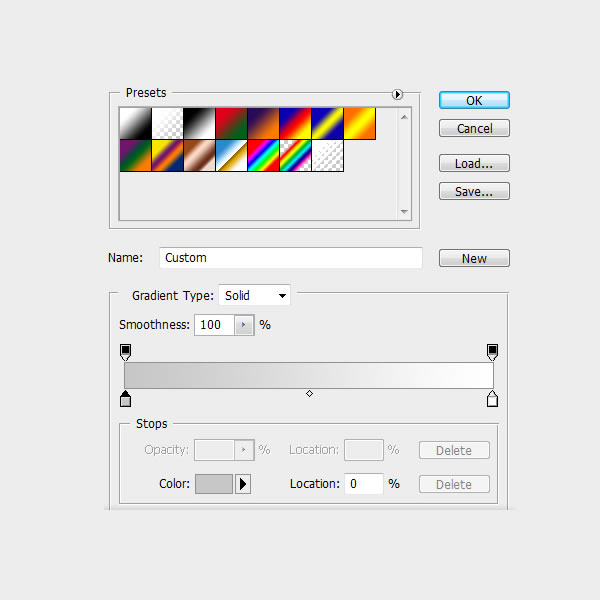
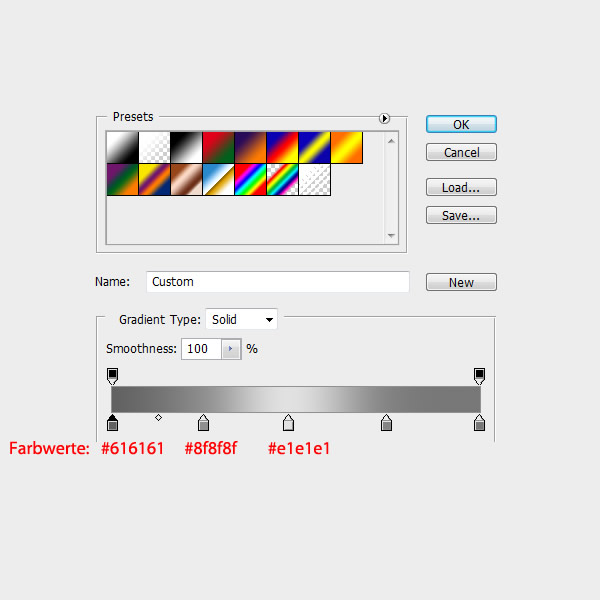
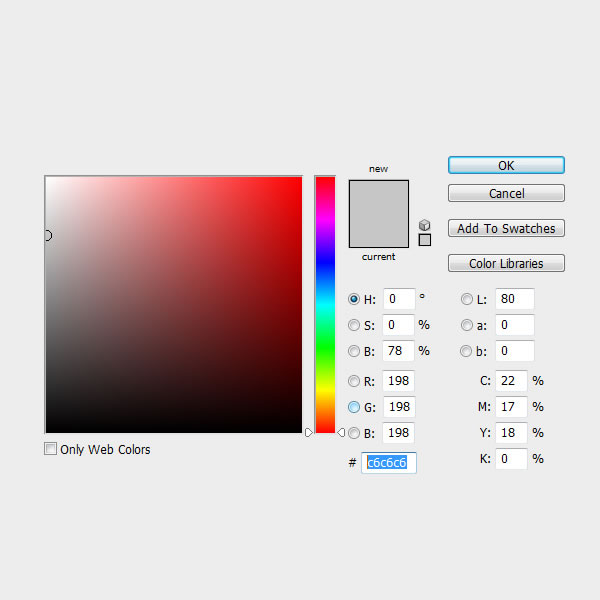
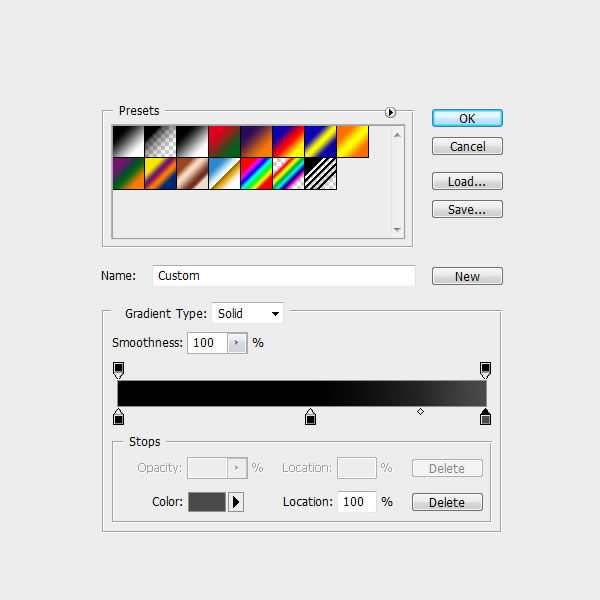
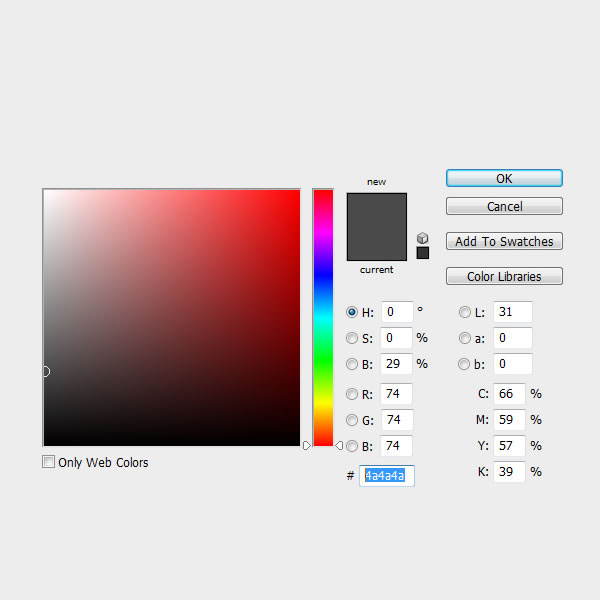
In den Farbverlaufstreifen klicken um zur Farbwahl zu gelangen (per Klick auf das Farbkästchen gelangen Sie zur individuellen Farbwahl)
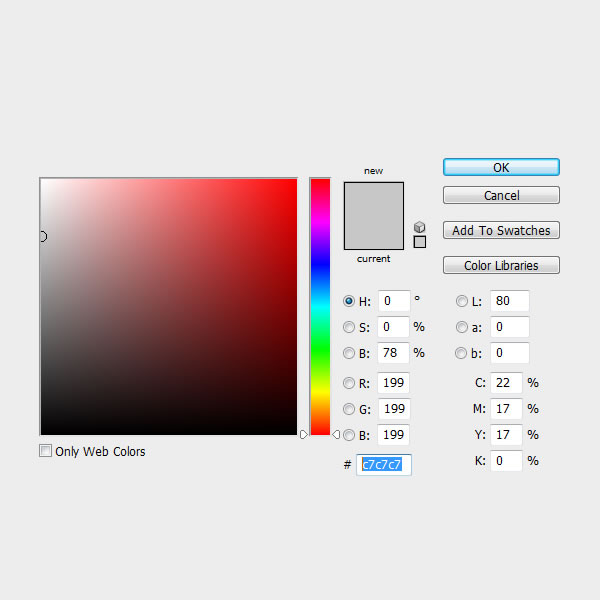
Farbwert c7c7c7 eintragen
Eine neue Ebene erstellen (STRG + Shift + N)
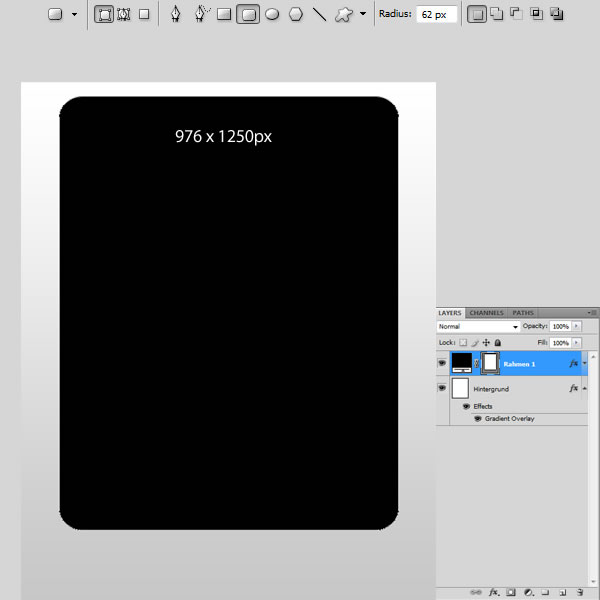
Das abgerundete Rechteck – Werkzeug wie in Schritt 05 dargestellt konfigurieren und ein Rechteck aufziehen.
