Hi zusammen, in diesem Tutorial werden wir die den Divi-Archiv-Seiten Titel und Beschreibung hinzufügen. Los geht´s!
In diesem Beitrag möchte ich euch zeigen, wie ihr bei Divi die Archivseite etwas verbessern könnt. Dies ist es zum einen optisch ratsam, zum anderen aber auch aus SEO-Sicht denn die klassische Archivseite hat bei Divi keinen Titel und keine Beschreibung – und das natürlich etwas ungünstig, gerade wenn es um SEO geht.
Die einfachste Möglichkeit ist, die Archivseite über den Pagebuilder anzupassen. So kann auf jeder Seite über das Modul BLOG eine eigene Kategorie ausgegeben werden. Das ist simpel. Problematisch sind aber nicht die einzelnen Seiten, die ich als Archiv nutzen möchte, sondern die automatischen Archivseiten, die WordPress und Divi ausgeben. Hier habe ich zwar meine Seitenleiste und ein großes Bildchen, samt Überschrift, Auszug und Kategorie. Was mir aber fehlt ist die H1 Überschrift und die Beschreibung der Kategorie.

Hier gibt es leider keine Möglichkeit seitens Divi, das Template einfach anzupassen. Wir müssen also die Templates ein bisschen umbauen. Keine Sorge, das ist nicht kompliziert. Los geht´s:
1. Eine Datei Category.php erstellen
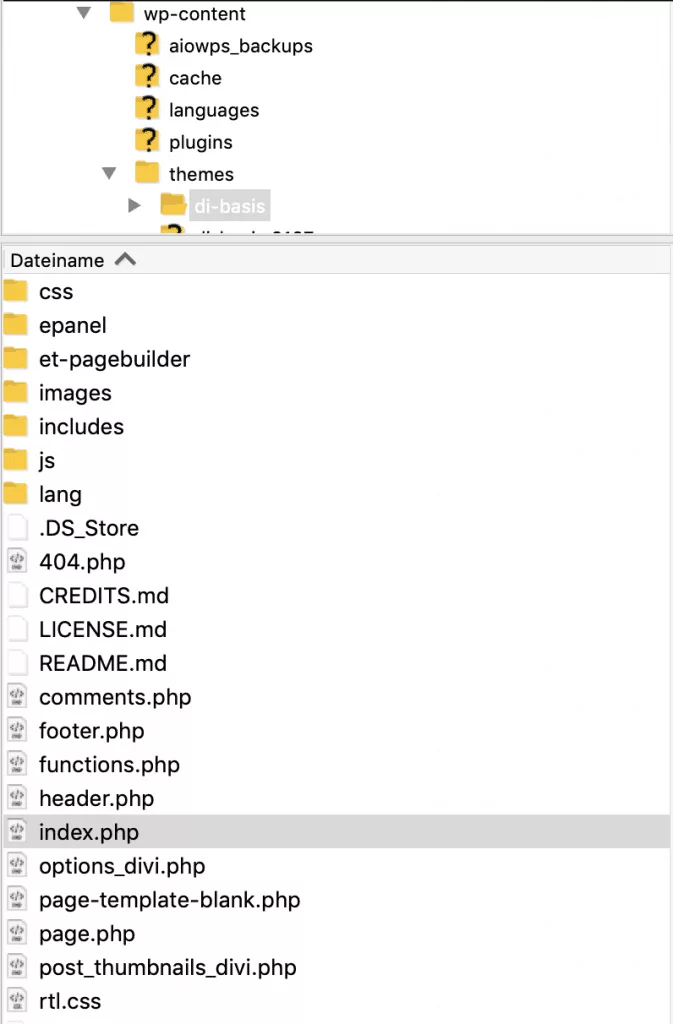
Logge dich per FTP auf deinem Server ein, gehe zu Theme-Ordner und suche die Datei index.php.

