Webseitenoptimierung Teil 1: Einblick in die Website Analyse
Webseitenoptimierung Teil 2: Schwachstellen der Website finden (Google Analytics)
Webseitenoptimierung Teil 3: Schwachstellen einzelner Seiten finden (Heat Maps)
Webseitenoptimierung Teil 4: Optimieren und A/B-Testing (Divi)
Webseitenoptimierung Teil 5: Optimieren und A/B-Testing (Google Analytics)
Der A/B Split-Test: Glauben ist gut. Wissen ist besser. Welches Bild gefällt den Besuchern, welcher Button wird öfter geklickt, welche Überschrift begeistert die Leser? Wer echte Antworten auf all diese Fragen haben möchte, muss verschiedene Versionen seiner Website testen. Mit dem neuen A/B-Split-Testing-Werkzeug ist dies nun direkt mit dem Pagebuilder möglich. Legt einfach verschiedene Designs an und prüft, welches Layout das beste ist.

Was ist A/B Split-Test?
Ein Split-Tests (manchmal auch AB Testing genannt) vergleicht zwei Versionen einer Webseite, um zu sehen, welche Variation eher zum Erfolg führt.
Der Ablauf eines Split-Tests ist denkbar einfach: Zunächst legen wir ein konkretes Ziel fest für unsere Website fest. Bei E-Commerce Websites ist dies der Kauf eines Produktes. Das Ziel kann aber auch andere Natur sein. So kann man testen, wann ein Website Besucher ein Video anschaut, ein Kontaktformular ausfüllt, sich für einen Newsletter einträgt, auf eine Anzeige klickt oder an einer Umfrage teilnehmen.
Steht das Ziel fest, erstellt man für kritische Webelemente zwei Variationen (nennen wir sie A und B). Grundsätzlich kann man jedes einzelne Element einer Website testen. Angefangen von den Buttons, den Texten, den Bildern bis hin zu den Farben und Formen.
Nun zeigt man diese beiden Abwandlungen abwechselnd den Besuchern. Haben genug Besucher die beiden Variationen gesehen, gilt es die gesammelten Daten auszuwerten. Die große Frage lautet dann: Auf welche Variation haben der Besucher besser reagiert?
Wird das gewünschte Ziel erreicht, so spricht man von einer Conversion. Der Erfolg der Split-Test-Kampagne wird dann als Conversion-Rate gemessen. Bei dem Split-Testing geht es Letztenendes also darum, die Conversion Rate der verschiedenen Variationen (A oder B) zu messen.

Warum solltest du deine Webseite testen?
Jeder, der eine Website betreibt, weiß was ist für ein Aufwand ist, Besucher auf die eigene Webseite zu bekommen. Dies gilt umso mehr, wenn es nicht nur um die Quantität von Besuchern geht, sondern wenn man auch qualitativ hochwertigen Traffic generiert.
An dieser Stelle ist es entscheidend, dass wir aus diesem Traffic größtmöglichen Nutzen ziehen. Es wäre sehr schade, wenn man viel Zeit und Geld in die Akquise neuer Website Besucher steckt, dann aber mit den Interessenten nicht sorgfältig umgeht.
Während die Kosten für den Erwerb von bezahltem Traffic riesig sein können, sind die Kosten für die Erhöhung der Conversions minimal. Der Return On Investment von A/B-Tests kann entsprechend deutlich ausfallen, da bereits kleine Änderungen zu signifikanten Steigerungen bei Leads und Umsatz führen können.
Was kann ein Landingpage AB Test prüfen?
Fast alles auf deiner Website kann einem Split-Test unterzogen werden, das das Besucherverhalten beeinflusst.
- Schlagzeilen
- Überschriften
- Claims
- Textabschnitte
- Testimonials
- Call To Actions (Handlungsaufforderung)
- Buttons
- Links
- Bilder
- Inhalte
- Above The Fold Content
- Social Proof
- Videos
- Slider
- Farben
Ein fortgeschrittener Split-Test kann zudem Preisstrukturen, Verkaufsförderungen, kostenlose Trial-Längen, die Navigation und UX-Erlebnisse, kostenlose oder kostenpflichtige Lieferung beinhalten.