Mit STRG + T (transfomieren) lassen sich die Werte (976 x 1250px) eingeben.
Hinweis: Im Transformationsmodus wird als Standard die Größe des Objektes in Prozent angegeben. Per rechtem Mausklick in das Horizontal- und Vertikalfeld lassen sich die Einheiten verändern (in px, cm, mm etc.)
[separator type=’transparent‘ color=“ thickness=“ up=’20‘ down=’20‘]
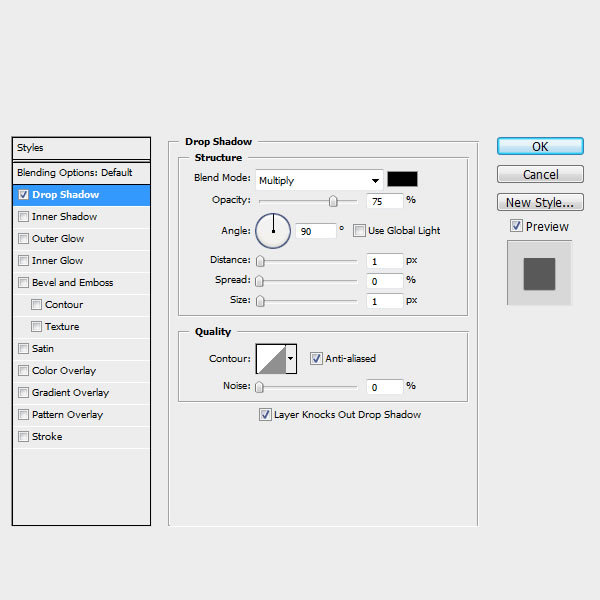
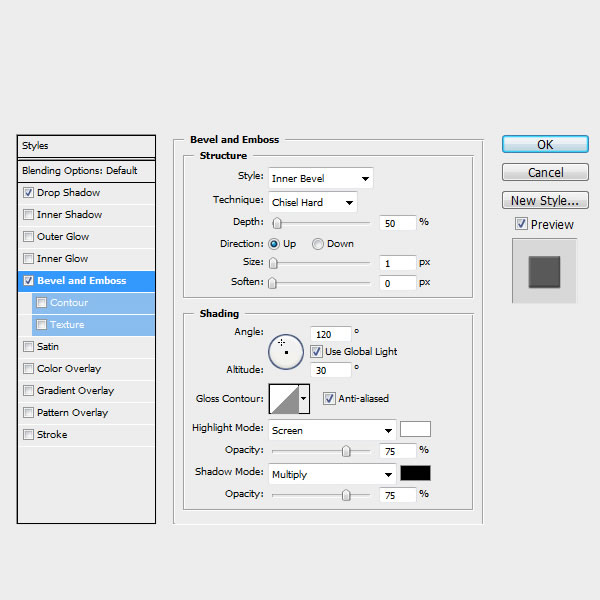
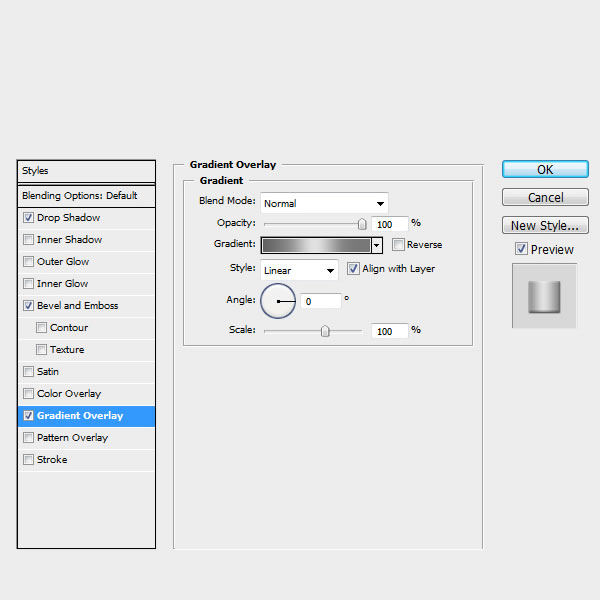
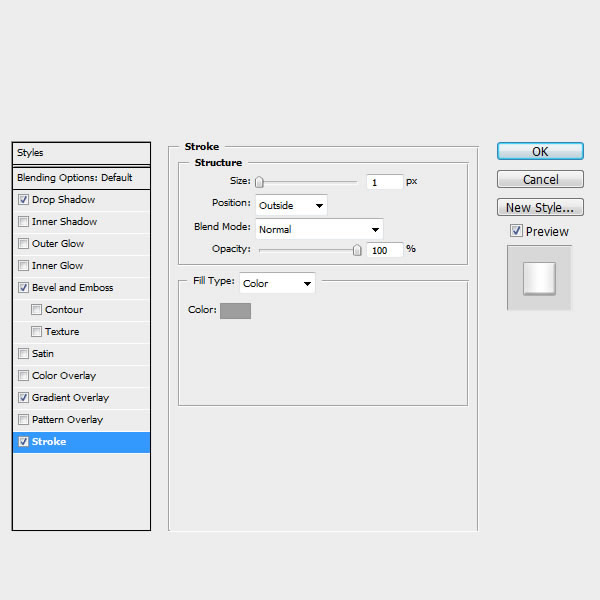
Weitere Einstellungen erfolgen wieder in den Ebenenstilen:
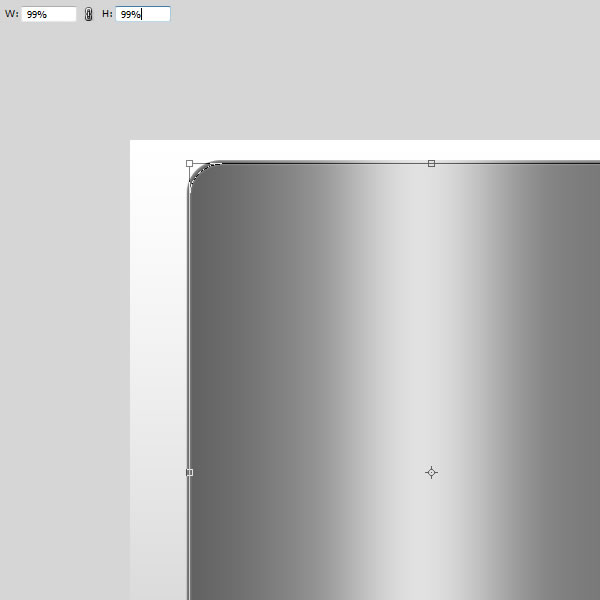
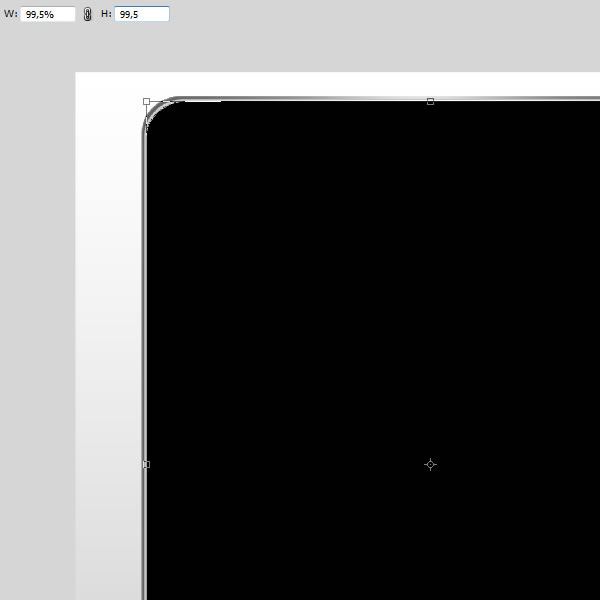
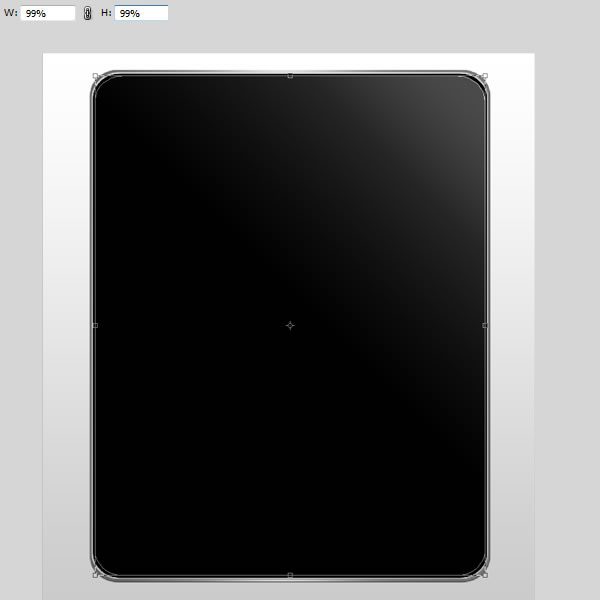
Ebene kopieren und auf 99% skalieren (STRG + T, dann auf den Wert 99% skalieren. ACHTUNG: Proportionen beibehalten!)
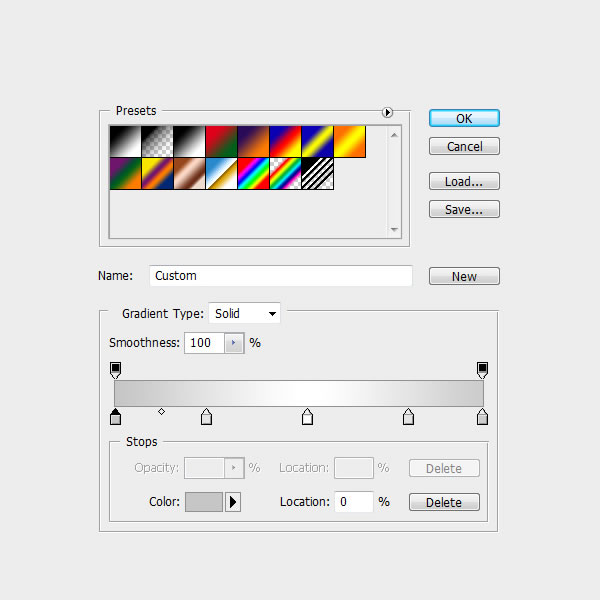
Ebenstile werden ebefalls übernommen. Lediglich der Farbverlauf (Gradient Overlay) wird geändert:
