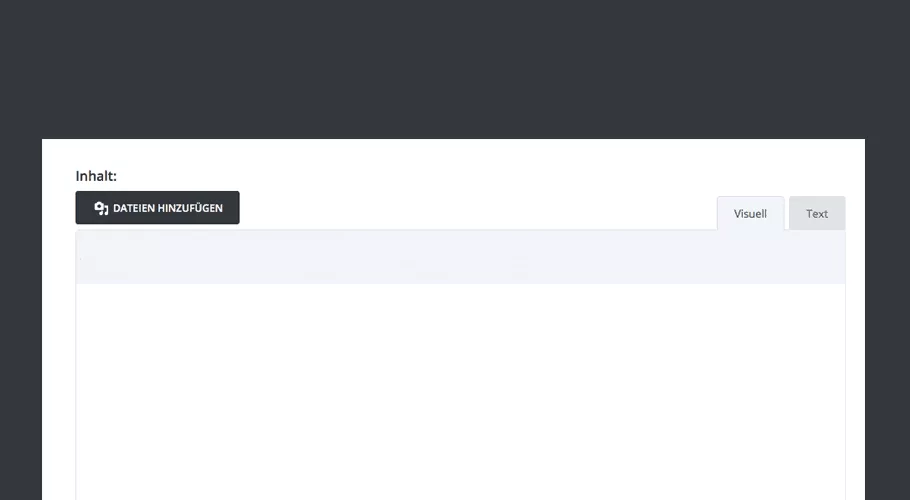
Manchmal kommt es vor, dass der TinyMCE (Visuelle Editor) schlicht verschwunden ist. Dort, wo man seinen Text eingeben möchte, ist nur noch ein weißes Feld. Was ist zu tun? Wie kann man den WordPress TinyMCE (Visuelle Editor) aktivieren?
Die Gründe können recht vielfältig sein.
- Ein Java-Script sperrt die Ausführung, z. B. über Browser-Plugins
- Der WYSIWYG Editor ist in den WordPress Benutzereinstellungen deaktiviert wurden.
- Ein Sicherheitsplugin blockiert den Editor
Tipp 1: WordPress TinyMCE Visulle Editor: Aktivieren in den Einstellungen
Im einfachsten Fall ist der Editor einfach deaktiviert. Gehe zu Adminbereich > Einstellungen > Schreiben > Benutzer sollen den WYSIWYG-Editor als Standard benutzen. Schau, ob hier der Editor aktiviert ist.
Tipp 2: Benutzerprofil prüfen
Unter BENUTZER > DEIN PROFIL hast du die Möglichkeit pro Benutzer den Visuellen Editor zur dekantieren. Prüfe, ob hier das Häkchen nicht gesetzt ist.
Tipp 3: Plugin-Konflikt mit WordPress TinyMCE
Zunächst deaktivere einmal alle Plugins und prüfe, ob der Editor wieder auftaucht. Falls ja, liegt es an einem Konflikt mit einem Plugin. In diesem Fall aktiviere deine Plugins Schritt für Schritt und prüfe, welches Plugin der Übeltäter ist.
Tipp 4: Pagebuilder-Konflikt mit visuellem Editor
Wenn du ein Theme mit einem Pagebuilder nutzt, so deaktivere diesen und nutze den Standardeditor von WordPress – also nicht das Modul TEXT deines Pagebuilders. Schau, ob auch hier das Problem besteht. Fall nicht, prüfe ob dein Theme auf dem aktuellen Stand ist. Aktivere das Standardtheme von WordPress und prüfe, ob der Fehler jetzt behoben ist.
Tipp 5: Beschädigte WordPress-Daten
Ist der TinyEditor von WordPress immernoch verschwunden, lade WordPress von in der aktuellen Version neu herunter (https://de.wordpress.org/) und ersetze die Ordner wp-admin und wp-includes. Löschen dann den Cache deines Browsers und logge dich neu ein. Schau, ob der Editor wieder aufgetaucht ist.
