Barrierefreie Websites sind so gestaltet, dass sie für alle Benutzer ohne Einschränkungen zugänglich sind. Das bedeutet, dass Menschen mit Behinderungen, wie z.B. Sehbehinderungen oder Gehörlosigkeit, die Website problemlos nutzen können. Aber warum ist das so wichtig?
- Erhöhte Reichweite: Mit einer barrierefreien Website erreichst du eine größere Zielgruppe.
- Bessere Nutzererfahrung: Alle Nutzer profitieren von klaren und verständlichen Inhalten.
In Deutschland gibt es gesetzliche Anforderungen zur digitalen Barrierefreiheit. Die EU-Richtlinie 2016/2102 sowie das Gesetz zur Barrierefreiheit (BITV) verpflichten öffentliche Stellen dazu, ihre digitalen Inhalte zugänglich zu gestalten. Auch für Unternehmen im Onlinehandel und Telekommunikationssektor können diese Regeln relevant sein.
Barrierefreiheit ist nicht nur ein gesetzliches Muss, sondern auch eine Chance, mehr Kunden zu erreichen und einen positiven Eindruck zu hinterlassen. Bist du bereit, deine Website auf das nächste Level zu heben?
Was ist Barrierefreiheit?
Barrierefreiheit bedeutet, dass alle Menschen, unabhängig von ihren Fähigkeiten oder Einschränkungen, gleichberechtigten Zugang zu Informationen und Dienstleistungen haben. Im Kontext von Websites bedeutet das, dass Seiten gemäß den Richtlinien für barrierefreies Webdesign gestaltet werden, sodass sie für alle Nutzer zugänglich und nutzbar sind.
Zielgruppen der Barrierefreiheit
- Menschen mit Schwerbehinderung: Dazu zählen Personen mit körperlichen Einschränkungen, die möglicherweise Schwierigkeiten haben, eine Maus zu benutzen oder kleine Schaltflächen anzuklicken.
- Sehbehinderte und Blinde: Diese Gruppe benötigt spezielle Technologien wie Screenreader, um Inhalte wahrzunehmen. Kontraste und Schriftgrößen sind hier besonders wichtig.
- Gehörlose: Für sie sind Untertitel bei Videos oder Gebärdensprache-Übersetzungen essenziell.
Bedeutung von Barrierefreiheit für die Gesellschaft
Barrierefreie Websites fördern die Inklusion und tragen dazu bei, dass niemand von der digitalen Welt ausgeschlossen wird. Sie ermöglichen es jedem, unabhängig von individuellen Herausforderungen, am gesellschaftlichen Leben teilzunehmen. Dies führt zu einer gerechteren Gesellschaft und öffnet Unternehmen neue Märkte:
"Eine barrierefreie Website erreicht mehr Kunden und zeigt gesellschaftliche Verantwortung."
Die Umsetzung von Barrierefreiheit ist keine optionale Zusatzfunktion, sondern ein Muss in einer modernen digitalen Landschaft. Sie verbessert nicht nur das Nutzererlebnis für Menschen mit Behinderungen, sondern auch für ältere Menschen und Nutzer mit temporären Einschränkungen.
Durch das Schaffen von Barrierefreiheit tragen wir dazu bei, die digitale Kluft zu überbrücken und eine inklusive Online-Welt zu gestalten.
Gesetzliche Grundlagen für barrierefreie Websites in Deutschland
Überblick über relevante Gesetze
In Deutschland gibt es mehrere gesetzliche Vorschriften zur Barrierefreiheit, die insbesondere für digitale Inhalte von Bedeutung sind. Die EU-Richtlinie 2016/2102 bildet die Grundlage, auf der nationale Gesetze wie das Behindertengleichstellungsgesetz (BGG) und die Barrierefreie-Informationstechnik-Verordnung (BITV) aufbauen.