Eine Kontur (Stroke) wird hinzugefügt:
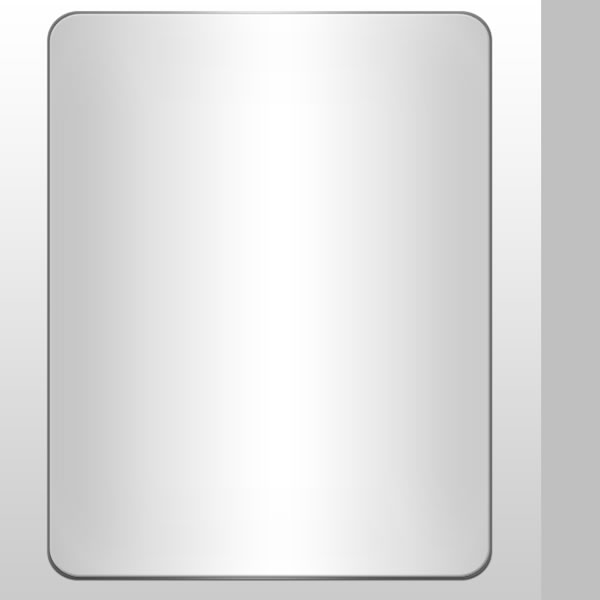
Resultat (Hintergrund + Rahmen 1 + Rahmen 2)
Wieder die Ebene kopieren und auf 99,5% skalieren.
Die Ebenenstile können entfernt werden.
Hinweis: Man kann Effekte ausblenden oder komplett löschen, indem man das fX-Icon auf den Papierkorb zieht.
Die erstellte Ebene (Rahmen 3) kopieren und den unten angegebenen Farbverlauf einstellen:
Nun wird die Ebene auf 99% skaliert.
[separator type=’transparent‘ color=“ thickness=“ up=’20‘ down=’20‘]
[toggle title=“Display gestalten“]
Nun zum Display
Mit dem Rechteck-Werkzeug (und den gezeigten Einstellungen) ziehen wir eine neue Fläche auf und färben diese Weiss.
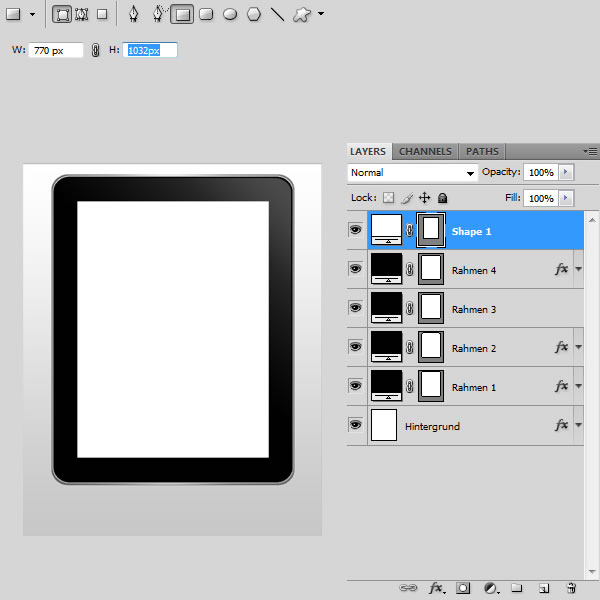
Mit dem Transformieren-Werkzeug (STRG + T) wird die genaue Größe eingestellt (770 x 1032px).
Dann setzten wir das Display in die Mitte des Rahmens.