A/B-Testing und SEO
Google nahm zu SEO-Implikationen von A/B-Tests unter anderem in dem Beitrag „Website Testing und Google-Suche“ Stellung (http://googlewebmastercentral.blogspot.in/2012/08/website-testing-google-search.html). Das Wichtigste in aller Kürze: Nutze wenn möglich kein Cloaking. Beim Cloaking zeigt man dem Website Besucher den einen Inhalt, leitet dann aber zu einem ganz anderen Inhalt weiter. Der A/B Test sollte also möglichst auf der gleichen Seite stattfinden oder zumindest die Inhalte und Links zeigen, die auch zu den versprochenen Zielen führen.
Werden zwei verschiedene Websites per Umleitung gegeneinander getestet, sollte eine vorübergehende Weiterleitung (302) genutzt werden. Damit wird der Suchmaschine gesagt, dass ein Experiment läuft, und dass Google die ursprüngliche URL in ihrem Index beibehalten soll.
Grundsätzlich sollte ein Split-Test nur so lange laufen, wie dies für ein zuverlässiges Ergebnis wirklich notwendig ist. Der Zeitaufwand für einen zuverlässigen Test variiert je nach Traffic der Website. Sobald der Test erfolgreich abgeschlossen ist, sollte die Website mit den gewünschten Inhalt aktualisiert werden.
A/B-Testverfahren
Der richtige Weg für einen erfolgreichen A/B-Test enthält folgende Schritte:

Finde zunächst genau die Elemente, die wirklich optimiert werden müssen. In den ersten Kursteilen haben wir bereits gesprochen, wie wir mit Google Analytics und Heat Maps die Schwachstellen einer Webseite herausfinden.
In unserem Beispiel hatten wir die Problembereiche unter anderem bei der Archiv Seite des Blogs gefunden. Mithilfe der Conversion-Trichter konnten wir überdies Seiten ausfindig machen, die eine außergewöhnlich hohe Absprungrate haben.
Dank der Heat Maps haben wir zudem festgestellt, dass auf der Startseite die Handlungsaufforderung schlecht platziert ist. Nur 7 % der Website Besucher finden diesen Call To Action. Als Resultat der Analyse haben wir die Buttons vom Fuß der Seite in den Kopfbereich versetzt.
Haben wir einmal herausgefunden, wo die Probleme unserer Seite liegen, müssen wir eine Vermutung anstellen, wie wir diese beheben. Nehmen wir zum Beispiel einen Button, der auf der Homepage nicht gedrückt wird.
Hier gibt es nun verschiedene Gründe, warum diese Taste nicht den gewünschten Erfolg bringt:
- Vielleicht ist der Button falsch positioniert?
- Vielleicht ist die Farbe nicht auffällig genug?
- Vielleicht ist der Button nicht groß genug?
- Vielleicht ist der Text des Buttons nicht klug gewählt?
- Vielleicht ist die Form nicht prominent genug?
Haben wir verschiedene Lösungsansätze formuliert, geht es munter an das Testen.
An dieser Stelle kommt ein ganz wichtiger Hinweis: Teste immer nur eine Variation gleichzeitig! Teste zum Beispiel zunächst verschiedene Farben. Wenn du herausgefunden hast, welche Farbe am besten funktioniert, teste verschiedene Größen des Buttons. Wenn du jetzt eine gute Farbe und eine sinnvolle Grösse gefunden hast, teste den Text des Buttons. Auf diese Weise kannst du Schritt für Schritt deine Web-Elemente optimieren.
Beende deinen Test erst dann, wenn sich deine Statistiken auf ein durchschnittliches Maß eingepegelt haben. In der Regel wird zu Beginn der Testphase ein dramatisches Verhältnis zwischen den Variationen zu sehen sein. Dies ist normal – und sollte dich nicht dazu verleiten, sich bereits in diesem frühen Stadium des Tests für eine Variation zu entscheiden.