Tipp 6: Problem mit zu alter Datei wp-config.php
Wer bereits seit längerem seine WordPress-Seite betreibt, wird meistens (so wie ich) etwas faul sein und die Datei wp-config.php nicht jedesmal neu erstellen, sondern einfach per Copy & Paste von Version zu Version mitschleppen. Dies ist auch in Ordnung. Allerdings kann sich auch diese Datei im Laufe der Jahre im Original ändern. Haben alle Tipps oben nicht geholfen, logge dich per FTP ein und lade die Datei wp-config.php herunter. Gehe zu deinem frischen Downloadordner vder aktuellen WordPress-Version und aktualisiere die Datei wp-config-sample.php mit deinen Datenbankangaben. Lade diese i nächsten Schritt hoch, benenne die alte config.php um (z.B. config.bak) und benenne die neue swp-config-sample.php in wp-config.php um.
Der Grund: Manchmal schleppt man über Jahre eine alte wp-config-Datei mit sich herum. Aber auch hier ändert sich manchmal etwas, sodass es zu Problemen kommen kann.
Tipp 7: „wordpress error tinymce is not defined“
Ist der Editor noch immer nicht zu sehen, öffne die Website mit Chrome, gehe zum TinyMCE Editor, klicke mit der rechten Maustaste und wähle „Untersuchen“. Hier werden die nun alle Fehler angezeigt. Schau, ob du hier einen Fehler findest, in dem Editor, WYSIWYG oder Tiny vorkommt.
Ein Fehler könnte sein: „wordpress error tinymce is not defined“
Hier könnte es sein, dass der Zugriff auf den Code gesperrt ist. Dies erfolgt meist über Sicherheitsplugins oder dein Hoster war so nett und hat eine .htaccess-Datei in einen deiner Ordner gelegt, die die Zugriffe neu regelt.
Logge dich per FTP ein und benenne die .htaccess-Datei im Root-ORdner einmal um (zum Beispiel in _.htaccess.BAK) um. Schaue auch in die Ornder wp-admin, wp-content und wp-includes, ob hier eine .htaccess-Datei liegt. Benenne auch diese um. Prüfe, ob der Editor nun erscheint. Falls ja, benne die einzelnen Dateien Schritt für Schritt zurück, um zu sehen, welche Datei den Fehler verursacht. Mit dem Übeltäter kannst du dich ggf. an deinen Hoster wenden und fragen, wie die Einstellungen dort korrekt vorzunehmen sind.
Tipp 8: Blockiert von Browser-Erweiterungen
Benutzt du Erweiterungen (Add-Ons) für deinen Browser? Virenchecker, PopUp-Blocker, Firewall, etc.? All diese Erweiterungen greifen in die Routinen deines Browsers ein – und genau da läuft auch dein WordPress. Es kann also gut sein, dass dein Browser WordPress an der korrekten Ausführung hindert. Versuche also einmal in einem anderen Browser deine Seite zu bearbeiten oder deaktivere alle Erweiterungen deines Browsers, um auch diesen als Fehlerquelle auszuschließen.
Tipp 9: Weitere Fehlersuche – Debugging
Wenn nix geholfen hast, musst du deine Seite einmal debuggen und das Fehlerprotokoll auslesen. Den Debug-Modus startest du wie folgt: Öffne die Datei wp-config.php und ändere die Zeile
define(‚WP_DEBUG‘, false);
in
define(‚WP_DEBUG‘, true);
Nun bekommst du eine Fehlerdatei, die du ggf. im WordPress-Forum zitieren kannst (um weitere Hilfe zu bekommen) oder auch deinem Hoster schicken kannst, damit dir dieser bei der Fehlersuche hilft. Die Datei heißt „debug.log“ und liegt in dem Ordner wp-content. Weitere Infos zum Debug-Modus findest du hier: https://codex.wordpress.org/Debugging_in_WordPress
Fazit
Ich hoffe, dass dein Fehler bereits gefunden ist – und du wieder fließig Artikel schreiben kannst! Wenn du noch einen weiteren Lösungsweg gefunden hast, schreibe mir unbdeingt einen Kommentar! Viele Grüße, Marco





Moin Marco,
klasse Artikel, danke für deine ganzen Tipps.