Lade ich die Datei herunter und benenne die Datei jetzt in Kategorie um (category.php)

Das ist wichtig, denn so können wir diese Datei individuell anpassen und müssen nicht bei jedem Update immer wieder die Index-Datei anpassen, sondern können einfach diese eigene Datei in unseren Child-Theme-Ordner kopieren. Damit bleibt diese Datei bei jedem Update erhalten.
2. Den Code für die WordPress Archiv-Titel und Beschreibung hinzufügen
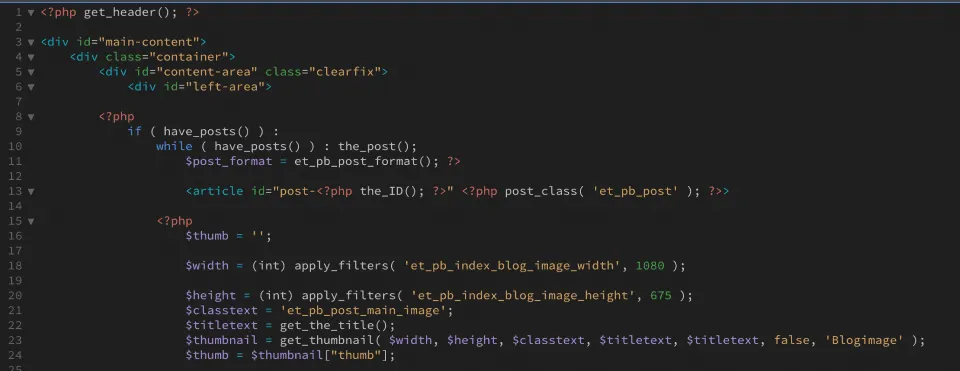
So, jetzt öffnen wir die Datei mit jedem Texteditor oder HTML-Editor und suchen nach dem DIV-Part gleich zu Anfang der Datei.

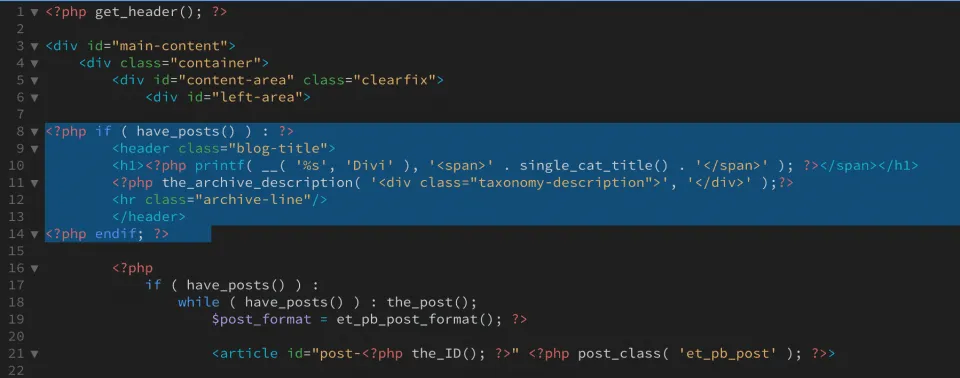
HINTER <div id=“left-area“> füge folgenden Code ein:
<?php if ( have_posts() ) : ?>
<header class="blog-title">
<h2><?php printf( __( '%s', 'Divi' ), '<span>' . single_cat_title() . '</span>' ); ?></span></h2>
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' );?>
<hr class="archive-line"/>
</header>
<?php endif; ?>
Das Ganze sollte nun so ausschauen.