Warte ab, bis sich das Verhältnis eingepegelt hat. Die Ergebnisse sind dann zwar nicht mehr so dramatisch mit Optimierungspotential von 200, 300 oder 400 %, sondern liegen eher irgendwo zwischen 5 und 15 %. Dies stellt keinen Grund zur Sorge dar! Denn wir testen ja verschiedene Elemente gegeneinander, die sich in der Summe auf die Gesamtoptimierung positiv auswirken.
Dein erster Split-Test mit Divi (DI Themes)
Die Einrichtung eines Tests mit Divi ist unglaublich einfach.Dabei könnt ihr nicht nur alle Module, Zeilen und Sektionen gegeneinander testen, ihr könnt sogar „Ziele“ für eure Website festlegen. So lässt sich zum Beispiel prüfen, welche Farbe die beste Wahl für einen Download-Button ist, welche Überschrift die meisten Optins generiert – oder welcher Preis zu den meisten Bestellungen führt. Alles, was wir für einen professionellen Test benötigen, ist in diesem WordPress Theme bereits integriert. Im Wesentlichen sind es nur vier einfache Schritte.
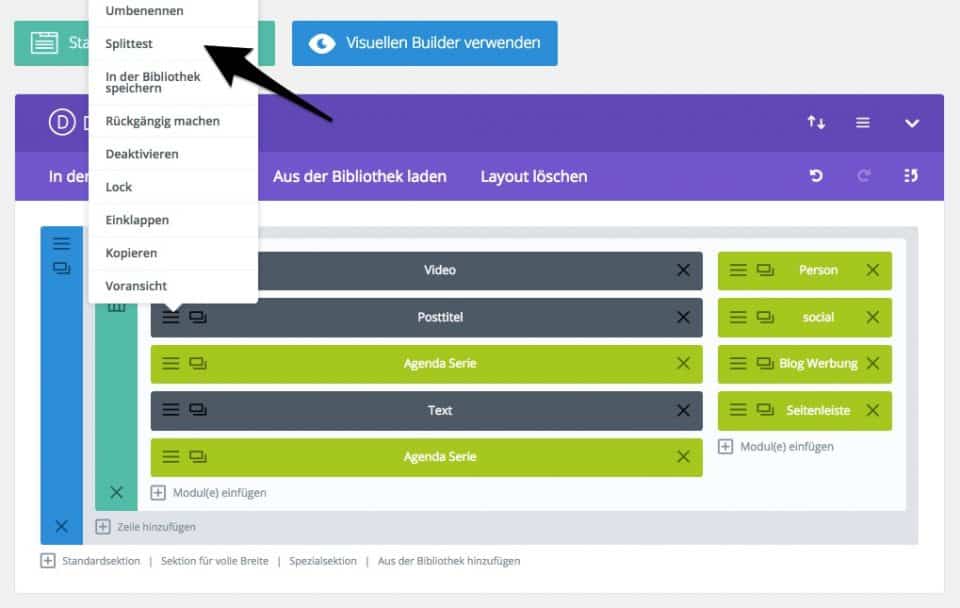
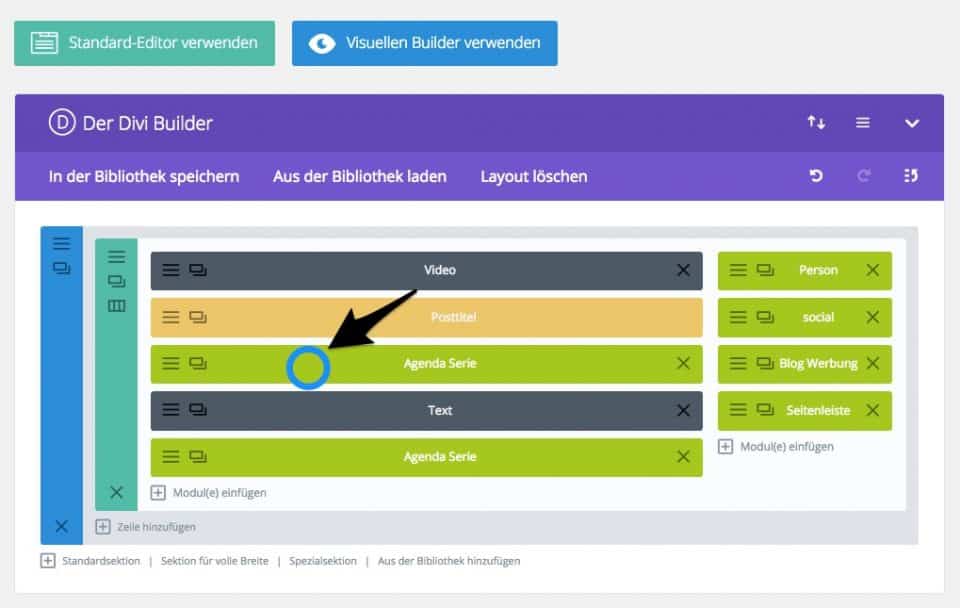
- Klicke mit der rechten Maustaste auf das Menü des Elements, welches du testen möchtest.
