Professionelles Webdesign ist beinahe so komplex wie eine kleine Stadt. Du musst dir Gedanken um Mobilität, Design, Funktionalität und Benutzerfreundlichkeit machen. Du sorgst für mobile Zugänglichkeit, Ästhetik, Benutzerfreundlichkeit, SEO und so viel mehr.
Der Erfolg einer Website steht und fällt unter anderem mit einem professionellen Webdesign. Leider erkennen viele Besitzer von Websites zu spät, wie viele Fehler man bei der Erstellung einer Website machen kann — und wie teuer diese Fehler später werden können.
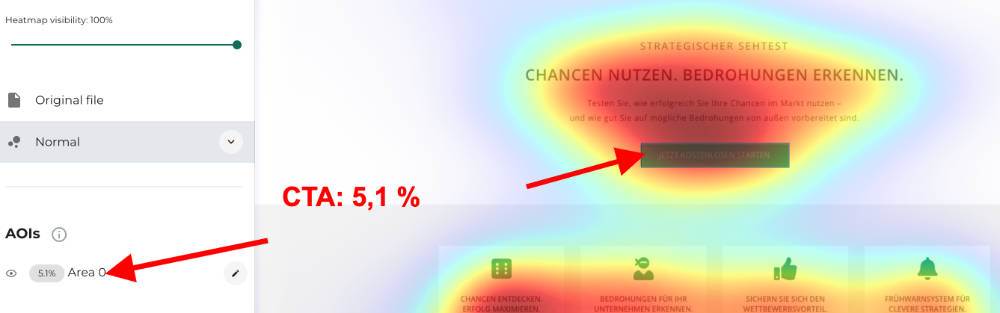
Bereits die Platzierung eines Buttons oder der Farbton der Schrift kann die Aufmerksamkeit des Nutzers von 2 % auf 5 % steigern. Im folgenden Beispiel haben wir die Farbe und Platzierung des Buttons (Call To Actioins) neu ausgerichtet und damit die Sichtbarkeit des Buttons mehr als verdoppelt!
Stell dir vor, was dies konkret für den Erfolg deiner Website bedeutet, wenn du die Anzahl der Kaufabschlüsse mit nur einer (1) Maßnahme verdoppelst!


Tatsache ist, dass jedes einzelne Element des Webdesigns auf das „Ziel deiner Website“ abgestimmt sein sollte. Es ist wichtig, dass alle Element deiner Website sauber aufeinander abgestimmt sind, damit du nicht nur Traffic generierst – sondern auch Conversions erzielt.
Tipp: Möchtest mehr darüber erfahren, wie man eine Zielseite perfekt auf seine Kunden ausrichtet? Dann empfehle ich dir meinen Premium-Workshop „Die perfekte Landingpage.“ -> Mehr erfahren
In diesem Artikel zeige ich dir die häufigsten Fehler, die Webdesigner machen – und wie du diese leicht vermeiden kannst.
Viele Fehler konnte ich im Laufe meiner über 20-jährigen Laufbahn als Webdesigner immer wieder bei Kundenprojekten beobachten. Es ist zwar sehr erfreulich, dass es die neue Technik nahezu jedem ermöglicht, eine Webseite mit wenigen Klicks zu erstellen.
Doch technisch eine Website anzulegen und eine qualitativ hochwertige Webseite zu erstellen, die aus Fremden Interessenten und aus Interessenten auch Kunden macht, sind oftmals zwei Paar Schuhe.
Denke zudem daran, es geht hier darum, hübsch auszusehen … es gibt viele Faktoren, die in Einklang sein müssen, um die perfekte Website zu erstellen. Und je besser du die einzelnen Aspekte berücksichtigst, desto leichter wird deine Website die erhofften Ergebnisse erzielen.
Also lass uns anfangen.
Fehler # 1: Flash, Slider, Animationen, statt einer klaren „Conversion-Gestaltung“.
In den 1990ern und in den frühen 2000er Jahren war der Einsatz von Animationen und Flash auf Websites üblich. Es war eine Möglichkeit, Webseiten aufzupeppen und die Aufmerksamkeit zu erregen.
Leider wurden diese Taktiken überstrapaziert und sind mittlerweile passé.
Flash sollte generell vermieden werden. Und auch animierte Bilder haben auf einer professionellen Website wenig Platz.
Verwende solche Taktiken sehr eingeschränkt und nur, wenn wirklich nötig. Ansonsten lässt es deine Seite nur langsamer werden, und du nervst deine Besucher.
Überlege genau, ob und wie eine Animation deinen Besuchern tatsächlich hilft.