Anforderungen an öffentliche Stellen
Öffentliche Institutionen sind verpflichtet, ihre digitalen Inhalte so zu gestalten, dass sie für alle Bürger zugänglich sind. Dies bedeutet:
- Kompatibilität mit assistiven Technologien: Webseiten müssen mit Screenreadern und anderen Hilfsmitteln nutzbar sein.
- Einfache Navigation: Die Struktur der Website sollte klar und intuitiv sein.
- Textverständlichkeit: Inhalte sollten in einfacher Sprache verfasst werden.
- Visuelle Zugänglichkeit: Ausreichende Kontraste und Alternativtexte für Bilder sind erforderlich.
Diese Anforderungen werden durch das BFSG (Behindertengleichstellungsgesetz) und die BITV (Barrierefreie-Informationstechnik-Verordnung) detailliert beschrieben.
Auswirkungen auf den Onlinehandel und Telekommunikationsdienstleistungen
Die gesetzlichen Anforderungen betreffen nicht nur öffentliche Stellen. Auch Unternehmen im Onlinehandel und im Bereich der Telekommunikation müssen sich zunehmend an diesen Standards orientieren.
Für den Onlinehandel bedeutet dies:
- Erweiterung der Zielgruppe: Durch barrierefreie Webseiten können mehr potenzielle Kunden erreicht werden.
- Verbesserte Nutzererfahrung: Eine barrierefreie Gestaltung verbessert die allgemeine Usability der Website.
Im Bereich der Telekommunikationsdienstleistungen bringt die Einhaltung der Barrierefreiheitsstandards:
- Erhöhte Kundenzufriedenheit: Barrierefreie Dienste können von allen Nutzern gleichermaßen genutzt werden.
- Wettbewerbsvorteile: Anbieter, die frühzeitig barrierefreie Lösungen bieten, positionieren sich als innovativ und kundenorientiert.
Mit diesen gesetzlichen Grundlagen wird nicht nur eine inklusive Gesellschaft gefördert, sondern auch ein wirtschaftlicher Mehrwert für Unternehmen geschaffen.
Wichtige Aspekte der Gestaltung barrierefreier Websites
Inhaltliche Zugänglichkeit
Bei der Gestaltung barrierefreier Websites spielt die inhaltliche Zugänglichkeit eine zentrale Rolle. Klare und verständliche Texte sind essenziell, um sicherzustellen, dass alle Nutzer die bereitgestellten Informationen erfassen können.
- Verwendung klarer und verständlicher Sprache: Vermeide komplizierte Satzstrukturen und schwere Fachbegriffe. Stattdessen sollten einfache, kurze Sätze verwendet werden.
- Erklärung von Fachbegriffen: Wenn die Verwendung von Fachbegriffen unvermeidlich ist, sollten diese bei ihrem ersten Auftreten erklärt werden. Ein Glossar kann hierbei hilfreich sein.
Technische Zugänglichkeit
Technische Zugänglichkeit bezieht sich auf die Kompatibilität von Websites mit assistiven Technologien wie Screenreadern, die besonders für blinde Nutzer wichtig sind.
- Kompatibilität mit Screenreadern: Sicherstellen, dass alle Inhalte, einschließlich Texten, Bildern und Formularen, für Screenreader lesbar sind. Dies bedeutet auch, dass HTML korrekt strukturiert ist.
- Semantisches HTML: Verwende semantische HTML-Elemente wie
<header>,<nav>,<main>und<footer>, um den Inhalt zu strukturieren und ihn für assistive Technologien zugänglich zu machen.
Eine intuitive Navigation erleichtert es allen Nutzern, sich auf der Website zurechtzufinden. Besonders wichtig ist dies für Menschen mit motorischen Einschränkungen.
- Benutzerfreundliche Navigation: Die Menüs sollten klar strukturiert und leicht zugänglich sein. Eine gut durchdachte Seitenhierarchie hilft Nutzern, die gewünschten Informationen schnell zu finden.
- Tastatursteuerung: Alle Funktionen der Website müssen über die Tastatur steuerbar sein. Dies ist entscheidend für Nutzer, die keine Maus verwenden können.