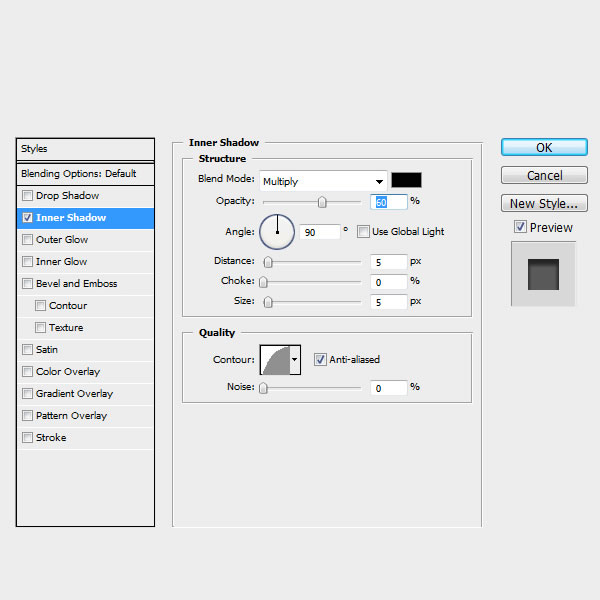
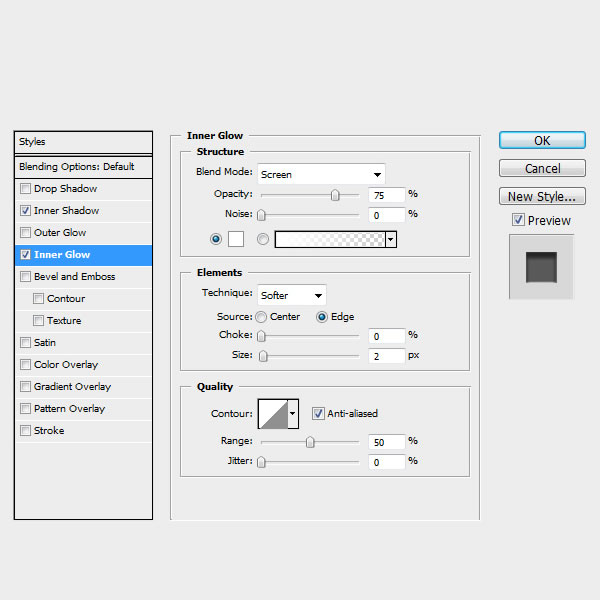
Folgende Ebenenstile werden für diese Ebene benötigt.
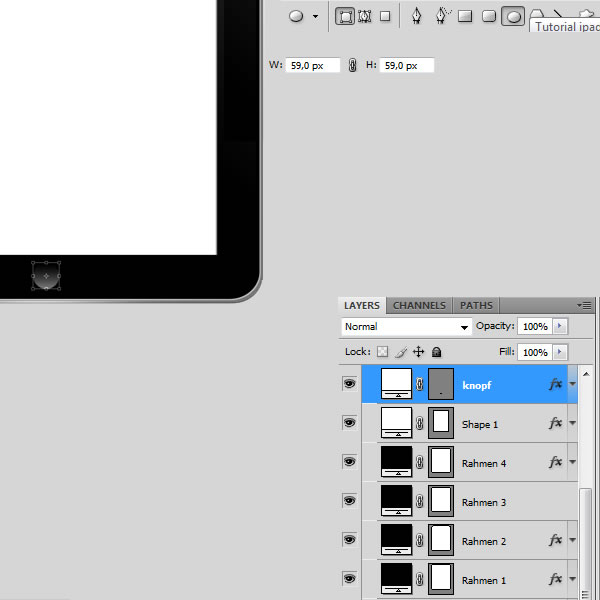
Neue Ebene erstellen und eine Fläche mit dem Kreis-Werkzeug aufziehen (59 x 59px).
Diese wird mittig im unteren Teil des Rahmens angeordnet.
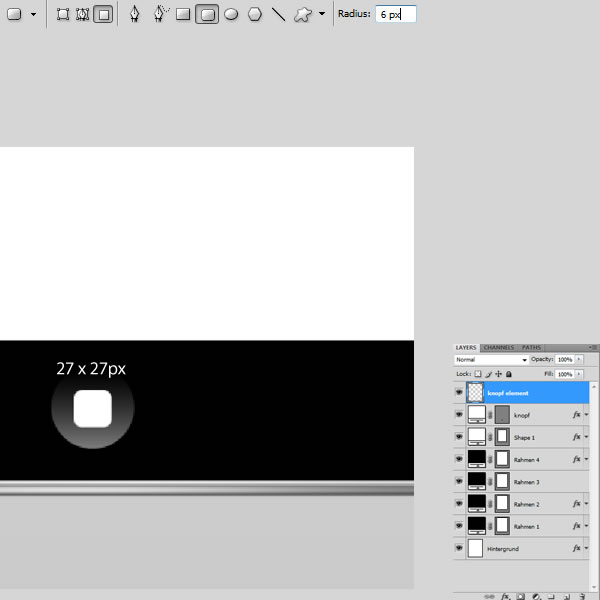
Neue Ebene und abgerundetes Rechteck-Werkzeug mit folgenden Einstellungen:
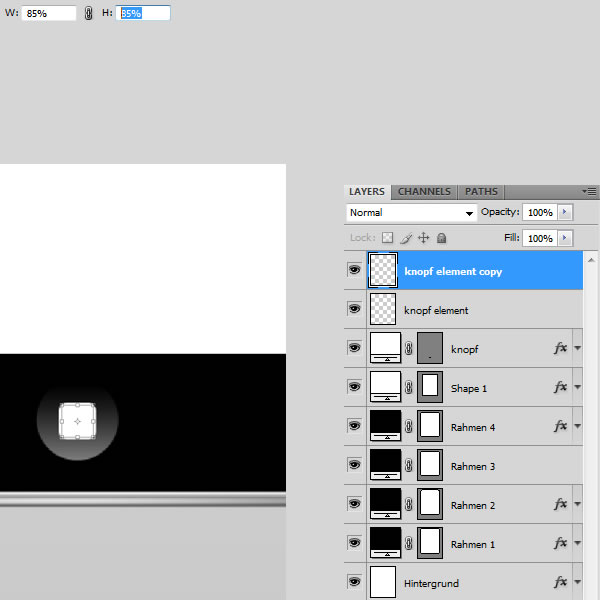
Die Ebene kopieren und auf 85% skalieren:
Nun mit dem Cursor auf das Thumbnail der Ebene gehen und per STRG + Mausklick links die „Auswahl markieren“.
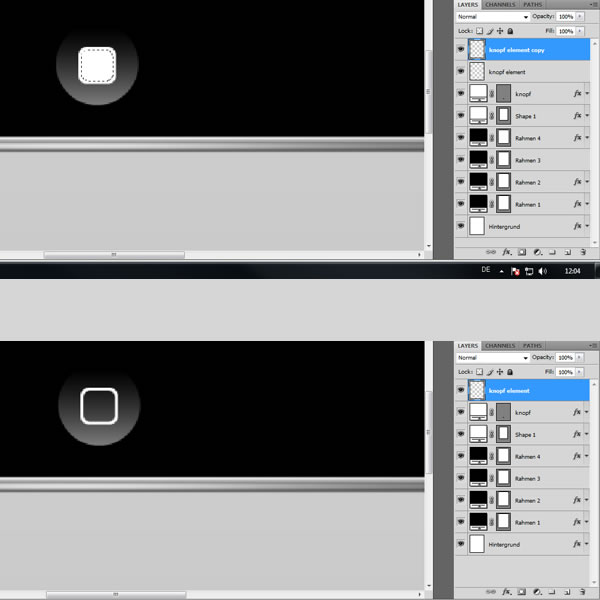
Per Mausklick in die Ebene darunter klicken und mit ENTF den markierten Bereich löschen.
Die Auswahl wird per STRG + D aufgehoben.
Die obere Ebene kann nun gelöscht werden.