- Kannst du komplexere Theme mithilfe einer kurzen Animation leichter erklären?
- Kannst du dank einer scoll-abhängigen Animation die Aufmerksamkeit deiner Besucher besser lenken?
Prima. Da machen Animationen Sinn.
Möchtest du einfach nur „mehr Bewegung“ auf der Website haben, prüfe, ob dies „mehr an Ablenkung“ wirklich zielführend ist!
In diesem Zusammenhang tauchte auch immer die Frage auf, ob ein Slider Sinn macht oder nicht. Tatsächlich sind Slider problematisch. Entweder laufen die einzelnen Slides zu schnell, sodass der Kunde die Botschaft nicht richtig erfassen kann, oder sie laufen zu langsam, sodass der Kunde die zweite und dritte Botschaft gar nicht mehr erfasst. In beiden Fällen haben wir nur die Website deutlich verlangsamt, statt unsere Botschaft korrekt zu kommunizieren.
Alternativ könnte man hier über ein Hero-Image mit CTA nachdenken, welches nur eine Botschaft transportieren – diese dafür aber richtig.
Fehler # 2: Schlecht gewählte Farben.
Ein großer Fehler, den Menschen oft im Webdesign machen, ist die Farbwahl: Natürlich hat jeder seine Lieblingsfarben. Aber diese Farben müssen nicht zwangsweise die beste Wahl für die Website sein. Oft passen die Farben nicht zusammen oder funktionieren nicht in Kombination.

Eine schlechte Lesbarkeit kann Besucher abschrecken und die Konversionen beeinträchtigen.
Du solltest nicht nur Farben wählen, die ästhetisch ansprechend sind, sondern du solltest auch darauf achten, Farben zu verwenden, die psychologisch mit dem Thema deiner Website verwandt sind. Ob du es glaubst oder nicht, Farben können tatsächlich spezifische Auswirkungen auf das menschliche Gehirn haben.
Zum Beispiel hat McDonald’s immer die Farbe Rot in seinen Restaurants verwendet, weil die Farbe Menschen sich hungriger fühlen lässt. Dies veranlasst sie dazu, mehr Nahrung zu bestellen, als sie wirklich sollten, weil sie denken, dass sie hungriger sind, als sie tatsächlich sind.
Blau weckt beispielsweise Vertrauen. Ein Grund, warum die Deutsche Bank die Farbe Blau gewählt hat.
Fehler # 3: Falsche Schriftart.
Du kannst im Prinzip jedes Design erstellen. Über Geschmack lässt sich nicht streiten. Aber wer ein professionelles Webdesign erstellen möchte, muss auf die Schriftarten achten! Unglücklicherweise gehen die meisten Leute unbedacht mit Fonts um – und benutzen gern einmal die „falschen“ Schriften.
Je komplexer eine Schrift ist, desto schwerer ist diese in der Regel zu lesen.
Und wenn niemand deine Texte liest, tja … dann wird auch niemand deine Produkte kaufen.
Es hat einen guten Grund, warum große Marken „klare Schriften“ nutzen: Sie wollen ihre Kunden nicht bereits dadurch verlieren, dass ihre Kunden es „zu anstrengend“ finden, die Inhalte zu konsumieren.
Grundsätzlich unterscheidet man zwischen der Brotschrift und dem Akzidenzsatz. Während letzterer Passagen herausstellen soll, mithin künstlerische Schriften gut verträgt, ist die Brotschrift für den Fließtext zuständig. Entsprechend muss die Brotschrift gut lesbar sein.
Die Punzen (die kleinen Löcher) dürfen nicht zu klein oder zu große sein und die Laufweite sollte nicht zu sperrig sein. Achte auf eine gute Zeilenlänge von circa 65 bis 85 Zeichen pro Zeile. Auch der Abstand zwischen Groß- und Kleinbuchstabe sollte ausgewogen sein.
Einige Designer sind von Schriften geradezu besessen. Sie haben z. T. Tausende von Schriftarten auf ihrem System und sie möchten am liebsten so viele Schriftarten wie möglich in jedem ihrer Designs verwenden.
Aber: Weniger ist mehr.
Jede Schriftart, die du verwendest, sollte einen bestimmten Zweck haben. Verwende keine kursive Schrift oder Comic Sans für den Fließtext auf deiner Website. Das sieht nicht nur ästhetisch fragwürdig aus, es erschwert auch das Lesen des Textes. Verwende einfach zu lesende Schriftarten wie Helvetica, Arial, Verdana, Open Sans etc.
Du kannst ein wenig kreativer sein, wenn es um dein Logo und deine Headlines geht, aber du solltest trotzdem sicherstellen, dass:
1. die Schriftarten einfach zu lesen sind und
2. die Schriften für deine Zielgruppe funktionieren.