Visuelle Gestaltung und Compliance mit Standards
Visuelle Aspekte tragen maßgeblich zur barrierefreien Gestaltung bei. Dabei spielen Kontraste und Alternativtexte eine wichtige Rolle.
Kontraste zwischen Text und Hintergrund
Ein ausreichender Kontrast zwischen Text und Hintergrund verbessert die Lesbarkeit erheblich:
- Kontrastverhältnis prüfen: Das WCAG empfiehlt ein Mindestkontrastverhältnis von 4,5:1 für normalen Text und 3:1 für großen Text.
- Werkzeuge zur Kontrastprüfung: Tools wie der Colour Contrast Analyser helfen dabei, das Kontrastverhältnis zu prüfen und anzupassen.
Alternativtexte für Bilder
Alternativtexte (Alt-Texte) bieten eine Beschreibung des Bildinhalts für Nutzer von Screenreadern:
- Verwendung von Alt-Tags: Jedes Bild sollte einen Alt-Tag haben, der den Inhalt oder Zweck des Bildes beschreibt.
- Beispiele:
- Für ein Bild eines Hundes könnte der Alt-Tag lauten:
alt="Screenshot einer Website" - Für ein dekoratives Bild könnte der Alt-Tag leer sein (
alt=""), um anzugeben, dass das Bild keinen wichtigen Inhalt trägt.
Web Content Accessibility Guidelines (WCAG)
Die Web Content Accessibility Guidelines (WCAG) bieten internationale Standards für Barrierefreiheit im Web:
- Wahrnehmbarkeit (Perceivable): Informationen müssen so präsentiert werden, dass sie von allen Nutzern wahrgenommen werden können.
- Bedienbarkeit (Operable): Benutzeroberflächenelemente müssen bedienbar sein.
- Verständlichkeit (Understandable): Die Information sowie die Bedienung der Benutzerschnittstelle müssen verständlich sein.
- Robustheit (Robust): Inhalte müssen robust genug sein, um zuverlässig von einer Vielzahl von Benutzeragenten interpretiert zu werden.
Tools zur Überprüfung der Barrierefreiheit von Websites nutzen
Testen der Barrierefreiheit von Websites ist ein entscheidender Schritt bei der Erstellung inklusiver Online-Erlebnisse. Hier sind einige nützliche Tools, die dir dabei helfen können:
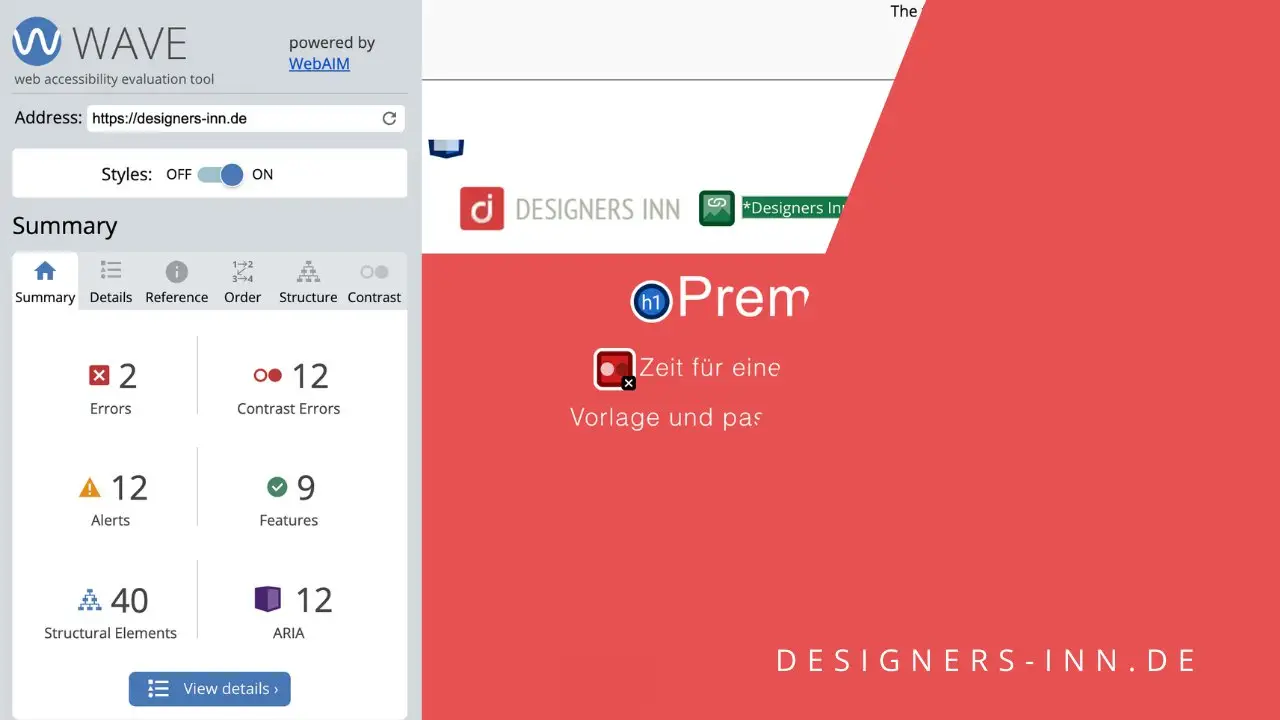
WAVE (Web Accessibility Evaluation Tool)
WAVE ist ein bekanntes Tool, das von WebAIM entwickelt wurde. Es bietet eine visuelle Darstellung der Barrierefreiheitsprobleme direkt auf deiner Webseite.