- Wähle Splittest

3. Definiere nun das Ziel, dass du erreichen möchtest. Dies kann ein Button ein, oder einfach eine andere Sektion, Zeile oder auch ein Modul, welches geklickt werden soll. In meinem Beispiel habe ich die weiterführenden Links der Beitragsserie als Ziel (Modul Text „Agenda Serie“ mit Links).

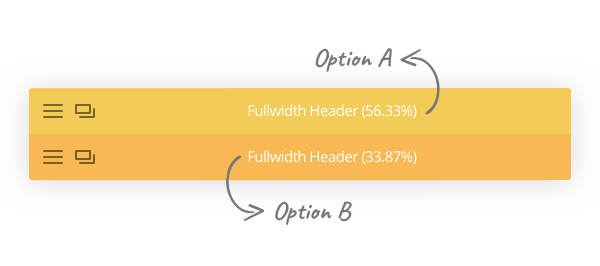
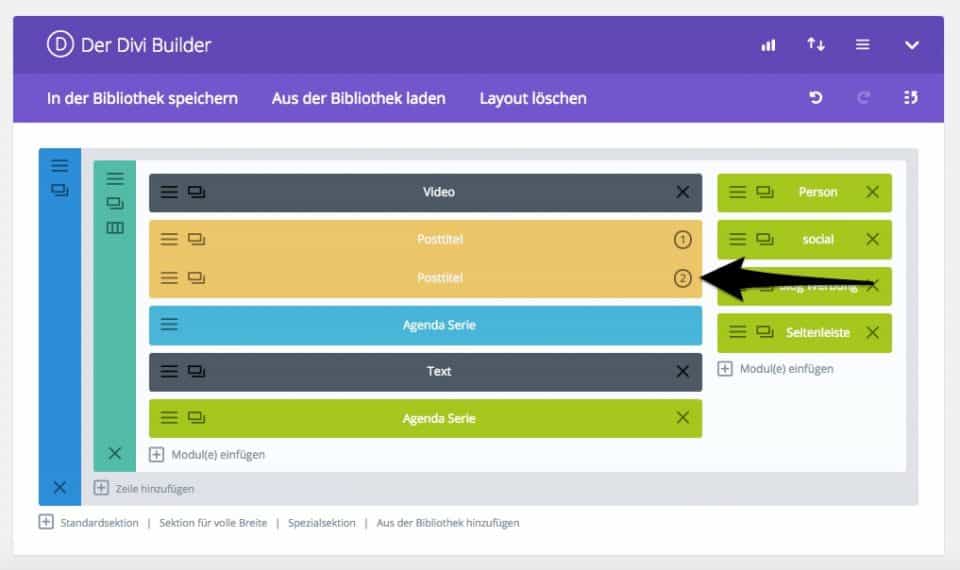
4. Sobald du ein Ziel definiert hast, wird das getestete Element verdoppelt und mit der Nummer „2“ versehen. Hier kannst du nun die gewünschten Änderungen vornehmen. Passe den Text oder Farben an – oder was auch immer du testen möchtest. Möchtest du in einem Test gleich mehrere Variationen testen, kannst du das Element auch noch einmal kopieren, welches dann entsprechend die Nummer „3“ bekommt.