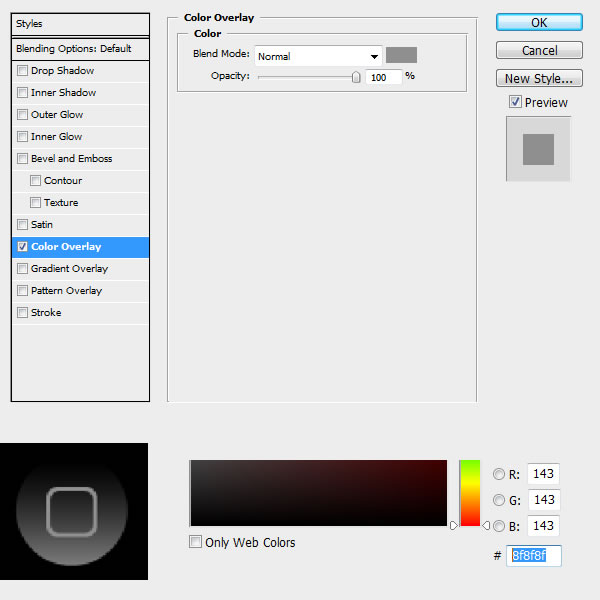
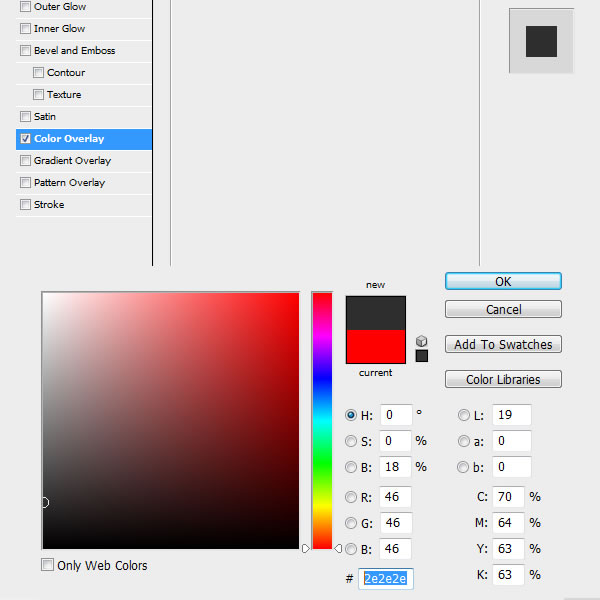
Durch Farbüberlagerung (Color Overlay) die Farbe für dieses Element anpassen.
[separator type=’transparent‘ color=“ thickness=“ up=’20‘ down=’20‘]
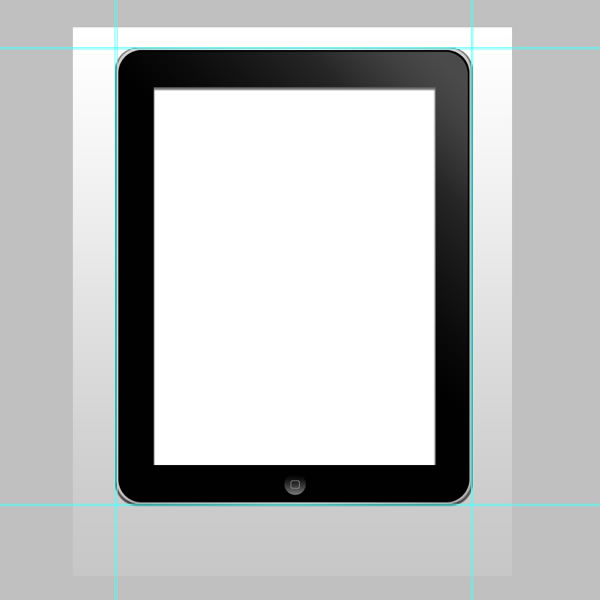
Zwischenstand
[/toggle]
[toggle title=“Displayhintergund gestalten“]
Weiter geht es mit dem Displayhintergrund (Wallpaper).
Einfach beliebiges Motiv wählen (Mindest- bzw. Idealgröße: 770 x 1032px) und als neue Ebene anlegen.
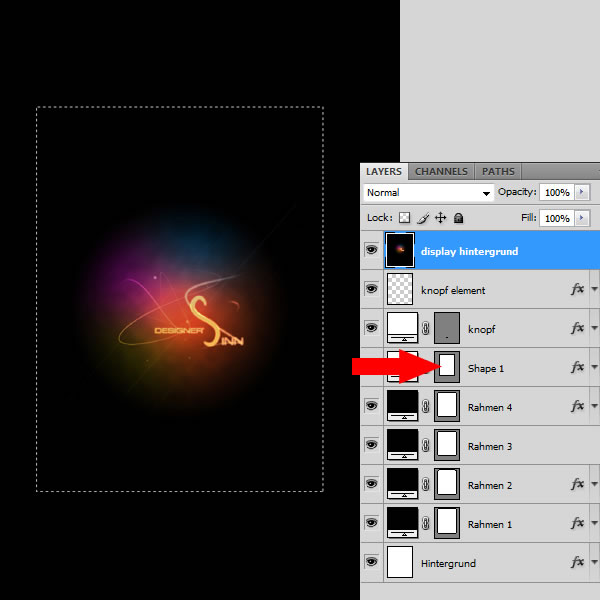
Zurück in der Displayebene (Shape 1) wird mit STRG + Mausklick auf die Maske die Auswahl markiert.
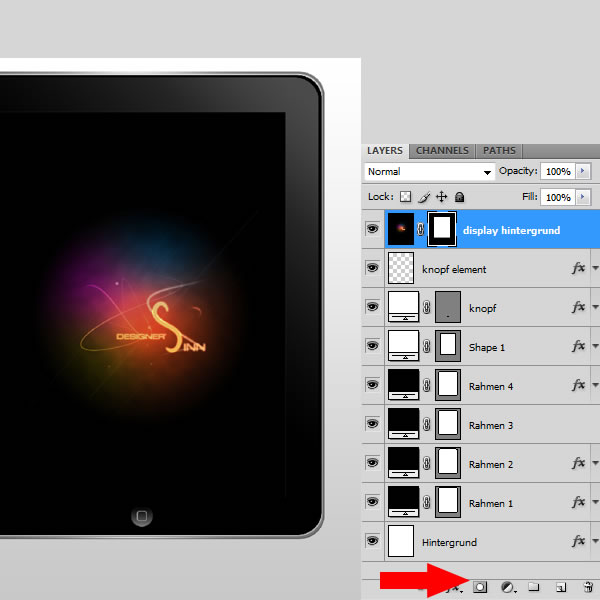
Nun markiert man wieder die Ebene mit dem gewünschten Hintergrund und erstellt eine Ebenenmaske (siehe unten).
Dank der Auswahlmarkierung maskiert sich der ungewünschte Bereich von allein.