- Einfach zu bedienen: Füge einfach die URL deiner Website in das WAVE-Tool ein und es zeigt dir sofortige Ergebnisse.
- Visuelles Feedback: Probleme werden direkt auf der Website markiert, sodass du sofort siehst, welche Elemente verbessert werden müssen.
- Detaillierte Analysen: Neben allgemeinen Fehlern zeigt WAVE auch Warnungen und Verbesserungsvorschläge an.

In der Auswertung werden dir die Probleme der Website angezeigt. In meinem Fall bemängelt das Tool den Kontrast, wenn ich “weiße Schrift auf rotem Grund” habe.
Vorgeschrieben ist der bei größerer Schrift ein Verhältnis von 3:1. Ich habe hier 3.68:1 (also mehr als notwendig). Insofern kann ich (und hoffentlich auch meine Kunden) mit dem Hinweis leben. Abwägen musst du halt UXUI-Design und barrierefreiheit. Meines Erachtens ist alles im “grünen Bereich”, wenn die rechtlichen Vorgaben erfüllt sind. Wenn du zu 100% alles perfekt haben willst, musst du dein Design entsprechend anpassen.
AXE
Ein weiteres leistungsstarkes Tool ist AXE, das als Browser-Erweiterung für Chrome und Firefox verfügbar ist. Es wird von Deque Systems entwickelt.
- Integrierbar in Entwickler-Tools: AXE kann direkt in deine Entwicklertools integriert werden, was es besonders nützlich für Entwickler macht.
- Automatisierte Tests: Führe schnell automatisierte Tests durch, um verschiedene Aspekte der Barrierefreiheit zu überprüfen.
- Benutzerfreundlich: Die Nutzung ist intuitiv und erfordert keine besonderen Vorkenntnisse.
Tipps zur effektiven Nutzung dieser Tools
Um das Beste aus diesen Tools herauszuholen, beachte folgende Tipps:
- Regelmäßige Tests durchführen: Teste deine Website regelmäßig, besonders nach größeren Updates oder Änderungen.
- Kombination von Tools verwenden: Nutze mehrere Tools parallel, um eine umfassendere Analyse zu erhalten.
- Berichte speichern und vergleichen: Speichere die Berichte vergangener Tests und vergleiche sie mit neuen Ergebnissen, um Fortschritte zu dokumentieren.
- Schulung des Teams: Stelle sicher, dass dein Team weiß, wie man diese Tools effektiv nutzt und interpretiert.