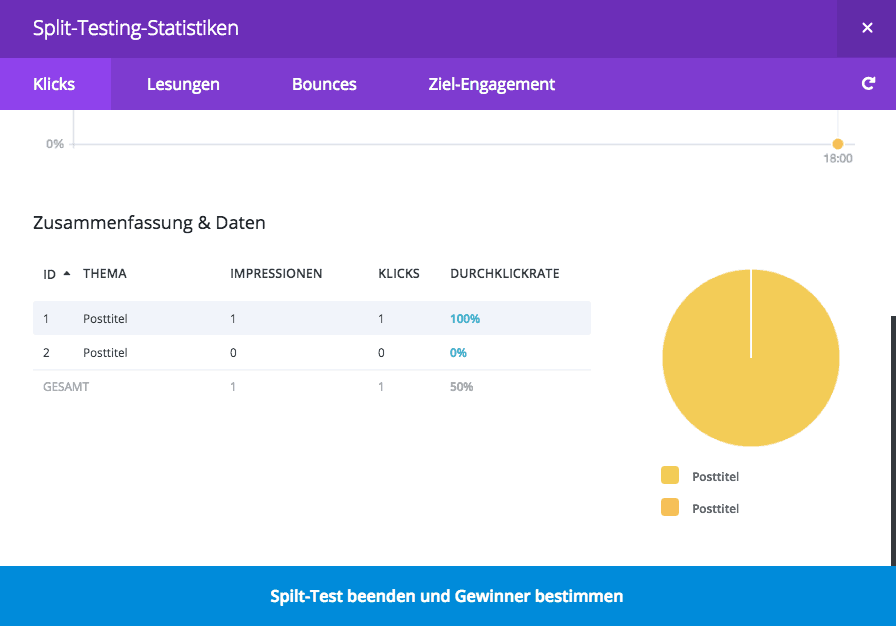
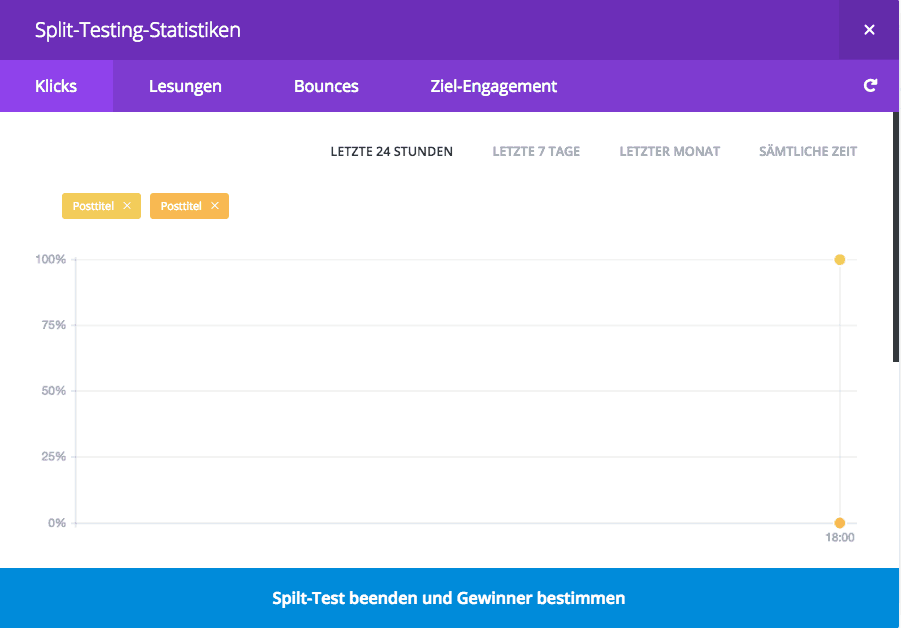
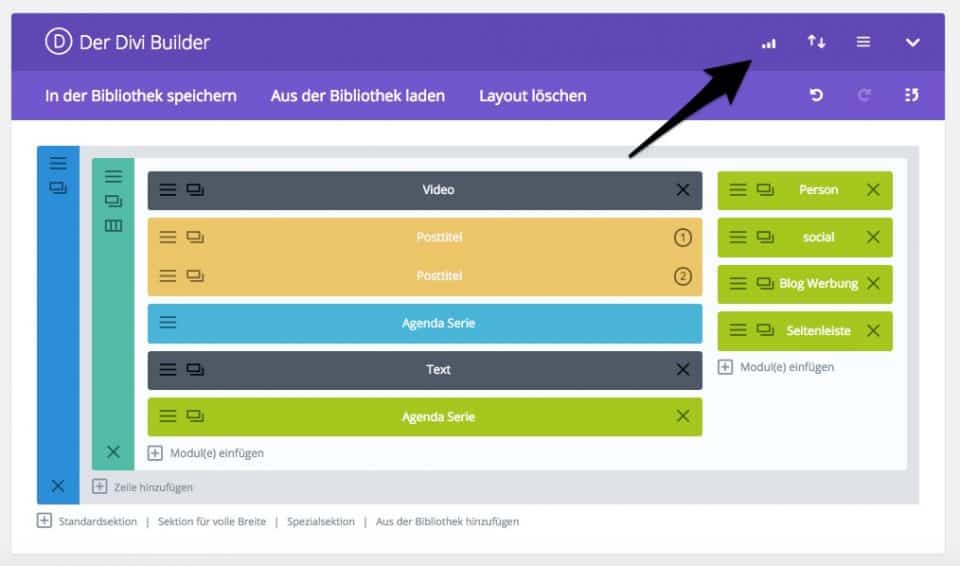
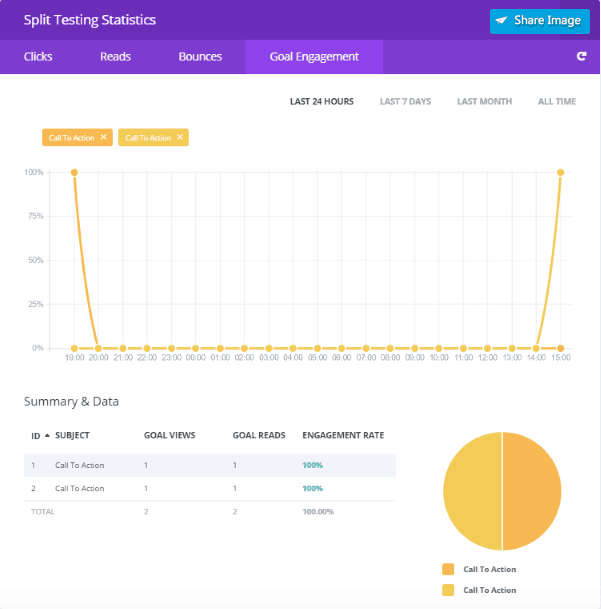
Ab sofort läuft der Test. Über die Menüleiste bekommst du ein Reporting in Echtzeit. Sobald Besucher an deinem Live-Test teilgenommen haben, kannst du deine Berichte einsehen.


Prima.
Im nächsten Kursteil zeige ich dir, wie du mit Google Analytics einen Split-Test einrichten kannst. Dies ist für alle sinnvoll, die nicht das Divi nutzen. Aber auch für Kunden des Designers Inn ist die Methode sinnvoll, denn auf diese Weise kannst du nicht nur einzelne Web-Elemente, sondern auch komplette Seiten gegeneinander testen.
Webseitenoptimierung Teil 1: Einblick in die Website Analyse
Webseitenoptimierung Teil 2: Schwachstellen der Website finden (Google Analytics)
Webseitenoptimierung Teil 3: Schwachstellen einzelner Seiten finden (Heat Maps)
Webseitenoptimierung Teil 4: Optimieren und A/B-Testing (Divi)
Webseitenoptimierung Teil 5: Optimieren und A/B-Testing (Google Analytics)








0 Kommentare