[separator type=’transparent‘ color=“ thickness=“ up=’20‘ down=’20‘]
[/toggle]
[toggle title=“Glaseffekt anlegen“]
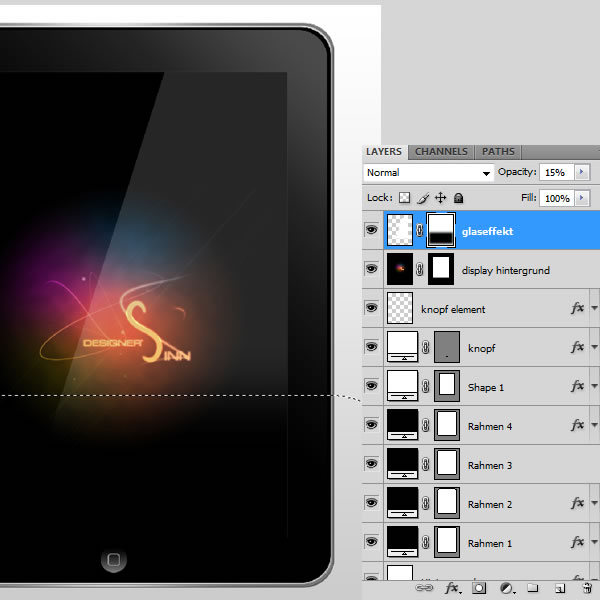
Der Glaseffekt
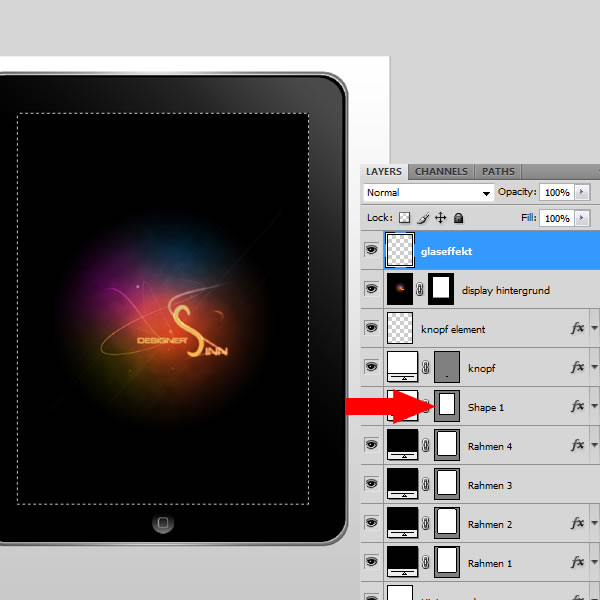
Neue Ebene erstellen und wie schon vorher die Maske von Shape 1 oder die Maske von Displayhintergrund als Auswahl makieren und diesen Teil der Ebene mit Weiss füllen.
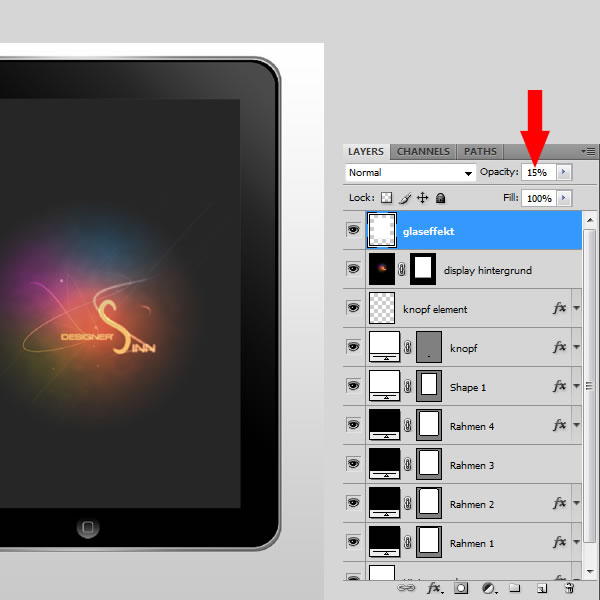
Auswahl aufheben (STRG + D) und die Sichtbarkeit der Ebene auf 15% setzen.
Das Polygon-Lasso-Werkzeug wählen und die weisse Fläche in etwa so wie gezeigt umrahmen.
Der markierte Teil kann nun durch ENTF oder via Ebenenmaske entfernt werden.
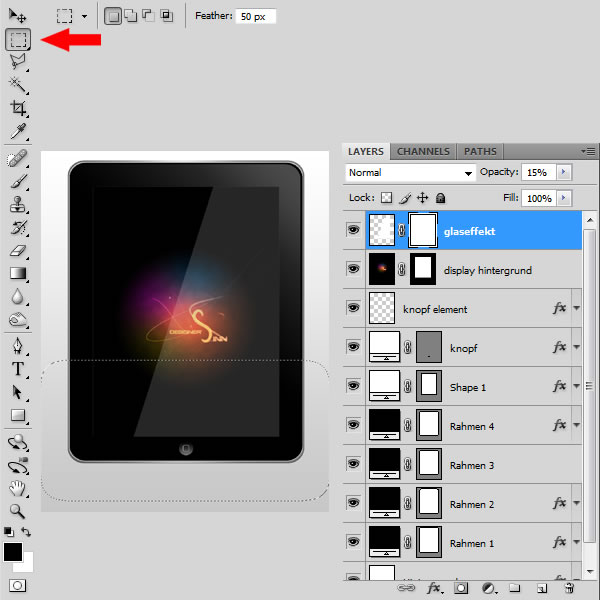
Ebenenmaske erstellen oder vorhandene nutzen. Das Auswahl-Werkzeug nehmen und den Feather (Kante) auf 50px stellen. Dann eine Auswahl wie unten gezeigt treffen.
..und in der Ebenenmaske maskieren (Schwarz füllen).
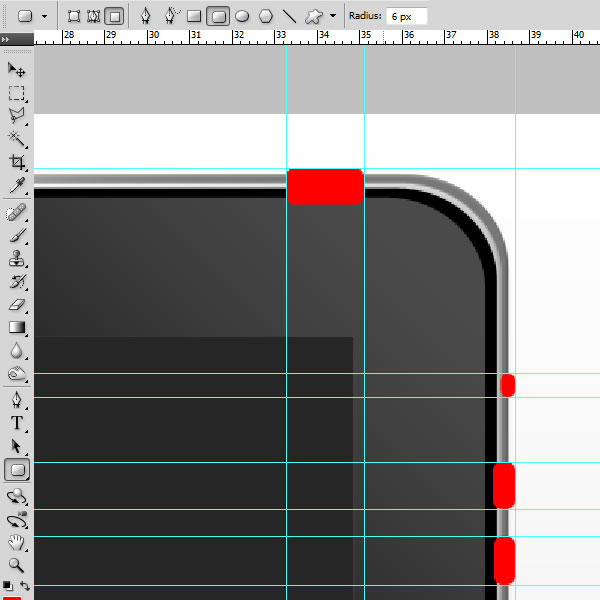
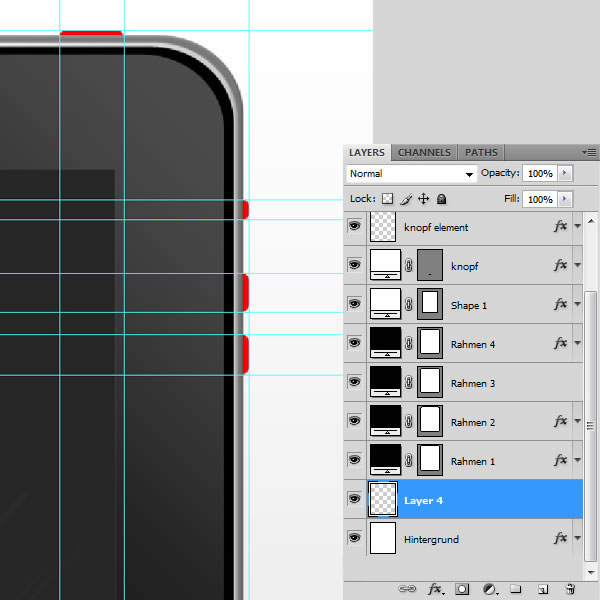
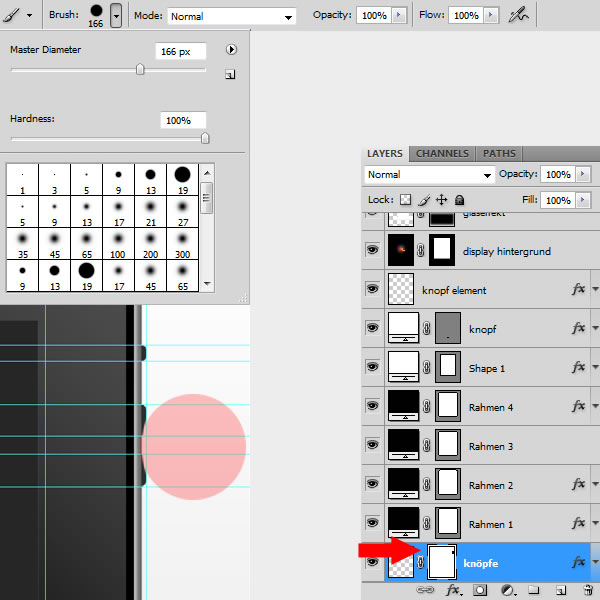
Weiter mit den „Buttons“ des iPads. Hilfslinien wie gezeigt anlegen (STRG + R = Lineal (von diesem lassen sich Hilfslinien aufziehen)). Neue Ebene erstellen und mit dem abgerundeten Rechteck-Werkzeug (mit den gezeigten Einstellungen) kleine Rechtecke aufziehen.
