DI Musik

Features deines Themes.

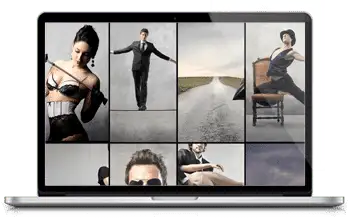
Galerien: Slide & Grid
Zeige deine Bilder wie du willst. Vollbild, Spalten, Overlay, Transparenz: alles ist möglich.

Bilder (mit Lightbox)
Bilder sind das Salz in der Suppe. Jetzt könnt ihr alles so zeigen, wie ihr wollt: mit Klick-Aktion, Rahmen, Mouseover-Effekt.

Slider & Fullwidth Slider
Wir haben eine Vielzahl von Slider integriert, die sich benahe beliebig anpassen lassen: Größe, Overlay, Vdeo, FullWidth, etc.

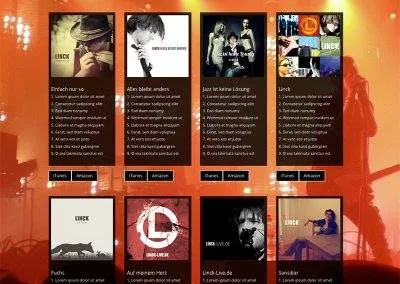
Masonry & Kacheln
Zeige deinen Blog oder Bilder in Spalten und Kacheln oder teile deine Inhalte im Masonry-Pinterest-Style.

Videos & Videogalerien
Binde YouTube und Vimeo-Videos optimal in dein Design ein: Auf Wunsch mit oder ohne Autoplay.

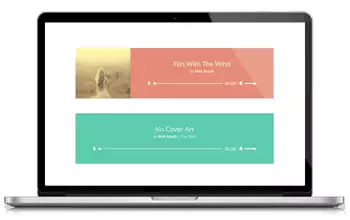
Audioplayer
Mit dem Audioplayer könnt ihr eure Songs optimal präsentieren: Mit Titel, Name des Künstlers und Albumcover.

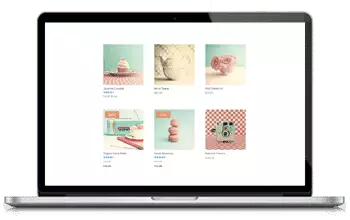
WooCommerce-Ready
Alle DI Themes sind bereits für das Shopystem WooCommerce optimiert.

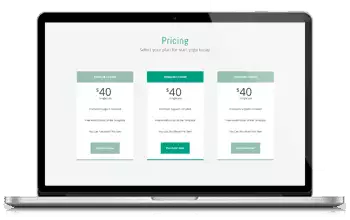
Preistabellen
Preistabellen sind per HTML ein graus. Schöner ist es, einfach die Farben, Preise, Highlights einzutragen – und fertig ist die Tabelle.

Kontaktformulare
Baue deine eigenen Kontaktformulare: Standardformular, Newsletterformular und vieles mehr.

Text, Code & HTML
Text, HTML oder Code in jedem Layout darstellen. Jeder Textblock lässt sich bequem über den Editor anpassen.

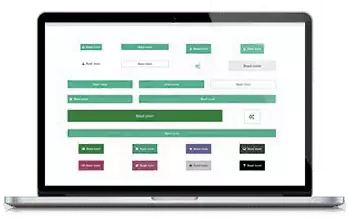
Buttons
Farbe, Form, Animation: Mit einem Klick könnt ihr verschiedenste Buttons mit Text oder Icons in eure Layouts einbinden.

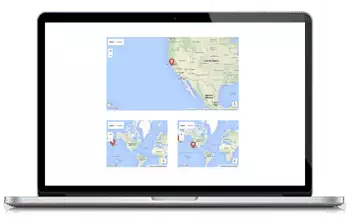
Google Maps
Ihr könnt mehrere Karten auf eurer Website nutzen. Ihr könnt sogar mehrere Pins pro Karte festlegen.

Sidebar Elemente
Auch an den Blog ist gedacht: Alles in einem schicken Design – von letzten Beiträgen bis "Über dich"-Widget.
Social-Icon-Menü
Baue Social Icons direkt im Text oder in der Sidebar ein. Ein echtes Highlight auf jeder Seite.

Sortierbares Portfolio
Mit wenigen Klicks könnt ihr eure Arbeiten in einem sortierbaren Portfolio anbieten – natürlich hübsch animiert.

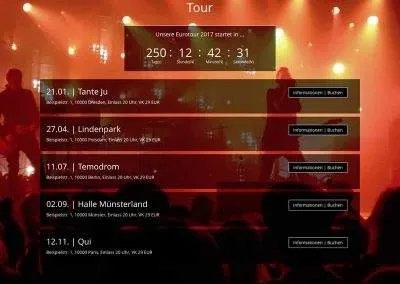
Counter
Ihr braucht einen Countdown: Zählt bis zu einem fixen Termin oder schaltet einen Evergreen-Countdown.

Sub-Navigation
Ein Menü reicht nicht? Kein Problem: Mit dem Navi-Element, könnt ihr beliebig viele Menüs in eure Seite einbauen.

Progress Bar
Zeigt eure Skills: Die animierten Ladebalken können in Prozent, Farbe und Hintergrund angepasst werden.

Features
Zeige deine Leistungen und deinen Service in modernstem Design: Titel, Icons, Texte, Farbe, Hintgeründe inklusive.

Testimonials
Lass deine Kunden sprechen: Wir haben gleich drei Versionen (mit und ohne Bild) integriert. Natürlich alle farblich anpassbar.

Single Post Elemente
Binde deine Beiträge auf einzelnen Seiten ein: egal ob die letzten, bestimmte oder Featured Beiträge – sogar als Post-Slider!

Toggle & Accordion
Mit herausklappbaren Layern bekommt man auf kleinstem Raum eine Fülle von Informationen unter. Für mich nahezu unverzichtbar.

Tabs
Tabs basieren zumeist auf jQuery und sind ohne Javascript-Kenntnisse nicht leicht einzubinden. Mit Shortcodes allerdings schon.

Registerkarte
Leite deine Besucher komfortabel durch deine Seiteninhalte. Auch das Element Registerkarte lässt sich bequem in Farbe und Darstellung anpassen.

Überschriften
Überschriften lassen sich leicht in Größe, Farbe und Schriftart anpassen.

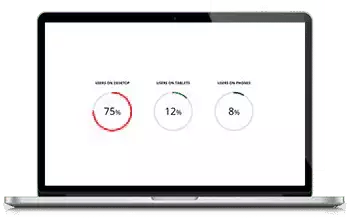
Circle
Animierte Circle-Elemente ziehen die Aufmerksam auf sich. Selbstverständlich lassen sich Farbe Ring, Farbe Ringhintergrund ändern.

Seperator
Lange Texte lassen sich gut mit einem Seperator strukturieren. Ihr könnt die Linie in Farbe, Stärke und Abstand anpassen.

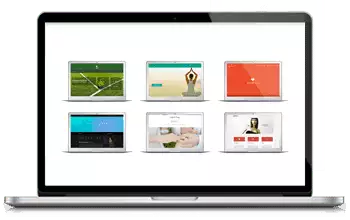
Alle Themes. Ein Bundle.
Lade alle Premium WordPress Themes als Paket, inkl. Support, Updates und neue Themes.