Jetzt speichern wir die Datei und kopieren diese und laden diese direkt in den Ordner unseres Childthemes (du kannst die Datei auch in den Ordner des Hauptthemes schieben, in dem die index.php liegt. Ich würde aber empfehlen die angepassten Dateien immer in deinen Childtheme-Ordner zu kopieren).
Prima! Damit sind wir dann aus SEO-Sicht glücklich. Wir haben jetzt eine H1-Überschrift und einen Beschreibungstext für jede Kategorie.
3. Den Divi Archive-Title per CSS optimieren
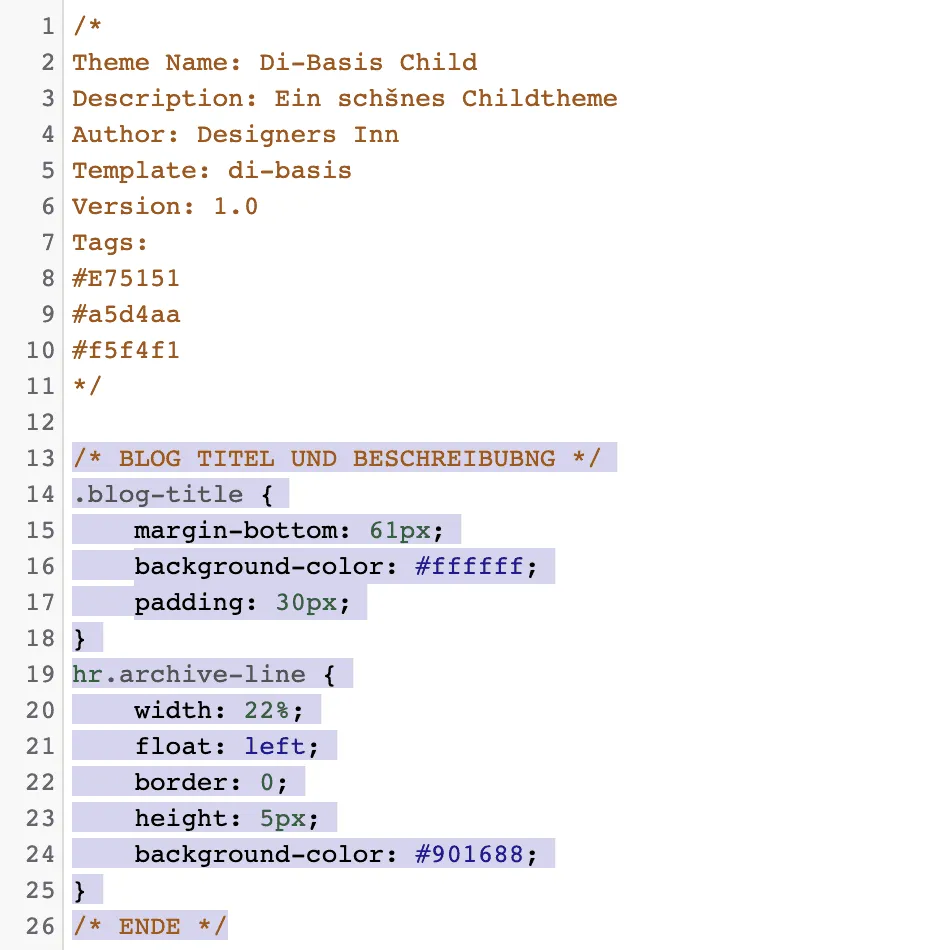
Jetzt können wir den ganzen Spaß noch bisschen hübscher gestalten. Ich möchte per CSS das Design etwas bearbeiten. dazu kopieren wir ein wenig CSS-Code in die Datei style.css von unserem Childtheme.
/* BLOG TITEL UND BESCHREIBUBNG */
.blog-title {
margin-bottom: 61px;
background-color: #ffffff;
padding: 30px;
}
hr.archive-line {
width: 22%;
float: left;
border: 0;
height: 5px;
background-color: #901688;
}
/* ENDE */
Ihr könnt den CSS Code einfügen wo ihr wollt, also gleich ganz am Anfang hinter diesem Sternchen Flash oder auch an das Ende der Datei.