Fehler # 4: Fehler beim Implementieren von SEO.
Jede einzelne Website auf dem Planeten benötigt Suchmaschinen-Traffic. Warum sollte man eine Website erstellen, wenn sie nicht gefunden werden soll?
Aber leider konzentrieren sich viele allein auf die Art und Weise, wie eine Website aussieht, und vergessen dabei den Fakt, dass die Website später auch Kunden anziehen soll!
Die weltweit schönste Website wird dir nicht helfen, wenn sie niemand sieht!
Ja, deine Website sollte ansprechend sein. Und ja, deine Website sollte benutzerfreundlich sein. Aber du solltest sicherzustellen, dass Suchmaschinen deinen Inhalt auch richtig finden und indexieren können. Dies erfordert die Verwendung einer geeigneten Silostruktur. Stelle sicher, dass deine Navigationslinks für Suchmaschinen leicht zu finden sind.
Zu oft sehe ich Websites, die eine tolle Navigation mit Bildern gestalten und pfiffige Überschriften als PNGs einbauen.
Aber all dies mag Google nicht.
Wenn man wirklich so seine Website gestalten möchte, sorge für eine vernünftige Lesbarkeit für Google. Denke daran: Google kann Wörter lesen, aber keine Bilder.
Bedenke auch bei dem Webdesign, wie die Struktur der Website später aussehen soll. Wie werden Inhalte strukturell so eingebaut, dass Leser UND Google sich gut zurechtfinden?
Tipp: Möchtest du erfahren, wie du dank Conversion-SEO nicht nur mehr Besucher, sondern auch kuafwillige Besucher auf deine Website bringst, schau dir gern meinen kostenlosen Grundkurs SEO an. -> Mehr erfahren
Fehler # 5: Ist die Website mobilfreundlich / responsive?
Seien wir ehrlich. Smartphones & Co sind die Zukunft. Bis zu 90 % des Traffics mancher Website sind bereits in diesen Tagen mobile. Der klassische Personal-Computer verliert tatsächlich an Boden.

Die meisten Menschen benutzen Computer für das Schreiben von Dokumenten und zum Arbeiten, aber wenn es ums Surfen geht, benutzen immer mehr Menschen Tablets und Smartphones – weil sie diese überall benutzen können.
Seit April 2015 ist die Mobilfreundlichkeit einer der Faktoren, die Google zur Ermittlung von Rankings heranzieht. Wenn deine Website nicht für Mobilgeräte optimiert ist, werden deine Rankings wahrscheinlich fallen, es sei denn, all deine anderen Ranking-Faktoren sind einfach phänomenal.
Wenn du WordPress verwendest, kannst du deine Website mobilfreundlich gestalten, indem du ein professionelles Responsive-Theme auswählst. Möchtest du eine eigene Website erstellen, solltest du die Search Console von Google nutzen, um herauszufinden, welches System deine Besucher verwenden, und diese Nutzer dann bestmöglich mit deiner Website bedienen.
In diesem Beitrag zeige ich dir, wie du die Ladezeit auch für die mobile Ansicht deiner Website die Ladezeit optimieren kannst.
Tipp: Das Theme Divi bietet dir nicht nur alle Tools für ein professionelles Webdesign, es ist seit dem letzten Speed-Update auch optimal auf Googles PageSpeed Insights ausgerichtet. -> Mehr erfahren
Fehler # 6: Audio- und Auto-Play-Videos.
Nichts ist irritierender als eine Website mit erschreckend lautem Ton präsentiert zu bekommen, vor allem wenn dieser nicht erwartet wurde. Dies gilt insbesondere, wenn es zu einem unpassenden Zeitpunkt geschieht, zum Beispiel wenn du unauffällig bei der Arbeit surfen willst oder dein Kind schläft und dadurch aufgeweckt wird.
Wenn du nicht einen sehr guten Grund dafür hast, spiele niemals automatisch Audio- oder Video-Material auf deiner Website ab. Umfragen haben gezeigt: wenn ein Benutzer mit Audio- oder Video-Material konfrontiert wird, das automatisch abgespielt wird, erhöht dies die Chancen, dass er die Seite sofort verlässt. Dies erhöht dann die sogenannte Bounce-Rate. Und wenn deine Absprungrate zu hoch ist, kann sich dies nachteilig auf deine Suchmaschinen-Rankings auswirken.
Die einzige sinnvolle Variante, dein Video per Autoplay abzuspielen ist, wenn dies dem primären Ziel deiner Seite entspricht. Zum Beispiel könnte eine Videoverkaufsseite oder eine Squeeze-Seite eine automatische Wiedergabe erfordern.