Die eben erstellte Ebenen nach unten auf die vorletzte Position ziehen (unter Rahmen 1).
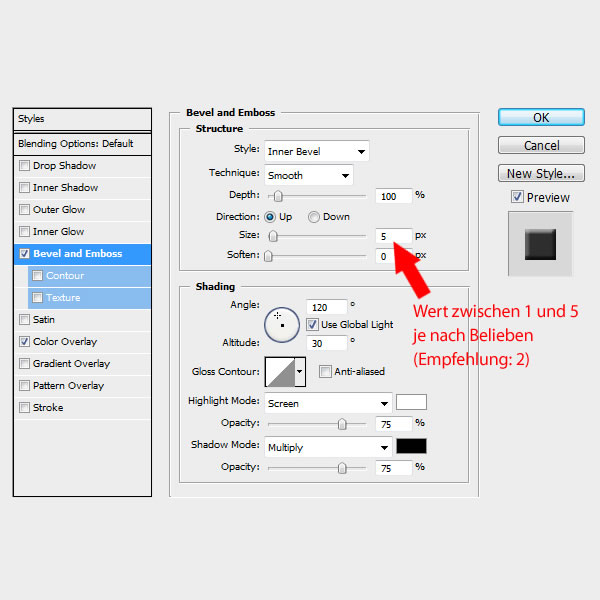
Folgenden Ebenstil anwenden.
Ebenenmaske erstellen und den Pinsel mit den folgenden Werten einstellen (kann abweichen). Wie im Bild maskieren.
Folgenden Ebenenstil hinzufügen und fertig.
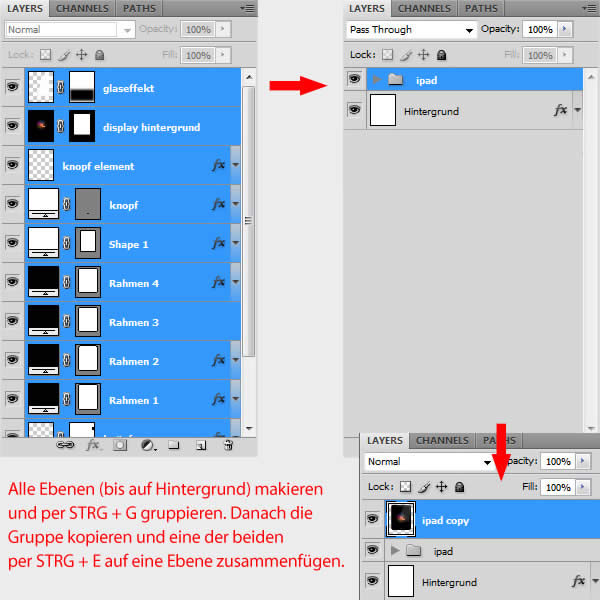
Alle Ebenen (bis auf Hintergrundebene) markieren und mit STRG +G in einen Ordner gruppieren.
Gruppe kopieren und auf eine Ebene zusammenfügen (siehe unten)
[/toggle]
[toggle title=“Spiegelung anlegen“]
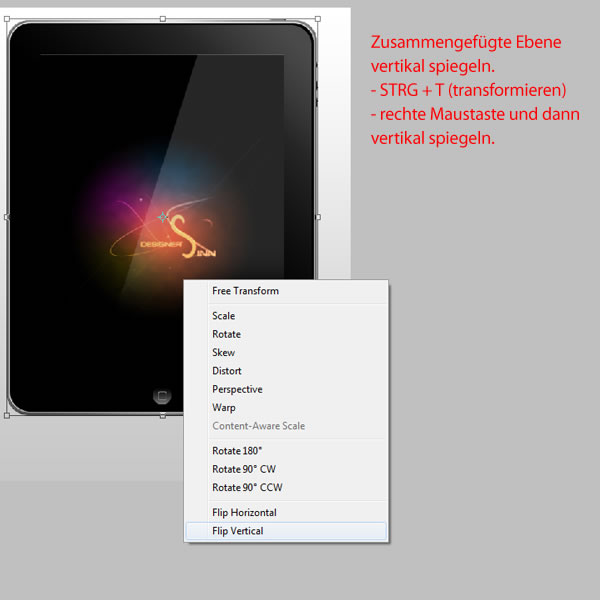
Spiegeln des iPads
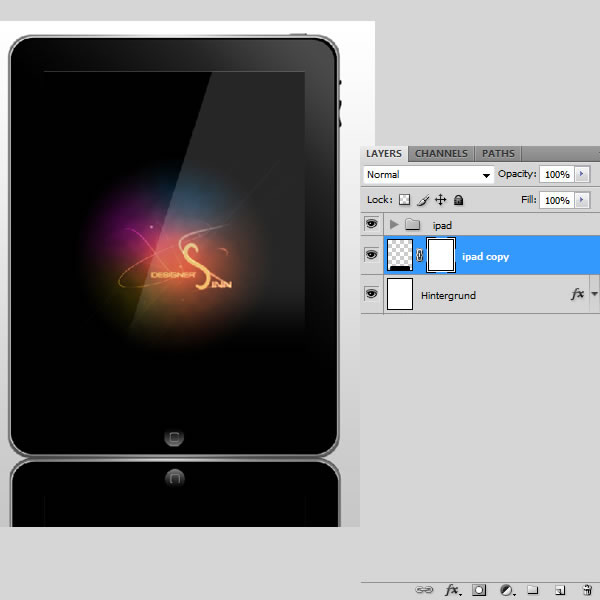
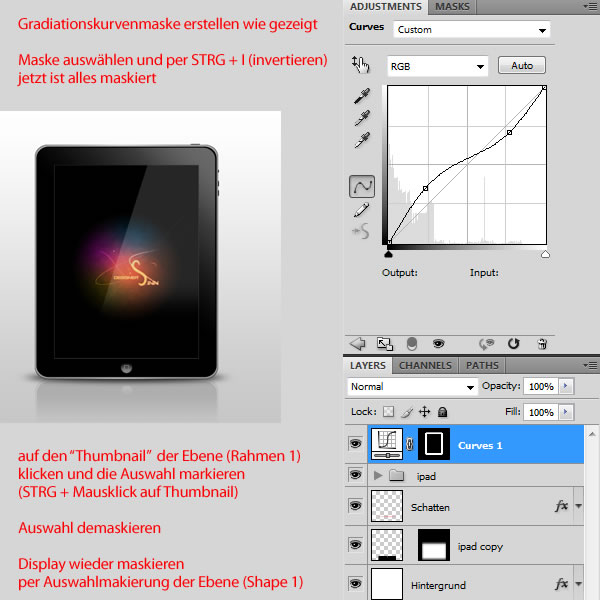
Ebenenmaske erstellen, auf diese klicken und mit STRG + I (invertieren) alles maskieren.