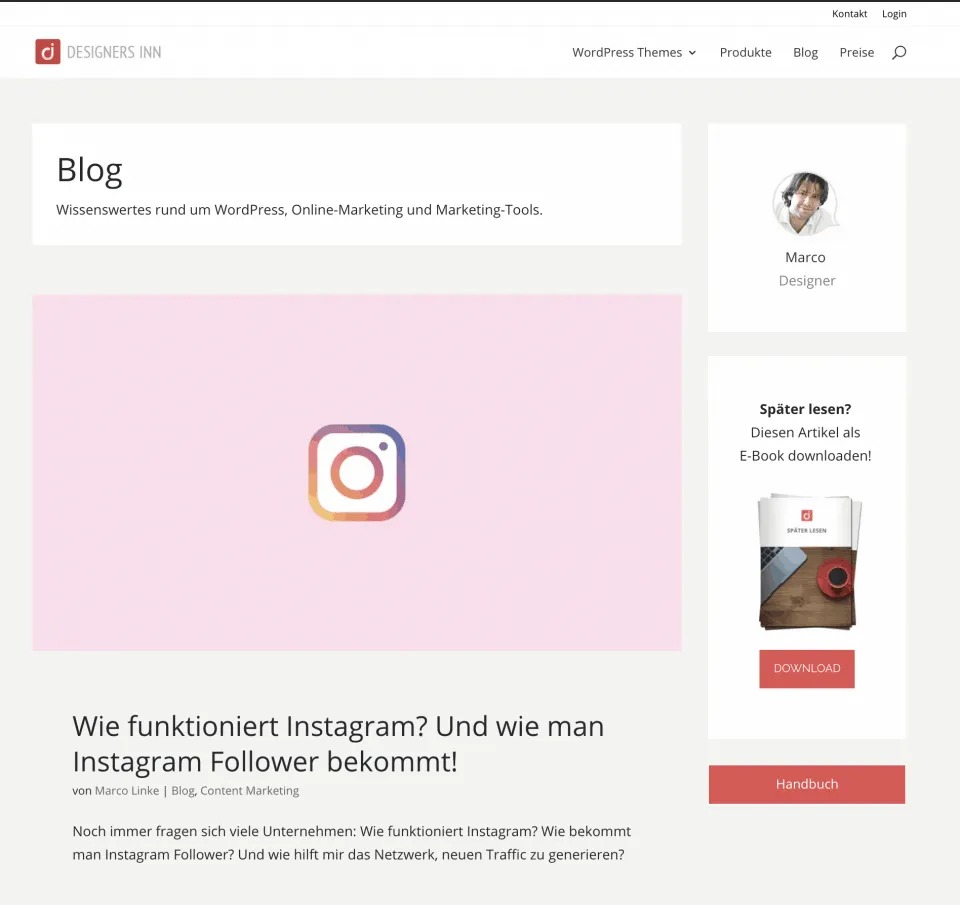
In diesem Beispiel habe ich den Titel mit einem weißen Kasten hinterlegt (background-color) und ein wenig inneren Abstand zum Kasten (padding) hinzugefügt. Damit sieht die Archivseite nun so aus:

Das war´s. Die erste Überschrift auf unserer Archiv-Seite ist nun eine H1-Überschrift. Zudem haben wird die Beschreibung der Kategorie ausgegeben. Und wir können all dies per CSS leicht formatieren.
Ich hoffe dir hat der Beitrag gefallen?! Falls ja, dann hinterlasse mir einen Kommentar und abonnierte meine YT-Kanal. Das hilft mir und das hilft dir, da ich so mehr Videos für dich machen kann. Danke!





Hallo Marco,
was sind die nützlichsten Plugins in WordPress?
Hi, ich habe hier verschiedene Plugins zusammengestellt: https://designers-inn.de/meine-besten-wordpress-plugins-teil-1-must-have/
Der Artikel gefällt mir sehr gut. Ich konnte sehr viel beim Lesen mitnehmen. Weiter so Marco :)