Andernfalls stelle sicher, dass Benutzer Audio oder Video immer manuell aktivieren müssen. Deine Nutzer werden es dir danken!
Die Navigation ist eines der wichtigsten Elemente eines Webdesigns. Dies wird oft unterschätzt. Wenn ein Nutzer nicht schnell findet, wonach er sucht, wird er wahrscheinlich genauso schnell gehen.
Sei bei der Benennung deiner Menüpunkte nicht überdurchschnittlich kreativ. Wenn Kunden einen Kontakt suchen, dann suchen sie nach dem Wort „Kontakt“ – und nicht nach „klopf klopf“ oder „Herein geschaut“.
Platz für Kreativität hast du bei dem Content, den Headlines oder bewussten Störern auf der Website … aber nicht bei der Navigation.
Es gibt mehrere Optionen für eine Navigation auf jeder Website. Hier sind ein paar Stellen, wo du die Navigation platzieren kannst:
• Unterhalb/neben dem Logo: Hier findest du traditionell die wichtigen Links zu deinen Inhalten.
• Über dem Hauptmenü: Die Kopfzeile ist ein guter Ort, um wichtige Sekundär-Links unterzubringen. Hier findet man oft einen Login oder einen Warenkorb.
• Seitenleiste: Deine Seitenleiste ist ein guter Ort, um z. B. Kategorien oder Angebote zu verlinken.
• Fußzeile: Weitere Links können in deiner Fußzeile platziert werden. Dies ist ein guter Ort, um Links zu Seiten hinzuzufügen, wenn du diese Links nicht im Kopf platziert hast, z.B. Impressum oder Datenschutz.
Wenn du eine große Menge an Inhalten anbietest, solltest du außerdem sicher sein, dass deine Website über eine Suchfunktion verfügt, sonst wird es für User fast unmöglich, genau den Inhalt zu finden, den sie suchen.
Fehler # 8: Spezial-Lösungen, statt Webstandards HTML und CSS.
Vor Jahren war es üblich, eine Software herunterzuladen, um eine bestimmte Website zu nutzen. Dinge wie Real Player und verschiedene WebCam-Programme benötigten Downloads, da ihre Funktionalität nicht in Browsern integriert war.
Heutzutage, mit so vielen Viren im Netz, die deine persönlichen Informationen stehlen oder deinen Computer beschädigen könnten, sind Leute vorsichtig, etwas zu installieren. Wenn man einen Download benötigt, um eine Funktion deiner Website zu nutzen, werden die Leute höchstwahrscheinlich einfach gehen.
Wenn du Funktionen hast, die du nicht aus Standard-HTML oder CSS anbieten kannst, solltest du so etwas wie HTML5 oder andere Standardformate verwenden.
Du könntest auch Java oder JavaScript verwenden, was die meisten Browser verwenden können.
Tipp: Hier kannst du mehr über HTML5 lesen: http://www.w3schools.com/html/html5_intro.asp
Fehler # 9: An eine geringe Ladezeit gedacht?
Einer der größten indirekten Faktoren im Webdesign ist die Geschwindigkeit, mit der deine Website lädt. Wenn deine Website langsam ist, rangiert sie nicht nur im Ranking der Suchmaschinen niedriger als eine Website, die schneller ist. Auch deine Website-Besucher werden schnell ungeduldig und die Website verlassen, wenn sich eine Website zu langsam aufbaut.
Beachte vor allem das First Contentful Paint (FCP) deiner Website!
Das FCP misst den Zeitpunkt, ab dem die ersten Inhalte deiner Webseite für deine Nutzer:innen sichtbar werden. Dieser Punkt es deshalb so wichtig, da hier die Kunden erste Inhalte ausgeliefert bekommen und damit vom Absprung abgehalten werden. Zudem gehört das FCP zu den zentralen Metriken der Core Web Vitals von Google. Beachte, dass Google derweil lieber den Largest Contentful Point misst, da dieser konsistentere Ergebnisse liefert.
Tipp: So kannst du den FCP deiner Website optimieren. –> Mehr erfahren
Die wichtigsten Dinge, die zu optimieren sind, sind:
- Bilder
- Videos
- CSS und JS-Code
Der Text selbst erfordert keine langen Ladezeiten. Meist sind es die Bilder und Videos auf einer Website, die sehr lange laden können. Wenn du beispielsweise Fotos in einen Blogbeitrag aufnimmst, müssen sie nicht sehr groß sein, es sei denn, sie werden vergrößert, um wichtige Details anzuzeigen (z. B. Infografiken).