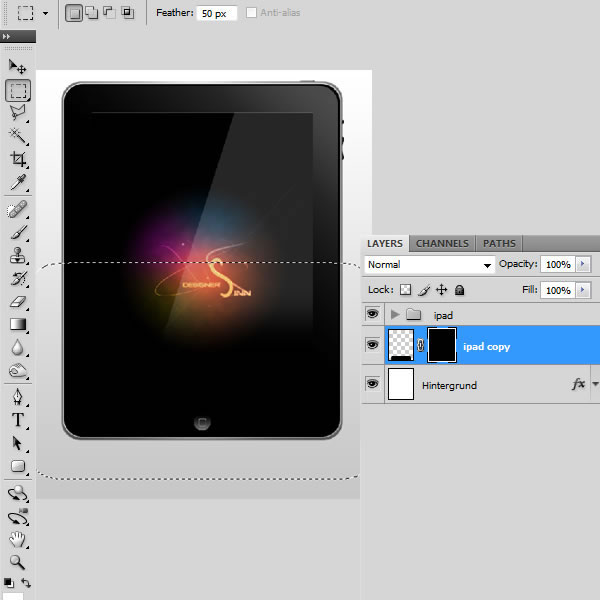
Auswahlrechteck mit Feather: 50px (Kante, Rand) und wie unten gezeigt aufziehen.
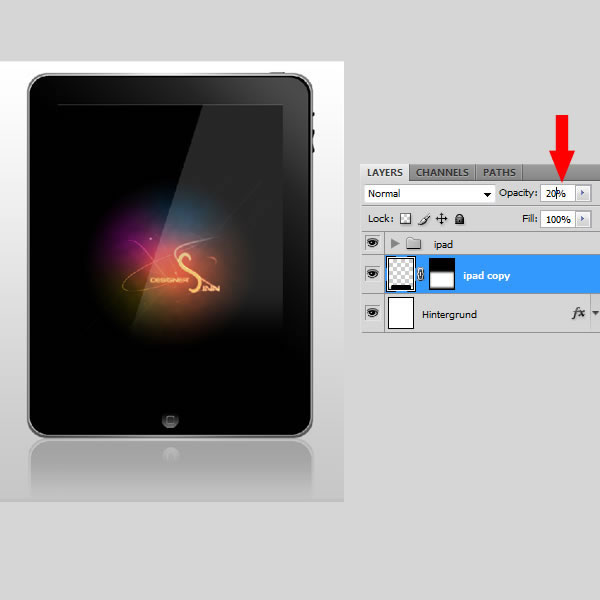
Den ausgewählten Teil demaskieren (weiss zeichnen) und Sichtbarkeit der Ebene auf 20%.
Fertig ist die Spiegelung.
[/toggle]
[toggle title=“Schatten gestalten“]
Nun zum Schatten.
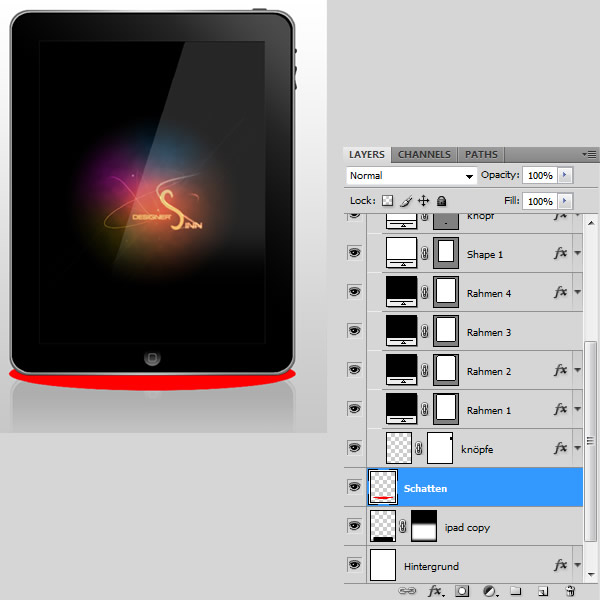
Neue Ebene erstellen und eine Ellipse (in Schwarz) wie unten gezeigt erstellen.
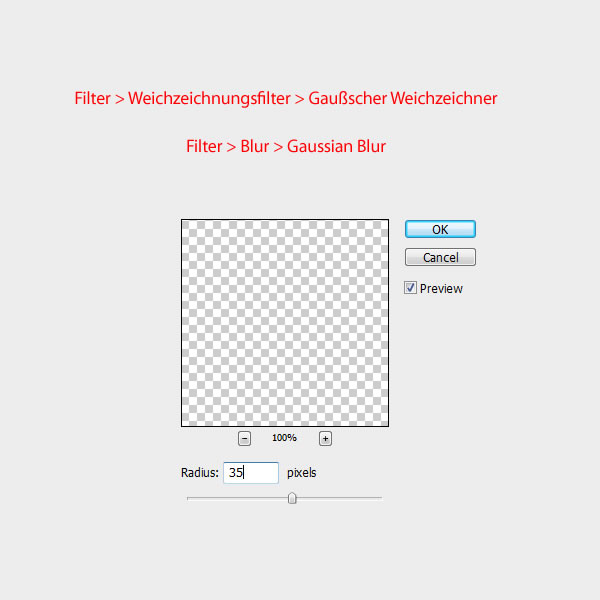
Unter Filter > Weichzeichnungsfilter > Gaußscher Weichzeichner die Ellipse weichzeichnen (35px Radius)
Nach Geschmack transfomieren.
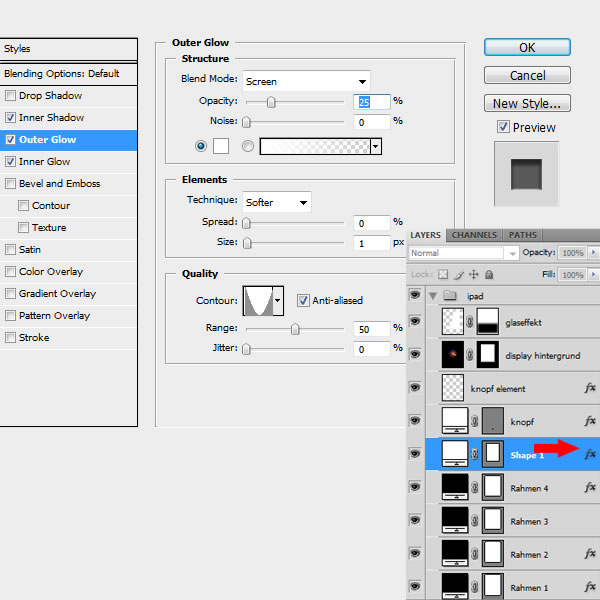
Um den Display (Shape 1) hervorzuheben, folgenden Ebenenstil anwenden:
Optional
Noch eine optionale Einstellung, um den Klavierlack-Charakter des iPads hervorzuheben:
Fertig ist das eigene iPad. Viel Spaß beim nachbauen.
Wenn ihr möchtet können wir auch einmla schauen, wie man den eBook Reader Amazon Kindle Paperwhite nachbaut. Auch dieser gewinnt ja an ziemlicher Beliebtheit!
[/toggle]
[toggle title=“Hier Arbeitsdateien downloaden | Photoshop-Datei (1,7 MB)“]



























































Habs gerade nachgebaut =)
Is zwar ordentlich aufwendig aber super erklärt.
Danke an den Autor.
Grüße
Ging mir ähnlich. Sieht bei mir noch ein bisschen eckig aus (bin wohl irgendwo durcheinander gekommen) aber im großen und ganzen gefällt es mir sehr. Endlich mal was auf deutsch.
Bitte mehr von solchen Tutorials.