In meinem letzten Artikel hatte ich euch bereits die Layoutfunktionen des kommenden Pagebuilders 4 vorgestellt. Damit könnt ihr das Layout eurer Website vielfältigst anpassen, von Landingpages, Blogs bis hin zu unterschiedlichen Magazin-Layouts. Hier könnt ihr euch den Artikel noch einmal anschauen: pagebuilder-4: magazine-themes
Pagebuilder 4: WordPress Sidebar anpassen
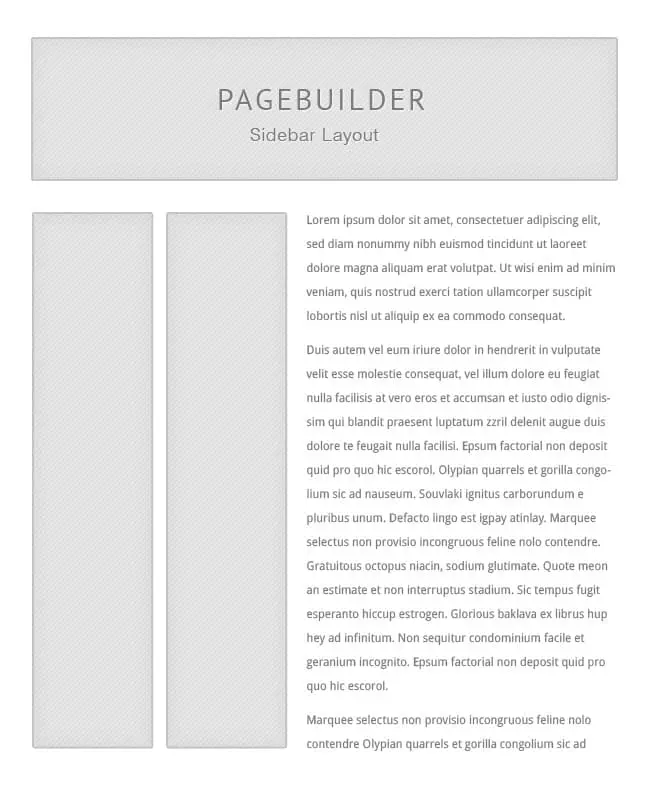
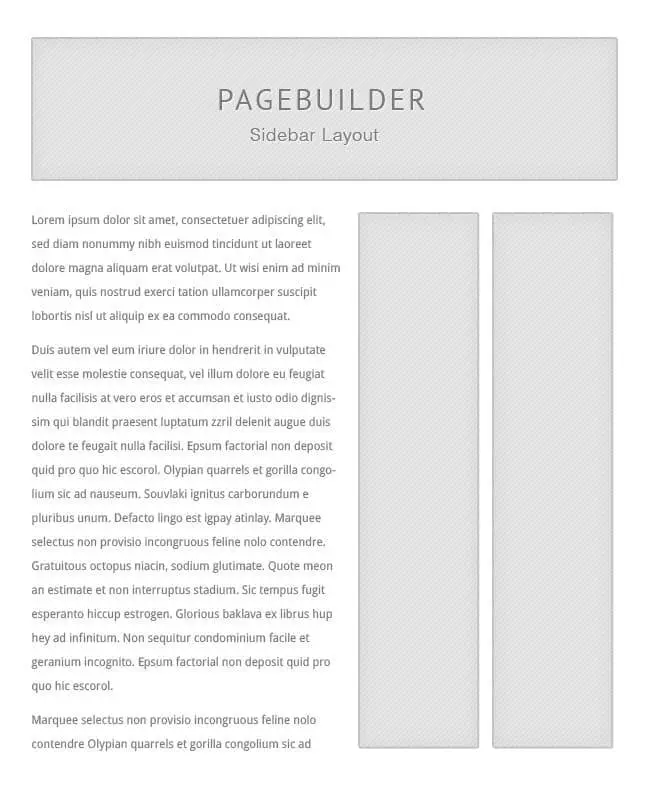
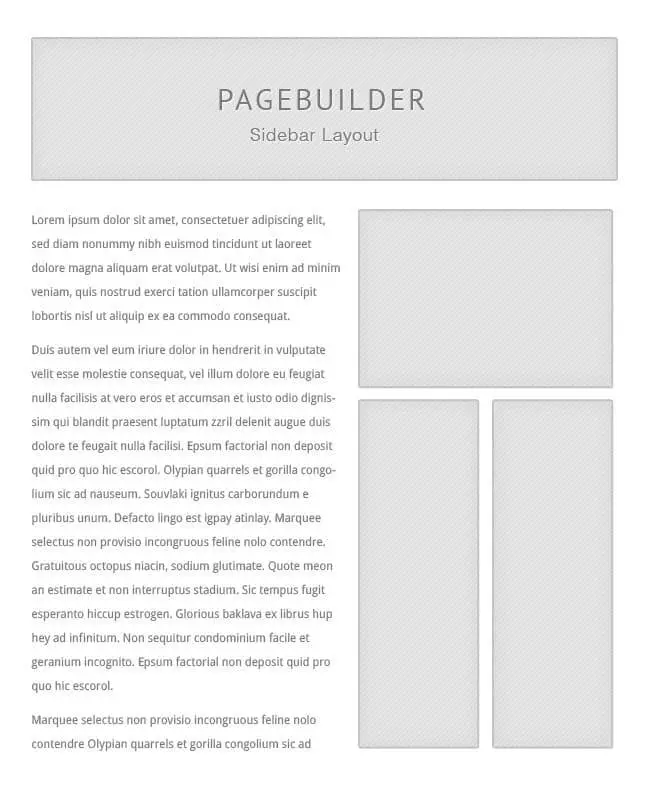
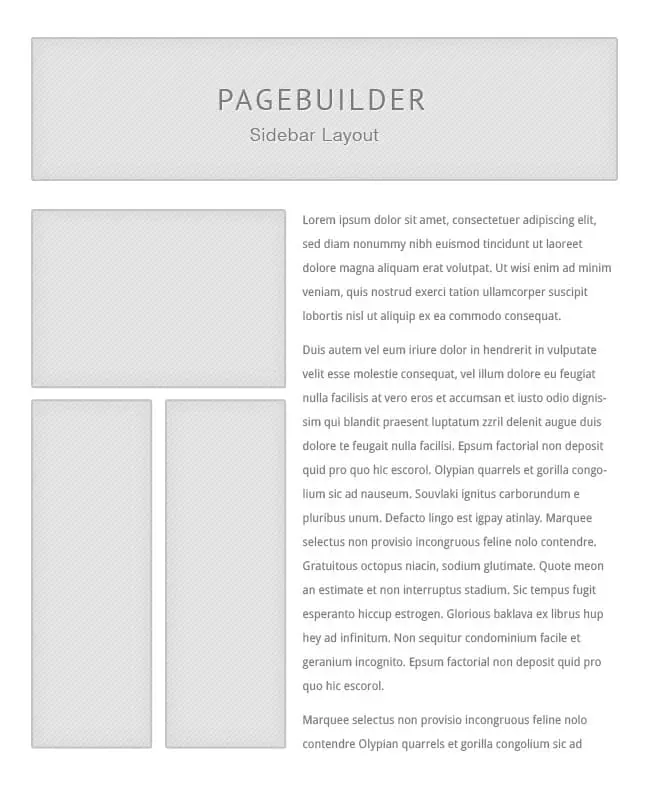
Nun gehen wir einen Schritt weiter. Nachdem wir also die Inhalte unserer Website mit wenigen Klicks formatieren können, kümmern wir uns um das Drumherum. Die Rede ist von den Sidebars (Seitenleisten). Bereits jetzt hatte ich jedem Theme Sidebars hinzugefügt und zudem die Möglichkeit, diese „pro Seite“ ein- bzw. auszublenden. Außerdem stellt jedes Theme eine Menge Widgetbereich im Kopf-, Seiten- und Fußbereich zur Verfügung. Mit Pagebuilder 4.0 könnt ihr nun zusätzlich die Position der Seitenleisten festlegen – und ja: dies funktioniert sogar pro Seite. Ziemlich cool, oder? Aber manchmal reicht eine einzelne Seiteleiste nicht aus. Deshalb könnt er auch eine Doppelseitenleiste festlegen – und bei Bedarf oben drüber noch einmal eine 2-Spaltige Seitenleiste.
Zusammen mit den Layoutfunktionen für die Inhalte, bekommt ihr so ein überaus mächtiges Werkzeug in die Hand, mit dem ihr im Prinzip jedes nur denkbar Seitenlayout zaubern könnt und damit euer Theme genau nach euren Bedürfnissen anpassen könnt. Und das alles ohne eine Zeile Code in die Themedaten schreiben zu müssen!













0 Kommentare