Diese Schritte helfen dir dabei, eine barrierefreie Website zu schaffen und sicherzustellen, dass alle Nutzer uneingeschränkten Zugriff auf deine Inhalte haben.
Kosten einer barrierefreien Website und ihre Vorteile im Wettbewerb
Die Umsetzung einer barrierefreien Website erfordert Investitionen in verschiedene Bereiche. Hier sind einige mögliche Kostenfaktoren:
- Design und Entwicklung: Anpassungen des bestehenden Designs oder die Neuentwicklung mit Fokus auf Barrierefreiheit.
- Content-Erstellung: Überarbeitung bestehender Inhalte, um sie verständlicher zu machen und Alternativtexte für Bilder zu erstellen.
- Technische Implementierung: Integration von Technologien, die mit assistiven Geräten kompatibel sind, wie z.B. Screenreader-Support.
- Testen und Validierung: Regelmäßige Tests zur Überprüfung der Barrierefreiheit mittels Tools wie WAVE oder AXE.
Diese Investitionen können variieren, abhängig von der Komplexität der Website und den spezifischen Anforderungen an die Barrierefreiheit.
Investition vs. Nutzen für Unternehmen
Warum lohnt es sich, in eine barrierefreie Website zu investieren? Die Antwort liegt in den vielfältigen Vorteilen:
- Erweiterung der Zielgruppe: Barrierefreie Websites sind für alle Nutzer zugänglich, einschließlich Menschen mit Behinderungen. Dies kann die Reichweite und potenzielle Kundenbasis erheblich vergrößern.
- Verbesserte Nutzererfahrung: Eine klar strukturierte und leicht navigierbare Website verbessert die allgemeine Benutzerzufriedenheit, was sich positiv auf Verweildauer und Conversion-Raten auswirken kann.
- Gesetzliche Compliance: Erfüllung gesetzlicher Anforderungen vermeidet potenzielle rechtliche Konsequenzen und zeigt gesellschaftliche Verantwortung.
- SEO-Vorteile: Barrierefreie Websites sind oft auch besser für Suchmaschinen optimiert, da klare Strukturierung und alternative Texte die Auffindbarkeit verbessern.
- Wettbewerbsvorteil: Unternehmen, die Barrierefreiheit ernst nehmen, heben sich positiv von Mitbewerbern ab und stärken ihre Markenreputation.
Die Entscheidung für Investitionen in Barrierefreiheit sollte nicht nur als Kostenfaktor gesehen werden, sondern als strategische Maßnahme zur Steigerung der Wettbewerbsfähigkeit und zur Erschließung neuer Marktsegmente.
Fazit: Der Weg zu mehr Kunden durch digitale Barrierefreiheit
Die Implementierung barrierefreier Websites öffnet Türen zu einer breiteren Zielgruppe und erhöht die Kundenzufriedenheit.
Unternehmen, die in Barrierefreiheit investieren, profitieren von verbesserten Richtlinien für barrierefreies Webdesign und einer gesteigerten Nutzerfreundlichkeit. Diese Maßnahmen und Hilfsmittel für Menschen mit Behinderung tragen dazu bei, dass alle Nutzer gleichermaßen Zugang zu den angebotenen Dienstleistungen haben:
- Erhöhte Reichweite: Menschen mit Behinderungen können deine Website nutzen und so steigt die potenzielle Kundschaft.
- Verbesserte Benutzerfreundlichkeit: Klar strukturierte Inhalte und einfache Navigation verbessern das Nutzererlebnis für alle Besucher.
- Rechtliche Sicherheit: Erfüllung gesetzlicher Anforderungen verhindert mögliche rechtliche Folgen.
Barrierefreiheit ist nicht nur eine gesetzliche Vorgabe, sondern auch ein gutes Marketinginstrument. Sie ermöglicht es dir, dich von der Konkurrenz abzuheben und einen inklusiven Service anzubieten, der jeden erreicht.





0 Kommentare