Bilder sollten im Allgemeinen höchstens etwa 400-1000 Pixel und nicht mehr als etwa 75 bis 150 kb groß sein. Videos sollten für die kleinste mögliche Größe optimiert werden, ohne dass die Qualität darunter leidet.
Tipp: Versuche Bilder extern über ein CDN zu laden. Ich nutze dazu Shortpixel.
HD-Videos sind großartig, aber sie brauchen viel Zeit, um sie zu laden, und das könnte deine Suchergebnisse beeinträchtigen, besonders wenn deine Videos automatisch geladen und abgespielt werden. Sie werden nur den Rest deiner Website verlangsamen.
Tipp: Binde auch Videos extern ein, sei es über YouTube (mit Werbung) oder professionell über Vimeo.
Fehler # 10: Kein Call To Action
In der Regel soll deine Website einen bestimmten Zweck erfüllen. Überlege auf jeder Stufe der Entwicklung, wie du da angestrebte Ziel erreichen kannst.
- Wie bringst du Kunden auf deine Website?
- Nutzt du Conversion-SEO, um Kunden über den für sie passenden Inhalt zu akquirieren und in deinen Verkaufskanal zu leiten?
- Wie holst du grafisch deine Kunden ab?
- Mit welchen Grafik-Elementen leitest du Kunden durch den Kaufprozess?
Sorge auch auf allgemeinen Folgeseiten ohne dedizierten CTA immer für die Möglichkeit einer Kontaktaufnahme!
Das Fehlen von Kontaktinformationen ist ein rotes Tuch für viele Leute, und ebenso für Google. Wenn du eine Kontaktseite hast, werden dir die Leute mehr vertrauen.
Hier einige Gründe, warum du Kontaktinformationen auf deiner Website einbeziehen musst:
- Nutzer werden deiner Website mehr vertrauen, wenn sie sehen, dass du offen bist und Nutzer dich kontaktieren können.
- Es ist ein Ranking-Signal für Google. Google liebt es, Kontaktinformationen auf deiner Website zu finden, da die Website dadurch seriöser wird. Spammer wollen definitiv nicht kontaktiert werden.
- Du kannst wichtige Nachrichten von potenziellen Werbetreibenden erhalten, die dir Geld geben möchten (höhö).
- Es bewahrt dich vor rechtlichen Problemen.
Professionelles Webdesign: Fazit.
Eine professionelle Website ist nicht nur hübsch, sondern auch funktional. Gutes Webdesign ist Gestaltung und Marketing.
Zudem muss modernes Webdesign im Einklang mit aktueller Technik funktionieren. Du musst lernen, wie man aktuelle Software verwendet, wie Autoresponder einbindet, Message Bots ins Design integriert oder externes HTML und CSS programmiert … es ist viel Arbeit und viel Wissen erforderlich.
Selbst die erfahrensten Designer verlieren manchmal den Überblick, wenn es um den Aufbau von Websites geht. Sie konzentrieren sich zu sehr auf die Ästhetik, die die Benutzerfreundlichkeit beeinträchtigt – oder umgekehrt. Oder sie konzentrieren sich zu sehr auf SEO und nicht genug auf die User-Experience.
Es ist wichtig, dass du möglichst alle Aspekte des Designs betrachtest und dich nicht zu sehr auf einen bestimmten Faktor konzentrierst. Ein harmonisches Design berücksichtigt alle Aspekte des Marketings gleichermaßen, um sicherzustellen, dass die Website sowohl für Nutzer als auch für Suchmaschinen optimal ist.
Möglicherweise möchtest du eine Checkliste mit Best Practices für das Webdesign erstellen, die du bei jedem Erstellen einer neuen Site berücksichtigen solltest. Eine gute Idee! Auf diese Weise kannst du sicher sein, dass du jeden Schritt jedes Mal ausgeführt hast.
Und solltest du Hilfe brauchen, scheue dich nicht, uns um Rat und Tat zu fragen. -> Jetzt um Hilfe bitten
Viel Glück mit deiner Website!





Klasse Beitrag! Vielen Dank für die Tipps und Tricks. Sie haben mir sehr geholfen. Weiter so!
Fehler #2 und #3 unterschätzt man schnell, aber die Wahl der optimalen Farbe und Schriftart ist nicht so einfach. Wenn man es richtig macht, macht es einen Riesenunterschied am Ende.
Ich habe mehrere Beiträge hier gelesen und wollte noch ein Lob hierlassen. Sehr informativ und schön geschrieben.
Hi Merlin, danke für dein Feedback (und für dein Lob!).