Ich habe mich auch sehr lange mit dem Standard WordPress Editor herumgeschlagen. (o;
Ich fand es immer sehr Zeitaufwendig einen Blogartikel zuschreiben und zu setzen.
Aus diesem Grund habe ich mich auf die Suche nach einer Alternative gemacht und einige WordPress Editoren getestet. Der beste und wirklich der beste WordPress Editor ist der Thrive Content Builder. Ich war so begeistert von diesem Editor, das ich diesen einmal komplett durchgetestet habe. Diesen Test habe ich dann in einem Blog veröffentlicht.
Ein ausführlicher Test mit vielen Bildern und vielen Infos. Ich denke das wird dich und deine Leser auch interessieren. Mit dem Thrive Content Builder wird WordPress zum optimalen Content Management System.
Ich spare jeden Tag soviel Zeit durch den Editor und es macht einfach Spaß seinen Blog zu pflegen. Der WordPress Editor Thrive Content Builder im 360 Grad Check: https://online-marketing-site.de/wordpress-editor/
Viel Spaß beim lesen und ausprobieren. Deine Meinung zum Thrive Content Builder würde mich interessieren. Gerne hier im Blog oder per PM.
LG
Brian
Hi Brian,
ich nutze ThriveLeads für meine Optins. Hier finde ich den Builder sehr gut.
Eine ganze Website würde ich mit dem ContentBuilder nicht bauen wollen. Hier habe ich schon viele Schweissausbrüche erlitten, da ich die Spalte nicht richtig getroffen, das Drag&Drop sehr fummelig sein kann, die Einstellungsebene immer meinen Content überdeckt und nicht automatisch auf neue Elemente wechselt.
Kurz: Der Thrive Content Builder ist (für mich) für kleine Aufgaben (Optin Box) prima. Darüberhinaus bevorzuge ich … natürlich … den auch in unseren Themes verbauten Divi Pagebuilder. Dieser hat für mich den Vorteil, dass ich sowohl in der Seitenstruktur arbeiten kann (Backend) als auch einen überaus leistungsstarken visuellen Frontendbuilder für das Finetuning habe:
http://designers-inn.de/wordpress-templates-features/
VG
Marco
Moin Marco,
ja der Thrive Content Builder hatte am Anfang so seine Probleme, aber in der aktuellen Version ist das alles viel besser geworden.
Aber jeder sucht sich seinen individuellen Editor, das ist auch das tolle an WordPress. Ich habe mir gerade einmal deinen Link angeschaut. Das sieht richtig gut aus mit dem Divi Pagebuilder. Den kannte ich noch gar nicht.
Sehr interessant. Muss ich mir mal etwas genauer anschauen.
Danke Dir, bis später…
LG
Brian
Wilde Spekulationen wo denn der Fehler sein könnte. Bei mir war im Benutzerprofil das Häkchen bei „Beim Schreiben den visuellen Editor nicht benutzen“ gesetzt. Aber darüber findet man nichts in diesem Beitrag.
Hi Winfried, danke für deine Ergänzung. Der Beitrag geht davon aus, dass du WordPress korrekt eingestellt hast und ein FEHLER vorliegt. Wenn du den Haken nicht setzt, liegt ja kein Fehler vor :-) Aber dennoch: Danke für den Hinweis.
Hallo und danke für die Antwort. Aber wenn es so wäre, dass von korrekten Einstellungen ausgegangen wird, dann wäre doch Tipp 1 überflüssig.
Komischerweise finde ich in meiner Version 4.8.2 unter Einstellungen > Schreiben absolut nichts, um den visuellen Editor zu aktivieren.
Insofern kann ich deinen Punkt von eben auch ergänzen. Um so vollständiger die Liste, desto besser.